3.1.5 展示动画:公司广告
想要了解更多Mugeda功能?>>>猛戳我,学习更多教程
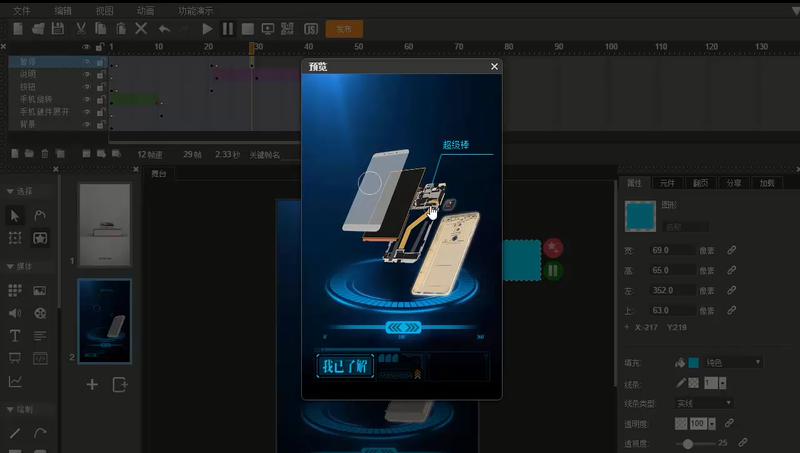
>>>案例预览
本节视频教程请点击此处。
1.添加序列图片制作元件
如图,在“元件”面板下点击新建一个元件,命名为“打开盒子”
图3.1-239
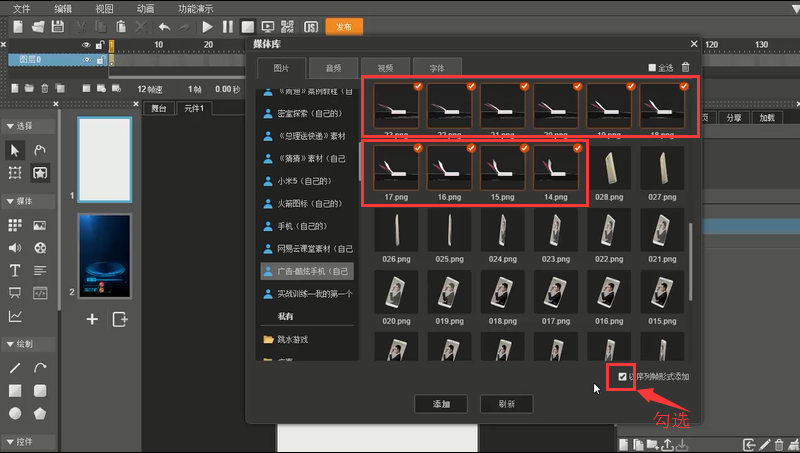
点击“素材库”按钮,在“媒体库”对话框中按住Ctrl键选择多张所需要的序列图片,勾选右下角的“以序列帧形式添加”,点击“添加”
图3.1-240
我们发现,图片会以每张添加进每一帧的形式添加进“舞台”,可点击“播放”按钮播放动画
图3.1-241
同理,导入“手机旋转”的元件
图3.1-242
在“元件”面板下新建元件,命名为“手机展开”
图3.1-243
以相同方式在“媒体库”中点击以序列帧形式添加序列图片
图3.1-244
2.在“舞台”上添加元件
点击回到“舞台”,鼠标将“元件”面板下的“打开盒子”元件直接拖至“舞台”,并调整元件位置、大小等属性。
图3.1-245
新建“背景”图层,将其拖拉至“图层0”下层。点击“素材库”,在“舞台”上选择添加一个背景图片。
图3.1-246
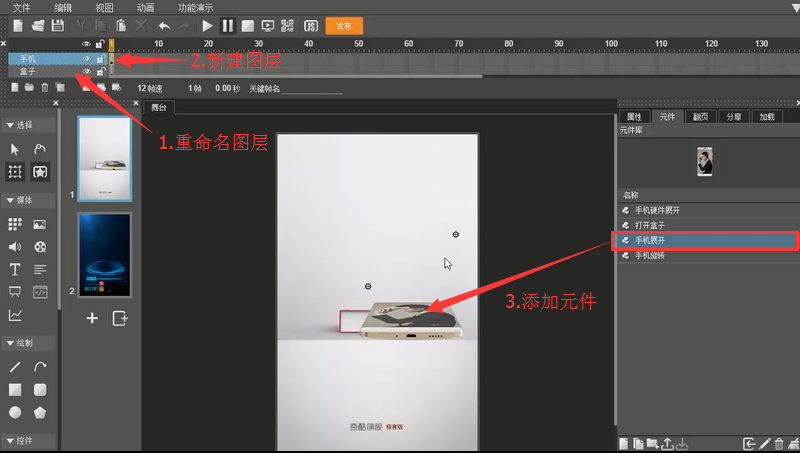
如下图,重命名“图层0”为“盒子”,新建“手机”图层。在“手机”图层上鼠标将“元件”面板下的“手机展开”元件拖拉至“舞台”上
图3.1-247
修改“舞台”上各元素的大小、位置如下图
图3.1-248
双击“打开盒子”元件,进入该元件编辑页面,我们观察到当元件动画在第9帧时,盒子有差不多已打开的效果。
图3.1-249
点击回到“舞台”,选中所有图层的第10帧,右键→“插入帧”
图3.1-250
鼠标选中“手机”图层的第1帧,按照不放将其拖动至第9帧
图3.1-251
点击“动画”→勾选掉“循环”功能
图3.1-252
双击“舞台”上的“打开盒子”元件进入“打开盒子”元件编辑页面,鼠标选中最后一帧,点击最后一帧上的图片的“添加/编辑行为”按钮
图3.1-253
在“编辑行为”对话框中选择“动画播放控制”→“暂停”→触发条件:“出现”
图3.1-254
同理,双击“手机展开”元件,在元件编辑页面中,选中最后一帧,点击最后一帧上放置的图片的“添加/编辑行为”按钮
图3.1-255
同理,设置编辑行为:选择“动画播放控制”→“暂停”→触发条件:“出现”
图3.1-256
回到“舞台”,点击“预览”观察效果
图3.1-257
点击添加第2页面,在第2页面添加相关素材
图3.1-258
3.制作关联动画
点击新建“手机旋转”图层,鼠标在“元件”面板下选中“手机旋转”元件,将其直接拖拉至“舞台”上,调整元件位置、大小。
图3.1-259
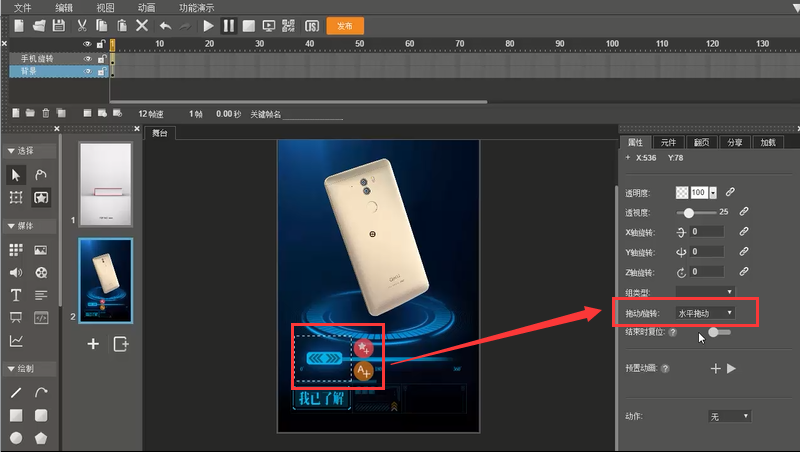
选中滑杆素材,在其“属性”面板下设置“拖动/旋转”为“水平拖动”
图3.1-260
在“属性”面板下为滑杆元素取名为“滑杆”
图3.1-261
选中“手机旋转”元件,在其“属性”面板下选择“动画关联”为“启动”,点击右边的“关联”按钮,设置关联属性
