2.4.5 行为:改变元素属性
想要了解更多Mugeda功能?>>>猛戳我,学习更多教程
本节视频教程请点击此处。
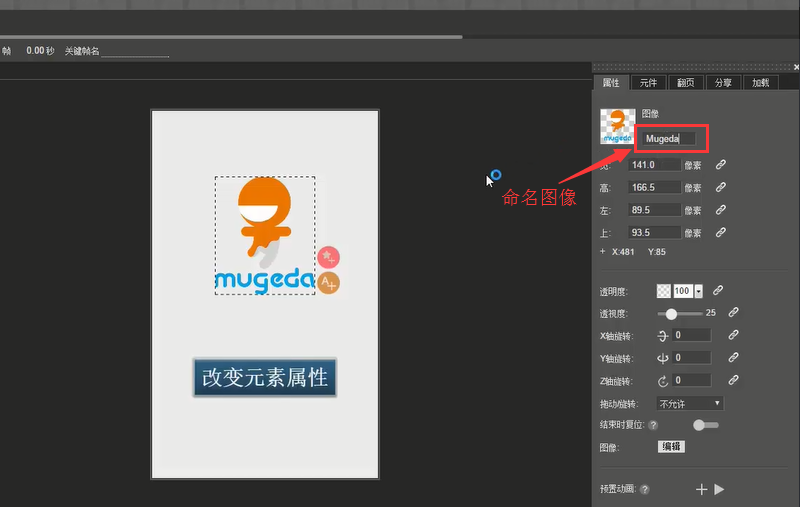
本小节内容,如下图,观察元素的“属性”面板,在“属性”面板下无论是宽、高、左、上、透明度等可提取到的数值都可作为改变元素属性的属性。
图2.4-59
如下图,命名图像为“Mugeda”
图2.4-60
在“改变元素属性”按钮元素上添加改变元素属性行为。点击“舞台”上“改变元素属性”按钮元素的“添加/编辑行为”按钮,在弹出的“编辑行为”对话框中选择:“属性控制”→“改变元素属性”→触发条件:点击。点击“编辑”按钮进入“参数”对话框
图2.4-61
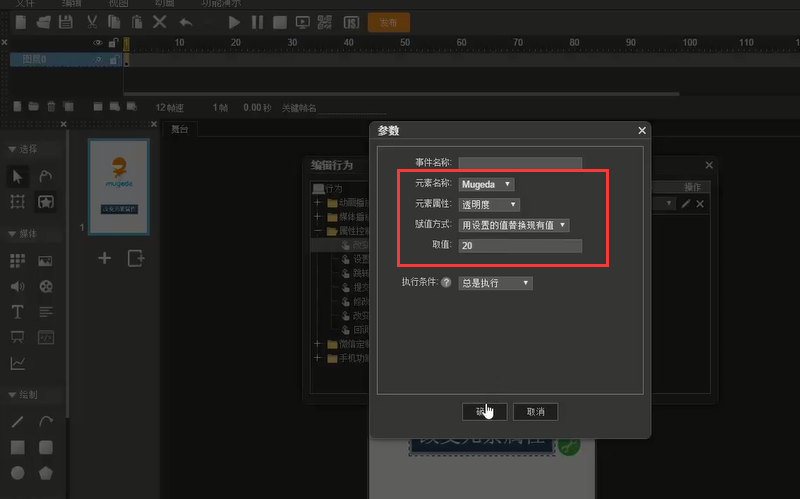
在“参数”对话框内设置参数:
元素名称:“Mugeda”;
元素属性:“透明度”;
赋值方式:“用设置的值替换现有值”;
取值:“20”。
点击“确认”。即设置好了点击“改变元素属性”按钮,图像(Mugeda)的透明度值即从100变成20。
图2.4-62
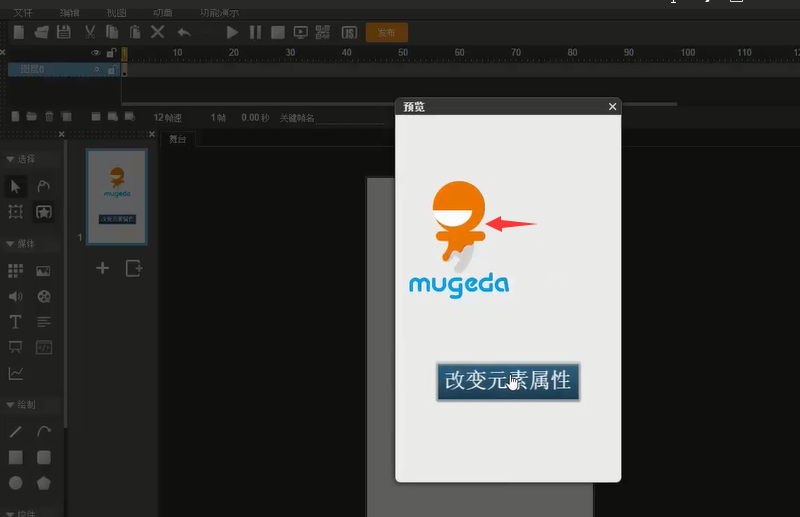
点击预览效果
图2.4-63
同理,点击“改变元素属性”按钮元素的“添加/编辑行为”按钮,点击“编辑”按钮,在“参数”对话框内改变“元素属性”为“左”,其他参数不变。即设置好了点击“改变元素属性”按钮,图像(Mugeda)“左”的取值由原来数值(此案例为89.5)变成20(即图像与舞台左边的距离变成20,图像位置由右向左移动)的行为。
图2.4-64
图2.4-65
点击预览效果,发现点击“改变元素属性”按钮时图像位置由右向左移动至离“舞台”左20个值的距离。
图2.4-66
同理,点击“改变元素属性”按钮元素的“添加/编辑行为”按钮,点击“编辑”按钮,在“参数”对话框内改变“赋值方式”为“在现有值基础上增加”,其他参数不变,点击“确认”。即设置好了点击“改变元素属性”按钮,图像(Mugeda)“左”的取值在原来数值(此案例为89.5)基础上增加20(即图像与舞台左边的距离增加20,图像位置由左向右移动)的行为。
图2.4-67
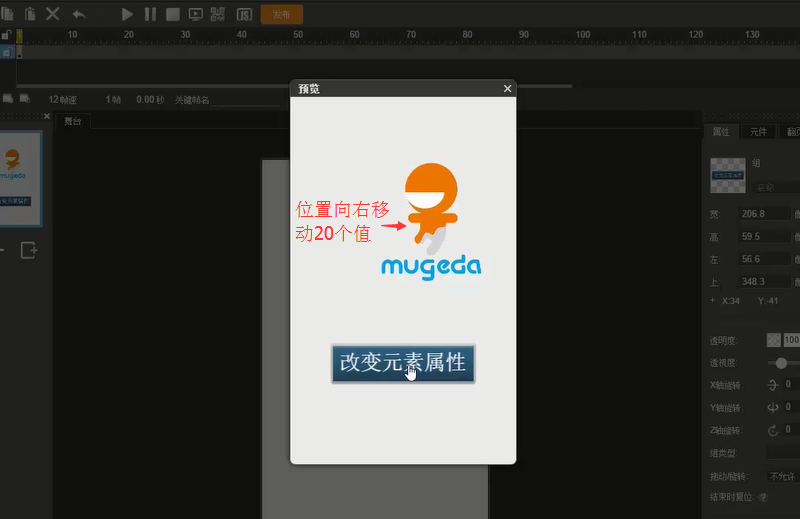
