3.2 UI原型:图标动效
想要了解更多Mugeda功能?>>>猛戳我,学习更多教程
>>>案例抢先预览
本节视频教程请点击此处。
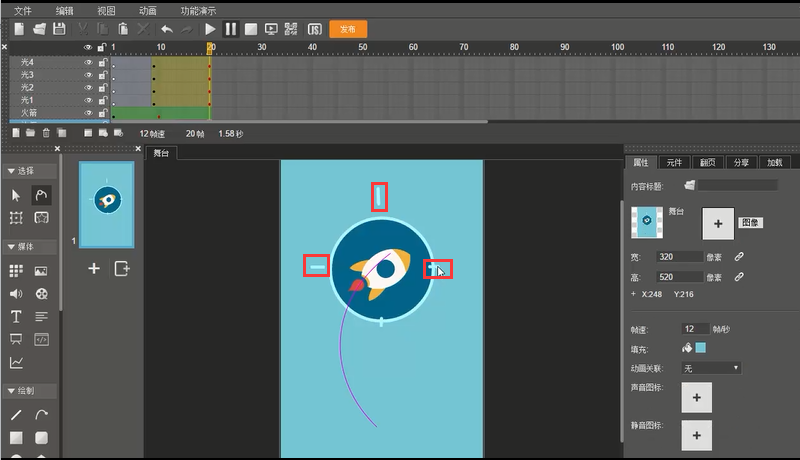
添加素材:如下图,在“舞台”的“属性”面板下将其填充色调整为浅蓝色,点击“素材库”按钮添加相应的火箭图片素材,调整火箭大小、位置等。
图3.2-1
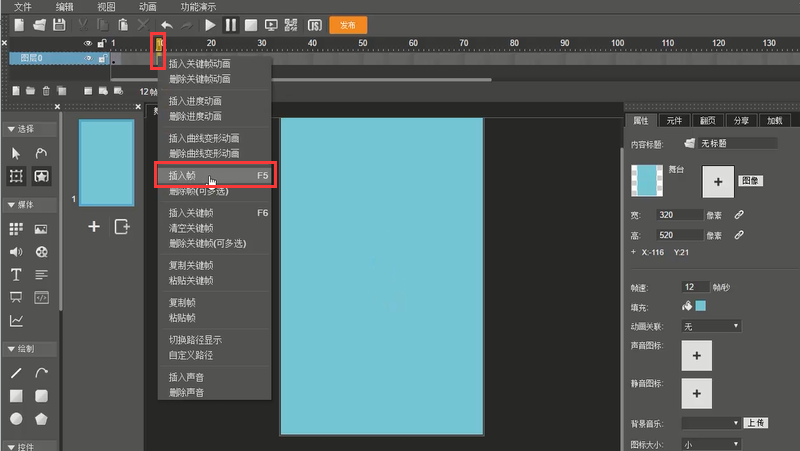
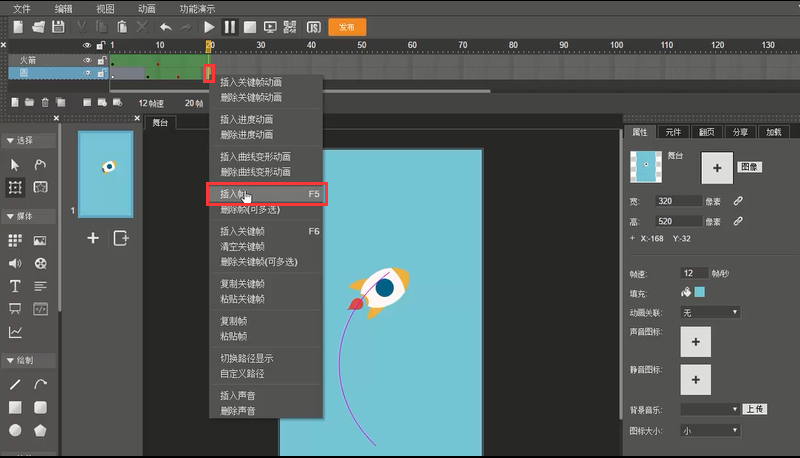
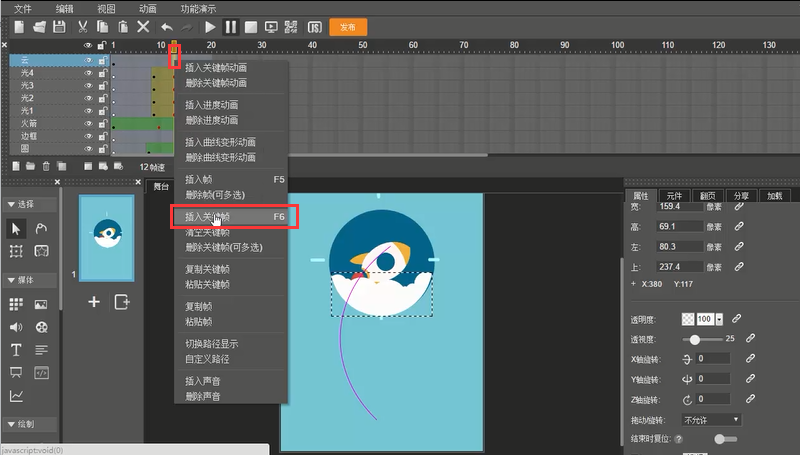
添加动画:在图层第10帧的位置右键→“插入帧”
图3.2-2
右键→“插入关键帧动画”
图3.2-3
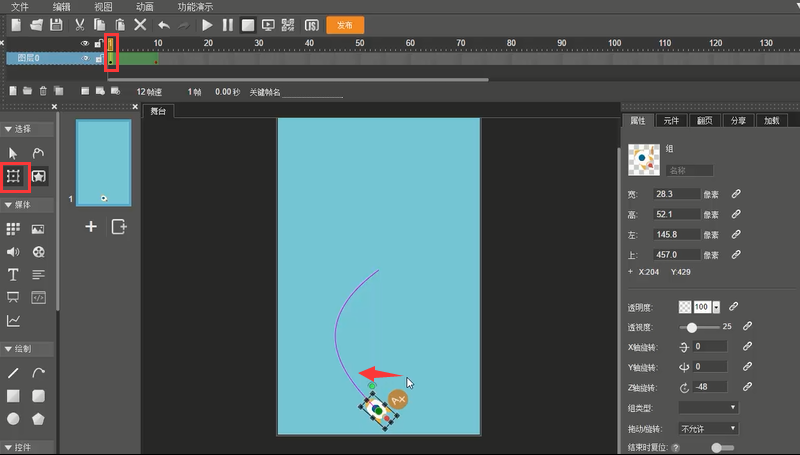
选中第1帧,在“舞台”上将火箭垂直拖动至“舞台”底端
图3.2-4
按照Ctrl键将火箭等比例缩小
图3.2-5
制作路径:选中“舞台”上的火箭,右键→“路径”→“自定义路径”
图3.2-6
使用“节点”工具调整火箭路径的弧度
图3.2-7
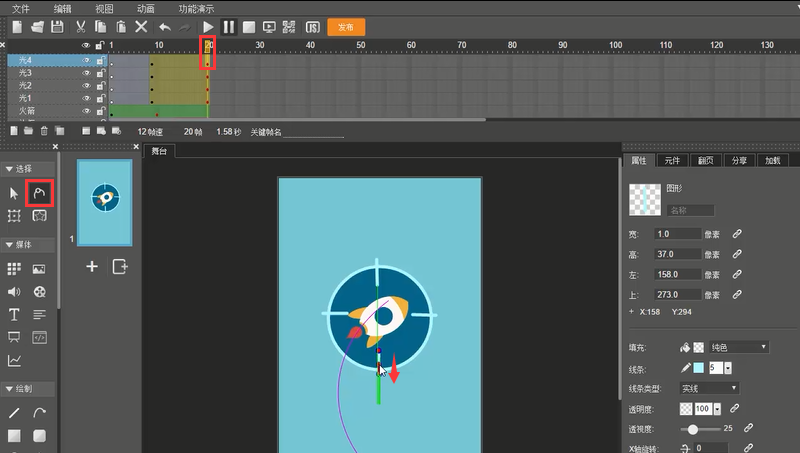
在第1帧的位置上,选中“变形”工具,调整火箭的角度,使火箭头对准路径起始的方向
图3.2-8
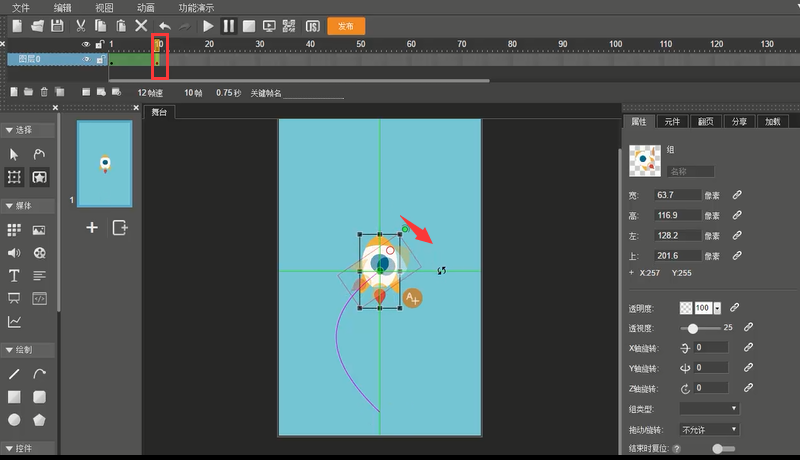
同理,选中最后一帧,使用“变形”工具调整火箭的角度使其符合路径的方向
图3.2-9
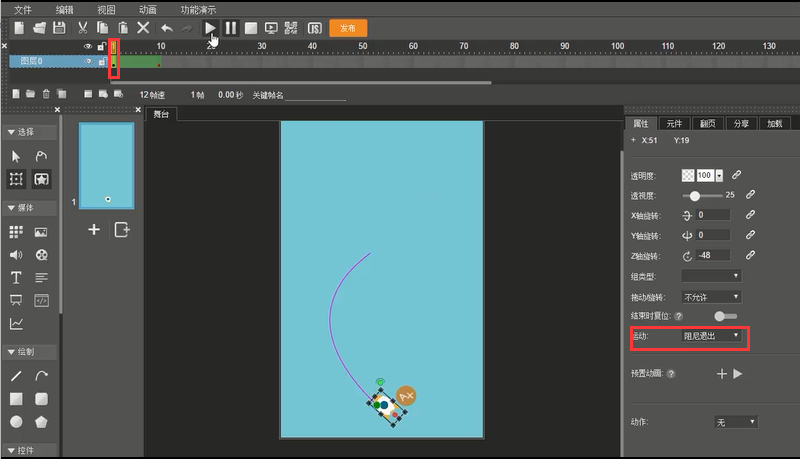
选中第1帧,在其“属性”面板下调整“运动”效果为“阻尼退出”
图3.2-10
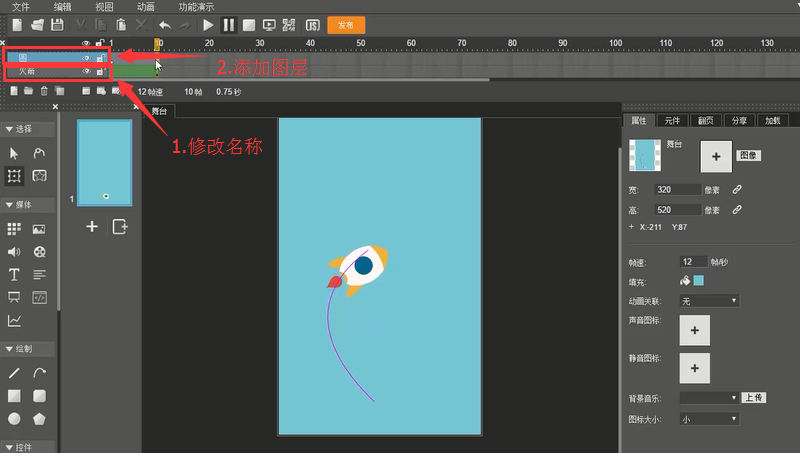
如下图,将“图层0”重命名为“火箭”,新建图层“圆”
图3.2-11
在“圆”图层上添加一个圆形使其覆盖住火箭,鼠标选中“圆”图层不放将其拖动至“火箭”图层下方,调整图层之间的覆盖位置。
图3.2-12
调整“舞台”上的圆形的填充色、线条色如下图
图3.2-13
选中“火箭”图层最后一帧,鼠标调整“舞台”上火箭的位置至圆形中央位置
图3.2-14
选中“圆”图层第10帧,右键→“插入关键帧”
图3.2-15
选中“圆”图层10帧之前的任意一帧,在“舞台”上选中圆形,右键→“删除物体”
图3.2-16
选中所有图层20帧,右键→“插入帧”
图3.2-17
选中“圆”图层10帧之后的任意一帧,右键→“插入关键帧动画”
图3.2-18
选中“圆”图层第一个关键帧(即第10帧),使用“变形”工具按照Ctrl键将“舞台”上的圆形等比例缩小
图3.2-19
鼠标按照“圆”图层最后一帧不放,将其向前拖动至16帧,缩小圆形动画的运动时间
图3.2-20
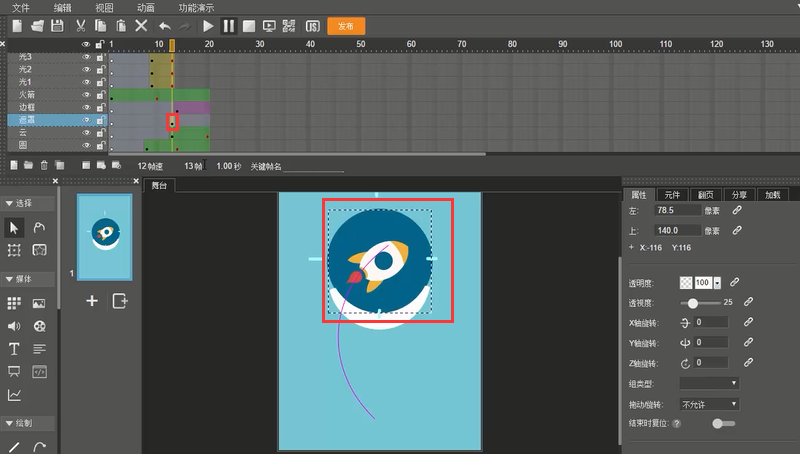
选中“圆”图层第8、9两帧,右键→“删除帧(可多选)”,即将“圆”图层第一个关键帧移至第8帧
图3.2-21
选中“圆”图层第20帧,右键→“插入帧”,将后面两个空缺帧补齐
图3.2-22
选中“圆”图层第一个关键帧(即第8帧),在圆形元素“属性”面板下调整“运动”效果为“阻尼退出”
图3.2-23
选中“圆”图层动画定格帧(第14帧),点击“舞台”的圆形,右键→“复制”
图3.2-24
新建图层“边框”,在第14帧右键→“插入关键帧”。
图3.2-25
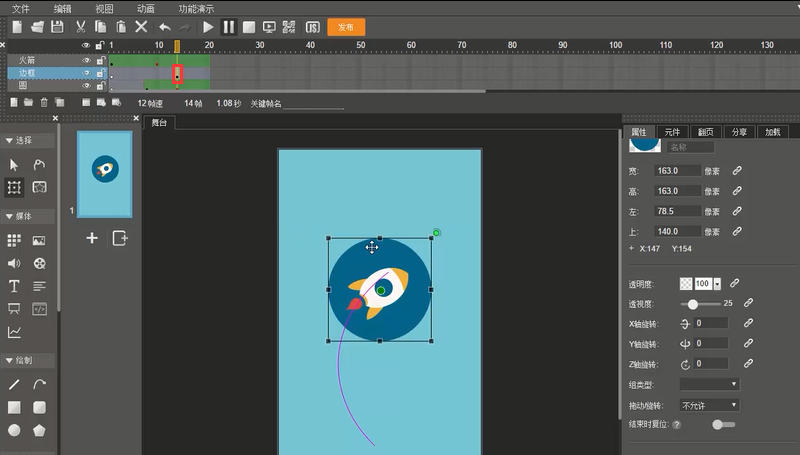
选中第14帧关键帧位置,按Ctrl+Shift+V,将原先复制的圆形原位粘贴进“舞台”
图3.2-26
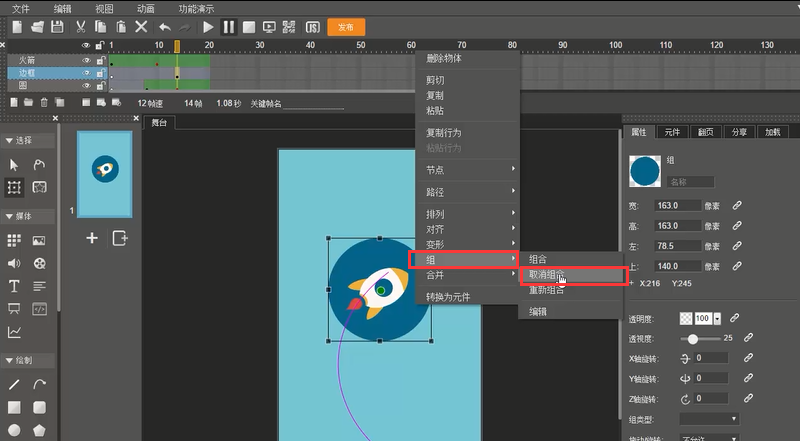
选中“边框”图层上的圆形,右键→“组”→“取消组合”
图3.2-27
修改圆形的填充色为透明色,调节线条颜色为浅蓝,大小为“5”
图3.2-28
选中“边框”图层14帧以后的任意一帧,右键→“插入进度动画”
图3.2-29
制作光线效果:新建图层“光1”,在第9帧右键→“插入关键帧”
图3.2-30
在该关键帧上添加线条,调整位置、大小、颜色如下图
图3.2-31
同理,新建“光2”“光3”“光4”,分别在第9帧插入关键帧,并在“舞台”上添加相应的线条,制作出发散的光线效果。
图3.2-32
制作光线动画效果:同时选中“光1”至“光4”四个图层第9帧之后的任意一帧,右键→“插入曲线变形动画”
图3.2-33
在“光4”图层的最后一帧,选择“节点”工具,将“舞台”上的该线条拉动缩小长度,并稍调整位置
图3.2-34
同理,缩小其他三个图层在最后一帧位置上的线条长度
图3.2-35
在9帧之后选中“光1”至“光4”四个图层的某些帧,右键→“删除帧(可多选)”
图3.2-36
调节“光1”至“光4”每个图层第一个关键帧的“运动”效果为“淡出”
图3.2-37
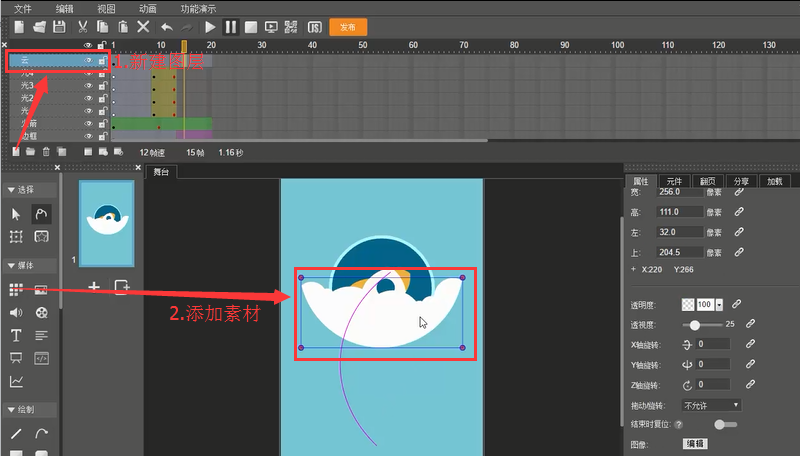
新建“云”图层,添加云的图片素材,使用“变形”工具调整云的大小、位置
图3.2-38
在“云”图层的第13帧,右键→“插入关键帧”
图3.2-39
选中13帧之前的任意一帧,点击“舞台”上的云素材,右键→“删除物体”
图3.2-40
选中“云”图层13帧之后的任意一帧,右键→“插入关键帧动画”
图3.2-41
在“云”图层第13帧,鼠标垂直向下拖动“舞台”上的云素材,使其位置向下移动一点。同时,在“属性”面板下调节“运动”效果为“阻尼退出”
图3.2-42
鼠标选中“云”图层将其拖动至“边框”图层下方
图3.2-43
新建图层“遮罩”,在“遮罩”图层13帧右键→“插入关键帧”
图3.2-44
复制“圆”图层上的圆形,按Ctrl+Shift+V原位粘贴到“遮罩”图层第13帧
图3.2-45
选择“遮罩”图层,点击“转为遮罩层”按钮
图3.2-46
图3.2-47
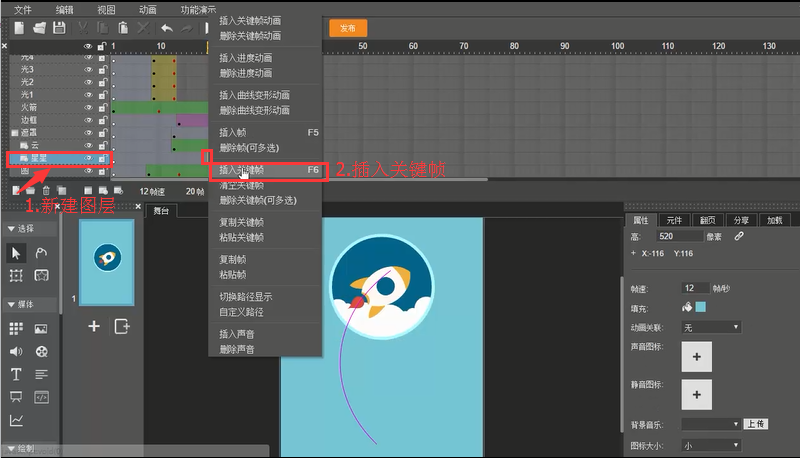
如下图,在“云”图层下方新建“星星”图层,自动转为“遮罩”图层下的被遮图层,选中“星星”图层第20帧,右键→“插入关键帧”
图3.2-48
在该关键帧上添加星星图片素材
图3.2-49
选中“遮罩”图层,点击“转为遮罩层”按钮,将“遮罩”图层的“遮罩”功能暂时取消
图3.2-50
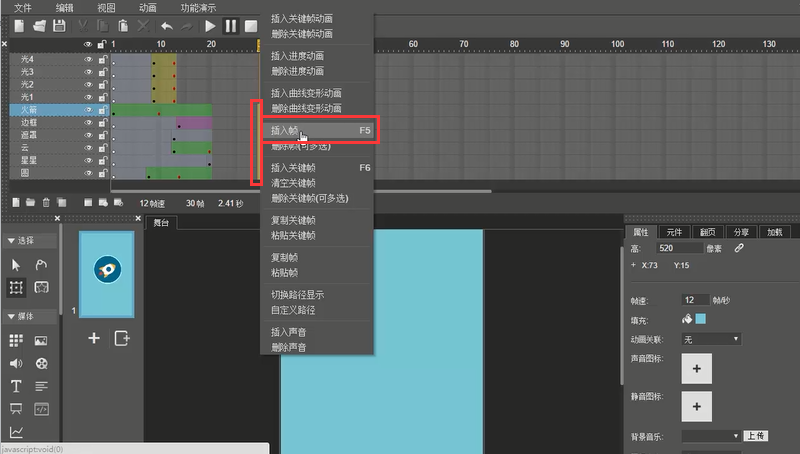
如下图,选中“火箭”至“圆”图层的第30帧,右键→“插入帧”
图3.2-51
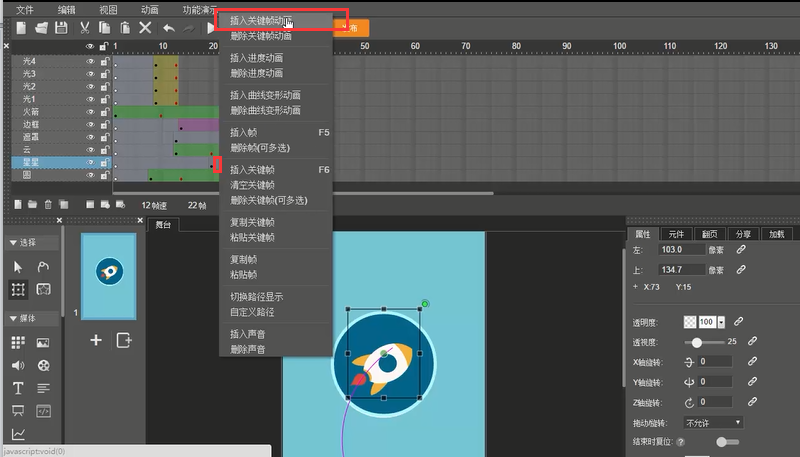
选中“星星”图层第一个关键帧之后的任意一帧,右键→“插入关键帧动画”
图3.2-52
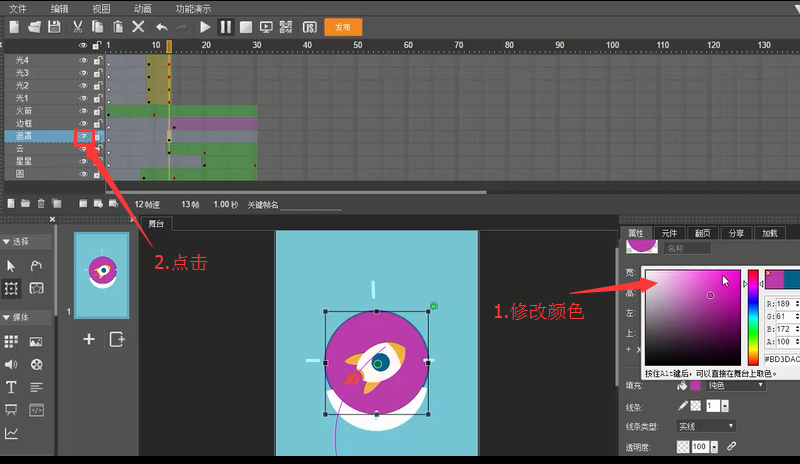
为方便观察,将“遮罩”图层上的圆形修改填充颜色,并点击图层上眼睛状按钮,隐藏该图层
图3.2-53
选中“星星”图层起始帧(即第20帧),鼠标将“舞台”上的星星素材向上拖动一些位置,并在“属性”面板下将“运动”效果选择为“淡出”
图3.2-54
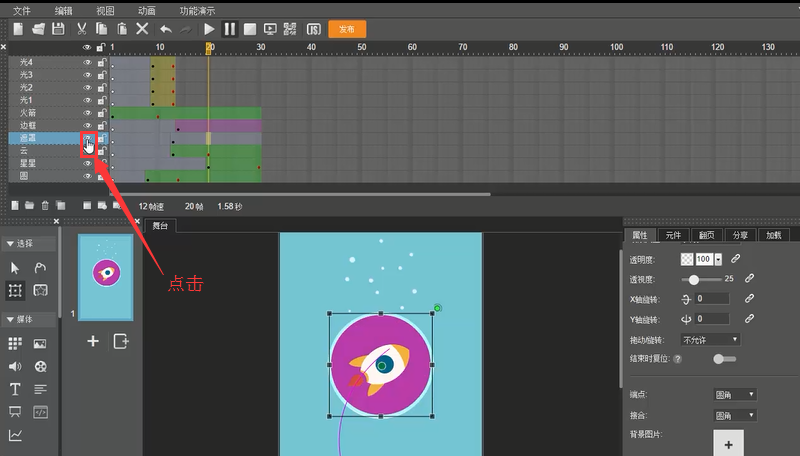
点击“遮罩”图层眼睛状按钮,将其转换为可见
图3.2-55
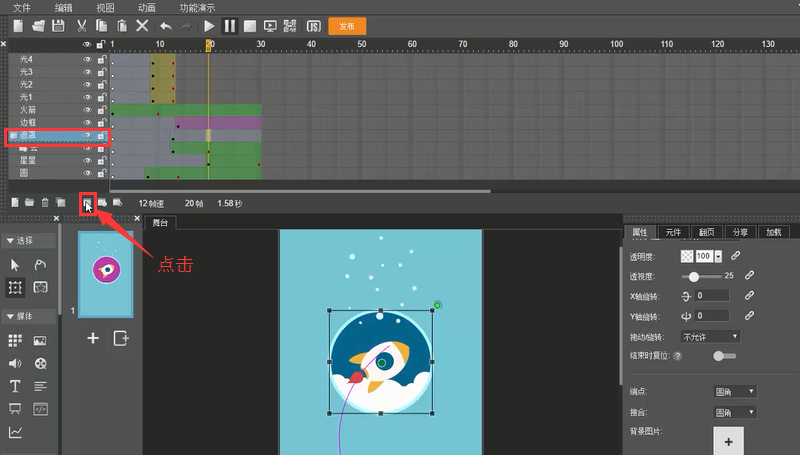
选中“遮罩”图层,点击“转为遮罩层”按钮
图3.2-56
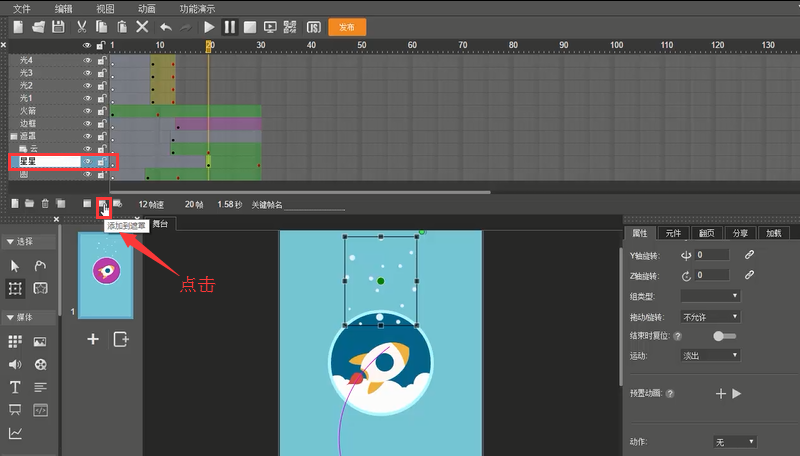
选中“星星”图层,点击“添加到遮罩”按钮,将“星星”图层添加进“遮罩”图层的遮罩范围内
图3.2-57
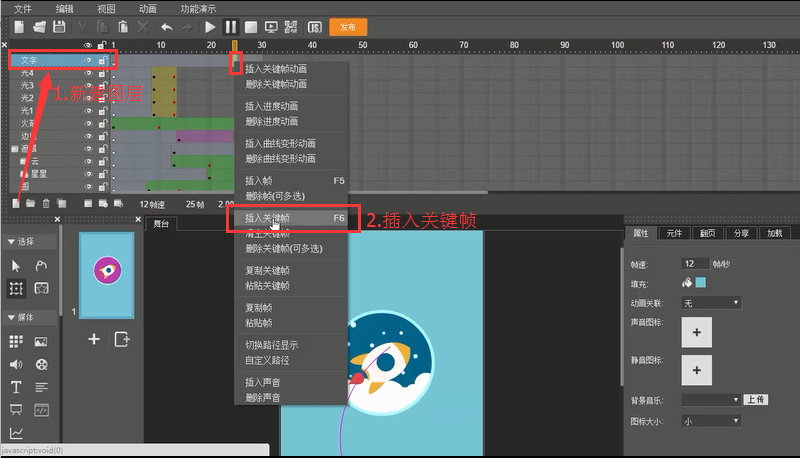
新建“文字”图层,在25帧右键→“插入关键帧”
图3.2-58
在“舞台”上添加一个文本框,输入文字内容,调整大小、字体、颜色等属性
图3.2-59
在“文字”图层第一个关键帧之后的任意一帧右键→“插入进度动画”,使文字出现打字机进入的效果
图3.2-60
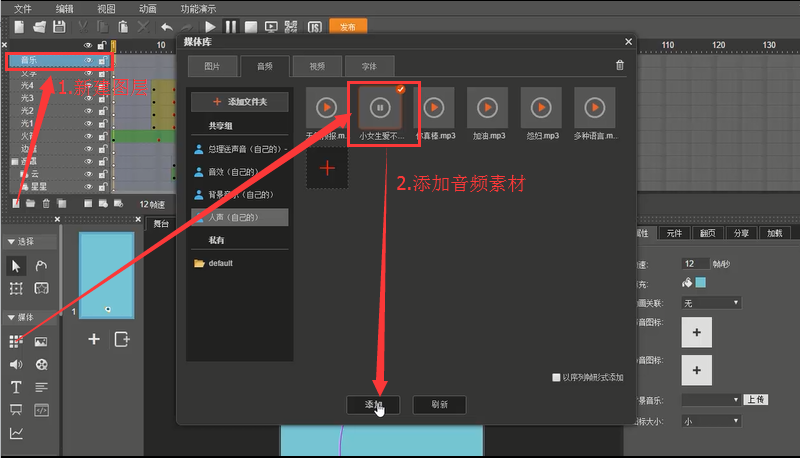
新建“音乐”图层,点击“素材库”选择添加所需的音频素材,点击“添加”
图3.2-61
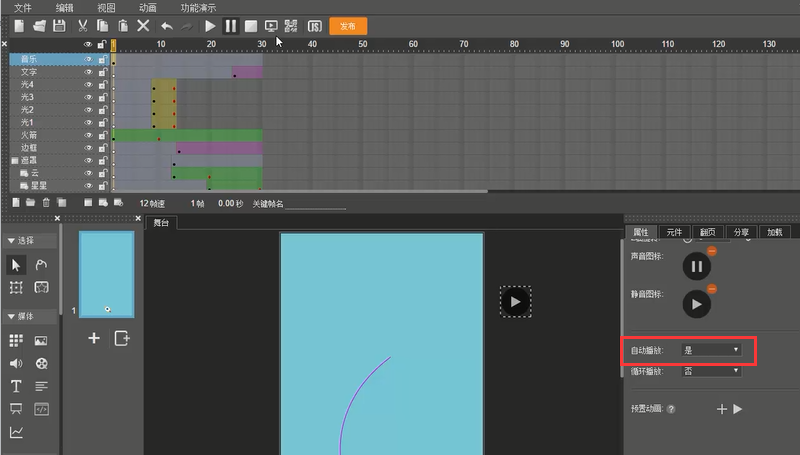
将音频图标移至“舞台”之外,在音频元素的“属性”面板下选择“自动播放”为“是”
图3.2-62
鼠标选中“声音”图层第1帧,按住不放将其拖至第2帧
图3.2-63
最后,分别选中“光1”至“光4”四个图层的最后一帧,分别在“舞台”上调整光线线条位置、大小,优化光线扩散的动画效果。
图3.2-64
>>>案例抢先预览
本节视频教程请点击此处。
添加素材:如下图,在“舞台”的“属性”面板下将其填充色调整为浅蓝色,点击“素材库”按钮添加相应的火箭图片素材,调整火箭大小、位置等。
图3.2-1
添加动画:在图层第10帧的位置右键→“插入帧”
图3.2-2
右键→“插入关键帧动画”
图3.2-3
选中第1帧,在“舞台”上将火箭垂直拖动至“舞台”底端
图3.2-4
按照Ctrl键将火箭等比例缩小
图3.2-5
制作路径:选中“舞台”上的火箭,右键→“路径”→“自定义路径”
图3.2-6
使用“节点”工具调整火箭路径的弧度
图3.2-7
在第1帧的位置上,选中“变形”工具,调整火箭的角度,使火箭头对准路径起始的方向
图3.2-8