关联对象:“滑杆”
关联属性:“左”
开始值:“25”(“滑杆”在开始时在左边的左值)
结束值:“194”(“滑杆”在结束时在右边的左值)
播放模式:“同步”
图3.1-262
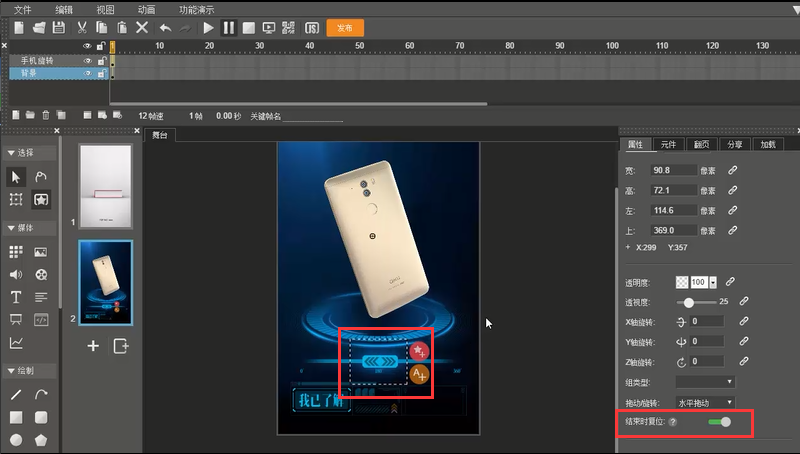
将“滑杆”放置线条中央,在其“属性”面板下打开“结束时复位”功能,即设置了松开鼠标或手指时 “滑杆”自动回到中间位置的动画。
图3.1-263
4.制作点击效果按钮
如下图,在“元件”面板下点击新建一个“按钮”元件
图3.1-264
点击添加一个圆形,并修改其填充色为“透明”,线条边框为白色
图3.1-265
为便于观察,我们先回到“舞台”页面,鼠标点击空白处选中“舞台”,在其“属性”面板下将填充色调为黑色
图3.1-266
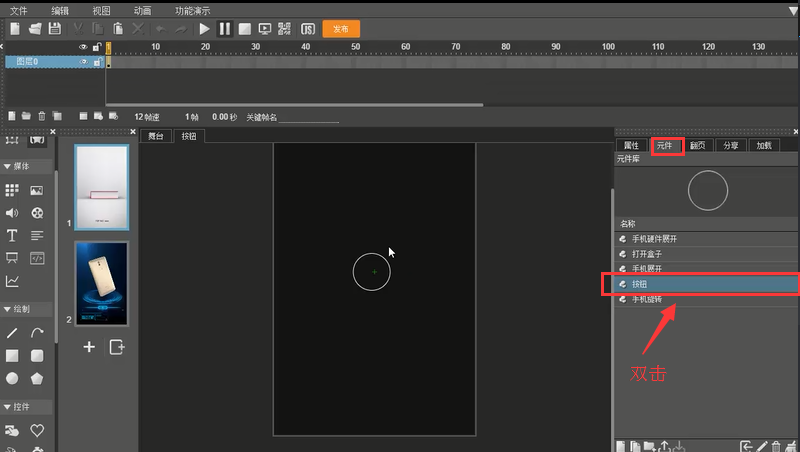
在“元件”面板下找到“按钮”元件,双击进入“按钮”元件页面,发现“舞台”变成黑色,可观察到白色的“按钮”元素
图3.1-267
点击“快捷工具”隐藏掉圆形按钮右边的两个快捷图标
图3.1-268
选中时间轴第10帧,右键→“插入帧”
图3.1-269
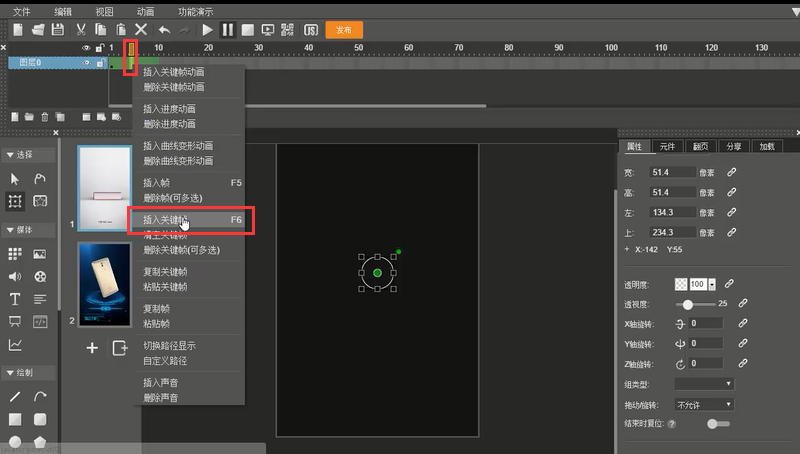
右键→“插入关键帧动画”
图3.1-270
选中第5帧,右键→“插入关键帧”
图3.1-271
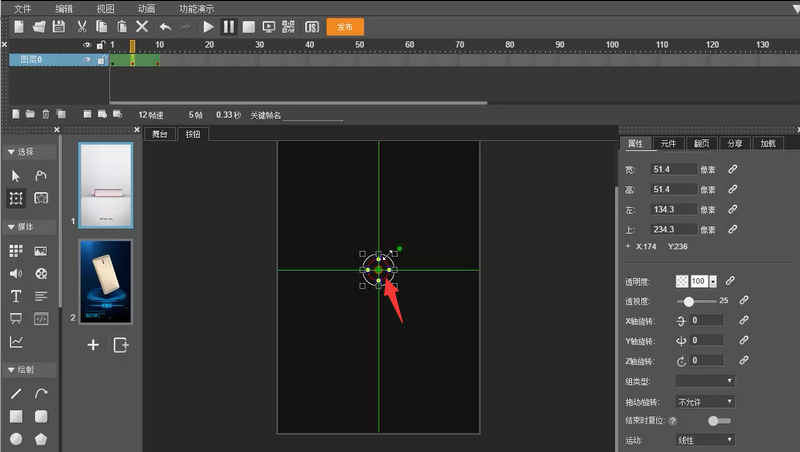
按照Shift+Ctrl键使用“变形”工具将圆形以中心点缩小
图3.1-272
选中第5帧,在“属性”面板内将该位置的圆形透明度设为“50”
图3.1-273
鼠标点击回到“舞台”,选中第2页面,新建“按钮”图层,在“元件”面板下将“按钮”元件直接拖至“舞台”,调整“按钮”元件的位置、大小等。
图3.1-274
5.制作手机缩小动画
如下图,同时选中第2页面的所有图层第30帧,右键→“插入帧”
图3.1-275
选中“手机旋转”图层任意一帧,右键→“插入关键帧动画”
图3.1-276
鼠标选中“手机旋转”图层最后一帧,将其拖动至第10帧位置
图3.1-277
在第10帧位置使用“变形”工具改变“手机旋转”元件的大小、位置以及旋转角度,如下图
图3.1-278
选中“手机旋转”图层第1帧,在“属性”面板下改变其“运动”效果为“淡出”
图3.1-279
6.新建元件
在“元件”面板下新建“手机硬件展开”元件,在其元件编辑页面中添加所需要的图片素材,如下图,每一张素材分别添加进一个图层内
图3.1-280
选中元件中所有图层第10帧,右键→“插入帧”
图3.1-281
选中所有图层,右键→“插入关键帧动画”
图3.1-282
在每个图层的第1帧上依次将图片素材拼合至右下角的图片中
图3.1-283
依次选中每个图层的第1帧,分别在其“属性”面板下找到“运动”,选择“淡出”效果
图3.1-284
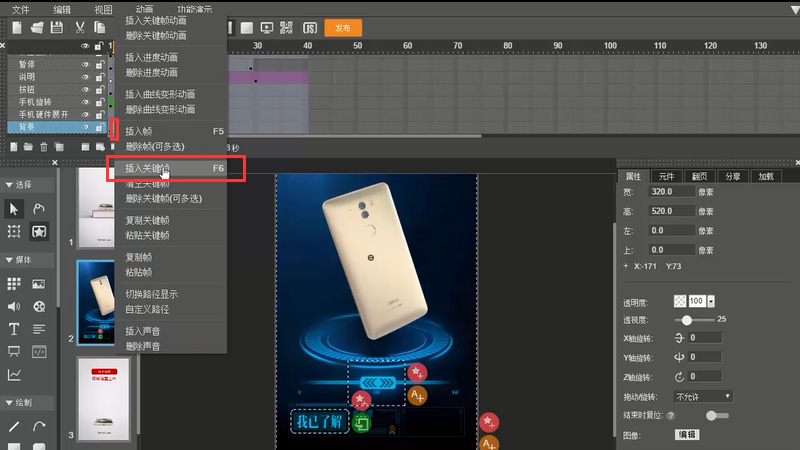
新建图层“暂停”,在“暂停”图层最后一帧右键→“插入关键帧”
图3.1-285
在“暂停”图层最后一帧添加一个矩形在“舞台”上,点击“快捷工具”显现出原先隐藏的快捷图标,点击“添加/编辑行为”按钮
图3.1-286
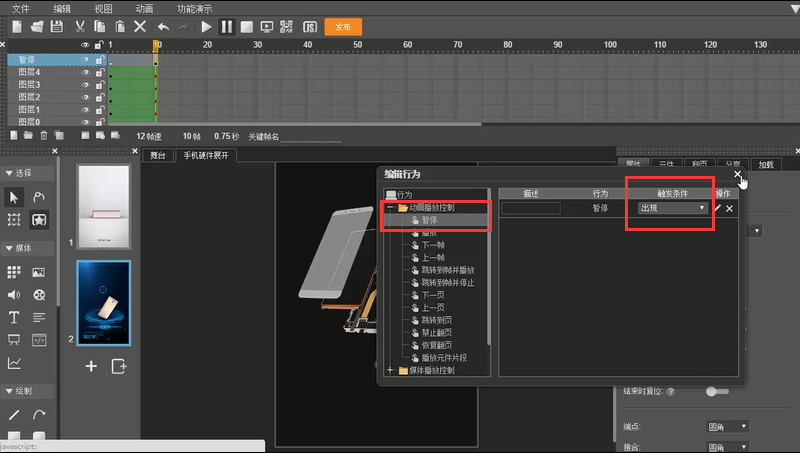
选择“动画播放控制”→“暂停”→触发条件:“出现”
图3.1-287
最后将矩形透明度设为“0”
图3.1-288
7.继续设置第2页动画
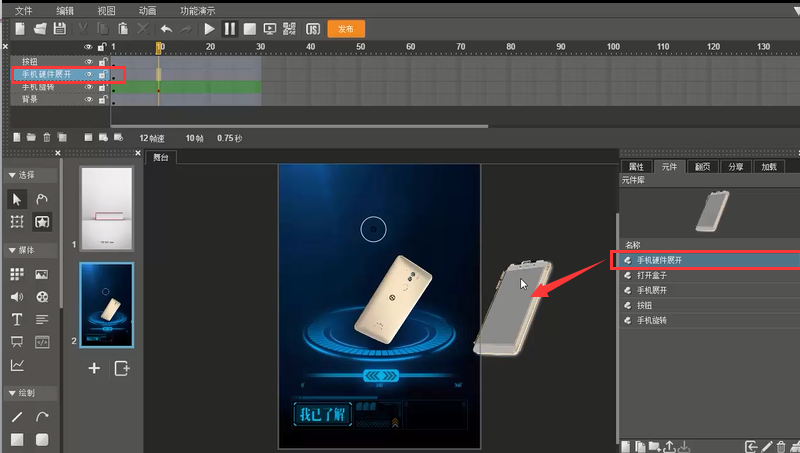
点击选中第2页面,新建图层“手机硬件展开”,在“元件”面板下找到“手机硬件展开”元件,鼠标将其拖动至“舞台”,调整其位置、大小等
图3.1-289
鼠标直接将“手机硬件展开”图层下拉一层,使“舞台”上的“手机硬件展开”元件置于“手机旋转”元件底下,方便调整。
图3.1-290
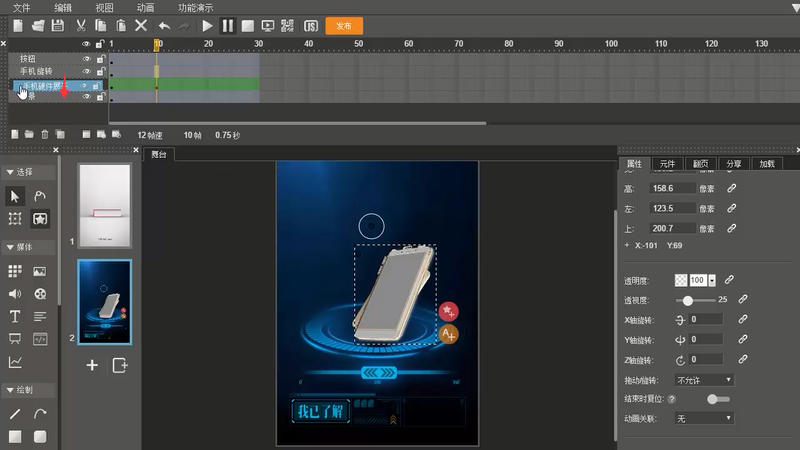
在“舞台”上调整“手机硬件展开”与“手机旋转”两个元件大小、位置、角度,使其重叠在一起,如下图
图3.1-291
选中“手机旋转”图层10帧之后的所有帧,右键→“删除帧(可多选)”
图3.1-292
鼠标选中“手机硬件展开”图层的第1帧,将其拖动移至第11帧
图3.1-293
选中“手机旋转”第1帧,在“属性”面板下将“运动”效果改为“淡入”
图3.1-294
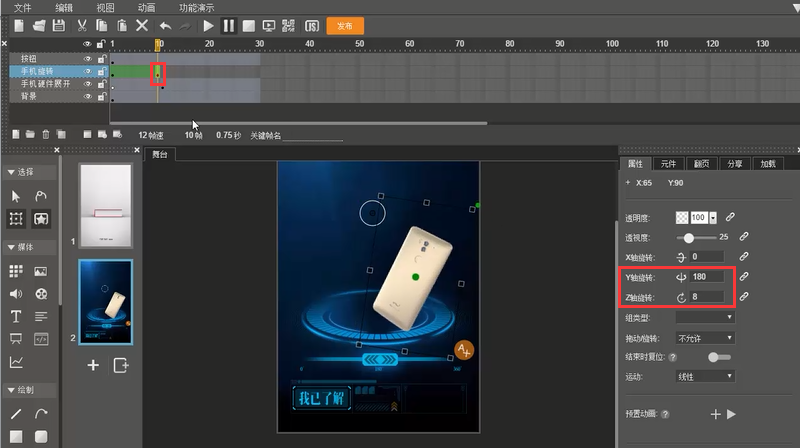
选中“手机旋转”图层最后一帧,在“属性”面板下改变其“Y轴旋转”角度为“180”,“Z轴旋转”角度为“8”
图3.1-295
选中“按钮”图层第2帧,右键→“插入关键帧”
图3.1-296
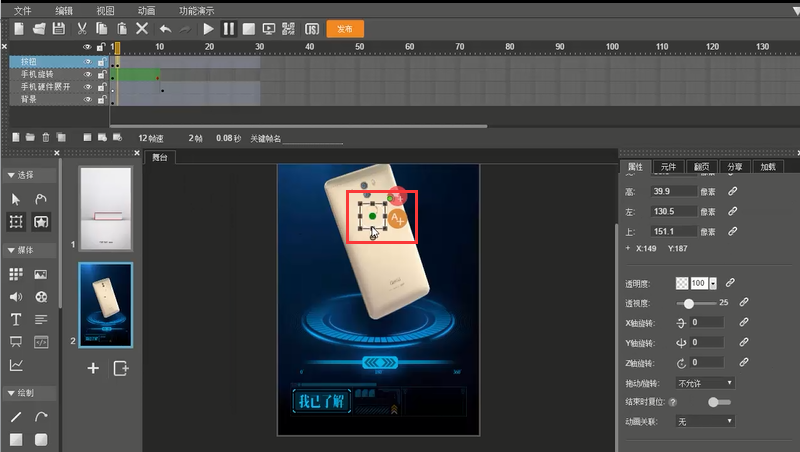
在“舞台”上选中新插入的关键帧上的物体
图3.1-297
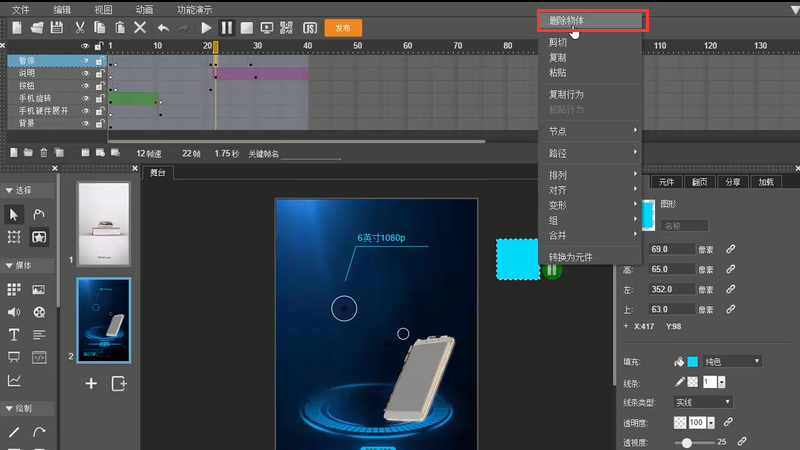
右键→“删除物体”
图3.1-298
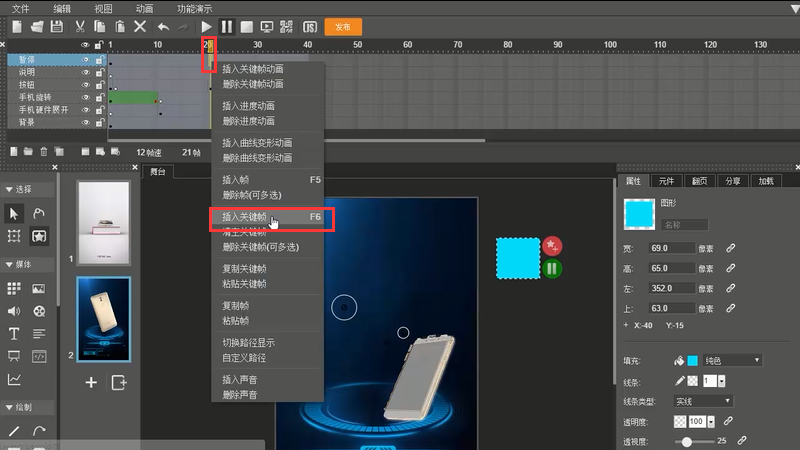
在“按钮”图层第21帧位置右键→“插入关键帧”
图3.1-299
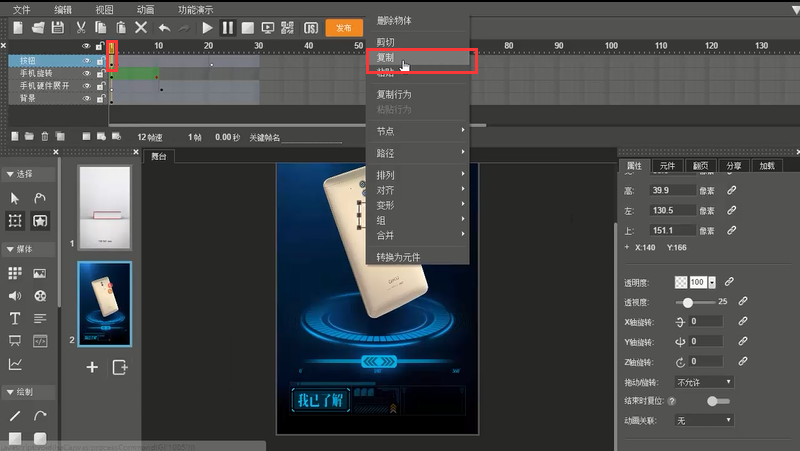
选中“按钮”图层第1帧,复制“舞台”上的物体:右键“舞台上的物体”→“复制”
图3.1-300
鼠标点击选中“按钮”图层第21帧关键帧位置,按照Ctrl+Shift+V粘贴物体,将其移至合适位置
图3.1-301
在“舞台”上复制粘贴一个“按钮”,调整其位置大小
图3.1-302
建议不断点击“预览”按钮已调节效果
图3.1-303
新建图层“说明”,在该图层22帧(“按钮”出现后)位置上右键→“插入关键帧”
图3.1-304
在该帧上插入线条、文本框,输入文字内容,调节颜色、大小等属性如下图
图3.1-305
选中两个物体,右键→“复制”
图3.1-306
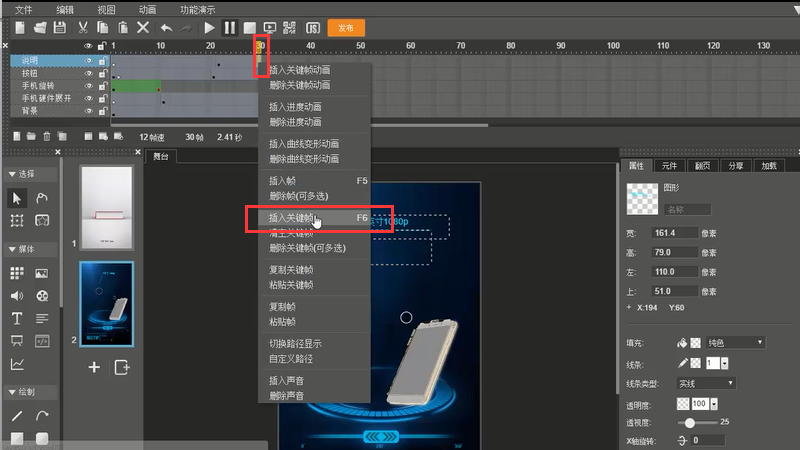
在“说明”图层第30帧位置右键→“插入关键帧”
图3.1-307
在最后一个关键帧上将原来的两个物体移至第二个“按钮”上
图3.1-308
调节大小、文字内容等
图3.1-309
在“说明”图层第22至最后一帧之间,右键→“插入进度动画”
图3.1-310
选中“手机旋转”图层的第11帧,右键→“插入关键帧”
图3.1-311
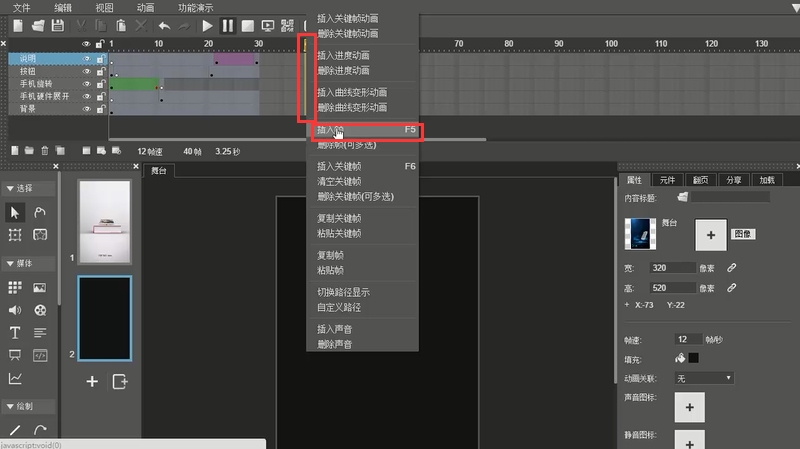
选中所有图层40帧位置,右键→“插入帧”
图3.1-312
在“说明”图层最后一个关键帧之后的帧数上右键→“插入进度动画”
图3.1-313
8.添加编辑行为
如下图,新建一个“暂停”图层,在该图层上添加一个“矩形”
图3.1-314
点击“矩形”的“添加/编辑行为”按钮
图3.1-315
设置“编辑行为”:“动画播放控制”→“暂停”→触发条件:“出现”
图3.1-316
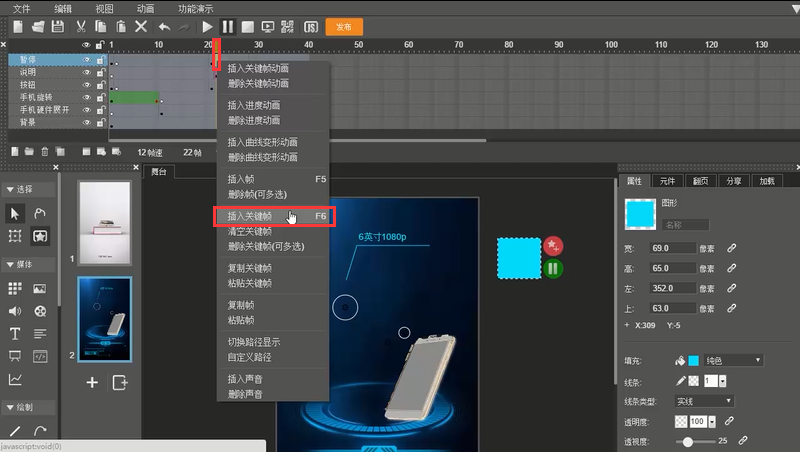
选中“暂停”图层的第21帧,右键→“插入关键帧”
图3.1-317
选中“暂停”图层的第29帧,右键→“插入关键帧”
图3.1-318
选中“暂停”图层的第2帧,右键→“插入关键帧”
图3.1-319
在第2帧中删除暂停物体
图3.1-320
同理,删除第22帧上的暂停物体
图3.1-321
图3.1-322
点击“按钮”图层第一帧上的按钮的“添加/编辑行为”
图3.1-323
设置“编辑行为”为:“动画播放控制”→“播放”→触发条件:“点击”
图3.1-324
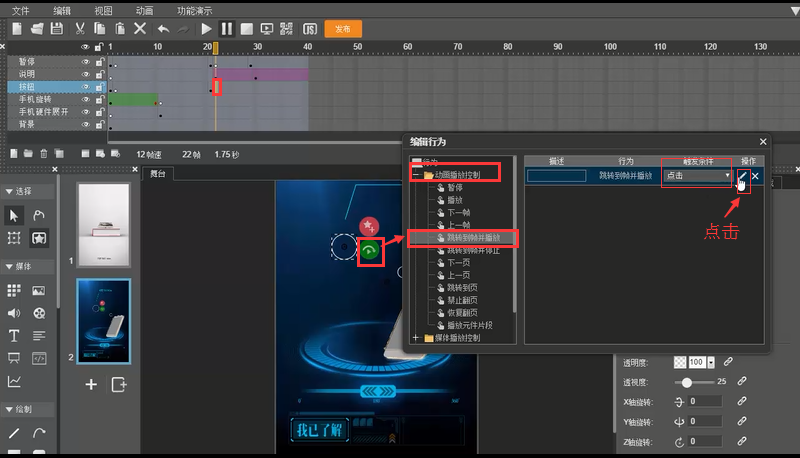
选中“按钮”图层第21帧上的大按钮,点击“添加/编辑行为”按钮,设置“动画播放控制”→“跳转到帧并播放”→触发条件:“点击”,点击“编辑”按钮
图3.1-325
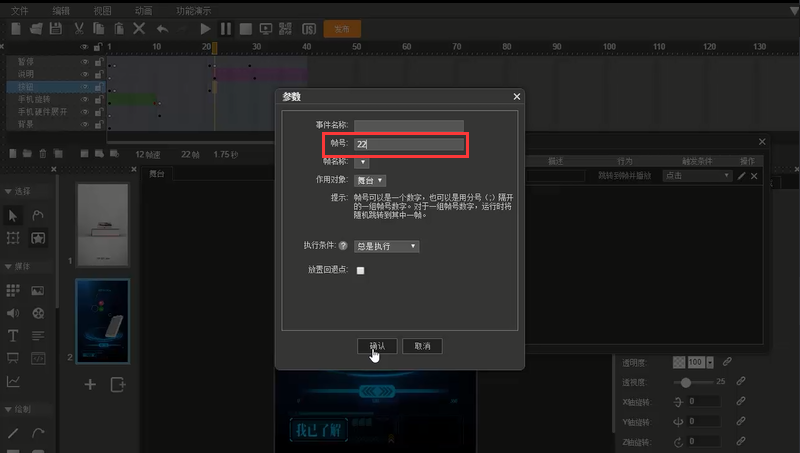
跳转帧号为“22”,点击“确认”
图3.1-326
同理选中“按钮”图层第21帧上的小按钮,点击“添加/编辑行为”按钮
图3.1-327
设置“动画播放控制”→“跳转到帧并播放”→触发条件:“点击”,点击“编辑”按钮
图3.1-328
跳转帧号为“30”,点击“确认”
图3.1-329
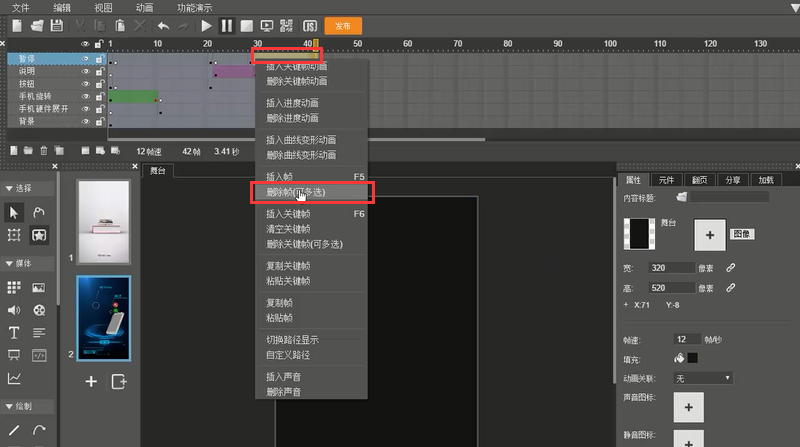
选中“暂停”图层第30帧之后的所有帧数,右键→“删除帧(可多选)”
图3.1-330
点击“预览”观察效果
图3.1-331
9.制作第3页
如下图,点击添加第3页面,在第3页面添加一张背景图片素材
图3.1-332
新建一个“手机”图层,在“元件”面板下将“手机展开”元件拖动至“舞台”上,调节大小与位置
图3.1-333
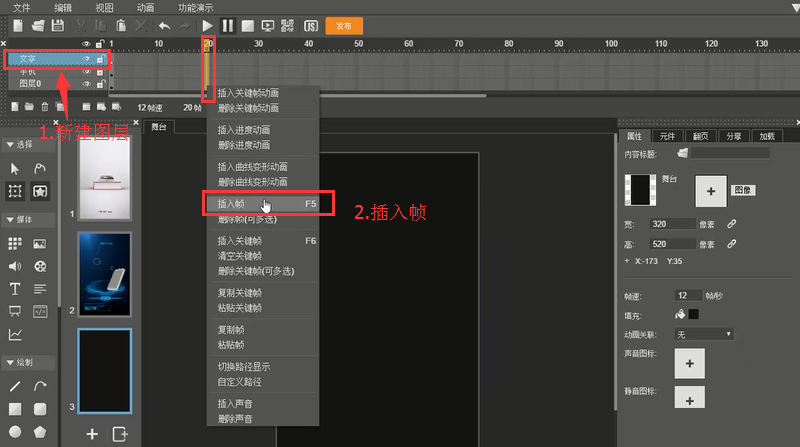
新建“文字”图层,在所有图层的第20帧上右键→“插入帧”
图3.1-334
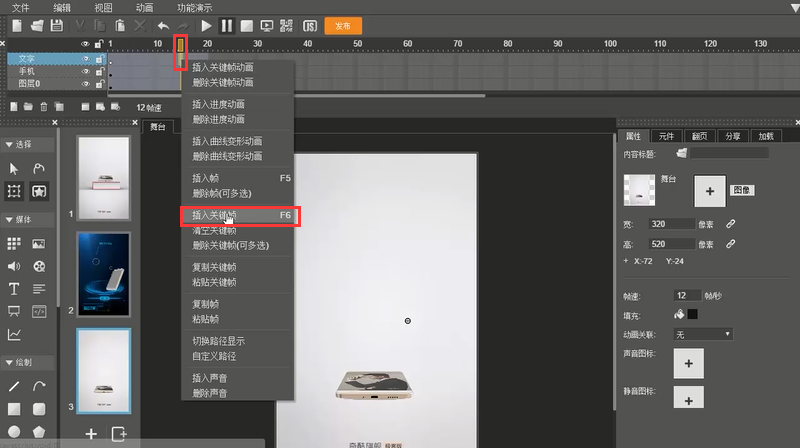
在“文字”图层的第15帧,右键→“插入关键帧”
图3.1-335
如下图,在第15帧位置上分别添加“马上预约”“即将隆重上市”两个文本框、一个背景矩形等元素,在“属性”面板下输入文字内容,分别调整文本域矩形元素的大小、字体、颜色、位置等属性
图3.1-336
如下图,同时选中矩形与“马上预约”文本框,右键→“组”→“组合”,组合成一个“按钮”
图3.1-337
点击“按钮”右边的“添加/编辑行为”
图3.1-338
选择“属性控制”→“跳转链接”→触发条件:“点击”,点击“编辑”按钮
图3.1-339
可在“参数”对话框中填写需跳转的网址,点击“确认”
图3.1-340
点击“即将隆重上市”文本框的“添加预置动画”按钮
图3.1-341
添加“淡入”的动画效果
图3.1-342
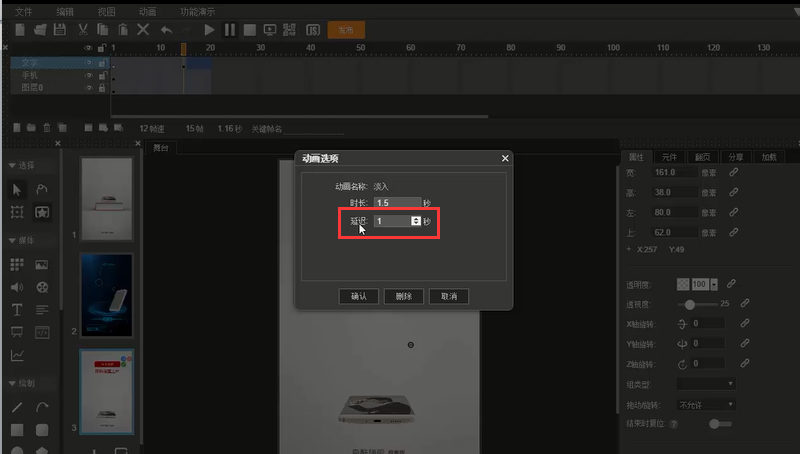
同理为“马上预约”按钮添加“淡入”的预置动画效果。之后再点击“编辑预置动画”按钮,设置延迟时间为“1”秒,点击“确认”
图3.1-343
图3.1-344
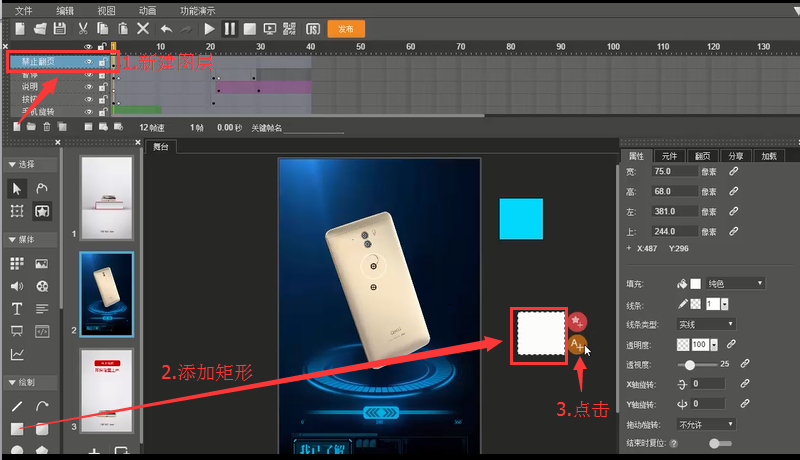
如下图,在第2页面新建图层“禁止翻页”,添加一个矩形,点击矩形“添加/编辑行为”按钮
图3.1-345
选择“动画播放控制”→“禁止翻页”→触发条件:“出现”
图3.1-346
点击“我已了解”按钮的“添加/编辑行为”
图3.1-347
选择“动画播放控制”→“下一页”→触发条件:“点击”
图3.1-348
选择“滑杆”所在的“背景”图层,点击第2帧,右键→“插入关键帧”
图3.1-349
在第二帧关键帧上删除滑杆元素
图3.1-350
>>>案例预览
本节视频教程请点击此处。
1.添加序列图片制作元件
如图,在“元件”面板下点击新建一个元件,命名为“打开盒子”
图3.1-239
点击“素材库”按钮,在“媒体库”对话框中按住Ctrl键选择多张所需要的序列图片,勾选右下角的“以序列帧形式添加”,点击“添加”
图3.1-240
我们发现,图片会以每张添加进每一帧的形式添加进“舞台”,可点击“播放”按钮播放动画
图3.1-241
同理,导入“手机旋转”的元件
图3.1-242
在“元件”面板下新建元件,命名为“手机展开”
图3.1-243
以相同方式在“媒体库”中点击以序列帧形式添加序列图片
图3.1-244
2.在“舞台”上添加元件
点击回到“舞台”,鼠标将“元件”面板下的“打开盒子”元件直接拖至“舞台”,并调整元件位置、大小等属性。
图3.1-245
新建“背景”图层,将其拖拉至“图层0”下层。点击“素材库”,在“舞台”上选择添加一个背景图片。
图3.1-246
如下图,重命名“图层0”为“盒子”,新建“手机”图层。在“手机”图层上鼠标将“元件”面板下的“手机展开”元件拖拉至“舞台”上
图3.1-247
修改“舞台”上各元素的大小、位置如下图
图3.1-248
双击“打开盒子”元件,进入该元件编辑页面,我们观察到当元件动画在第9帧时,盒子有差不多已打开的效果。
图3.1-249
点击回到“舞台”,选中所有图层的第10帧,右键→“插入帧”
图3.1-250
鼠标选中“手机”图层的第1帧,按照不放将其拖动至第9帧
图3.1-251
点击“动画”→勾选掉“循环”功能
图3.1-252
双击“舞台”上的“打开盒子”元件进入“打开盒子”元件编辑页面,鼠标选中最后一帧,点击最后一帧上的图片的“添加/编辑行为”按钮
图3.1-253
在“编辑行为”对话框中选择“动画播放控制”→“暂停”→触发条件:“出现”
图3.1-254
同理,双击“手机展开”元件,在元件编辑页面中,选中最后一帧,点击最后一帧上放置的图片的“添加/编辑行为”按钮
图3.1-255
同理,设置编辑行为:选择“动画播放控制”→“暂停”→触发条件:“出现”
图3.1-256
回到“舞台”,点击“预览”观察效果
图3.1-257
点击添加第2页面,在第2页面添加相关素材
图3.1-258
3.制作关联动画
点击新建“手机旋转”图层,鼠标在“元件”面板下选中“手机旋转”元件,将其直接拖拉至“舞台”上,调整元件位置、大小。
图3.1-259
选中滑杆素材,在其“属性”面板下设置“拖动/旋转”为“水平拖动”
图3.1-260
在“属性”面板下为滑杆元素取名为“滑杆”
图3.1-261
选中“手机旋转”元件,在其“属性”面板下选择“动画关联”为“启动”,点击右边的“关联”按钮,设置关联属性
关联对象:“滑杆”
关联属性:“左”
开始值:“25”(“滑杆”在开始时在左边的左值)
结束值:“194”(“滑杆”在结束时在右边的左值)
播放模式:“同步”
图3.1-262
将“滑杆”放置线条中央,在其“属性”面板下打开“结束时复位”功能,即设置了松开鼠标或手指时 “滑杆”自动回到中间位置的动画。
图3.1-263
4.制作点击效果按钮
如下图,在“元件”面板下点击新建一个“按钮”元件
图3.1-264
点击添加一个圆形,并修改其填充色为“透明”,线条边框为白色
图3.1-265
为便于观察,我们先回到“舞台”页面,鼠标点击空白处选中“舞台”,在其“属性”面板下将填充色调为黑色
图3.1-266
在“元件”面板下找到“按钮”元件,双击进入“按钮”元件页面,发现“舞台”变成黑色,可观察到白色的“按钮”元素
图3.1-267
点击“快捷工具”隐藏掉圆形按钮右边的两个快捷图标
图3.1-268
选中时间轴第10帧,右键→“插入帧”
图3.1-269
右键→“插入关键帧动画”
图3.1-270
选中第5帧,右键→“插入关键帧”
图3.1-271
按照Shift+Ctrl键使用“变形”工具将圆形以中心点缩小
图3.1-272
选中第5帧,在“属性”面板内将该位置的圆形透明度设为“50”
图3.1-273
鼠标点击回到“舞台”,选中第2页面,新建“按钮”图层,在“元件”面板下将“按钮”元件直接拖至“舞台”,调整“按钮”元件的位置、大小等。
图3.1-274
5.制作手机缩小动画
如下图,同时选中第2页面的所有图层第30帧,右键→“插入帧”
图3.1-275
选中“手机旋转”图层任意一帧,右键→“插入关键帧动画”
图3.1-276
鼠标选中“手机旋转”图层最后一帧,将其拖动至第10帧位置
图3.1-277
在第10帧位置使用“变形”工具改变“手机旋转”元件的大小、位置以及旋转角度,如下图
图3.1-278
选中“手机旋转”图层第1帧,在“属性”面板下改变其“运动”效果为“淡出”
图3.1-279
6.新建元件
在“元件”面板下新建“手机硬件展开”元件,在其元件编辑页面中添加所需要的图片素材,如下图,每一张素材分别添加进一个图层内
图3.1-280
选中元件中所有图层第10帧,右键→“插入帧”
图3.1-281
