【待解决】视频播放功能,用容器定位视频位置,关闭按钮有BUG
如图1给一张图片增加点击弹出视频的功能,设置了一个容器(容器位置贴齐页面左上角),保证视频也是从左上角定位
如图2,容器尺寸及位置
如图3
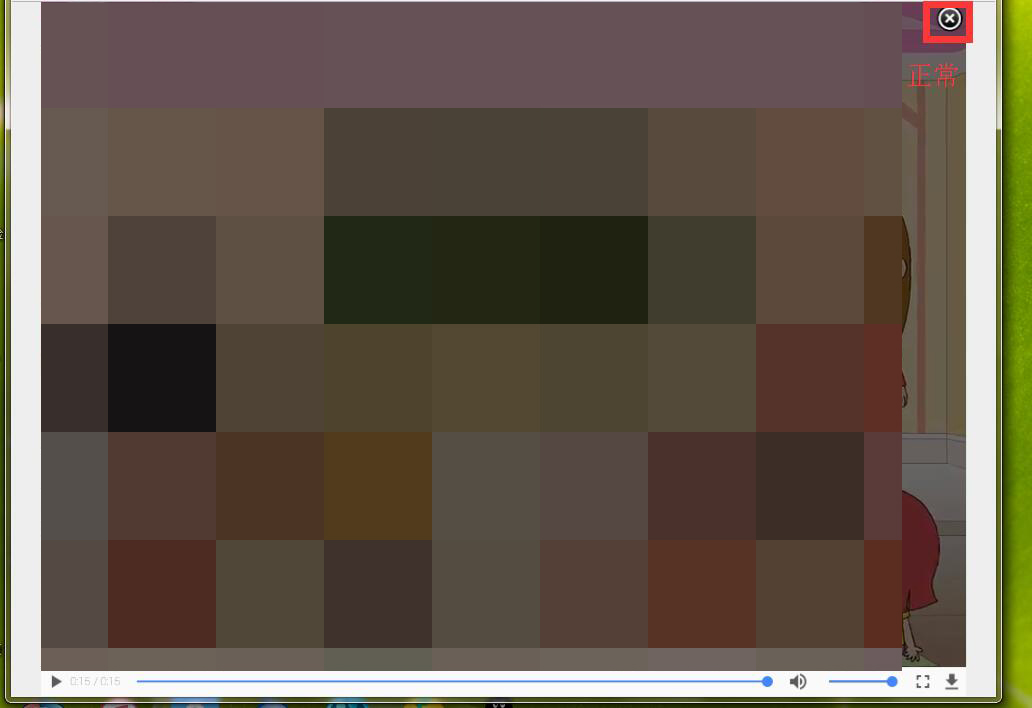
当PC浏览器窗口接近1024,768的时候,有关闭按钮,一切正常
如图4
当PC浏览器窗口放大的时候,关闭按钮消失(功能还在,但是看不到关闭的图标),如果使用者浏览器全屏,则会找不到关闭按钮,希望可以尽快修复!谢谢啦!
也许有人会问:
1:“我的视频尺寸1024*768,为什么容器大小只有10*10”
答:因为容器要置顶,如果容器1024*768,则会在页面进入时就覆盖所有内容,无法点击下层触发视频的图片。
2:“可以先把容器移出屏幕外面啊,点击图片触发的时候设置属性给他拿进来不就好了?”
答:第一次可以这么做。但是当视频关闭以后,容器还在原地。挡住下层所有元素,无法进行后续操作。
3:“你可以自己做一个关闭按钮啊!”
答:这是我最后逼不得已才会采取的方法,去掉默认的关闭按钮,自己再去造一个可以把容器移开的关闭按钮。
最后希望可以尽快修复,“浏览器尺寸超出页面设计时,在用容器定位的情况下,页面自适应放大,导致视频关闭按钮图标消失,但功能还在的BUG”谢谢啦
如图2,容器尺寸及位置
如图3
当PC浏览器窗口接近1024,768的时候,有关闭按钮,一切正常
如图4
当PC浏览器窗口放大的时候,关闭按钮消失(功能还在,但是看不到关闭的图标),如果使用者浏览器全屏,则会找不到关闭按钮,希望可以尽快修复!谢谢啦!
也许有人会问:
1:“我的视频尺寸1024*768,为什么容器大小只有10*10”
答:因为容器要置顶,如果容器1024*768,则会在页面进入时就覆盖所有内容,无法点击下层触发视频的图片。
2:“可以先把容器移出屏幕外面啊,点击图片触发的时候设置属性给他拿进来不就好了?”
答:第一次可以这么做。但是当视频关闭以后,容器还在原地。挡住下层所有元素,无法进行后续操作。
3:“你可以自己做一个关闭按钮啊!”
答:这是我最后逼不得已才会采取的方法,去掉默认的关闭按钮,自己再去造一个可以把容器移开的关闭按钮。
最后希望可以尽快修复,“浏览器尺寸超出页面设计时,在用容器定位的情况下,页面自适应放大,导致视频关闭按钮图标消失,但功能还在的BUG”谢谢啦
没有找到相关结果
已邀请:




2 个回复
qq8ceb989047
赞同来自:
1:火狐浏览器一切正常,关闭按钮正常显示,
2:谷歌浏览器有BUG,谷歌讲道理开源性比较好,不应该啊,希望可以修复谢谢
3:QQ浏览器情况跟谷歌浏览器一样,也看不到关闭按钮,但仍有关闭功能
goodman123
赞同来自: