视频教程
为什么文件缺失,点击缩略图选择对应的本地文件却没法添加呢?
回复问题答疑 • m221800837 发起了问题 • 1 人关注 • 0 个回复 • 382 次浏览 • 2023-04-25 20:47
请问一下,变形动画的模糊效果在哪里?
问题答疑 • ddbackhome 回复了问题 • 2 人关注 • 1 个回复 • 1720 次浏览 • 2022-03-24 10:18
【代码分享】超少代码实现到特定时间活动结束的效果
原创分享 • qqf35714a4fc 发表了文章 • 0 个评论 • 3630 次浏览 • 2019-06-10 23:45
var scene = mugeda.scene;
var d = new Date();//获取现在的时间
var x = d.getTime();// 查看全部
var scene = mugeda.scene;
var d = new Date();//获取现在的时间
var x = d.getTime();//返回自 1970 年 1 月 1 日以来的毫秒数:
var aObject = scene.getObjectByName("time");
mugeda.scene.getObjectByName('time').text = x;
});
我们先看看案例效果点击查看案例,到了明天下午1点钟后就会显示活动已结束。
把以上代码复制到你的作品js里面,然后在舞台新建一个文本命名为time。
然后你就会发现time文本就会变成 一串类似这样的数字。
这个数字就是自 1970 年 1 月 1 日以来到现在的时间的毫秒数。
这个数字每次打开作品或刷新都会改变,然后你就在这串数字上做行为就行啦!
我是这样做的,新建一个定时器然后这样设置
我图片里面这个数字就是,
1970 年 1 月 1 日到2019年6月11日13.00的毫秒数。
然后你就会发现我这个作品
到了明天下午1点中后打开就会显示活动已结束了。
这个毫秒数怎么来呢?
时间戳(Unix timestamp)转换工具
点上面的工具转换你要的时间即可。
当然这是一个,不完美的代码。
正如我所说要以超少代码实现到特定时间活动结束的效果。
下次再更新更好更快捷的代码方法。
有问题可回复或点击我空间联系。
1.4.2 快速入门:发布作品
原创分享 • wx6a18b9d061 回复了问题 • 8 人关注 • 9 个回复 • 11218 次浏览 • 2018-12-16 19:02
本月刷屏级H5《真假朋友大质检》,制作方法公开!
培训教程 • songyue 发表了文章 • 0 个评论 • 4877 次浏览 • 2017-03-28 15:44
戳这里看案例
视频回放已经上线,点这里开始学习
(注:课程报名后才能观看,报名免费)
前期准备:
H5工具:Mugeda(www.mugeda.com)
浏览器:下载Chrome浏览 查看全部
戳这里看案例
视频回放已经上线,点这里开始学习
(注:课程报名后才能观看,报名免费)
前期准备:
H5工具:Mugeda(www.mugeda.com)
浏览器:下载Chrome浏览器,这是对H5支持最好的,方便边做边调试
一、游戏原理
1.不同用户间传播
a首次打开
*通过某个值/"判断选择"为2
b第二用户打开
*通过某个值/"判断选择"小于2
c自己再次打开
*根据{{当前用户昵称=上用户昵称}}判断
a设置获取微信头像命名为“N”
b设置上用户微信昵称命名为“N上”
2.根据定时器属性变化判断判断文本不同跳转不同状态页
a赋值为2跳转到添加问题页面
b赋值小于2跳转到答题页面
c{{N=N上}}跳转到提示自己页面
二、制作步骤
1.绘制一个圆角矩形添加获取微信头像
2.在舞台外复制一个,添加改变图片并勾选转发时保持
3.定制原理
a通过输入框输入问题
b制作选项
*制作真假选项状态
*通过改变选中圆点的左坐标来实现选中状态
c记录选择答案
*制作判断选择文本
通过改变“判断选择”数值,真为1,假为0,默认为2
*通过改变数值并勾选转发时保存状态
后边会通过此数值判断用户是否答对
4.制作生成按钮
a跳转到转发页面
b改变上用户昵称
c改变题目文字
三、逻辑判断重点
1.绘制一个矩形添加改变图片行为使此图片改变为上用户头像
2.添加一个文本框添加改变元素属性是文本框内容变为“@{{N}}你真的了解我吗?”
3.在真假按钮添加不同回馈
a真的:跳转第二帧出现文字提示及答题
b假的:跳转第三帧出现文字提示及出题
【案例教程】13个H5热门案例精讲大放送!每个只要9.9!
培训教程 • songyue 发表了文章 • 0 个评论 • 4943 次浏览 • 2017-01-18 17:56
岁末年初,想把这一兜子干货全部给你!还没有看过?现在还来得及,而且每个只要9.9,就能一人抵百,掌握只有大公司大团队才能做出的神作!
点击课程名称,马上学习 查看全部
岁末年初,想把这一兜子干货全部给你!还没有看过?现在还来得及,而且每个只要9.9,就能一人抵百,掌握只有大公司大团队才能做出的神作!
点击课程名称,马上学习。
1、【动画类】什么才是福
知识点:曲线变形动画、元件动画、控制元件
2、【长图拖动类】你玩过ROOM吗
知识点:背景拖动、关联动画、逻辑判断
3、【3D视角】小爷吴亦凡
知识点:陀螺仪、关联动画、视频使用
4、【视频类】星巴克咖啡
知识点:序列帧动画、控制元件、表单制作
5、【小游戏类】拍出惊喜
知识点:随机数、逻辑判断、控制元件
6、【课件类】化学课件制作
知识点:高级交互、控制元件、逻辑判断
7、【交互游戏类】谁是足球明星
知识点:陀螺仪、逻辑判断、高级交互
8、【仿朋友圈类】CEO邀你群聊
知识点:关键帧动画、行为添加、Mugeda图形绘制
9、【绘画板功能】里约大冒险
知识点:绘画板功能、元件动画、添加行为
10、【超炫景深】天猫双十一宇宙邀请函
知识点:关联动画结合逻辑判断,制作超炫景深透视效果
11、【快闪】仿苹果7发布会超炫快闪
知识点:多种快闪的组合效果,用色块遮盖文字消失
12、【小游戏】H5换装小游戏
知识点:手指拖动放下,及多种逻辑表达式的写法
13、【视差类】视差类H5的制作
知识点:动画关联的用法
Mugeda常见问题解答
培训教程 • songyue 发表了文章 • 19 个评论 • 13581 次浏览 • 2016-12-27 14:47
如何压缩图片、声音和视频?
答:http://bbs.mugeda.com/?/article/429
为什么导入H5里的视频无法播放?
答:确保视频格式为MP4,另外大小控制在20M以内,另外注意视频的格式 查看全部
如何压缩图片、声音和视频?
答:http://bbs.mugeda.com/?/article/429
为什么导入H5里的视频无法播放?
答:确保视频格式为MP4,另外大小控制在20M以内,另外注意视频的格式,视频编码必须是H.264,音频编码必须是AAC。
Mugeda里的模板如何使用?
答:单页模板使用说明http://bbs.mugeda.com/?/article/297
精品模板使用说明http://bbs.mugeda.com/?/article/401
如何实现H5里可以定制文字和图片的功能?
答:定制文字教程http://bbs.mugeda.com/?/article/363
定制图片教程http://bbs.mugeda.com/?/article/351
H5作品文件要如何设置?
答: http://bbs.mugeda.com/?/article/296
屏幕适配要如何设置?如渲染模式、自适应、选择发布模式、如何设置强制横屏竖屏?
答:http://bbs.mugeda.com/?/article/418
我想让一个物体不断循环动,怎么实现?
答:用元件动画可以实现,相关教程http://bbs.mugeda.com/?/article/323
如何复制帧/图层?
答:http://bbs.mugeda.com/?/article/427
为什么无法导入PSD?
答:导入PSD及注意事项说明http://bbs.mugeda.com/?/article/412
逻辑表达式要怎么写?
答:7种逻辑表达式的写法http://bbs.mugeda.com/?/article/406
Mugeda API的使用方法?
答:具体文档http://card.mugeda.com/mugedaApiDoc/index.html
如何使用回调函数?
答:具体文档http://bbs.mugeda.com/?/article/416
为什么我的背景音乐无法播放?
答:Mugeda支持的声音格式为mp3和wav;
保证声音文件大小10M以内(通常建议压缩处理后声音文件大小500kb左右)。
为什么我的背景音乐只在一页中播放?
答:整个作品的背景音乐在属性栏——背景音乐处添加
其他Mugeda声音使用相关问题请参考http://bbs.mugeda.com/?/article/13
为什么打开内容时,会提示素材缺失?
答:素材缺失,指的是图片、视频和音频素材在源文件里丢失的情况,这是因为素材没有上传完成造成的。
以图片为例,当图片上传到素材库时,会有进度条显示上传进度,橙色进度条完成时才算上传成功,如图:
同时如果在素材库里删除了素材,相关作品中用到的素材也会删除,会显示如下:
为什么我的内容发布后还是会有橙色的广告条?
答:内容发布后,如果扫描“效果预览”旁的二维码,这时候看到的是预览链接,在最上方会看到橙色的广告条,如果是正式发布链接,则不会出现广告条,特此说明。如图:
(此图二维码是预览地址,有广告条)
(此图二维码是发布地址,无广告条)
【预览和发布链接的详细区别】可参考: https://ke.qq.com/webcourse/index.html#course_id=156055&term_id=100178720&taid=964413431636375&vid=s1415c5xz65
我想让画面上的一个物体停下来,用手指点击再播放,怎么做?
答:这个属于动画控制,建议学习下基础课程: https://ke.qq.com/webcourse/index.html#course_id=156055&term_id=100178720&taid=982606913102231&vid=c1415r781id
为什么我做的H5打不开了,说是涉及违规内容被举报?
答:请先自查作品是否违规:http://bbs.mugeda.com/?/article/272
如果你确实没有违反的话,可以重新发布一遍。
【案例教程】用H5怎么做出高大上的快闪效果?Mugeda案例课3、2、1教会你!
培训教程 • songyue 发表了文章 • 3 个评论 • 12240 次浏览 • 2016-12-14 12:01
节奏把握的太好了,不仅用户看的爽,而且信息量巨大!
这种形式用H5做,不仅效果好,而且巨简单,Mugeda案例课程这次就以《快闪H5制作》为例,为大家揭秘如何用H5打造一款堪比苹果快闪的特效。
案例学习:《快闪H5制作》
查看全部
节奏把握的太好了,不仅用户看的爽,而且信息量巨大!
这种形式用H5做,不仅效果好,而且巨简单,Mugeda案例课程这次就以《快闪H5制作》为例,为大家揭秘如何用H5打造一款堪比苹果快闪的特效。
案例学习:《快闪H5制作》
课程时长:1小时
知识点:快闪的几种组合效果,用色块遮盖控制文字消失。
课程形式:随到随听
点击这里开始学习
2.1.12 界面与舞台:加载的相关设置
培训教程 • songyue 发表了文章 • 0 个评论 • 5034 次浏览 • 2016-12-13 14:53
说明:浏览器100%才能看到加载页面的设置
本节视频教程请点击此处。
加载页面的制作,具体步骤如下:
1、加载页面默认是进度条,如图:
2、样式、提示文字、文字大小均可自由设置,如果设置了动态 查看全部
说明:浏览器100%才能看到加载页面的设置
本节视频教程请点击此处。
加载页面的制作,具体步骤如下:
1、加载页面默认是进度条,如图:
2、样式、提示文字、文字大小均可自由设置,如果设置了动态文字,在页面加载的时候,可以看到文字在动,如图:
3、图片位置,设置的值越大,前景图片的位置越靠下;图片宽度设置的值越小,前景图片的尺寸就越小,如图:
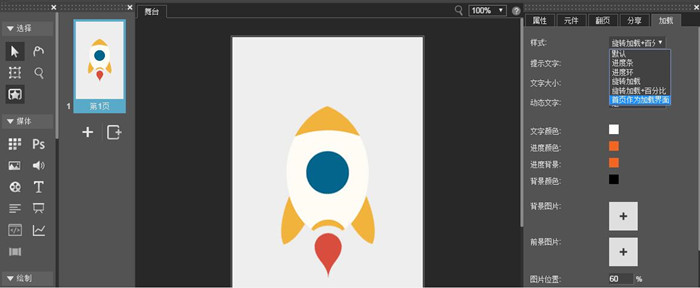
4、当然你还可以在首页里自己制作加载页,只需要在右侧的样式中设置【首页作为加载页面】,如图:
5、除了自己制作,还可以从Mugeda模板里添加加载页,如图:
Mugeda提供丰富的加载界面模板,除此之外还有表单、交互、逻辑判断等模板供大家免费使用,如图:
点击【确定】添加加载界面到舞台上,并把添加的模板调整至首页,然后在样式上设置【首页作为加载界面】,如图:
关于Mugeda模板的更多使用方法,请点击这里学习。
2.1.14 界面与舞台:元件界面介绍
培训教程 • songyue 发表了文章 • 0 个评论 • 5428 次浏览 • 2016-12-13 14:36
本节视频教程请点击此处。
本节知识点:新建元件、如何把新建元件添加到舞台、复制元件、新建文件夹、导出/编辑/删除元件
一、新建元件
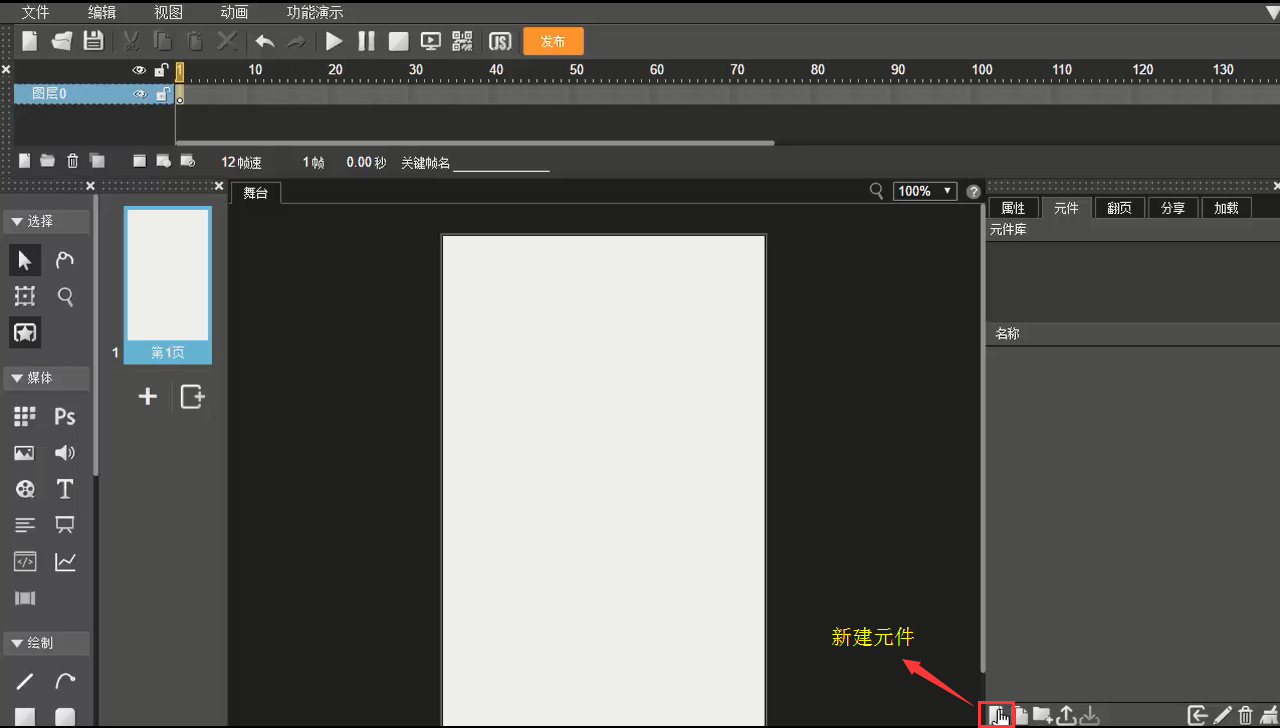
点击舞台右侧的元件面板,左下第一个按钮“新建元件”,如图:
查看全部
本节视频教程请点击此处。
本节知识点:新建元件、如何把新建元件添加到舞台、复制元件、新建文件夹、导出/编辑/删除元件
一、新建元件
点击舞台右侧的元件面板,左下第一个按钮“新建元件”,如图:
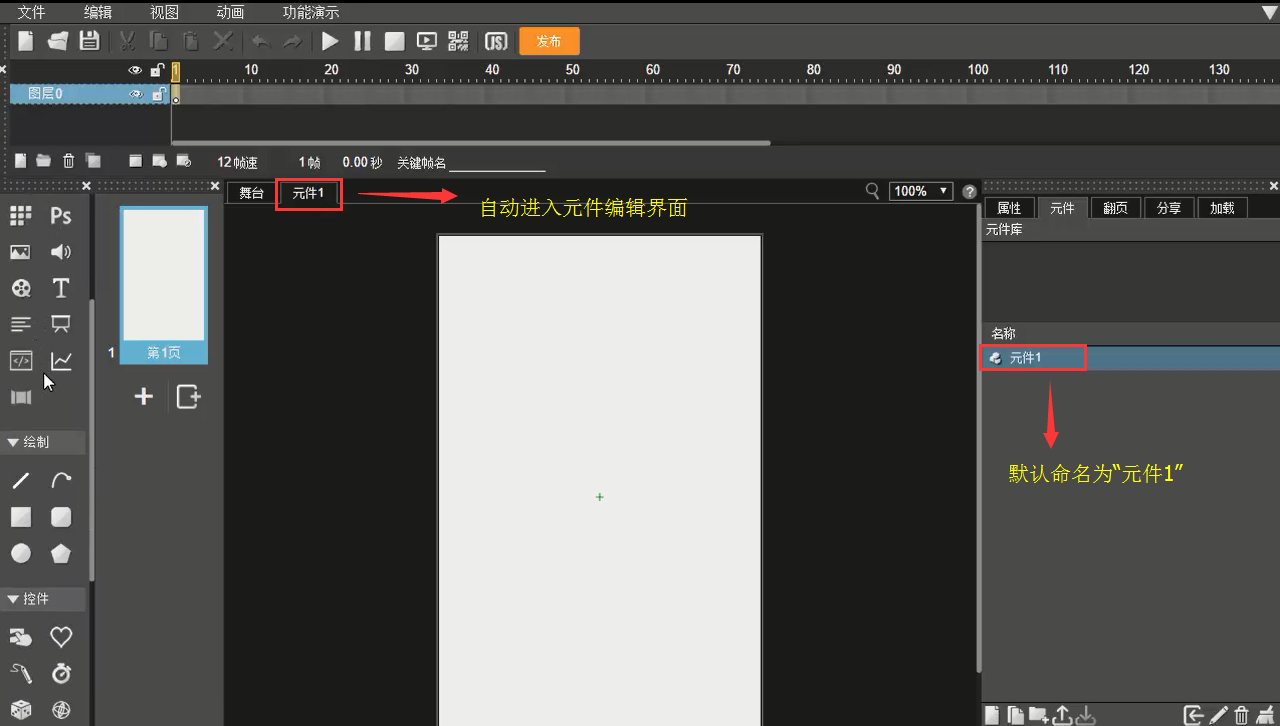
默认命名为“元件1”,自动进入元件编辑界面,如图:
二、如何把新建元件添加到舞台?
在元件编辑界面完成编辑后,点击页面回到舞台,如图:
把元件添加到舞台的方法有两种
1、鼠标放到元件上,成“十字”后拖动不放,到舞台再松开,如图:
2、点击元件面板下方的“添加到绘画板”按钮,也可把元件导入到舞台,如图:
三、复制元件:
点击元件面板左下第二个“复制元件”,即可复制一个新的元件,默认命名为“元件2”,如图:
在复制元件,即“元件2”里进行修改,不会影响到“元件1”内的内容 ,如图:
四、新建元件文件夹:
点击元件面板下方的“新建文件夹”按钮,可以在元件面板里添加文件夹,如图:
文件夹可以方便的对元件、视频、音频等进行管理,如图:
五、导出元件:
点击元件面板下方的“导出”按钮,如图:
如果想让同一个元件应用在不同的作品中,可以用导出功能。选择要导出的元件,点击“导出”按钮,如图:
在新建的作品里,就能看到刚才导出的元件,把它拖动到舞台上就可以使用了,如图:
六、编辑元件:
编辑元件有多种方法,既可以点击元件面板下方的“编辑”按钮,也可以双击元件,进入到元件编辑界面,如图:
七、删除元件:
2.1.13 界面与舞台:物体属性设置
培训教程 • songyue 发表了文章 • 0 个评论 • 5408 次浏览 • 2016-12-13 14:21
本节视频教程请点击此处。
本节知识点:设置坐标,改变物体大小坐标、透明度、线条类型、填充、X/Y/Z轴旋转、端点、接合、背景图片、预置动画、组类型、结束时复位、运动
1、熟悉属性面板:
绘制图形 查看全部
本节视频教程请点击此处。
本节知识点:设置坐标,改变物体大小坐标、透明度、线条类型、填充、X/Y/Z轴旋转、端点、接合、背景图片、预置动画、组类型、结束时复位、运动
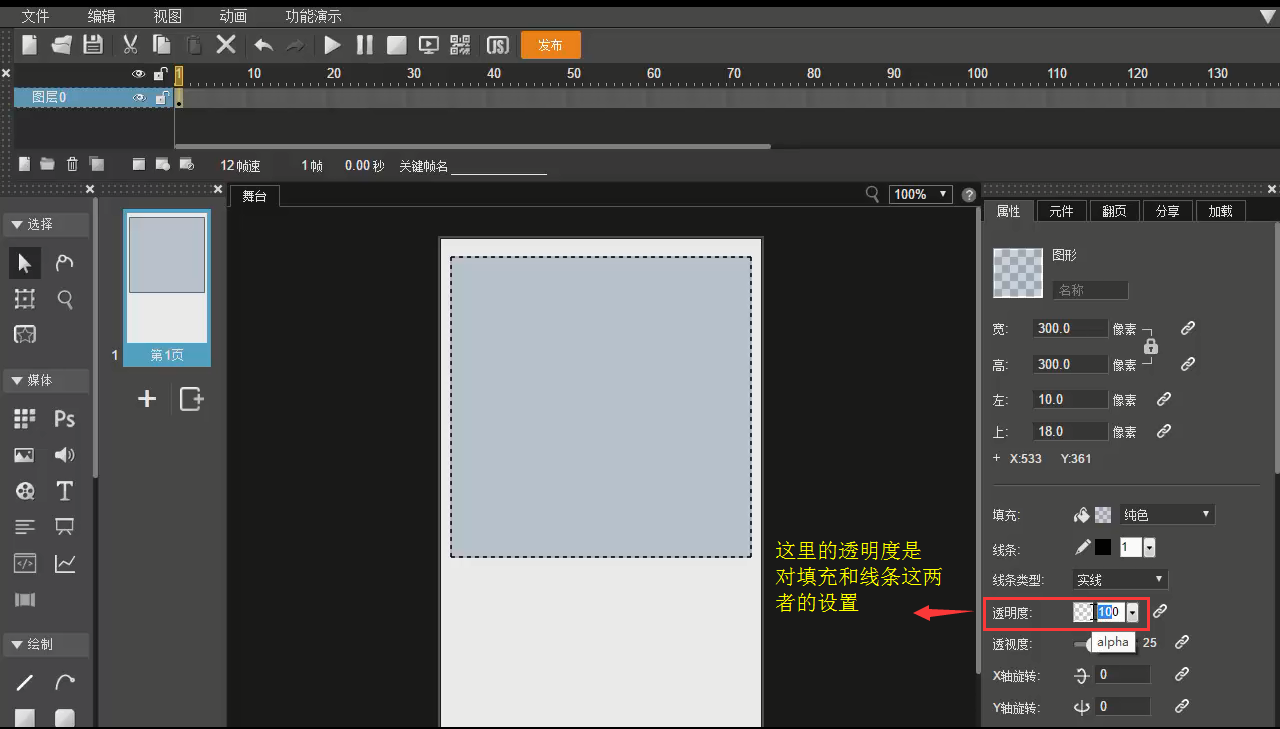
1、熟悉属性面板:
绘制图形,物体的属性都在右侧查找
2、设置物体大小和坐标:
3、设置透明度:
输入值的方式更准确
4、线条类型:
包括实线、点线、虚线、点划线
5、填充:
6、X、Y、Z轴旋转:
7、端点:
端点只能对在Mugeda绘制的线条进行设置,如图:
8、接合:
对绘制物体的线条接合处进行设置,如图:
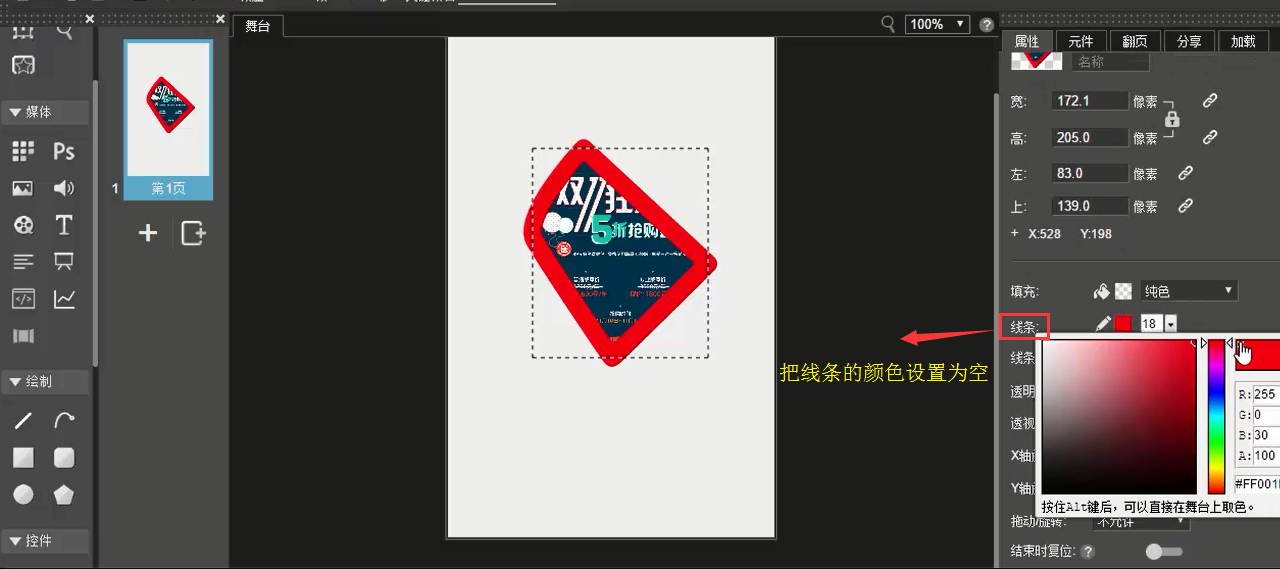
9、背景图片:
在绘制图形里插入图片,还可以通过图片位置和尺寸进行其他设置,如图:
如果只想保留图片造型,可以通过把线条的颜色设置为空,如图:
10、预置动画:
可以在属性面板上给物体添加预置动画,也可以用选择工具选中物体添加,如图:
11、组类型:
物体成组后,可以对其进行裁剪内容的操作。如果物体有动画,则裁剪后会有类似遮罩动画的效果,但占用空间更小,推荐使用。
12、结束时复位:
首先给物体添加“自由拖动”,然后再打开结束时复位开关,这样物体无论被拖动到什么位置,结束时都会恢复原位。
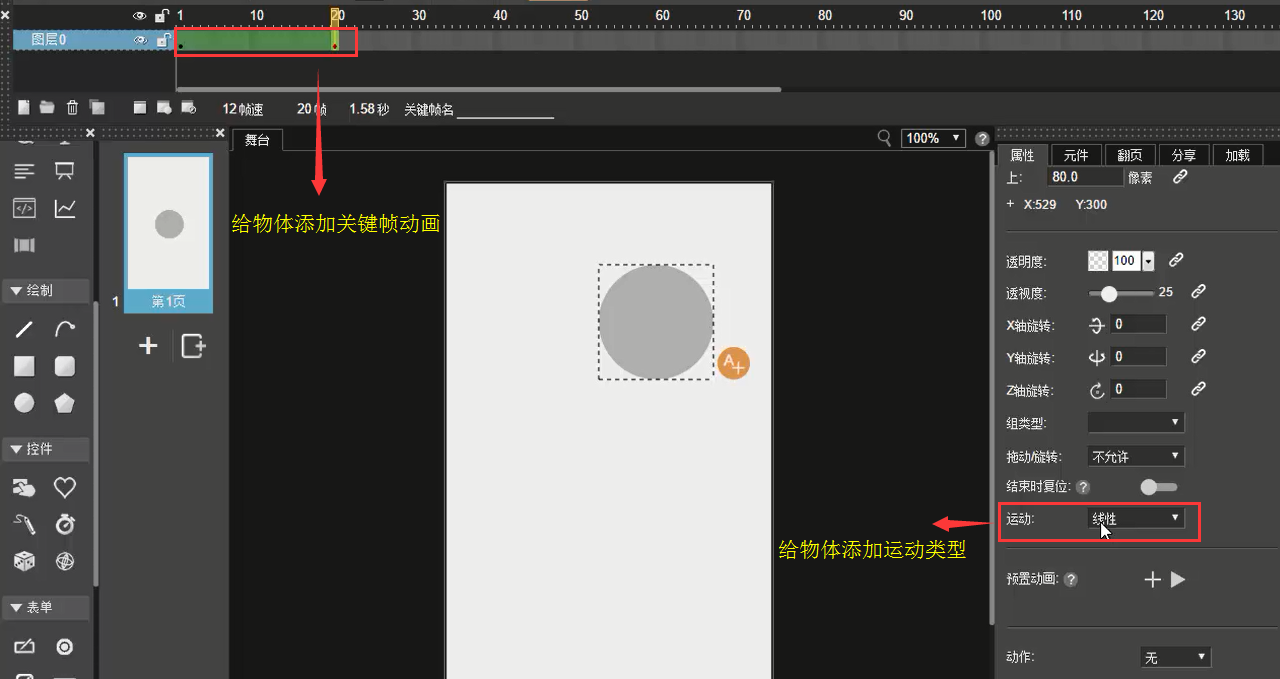
13、运动:
属性面板中的运动类型,只有给物体添加了“关键帧动画”或“曲线变形动画”才会出现,而且鼠标要选中时间上的关键帧。
2.1.11 界面与舞台:关键帧和页面的命名
培训教程 • songyue 发表了文章 • 0 个评论 • 4650 次浏览 • 2016-12-08 14:54
本节视频教程请点击此处。
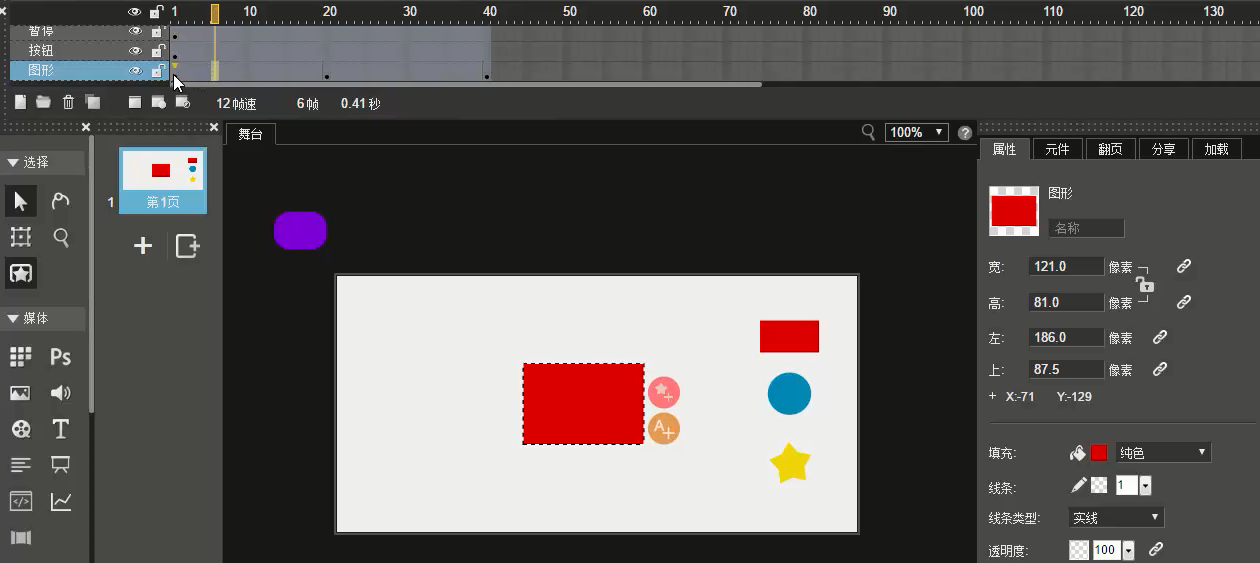
1、用一个例子来说明,给关键帧命名,并实现跳转功能
举例:点击右侧的图标(方块、圆、五角星),可以实现跳转到指定帧,具体操作步骤如下:
选择出现红色方框的关键帧,在关键帧处 查看全部
本节视频教程请点击此处。
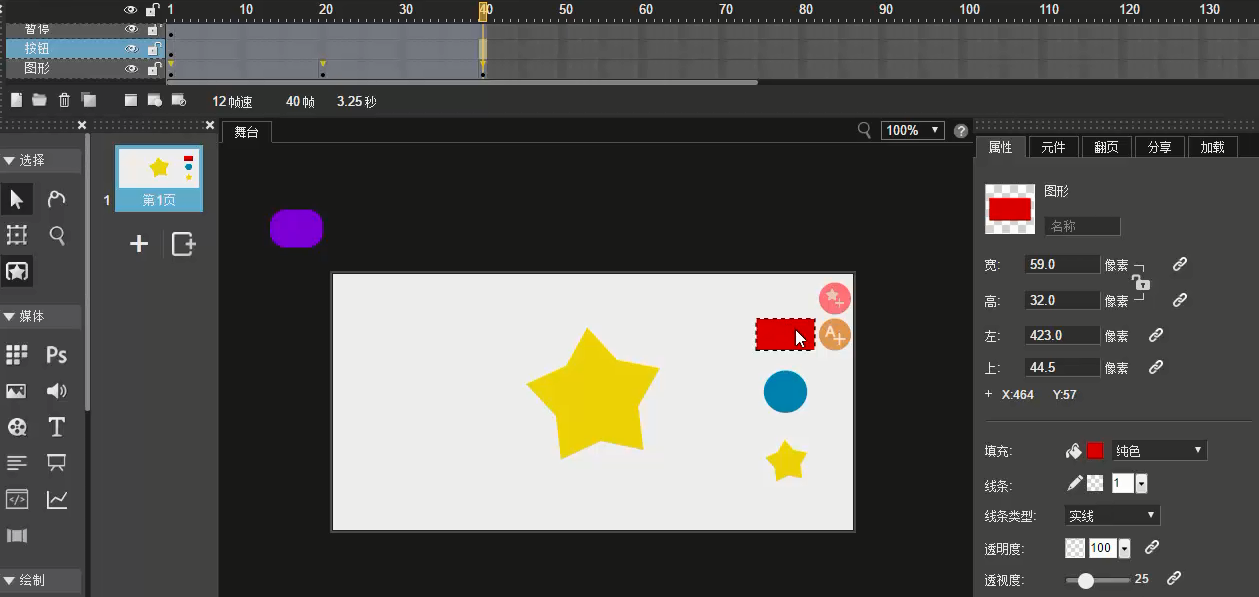
1、用一个例子来说明,给关键帧命名,并实现跳转功能
举例:点击右侧的图标(方块、圆、五角星),可以实现跳转到指定帧,具体操作步骤如下:
选择出现红色方框的关键帧,在关键帧处命名“方块”,鼠标在空白处单击一下,如图:
命名成功后,关键帧上方会出现一个黄色的三角,如图:
同理,给出现蓝色圆形的关键帧命名“圆”,如图:
同理,给出现黄色五角星的关键帧命名“五角星”,如图:
然后依次给右侧图标添加跳转行为,选择红色方块,如图:
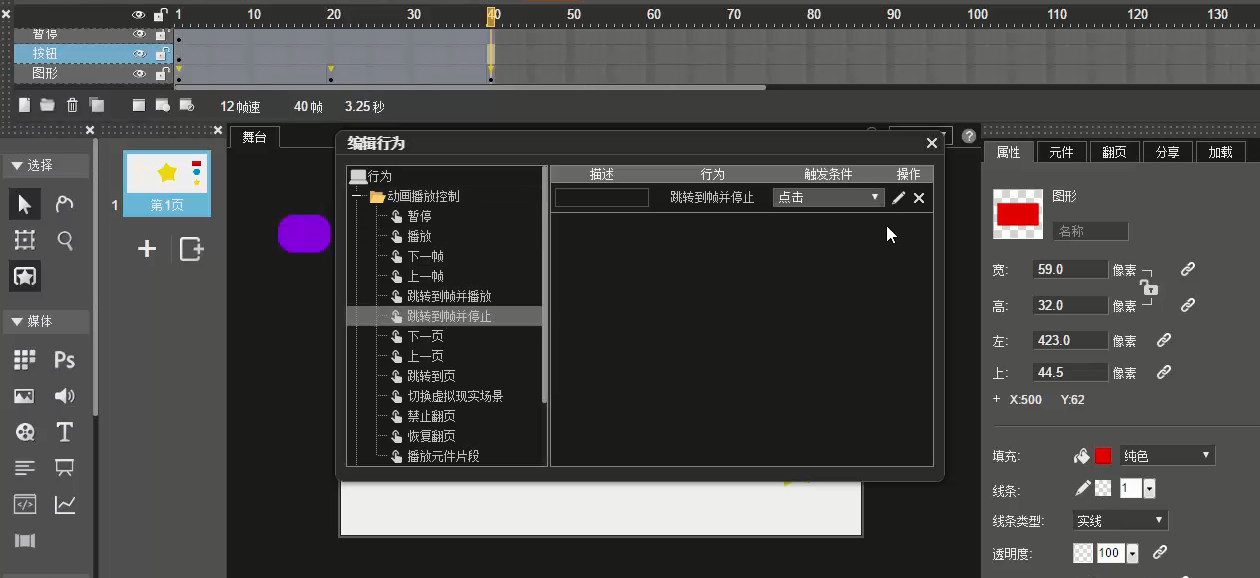
添加“跳转到帧并停止”的行为,触发条件为“点击”,如图:
点击编辑,在帧名称里选择“方块”,如图:
注:其他图标的行为添加方式相同,这里就不一一说明了
给关键帧命名的好处:有时候我们要修改动画,删帧或者增帧,这时候如果采用的是跳转帧号的话,就要一个个去修改,很麻烦,给关键帧命名就方便多了。
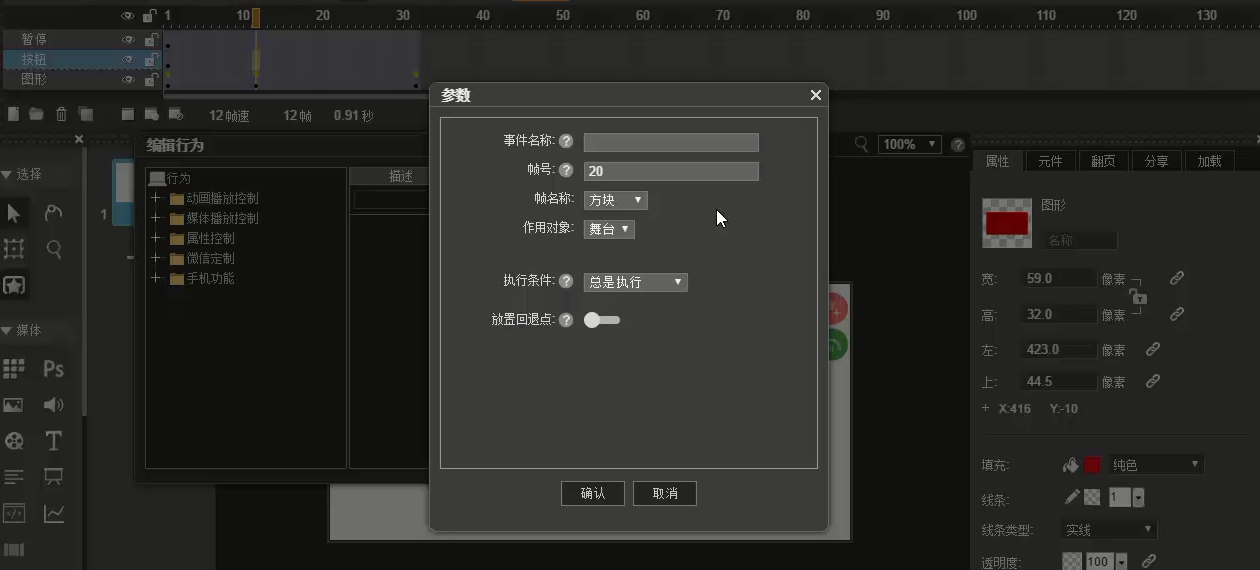
如果既填写了帧号,又填写了帧名称,Mugeda会先找帧号,如图:
2、给页面命名
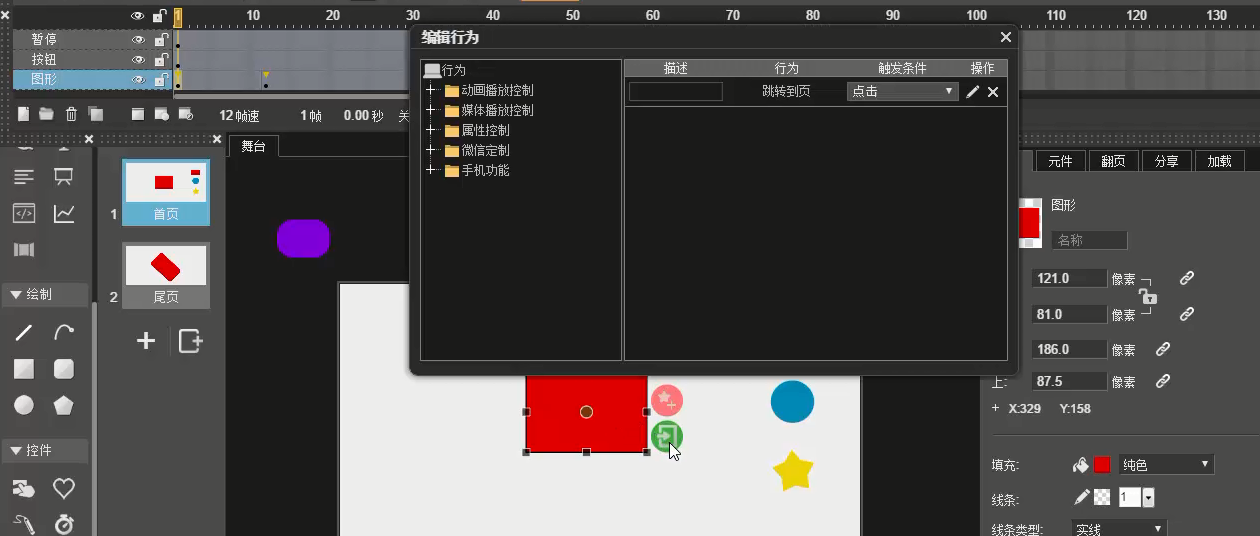
Mugeda默认的页面名,以数字升序排列,把鼠标放到页面名处,就可更改页面名称,给第2页重命名为“尾页”,如图:
给红色方框添加“跳转到页”行为,如图:
在编辑里设置参数,页名称设置为“尾页”,如图:
与帧名称不同的是,如果既填写了页号,又填写了页名称,Mugeda会首先去找页名称。
1.6.4 作品创建前必读:屏幕适配设置(渲染模式、自适应、发布模式、旋转模式)
培训教程 • songyue 发表了文章 • 1 个评论 • 8479 次浏览 • 2016-12-08 14:43
本节视频教程请点击此处。
本节知识点: 重点讲解【文件】—【文档信息】中的渲染模式、自适应、发布模式、旋转模式相关设置
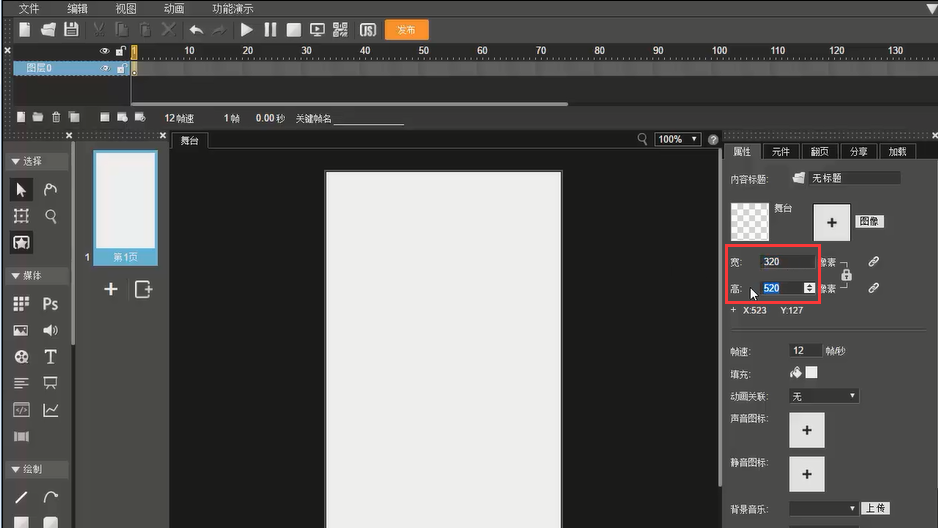
一般我们把舞台的尺寸设置为320*520:
我们可以对适配方式进行设置,让 查看全部
本节视频教程请点击此处。
本节知识点: 重点讲解【文件】—【文档信息】中的渲染模式、自适应、发布模式、旋转模式相关设置
一般我们把舞台的尺寸设置为320*520:
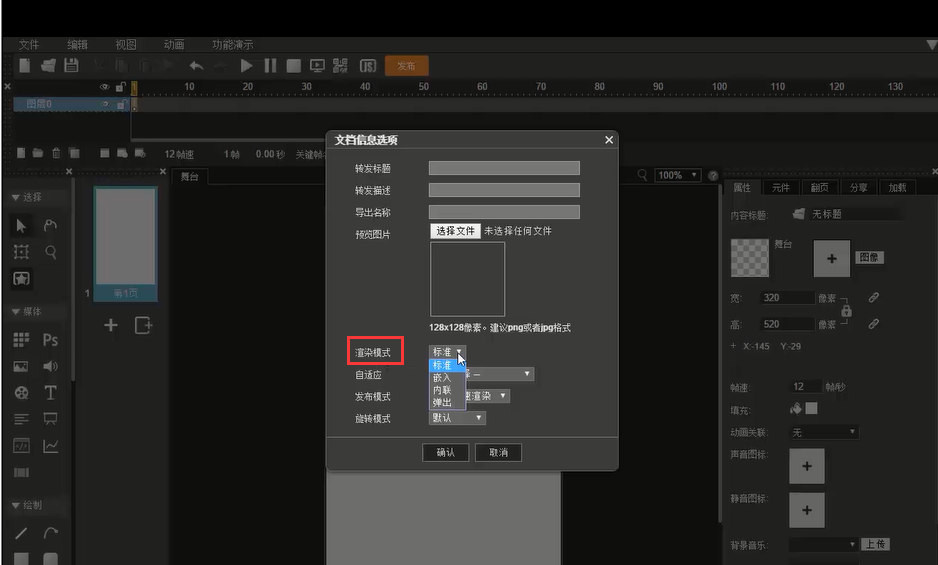
我们可以对适配方式进行设置,让我们的作品可以满足不同屏幕的播放。适配方式从【文件】—【文档信息】里设置:
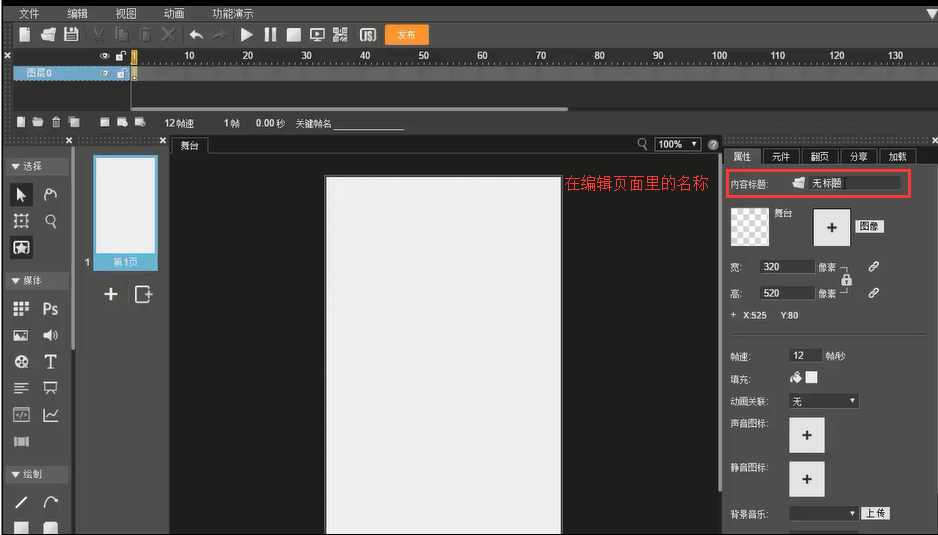
这里需要说明的是,【文档信息】里的导出名称指的是发布后微信标题栏的名称
而舞台上【属性】中的【内容标题】指的是在编辑页面里的名称:
渲染模式,默认为标准,其他几个说明如下
标准:单个网页的引用
嵌入:可以嵌入iframe元素中
内联:通过js方式加载动画
弹出:弹出对话框显示动画
自适应,一般我们用【宽度适配,垂直居中】
宽度适配,垂直居中:以宽度来等比例放大缩小您的作品,以320宽度做的,那么在屏幕上显示就是320,通过改变作品的高,来适配您的屏幕;如果您的手机比较窄,那就会把作品的上下两端截掉。
高度适配,水平居中:以高度适配宽度,如果你手机特别的窄,也会把两端截掉。
全屏:无论你在什么屏幕播放,都会显示您作品的完整内容。
宽度适配,垂直居中,让所有画面显示在屏幕上的小技巧
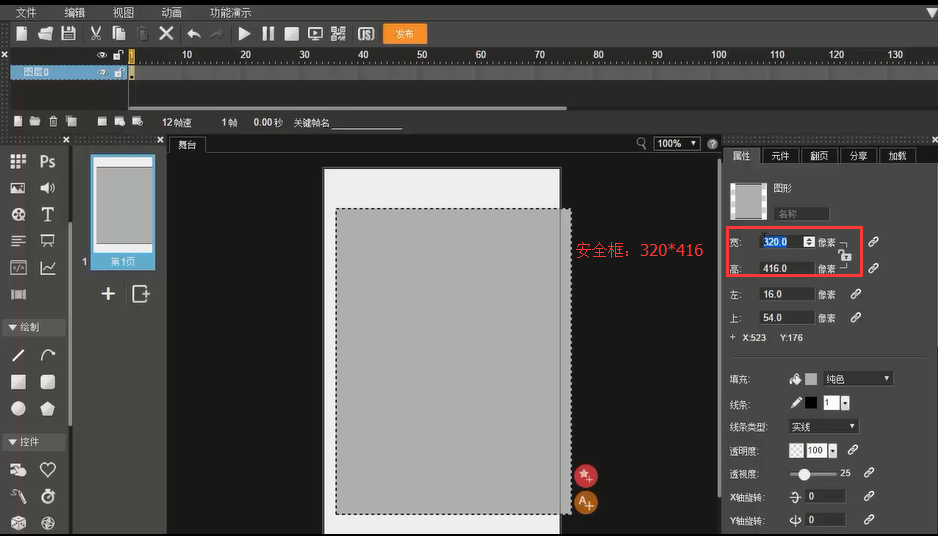
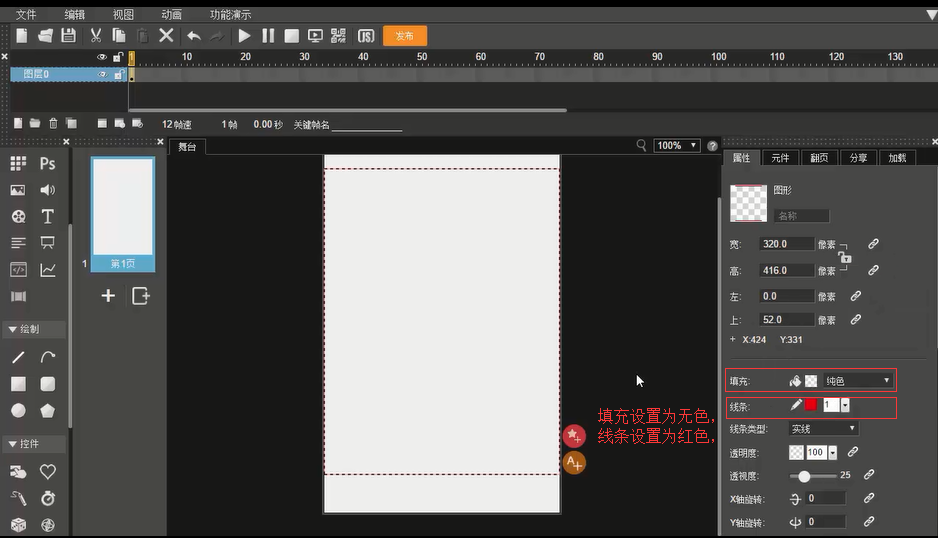
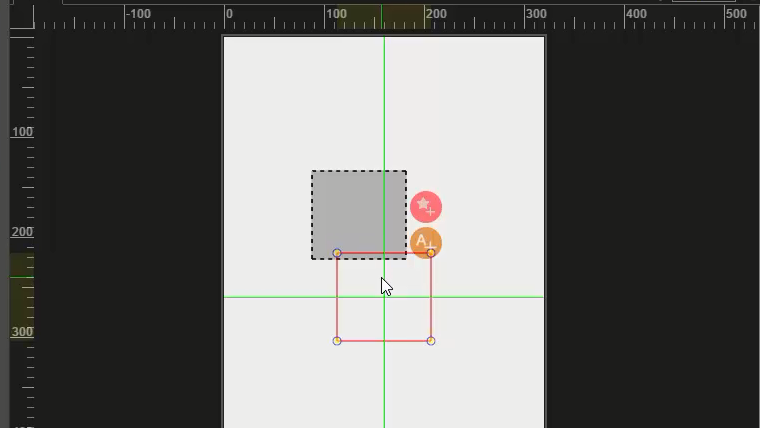
在舞台上画安全框,320*416基于iPhone4s大小,目前这个是最小的,所以用这个作为我们的安全框:
把安全框移动到舞台中间,可以对照绿色的参考线,此时的状态下,安全框位于舞台的中央:
如图,完成安全框的绘制:
我们预览时,无论屏幕有多大,背景图片都是把屏幕撑满的,就算手机截掉上下两端,在安全框里设计,有效内容都能被看到:
当您要发布作品时,记得把安全框图层删掉,这样别人预览你的作品时,就不会看到安全框了:
高度适配,水平居中,让所有画面显示在屏幕上的小技巧,同样的方式,这里不再赘述。
发布方式:
前两种发布方式不推荐,动画会卡顿,推荐使用智能加速渲染发布。智能加速渲染的意思就是配合硬件加速动画:
适配方式:
自动适配:默认是竖屏,动画会撑满竖屏屏幕;默认是横屏,动画会撑满横屏屏幕,但是会发生变形,更多的情况我们选用的是强制竖屏:
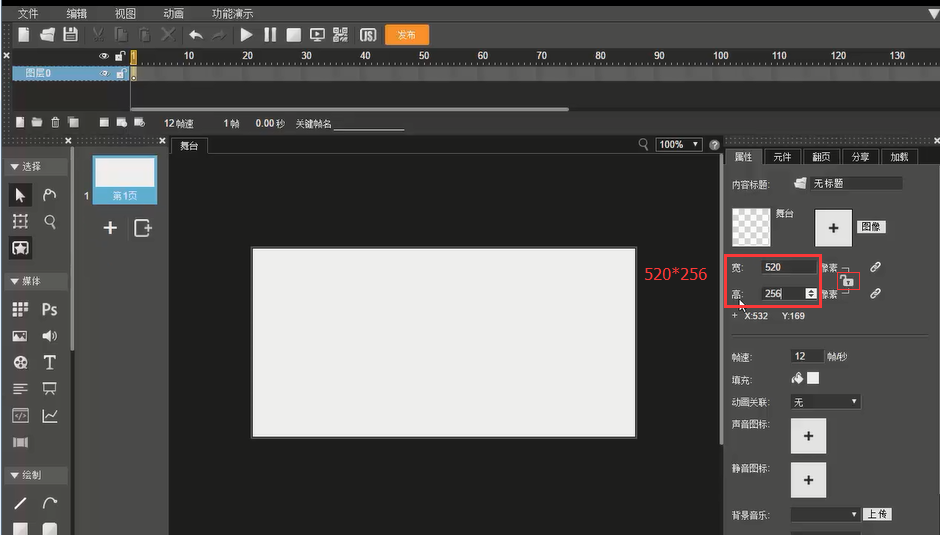
如果您要做强制横屏的H5,设置舞台大小520*256。这是基于iPhone6s plus在微信播放时的全屏尺寸。当然你也可以根据需要自行设置,但前提是保证在大屏幕手机能看到全屏:
然后选择【文件】—【文档信息】,设置旋转模式和自适应:
2.1.10 界面与舞台:翻页的相关设置
培训教程 • songyue 发表了文章 • 1 个评论 • 5569 次浏览 • 2016-11-29 15:30
本节视频教程请点击此处。
当我们制作的动画有2页以上,就会用到属性栏的【翻页】,如图:
【翻页】中的设置有以下几种方式:
1、 翻页效果: 平移、覆盖、出现、淡入、三维翻转、门轴翻转
2、 退 查看全部
本节视频教程请点击此处。
当我们制作的动画有2页以上,就会用到属性栏的【翻页】,如图:
【翻页】中的设置有以下几种方式:
1、 翻页效果: 平移、覆盖、出现、淡入、三维翻转、门轴翻转
2、 退出效果: 无、缩小、淡出、缩小淡出
3、 翻页方向: 上下翻页、左右翻页
4、 循环: 是、否
5、 翻页时间: 默认600毫秒,可以自己设置
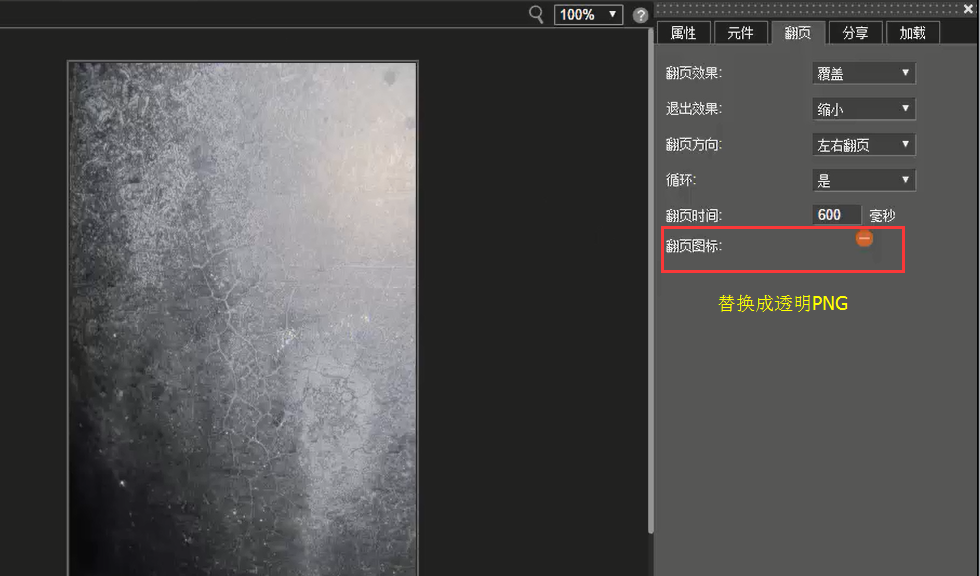
6、 翻页图标: 默认是箭头,支持直接从素材库上传;如果不想要翻页图标,可以在【翻页图标】处上传一个透明底的PNG
7、 多页动画如何设置无缝跳转: Mugeda是分页加载模式,如果做了多页动画,想让动画过渡的更自然,可以在【翻页效果】设置为出现。
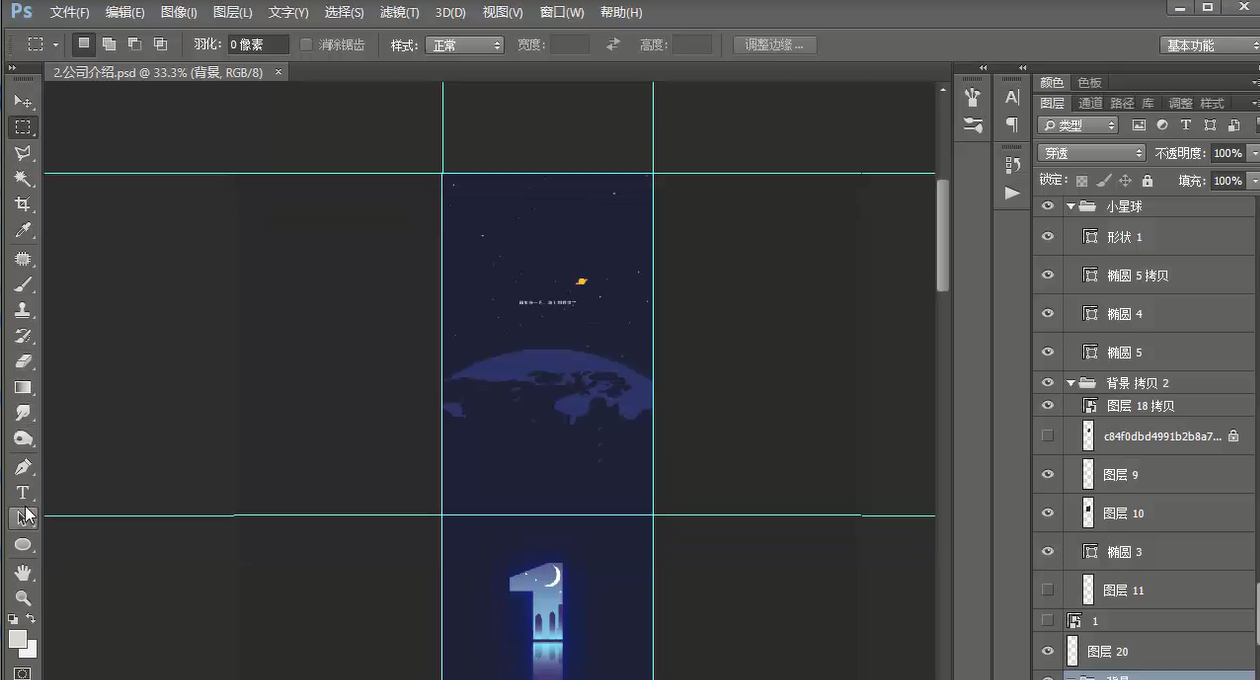
2.2.18 素材与媒体:导入PSD及注意事项
培训教程 • songyue 发表了文章 • 6 个评论 • 13334 次浏览 • 2016-11-29 15:09
本节视频教程请点击此处。
在工具栏,选中PS图标,如图:
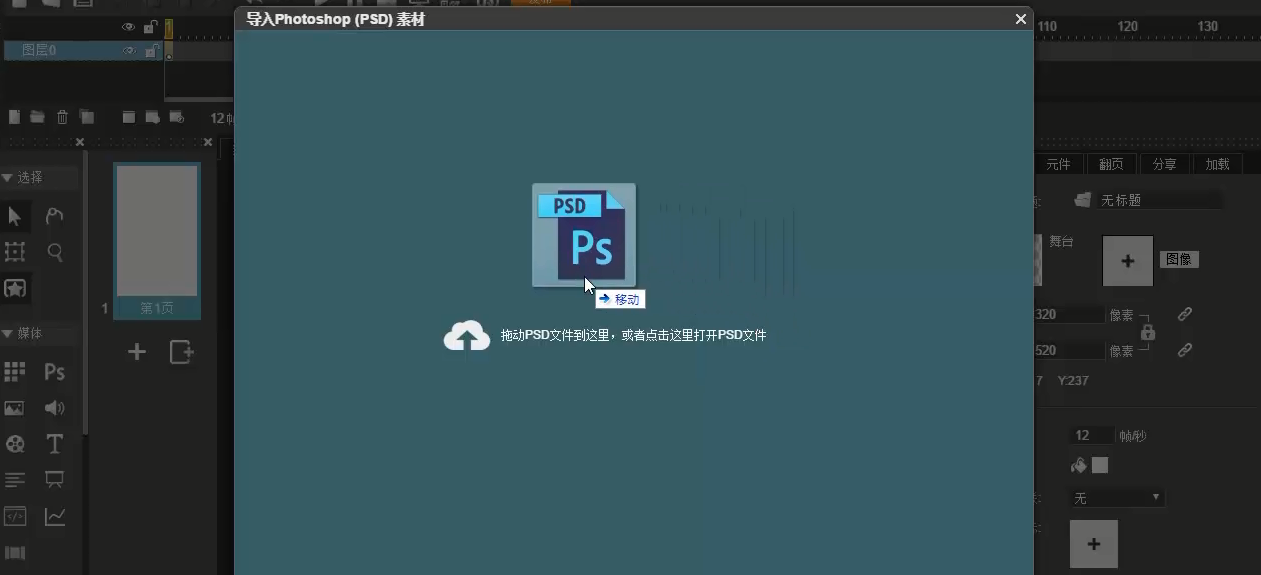
直接把PSD文件拖拽到指定区域。如图:
可以选择导入单个图层,也可以按住Ctrl选择多个图层,然后分层导入,如图:
查看全部
本节视频教程请点击此处。
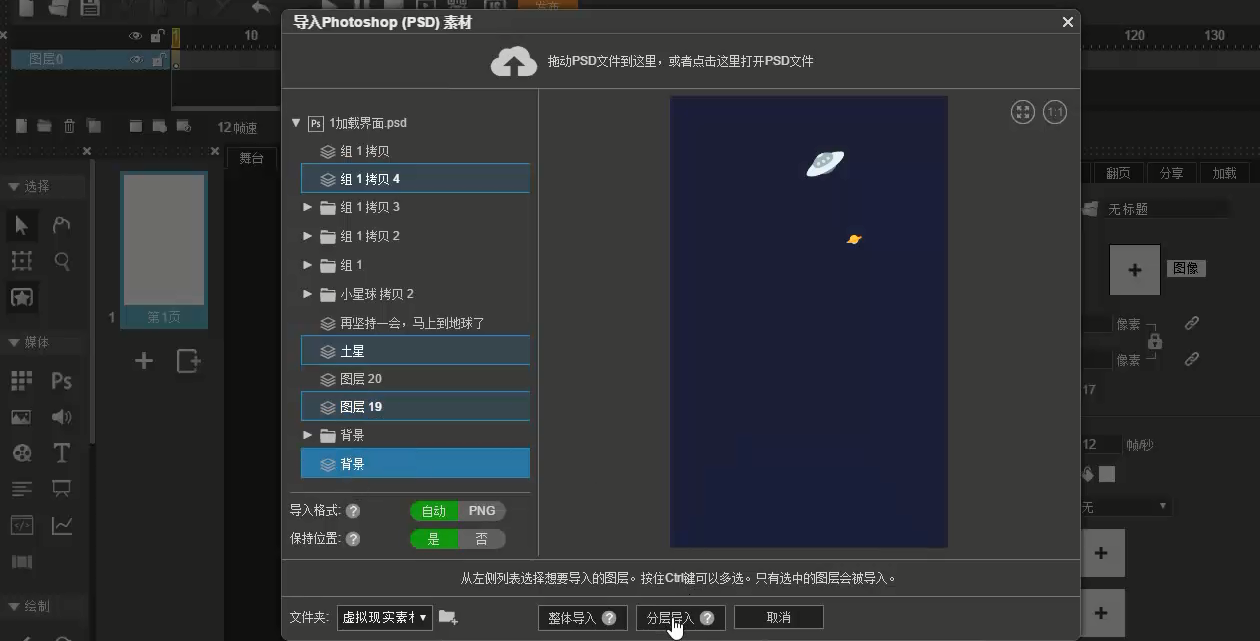
在工具栏,选中PS图标,如图:
直接把PSD文件拖拽到指定区域。如图:
可以选择导入单个图层,也可以按住Ctrl选择多个图层,然后分层导入,如图:
PSD素材分图层导入舞台,而且导入的图片和PSD中的位置完全一致,如图:
常见问题:
1、问:为什么我按照320*520做的底图素材,但用手机扫描却很模糊?
答:Mugeda默认的画布尺寸为320*520
在PS里处理素材时,应把素材的尺寸设置为640*1040(即2倍精度大小),这样导入到Mugeda里的图片才足够清晰,切记素材的尺寸设置要与舞台尺寸保持比例一致。
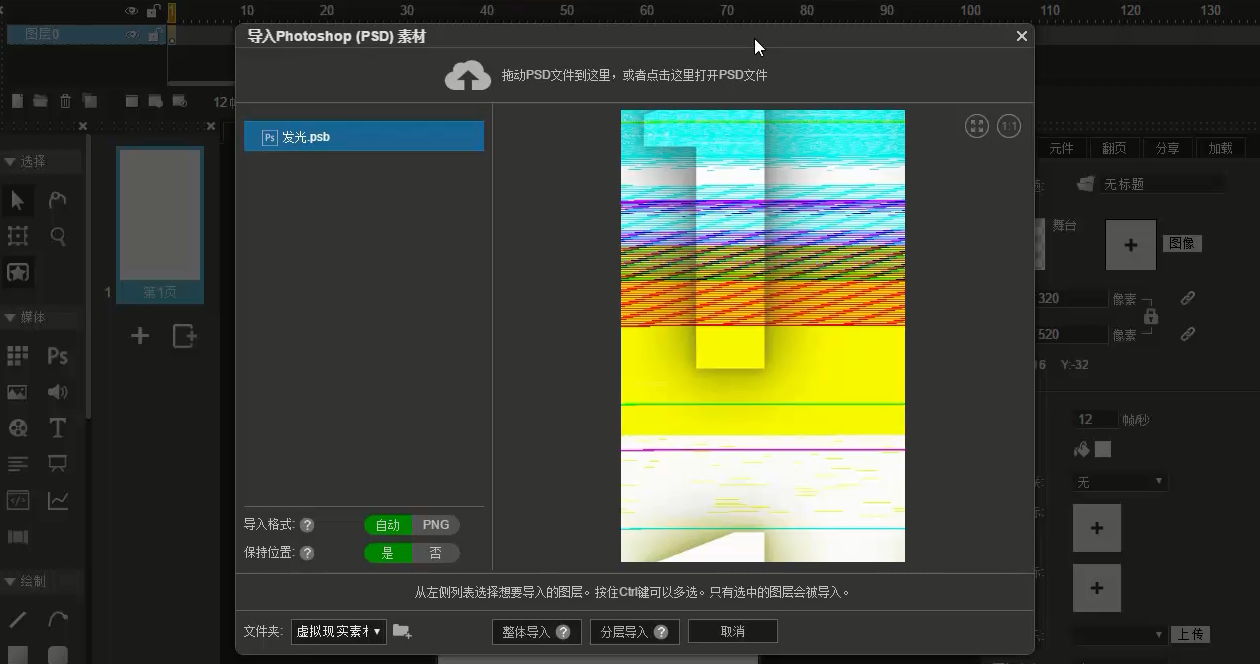
如果导入的PSD文件过大,会出现如下提示:
2、问:为什么我导入不了带有图层样式的PSD?
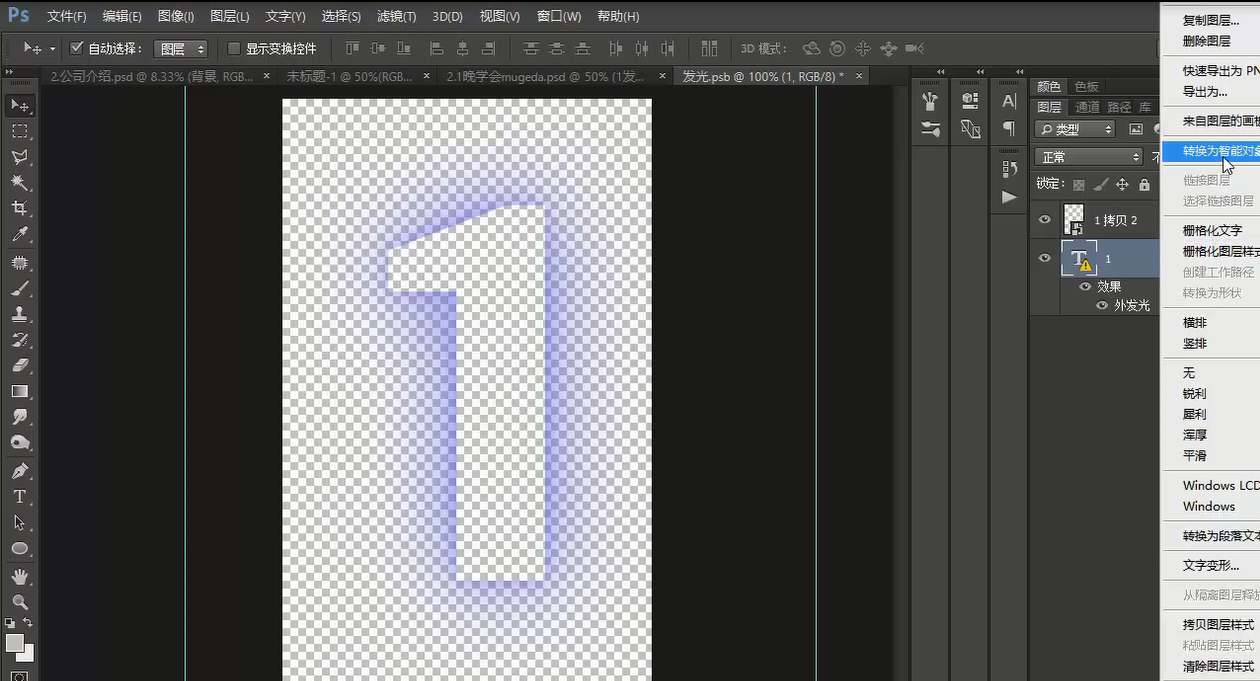
答:在PS中做了一张有图层样式的素材,如图:
导入Mugeda里效果如下,如图:
Mugeda不可以直接导入带有图层样式的PSD文件,如果想保留效果,可以选择图层,点击右键【转换为智能对象】,如图:
经过这样的处理后,再导入Mugeda,就可以保留原来素材的效果,如图:
3、问:我想导入JPG,但导进来却是透明背景的PNG,是什么原因?
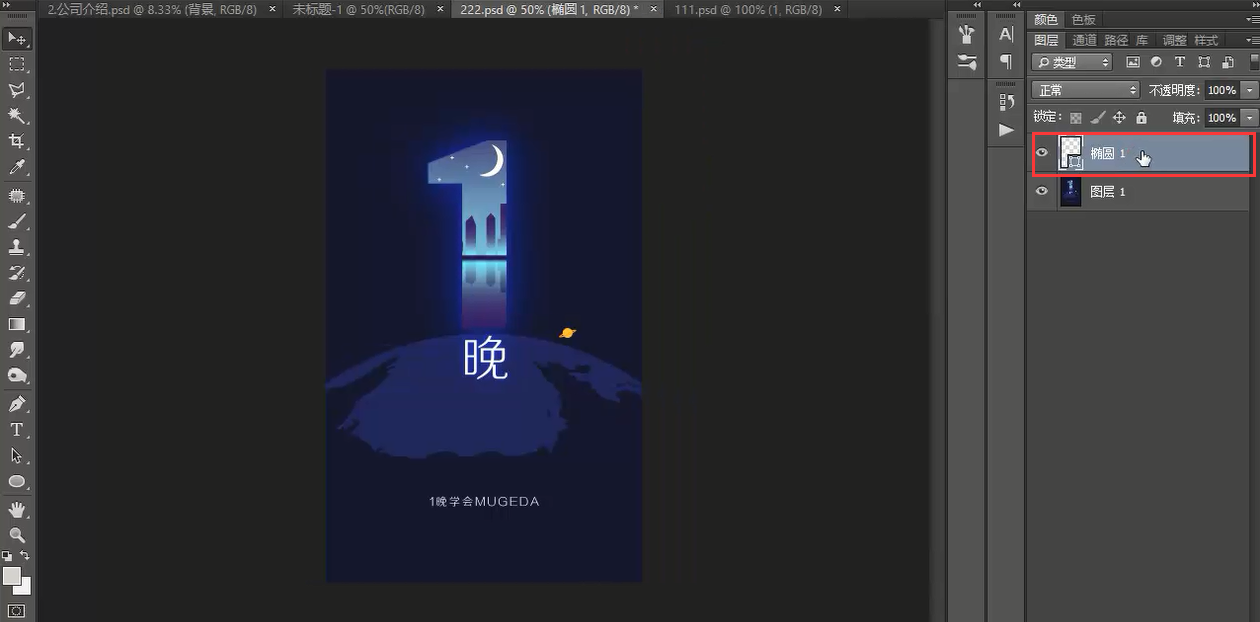
答:在你的PS文件中,舞台外还有另一个图形,如图:
选择合并后,如图:
把这个素材导入到Mugeda里,默认保留了通道,如图:
4、问:怎么处理素材,才能让文件尽可能的小?
答:减少素材的用色,尽量让素材图片少一些,另外严格按照1.5/2两倍精度(等比例)制作素材。
5、问:怎么摆脱PPT样式的H5?