选中所有图层,右键→“插入关键帧动画”
图3.1-282
在每个图层的第1帧上依次将图片素材拼合至右下角的图片中
图3.1-283
依次选中每个图层的第1帧,分别在其“属性”面板下找到“运动”,选择“淡出”效果
图3.1-284
新建图层“暂停”,在“暂停”图层最后一帧右键→“插入关键帧”
图3.1-285
在“暂停”图层最后一帧添加一个矩形在“舞台”上,点击“快捷工具”显现出原先隐藏的快捷图标,点击“添加/编辑行为”按钮
图3.1-286
选择“动画播放控制”→“暂停”→触发条件:“出现”
图3.1-287
最后将矩形透明度设为“0”
图3.1-288
7.继续设置第2页动画
点击选中第2页面,新建图层“手机硬件展开”,在“元件”面板下找到“手机硬件展开”元件,鼠标将其拖动至“舞台”,调整其位置、大小等
图3.1-289
鼠标直接将“手机硬件展开”图层下拉一层,使“舞台”上的“手机硬件展开”元件置于“手机旋转”元件底下,方便调整。
图3.1-290
在“舞台”上调整“手机硬件展开”与“手机旋转”两个元件大小、位置、角度,使其重叠在一起,如下图
图3.1-291
选中“手机旋转”图层10帧之后的所有帧,右键→“删除帧(可多选)”
图3.1-292
鼠标选中“手机硬件展开”图层的第1帧,将其拖动移至第11帧
图3.1-293
选中“手机旋转”第1帧,在“属性”面板下将“运动”效果改为“淡入”
图3.1-294
选中“手机旋转”图层最后一帧,在“属性”面板下改变其“Y轴旋转”角度为“180”,“Z轴旋转”角度为“8”
图3.1-295
选中“按钮”图层第2帧,右键→“插入关键帧”
图3.1-296
在“舞台”上选中新插入的关键帧上的物体
图3.1-297
右键→“删除物体”
图3.1-298
在“按钮”图层第21帧位置右键→“插入关键帧”
图3.1-299
选中“按钮”图层第1帧,复制“舞台”上的物体:右键“舞台上的物体”→“复制”
图3.1-300
鼠标点击选中“按钮”图层第21帧关键帧位置,按照Ctrl+Shift+V粘贴物体,将其移至合适位置
图3.1-301
在“舞台”上复制粘贴一个“按钮”,调整其位置大小
图3.1-302
建议不断点击“预览”按钮已调节效果
图3.1-303
新建图层“说明”,在该图层22帧(“按钮”出现后)位置上右键→“插入关键帧”
图3.1-304
在该帧上插入线条、文本框,输入文字内容,调节颜色、大小等属性如下图
图3.1-305
选中两个物体,右键→“复制”
图3.1-306
在“说明”图层第30帧位置右键→“插入关键帧”
图3.1-307
在最后一个关键帧上将原来的两个物体移至第二个“按钮”上
图3.1-308
调节大小、文字内容等
图3.1-309
在“说明”图层第22至最后一帧之间,右键→“插入进度动画”
图3.1-310
选中“手机旋转”图层的第11帧,右键→“插入关键帧”
图3.1-311
选中所有图层40帧位置,右键→“插入帧”
图3.1-312
在“说明”图层最后一个关键帧之后的帧数上右键→“插入进度动画”
图3.1-313
8.添加编辑行为
如下图,新建一个“暂停”图层,在该图层上添加一个“矩形”
图3.1-314
点击“矩形”的“添加/编辑行为”按钮
图3.1-315
设置“编辑行为”:“动画播放控制”→“暂停”→触发条件:“出现”
图3.1-316
选中“暂停”图层的第21帧,右键→“插入关键帧”
图3.1-317
选中“暂停”图层的第29帧,右键→“插入关键帧”
图3.1-318
选中“暂停”图层的第2帧,右键→“插入关键帧”
图3.1-319
在第2帧中删除暂停物体
图3.1-320
同理,删除第22帧上的暂停物体
图3.1-321
图3.1-322
点击“按钮”图层第一帧上的按钮的“添加/编辑行为”
图3.1-323
设置“编辑行为”为:“动画播放控制”→“播放”→触发条件:“点击”
图3.1-324
选中“按钮”图层第21帧上的大按钮,点击“添加/编辑行为”按钮,设置“动画播放控制”→“跳转到帧并播放”→触发条件:“点击”,点击“编辑”按钮
图3.1-325
跳转帧号为“22”,点击“确认”
图3.1-326
同理选中“按钮”图层第21帧上的小按钮,点击“添加/编辑行为”按钮
图3.1-327
设置“动画播放控制”→“跳转到帧并播放”→触发条件:“点击”,点击“编辑”按钮
图3.1-328
跳转帧号为“30”,点击“确认”
图3.1-329
选中“暂停”图层第30帧之后的所有帧数,右键→“删除帧(可多选)”
图3.1-330
点击“预览”观察效果
图3.1-331
9.制作第3页
如下图,点击添加第3页面,在第3页面添加一张背景图片素材
图3.1-332
新建一个“手机”图层,在“元件”面板下将“手机展开”元件拖动至“舞台”上,调节大小与位置
图3.1-333
新建“文字”图层,在所有图层的第20帧上右键→“插入帧”
图3.1-334
在“文字”图层的第15帧,右键→“插入关键帧”
图3.1-335
如下图,在第15帧位置上分别添加“马上预约”“即将隆重上市”两个文本框、一个背景矩形等元素,在“属性”面板下输入文字内容,分别调整文本域矩形元素的大小、字体、颜色、位置等属性
图3.1-336
如下图,同时选中矩形与“马上预约”文本框,右键→“组”→“组合”,组合成一个“按钮”
图3.1-337
点击“按钮”右边的“添加/编辑行为”
图3.1-338
选择“属性控制”→“跳转链接”→触发条件:“点击”,点击“编辑”按钮
图3.1-339
可在“参数”对话框中填写需跳转的网址,点击“确认”
图3.1-340
点击“即将隆重上市”文本框的“添加预置动画”按钮
图3.1-341
添加“淡入”的动画效果
图3.1-342
同理为“马上预约”按钮添加“淡入”的预置动画效果。之后再点击“编辑预置动画”按钮,设置延迟时间为“1”秒,点击“确认”
图3.1-343
图3.1-344
如下图,在第2页面新建图层“禁止翻页”,添加一个矩形,点击矩形“添加/编辑行为”按钮
图3.1-345
选择“动画播放控制”→“禁止翻页”→触发条件:“出现”
图3.1-346
点击“我已了解”按钮的“添加/编辑行为”
图3.1-347
选择“动画播放控制”→“下一页”→触发条件:“点击”
图3.1-348
选择“滑杆”所在的“背景”图层,点击第2帧,右键→“插入关键帧”
图3.1-349
在第二帧关键帧上删除滑杆元素
图3.1-350