课程
【干货】如何在木疙瘩内嵌入视频直播 (完整教程)
培训教程 • qq3a937a8af6 回复了问题 • 12 人关注 • 3 个回复 • 12782 次浏览 • 2020-06-18 23:19
团队会员:团队管理/协同管理/添加子账号/管理账号/共享素材/共享源文件
原创分享 • qq170673d0dc 回复了问题 • 4 人关注 • 3 个回复 • 11688 次浏览 • 2019-09-06 13:30
【报名直播课】5.28~6.1木疙瘩直播大讲堂课程表
培训教程 • songyue 发表了文章 • 0 个评论 • 4242 次浏览 • 2018-05-25 17:02
5月28日~6月1日,直播课安排如下:
一、在线客服支持
时间:
5月28日(周一),上午11:00-12:00,
5月29日(周二)、5月31日(周四)、6月1日(周五)、上午10:00-11:00,
在使用Mugeda过程中遇到任何问题可在本时段 查看全部
【报名直播课】4.23~4.27木疙瘩直播大讲堂课程表
培训教程 • songyue 发表了文章 • 0 个评论 • 4299 次浏览 • 2018-04-20 14:32
4月23日~4月27日,直播课安排如下:
一、在线客服支持
时间:
4月23日(周一),上午11:00-12:00,
4月24日(周二)、4月26日(周四)、3月27日(周五)、上午10:00-11:00,
在使用Mugeda过程中遇到任何问题可 查看全部
【报名直播课】3.19~3.23木疙瘩直播大讲堂课程表
培训教程 • songyue 发表了文章 • 0 个评论 • 4214 次浏览 • 2018-03-16 15:47
3月19日~3月23日,直播课安排如下:
一、在线客服支持
时间:
3月19日(周一),上午11:00-12:00,
3月20日(周二)、3月15日(周四)、3月16日(周五)、上午10:00-11:00,
在使用Mugeda过程中遇到任何问题可 查看全部
【报名直播课】3.12~3.16木疙瘩直播大讲堂课程表
培训教程 • songyue 发表了文章 • 0 个评论 • 4084 次浏览 • 2018-03-08 16:26
3月12日~3月16日,直播课安排如下:
一、在线客服支持
时间:
3月12日(周一),上午11:00-12:00,
3月15日(周四)、3月16日(周五)、上午10:00-11:00,
在使用Mugeda过程中遇到任何问题可在本时段进入教室发问。 查看全部
木疙瘩震撼功能:分页共享功能(PS: 仅限企业会员)
培训教程 • songyue 发表了文章 • 0 个评论 • 9899 次浏览 • 2018-03-06 16:57
分页共享即企业会员下的多个团队成员可以同时编辑同一个作品。权限分配以页为单位,例如:一个作品有3页,团队成员A通过【协同共享】将第2页和第3页分配给了成员B, 那么第2页第3页只有成员B有编辑权限。在编辑的同时,如果成员B保存了作品,那么成员A(使用协同共享的原作者)可以点击获 查看全部
分页共享即企业会员下的多个团队成员可以同时编辑同一个作品。权限分配以页为单位,例如:一个作品有3页,团队成员A通过【协同共享】将第2页和第3页分配给了成员B, 那么第2页第3页只有成员B有编辑权限。在编辑的同时,如果成员B保存了作品,那么成员A(使用协同共享的原作者)可以点击获取【协同数据】来进行数据同步,成员A就可以查看成员B编辑的第2页和第3页的内容。
二、具体操作步骤
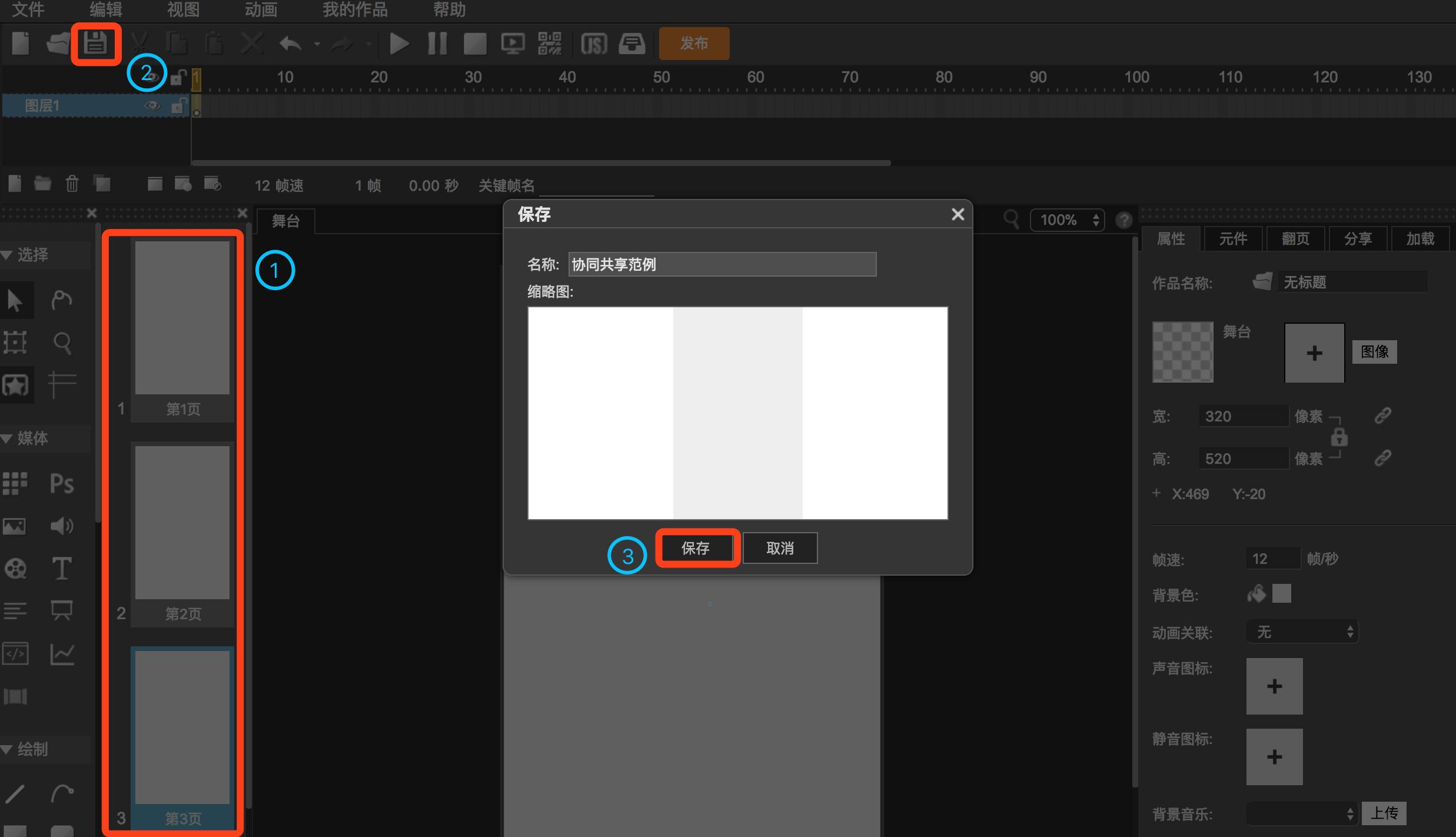
1、【新建】一个作品,添加3个空白页,点击【保存】,生成作品名称为“协同共享范例”,如图1。
图1
2、保存成功以后,设置作品的分享类型为分页共享,如图2(注意只有企业会员才有这个权限)
图2
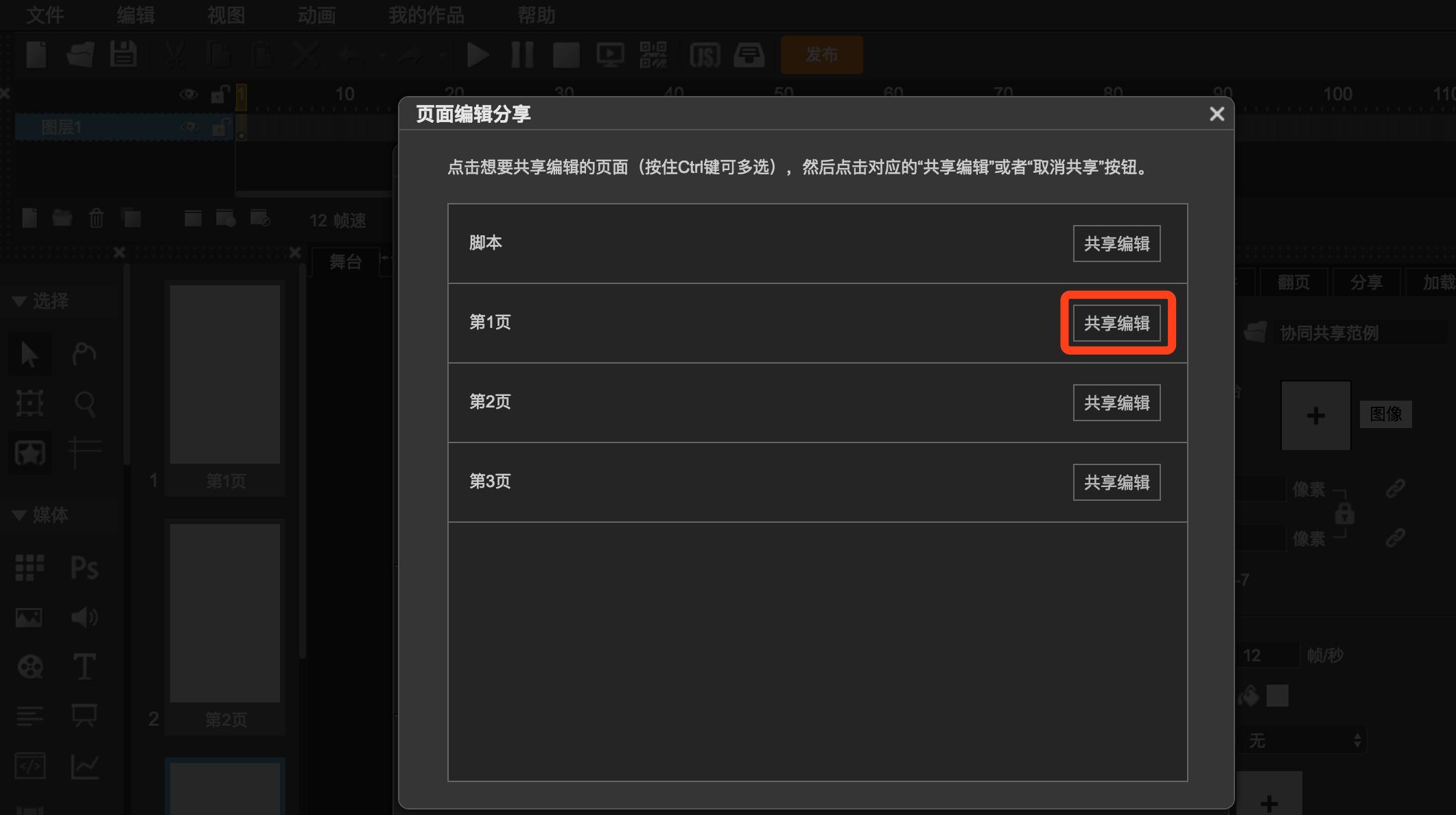
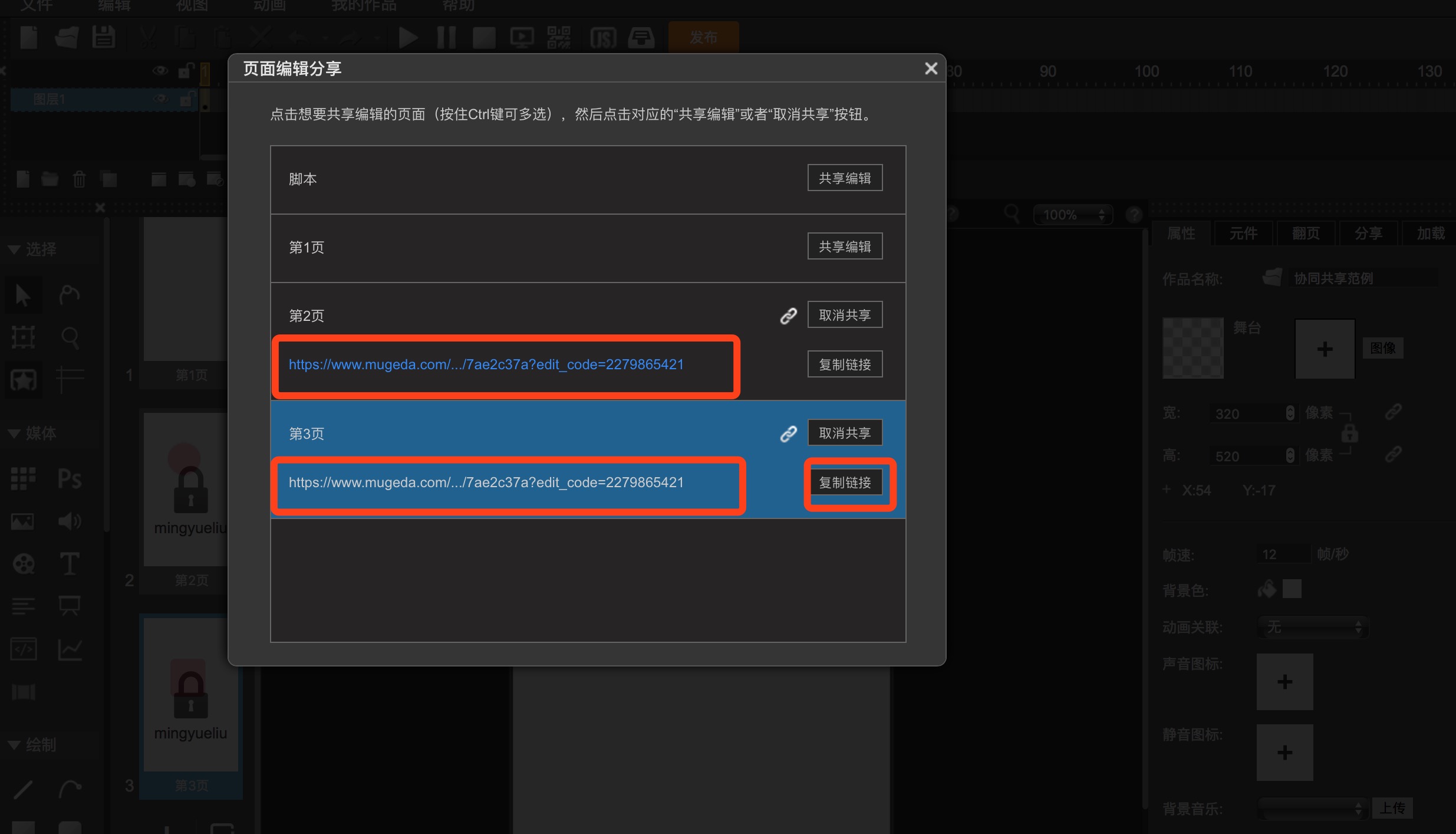
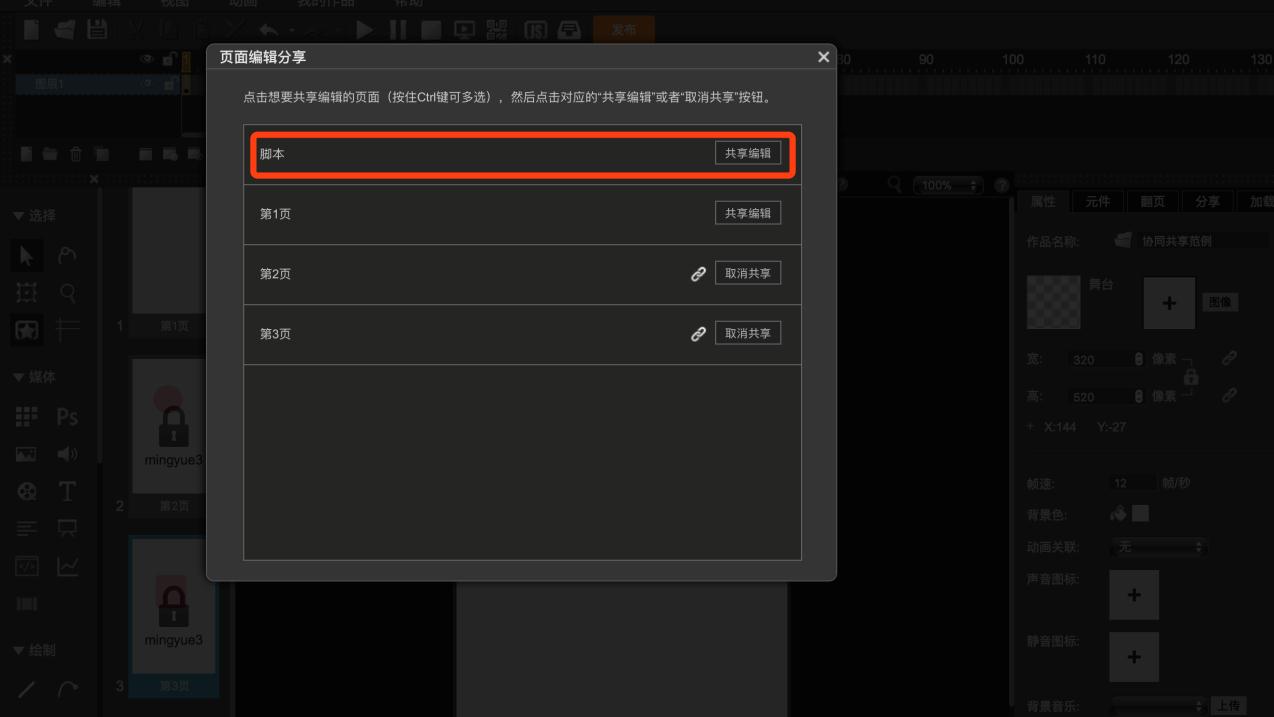
3、设置成功后,点击蓝色的【编辑分页分享】按钮,在弹出的窗口中选择某一个页面对应的【共享编辑】按钮进行“权限分配”,如图3-1;点击链接图标,下方会出现共享链接,点击【复制链接】发送给团队的其他成员即可,如图3-2。
图3-1
图3-2
我们也支持将多页同时分给其他成员编辑,例如:成员A将第2页和第3页的编辑权限分配给成员B, 可以按住【CTRL+鼠标左键】点击列表选择多页,如图3-3;然后点击【共享编辑】就可以将多个页面分配给同一成员。
图3-3
同样点击链接图标查看共享链接,点击【复制链接】发送给团队的其他成员即可。如图3-4(tips:多个页面共享给同一个成员编辑时,共享链接是相同的)
图3-4
特别提示:企业会员通常为3个成员及以上,如果成员A同时将共享链接发送给成员B和成员C,那么第一个打开编辑链接的成员拥有该页面的编辑权限。
4、如何取消共享编辑权限?
当团队成员将作品编辑完成或是将编辑权限重新分配给其他成员,可取消之前分配的对应成员的编辑权限。方法如下:
方法1:成员A(作品的原作者)取消共享编辑权限,如图3-5
• 取消单页共享:点击【二维码】—【分页共享】直接点击页面对应的【取消共享】即可。
• 取消多页共享:点击【二维码】—【分页共享】按住【CTRL+鼠标左键】选择其中一个已经共享的页面,点击【取消共享】,就可以同时取消多页的共享。(tips:一定不要将多页同时选中点击取消共享,这样不支持)
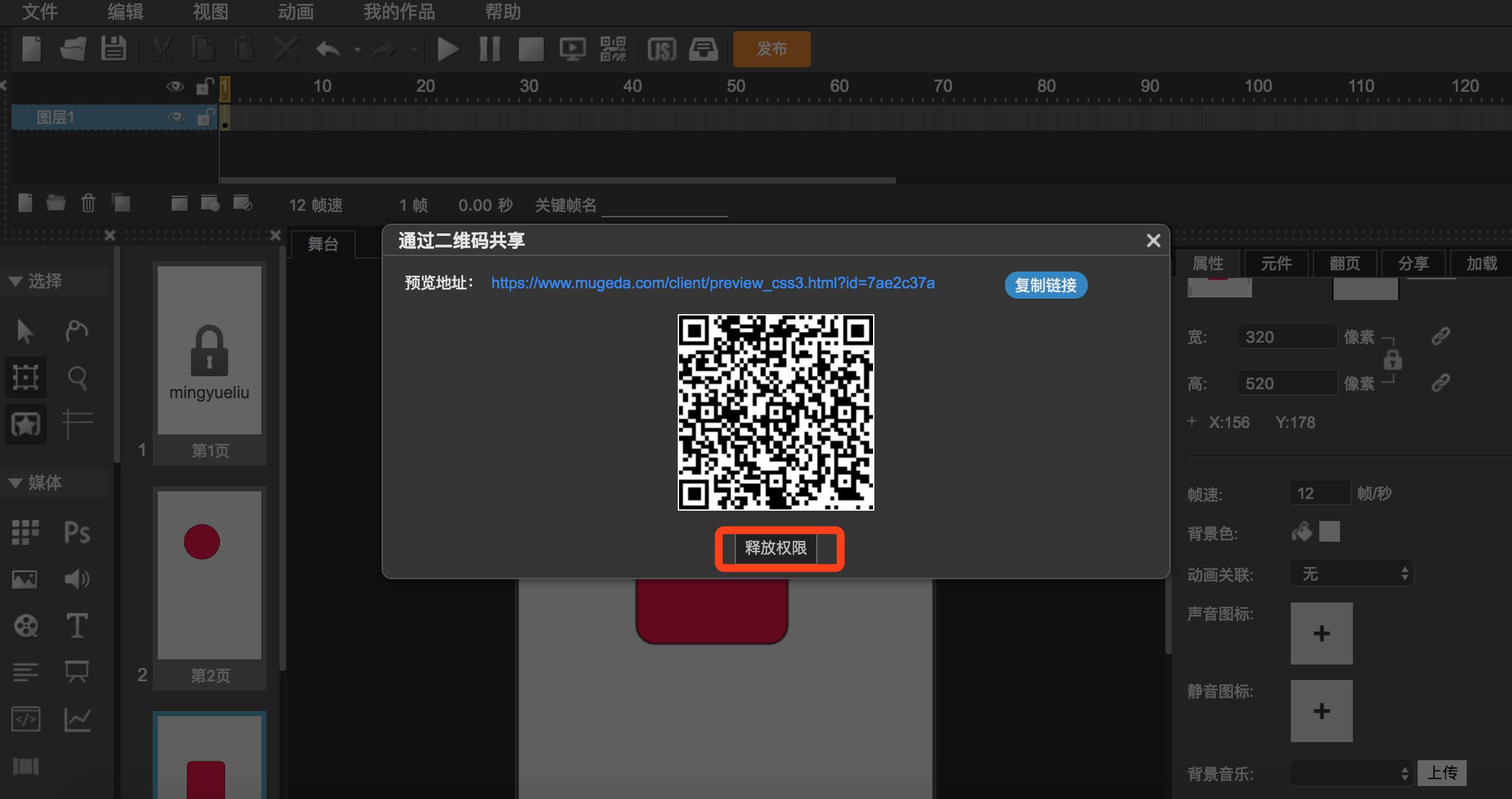
方法2:成员B或者成员C(协作者)释放权限,点击【二维码】—【释放权限】即可释放自己对该作品页面的编辑权限。如图3-5
图3-5
(tips:如果是成员A(作品的原作者)关闭成员B或成员C(协作者)的编辑权限, 应提前通知成员B或成员C保存作品, 避免未保存作品而导致数据丢失)
5、如何同时编辑一个作品并合并作品?
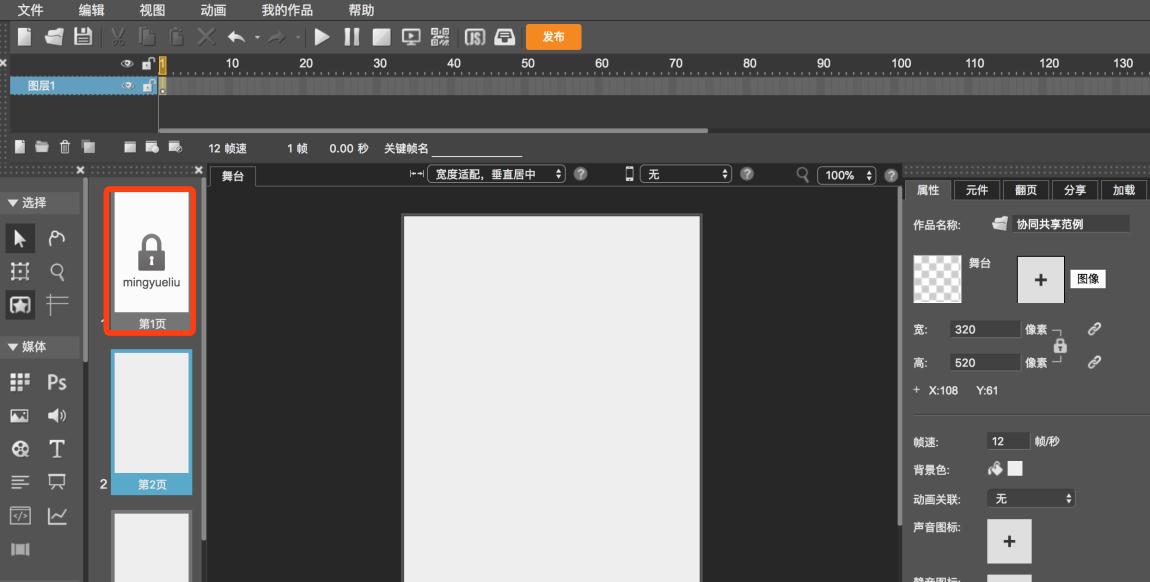
例如:成员A将作品的第2页和第3页【分页共享】给成员B,成员B登陆状态下打开共享链接,进入编辑器可以看到第1页是锁住的状态,目前成员B只有第2页和第3页的编辑权限。如图4-1
图4-1
同理,由于成员A将第2页和第3页权限分配给了成员B,那么成员A仅有第1页的编辑权限,第2页和第3页是锁住的状态。如图4-2
图4-2
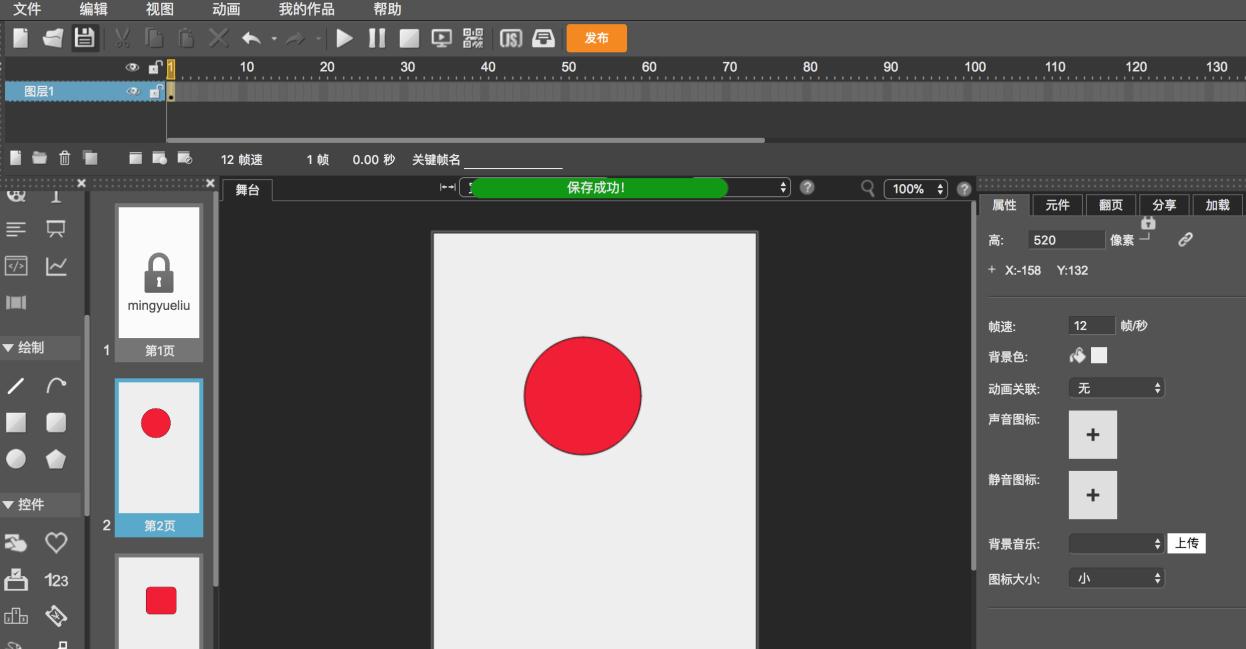
现在,我们以成员B的身份分别在第2页和第3页分别画一个圆形和一个方形,点击【保存】如图4-3
图4-3
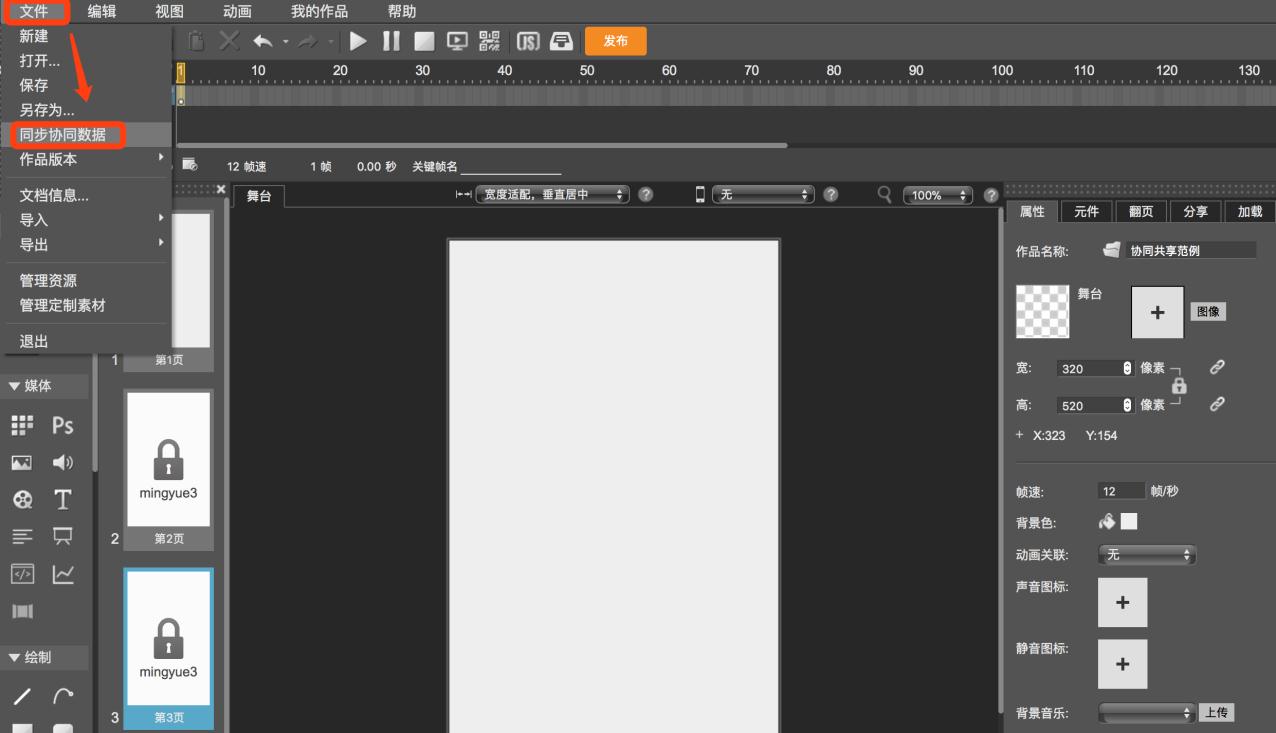
此时,成员A点击【文件】—【同步协同数据】即可将成员B编辑的第2页和第3页的内容同步到当前作品中。如图4-4
图4-4
同步数据后,成员A可以查看到第2页和第3页的内容。如图4-5
图4-5
同理,如果成员A编辑了第1页的内容进行保存,成员B点击【同步协同数据】,即可查看第1页的内容。
tips:成员可以查看和编辑自己没有权限的页面内容(显示被锁的页面),如果改动了其他协作成员编辑的页面内容,也不会被保存的,只需要点击【同步协同数据】或者刷新页面就可以恢复。
6、如何共享脚本编辑权限?
共享脚本编辑权限与分页共享方法相同,分页的脚本是对应有该页面编辑权限的成员才可以去编辑对应页的脚本, 全局脚本则需要分配权限,点击【二维码】—【分页共享】—【编辑分页分享】,选择脚本对应的【共享编辑】将生成的链接发送给成员C就可以了(如图5 )。同分页共享一样,第一个打开链接的成员,就会绑定该作品的脚本编辑权限,当成员C编辑了脚本并且保存,其他成员点击【同步协同数据】,脚本里就有成员C写的脚本了。
图5
三、其他常见问题与提示
1、团队多个成员共同编辑同一个作品时,只要进行了保存,点击预览查看的作品内容总是最新的合并的内容。
2、作品的原作者共享的页面编辑权限在未被领取之前,原作者修改的内容将会被保存,如果被其他成员领取后,除了领取的成员,其他成员(包括作品原作者)修改的内容都不会被保存。
3、一个作品的原作者是成员A,那么协作者(成员B或者成员C)无权限修改作品全局的一些属性,即使修改了也会被自动重置并提示,也不会被保存。
4、团队多个成员之前可以相互查看自己没有编辑权限的页面内容。
5、操作过程中遇到提示的含义?
*如图6-1,如果出现类似的提示, 说明你没有该页面的编辑权限(只能查看不能编辑),就算编辑修改后并点击保存,也不会成功,只要刷新或点击【同步协同数据】内容就会被重置。
图6-1
*如图6-2,如果出现类似提示, 说明你可能正在试图修改作品的全局设置,作品的协作者是没有修改权限的。如有必要修改该属性,你可以联系该作品的原作者。
图6-2
*如图6-3,如果出现类似提示, 说明该页面的编辑权限已经被其他协作成员领取,你没有编辑权限,即使编辑了内容也不会被保存,只要点击“共享协同数据”或刷新,你编辑的该页内容会被清除或者被拥有该页面编辑权限的协作者编辑的内容覆盖。
图6-3
也有可能是因为作品的原作者共享了某一页编辑权限给其他成员,但是其他成员还未领取该页编辑权限时,原作者对其进行了编辑,内容是可以被保存下来的;当协作成员领取了该页的编辑权限之后,原作者再进行编辑就出现此提示,此时你已经没有了编辑权限,即使编辑了内容点击保存,内容也不会真正的保存下来。点击“共享协同数据”或刷新,你编辑的该页内容会被清除或者被拥有该页面编辑权限的协作者编辑的内容覆盖。
【H5案例课报名】3月7日上午10:00,直播课《全国两会H5新闻专题培训(第二期)》
培训教程 • songyue 发表了文章 • 0 个评论 • 3596 次浏览 • 2018-03-01 15:26
本次直播课免费,大家千万别错过!友情提示,提前报名才能听课哦!
3月5日~3月9日,直播课安排如下:
1、在线客服支持
时间:3月5日,上午11:00-12:00,
3月6日、3月8日、9日,上午10:00-11:00,
在使用Mugeda过程中遇到任何问题可在 查看全部
【老课下架,最后1天】5折入手3门H5案例课,假期学习资料就是它了!
培训教程 • songyue 发表了文章 • 1 个评论 • 3637 次浏览 • 2018-02-09 11:21
假期学习资料来啦!
点击这里 购买课程
课程展示
《模拟朋友圈群聊》
《5笔画爱》
提示:该案例请在手机上预览
查看全部
【H5案例课报名】1月31日上午10:00,直播课《在H5中插入“直播+弹幕”》
培训教程 • songyue 发表了文章 • 0 个评论 • 3997 次浏览 • 2018-01-26 19:52
本次直播课免费,大家千万别错过!友情提示,提前报名才能听课哦!
1月29日~2月2日,直播课安排如下:
1、在线客服支持
时间:1月29日,上午11:00-12:00,
1月30日、2月1日、2日,上午10:00-11:00,
在使用Mugeda过程中遇到任何问题 查看全部
【H5案例课报名】1月17日上午10:00,直播课《AR扫红包》
培训教程 • songyue 发表了文章 • 1 个评论 • 3490 次浏览 • 2018-01-12 11:46
本次直播课免费,大家千万别错过!友情提示,提前报名才能听课哦!
1月15日~1月19日,直播课安排如下:
1、在线客服支持
时间:1月15日,上午11:00-12:00,
1月16日、18日、19日,上午10:00-11:00,
在使用Mugeda过程中遇到任何 查看全部
【H5案例课报名】1月10日上午10:00,直播课《H5适配iPhoneX之完美解决方案》
培训教程 • songyue 发表了文章 • 0 个评论 • 3597 次浏览 • 2018-01-05 15:31
本次直播课免费,大家千万别错过!友情提示,提前报名才能听课哦!