答:在做设计的时候,就要考虑到H5中的交互,如图:
如果素材过大,可以利用PS中的裁剪工具裁剪成多个再保存,如图:
2.2.17 素材与媒体:常用编辑操作—转换为元件
培训教程 • songyue 发表了文章 • 0 个评论 • 5378 次浏览 • 2016-11-29 14:43
本节视频教程请点击此处。
转换为元件,具体操作步骤如下:
在舞台上绘制一个物体,选中这个物体,单击右键【转换为元件】,如图:
双击进去才能对这个元件进行编辑,如图:
了解更多常用编 查看全部
本节视频教程请点击此处。
转换为元件,具体操作步骤如下:
在舞台上绘制一个物体,选中这个物体,单击右键【转换为元件】,如图:
双击进去才能对这个元件进行编辑,如图:
了解更多常用编辑操作:
【Mugeda教程】常用编辑操作—锁定物体
【Mugeda教程】常用编辑操作—节点工具
【Mugeda教程】常用编辑操作—路径工具
【Mugeda教程】常用编辑操作—排列、对齐、变形、组合、合并
2.2.16 素材与媒体:常用编辑操作—排列、对齐、变形、组合、合并功能
培训教程 • songyue 发表了文章 • 0 个评论 • 6920 次浏览 • 2016-11-29 14:39
本节视频教程请点击此处。
1、排列,具体操作步骤如下:
只能作用于同一图层的不同物体 在
同一图层绘制三个方框,选中灰色物体单击右键,选择【排列】—【上移一层】,如图:
灰色图形就会把紫色图 查看全部
本节视频教程请点击此处。
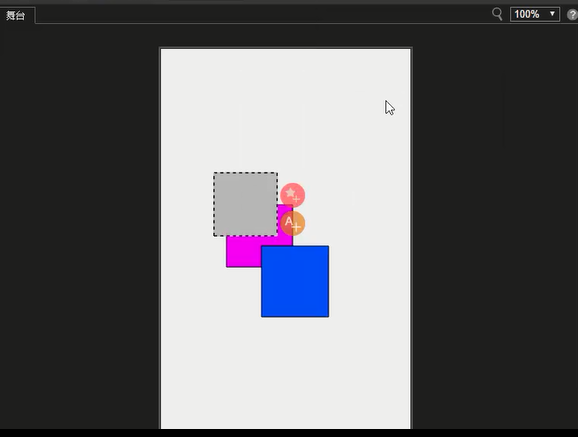
1、排列,具体操作步骤如下:
只能作用于同一图层的不同物体 在
同一图层绘制三个方框,选中灰色物体单击右键,选择【排列】—【上移一层】,如图:
灰色图形就会把紫色图形盖住,如图:
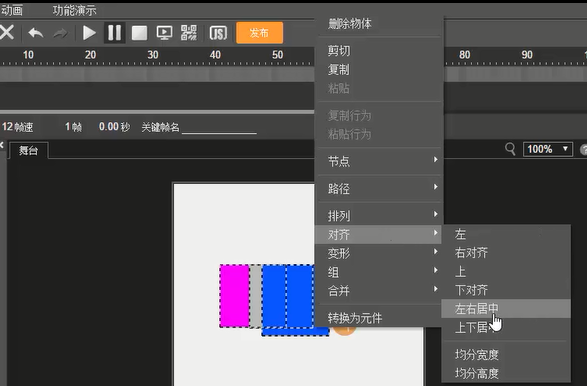
2、对齐,具体操作步骤如下:
对齐有左、右、上、下、左右居中(以左右的中心点对齐)、上下居中(以上下的中心点对齐)、均分宽度(间隔的宽度相同)、均分高度(间隔的高度相同)8种方式,如图:
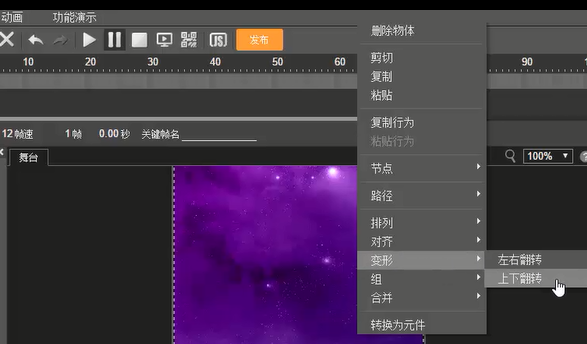
3、变形,具体操作步骤如下:
为左右翻转和上下翻转,如图:
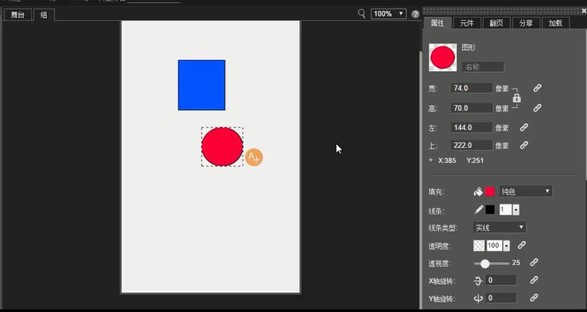
4、组合,具体操作步骤如下:
同一图层的不同物体,才可以进行此操作,操作后两个图形会变成一个图形,如图:
组合后双击可以对单个物体进行编辑,如图:
5、合并,具体操作步骤如下:
这个是关于裁剪的一些功能,选中舞台上的两个物体,选择【合并】,如图:
两个图形会合并成一个图形,如图:
选择【用上层物体裁剪】,效果如图:
选择【用下层物体裁剪】,效果如图:
选择【相交】,效果如图:
了解更多常用编辑操作:
【Mugeda教程】常用编辑操作—锁定物体
【Mugeda教程】常用编辑操作—节点工具
【Mugeda教程】常用编辑操作—路径工具
【Mugeda教程】常用编辑操作—转换为元件
2.2.15 素材与媒体:常用编辑操作—路径工具
培训教程 • songyue 发表了文章 • 0 个评论 • 5711 次浏览 • 2016-11-29 14:30
本节视频教程请点击此处。
路径工具,具体操作步骤如下:
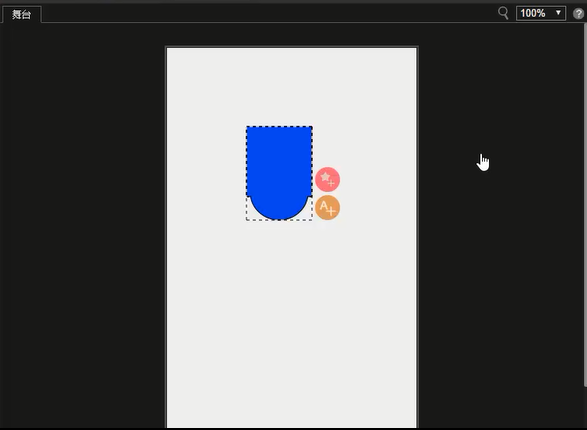
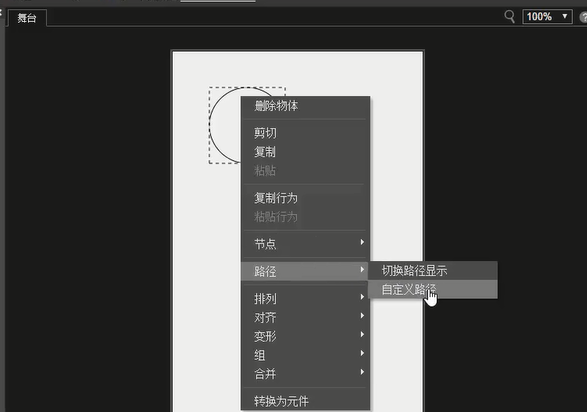
给物体添加动画后,选中物体单击鼠标右键,选择【路径】—【自定义路径】,如图:
可以看到,此时的路径线是直线,即物体做直线运动,如图:
查看全部
本节视频教程请点击此处。
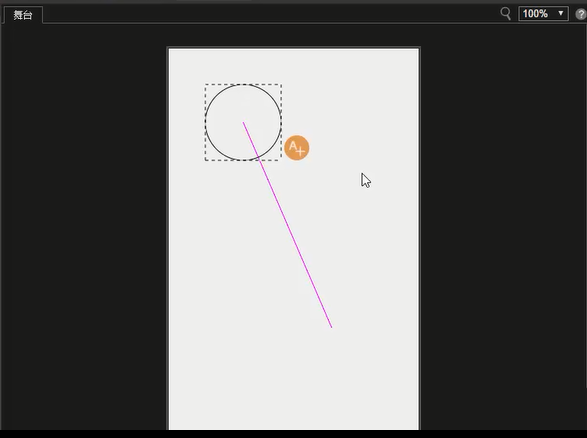
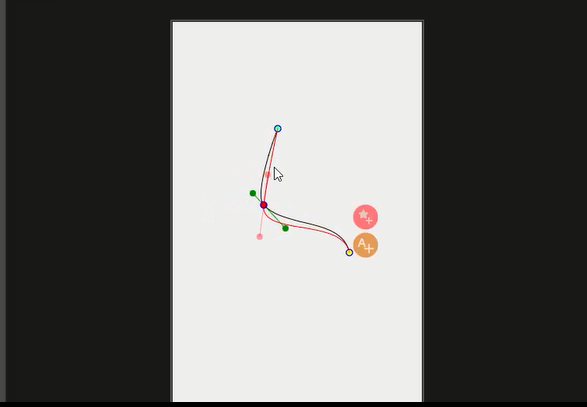
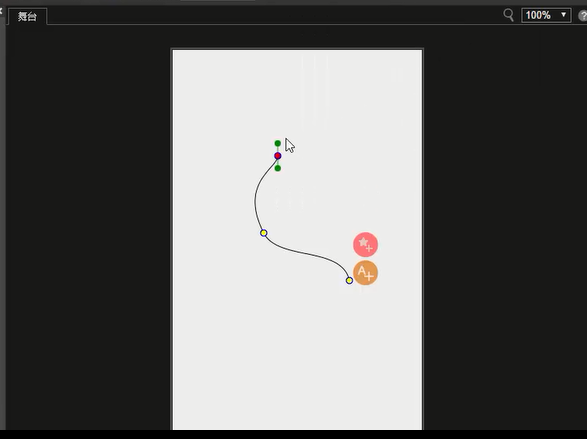
路径工具,具体操作步骤如下:
给物体添加动画后,选中物体单击鼠标右键,选择【路径】—【自定义路径】,如图:
可以看到,此时的路径线是直线,即物体做直线运动,如图:
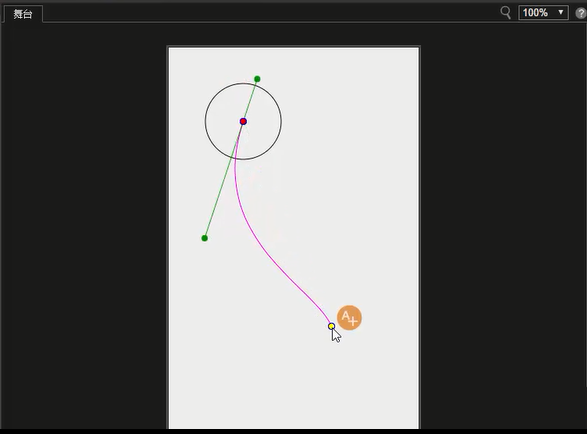
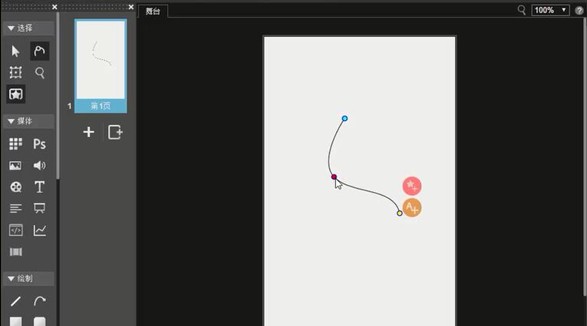
选中工具栏中的【节点工具】,可以对物体的运动线路进行自定义,如图:
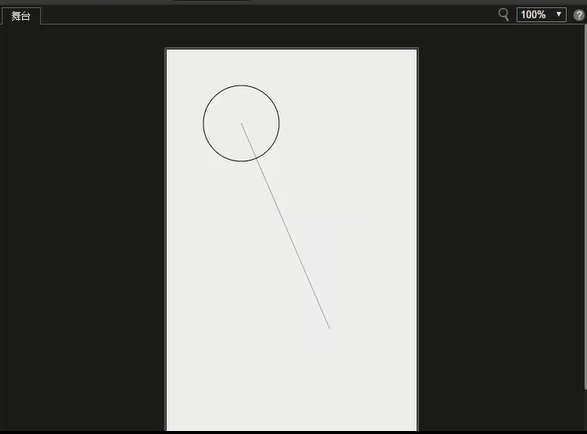
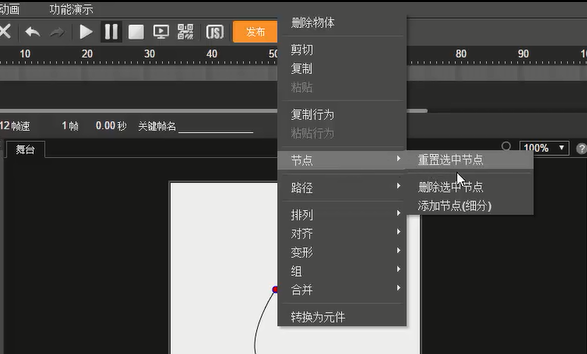
再次选中物体单击鼠标右键,选择【路径】中【自定义路径】,可以看到路径线变成黑色,还原成直线运动,如图:
若想再次编辑,只需选中物体单击鼠标右键,选择【路径】—【自定义路径】,可以看到路径线变成紫色,如图:
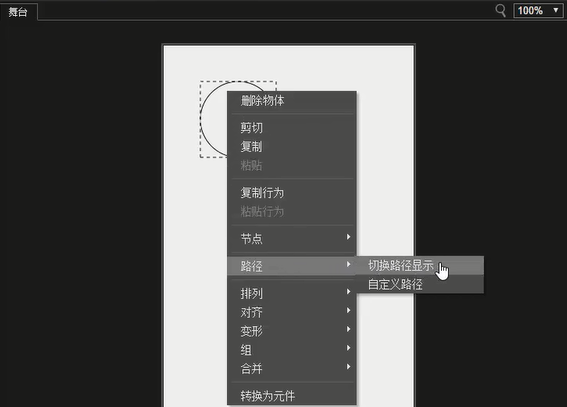
显示和隐藏路径线,可以通过【切换路径显示】来操作,如图:
了解更多常用编辑操作:
【Mugeda教程】常用编辑操作—锁定物体
【Mugeda教程】常用编辑操作—节点工具
【Mugeda教程】常用编辑操作—排列、对齐、变形、组合、合并功能
【Mugeda教程】常用编辑操作—转换为元件
2.2.14 素材与媒体:常用编辑操作—节点工具
培训教程 • songyue 发表了文章 • 0 个评论 • 8293 次浏览 • 2016-11-29 14:27
本节视频教程请点击此处。
节点工具,具体操作步骤如下:
这个工具,只作用于用Mugeda绘制的图形,对于导入的PNG、JPG不起作用,如图:
选择工具栏的【曲线工具】在舞台上绘制一条曲线,结束时敲击键 查看全部
本节视频教程请点击此处。
节点工具,具体操作步骤如下:
这个工具,只作用于用Mugeda绘制的图形,对于导入的PNG、JPG不起作用,如图:
选择工具栏的【曲线工具】在舞台上绘制一条曲线,结束时敲击键盘“V”,结束绘制,并在属性面板上把填充色设置为空,如图:
选中图形,并选择节点工具,如图:
选中想编辑的节点,单击右键,可【添加节点】【删除选中节点】【重置选中节点】,如图:
选中节点,控制手柄就可以调整曲线,如图:
对于选中没有手柄的节点,可单击右键,选择【重置节点】就可以调用出手柄,如图:
添加节点快捷键,在选中节点工具状态下,Ctrl+单击鼠标左键
删除节点快捷键,在选中节点工具状态下,Alt +单击鼠标左键
了解更多常用编辑操作:
【Mugeda教程】常用编辑操作—锁定物体
【Mugeda教程】常用编辑操作—路径工具
【Mugeda教程】常用编辑操作—排列、对齐、变形、组合、合并功能
【Mugeda教程】常用编辑操作—转换为元件
2.2.13 素材与媒体:常用编辑操作—锁定物体
培训教程 • songyue 发表了文章 • 0 个评论 • 5599 次浏览 • 2016-11-29 14:15
本节视频教程请点击此处。
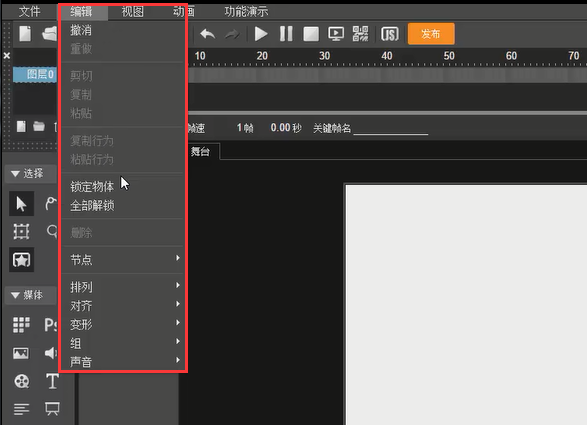
在编辑菜单里,是Mugeda的常用编辑操作,如图:
锁定物体,具体操作步骤如下:
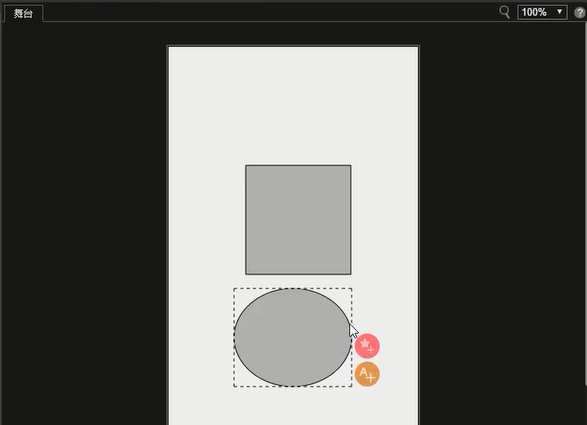
在舞台上绘制两个物体,如图:
选择要锁定的物体,【编辑】—【锁定物体】,就把 查看全部
本节视频教程请点击此处。
在编辑菜单里,是Mugeda的常用编辑操作,如图:
锁定物体,具体操作步骤如下:
在舞台上绘制两个物体,如图:
选择要锁定的物体,【编辑】—【锁定物体】,就把选中物体锁定,不可对其进行编辑,如图:
如果想重新对锁住物体进行编辑,选择【编辑】—【全部解锁】即可,如图:
了解更多常用编辑操作:
【Mugeda教程】常用编辑操作—节点工具
【Mugeda教程】常用编辑操作—路径工具
【Mugeda教程】常用编辑操作—排列、对齐、变形、组合、合并功能
【Mugeda教程】常用编辑操作—转换为元件
2.10.3 判断:多种逻辑表达式的写法
培训教程 • songyue 发表了文章 • 7 个评论 • 17469 次浏览 • 2016-11-29 14:00
本节视频教程请点击此处。
本节知识点:取值的方法、获取物体的属性、基本算法符号、基本判断符号、满足条件符号、保留后几位小数、判断字符串的长度
1、取值的方法
给某个物体取名叫a,获取a的值如下: {{a}}
查看全部
本节视频教程请点击此处。
本节知识点:取值的方法、获取物体的属性、基本算法符号、基本判断符号、满足条件符号、保留后几位小数、判断字符串的长度
1、取值的方法
给某个物体取名叫a,获取a的值如下: {{a}}
2、获取物体的属性
{{a.top}} 上坐标
{{a.left}} 左坐标
{{a.height}} 物体的高
{{a.width}} 物体的宽
{{a.text}} 字符
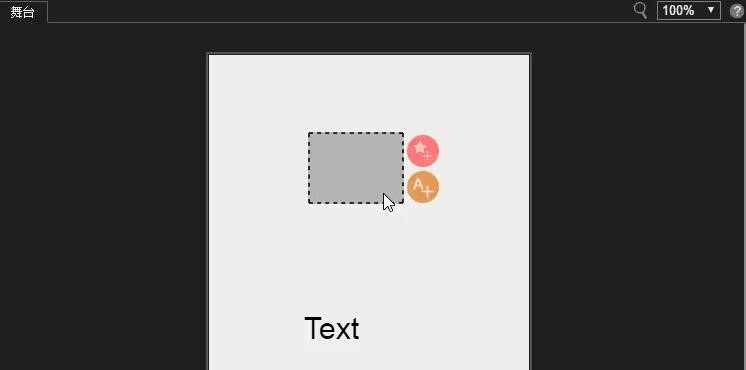
举例:如何让文本框获取到物体的上坐标?具体步骤如下:
给方块命名为“A”,文字框命名为“T”,如图:
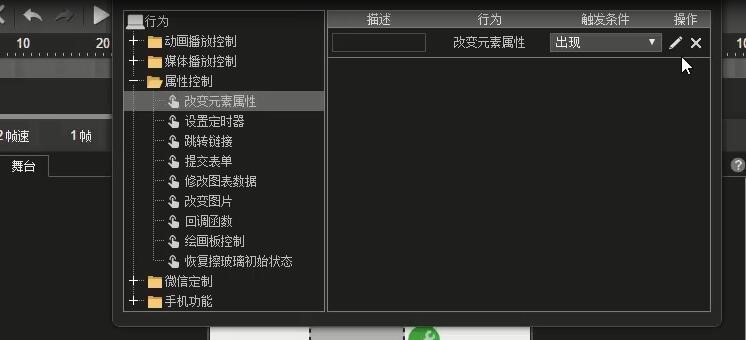
给方块添加改变元素属性行为,触发条件为出现,如图:
进入编辑设置相关参数,取值{{a.top}},如图:
注:给物体命名可以是中文的,但是符号一定要在英文状态下输入
3、基本算法符号
+ 加
- 减
* 乘
/ 除
== 等于
‘’ 字符串(注意:是英文状态下的引号)
4、基本判断符号
> 大于
< 小于
!= 不等于
举例:iPhone解锁效果,具体步骤如下:
在舞台上绘制滑动条和解锁块,给解锁块在右侧属性中添加“水平拖动”和“结束时复位”,如图:
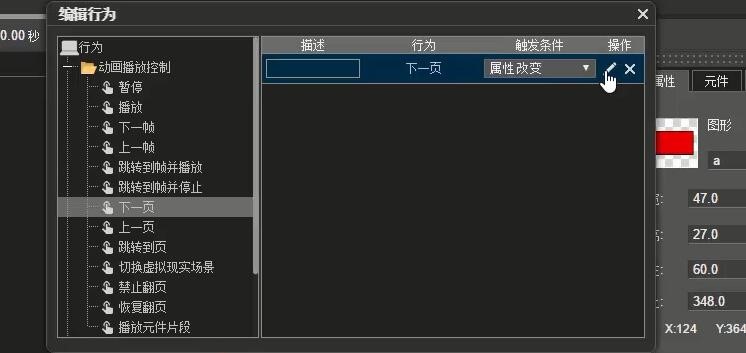
给解锁块命名为“a”,并给它添加跳转到“下一页”的行为,触发条件是“属性改变”,设置的参数应该写成{{a.left}}>210,即当解锁块的左坐标大于210的时候,就会跳到第二页,如图:
5、满足条件符号
|| 或
&& 同时满足
举例:{{a.text}}==’2’||{{b.text}}==’6’就翻页
举例:小球a移动到方框b里就成功,表达式 {{a.top}} > {{b.top}} && {{a.left}} > {{b.left}} && ({{a.top}} + {{a.height}} < {{b.top}} + {{b.height}}) && ({{a.left}} + {{a.width}} < {{b.left}} + {{b.width}})