同理,选中最后一帧,使用“变形”工具调整火箭的角度使其符合路径的方向
图3.2-9
选中第1帧,在其“属性”面板下调整“运动”效果为“阻尼退出”
图3.2-10
如下图,将“图层0”重命名为“火箭”,新建图层“圆”
图3.2-11
在“圆”图层上添加一个圆形使其覆盖住火箭,鼠标选中“圆”图层不放将其拖动至“火箭”图层下方,调整图层之间的覆盖位置。
图3.2-12
调整“舞台”上的圆形的填充色、线条色如下图
图3.2-13
选中“火箭”图层最后一帧,鼠标调整“舞台”上火箭的位置至圆形中央位置
图3.2-14
选中“圆”图层第10帧,右键→“插入关键帧”
图3.2-15
选中“圆”图层10帧之前的任意一帧,在“舞台”上选中圆形,右键→“删除物体”
图3.2-16
选中所有图层20帧,右键→“插入帧”
图3.2-17
选中“圆”图层10帧之后的任意一帧,右键→“插入关键帧动画”
图3.2-18
选中“圆”图层第一个关键帧(即第10帧),使用“变形”工具按照Ctrl键将“舞台”上的圆形等比例缩小
图3.2-19
鼠标按照“圆”图层最后一帧不放,将其向前拖动至16帧,缩小圆形动画的运动时间
图3.2-20
选中“圆”图层第8、9两帧,右键→“删除帧(可多选)”,即将“圆”图层第一个关键帧移至第8帧
图3.2-21
选中“圆”图层第20帧,右键→“插入帧”,将后面两个空缺帧补齐
图3.2-22
选中“圆”图层第一个关键帧(即第8帧),在圆形元素“属性”面板下调整“运动”效果为“阻尼退出”
图3.2-23
选中“圆”图层动画定格帧(第14帧),点击“舞台”的圆形,右键→“复制”
图3.2-24
新建图层“边框”,在第14帧右键→“插入关键帧”。
图3.2-25
选中第14帧关键帧位置,按Ctrl+Shift+V,将原先复制的圆形原位粘贴进“舞台”
图3.2-26
选中“边框”图层上的圆形,右键→“组”→“取消组合”
