3.1.6【展示动画】长按手指控制动画播放
想要了解更多Mugeda功能?>>>猛戳我,学习更多教程
本案例将讲解“长按手指播放动画、手指抬起动画暂停”的动画效果
1.控制舞台动画
我们首先在舞台上添加一个矩形,设置“出现即暂停”的行为
选择最上图层,在舞台需手指按住的位置上添加一个矩形,设置其透明度为“0”
随后为该透明矩形添加两个行为:
动画播放控制→播放→触发条件:手指按下;
动画播放控制→暂停→触发条件:手指抬起。
2.控制元件动画
首先,我们可在舞台上添加一个元件动画,如下图,为其命名为“麦穗”
回到舞台,继续为控制矩形添加两个行为,即“手指抬起即暂停”“手指按下即播放”
分别在这两个行为的“参数”对话框内设置“作用对象”为“麦穗”
3.控制提示元素
如下图,在舞台上添加一个“要一直按住才会播放哦”的提示语,为其命名为“提示”
为控制矩形再添加两个行为:
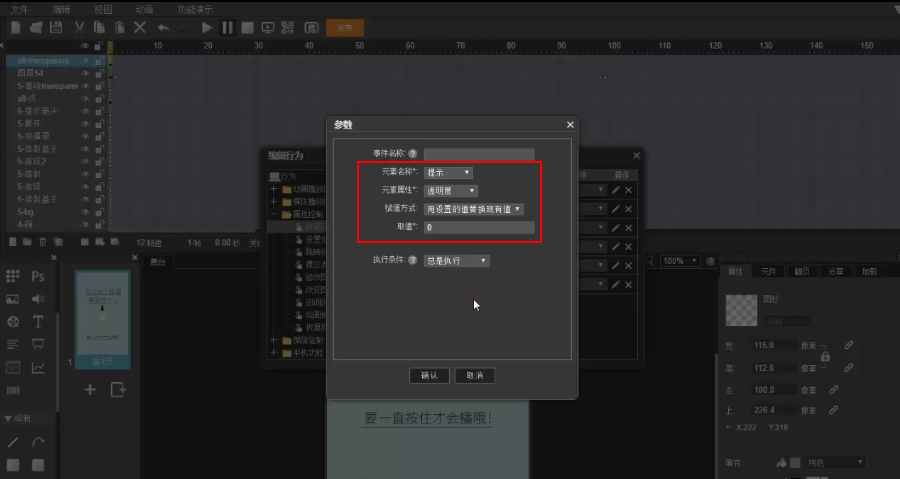
1.属性控制→“改变元素属性”→触发条件:手指按下→设置参数
元素名称:提示
元素属性:透明度
赋值方式:用设置的值替换现有值
取值“0”
2.属性控制→“改变元素属性”→触发条件:手指抬起→设置参数
元素名称:提示
元素属性:透明度
赋值方式:用设置的值替换现有值
取值“100”
这样,一个“长按手指控制动画播放”的效果已做好。
本案例将讲解“长按手指播放动画、手指抬起动画暂停”的动画效果
1.控制舞台动画
我们首先在舞台上添加一个矩形,设置“出现即暂停”的行为
选择最上图层,在舞台需手指按住的位置上添加一个矩形,设置其透明度为“0”
随后为该透明矩形添加两个行为:
动画播放控制→播放→触发条件:手指按下;
动画播放控制→暂停→触发条件:手指抬起。
2.控制元件动画
首先,我们可在舞台上添加一个元件动画,如下图,为其命名为“麦穗”
回到舞台,继续为控制矩形添加两个行为,即“手指抬起即暂停”“手指按下即播放”
分别在这两个行为的“参数”对话框内设置“作用对象”为“麦穗”
3.控制提示元素
如下图,在舞台上添加一个“要一直按住才会播放哦”的提示语,为其命名为“提示”
为控制矩形再添加两个行为:
1.属性控制→“改变元素属性”→触发条件:手指按下→设置参数
元素名称:提示
元素属性:透明度
赋值方式:用设置的值替换现有值
取值“0”
2.属性控制→“改变元素属性”→触发条件:手指抬起→设置参数
元素名称:提示
元素属性:透明度
赋值方式:用设置的值替换现有值
取值“100”
这样,一个“长按手指控制动画播放”的效果已做好。
1 个评论
怎么可以让他长按完进度环动画结束消失,显示第二帧的元件动画