1月8日~1月12日,直播课安排如下:
1、在线客服支持
时间:1月8日,上午11:00-12:00,
1月9日、11日、12日,上午10:00-11:00,
在使用Mugeda过程中遇到任何问题可 查看全部
元件库使用方法:教你一个重复使用元件的秘诀哦!
原创分享 • mingyueliu 发表了文章 • 1 个评论 • 7779 次浏览 • 2017-12-27 15:36
某些元件制作起来很复杂,
当制作完一个元件后,也想在另外一个作品里使用,
但是操作流程过于复杂,
无奈之下,不得不重新制作一遍
不用担心,木疙瘩君告诉你一个秘诀:你可以直接将元件导入至元件库,这样就可以在其他作品里直接 查看全部
某些元件制作起来很复杂,
当制作完一个元件后,也想在另外一个作品里使用,
但是操作流程过于复杂,
无奈之下,不得不重新制作一遍
不用担心,木疙瘩君告诉你一个秘诀:你可以直接将元件导入至元件库,这样就可以在其他作品里直接导入已经制作好的元件,可以说是非常的方便啦~
元件库使用流程如下:
1、新建一个空白作品,并且【保存】。如图1.
2. 在舞台上制作一个元件, 这里用一个简单的物体来代替用户制作的复杂元件,右键点击“转换为元件”。如图2.
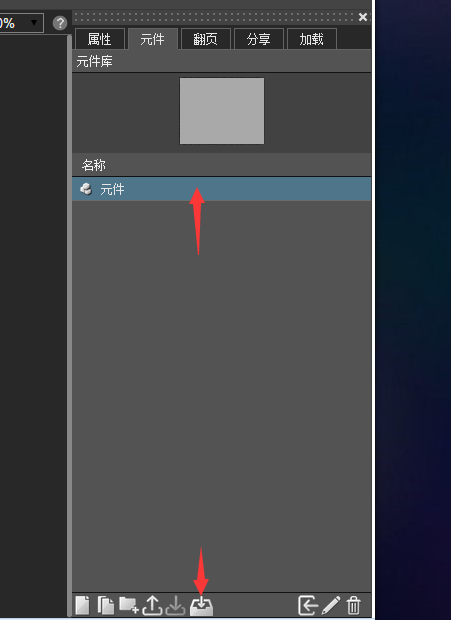
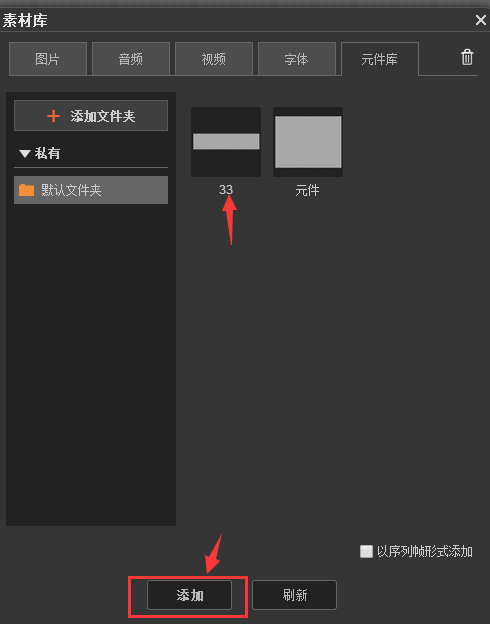
3.在元件库内找到该元件,并选中它,然后点击底部的导出至元件库图标。如图3.
4. 这时会弹出导入到元件库的一个选项界面,在这个界面里,可以修改元件将要存在哪个元件夹内和元件的简介,元件的名称不可修改(为了统一不显得凌乱),如果想要修改元件的名称可在元件库列表内直接对元件名称进行修改,这里的元件名称也会随之改变,最后点击确定后,在素材库内看到的元件名称和简介就是这里所填写的内容。如图4.
5. 点击确定之后,打开 素材库-元件库,即可看到我们上传的所有元件.如图5
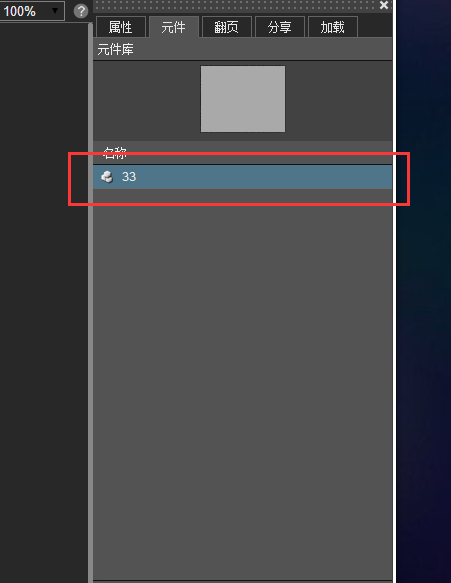
6、想重复使用或者下个作品需要用到的时候,选择点击素材库-元件库内的元件, 点击添加,即可添加至舞台的元件库内。如图6、图7.
就这样元件导入元件库就制作完成了,是不是很简单呢!
【H5案例课报名】12月27日上午10:00,直播课《H5跳水得分小游戏》
培训教程 • songyue 发表了文章 • 1 个评论 • 2966 次浏览 • 2017-12-21 16:26
本次直播课免费,大家千万别错过!友情提示,提前报名才能听课哦!
12月25日~12月29日,直播课安排如下:
1、在线客服支持
时间:12月25日,上午11:00-12:00,
12月26日、28日、29日,上午10:00-11:00,
在使用Mugeda过程中遇 查看全部
【H5案例课报名】12月20日上午10:00,直播课《教你制作接东西H5小游戏》
培训教程 • songyue 发表了文章 • 0 个评论 • 4459 次浏览 • 2017-12-15 14:42
本次直播课免费,大家千万别错过!友情提示,提前报名才能听课哦!
12月18日~12月22日,直播课安排如下:
1、在线客服支持
时间:12月18日,上午11:00-12:00,
12月19日、21日、22日,上午10:00-11:00,
在使用Mugeda过程中遇到任何问 查看全部
【木疙瘩训练营】第3期木疙瘩H5训练营成绩单出炉!听说这期学员不仅成绩好,颜值也甚高......
培训教程 • songyue 发表了文章 • 0 个评论 • 3929 次浏览 • 2017-12-15 14:23
【H5案例课报名】12月13日上午10:00,直播课《教你制作刮刮卡H5》
培训教程 • songyue 发表了文章 • 0 个评论 • 3613 次浏览 • 2017-12-08 11:33
本次直播课免费,大家千万别错过!友情提示,提前报名才能听课哦!
12月11日~12月15日,直播课安排如下:
1、在线客服支持
时间:12月11日,上午11:00-12:00,
12月12日、14日、15日,上午10:00-11:00,
在使用Mugeda过程中遇到任何问 查看全部
“木疙瘩21天H5训练营”过年前最后1次招生,带着知识跨年最带感!
培训教程 • songyue 发表了文章 • 0 个评论 • 3170 次浏览 • 2017-12-05 16:26
一、 关于时间
报名截止12月15日,开课时间12月19日
二、 具体怎么学
·游戏闯关制
木疙瘩线上H5高手训练营采用“游戏闯关制”制度,学习全程三周,共21天,每周为一个学习阶段。完成一个学习阶段,需提交这一阶段的作业,才能拿到下一阶段学习资料。
·每天1小时
每个阶段课程, 查看全部
立即报名
一、 关于时间
报名截止12月15日,开课时间12月19日
二、 具体怎么学
·游戏闯关制
木疙瘩线上H5高手训练营采用“游戏闯关制”制度,学习全程三周,共21天,每周为一个学习阶段。完成一个学习阶段,需提交这一阶段的作业,才能拿到下一阶段学习资料。
·每天1小时
每个阶段课程,将切分成每天学习任务(视频教程+素材包)。建议学员每天花1个小时学习并掌握。
·学习社群对抗拖延症
报名学员将组成学习社群,互相交流学习进度及经验。每个学习阶段结束老师还会直播点评作业,总结本阶段学习重难点。
·每天干货喂饱你
除了视频教程,每天在学习社群里还会分发H5方面的制作干货资料,共21则,全部来自大神级老师多年制作经验总结,帮你快速提高,避开制作H5的各种坑。
三、 丰厚学习奖励,赚回报名费
在21天内,每个小班通过三个学习阶段的学员,成绩从高到低排序,第1名到第3名,全额返回学费(249元),并可获得木疙瘩认证设计师荣誉。每个小班推荐学员报名最多的学员,也可享受到全额返回学费(249元)。
凡参与木疙瘩训练营的全部学员,均可享受充1000送150充值卡的福利,多充多送(赠送的充值卡金额为充值金额15%),且充值时间不限。
点击查看关于课程更多信息
我要报名
课程咨询加班主任松月QQ:154065262。
【H5案例课报名】12月6日上午10:00,直播课《教你制作打卡H5》
培训教程 • songyue 发表了文章 • 0 个评论 • 4221 次浏览 • 2017-11-30 11:00
12月4日~12月8日,直播课安排如下:
1、在线客服支持
时间:12月4日,上午11:00-12:00,
12月5日、7日、8日,上午10:00-11:00,
在使用Mugeda过程中遇到任何问题可在本时段进入教室发问。 查看全部
#木疙瘩•每周H5挑战# 我手把手教你,你来拿100元充值卡!(长期活动,每周三见~)
培训教程 • songyue 发表了文章 • 0 个评论 • 4701 次浏览 • 2017-11-23 16:44
第1期作业提交截止时间11月27日
作业请提交到邮箱chensongyue@mugeda,com
一、活动介绍
木疙瘩每周发布一个H5案例,并在直播教学中讲解完整制作方法。参与者要模仿原H5案例,制作并提交作品。
和原案例相似度越高,并且有自己创意发挥的,获奖几率更大哦! 查看全部
点击这里回顾第1期
第1期作业提交截止时间11月27日
作业请提交到邮箱chensongyue@mugeda,com
一、活动介绍
木疙瘩每周发布一个H5案例,并在直播教学中讲解完整制作方法。参与者要模仿原H5案例,制作并提交作品。
和原案例相似度越高,并且有自己创意发挥的,获奖几率更大哦!
