[设计向]H5适配推荐设置 V3.0
Mugeda提供不同的屏幕适配方式,默认的适配方式是宽度适配,垂直居中。由于设备尺寸千差万别,这种适配方式,可能会导致作品部分内容在某些设备上出现图片被截掉的情况,这个是很正常的。
一般默认舞台的大小为320px*520px,为了适配长屏手机,建议把舞台大小设置为320px*729px。素材建议设计成双倍精度以保证质量,设计素材时需处理成640px*1458px,分辨率72。
然后在设计时,考虑到上下可能会被手机屏幕截掉,需要预留出一定的安全空间。在安全空间外,不要放置重要的设计元素。
为方便大家的作品能够适应多种屏幕的手机,推荐使用以下尺寸及适配来制作H5。
1.宽度适配,垂直居中的适配方式,舞台大小为320px*520px的尺寸;把背景等需要显示出现在舞台外的内容锁定左或右边距。
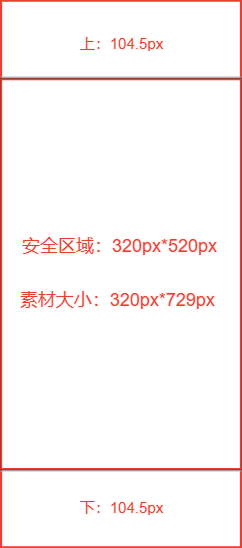
2.宽度适配,垂直居中的适配方式,舞台尺寸设置为320px*729px尺寸时,在适配小屏幕手机时会出现上下两边被截掉一部分的情况,需要在设计时设置320px*520px的安全框,在上下104.5px的位置不要放置重要的元素。
如下图所示:
一般默认舞台的大小为320px*520px,为了适配长屏手机,建议把舞台大小设置为320px*729px。素材建议设计成双倍精度以保证质量,设计素材时需处理成640px*1458px,分辨率72。
然后在设计时,考虑到上下可能会被手机屏幕截掉,需要预留出一定的安全空间。在安全空间外,不要放置重要的设计元素。
为方便大家的作品能够适应多种屏幕的手机,推荐使用以下尺寸及适配来制作H5。
1.宽度适配,垂直居中的适配方式,舞台大小为320px*520px的尺寸;把背景等需要显示出现在舞台外的内容锁定左或右边距。
2.宽度适配,垂直居中的适配方式,舞台尺寸设置为320px*729px尺寸时,在适配小屏幕手机时会出现上下两边被截掉一部分的情况,需要在设计时设置320px*520px的安全框,在上下104.5px的位置不要放置重要的元素。
如下图所示: