3.3.3 游戏测试:选择题
想要了解更多Mugeda功能?>>>猛戳我,学习更多教程
本节视频教程请点击此处。
如下图,在新建第1页面添加背景图片。添加两个文本框,分别输入文字内容为“小学教学课件”(标题)、“开始”(点击开始按钮),在其“属性”面板下调整素材大小、颜色以及位置等属性。
图3.3-90
点击“开始”文本框的“添加/编辑行为”按钮
图3.3-91
在其“编辑行为”对话框中添加两个行为
“禁止翻页”行为:“动画播放控制”→“禁止翻页”→触发条件:“出现”
“跳转下一页”行为:“动画播放控制”→“下一页”→触发条件:“点击”
图3.3-92
新建第2页,同理添加背景图片,添加四个文本框,分别输入“1+1=(?)”(题目)、“1”“2”“3”(答案选项),调整各元素的大小、位置等
图3.3-93
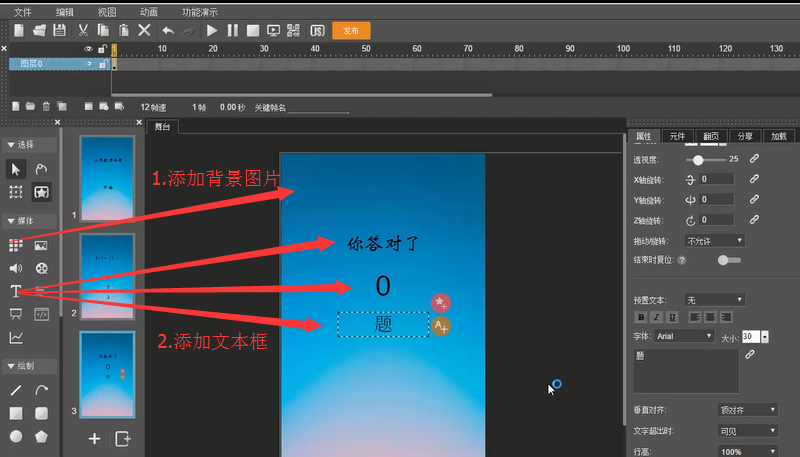
同理,添加背景图片,添加三个文本框,分别输入“你答对了”“0”“题”(答案结果提示)
图3.3-94
如下图,在“属性”面板下为“0”文本框命名为“分数”
图3.3-95
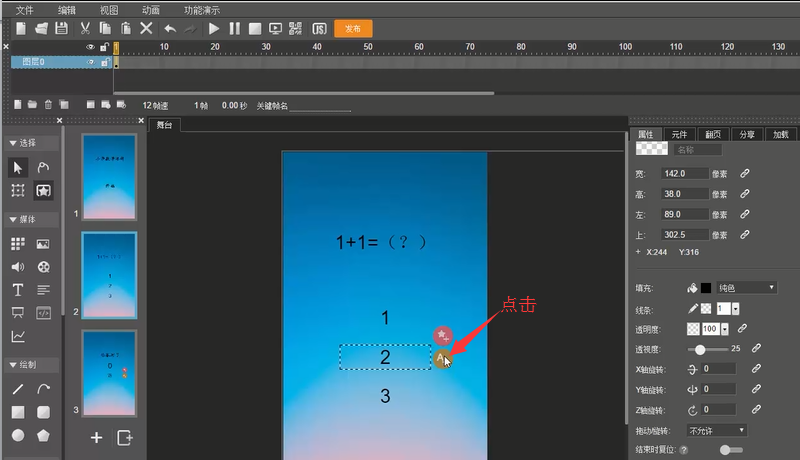
点击正确答案选项文本框(此题为“2”)的“添加/编辑行为”按钮
图3.3-96
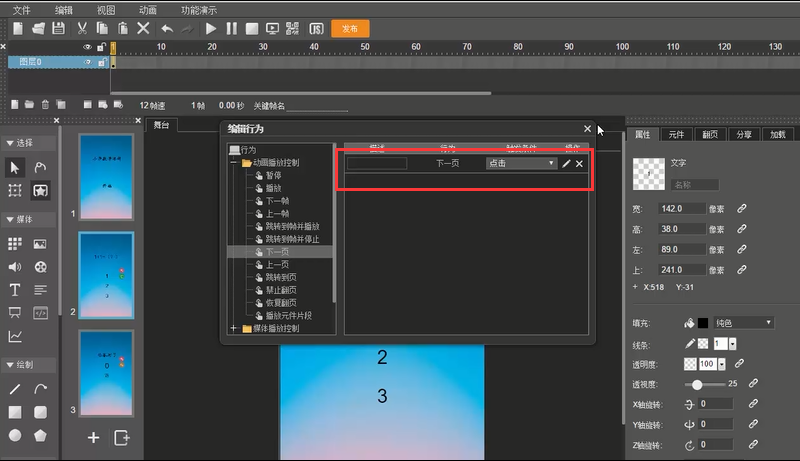
在其“编辑行为”对话框中添加两个行为
“跳转下一页”行为:“动画播放控制”→“下一页”→触发条件:“点击”;
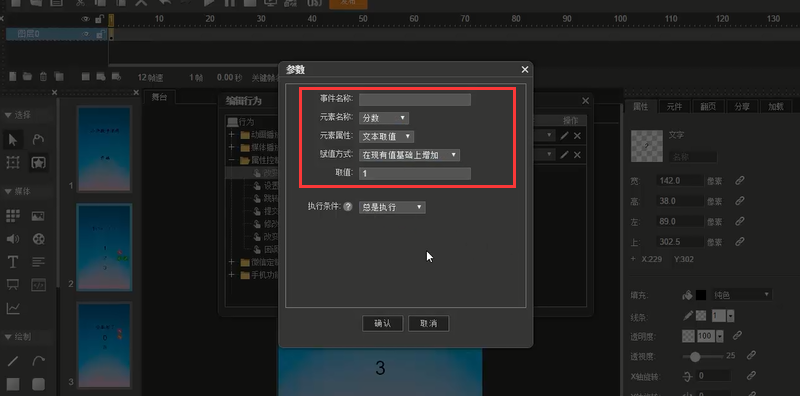
“改变元素属性”行为:“属性控制”→“改变元素属性”→触发条件:“点击”,点击“编辑”按钮,在“参数”对话框中设置
元素名称:“分数”
元素属性:“文本取值”
赋值方式:“在现有值基础上增加”
取值:“1”,点击“确认”
图3.3-97
图3.3-98
点击错误答案“1”文本框的“添加/编辑行为”按钮
图3.3-99
添加“跳转下一页”行为:“动画播放控制”→“下一页”→触发条件:“点击”
图3.3-100
同理,如下图,设置错误答案“3”文本框的编辑行为为“跳转下一页”
图3.3-101
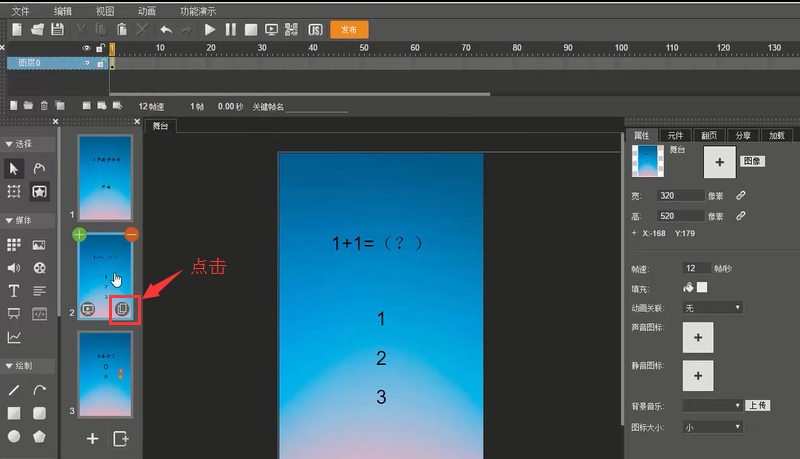
如下图,点击“复制页面”按钮,复制多个“问题”页面
图3.3-102
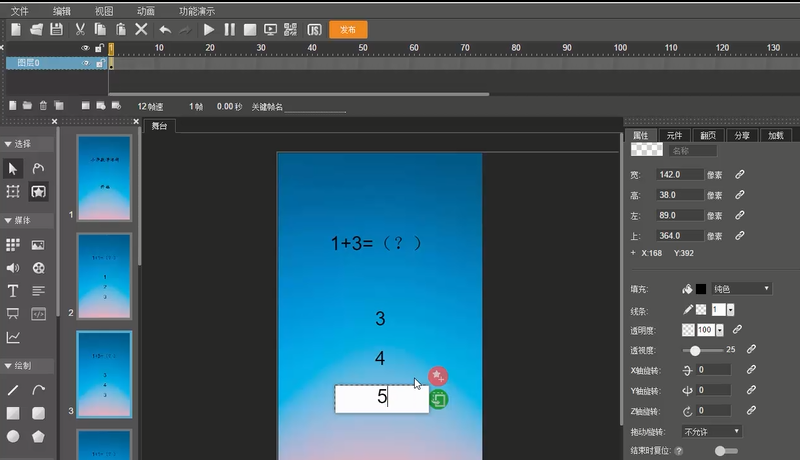