二、使用软件
H5作品需要使用木疙瘩制作,官网地址 www.mugeda.com
三、本期内容
四、参与步骤
1、下载案例素材:
百度云盘链接:https://pan.baidu.com/s/1qYPwrKg 密码: jr9s
2、观看直播教学:
课堂地址:点击这里报名(先报名才可以听课哦)
直播时间:11月29日上午10:00~11:00(本课程直播免费,且提供免费录播)
3、提交H5作品:
11月29日~12月4日,提交用木疙瘩工具制作的“你的2017关键词”H5发布链接至邮箱chensongyue@mugeda.com,并在邮件正文备注上姓名、电话、微信等作者信息
4、获奖名单公布:
12月6日上午10:00~11:00在直播课堂里公布获奖名单
课堂地址:点击这里获取
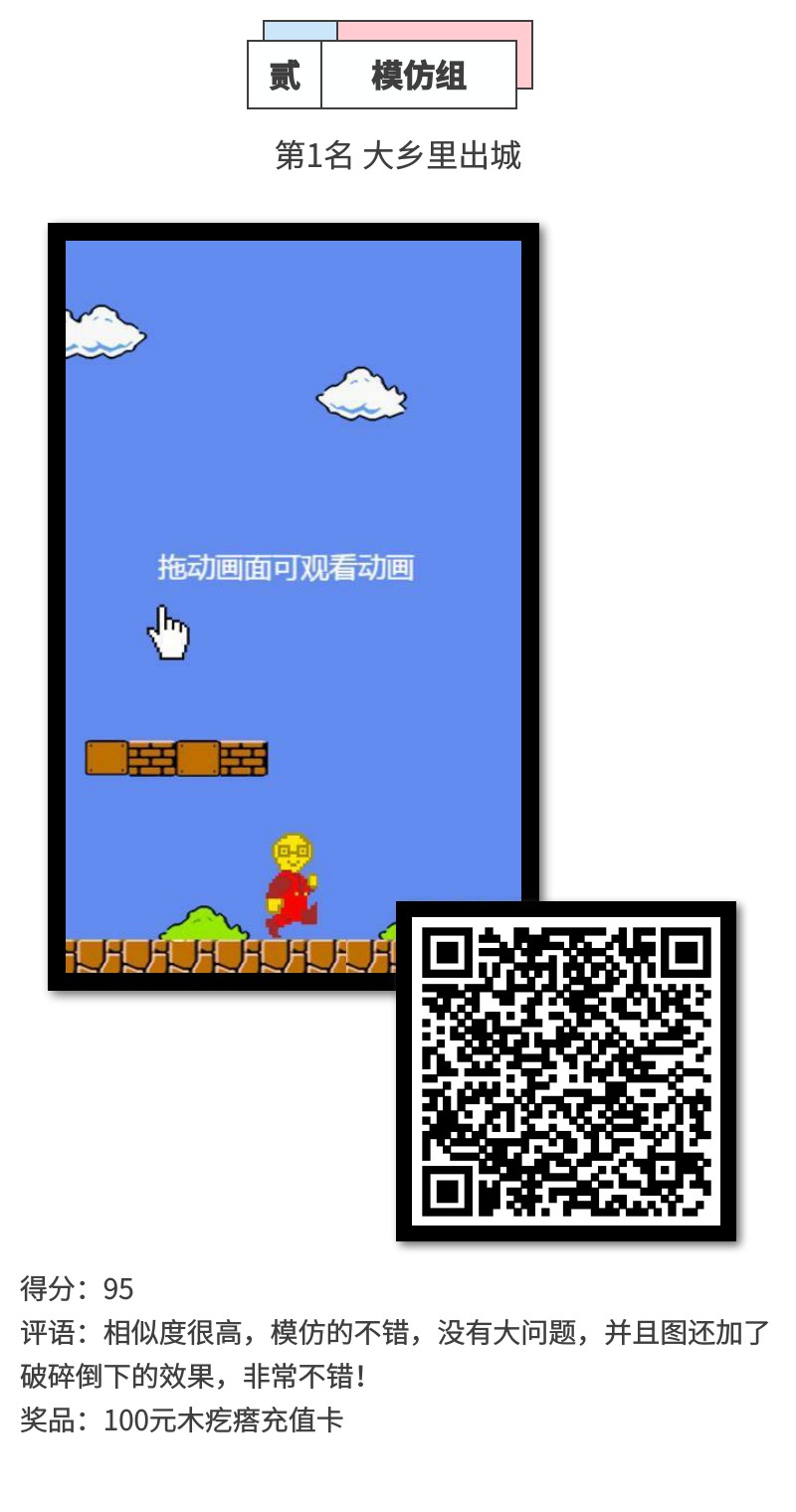
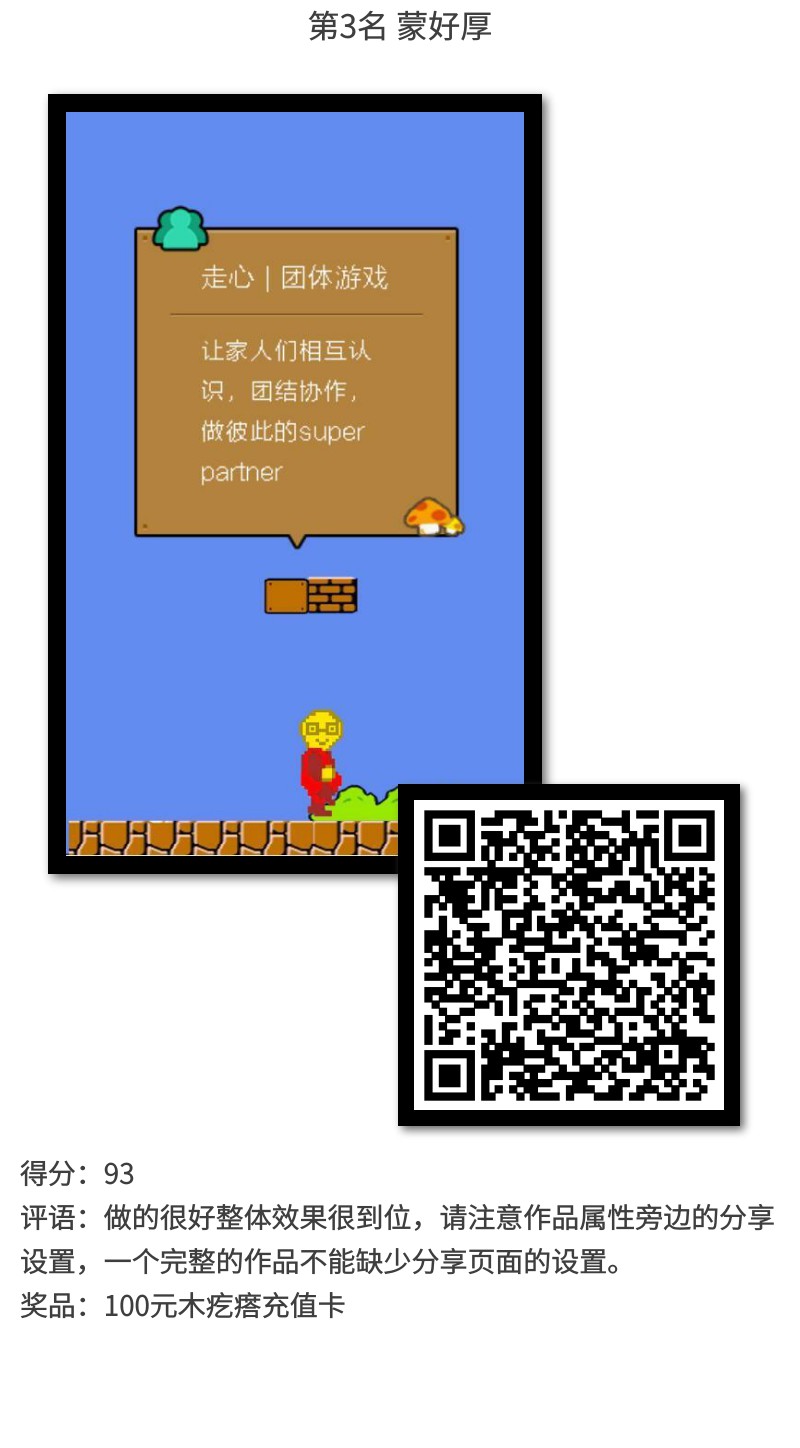
五、评选标准
由木疙瘩学院H5老师评分,综合动画表现、交互添加、作品完整度等维度打分。
提交的每1份作品,老师都会给出评语,千载难逢的学习机会,不要错过哦!
六、关于奖励
木疙瘩官网100元充值卡(3名)
(注:可用于购买木疙瘩的服务,如会员、模板等)
特别说明:本活动最终解释权归Mugeda所有。
#木疙瘩•每周H5挑战# 我手把手教你,你来拿100元充值卡!(长期活动,每周三见~)
培训教程 • songyue 发表了文章 • 4 个评论 • 4956 次浏览 • 2017-11-16 15:34
木疙瘩每周发布一个H5案例,并在直播教学中讲解完整制作方法。参与者要模仿原H5案例,制作并提交作品。
和原案例相似度越高,并且有自己创意发挥的,获奖几率更大哦!
二、使用软件
H5作品需要使用木疙瘩制作,官网地址 www.mugeda.com
三、本期内容
查看全部
一、活动介绍
木疙瘩每周发布一个H5案例,并在直播教学中讲解完整制作方法。参与者要模仿原H5案例,制作并提交作品。
和原案例相似度越高,并且有自己创意发挥的,获奖几率更大哦!
二、使用软件
H5作品需要使用木疙瘩制作,官网地址 www.mugeda.com
三、本期内容
四、参与步骤
1、下载案例素材:
百度云盘链接:https://pan.baidu.com/s/1qXEqssk 密码: kafn
2、观看直播教学:
课堂地址:点击这里报名(先报名才可以听课哦)
直播时间:11月22日上午10:00~11:00(本课程直播免费,且提供免费录播)
3、提交H5作品:
11月22日~11月27日,提交用木疙瘩工具制作的“测试你属于哪个年代”H5发布链接至邮箱chensongyue@mugeda.com,并在邮件正文备注上姓名、电话、微信等作者信息
4、获奖名单公布:
11月29日上午10:00~11:00在直播课堂里公布获奖名单
课堂地址:点击这里获取
五、评选标准
由木疙瘩学院H5老师评分,综合动画表现、交互添加、作品完整度等维度打分。
提交的每1份作品,老师都会给出评语,千载难逢的学习机会,不要错过哦!
六、关于奖励
木疙瘩官网100元充值卡(3名)
(注:可用于购买木疙瘩的服务,如会员、模板等)
特别说明:本活动最终解释权归Mugeda所有。
【H5案例课报名】11月8日上午10:00,直播课《寄给母校的明信片》
培训教程 • songyue 发表了文章 • 0 个评论 • 3343 次浏览 • 2017-11-03 17:45
本次直播课免费,大家千万别错过!友情提示,提前报名才能听课哦!
11月6日~11月10日,直播课安排如下:
1、在线客服支持
时间:11月6日,上午11:00-12:00,
11月7日、9日、10日,上午10:00-11:00,
在使用Mugeda过程中遇到任 查看全部
本次直播课免费,大家千万别错过!友情提示,提前报名才能听课哦!
11月6日~11月10日,直播课安排如下:
1、在线客服支持
时间:11月6日,上午11:00-12:00,
11月7日、9日、10日,上午10:00-11:00,
在使用Mugeda过程中遇到任何问题可在本时段进入教室发问。
2、案例精讲
时间:11月8日,上午10:00-11:00,
直播讲解《寄给母校的明信片》
【H5案例课报名】11月1日上午10:00,直播课《同层视频怎么玩?》
培训教程 • songyue 发表了文章 • 0 个评论 • 3221 次浏览 • 2017-10-27 10:38
本次直播课免费,大家千万别错过!友情提示,提前报名才能听课哦!
10月30日~11月3日,直播课安排如下:
1、在线客服支持
时间:10月30日,上午11:00-12:00,
10月31日、11月2日、3日,上午10:00-11:00,
在使用Mugeda过 查看全部
【H5案例课报名】10月25日上午10:00,直播课《房地产楼书H5制作》
培训教程 • songyue 发表了文章 • 0 个评论 • 3469 次浏览 • 2017-10-23 11:51
本次直播课免费,大家千万别错过!友情提示,提前报名才能听课哦!
10月23日~10月27日,直播课安排如下:
1、在线客服支持
时间:10月23日,上午11:00-12:00,
10月24日、26日、27日,上午10:00-11:00,
在使用Mugeda过程 查看全部
【已解决】如何使用已有的案例,修改变成自己的?
原创分享 • mingyueliu 回复了问题 • 4 人关注 • 2 个回复 • 5151 次浏览 • 2017-10-20 15:00
【干货】如何在木疙瘩内嵌入视频直播 (完整教程)
回复培训教程 • qq3a937a8af6 回复了问题 • 12 人关注 • 3 个回复 • 12782 次浏览 • 2020-06-18 23:19
团队会员:团队管理/协同管理/添加子账号/管理账号/共享素材/共享源文件
回复原创分享 • qq170673d0dc 回复了问题 • 4 人关注 • 3 个回复 • 11688 次浏览 • 2019-09-06 13:30
【仅限200名】10天升级全媒体编辑!#全媒体编辑初级训练营# 2期招生中
培训教程 • qz 发表了文章 • 2 个评论 • 3309 次浏览 • 2020-09-15 18:17
近期全媒体编辑训练营初级班第一期正式落下帷幕,200多名媒体同学在这次训练营中学到了最新的全媒体编辑技能,学员对整体的课程内容有着很高的评价,大家认为掌握了视频、图片、图表、图文、 查看全部
微信登录购买:https://appOscbttdr5196.h5.xeknow.com/st/1wesRzS7K
近期全媒体编辑训练营初级班第一期正式落下帷幕,200多名媒体同学在这次训练营中学到了最新的全媒体编辑技能,学员对整体的课程内容有着很高的评价,大家认为掌握了视频、图片、图表、图文、H5技能对自己今后的工作有很大帮助,对现有的工作内容也提供了很多前瞻性思路。
前段时间里有很多同学询问班主任什么时间开设第二期训练营?想学习前沿的全媒体编辑技能,应大家强烈要求木疙瘩准备于10月12号开办第二期全媒体编辑训练营。
第二期训练营对课程内容、案例、训练方法都进行了升级,但是我们训练营报名价格依旧保持不变!