图3.2-27
修改圆形的填充色为透明色,调节线条颜色为浅蓝,大小为“5”
图3.2-28
选中“边框”图层14帧以后的任意一帧,右键→“插入进度动画”
图3.2-29
制作光线效果:新建图层“光1”,在第9帧右键→“插入关键帧”
图3.2-30
在该关键帧上添加线条,调整位置、大小、颜色如下图
图3.2-31
同理,新建“光2”“光3”“光4”,分别在第9帧插入关键帧,并在“舞台”上添加相应的线条,制作出发散的光线效果。
图3.2-32
制作光线动画效果:同时选中“光1”至“光4”四个图层第9帧之后的任意一帧,右键→“插入曲线变形动画”
图3.2-33
在“光4”图层的最后一帧,选择“节点”工具,将“舞台”上的该线条拉动缩小长度,并稍调整位置
图3.2-34
同理,缩小其他三个图层在最后一帧位置上的线条长度
图3.2-35
在9帧之后选中“光1”至“光4”四个图层的某些帧,右键→“删除帧(可多选)”
图3.2-36
调节“光1”至“光4”每个图层第一个关键帧的“运动”效果为“淡出”
图3.2-37
新建“云”图层,添加云的图片素材,使用“变形”工具调整云的大小、位置
图3.2-38
在“云”图层的第13帧,右键→“插入关键帧”
图3.2-39
选中13帧之前的任意一帧,点击“舞台”上的云素材,右键→“删除物体”
图3.2-40
选中“云”图层13帧之后的任意一帧,右键→“插入关键帧动画”
图3.2-41
在“云”图层第13帧,鼠标垂直向下拖动“舞台”上的云素材,使其位置向下移动一点。同时,在“属性”面板下调节“运动”效果为“阻尼退出”
图3.2-42
鼠标选中“云”图层将其拖动至“边框”图层下方
图3.2-43
新建图层“遮罩”,在“遮罩”图层13帧右键→“插入关键帧”
图3.2-44
复制“圆”图层上的圆形,按Ctrl+Shift+V原位粘贴到“遮罩”图层第13帧
图3.2-45