在新页面上修改每一个题目以及答案选项
图3.3-103
依次类推添加多个题目以及选项,丰富选择题内容
四、拖动选择
如下图,添加一个背景图片,添加四个文本框,分别输入文字内容为“守”“株”“待”“兔”,调节字体大小、颜色、位置等属性。
图3.3-104
同理,添加四个矩形元素,在“属性”面板下调节填充色为透明色,线条类型为“点线”
图3.3-105
排版:全选四个矩形,右键→“对齐”→“上”
图3.3-106
排版:全选四个矩形,右键→“对齐”→“均分宽度”
图3.3-107
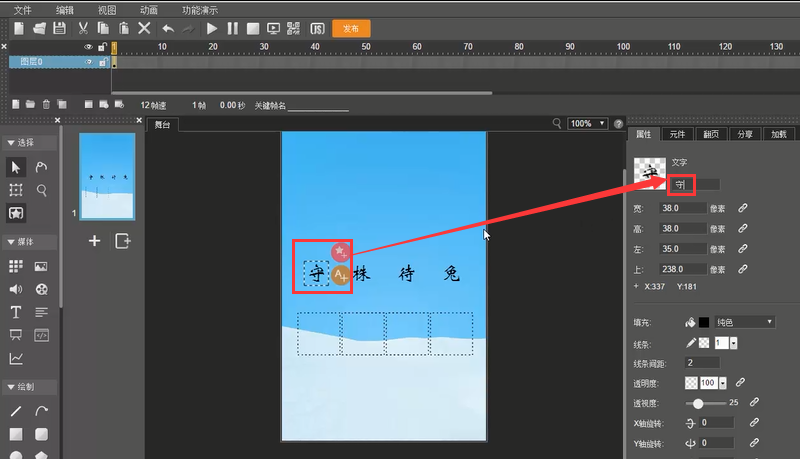
分别在“属性”面板下为“守”“株”“待”“兔”四个文本框命名为“守”“株”(视频中为“zhu”)“待”“兔”
图3.3-108
分别在“守”“株”“待”“兔”四个“属性”面板下为其设置“拖动/旋转”类型为“自由拖动”
图3.3-109
新建文本框,输入内容为“0”,命名为“判断”
图3.3-110
点击第一个矩形元素的“添加/编辑行为”按钮,设置编辑行为:“属性控制”→“改变元素属性”→触发条件:“拖动物体放下”,点击“编辑”按钮
图3.3-111
设置“参数”
元素名称:“判断”
元素属性:“文本取值”
赋值方式:“在现有值基础上增加”
取值:“1”
拖动物体名称:“守”,点击“确认”
图3.3-112
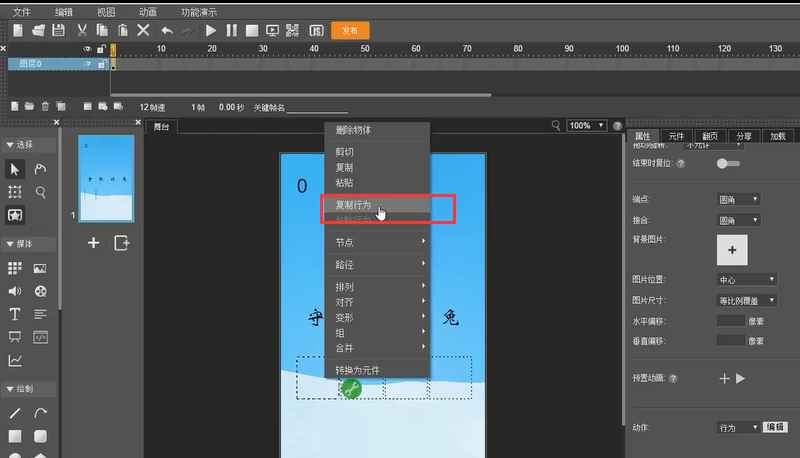
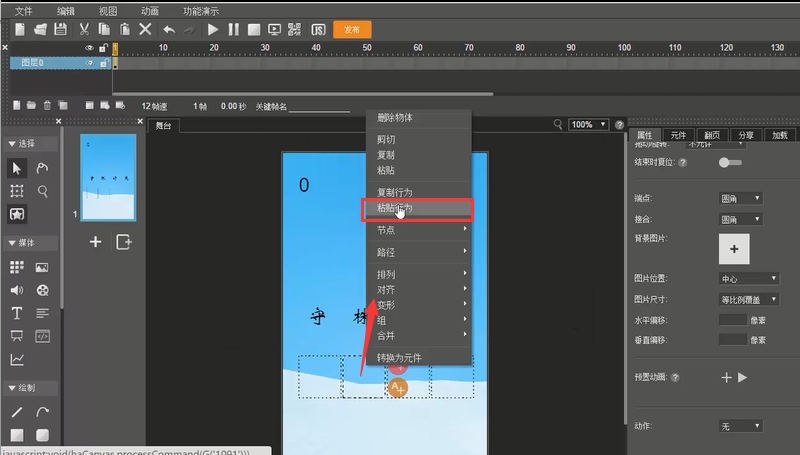
分别复制第一个矩形的编辑行为至第二、三、四个矩形上:选中第一个矩形,右键→“复制行为”
图3.3-113
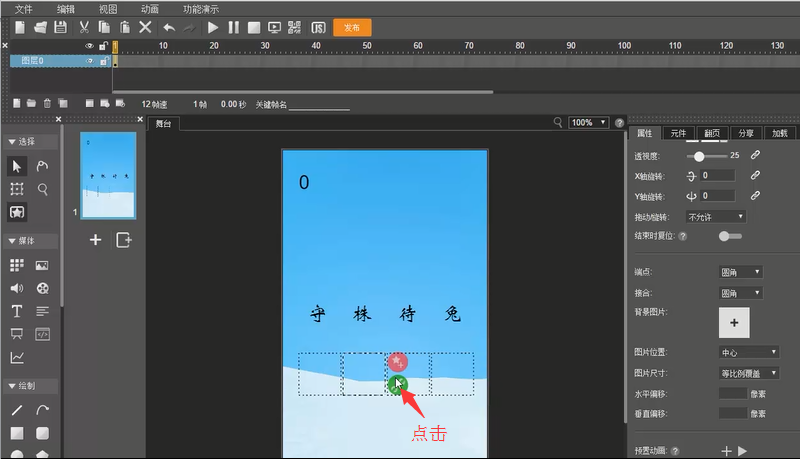
分别选中第二、三、四个矩形,右键→“粘贴行为”
图3.3-114
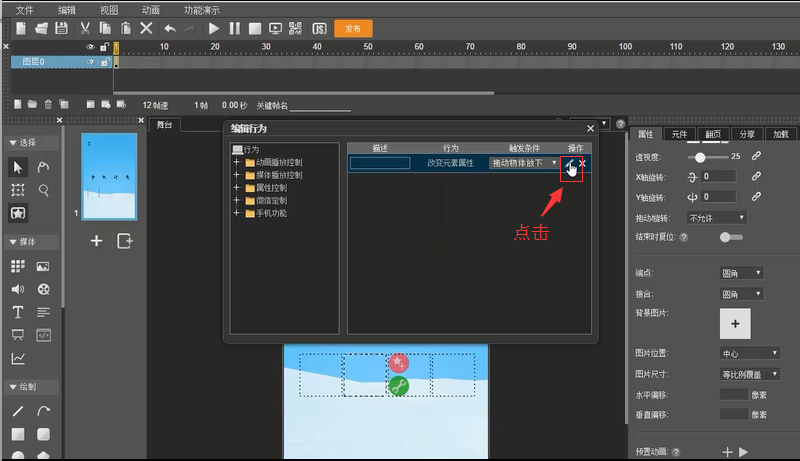
点击第二个矩形的绿色编辑行为按钮,进入“编辑行为”对话框
图3.3-115
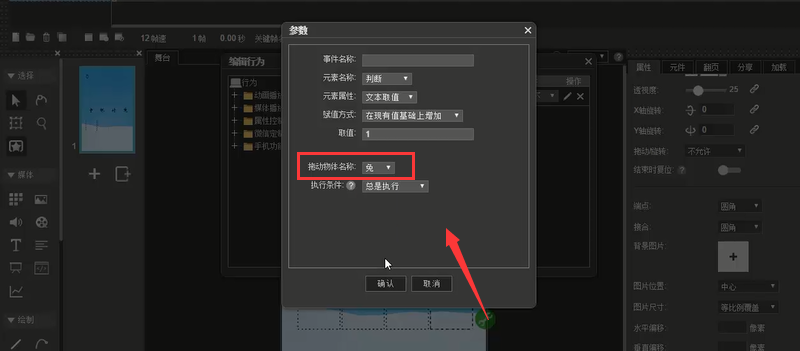
点击“改变元素属性”行为的“编辑”按钮,进入“参数”对话框
图3.3-116
改变“拖动物体名称”为“株”(视频中为“zhu”),点击“确认”
图3.3-117
同理,改变第三、四个矩形的编辑行为中“拖动物体名称”分别为“待”“兔”
图3.3-118
图3.3-119
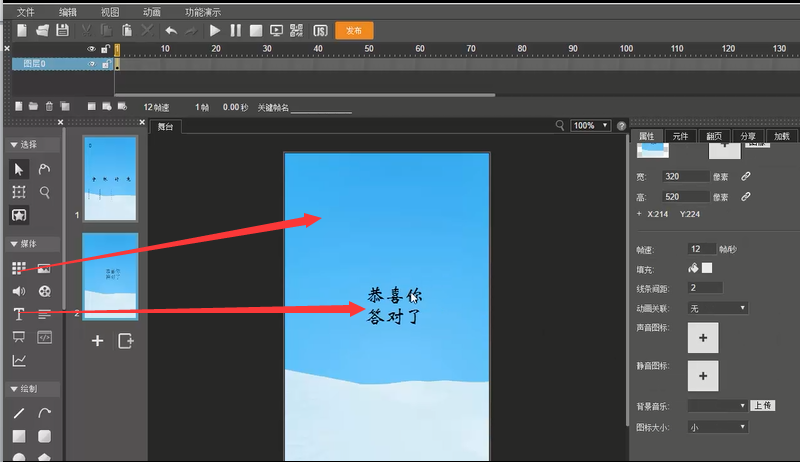
新建第2页面,添加背景图片、文本框,在文本框中输入文字内容为“恭喜你答对了”,修改字体、大小、位置等属性
图3.3-120
点击“分数”文本框的“添加/编辑行为”按钮
图3.3-121
添加两个编辑行为
“禁止翻页”行为:“动画播放控制”→“禁止翻页”→触发条件:“出现”;
“跳转下一页”行为:“动画播放控制”→“下一页”→触发条件:“属性改变”,点击“编辑”按钮,设置参数
执行条件:“检查元素状态”
元素名称:“判断”
参考属性:“文本取值”
逻辑条件:“等于”
参考值:“4”
图3.3-122
图3.3-123
新建第3页面,添加背景图片、文本框,在文本框中输入文字内容为“很遗憾再接再厉”,修改字体、大小、位置等属性
图3.3-124
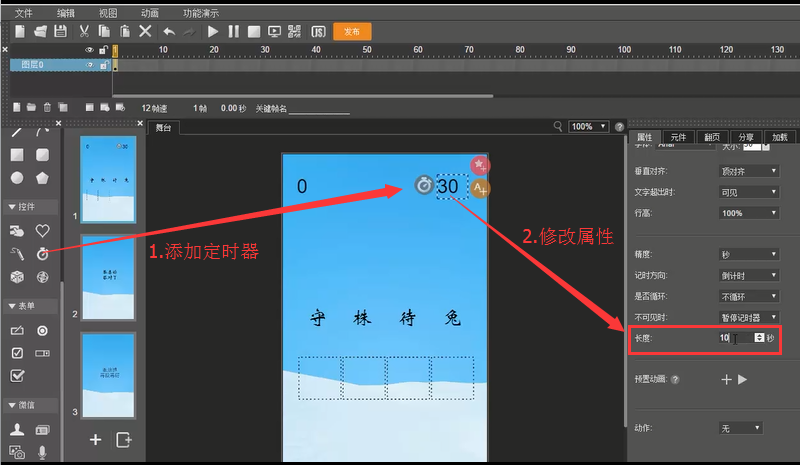
如下图,点击回到第1页面,添加定时器,修改“长度”为“10”秒
图3.3-125
点击定时器“添加/编辑行为”按钮
图3.3-126
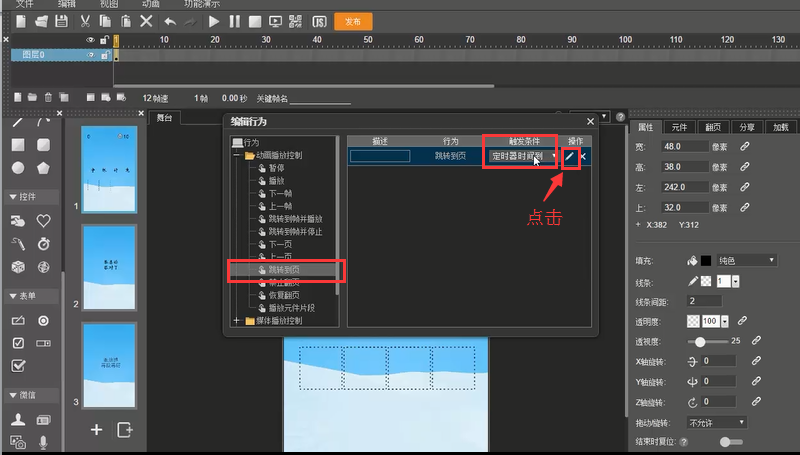
在“编辑行为”对话框中选择:“动画播放控制”→“跳转到页”→触发条件:“定时器时间到”,点击“编辑”按钮