适用人群:记者、编辑
招生时间:10月10日截止
开课时间:2020年10月12日-10月25日
注:本次训练营不涉及H5专业版编辑器
微信登录购买:https://appOscbttdr5196.h5.xeknow.com/st/1wesRzS7K
【课程目标】
了解全媒体编辑应用场景
掌握新闻图片、图表、视频的快速处理方法
掌握图文的编辑排版
零代码制作网页专题
零基础制作H5融媒体内容
掌握全媒高效协同工作方法
【上课方式】
直播课堂:直播授课不懂的问题可以直接提问
社群督学:统计打卡告别拖延症
免费回放:反复学习巩固重点难点
专人答疑:多种答疑途径,直播+社群+客服
【培训工具】
本期训练营使用的软件包括图片编辑器、图表编辑器、视频编辑器、图文编辑器、网页专题编辑器、H5模板编辑器、H5简约版编辑器等软件均可在木疙瘩官网上进行在线操作(官网地址:www.mugeda.com),不需要下载和安装,只需要注册一个木疙瘩账号即可使用。
注:所有参与训练营的学员我们将免费发放一个月期限企业会员学习账号,仅限训练营期间使用。
想学习专业版H5编辑器敬请期待全媒体编辑训练营【中级班】
【课程大纲】
【购买常见问题】
Q:请问学习是什么形式?
A:直播正课+直播答疑+社群答疑。
Q:本次训练营的学习范围是什么?
A:图片编辑器、图表编辑器、视频编辑器、图文编辑器、网页专题编辑器、H5模板编辑器、H5简约版编辑器。
Q:本次课程会教授H5专业版编辑器吗?
A:本次训练营是针对于记者、编辑等媒体工作者,以H5简约版编辑器为主不涉及H5专业版编辑器。
Q:课程支持回看吗?
A:支持,直播结束后5分钟即可回看,所有课程回看有效期至2020年11月12日。
Q:中途不想学了,怎么办?
A:由于学员自身原因放弃学习的,报名费用概不退回,造成的损失学员自行承担。
Q:团队如何进行购买?
A:团队报名需联系您的商务经理,电话400-101-6190 转2
木友们,是不是心动了呢?10天掌握全媒体编辑的流程,一次Get全媒体编辑的必备技能,还在等什么?赶快加入我们吧!
适用人群:记者、编辑
招生时间:10月10日截止
开课时间:2020年10月12日-10月25日
注:本次训练营不涉及H5专业版编辑器
微信登录购买:https://appOscbttdr5196.h5.xeknow.com/st/1wesRzS7K
【报名须知】
我们将根据实际报名情况分配训练营的参营人数。如果您被安排至第三期训练营请不必担心,我们将保留您的名额。
如果开营之前需要退款请直接联系班主任,开营之后不支持退款。
【训练营招生】木疙瘩全媒体编辑训练营(初级班),一次Get全媒体编辑必备技能!
培训教程 • qz 发表了文章 • 0 个评论 • 6936 次浏览 • 2020-08-11 14:02
如何快速适应当下媒体行业的快速发展?这成了大多数媒体人的问题。这次为了让大家快速适应全媒体内容生产流程,我们结合媒体行业的实际情况,木疙瘩举办了全媒体编辑训练营初级班,帮助大家快速掌握全媒体编辑工作流程,学会使用图片编辑器、图表编辑器、视频编辑器、图文编辑器、网页专题编辑器、H5模板编辑器、H5简约版编辑器。
本期全媒体编辑训练营的课程由教研团队60天精心打磨,以学、练、测三种方式进行深度学习,H5、图文、网页专题、素材处理一次学会!
适用人群:记者、编辑
招生时间:即日起至2020年8月15日
开课时间:2020年8月17日-8月30日
注:本次训练营不涉及H5专业版编辑器
【课程目标】
- 了解全媒体编辑应用场景
- 掌握新闻图片、图表、视频的快速处理方法
- 掌握图文的编辑排版
- 零代码制作网页专题
- 零基础制作H5融媒体内容
- 掌握全媒高效协同工作方法
【上课方式】
- 直播课堂:直播授课不懂的问题可以直接提问
- 社群督学:统计打卡告别拖延症
- 免费回放:反复学习巩固重点难点
- 专人答疑:多种答疑途径,直播+社群+客服
【培训工具】
本期训练营使用的软件包括图片编辑器、图表编辑器、视频编辑器、图文编辑器、网页专题编辑器、H5模板编辑器、H5简约版编辑器等软件均可在木疙瘩官网上进行在线操作(官网地址:www.mugeda.com),不需要下载和安装,只需要注册一个木疙瘩账号即可使用。
注:所有参与训练营的学员我们将免费发放一个月期限企业会员学习账号,仅限训练营期间使用。
想学习专业版H5编辑器敬请期待全媒体编辑训练营【中级班】
【课程内容】
【课程大纲】
【购买常见问题】
Q:请问学习是什么形式?
A:直播正课+直播答疑+社群答疑。
Q:本次训练营的学习范围是什么?
A:图片编辑器、图表编辑器、视频编辑器、图文编辑器、网页专题编辑器、H5模板编辑器、H5简约版编辑器。
Q:本次课程会教授H5专业版编辑器吗?
A:本次训练营是针对于记者、编辑等媒体工作者,以H5简约版编辑器为主不涉及H5专业版编辑器。
Q:课程支持回看吗?
A:支持,直播结束后5分钟即可回看,所有课程回看有效期至2020年9月16日。
Q:中途不想学了,怎么办?
A:由于学员自身原因放弃学习的,报名费用概不退回,造成的损失学员自行承担。
Q:报名成功后一定能在2020年8月成功参加第一期训练营吗?
A:我们会根据实际报名情况进行调整,根据报名顺序部分学员可能会分配到第二期训练营中,班主任会及时跟学员进行沟通具体开营日期。
Q:团队如何进行购买?
A:团队报名需联系您的商务经理,电话400-101-6190 转2
招生时间:即日起至2020.08.15
开课时间:2020.08.17至2020.08.30
木友们,是不是心动了呢?14天掌握全媒体编辑的流程,一次Get全媒体编辑的必备技能,还在等什么?赶快加入我们吧!
【报名须知】
我们将根据实际报名情况分配首期训练营的参营人数。如果您被安排至第二期训练营请不必担心,我们将保留您的名额。第二期全媒体编辑训练营即将涨价,第二期学员如果需要退款请直接联系班主任。
【免费直播课】木疙瘩一周课程表2020-4-13
培训教程 • qz 发表了文章 • 0 个评论 • 4306 次浏览 • 2020-04-13 18:53
有很多朋友反馈木疙瘩的培训课程特别好,每周四下午4点都会准时参加,为了让更多朋友认识、学会使用木疙瘩,自本周起,我们在每周二将增加一节答疑直播课,周周更新,一定要关注哟!
【周二答疑课】木疙瘩在线答疑小课堂
第2020-01期
课程:上周热点疑问解析+现场答疑
时间: 查看全部
Hi,各位木友们大家好呀~
有很多朋友反馈木疙瘩的培训课程特别好,每周四下午4点都会准时参加,为了让更多朋友认识、学会使用木疙瘩,自本周起,我们在每周二将增加一节答疑直播课,周周更新,一定要关注哟!
【周二答疑课】木疙瘩在线答疑小课堂
第2020-01期
课程:上周热点疑问解析+现场答疑
时间:2020-4-14 下午4点
嘉宾:王磊 木疙瘩高级培训师
进入直播:
https://appOscbttdr5196.h5.xeknow.com/st/9oUbUOSS9
【周四案例课】木疙瘩热门案例精讲
第2020-17期
课程:交互SVG!用木疙瘩图文编辑器点亮武汉
时间:2020-4-16 下午4点
嘉宾:吕言 木疙瘩产品经理
进入直播:
https://appOscbttdr5196.h5.xeknow.com/st/19ALtVauP
【7天H5训练营】:0基础变身职业H5设计师的秘诀(限时报名)
培训教程 • qz 发表了文章 • 0 个评论 • 3985 次浏览 • 2019-11-25 17:44
在以往的木疙瘩训练营中,学员反响都非常不错。学员们通过学习“基础班”而快速入门,摆脱小白称号,通过学习“进阶班”成为大神!总之,“报名训练营”就相当于走上提升技能的高速路。
这次,为了让木友们快速 查看全部
在以往的木疙瘩训练营中,学员反响都非常不错。学员们通过学习“基础班”而快速入门,摆脱小白称号,通过学习“进阶班”成为大神!总之,“报名训练营”就相当于走上提升技能的高速路。
这次,为了让木友们快速掌握H5制作技能,结合大家的实际情况,我们对课程内容、学习形式都进行了全方位的升级。
考虑到很多学员的业余时间有限,我们将入门、进阶阶段的学习内容浓缩到7天之中,并对课程内容进行深度优化,让木友们用最短的时间从入门到提高。将常见的H5技术难题逐一突破,用7天时间迅速上手制作经典H5案例,解决掉H5工作之中80%的应用场景。
报名时间:即日起至2019年12月01日
开营时间:2019年12月02日
木疙瘩如何快速入门?
在工作中如何快速制作出想要的H5?
为什么别人的H5能刷爆朋友圈?
……
相信木友们都有类似的问题,在这次训练营当中,我们针对刚入门的小白和有基础的木友们,通过7天训练营快速掌握H5制作技术,带领大家解决H5融媒内容创作中的种种难题,用7天时间迅速提升H5技术。
◆培训工具
学习全程在木疙瘩上进行,官网地址www.mugeda.com,不需要下载和安装,只要注册1个免费账号就能在线使用。零代码,所见即所得,高度类似Adobe软件的操作体验,对设计师更友好。
◆优秀的学习方式
1、每天1小时
每天学习任务是“在线视频教程+素材包”的形式,建议学员每天花1个小时学习并掌握。
2、社群服务
*报名学员将组成学习社群,互相交流学习进度及经验。
*班主任全程教学跟踪服务,帮你克服惰性,坚持完成课程学习。
*每天1小时群内集中答疑,问题当天就解决,充分保证学习质量。
*训练营大作业点评服务,点对点打分、评价作业。
*训练营结束后,老师直播点评,帮你针对性补齐知识盲点。
◆课程内容
1、适用人群
适合木疙瘩0基础或刚入门的学员
2、课程时间
开营时间:2019.12.02
招生时间:2019.11.19至2019.12.01
开课时间:2019.12.02至2019.12.08
大作业点评时间:2019.12.10
3、课程模式
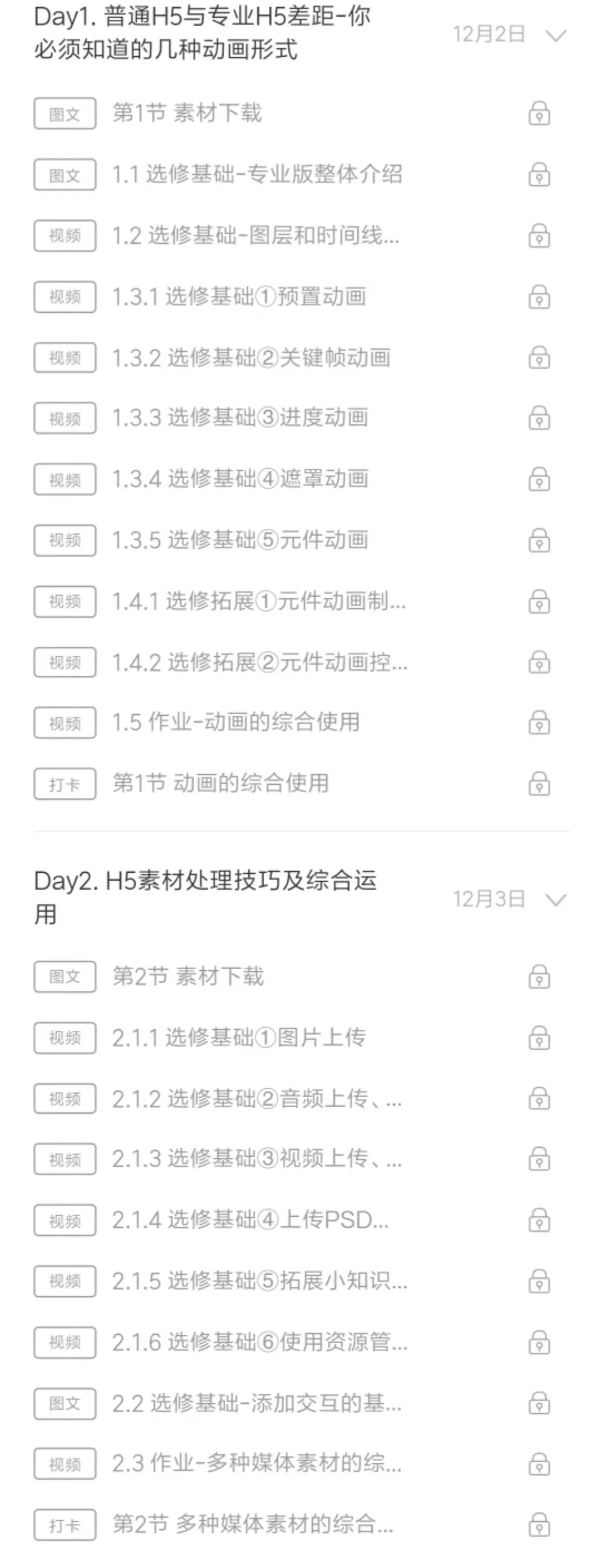
本次H5训练营采用目录解锁模式学习,拒绝拖延症!当日课程学习完毕后,提交作业完毕并打卡次日0点即可解锁课程。
4、全方位课程辅导
成功报名的同学,在课程开营前务必添加班主任微信,班主任会拉每位学员到专属的微信群,在微信群中会提供课程辅导,充分利用7天的学习时间掌握H5技能。
5、课程作业
每天会根据当天所学内容,布置符合当日学习内容相关的作业,促进当日所学知识吸收保证学习质量。
持续完成作业并打卡,结课作业达到70分可获得全额返还学费,相当于免费学习(赠送学籍除外)。
在课程结束时布置一次大作业,检验每位学员的学习成果,并根据所有人的作业情况老师将组织一次直播,抽出一些有代表性的问题详细讲解,帮你针对性补齐知识盲点。
◆课程大纲
木友们,是不是心动了呢?7天掌握H5制作技巧,理解H5制作流程,参加我们这次训练营一次性解决你H5制作问题,还在等什么?赶快加入我们吧!
