4.1.17【新功能教程】VR全景视频
想要了解更多Mugeda功能?>>>猛戳我,学习更多教程
木疙瘩的虚拟现实VR功能大家都用过,添加一张全景图片即可实现VR全景效果。
现在,木疙瘩对全景视频开放支持了!
这都得利于广大木友的热情投票参与,感谢木友们积极提出宝贵的新功能建议,让木疙瘩不断地加入用户最需要的新功能,笔芯~
下面来看在虚拟现实控件中,如何使用并控制全景视频吧!
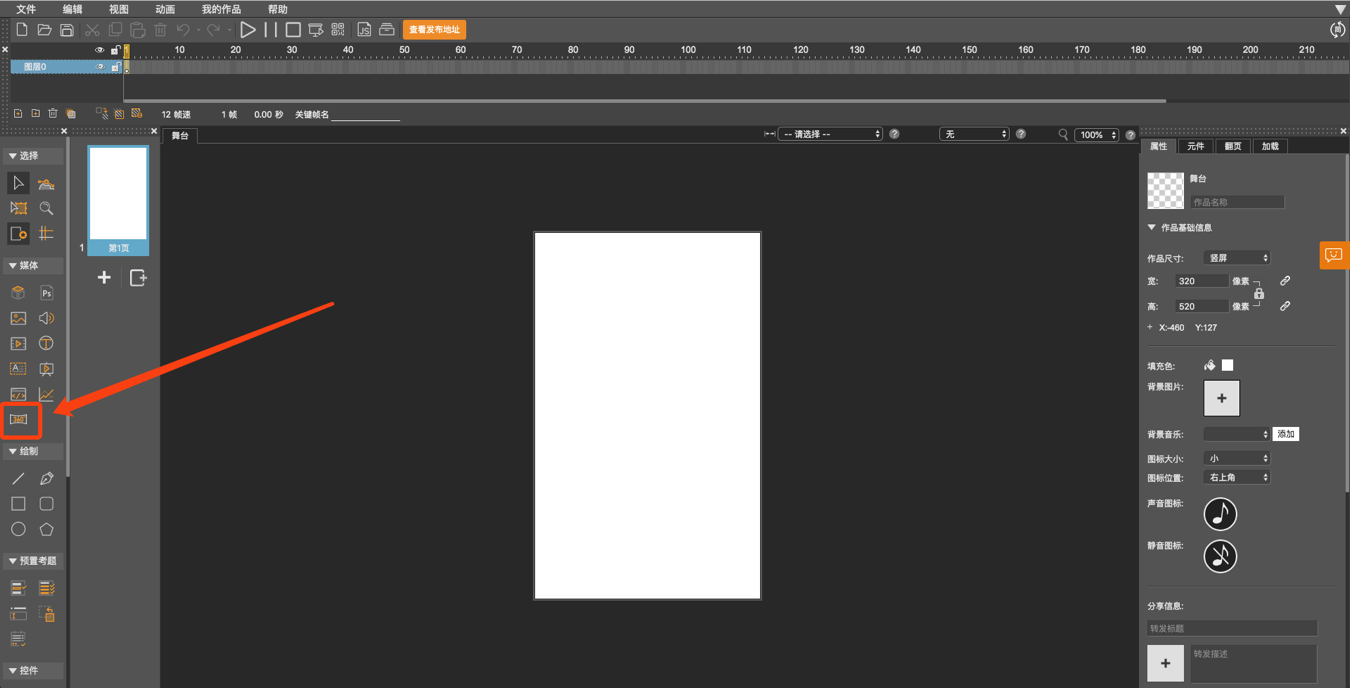
第一步:在工具栏选择全景组件并添加至舞台
第二步:添加视频长宽尺寸比例符合2:1或6:1的全景视频
系统提示:全景视频场景,由于不同的浏览器策略不同,在用户和内容交互之前,不同浏览器的策略可能不允许视频自动播放。因此,如果你想要视频自动播放,需要在播放视频之前,在内容流程中引导用户进行“点击”等操作后在播放全景视频。
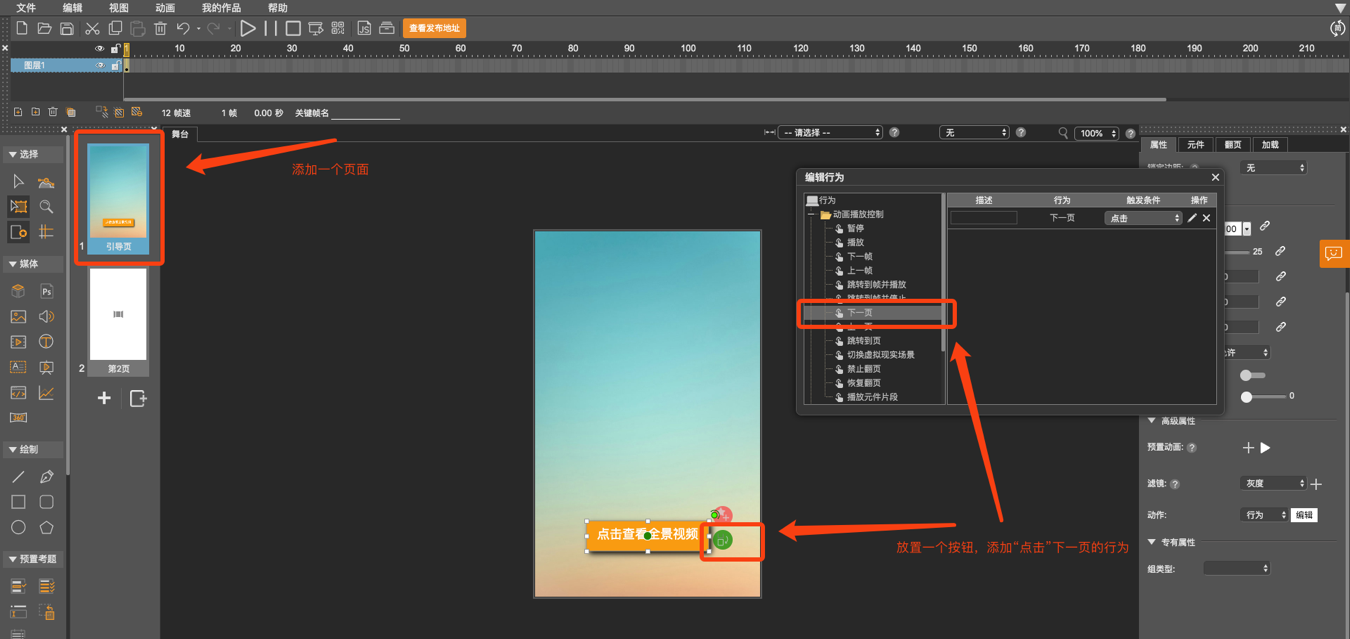
第三步:引导用户进行“点击”等操作我们可以在全景视频页面的前面一页增加一个引导页,通过用户点击跳转至全景页面
注:上面只是一个例子,你也可以通过增加添加其他帧或页面的交互行为来引导用户跳转至全景视频的播放。
第四步:添加完成,我们可以像设置全景图片一样给全景视频设置一些交互热点及其他配置
马上去试试吧!
木疙瘩的虚拟现实VR功能大家都用过,添加一张全景图片即可实现VR全景效果。
现在,木疙瘩对全景视频开放支持了!
这都得利于广大木友的热情投票参与,感谢木友们积极提出宝贵的新功能建议,让木疙瘩不断地加入用户最需要的新功能,笔芯~
下面来看在虚拟现实控件中,如何使用并控制全景视频吧!
第一步:在工具栏选择全景组件并添加至舞台
第二步:添加视频长宽尺寸比例符合2:1或6:1的全景视频
系统提示:全景视频场景,由于不同的浏览器策略不同,在用户和内容交互之前,不同浏览器的策略可能不允许视频自动播放。因此,如果你想要视频自动播放,需要在播放视频之前,在内容流程中引导用户进行“点击”等操作后在播放全景视频。
第三步:引导用户进行“点击”等操作我们可以在全景视频页面的前面一页增加一个引导页,通过用户点击跳转至全景页面
注:上面只是一个例子,你也可以通过增加添加其他帧或页面的交互行为来引导用户跳转至全景视频的播放。
第四步:添加完成,我们可以像设置全景图片一样给全景视频设置一些交互热点及其他配置
马上去试试吧!
1 个评论
怎么拍摄成全景图片啊