2.8.1 关联绑定:动画关联
想要了解更多Mugeda功能?>>>猛戳我,学习更多教程
在Mugeda中,动画关联有两种形式:1.关联“舞台”的动画;2.关联元件的动画。
1.“舞台”上的动画关联
本节视频教程请点击此处。
“舞台”上的动画关联即用一个物体控制整个“舞台”动画的播放。
如下图,在“舞台”添加一个矩形素材,设置其由左移到右的动画效果。动画时间为第1帧到第100帧。
图2.8-1
新建图层1,在图层1第1帧位置上点击添加一个矩形在“舞台”上,在矩形“属性”面板内改变其“拖动/旋转”属性为“水平拖动”;
图2.8-2
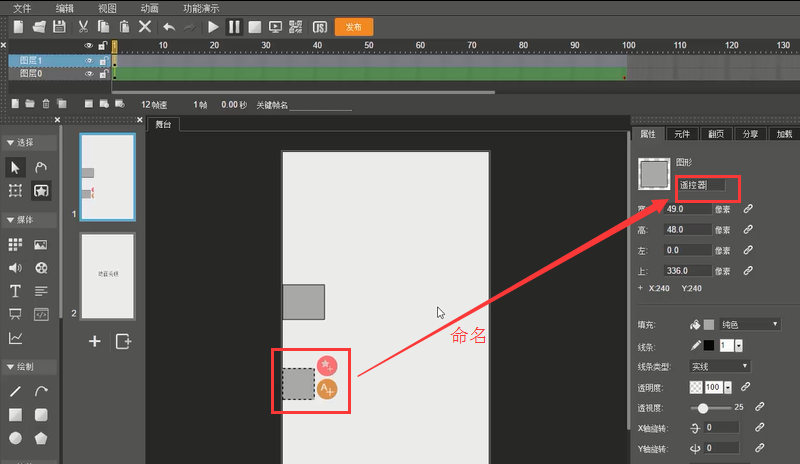
在“属性”面板下为新添加的矩形命名为“遥控器”;
图2.8-3
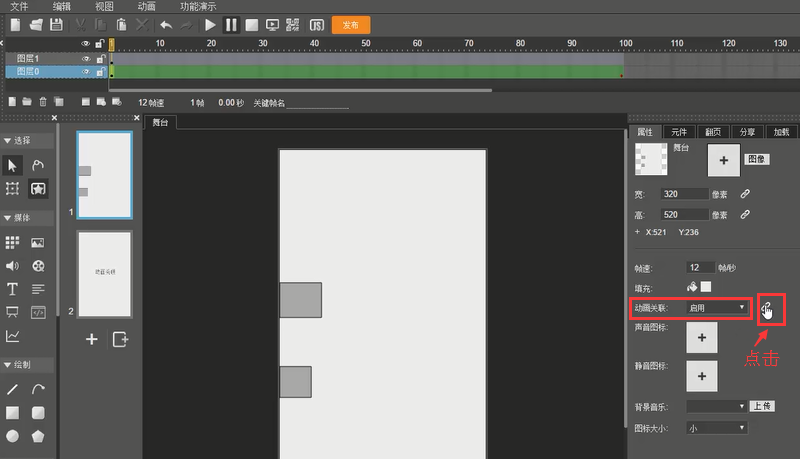
鼠标点击“舞台”空白地方,在“舞台”的“属性”面板内找到“动画关联”选项,选择“启用”,点击右边弹出的“关联”按钮;
图2.8-4
在弹出的下拉菜单中填写关联属性:
关联对象:“遥控器”(即之前命名为“遥控器”的小矩形)
关联属性:“左”(即“遥控器”小矩形的最左值离舞台左端的距离值)
开始值:“0”
结束值:“100”
播放模式:“切换”
即设置好了当“遥控器”小矩形的最左端离舞台左端的距离值为0-100时,动画启动播放,当距离值大于100时,动画停止播放。
图2.8-5
如下图,为方便观察,我们在“舞台”上添加一个宽度为100的紫色矩形,点击“预览”,观察到当“遥控器”小矩形的最左端在紫色矩形(其左值0-100)之间时,上方的矩形播放原先设置的从左向右的动画,当“遥控器”小矩形的最左端在紫色矩形(其左值100以上)之外时,上方的矩形停止播放动画。
图2.8-6
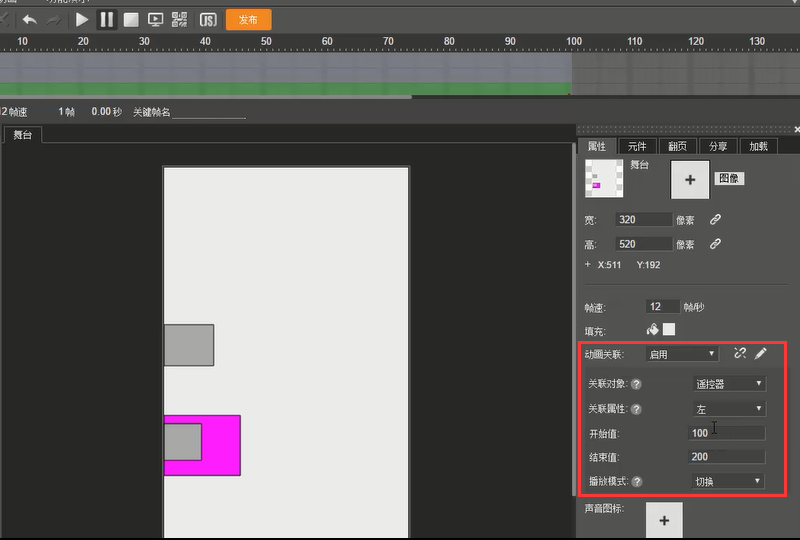
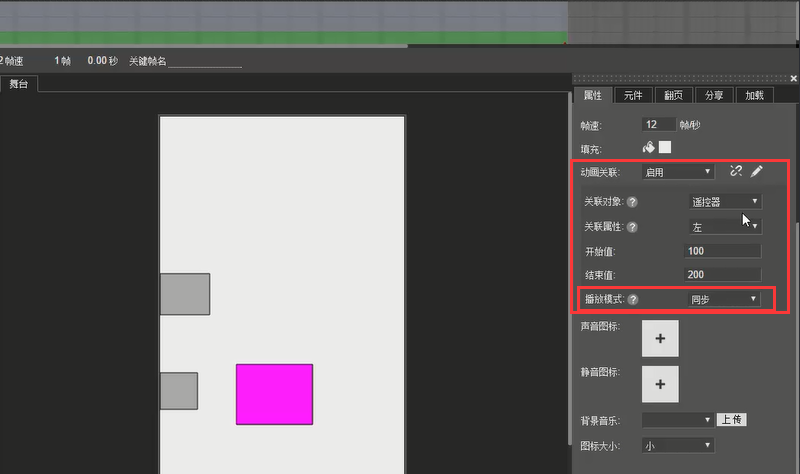
同理,将“舞台”上的关联属性设为开始值:“100”;结束值:“200”
图2.8-7
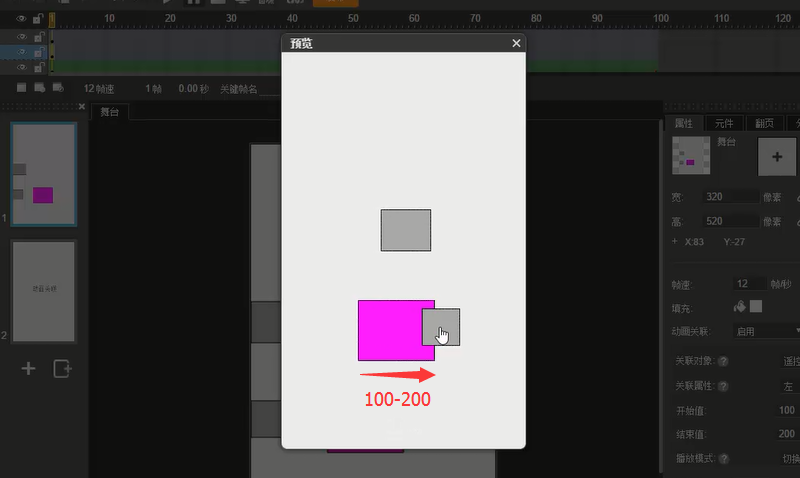
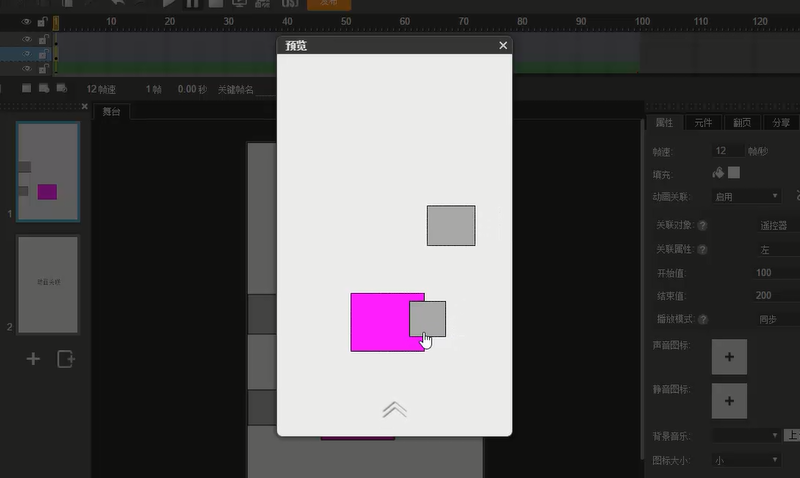
点击“预览”可观察到动画效果为当“遥控器”小矩形的最左端在离舞台左端值100-200之间时,上方的矩形播放原先设置的从左向右的动画,当“遥控器”小矩形的最左端在离舞台左端值0-100或200之外时,上方的矩形停止播放动画。
图2.8-8
同理,修改“舞台”上的关联属性中“播放模式”为“同步”,即可设置当“遥控器”小矩形的最左端在离舞台左端值100时,上方的矩形动画开始从第一帧播放;当“遥控器”小矩形的最左端在离舞台左端值0-200之间,上方的矩形动画同步播放;当“遥控器”小矩形的最左端在离舞台左端值200时,上方的矩形动画播放至最后一帧。
图2.8-9
可单击“预览”观察动画效果
图2.8-10
2.“元件”的动画关联
本节视频教程请点击此处。
“元件”的动画关联与“舞台”的动画关联相似,区别是将对象由“舞台”转变为“元件”。
如图,在“舞台”上添加一个矩形,选中矩形,右键→“转换为元件”,双击矩形进入元件编辑页面。
图2.8-11
如下图,为矩形元件设置一个从左向右移动的动画效果,动画区间为0-50帧
图2.8-12
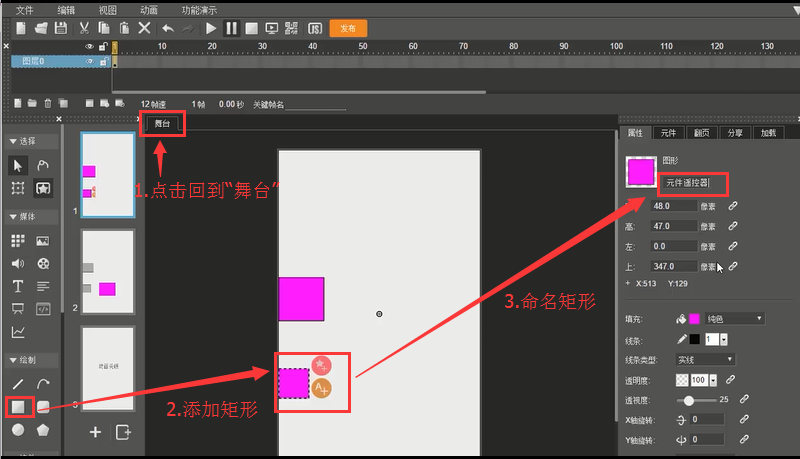
点击页面左上角“舞台”字样回到“舞台”,在“舞台”上新建一个小矩形,为小矩形命名为“元件遥控器”
图2.8-13
在“元件遥控器”小矩形“属性”面板下找到“拖动/旋转”,选择“垂直拖动”,即设置了可垂直拖动“元件遥控器”
图2.8-14
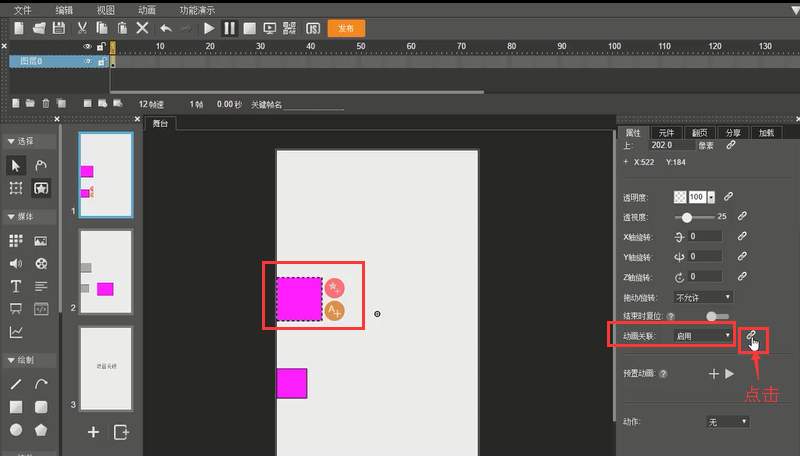
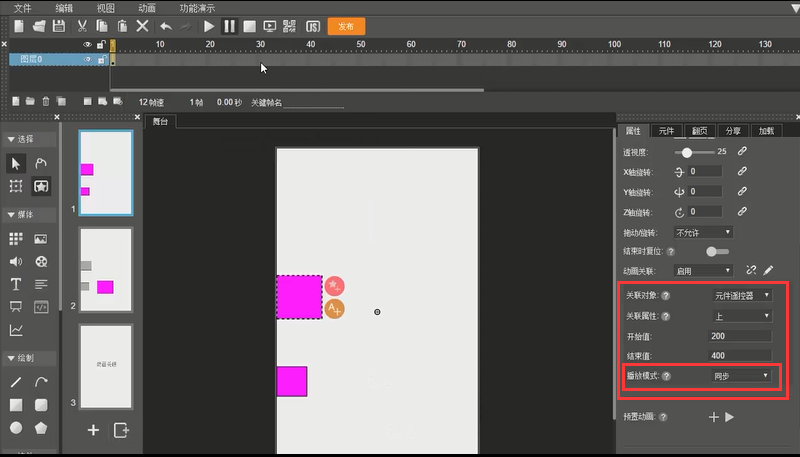
选中矩形元件,在其“属性”面板下找到“动画关联”,选择“启动”,点击弹出的“关联”按钮
图2.8-15
在弹出的下拉菜单中填写关联属性:
关联对象:“元件遥控器”
关联属性:“上”(即“元件遥控器”小矩形的最上端离舞台上端的距离值)
开始值:“200”
结束值:“400”
播放模式:“切换”
即设置好了当“元件遥控器”小矩形的最上端离舞台上端的距离值为200-400之间时,元件动画启动播放,当距离值小于200或大于400时,元件动画停止播放。
图2.8-16
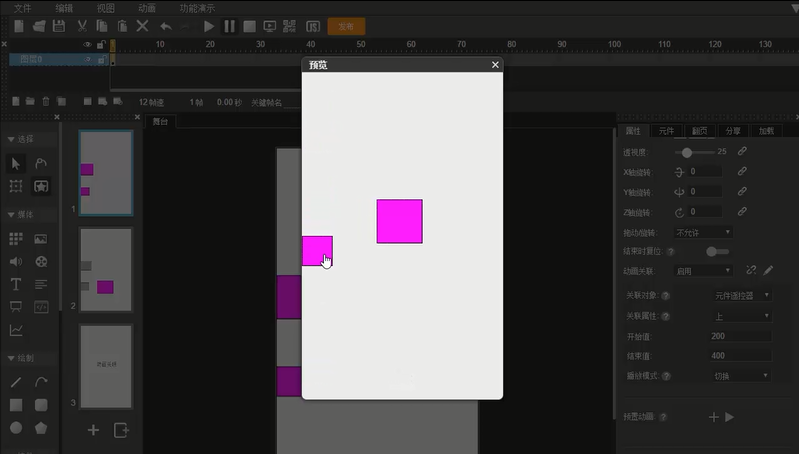
可点击“预览”,预览效果
图2.8-17
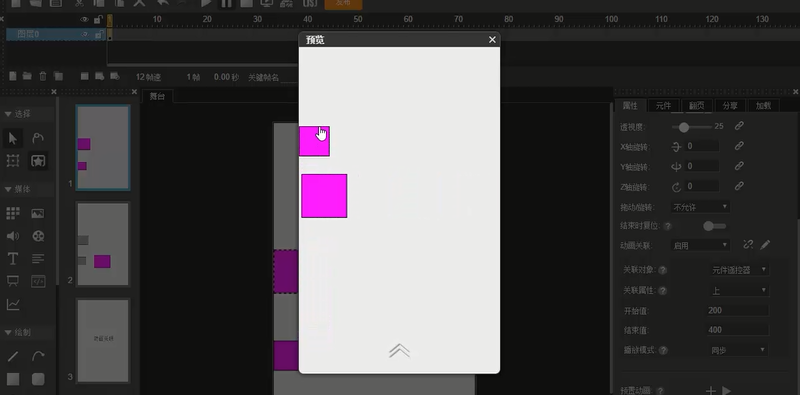
同理,在元件矩形的“属性”面板下设置关联属性的“播放模式”为“同步”,即可设置当“元件遥控器”小矩形的最上端在离舞台上端值200时,元件矩形动画开始从第一帧播放;当“元件遥控器”小矩形的最上端在离舞台上端值200-400之间,元件矩形动画同步播放;当“元件遥控器”小矩形的最上端在离舞台上端值400时,元件矩形动画播放至最后一帧。
图2.8-18
可点击“预览”,预览效果
图2.8-19
在Mugeda中,动画关联有两种形式:1.关联“舞台”的动画;2.关联元件的动画。
1.“舞台”上的动画关联
本节视频教程请点击此处。
“舞台”上的动画关联即用一个物体控制整个“舞台”动画的播放。
如下图,在“舞台”添加一个矩形素材,设置其由左移到右的动画效果。动画时间为第1帧到第100帧。
图2.8-1
新建图层1,在图层1第1帧位置上点击添加一个矩形在“舞台”上,在矩形“属性”面板内改变其“拖动/旋转”属性为“水平拖动”;
图2.8-2
在“属性”面板下为新添加的矩形命名为“遥控器”;
图2.8-3
鼠标点击“舞台”空白地方,在“舞台”的“属性”面板内找到“动画关联”选项,选择“启用”,点击右边弹出的“关联”按钮;
图2.8-4
在弹出的下拉菜单中填写关联属性:
关联对象:“遥控器”(即之前命名为“遥控器”的小矩形)
关联属性:“左”(即“遥控器”小矩形的最左值离舞台左端的距离值)
开始值:“0”
结束值:“100”
播放模式:“切换”
即设置好了当“遥控器”小矩形的最左端离舞台左端的距离值为0-100时,动画启动播放,当距离值大于100时,动画停止播放。
图2.8-5
如下图,为方便观察,我们在“舞台”上添加一个宽度为100的紫色矩形,点击“预览”,观察到当“遥控器”小矩形的最左端在紫色矩形(其左值0-100)之间时,上方的矩形播放原先设置的从左向右的动画,当“遥控器”小矩形的最左端在紫色矩形(其左值100以上)之外时,上方的矩形停止播放动画。
图2.8-6
同理,将“舞台”上的关联属性设为开始值:“100”;结束值:“200”
图2.8-7
点击“预览”可观察到动画效果为当“遥控器”小矩形的最左端在离舞台左端值100-200之间时,上方的矩形播放原先设置的从左向右的动画,当“遥控器”小矩形的最左端在离舞台左端值0-100或200之外时,上方的矩形停止播放动画。
图2.8-8
同理,修改“舞台”上的关联属性中“播放模式”为“同步”,即可设置当“遥控器”小矩形的最左端在离舞台左端值100时,上方的矩形动画开始从第一帧播放;当“遥控器”小矩形的最左端在离舞台左端值0-200之间,上方的矩形动画同步播放;当“遥控器”小矩形的最左端在离舞台左端值200时,上方的矩形动画播放至最后一帧。
图2.8-9
可单击“预览”观察动画效果
图2.8-10
2.“元件”的动画关联
本节视频教程请点击此处。
“元件”的动画关联与“舞台”的动画关联相似,区别是将对象由“舞台”转变为“元件”。
如图,在“舞台”上添加一个矩形,选中矩形,右键→“转换为元件”,双击矩形进入元件编辑页面。
图2.8-11
如下图,为矩形元件设置一个从左向右移动的动画效果,动画区间为0-50帧
图2.8-12