◆购买常见问题
Q:请问学习是什么形式?平时要上班可以学吗?
A:报名后,我们会提供教学视频和素材包,学员可以根据自己时间安排学习,所以要上班的同学也是完全没问题的!
Q:中途不想学了,怎么办?
A:由于学员自身原因放弃学习的,报名费用概不退回,造成的损失学员自行承担。
【报名直播课】6.11~6.15 木疙瘩直播大讲堂课程表
培训教程 • songyue 发表了文章 • 0 个评论 • 4259 次浏览 • 2018-06-08 17:26
6月11日~6月15日,直播课安排如下:
一、在线客服支持
时间:
6月11日(周一),上午11:00-12:00,
6月12日(周二)、6月14日(周四)、6月15日(周五)、上午10:00-11:00,
在使用Mugeda过程中遇到任何问题可在 查看全部
【报名直播课】6.4~6.8 木疙瘩直播大讲堂课程表
培训教程 • songyue 发表了文章 • 0 个评论 • 4318 次浏览 • 2018-06-03 09:20
6月4日~6月8日,直播课安排如下:
一、在线客服支持
时间:
6月4日(周一),上午11:00-12:00,
6月5日(周二)、6月7日(周四)、6月8日(周五)、上午10:00-11:00,
在使用Mugeda过程中遇到任何问题可在本时段进入教 查看全部
【报名直播课】5.28~6.1木疙瘩直播大讲堂课程表
培训教程 • songyue 发表了文章 • 0 个评论 • 4242 次浏览 • 2018-05-25 17:02
5月28日~6月1日,直播课安排如下:
一、在线客服支持
时间:
5月28日(周一),上午11:00-12:00,
5月29日(周二)、5月31日(周四)、6月1日(周五)、上午10:00-11:00,
在使用Mugeda过程中遇到任何问题可在本时段 查看全部
【报名直播课】5.21~5.25木疙瘩直播大讲堂课程表
培训教程 • songyue 发表了文章 • 0 个评论 • 4661 次浏览 • 2018-05-18 15:21
5月21日~5月25日,直播课安排如下:
一、在线客服支持
时间:
5月21日(周一),上午11:00-12:00,
5月22日(周二)、5月24日(周四)、5月25日(周五)、上午10:00-11:00,
在使用Mugeda过程中遇到任何问题可在 查看全部
【600+设计师推荐】如果想系统学H5,没有比这更好的选择了
培训教程 • songyue 发表了文章 • 0 个评论 • 4773 次浏览 • 2018-05-16 17:10
一、 适合什么人群
平面设计师
动画设计师
运营/市场人员
H5爱好者
二、 具体怎么学
1、每天1小时
每天学习任务是“视频教程+素材包”的形式,建议学员每天花1个小时学习并掌握。
2、每天2个时间段答疑
每天两个时间段老师在群里集中答疑,问题当天就解决 查看全部
一、 适合什么人群
平面设计师
动画设计师
运营/市场人员
H5爱好者
二、 具体怎么学
1、每天1小时
每天学习任务是“视频教程+素材包”的形式,建议学员每天花1个小时学习并掌握。
2、每天2个时间段答疑
每天两个时间段老师在群里集中答疑,问题当天就解决,确保学习高效性,每个学习阶段结束老师还会直播点评作业,总结本阶段学习重难点。
3、丰富激励机制,帮你坚持到底
训练营共有三次大作业,学员需要提交每个阶段大作业,才能获得下阶段学习资料,帮你击退拖延症。
学习奖励:
木疙瘩H5训练营前3名,全额返学费,并获得1次木疙瘩认证设计师免费考试机会。
三、 关于课程
1、开课时间:
报名截止时间6月1日,正式开课时间6月2日
2、学费:
第7期木疙瘩训练营原价728元,现价628元。
三人组团学习,成团价528元,立减100元
四、如何购买
>>>报名传送门
>>>拼团传送门(三人成团学习,立减100,时间仅限5.16~5.24)
课程咨询
碎片化学习木疙瘩必看:30分钟从小白变身H5高手
培训教程 • songyue 发表了文章 • 2 个评论 • 16494 次浏览 • 2018-05-11 15:58
主讲人:森林味
木疙瘩学院院长,高级H5技术培训师
十年设计经验,曾为人民日报、新华社、广州日报、华为、腾讯、360、谷歌、大众点评等企业设计现象级H5作品,学院奖H5移动交互广告设计类评委,本科院校艺术设计类毕业生导师。
主讲人:徐谭谭
木疙瘩学院高级培训师
多年设计经 查看全部
一、课程介绍:
主讲人:森林味
木疙瘩学院院长,高级H5技术培训师
十年设计经验,曾为人民日报、新华社、广州日报、华为、腾讯、360、谷歌、大众点评等企业设计现象级H5作品,学院奖H5移动交互广告设计类评委,本科院校艺术设计类毕业生导师。
主讲人:徐谭谭
木疙瘩学院高级培训师
多年设计经验,曾负责新华社、人民日报、华为、求是网、齐鲁网、浙江出版社、人民教育出版社等媒体及出版社的H5项目。
二、课程内容:
(1)快速入门篇
从了解木疙瘩界面开始,熟悉木疙瘩各个基础功能,并能独立做出一个简单H5。
(2)界面与舞台篇/素材和媒体
学会导入文字、图片、声音及多种媒体形式,并掌握H5素材的处理方式。
(3)动画篇/行为篇
学会木疙瘩经典7大动画和基础行为的添加。
(4)控件篇
掌握木疙瘩绘画板、投票、摇一摇等控件的使用。
(5)微信功能与表单篇
学会调用微信头像/昵称功能,图片上传,录制声音等功能
(6)实用H5案例篇
包括邀请函、个人简历、快闪等10个实用案例
三、购买方法及说明:
扫码下方二维码,进入直播间
该课程为付费学习,学费19.9,购买后可在微信学习,特别适合想利用碎片化时间学习人群。购买后永久回听。购买问题,可咨询微信15801582304。
【报名直播课】5.14~5.18木疙瘩直播大讲堂课程表
培训教程 • songyue 发表了文章 • 0 个评论 • 4032 次浏览 • 2018-05-10 16:40
5月14日~5月18日,直播课安排如下:
一、在线客服支持
时间:
5月14日(周一),上午11:00-12:00,
5月15日(周二)、5月17日(周四)、5月18日(周五)、上午10:00-11:00,
在使用Mugeda过程中遇到任何问题可在 查看全部
【报名直播课】5.7~5.11木疙瘩直播大讲堂课程表
培训教程 • songyue 发表了文章 • 0 个评论 • 4205 次浏览 • 2018-05-04 16:30
5月7日~5月11日,直播课安排如下:
一、在线客服支持
时间:
5月7日(周一),上午11:00-12:00,
5月8日(周二)、5月10日(周四)、5月11日(周五)、上午10:00-11:00,
在使用Mugeda过程中遇到任何问题可在本时段 查看全部
【报名直播课】5.2~5.4木疙瘩直播大讲堂课程表
培训教程 • songyue 发表了文章 • 0 个评论 • 4117 次浏览 • 2018-04-28 12:02
5月2日~5月4日,直播课安排如下:
一、在线客服支持
时间:
5月3日(周四)、5月4日(周五)、上午10:00-11:00,
在使用Mugeda过程中遇到任何问题可在本时段进入教室发问。
二、案例课
案例课《画中画H5制作》
时间: 查看全部
木疙瘩IDE正版音乐使用教程
培训教程 • songyue 发表了文章 • 7 个评论 • 35094 次浏览 • 2018-04-27 17:16
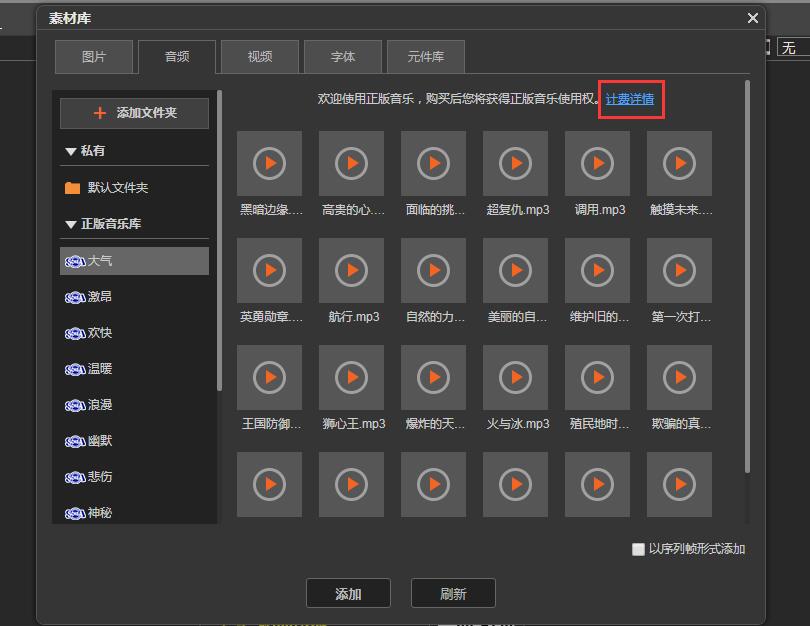
2、正版音乐库在左侧文件夹中(私有声音下面)。按照情绪分为大气、欢快、温暖等10个分类,共500首正版音乐,用户可以点击分类,试听具体的音乐,如图:
3、按正版音乐使用权次数收费, 1次正版音乐使用权,是指1个 查看全部
2、正版音乐库在左侧文件夹中(私有声音下面)。按照情绪分为大气、欢快、温暖等10个分类,共500首正版音乐,用户可以点击分类,试听具体的音乐,如图:
3、按正版音乐使用权次数收费, 1次正版音乐使用权,是指1个作品针对1首正版音乐的使用权,点击这里查看计费详情
4、选择合适的音乐,点击“添加”到舞台。正版音乐的使用方法与普通音乐是一样,背景音乐、音频物体、行为调用三种方法任意使用。正式发布前,可以预览试听,此时声音包含水印。
5、发布作品时,提示购买正版音乐使用权,点击“支付”,如图:
6、支付界面:有三种购买形式可选择:按次付费、次卡、包年服务,购买次数越多,价格越便宜。阅读正版音乐服务协议并同意后,可以去支付了,如图:
点击这里阅读正版音乐服务协议
7、支付成功后,重新发布作品。提示购买正版音乐使用权时,点击使用授权。包含几首正版音乐,将扣除几次使用权。发布地址中播放的就是无水印正版音乐,且拥有这首正版音乐的使用授权,如图:
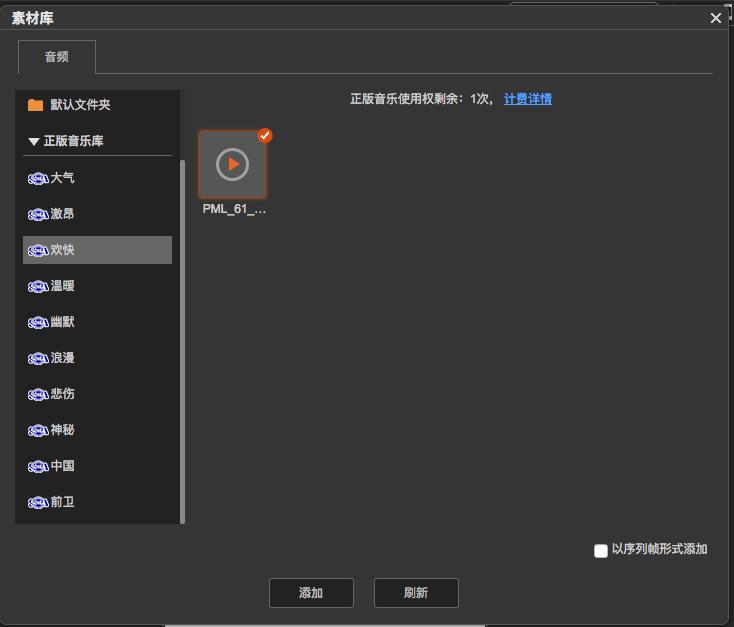
8、购买使用权次数或包年服务后,可打开素材库,在正版音乐库的右上方查看使用权次数和包年服务时间,如图:
9、不想购买正版音乐,如何删除?点击这里看帮助
ps:企业会员只有主账号有购买权限,可由主账号购买次卡或包年服务,子账号使用。
【报名直播课】4.23~4.27木疙瘩直播大讲堂课程表
培训教程 • songyue 发表了文章 • 0 个评论 • 4299 次浏览 • 2018-04-20 14:32
4月23日~4月27日,直播课安排如下:
一、在线客服支持
时间:
4月23日(周一),上午11:00-12:00,
4月24日(周二)、4月26日(周四)、3月27日(周五)、上午10:00-11:00,
在使用Mugeda过程中遇到任何问题可 查看全部
【报名直播课】3.19~3.23木疙瘩直播大讲堂课程表
培训教程 • songyue 发表了文章 • 0 个评论 • 4214 次浏览 • 2018-03-16 15:47