6、保留后几位小数
~~ 取整数
{{a}}.toFixed(n) a保留n位小数,当n=0时,取的是整数
举例:用文本框获取运动圆球的上坐标,具体步骤如下:
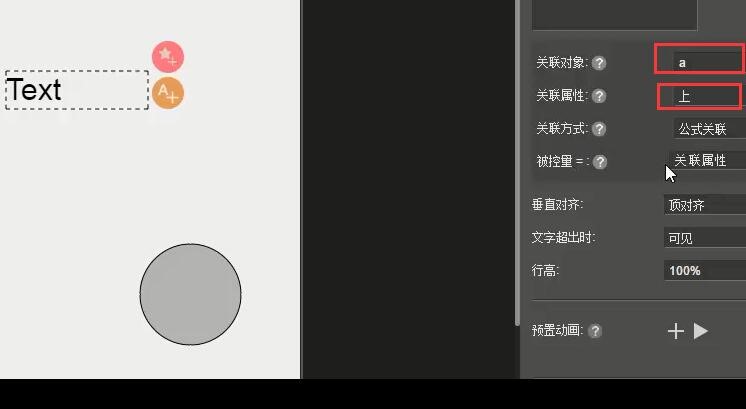
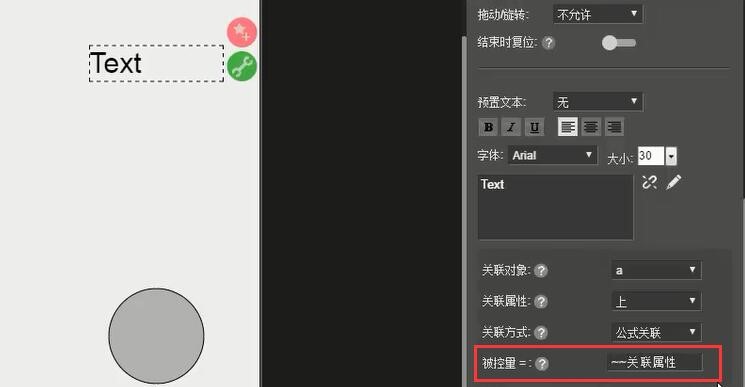
给运动的圆球命名为”a”,在舞台上添加文本框,并让它关联圆球“a”的上坐标,默认是保留三位小数,如图:
实现效果,如图:
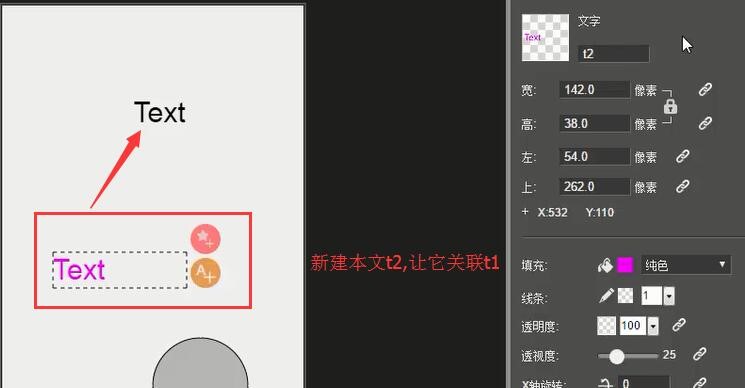
在舞台上新添加一个文本框t2,让它的值等于t,如图:
给t添加改变元素属性行为,触发条件为属性改变(注:哪个物体在动,就把行为添加在它那里),在参数设置里的取值填入{{t}}.toFixed(1),能实现保留一位小数的效果,如图:
注:如果要取整数,在参数设置里的取值填入{{t}}.toFixed(0) 或 ~~{{t}} 均可。
取整数的另一种方法,在被控量【关联属性】前加”~~”,但适用于取整,如图:
7、'{{a}}'.length==n 判断字符串的长度
举例,输入框不能输入6个字以上,超出则会弹出提示,具体步骤如下:
给输入框命名“a”,给提示语命名”b”,提示语默认的透明度为0,如图:
给输入框添加改变元素属性行为,触发条件是“属性改变”,设置参数'{{a}}'.length>5,如图:
2.3.12 动画:标尺和辅助线的用法
培训教程 • songyue 发表了文章 • 0 个评论 • 7462 次浏览 • 2016-11-29 12:02
本节视频教程请点击此处。
标尺和辅助线的用法,具体使用方法如下
选择菜单栏,【视图】—【标尺】,即可调出标尺工具,如图:
标尺就会显示在舞台上,如图:
两侧标尺的绿色线条可以作为 查看全部
本节视频教程请点击此处。
标尺和辅助线的用法,具体使用方法如下
选择菜单栏,【视图】—【标尺】,即可调出标尺工具,如图:
标尺就会显示在舞台上,如图:
两侧标尺的绿色线条可以作为我们的辅助线,如图:
移动舞台上的图形时,能看到辅助线,如下图中,当用【选择工具】移动图形时,如果两条辅助线交叉于物体中心,说明物体居于舞台中央,如图:
如果想在舞台上对齐两个物体,可以用【选择工具】对物体进行拖动,如下图中当左侧的绿色辅助线重合时,表明两个物体左对齐,如图:
关闭标尺,辅助线依然存在,移动物体可以看到物体的参考位置,如图:
【直播课】4.24-4.28,Mugeda直播课表
培训教程 • songyue 发表了文章 • 3 个评论 • 6821 次浏览 • 2016-11-11 17:45
点此报名,报了名后才能听课哦。
PS:本课程提供录播,方便大家复习使用;
【案例教程】Word 天,《天猫双十一宇宙邀请函》原来用Mugeda就可以做!
培训教程 • songyue 发表了文章 • 0 个评论 • 4734 次浏览 • 2016-10-28 14:37
天猫有钱有人力,玩得转设计,加得了代码,那普通宝宝怎么办?Mugeda案例课程这次就以《天猫双十一宇宙邀请函》为例,为大家揭秘不用代码而用Mugeda该怎么做。
案例学习:《天猫双十一宇宙邀请函》
课程时长:1小时 查看全部
天猫有钱有人力,玩得转设计,加得了代码,那普通宝宝怎么办?Mugeda案例课程这次就以《天猫双十一宇宙邀请函》为例,为大家揭秘不用代码而用Mugeda该怎么做。
案例学习:《天猫双十一宇宙邀请函》
课程时长:1小时
知识点:关联动画结合逻辑判断,制作超炫景深透视效果。
课程形式:随到随听
点击这里开始学习
本月刷屏级H5《真假朋友大质检》,制作方法公开!
培训教程 • songyue 发表了文章 • 0 个评论 • 4877 次浏览 • 2017-03-28 15:44
戳这里看案例
视频回放已经上线,点这里开始学习
(注:课程报名后才能观看,报名免费)
前期准备:
H5工具:Mugeda(www.mugeda.com)
浏览器:下载Chrome浏览 查看全部
戳这里看案例
视频回放已经上线,点这里开始学习
(注:课程报名后才能观看,报名免费)
前期准备:
H5工具:Mugeda(www.mugeda.com)
浏览器:下载Chrome浏览器,这是对H5支持最好的,方便边做边调试
一、游戏原理
1.不同用户间传播
a首次打开
*通过某个值/"判断选择"为2
b第二用户打开
*通过某个值/"判断选择"小于2
c自己再次打开
*根据{{当前用户昵称=上用户昵称}}判断
a设置获取微信头像命名为“N”
b设置上用户微信昵称命名为“N上”
2.根据定时器属性变化判断判断文本不同跳转不同状态页
a赋值为2跳转到添加问题页面
b赋值小于2跳转到答题页面
c{{N=N上}}跳转到提示自己页面
二、制作步骤
1.绘制一个圆角矩形添加获取微信头像
2.在舞台外复制一个,添加改变图片并勾选转发时保持
3.定制原理
a通过输入框输入问题
b制作选项
*制作真假选项状态
*通过改变选中圆点的左坐标来实现选中状态
c记录选择答案
*制作判断选择文本
通过改变“判断选择”数值,真为1,假为0,默认为2
*通过改变数值并勾选转发时保存状态
后边会通过此数值判断用户是否答对
4.制作生成按钮
a跳转到转发页面
b改变上用户昵称
c改变题目文字
三、逻辑判断重点
1.绘制一个矩形添加改变图片行为使此图片改变为上用户头像
2.添加一个文本框添加改变元素属性是文本框内容变为“@{{N}}你真的了解我吗?”
3.在真假按钮添加不同回馈
a真的:跳转第二帧出现文字提示及答题
b假的:跳转第三帧出现文字提示及出题
【案例教程】13个H5热门案例精讲大放送!每个只要9.9!
培训教程 • songyue 发表了文章 • 0 个评论 • 4943 次浏览 • 2017-01-18 17:56
岁末年初,想把这一兜子干货全部给你!还没有看过?现在还来得及,而且每个只要9.9,就能一人抵百,掌握只有大公司大团队才能做出的神作!
点击课程名称,马上学习 查看全部
岁末年初,想把这一兜子干货全部给你!还没有看过?现在还来得及,而且每个只要9.9,就能一人抵百,掌握只有大公司大团队才能做出的神作!
点击课程名称,马上学习。
1、【动画类】什么才是福
知识点:曲线变形动画、元件动画、控制元件
2、【长图拖动类】你玩过ROOM吗
知识点:背景拖动、关联动画、逻辑判断
3、【3D视角】小爷吴亦凡
知识点:陀螺仪、关联动画、视频使用
4、【视频类】星巴克咖啡
知识点:序列帧动画、控制元件、表单制作
5、【小游戏类】拍出惊喜
知识点:随机数、逻辑判断、控制元件
6、【课件类】化学课件制作
知识点:高级交互、控制元件、逻辑判断
7、【交互游戏类】谁是足球明星
知识点:陀螺仪、逻辑判断、高级交互
8、【仿朋友圈类】CEO邀你群聊
知识点:关键帧动画、行为添加、Mugeda图形绘制
9、【绘画板功能】里约大冒险
知识点:绘画板功能、元件动画、添加行为
10、【超炫景深】天猫双十一宇宙邀请函
知识点:关联动画结合逻辑判断,制作超炫景深透视效果
11、【快闪】仿苹果7发布会超炫快闪
知识点:多种快闪的组合效果,用色块遮盖文字消失
12、【小游戏】H5换装小游戏
知识点:手指拖动放下,及多种逻辑表达式的写法
13、【视差类】视差类H5的制作
知识点:动画关联的用法
【案例教程】用H5怎么做出高大上的快闪效果?Mugeda案例课3、2、1教会你!
培训教程 • songyue 发表了文章 • 3 个评论 • 12240 次浏览 • 2016-12-14 12:01
节奏把握的太好了,不仅用户看的爽,而且信息量巨大!
这种形式用H5做,不仅效果好,而且巨简单,Mugeda案例课程这次就以《快闪H5制作》为例,为大家揭秘如何用H5打造一款堪比苹果快闪的特效。
案例学习:《快闪H5制作》
查看全部
节奏把握的太好了,不仅用户看的爽,而且信息量巨大!
这种形式用H5做,不仅效果好,而且巨简单,Mugeda案例课程这次就以《快闪H5制作》为例,为大家揭秘如何用H5打造一款堪比苹果快闪的特效。
案例学习:《快闪H5制作》
课程时长:1小时
知识点:快闪的几种组合效果,用色块遮盖控制文字消失。
课程形式:随到随听
点击这里开始学习
2.1.12 界面与舞台:加载的相关设置
培训教程 • songyue 发表了文章 • 0 个评论 • 5034 次浏览 • 2016-12-13 14:53
说明:浏览器100%才能看到加载页面的设置
本节视频教程请点击此处。
加载页面的制作,具体步骤如下:
1、加载页面默认是进度条,如图:
2、样式、提示文字、文字大小均可自由设置,如果设置了动态 查看全部
说明:浏览器100%才能看到加载页面的设置
本节视频教程请点击此处。
加载页面的制作,具体步骤如下:
1、加载页面默认是进度条,如图:
2、样式、提示文字、文字大小均可自由设置,如果设置了动态文字,在页面加载的时候,可以看到文字在动,如图:
3、图片位置,设置的值越大,前景图片的位置越靠下;图片宽度设置的值越小,前景图片的尺寸就越小,如图:
4、当然你还可以在首页里自己制作加载页,只需要在右侧的样式中设置【首页作为加载页面】,如图:
5、除了自己制作,还可以从Mugeda模板里添加加载页,如图:
Mugeda提供丰富的加载界面模板,除此之外还有表单、交互、逻辑判断等模板供大家免费使用,如图:
点击【确定】添加加载界面到舞台上,并把添加的模板调整至首页,然后在样式上设置【首页作为加载界面】,如图:
关于Mugeda模板的更多使用方法,请点击这里学习。
2.1.14 界面与舞台:元件界面介绍
培训教程 • songyue 发表了文章 • 0 个评论 • 5428 次浏览 • 2016-12-13 14:36
本节视频教程请点击此处。
本节知识点:新建元件、如何把新建元件添加到舞台、复制元件、新建文件夹、导出/编辑/删除元件
一、新建元件
点击舞台右侧的元件面板,左下第一个按钮“新建元件”,如图:
查看全部
本节视频教程请点击此处。
本节知识点:新建元件、如何把新建元件添加到舞台、复制元件、新建文件夹、导出/编辑/删除元件
一、新建元件
点击舞台右侧的元件面板,左下第一个按钮“新建元件”,如图:
默认命名为“元件1”,自动进入元件编辑界面,如图:
二、如何把新建元件添加到舞台?
在元件编辑界面完成编辑后,点击页面回到舞台,如图:
把元件添加到舞台的方法有两种
1、鼠标放到元件上,成“十字”后拖动不放,到舞台再松开,如图:
2、点击元件面板下方的“添加到绘画板”按钮,也可把元件导入到舞台,如图:
三、复制元件:
点击元件面板左下第二个“复制元件”,即可复制一个新的元件,默认命名为“元件2”,如图:
在复制元件,即“元件2”里进行修改,不会影响到“元件1”内的内容 ,如图:
四、新建元件文件夹:
点击元件面板下方的“新建文件夹”按钮,可以在元件面板里添加文件夹,如图:
文件夹可以方便的对元件、视频、音频等进行管理,如图:
五、导出元件:
点击元件面板下方的“导出”按钮,如图:
如果想让同一个元件应用在不同的作品中,可以用导出功能。选择要导出的元件,点击“导出”按钮,如图:
在新建的作品里,就能看到刚才导出的元件,把它拖动到舞台上就可以使用了,如图:
六、编辑元件:
编辑元件有多种方法,既可以点击元件面板下方的“编辑”按钮,也可以双击元件,进入到元件编辑界面,如图:
七、删除元件:
2.1.13 界面与舞台:物体属性设置
培训教程 • songyue 发表了文章 • 0 个评论 • 5408 次浏览 • 2016-12-13 14:21
本节视频教程请点击此处。
本节知识点:设置坐标,改变物体大小坐标、透明度、线条类型、填充、X/Y/Z轴旋转、端点、接合、背景图片、预置动画、组类型、结束时复位、运动
1、熟悉属性面板:
绘制图形 查看全部
本节视频教程请点击此处。
本节知识点:设置坐标,改变物体大小坐标、透明度、线条类型、填充、X/Y/Z轴旋转、端点、接合、背景图片、预置动画、组类型、结束时复位、运动
1、熟悉属性面板:
绘制图形,物体的属性都在右侧查找
2、设置物体大小和坐标:
3、设置透明度:
输入值的方式更准确
4、线条类型:
包括实线、点线、虚线、点划线
5、填充:
6、X、Y、Z轴旋转:
7、端点:
端点只能对在Mugeda绘制的线条进行设置,如图:
8、接合:
对绘制物体的线条接合处进行设置,如图:
9、背景图片:
在绘制图形里插入图片,还可以通过图片位置和尺寸进行其他设置,如图:
如果只想保留图片造型,可以通过把线条的颜色设置为空,如图:
10、预置动画:
可以在属性面板上给物体添加预置动画,也可以用选择工具选中物体添加,如图:
11、组类型:
物体成组后,可以对其进行裁剪内容的操作。如果物体有动画,则裁剪后会有类似遮罩动画的效果,但占用空间更小,推荐使用。
12、结束时复位:
首先给物体添加“自由拖动”,然后再打开结束时复位开关,这样物体无论被拖动到什么位置,结束时都会恢复原位。
13、运动:
属性面板中的运动类型,只有给物体添加了“关键帧动画”或“曲线变形动画”才会出现,而且鼠标要选中时间上的关键帧。
2.1.11 界面与舞台:关键帧和页面的命名
培训教程 • songyue 发表了文章 • 0 个评论 • 4650 次浏览 • 2016-12-08 14:54
本节视频教程请点击此处。
1、用一个例子来说明,给关键帧命名,并实现跳转功能
举例:点击右侧的图标(方块、圆、五角星),可以实现跳转到指定帧,具体操作步骤如下:
选择出现红色方框的关键帧,在关键帧处 查看全部
本节视频教程请点击此处。
1、用一个例子来说明,给关键帧命名,并实现跳转功能
举例:点击右侧的图标(方块、圆、五角星),可以实现跳转到指定帧,具体操作步骤如下:
选择出现红色方框的关键帧,在关键帧处命名“方块”,鼠标在空白处单击一下,如图:
命名成功后,关键帧上方会出现一个黄色的三角,如图:
同理,给出现蓝色圆形的关键帧命名“圆”,如图:
同理,给出现黄色五角星的关键帧命名“五角星”,如图:
然后依次给右侧图标添加跳转行为,选择红色方块,如图:
添加“跳转到帧并停止”的行为,触发条件为“点击”,如图:
点击编辑,在帧名称里选择“方块”,如图:
注:其他图标的行为添加方式相同,这里就不一一说明了
给关键帧命名的好处:有时候我们要修改动画,删帧或者增帧,这时候如果采用的是跳转帧号的话,就要一个个去修改,很麻烦,给关键帧命名就方便多了。
如果既填写了帧号,又填写了帧名称,Mugeda会先找帧号,如图:
2、给页面命名
Mugeda默认的页面名,以数字升序排列,把鼠标放到页面名处,就可更改页面名称,给第2页重命名为“尾页”,如图:
给红色方框添加“跳转到页”行为,如图:
在编辑里设置参数,页名称设置为“尾页”,如图:
与帧名称不同的是,如果既填写了页号,又填写了页名称,Mugeda会首先去找页名称。
1.6.4 作品创建前必读:屏幕适配设置(渲染模式、自适应、发布模式、旋转模式)
培训教程 • songyue 发表了文章 • 1 个评论 • 8479 次浏览 • 2016-12-08 14:43
本节视频教程请点击此处。
本节知识点: 重点讲解【文件】—【文档信息】中的渲染模式、自适应、发布模式、旋转模式相关设置
一般我们把舞台的尺寸设置为320*520:
我们可以对适配方式进行设置,让 查看全部
本节视频教程请点击此处。
本节知识点: 重点讲解【文件】—【文档信息】中的渲染模式、自适应、发布模式、旋转模式相关设置
一般我们把舞台的尺寸设置为320*520:
我们可以对适配方式进行设置,让我们的作品可以满足不同屏幕的播放。适配方式从【文件】—【文档信息】里设置:
这里需要说明的是,【文档信息】里的导出名称指的是发布后微信标题栏的名称
而舞台上【属性】中的【内容标题】指的是在编辑页面里的名称:
渲染模式,默认为标准,其他几个说明如下
标准:单个网页的引用
嵌入:可以嵌入iframe元素中
内联:通过js方式加载动画
弹出:弹出对话框显示动画
自适应,一般我们用【宽度适配,垂直居中】
宽度适配,垂直居中:以宽度来等比例放大缩小您的作品,以320宽度做的,那么在屏幕上显示就是320,通过改变作品的高,来适配您的屏幕;如果您的手机比较窄,那就会把作品的上下两端截掉。
高度适配,水平居中:以高度适配宽度,如果你手机特别的窄,也会把两端截掉。
全屏:无论你在什么屏幕播放,都会显示您作品的完整内容。
宽度适配,垂直居中,让所有画面显示在屏幕上的小技巧
在舞台上画安全框,320*416基于iPhone4s大小,目前这个是最小的,所以用这个作为我们的安全框:
把安全框移动到舞台中间,可以对照绿色的参考线,此时的状态下,安全框位于舞台的中央:
如图,完成安全框的绘制:
我们预览时,无论屏幕有多大,背景图片都是把屏幕撑满的,就算手机截掉上下两端,在安全框里设计,有效内容都能被看到:
当您要发布作品时,记得把安全框图层删掉,这样别人预览你的作品时,就不会看到安全框了:
高度适配,水平居中,让所有画面显示在屏幕上的小技巧,同样的方式,这里不再赘述。
发布方式:
前两种发布方式不推荐,动画会卡顿,推荐使用智能加速渲染发布。智能加速渲染的意思就是配合硬件加速动画:
适配方式:
自动适配:默认是竖屏,动画会撑满竖屏屏幕;默认是横屏,动画会撑满横屏屏幕,但是会发生变形,更多的情况我们选用的是强制竖屏:
如果您要做强制横屏的H5,设置舞台大小520*256。这是基于iPhone6s plus在微信播放时的全屏尺寸。当然你也可以根据需要自行设置,但前提是保证在大屏幕手机能看到全屏:
然后选择【文件】—【文档信息】,设置旋转模式和自适应:
2.1.10 界面与舞台:翻页的相关设置
培训教程 • songyue 发表了文章 • 1 个评论 • 5569 次浏览 • 2016-11-29 15:30
本节视频教程请点击此处。
当我们制作的动画有2页以上,就会用到属性栏的【翻页】,如图:
【翻页】中的设置有以下几种方式:
1、 翻页效果: 平移、覆盖、出现、淡入、三维翻转、门轴翻转
2、 退 查看全部
本节视频教程请点击此处。
当我们制作的动画有2页以上,就会用到属性栏的【翻页】,如图:
【翻页】中的设置有以下几种方式:
1、 翻页效果: 平移、覆盖、出现、淡入、三维翻转、门轴翻转
2、 退出效果: 无、缩小、淡出、缩小淡出
3、 翻页方向: 上下翻页、左右翻页
4、 循环: 是、否
5、 翻页时间: 默认600毫秒,可以自己设置
6、 翻页图标: 默认是箭头,支持直接从素材库上传;如果不想要翻页图标,可以在【翻页图标】处上传一个透明底的PNG
7、 多页动画如何设置无缝跳转: Mugeda是分页加载模式,如果做了多页动画,想让动画过渡的更自然,可以在【翻页效果】设置为出现。
2.2.18 素材与媒体:导入PSD及注意事项
培训教程 • songyue 发表了文章 • 6 个评论 • 13334 次浏览 • 2016-11-29 15:09
本节视频教程请点击此处。
在工具栏,选中PS图标,如图:
直接把PSD文件拖拽到指定区域。如图:
可以选择导入单个图层,也可以按住Ctrl选择多个图层,然后分层导入,如图:
查看全部
本节视频教程请点击此处。
在工具栏,选中PS图标,如图:
直接把PSD文件拖拽到指定区域。如图:
可以选择导入单个图层,也可以按住Ctrl选择多个图层,然后分层导入,如图:
PSD素材分图层导入舞台,而且导入的图片和PSD中的位置完全一致,如图:
常见问题:
1、问:为什么我按照320*520做的底图素材,但用手机扫描却很模糊?
答:Mugeda默认的画布尺寸为320*520
在PS里处理素材时,应把素材的尺寸设置为640*1040(即2倍精度大小),这样导入到Mugeda里的图片才足够清晰,切记素材的尺寸设置要与舞台尺寸保持比例一致。
如果导入的PSD文件过大,会出现如下提示:
2、问:为什么我导入不了带有图层样式的PSD?
答:在PS中做了一张有图层样式的素材,如图:
导入Mugeda里效果如下,如图:
Mugeda不可以直接导入带有图层样式的PSD文件,如果想保留效果,可以选择图层,点击右键【转换为智能对象】,如图:
经过这样的处理后,再导入Mugeda,就可以保留原来素材的效果,如图:
3、问:我想导入JPG,但导进来却是透明背景的PNG,是什么原因?
答:在你的PS文件中,舞台外还有另一个图形,如图:
选择合并后,如图:
把这个素材导入到Mugeda里,默认保留了通道,如图:
4、问:怎么处理素材,才能让文件尽可能的小?
答:减少素材的用色,尽量让素材图片少一些,另外严格按照1.5/2两倍精度(等比例)制作素材。
5、问:怎么摆脱PPT样式的H5?
答:在做设计的时候,就要考虑到H5中的交互,如图:
如果素材过大,可以利用PS中的裁剪工具裁剪成多个再保存,如图:
2.2.17 素材与媒体:常用编辑操作—转换为元件
培训教程 • songyue 发表了文章 • 0 个评论 • 5378 次浏览 • 2016-11-29 14:43
本节视频教程请点击此处。
转换为元件,具体操作步骤如下:
在舞台上绘制一个物体,选中这个物体,单击右键【转换为元件】,如图:
双击进去才能对这个元件进行编辑,如图:
了解更多常用编 查看全部
本节视频教程请点击此处。
转换为元件,具体操作步骤如下:
在舞台上绘制一个物体,选中这个物体,单击右键【转换为元件】,如图:
双击进去才能对这个元件进行编辑,如图:
了解更多常用编辑操作:
【Mugeda教程】常用编辑操作—锁定物体
【Mugeda教程】常用编辑操作—节点工具
【Mugeda教程】常用编辑操作—路径工具
【Mugeda教程】常用编辑操作—排列、对齐、变形、组合、合并
2.2.16 素材与媒体:常用编辑操作—排列、对齐、变形、组合、合并功能
培训教程 • songyue 发表了文章 • 0 个评论 • 6920 次浏览 • 2016-11-29 14:39
本节视频教程请点击此处。
1、排列,具体操作步骤如下:
只能作用于同一图层的不同物体 在
同一图层绘制三个方框,选中灰色物体单击右键,选择【排列】—【上移一层】,如图:
灰色图形就会把紫色图 查看全部
本节视频教程请点击此处。
1、排列,具体操作步骤如下:
只能作用于同一图层的不同物体 在
同一图层绘制三个方框,选中灰色物体单击右键,选择【排列】—【上移一层】,如图:
灰色图形就会把紫色图形盖住,如图:
2、对齐,具体操作步骤如下:
对齐有左、右、上、下、左右居中(以左右的中心点对齐)、上下居中(以上下的中心点对齐)、均分宽度(间隔的宽度相同)、均分高度(间隔的高度相同)8种方式,如图:
3、变形,具体操作步骤如下:
为左右翻转和上下翻转,如图:
4、组合,具体操作步骤如下:
同一图层的不同物体,才可以进行此操作,操作后两个图形会变成一个图形,如图:
组合后双击可以对单个物体进行编辑,如图:
5、合并,具体操作步骤如下:
这个是关于裁剪的一些功能,选中舞台上的两个物体,选择【合并】,如图:
两个图形会合并成一个图形,如图:
选择【用上层物体裁剪】,效果如图:
选择【用下层物体裁剪】,效果如图:
选择【相交】,效果如图:
了解更多常用编辑操作:
【Mugeda教程】常用编辑操作—锁定物体
【Mugeda教程】常用编辑操作—节点工具
【Mugeda教程】常用编辑操作—路径工具
【Mugeda教程】常用编辑操作—转换为元件
2.2.15 素材与媒体:常用编辑操作—路径工具
培训教程 • songyue 发表了文章 • 0 个评论 • 5711 次浏览 • 2016-11-29 14:30
本节视频教程请点击此处。
路径工具,具体操作步骤如下:
给物体添加动画后,选中物体单击鼠标右键,选择【路径】—【自定义路径】,如图:
可以看到,此时的路径线是直线,即物体做直线运动,如图:
查看全部
本节视频教程请点击此处。
路径工具,具体操作步骤如下:
给物体添加动画后,选中物体单击鼠标右键,选择【路径】—【自定义路径】,如图:
可以看到,此时的路径线是直线,即物体做直线运动,如图:
选中工具栏中的【节点工具】,可以对物体的运动线路进行自定义,如图:
再次选中物体单击鼠标右键,选择【路径】中【自定义路径】,可以看到路径线变成黑色,还原成直线运动,如图:
若想再次编辑,只需选中物体单击鼠标右键,选择【路径】—【自定义路径】,可以看到路径线变成紫色,如图:
显示和隐藏路径线,可以通过【切换路径显示】来操作,如图:
了解更多常用编辑操作:
【Mugeda教程】常用编辑操作—锁定物体
【Mugeda教程】常用编辑操作—节点工具
【Mugeda教程】常用编辑操作—排列、对齐、变形、组合、合并功能
【Mugeda教程】常用编辑操作—转换为元件
2.2.14 素材与媒体:常用编辑操作—节点工具
培训教程 • songyue 发表了文章 • 0 个评论 • 8293 次浏览 • 2016-11-29 14:27
本节视频教程请点击此处。
节点工具,具体操作步骤如下:
这个工具,只作用于用Mugeda绘制的图形,对于导入的PNG、JPG不起作用,如图:
选择工具栏的【曲线工具】在舞台上绘制一条曲线,结束时敲击键 查看全部
本节视频教程请点击此处。
节点工具,具体操作步骤如下:
这个工具,只作用于用Mugeda绘制的图形,对于导入的PNG、JPG不起作用,如图:
选择工具栏的【曲线工具】在舞台上绘制一条曲线,结束时敲击键盘“V”,结束绘制,并在属性面板上把填充色设置为空,如图:
选中图形,并选择节点工具,如图:
选中想编辑的节点,单击右键,可【添加节点】【删除选中节点】【重置选中节点】,如图:
选中节点,控制手柄就可以调整曲线,如图:
对于选中没有手柄的节点,可单击右键,选择【重置节点】就可以调用出手柄,如图:
添加节点快捷键,在选中节点工具状态下,Ctrl+单击鼠标左键
删除节点快捷键,在选中节点工具状态下,Alt +单击鼠标左键
了解更多常用编辑操作:
【Mugeda教程】常用编辑操作—锁定物体
【Mugeda教程】常用编辑操作—路径工具
【Mugeda教程】常用编辑操作—排列、对齐、变形、组合、合并功能
【Mugeda教程】常用编辑操作—转换为元件
2.2.13 素材与媒体:常用编辑操作—锁定物体
培训教程 • songyue 发表了文章 • 0 个评论 • 5599 次浏览 • 2016-11-29 14:15
本节视频教程请点击此处。
在编辑菜单里,是Mugeda的常用编辑操作,如图:
锁定物体,具体操作步骤如下:
在舞台上绘制两个物体,如图:
选择要锁定的物体,【编辑】—【锁定物体】,就把 查看全部
本节视频教程请点击此处。
在编辑菜单里,是Mugeda的常用编辑操作,如图:
锁定物体,具体操作步骤如下:
在舞台上绘制两个物体,如图:
选择要锁定的物体,【编辑】—【锁定物体】,就把选中物体锁定,不可对其进行编辑,如图:
如果想重新对锁住物体进行编辑,选择【编辑】—【全部解锁】即可,如图:
了解更多常用编辑操作:
【Mugeda教程】常用编辑操作—节点工具
【Mugeda教程】常用编辑操作—路径工具
【Mugeda教程】常用编辑操作—排列、对齐、变形、组合、合并功能
【Mugeda教程】常用编辑操作—转换为元件
2.10.3 判断:多种逻辑表达式的写法
培训教程 • songyue 发表了文章 • 7 个评论 • 17469 次浏览 • 2016-11-29 14:00
本节视频教程请点击此处。
本节知识点:取值的方法、获取物体的属性、基本算法符号、基本判断符号、满足条件符号、保留后几位小数、判断字符串的长度
1、取值的方法
给某个物体取名叫a,获取a的值如下: {{a}}
查看全部
本节视频教程请点击此处。
本节知识点:取值的方法、获取物体的属性、基本算法符号、基本判断符号、满足条件符号、保留后几位小数、判断字符串的长度
1、取值的方法
给某个物体取名叫a,获取a的值如下: {{a}}
2、获取物体的属性
{{a.top}} 上坐标
{{a.left}} 左坐标
{{a.height}} 物体的高
{{a.width}} 物体的宽
{{a.text}} 字符
举例:如何让文本框获取到物体的上坐标?具体步骤如下:
给方块命名为“A”,文字框命名为“T”,如图:
给方块添加改变元素属性行为,触发条件为出现,如图:
进入编辑设置相关参数,取值{{a.top}},如图:
注:给物体命名可以是中文的,但是符号一定要在英文状态下输入
3、基本算法符号
+ 加
- 减
* 乘
/ 除
== 等于
‘’ 字符串(注意:是英文状态下的引号)
4、基本判断符号
> 大于
< 小于
!= 不等于
举例:iPhone解锁效果,具体步骤如下:
在舞台上绘制滑动条和解锁块,给解锁块在右侧属性中添加“水平拖动”和“结束时复位”,如图:
给解锁块命名为“a”,并给它添加跳转到“下一页”的行为,触发条件是“属性改变”,设置的参数应该写成{{a.left}}>210,即当解锁块的左坐标大于210的时候,就会跳到第二页,如图:
5、满足条件符号
|| 或
&& 同时满足
举例:{{a.text}}==’2’||{{b.text}}==’6’就翻页
举例:小球a移动到方框b里就成功,表达式 {{a.top}} > {{b.top}} && {{a.left}} > {{b.left}} && ({{a.top}} + {{a.height}} < {{b.top}} + {{b.height}}) && ({{a.left}} + {{a.width}} < {{b.left}} + {{b.width}})
6、保留后几位小数
~~ 取整数
{{a}}.toFixed(n) a保留n位小数,当n=0时,取的是整数
举例:用文本框获取运动圆球的上坐标,具体步骤如下:
给运动的圆球命名为”a”,在舞台上添加文本框,并让它关联圆球“a”的上坐标,默认是保留三位小数,如图:
实现效果,如图:
在舞台上新添加一个文本框t2,让它的值等于t,如图:
给t添加改变元素属性行为,触发条件为属性改变(注:哪个物体在动,就把行为添加在它那里),在参数设置里的取值填入{{t}}.toFixed(1),能实现保留一位小数的效果,如图:
注:如果要取整数,在参数设置里的取值填入{{t}}.toFixed(0) 或 ~~{{t}} 均可。
取整数的另一种方法,在被控量【关联属性】前加”~~”,但适用于取整,如图:
7、'{{a}}'.length==n 判断字符串的长度
举例,输入框不能输入6个字以上,超出则会弹出提示,具体步骤如下:
给输入框命名“a”,给提示语命名”b”,提示语默认的透明度为0,如图:
给输入框添加改变元素属性行为,触发条件是“属性改变”,设置参数'{{a}}'.length>5,如图:
2.3.12 动画:标尺和辅助线的用法
培训教程 • songyue 发表了文章 • 0 个评论 • 7462 次浏览 • 2016-11-29 12:02
本节视频教程请点击此处。
标尺和辅助线的用法,具体使用方法如下
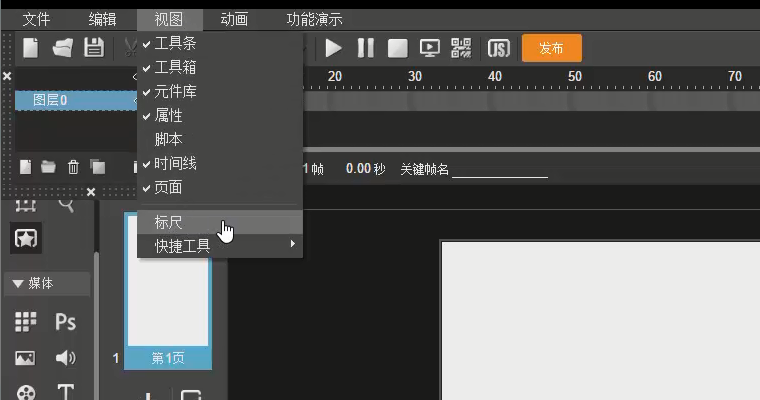
选择菜单栏,【视图】—【标尺】,即可调出标尺工具,如图:
标尺就会显示在舞台上,如图:
两侧标尺的绿色线条可以作为 查看全部
本节视频教程请点击此处。
标尺和辅助线的用法,具体使用方法如下
选择菜单栏,【视图】—【标尺】,即可调出标尺工具,如图:
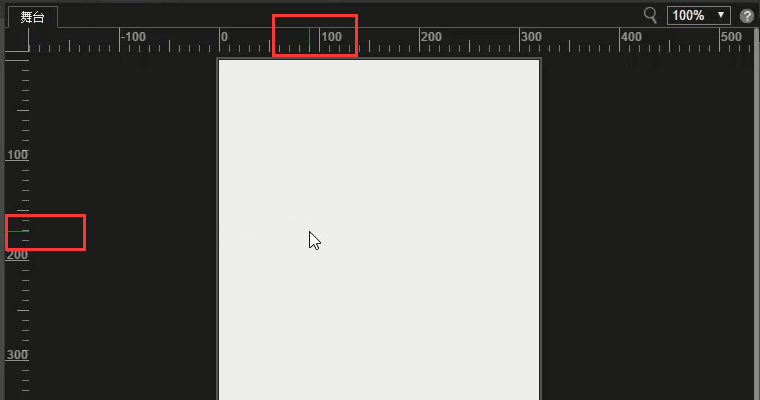
标尺就会显示在舞台上,如图:
两侧标尺的绿色线条可以作为我们的辅助线,如图:
移动舞台上的图形时,能看到辅助线,如下图中,当用【选择工具】移动图形时,如果两条辅助线交叉于物体中心,说明物体居于舞台中央,如图:
如果想在舞台上对齐两个物体,可以用【选择工具】对物体进行拖动,如下图中当左侧的绿色辅助线重合时,表明两个物体左对齐,如图:
关闭标尺,辅助线依然存在,移动物体可以看到物体的参考位置,如图:
【直播课】4.24-4.28,Mugeda直播课表
培训教程 • songyue 发表了文章 • 3 个评论 • 6821 次浏览 • 2016-11-11 17:45
点此报名,报了名后才能听课哦。
PS:本课程提供录播,方便大家复习使用;
【案例教程】Word 天,《天猫双十一宇宙邀请函》原来用Mugeda就可以做!