选择“遮罩”图层,点击“转为遮罩层”按钮
图3.2-46
图3.2-47
如下图,在“云”图层下方新建“星星”图层,自动转为“遮罩”图层下的被遮图层,选中“星星”图层第20帧,右键→“插入关键帧”
图3.2-48
在该关键帧上添加星星图片素材
图3.2-49
选中“遮罩”图层,点击“转为遮罩层”按钮,将“遮罩”图层的“遮罩”功能暂时取消
图3.2-50
如下图,选中“火箭”至“圆”图层的第30帧,右键→“插入帧”
图3.2-51
选中“星星”图层第一个关键帧之后的任意一帧,右键→“插入关键帧动画”
图3.2-52
为方便观察,将“遮罩”图层上的圆形修改填充颜色,并点击图层上眼睛状按钮,隐藏该图层
图3.2-53
选中“星星”图层起始帧(即第20帧),鼠标将“舞台”上的星星素材向上拖动一些位置,并在“属性”面板下将“运动”效果选择为“淡出”
图3.2-54
点击“遮罩”图层眼睛状按钮,将其转换为可见
图3.2-55
选中“遮罩”图层,点击“转为遮罩层”按钮
图3.2-56
选中“星星”图层,点击“添加到遮罩”按钮,将“星星”图层添加进“遮罩”图层的遮罩范围内
图3.2-57
新建“文字”图层,在25帧右键→“插入关键帧”
图3.2-58
在“舞台”上添加一个文本框,输入文字内容,调整大小、字体、颜色等属性
图3.2-59
在“文字”图层第一个关键帧之后的任意一帧右键→“插入进度动画”,使文字出现打字机进入的效果
图3.2-60
新建“音乐”图层,点击“素材库”选择添加所需的音频素材,点击“添加”
图3.2-61
将音频图标移至“舞台”之外,在音频元素的“属性”面板下选择“自动播放”为“是”
图3.2-62
鼠标选中“声音”图层第1帧,按住不放将其拖至第2帧
图3.2-63
最后,分别选中“光1”至“光4”四个图层的最后一帧,分别在“舞台”上调整光线线条位置、大小,优化光线扩散的动画效果。
图3.2-64