3月19日~3月23日,直播课安排如下:
一、在线客服支持
时间:
3月19日(周一),上午11:00-12:00,
3月20日(周二)、3月15日(周四)、3月16日(周五)、上午10:00-11:00,
在使用Mugeda过程中遇到任何问题可 查看全部
【报名直播课】3.12~3.16木疙瘩直播大讲堂课程表
培训教程 • songyue 发表了文章 • 0 个评论 • 4084 次浏览 • 2018-03-08 16:26
3月12日~3月16日,直播课安排如下:
一、在线客服支持
时间:
3月12日(周一),上午11:00-12:00,
3月15日(周四)、3月16日(周五)、上午10:00-11:00,
在使用Mugeda过程中遇到任何问题可在本时段进入教室发问。 查看全部
木疙瘩震撼功能:分页共享功能(PS: 仅限企业会员)
培训教程 • songyue 发表了文章 • 0 个评论 • 9899 次浏览 • 2018-03-06 16:57
分页共享即企业会员下的多个团队成员可以同时编辑同一个作品。权限分配以页为单位,例如:一个作品有3页,团队成员A通过【协同共享】将第2页和第3页分配给了成员B, 那么第2页第3页只有成员B有编辑权限。在编辑的同时,如果成员B保存了作品,那么成员A(使用协同共享的原作者)可以点击获 查看全部
分页共享即企业会员下的多个团队成员可以同时编辑同一个作品。权限分配以页为单位,例如:一个作品有3页,团队成员A通过【协同共享】将第2页和第3页分配给了成员B, 那么第2页第3页只有成员B有编辑权限。在编辑的同时,如果成员B保存了作品,那么成员A(使用协同共享的原作者)可以点击获取【协同数据】来进行数据同步,成员A就可以查看成员B编辑的第2页和第3页的内容。
二、具体操作步骤
1、【新建】一个作品,添加3个空白页,点击【保存】,生成作品名称为“协同共享范例”,如图1。
图1
2、保存成功以后,设置作品的分享类型为分页共享,如图2(注意只有企业会员才有这个权限)
图2
3、设置成功后,点击蓝色的【编辑分页分享】按钮,在弹出的窗口中选择某一个页面对应的【共享编辑】按钮进行“权限分配”,如图3-1;点击链接图标,下方会出现共享链接,点击【复制链接】发送给团队的其他成员即可,如图3-2。
图3-1
图3-2
我们也支持将多页同时分给其他成员编辑,例如:成员A将第2页和第3页的编辑权限分配给成员B, 可以按住【CTRL+鼠标左键】点击列表选择多页,如图3-3;然后点击【共享编辑】就可以将多个页面分配给同一成员。
图3-3
同样点击链接图标查看共享链接,点击【复制链接】发送给团队的其他成员即可。如图3-4(tips:多个页面共享给同一个成员编辑时,共享链接是相同的)
图3-4
特别提示:企业会员通常为3个成员及以上,如果成员A同时将共享链接发送给成员B和成员C,那么第一个打开编辑链接的成员拥有该页面的编辑权限。
4、如何取消共享编辑权限?
当团队成员将作品编辑完成或是将编辑权限重新分配给其他成员,可取消之前分配的对应成员的编辑权限。方法如下:
方法1:成员A(作品的原作者)取消共享编辑权限,如图3-5
• 取消单页共享:点击【二维码】—【分页共享】直接点击页面对应的【取消共享】即可。
• 取消多页共享:点击【二维码】—【分页共享】按住【CTRL+鼠标左键】选择其中一个已经共享的页面,点击【取消共享】,就可以同时取消多页的共享。(tips:一定不要将多页同时选中点击取消共享,这样不支持)
方法2:成员B或者成员C(协作者)释放权限,点击【二维码】—【释放权限】即可释放自己对该作品页面的编辑权限。如图3-5
图3-5
(tips:如果是成员A(作品的原作者)关闭成员B或成员C(协作者)的编辑权限, 应提前通知成员B或成员C保存作品, 避免未保存作品而导致数据丢失)
5、如何同时编辑一个作品并合并作品?
例如:成员A将作品的第2页和第3页【分页共享】给成员B,成员B登陆状态下打开共享链接,进入编辑器可以看到第1页是锁住的状态,目前成员B只有第2页和第3页的编辑权限。如图4-1
图4-1
同理,由于成员A将第2页和第3页权限分配给了成员B,那么成员A仅有第1页的编辑权限,第2页和第3页是锁住的状态。如图4-2
图4-2
现在,我们以成员B的身份分别在第2页和第3页分别画一个圆形和一个方形,点击【保存】如图4-3
图4-3
此时,成员A点击【文件】—【同步协同数据】即可将成员B编辑的第2页和第3页的内容同步到当前作品中。如图4-4
图4-4
同步数据后,成员A可以查看到第2页和第3页的内容。如图4-5
图4-5
同理,如果成员A编辑了第1页的内容进行保存,成员B点击【同步协同数据】,即可查看第1页的内容。
tips:成员可以查看和编辑自己没有权限的页面内容(显示被锁的页面),如果改动了其他协作成员编辑的页面内容,也不会被保存的,只需要点击【同步协同数据】或者刷新页面就可以恢复。
6、如何共享脚本编辑权限?
共享脚本编辑权限与分页共享方法相同,分页的脚本是对应有该页面编辑权限的成员才可以去编辑对应页的脚本, 全局脚本则需要分配权限,点击【二维码】—【分页共享】—【编辑分页分享】,选择脚本对应的【共享编辑】将生成的链接发送给成员C就可以了(如图5 )。同分页共享一样,第一个打开链接的成员,就会绑定该作品的脚本编辑权限,当成员C编辑了脚本并且保存,其他成员点击【同步协同数据】,脚本里就有成员C写的脚本了。
图5
三、其他常见问题与提示
1、团队多个成员共同编辑同一个作品时,只要进行了保存,点击预览查看的作品内容总是最新的合并的内容。
2、作品的原作者共享的页面编辑权限在未被领取之前,原作者修改的内容将会被保存,如果被其他成员领取后,除了领取的成员,其他成员(包括作品原作者)修改的内容都不会被保存。
3、一个作品的原作者是成员A,那么协作者(成员B或者成员C)无权限修改作品全局的一些属性,即使修改了也会被自动重置并提示,也不会被保存。
4、团队多个成员之前可以相互查看自己没有编辑权限的页面内容。
5、操作过程中遇到提示的含义?
*如图6-1,如果出现类似的提示, 说明你没有该页面的编辑权限(只能查看不能编辑),就算编辑修改后并点击保存,也不会成功,只要刷新或点击【同步协同数据】内容就会被重置。
图6-1
*如图6-2,如果出现类似提示, 说明你可能正在试图修改作品的全局设置,作品的协作者是没有修改权限的。如有必要修改该属性,你可以联系该作品的原作者。
图6-2
*如图6-3,如果出现类似提示, 说明该页面的编辑权限已经被其他协作成员领取,你没有编辑权限,即使编辑了内容也不会被保存,只要点击“共享协同数据”或刷新,你编辑的该页内容会被清除或者被拥有该页面编辑权限的协作者编辑的内容覆盖。
图6-3
也有可能是因为作品的原作者共享了某一页编辑权限给其他成员,但是其他成员还未领取该页编辑权限时,原作者对其进行了编辑,内容是可以被保存下来的;当协作成员领取了该页的编辑权限之后,原作者再进行编辑就出现此提示,此时你已经没有了编辑权限,即使编辑了内容点击保存,内容也不会真正的保存下来。点击“共享协同数据”或刷新,你编辑的该页内容会被清除或者被拥有该页面编辑权限的协作者编辑的内容覆盖。
【H5案例课报名】3月7日上午10:00,直播课《全国两会H5新闻专题培训(第二期)》
培训教程 • songyue 发表了文章 • 0 个评论 • 3596 次浏览 • 2018-03-01 15:26
本次直播课免费,大家千万别错过!友情提示,提前报名才能听课哦!
3月5日~3月9日,直播课安排如下:
1、在线客服支持
时间:3月5日,上午11:00-12:00,
3月6日、3月8日、9日,上午10:00-11:00,
在使用Mugeda过程中遇到任何问题可在 查看全部
【老课下架,最后1天】5折入手3门H5案例课,假期学习资料就是它了!
培训教程 • songyue 发表了文章 • 1 个评论 • 3637 次浏览 • 2018-02-09 11:21
假期学习资料来啦!
点击这里 购买课程
课程展示
《模拟朋友圈群聊》
《5笔画爱》
提示:该案例请在手机上预览
查看全部
【H5案例课报名】1月31日上午10:00,直播课《在H5中插入“直播+弹幕”》
培训教程 • songyue 发表了文章 • 0 个评论 • 3997 次浏览 • 2018-01-26 19:52
本次直播课免费,大家千万别错过!友情提示,提前报名才能听课哦!
1月29日~2月2日,直播课安排如下:
1、在线客服支持
时间:1月29日,上午11:00-12:00,
1月30日、2月1日、2日,上午10:00-11:00,
在使用Mugeda过程中遇到任何问题 查看全部
【H5案例课报名】1月24日上午10:00,直播课《全景素材的处理》
培训教程 • songyue 发表了文章 • 0 个评论 • 4417 次浏览 • 2018-01-19 14:30
本次直播课免费,大家千万别错过!友情提示,提前报名才能听课哦!
1月22日~1月26日,直播课安排如下:
1、在线客服支持
时间:1月22日,上午11:00-12:00,
1月23日、25日、26日,上午10:00-11:00,
在使用Mugeda过程中遇 查看全部
【H5案例课报名】1月17日上午10:00,直播课《AR扫红包》
培训教程 • songyue 发表了文章 • 1 个评论 • 3490 次浏览 • 2018-01-12 11:46
本次直播课免费,大家千万别错过!友情提示,提前报名才能听课哦!
1月15日~1月19日,直播课安排如下:
1、在线客服支持
时间:1月15日,上午11:00-12:00,
1月16日、18日、19日,上午10:00-11:00,
在使用Mugeda过程中遇到任何 查看全部