培训教程 • songyue 发表了文章 • 0 个评论 • 4734 次浏览 • 2016-10-28 14:37
天猫有钱有人力,玩得转设计,加得了代码,那普通宝宝怎么办?Mugeda案例课程这次就以《天猫双十一宇宙邀请函》为例,为大家揭秘不用代码而用Mugeda该怎么做。
案例学习:《天猫双十一宇宙邀请函》
课程时长:1小时 查看全部
天猫有钱有人力,玩得转设计,加得了代码,那普通宝宝怎么办?Mugeda案例课程这次就以《天猫双十一宇宙邀请函》为例,为大家揭秘不用代码而用Mugeda该怎么做。
案例学习:《天猫双十一宇宙邀请函》
课程时长:1小时
知识点:关联动画结合逻辑判断,制作超炫景深透视效果。
课程形式:随到随听
点击这里开始学习
2.2.12 素材与媒体:粘贴第三方文字和图片
培训教程 • songyue 发表了文章 • 0 个评论 • 6261 次浏览 • 2016-10-09 16:23
本节视频教程请点击此处。
复制粘贴以及拖拽添加图片功能已经更新到beta.mugeda.com,最近会更新到正式版,请亲们留意最新公告哈。
1、现在可以直接将剪切板的文字添加到物体。操作方法是:在任意应用中用C 查看全部
本节视频教程请点击此处。
复制粘贴以及拖拽添加图片功能已经更新到beta.mugeda.com,最近会更新到正式版,请亲们留意最新公告哈。
1、现在可以直接将剪切板的文字添加到物体。操作方法是:在任意应用中用Ctrl+C(或者等效的菜单操作)将一段文字复制到剪切板,然后在Mugeda IDE中用Ctrl+V即可将该文字粘贴成一个文本对象;
2、现在可以直接将剪切板的图片添加到物体。操作方法是:在任意应用中用Ctrl+C(或者等效的操作,例如QQ的屏幕截屏)将一张图片复制到剪切板,然后在Mugeda IDE中用Ctrl+V即可将图片在“选择图片”对话框中打开并准备上传;
3、可以直接将文件拖动到舞台并放下,即可打开上传图片对话框并上传图片;
相关教学视频本周会上线,请留意论坛和群内消息哟~
2.2.11 素材与媒体:虚拟现实/全景组件的用法
培训教程 • songyue 发表了文章 • 10 个评论 • 14054 次浏览 • 2016-10-09 16:13
虚拟现实场景组件已经更新到beta.mugeda.com,最近会更新到正式版,请亲们留意最新公告哈。
点击查看全景演示
本节视频教程请点击此处。
简介:
虚拟现实场景组件,可以用来显示360度全景图片,并添 查看全部
虚拟现实场景组件已经更新到beta.mugeda.com,最近会更新到正式版,请亲们留意最新公告哈。
点击查看全景演示
本节视频教程请点击此处。
简介:
虚拟现实场景组件,可以用来显示360度全景图片,并添加热点进行交互。
具体教程:
1、添加组件
虚拟现实场景组件通过工具栏的“虚拟现实场景”图标添加:
在画布上拖动鼠标画出组件的位置。松开鼠标后,即可进入编辑场景图片的界面。
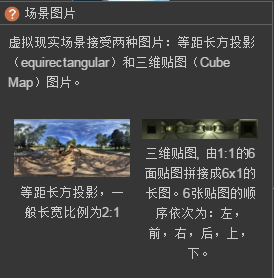
插入场景图片时,注意图片格式,规定如下:
选择图片后,会出现更多的编辑选项,各区域说明如下图所示:
1) 场景预览区:这里可以看到载入的图片渲染的场景效果,可以用鼠标拖动进行全景浏览;
2) 场景列表区:显示所有添加的场景,可以对场景添加、删除、编辑、排序;
3) 热点和场景编辑:用来切换热点和场景;
4) 全局配置:用来设置导航条以及导航条中出现的条目的选择;
很多编辑区域均配有即时帮助:
2、编辑场景
场景具有如下属性:
1) 图片:即全景的导入图片,支持等距长方投影和三维六面贴图两种格式;
2) 预览图:在全景载入之前的一个小尺寸图片,可选;
3) 缩略图:如果选择显示导航条,缩略图会显示在导航条上提示用户,尺寸是64*64;
4) 标题:每一个场景的名称,会显示在导航条上;
3、热点编辑
点击“热点”标签可以切换到热点编辑模式。在热点编辑模式下,可以添加、删除、移动热点,并未热点指定图形、动画和行为。
击热点列表下的添加图标,可以进入热点添加模式。
进入热点添加模式后,加号图标会变成橙色提醒用户。
在热点添加模式下,在场景预览区域点击即可添加新的热点。
点击热点列表中的任一热点,可以在列表中和预览窗口中定位热点,便于识别。
每个热点可编辑的属性有:
1) 热点名称:用于区分和识别不同热点的名称;
2) 图标:显示在场景中的图标;
3) 尺寸:图标的显示大小;
4) 行为:点击热点后激活的行为;
5) 操作:对行为进行编辑或者删除热点;
具体说明两点:图标和行为。
3、热点图标和行为
3.1 热点图标
热点图标Mugeda提供预置的图标,如图:
以外,用户可以上传任意的图片作为热点图标,在“+”位置添加,如图:
并指定相应的尺寸即可,如图:
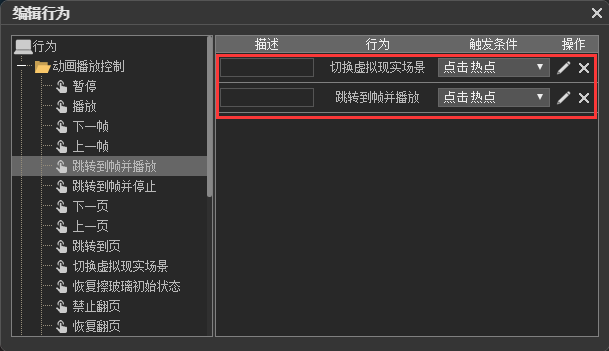
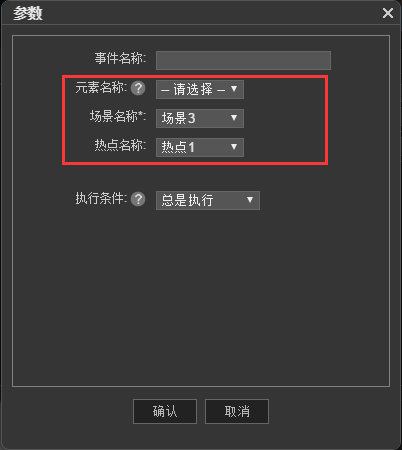
3.2 热点行为 点击热点后,可以触发一系列的行为。该操作和为物体添加行为类似。
注意“切换虚拟现实场景”行为。这个行为允许用户在点击热点后进行场景和热点切换。切换时,需要指定场景名称和热点名称。其中,热点名称可选,如果不指定,切换场景后会切换到预览窗口所显示的区域。
4、场景属性
1) 显示导航:在屏幕下方出现的导航条。当包含2个以上的场景时,建议选择;
2) 允许陀螺仪控制:是否在导航条上显示陀螺仪控制的切换图标;
3) 左右分离视角:是否在导航条上显示左右分离视角;这个目前比较小众,建议不选;
5、场景渲染
场景渲染时,可以用鼠标或者手指拖动切换视。如果选择了显示导航,还会出现一个导航条提供进一步的选择包括:上一场景、显示缩略图、VR效果、收起导航栏、下一场景。
6、如何产生全景内容
产生全景内容的方式有两种:
1) 用可以产生全景内容的App
例如:Google Street View, Sphere, 百度圈景,等等。在苹果和安卓应用商店可以搜到。
2) 用全景拍摄设备。这些设备从简单到专业有很多选择,例如Insta360在京东的旗舰店: http://insta360.jd.com/
相关教学视频本周会上线,请留意论坛和群内消息哟~
【Mugeda新功能教程】缩放功能
培训教程 • songyue 发表了文章 • 3 个评论 • 9051 次浏览 • 2016-09-12 17:14
缩放功能分为两部分:
1、舞台缩放:对舞台显示内容的缩放,这个不改变物体的实际大小,只是改变显示的大小;
2、物体缩放:对物体的缩放,这个会改变物体的实际大小;
1、舞台缩放
舞台缩放功能位于舞台编辑区 查看全部
缩放功能分为两部分:
1、舞台缩放:对舞台显示内容的缩放,这个不改变物体的实际大小,只是改变显示的大小;
2、物体缩放:对物体的缩放,这个会改变物体的实际大小;
1、舞台缩放
舞台缩放功能位于舞台编辑区域的右上角,并有一个实时帮助信息提示:
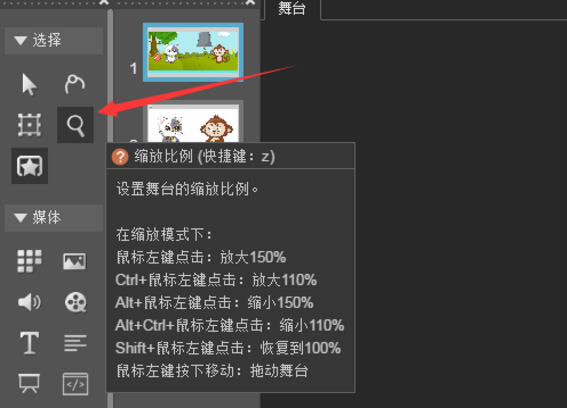
点击下拉框即可对舞台进行缩放。如果想要进行任意的缩放,可以点击键盘z键进入缩放模式,或者在屏幕左侧的工具栏上选择“缩放”工具。把鼠标放在“缩放”工具上,会弹出一个详细的缩放操作的说明。
同样的说明在缩放下拉框右侧也可以打开。
一些最常用的鼠标+键盘操作包括:
在缩放模式下, 1) 点击鼠标放大,Alt+鼠标左键点击缩小; 2) Shift + 鼠标左键点击: 恢复100%缩放; 3) 拖动鼠标左键可以拖动舞台; 在任意情况下: 1) 按住空格键,左键拖动鼠标可以拖动舞台; 2) 右键拖动鼠标可以拖动舞台;
缩放舞台并不会改变数据。只是对舞台进行了缩放和放大,便于查看和编辑。
2.、物体缩放 物体缩放的办法有两种:
本节视频教程请点击此处。
1) 普通缩放:选中物体,然后进入缩放编辑(点击键盘Q,或者从左侧工具栏选择“变形”工具;
在变形模式下,选择物体,然后通过物体四周出现的控制块即可缩放物体;
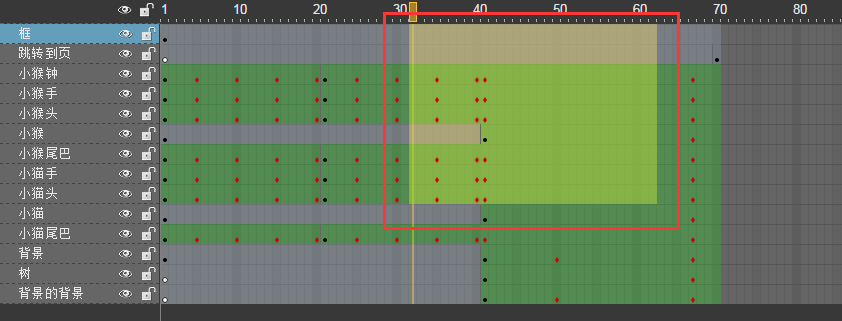
2) 整层缩放:有时候,需要对一个或者多个层里的所有内容进行缩放。具体操作是:在时间线上选择需要进行缩放的层。选择层的方式是:用鼠标拖动选中想要缩放的层中的任意数目的时间单元即可:
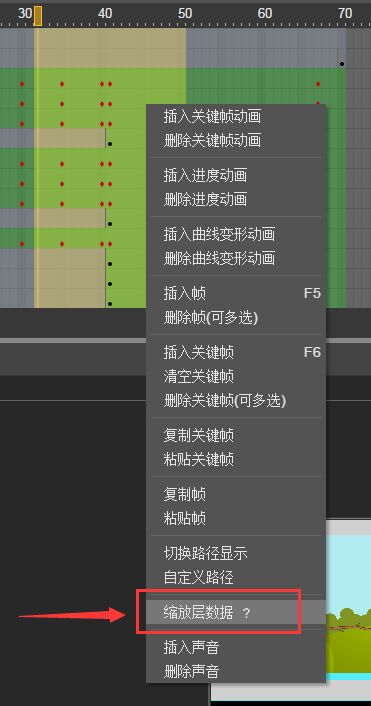
选定层后,点击鼠标右键,从出现的菜单中选择“缩放层数据”:
在弹出的对话框中输入想要缩放的比例,例如2, 然后确定。这里需要注意的是,填入2就是放大两倍,填入0.2就是缩小两倍。
这时候,所选中的层中的所有物体都会按照指定的比例进行缩放。
缩放物体时,物体的实际大小会发生改变。这个有别于缩放舞台。
【自学必备】最全面的Mugeda教程帖,哪里不会点哪里!
培训教程 • songyue 发表了文章 • 2 个评论 • 6847 次浏览 • 2016-09-09 14:43
一、基础教程(这个一定要看!不学会没法做作品的)
点击开始学习
二、直播课程
每周五会提前预告下周直播课 查看全部
一、基础教程(这个一定要看!不学会没法做作品的)
点击开始学习
二、直播课程
每周五会提前预告下周直播课程,方便大家学习,并提供录播,点击报名。
每周案例课回放,点击观看(需报名)
每周功能课回放,点击观看(需报名)
三、案例教程:
1、【动画类】什么才是福
知识点:曲线变形动画、元件动画、控制元件
2、【长图拖动类】你玩过ROOM吗
知识点:背景拖动、关联动画、逻辑判断
3、【3D视角】小爷吴亦凡
知识点:陀螺仪、关联动画、视频使用
4、【视频类】星巴克咖啡
知识点:序列帧动画、控制元件、表单制作
5、【小游戏类】拍出惊喜
知识点:随机数、逻辑判断、控制元件
6、【课件类】化学课件制作
知识点:高级交互、控制元件、逻辑判断
7、【交互游戏类】谁是足球明星
知识点:陀螺仪、逻辑判断、高级交互
8、【测试题类】猜猜他在吃什么?
知识点:加载页、行为添加、逻辑判断
9、【新闻类】总理给你送快递
知识点:预置动画、元件动画、裁切组
10、【仿3D类】尚迪品牌宣传
知识点:关键帧动画、元件动画、制作表单
11、【展示类】设计师个人简历
知识点:加载页、添加行为、控制元件
12、【游戏类】G20小精灵GO
知识点:背景拖动、添加行为、逻辑判断
13、【设计类】UI动态图标设计
知识点:元件动画、关键帧动画、预置动画
14、【仿朋友圈类】CEO邀你群聊
知识点:关键帧动画、行为添加、Mugeda图形绘制
15、【绘画板功能】里约大冒险
知识点:绘画板功能、元件动画、添加行为
16、【超炫景深】天猫双十一宇宙邀请函
知识点:关联动画结合逻辑判断,制作超炫景深透视效果
17、【快闪】仿苹果7发布会超炫快闪
知识点:多种快闪的组合效果,用色块遮盖文字消失
18、【小游戏】H5换装小游戏
知识点:手指拖动放下,及多种逻辑表达式的写法
19、【视差类】视差类H5的制作
知识点:动画关联的用法
四、Mugeda新功能教程:
1、缩放功能
2、绘画板功能
3、虚拟现实场景组件
4、复制/粘贴/拖拽/添加图片
5、最新上线的小功能(1104更新)
6、付费会员如何使用模板
7、如何在微信及网页展示已发布的作品
五、Mugeda(时时更新的图文版教学课程)
点击开始学习
【课程调查】7种类型的H5,你希望Mugeda案例课程讲什么?
培训教程 • songyue 发表了文章 • 9 个评论 • 3735 次浏览 • 2016-07-08 17:44
关于案例,班主任整理了几种类型,你更希望老师讲解哪种,请在评论区直接回复序号即可,如1、2、3,如果这几种都不是你的菜,也可以直接评论写下你的想法。
班主任会根据大家的反馈,合理安排课程案例,具 查看全部
Mugeda直播课程
培训教程 • mingyue 发表了文章 • 2 个评论 • 4299 次浏览 • 2016-06-20 16:36
快速入门+问题答疑(每周一至周五,下午15:00——16:00)
快速入门:Mugeda老师为新注册的同学介绍木疙瘩的功能和简单的案例讲解。之后的30分钟时问题解答时间,所有的Mugeda同学都可以来直播间提问,老师屏幕演示,帮您快速解答问题。(强烈建议大家每天都来哦)么么 查看全部
[更新]Mugeda案例视频教程
培训教程 • mingyue 发表了文章 • 2 个评论 • 5242 次浏览 • 2016-06-20 16:35
[案例八]谁是足球明星
[案例七]用HTML5做交互课件
[案例六]拍拍,拍出惊喜
[案例五]星巴克,有你才温暖
[案例四]小爷吴亦凡,凡心所向
[案例三]什么,才是福?
[ 查看全部
Mugeda基础视频教程
培训教程 • mingyue 发表了文章 • 4 个评论 • 8245 次浏览 • 2016-06-20 16:33
简介及案例展示
第二章 快速入门
一分钟制作H5
进度动画
添加声音和视频
关键帧动画
路径动画和元件动画
交互和变形动画
添加电话/链接/地图
设置分享信息/加载界面/发布作品
第三章 常用功能详解
声音的灵活运用
视频的灵活运用
制作表单与数据统计功能 查看全部
第一章 平台简介及案例展示
简介及案例展示
第二章 快速入门
一分钟制作H5
进度动画
添加声音和视频
关键帧动画
路径动画和元件动画
交互和变形动画
添加电话/链接/地图
设置分享信息/加载界面/发布作品
第三章 常用功能详解
声音的灵活运用
视频的灵活运用
制作表单与数据统计功能介绍
幻灯片和网页链接
擦玻璃/画布/点赞
第四章 动画功能详解
关键帧动画和路径动画
进度动画
变形动画
遮罩动画
元件动画
第五章 无代码交互功能详解
播放与暂停
摇一摇/随机跳转/禁止翻页
手指按下和手指抬起
播放元件片段
定制图片和录制声音
关联和关联动画
定时器
随机数
陀螺仪
自定义分享信息
逻辑判断
第六章 实战训练-制作可定制贺卡
制作动画
定制内容
网易云课堂(如果你有网易账号,也可以在这里学习)