点击预览,发现每点击“改变元素属性”按钮元素,图像会向右移动20个值(即图像离“舞台”左的距离增加20个值)
图2.4-68
同理,在“参数”对话框内,在“取值”输入框输入“-20”,即可设置图像距离往反方向改变的行为
图2.4-69
本节视频教程请点击此处。
本小节内容,如下图,观察元素的“属性”面板,在“属性”面板下无论是宽、高、左、上、透明度等可提取到的数值都可作为改变元素属性的属性。
图2.4-59
如下图,命名图像为“Mugeda”
图2.4-60
在“改变元素属性”按钮元素上添加改变元素属性行为。点击“舞台”上“改变元素属性”按钮元素的“添加/编辑行为”按钮,在弹出的“编辑行为”对话框中选择:“属性控制”→“改变元素属性”→触发条件:点击。点击“编辑”按钮进入“参数”对话框
图2.4-61
在“参数”对话框内设置参数:
元素名称:“Mugeda”;
元素属性:“透明度”;
赋值方式:“用设置的值替换现有值”;
取值:“20”。
点击“确认”。即设置好了点击“改变元素属性”按钮,图像(Mugeda)的透明度值即从100变成20。
图2.4-62
点击预览效果
图2.4-63
同理,点击“改变元素属性”按钮元素的“添加/编辑行为”按钮,点击“编辑”按钮,在“参数”对话框内改变“元素属性”为“左”,其他参数不变。即设置好了点击“改变元素属性”按钮,图像(Mugeda)“左”的取值由原来数值(此案例为89.5)变成20(即图像与舞台左边的距离变成20,图像位置由右向左移动)的行为。
图2.4-64
图2.4-65
点击预览效果,发现点击“改变元素属性”按钮时图像位置由右向左移动至离“舞台”左20个值的距离。
图2.4-66
同理,点击“改变元素属性”按钮元素的“添加/编辑行为”按钮,点击“编辑”按钮,在“参数”对话框内改变“赋值方式”为“在现有值基础上增加”,其他参数不变,点击“确认”。即设置好了点击“改变元素属性”按钮,图像(Mugeda)“左”的取值在原来数值(此案例为89.5)基础上增加20(即图像与舞台左边的距离增加20,图像位置由左向右移动)的行为。
图2.4-67
点击预览,发现每点击“改变元素属性”按钮元素,图像会向右移动20个值(即图像离“舞台”左的距离增加20个值)
图2.4-68
同理,在“参数”对话框内,在“取值”输入框输入“-20”,即可设置图像距离往反方向改变的行为
图2.4-69
1 个评论
逻辑表达式怎么运用