点击页面左上角“舞台”字样回到“舞台”,在“舞台”上新建一个小矩形,为小矩形命名为“元件遥控器”
图2.8-13
在“元件遥控器”小矩形“属性”面板下找到“拖动/旋转”,选择“垂直拖动”,即设置了可垂直拖动“元件遥控器”
图2.8-14
选中矩形元件,在其“属性”面板下找到“动画关联”,选择“启动”,点击弹出的“关联”按钮
图2.8-15
在弹出的下拉菜单中填写关联属性:
关联对象:“元件遥控器”
关联属性:“上”(即“元件遥控器”小矩形的最上端离舞台上端的距离值)
开始值:“200”
结束值:“400”
播放模式:“切换”
即设置好了当“元件遥控器”小矩形的最上端离舞台上端的距离值为200-400之间时,元件动画启动播放,当距离值小于200或大于400时,元件动画停止播放。
图2.8-16
可点击“预览”,预览效果
图2.8-17
同理,在元件矩形的“属性”面板下设置关联属性的“播放模式”为“同步”,即可设置当“元件遥控器”小矩形的最上端在离舞台上端值200时,元件矩形动画开始从第一帧播放;当“元件遥控器”小矩形的最上端在离舞台上端值200-400之间,元件矩形动画同步播放;当“元件遥控器”小矩形的最上端在离舞台上端值400时,元件矩形动画播放至最后一帧。
图2.8-18
可点击“预览”,预览效果
图2.8-19
4 个评论
切换~~这个并不能实现啊
你看一下视频哈。http://study.163.com/course/introduction.htm?courseId=1463018#/courseDetail
的确!
自己先播放了