图3.3-127
在“参数”对话框中选择“页号”为“3”,点击“确认”
图3.3-128
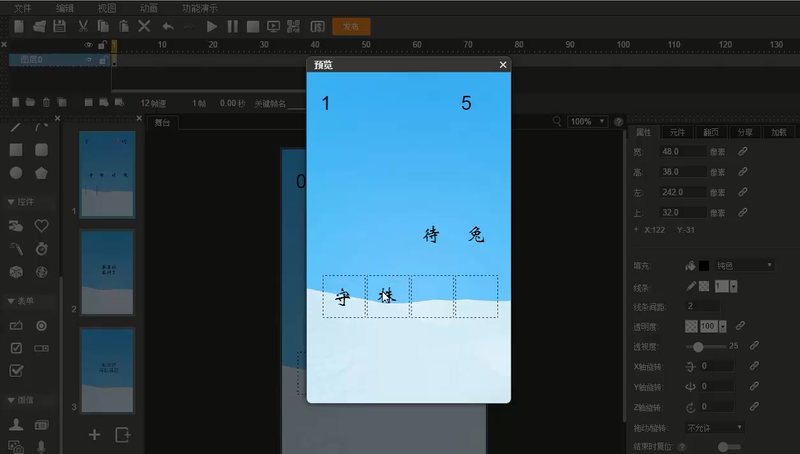
点击“预览”观察效果
图3.3-129
本节视频教程请点击此处。
如下图,在新建第1页面添加背景图片。添加两个文本框,分别输入文字内容为“小学教学课件”(标题)、“开始”(点击开始按钮),在其“属性”面板下调整素材大小、颜色以及位置等属性。
图3.3-90
点击“开始”文本框的“添加/编辑行为”按钮
图3.3-91
在其“编辑行为”对话框中添加两个行为
“禁止翻页”行为:“动画播放控制”→“禁止翻页”→触发条件:“出现”
“跳转下一页”行为:“动画播放控制”→“下一页”→触发条件:“点击”
图3.3-92
新建第2页,同理添加背景图片,添加四个文本框,分别输入“1+1=(?)”(题目)、“1”“2”“3”(答案选项),调整各元素的大小、位置等
图3.3-93
同理,添加背景图片,添加三个文本框,分别输入“你答对了”“0”“题”(答案结果提示)
图3.3-94
如下图,在“属性”面板下为“0”文本框命名为“分数”
图3.3-95
点击正确答案选项文本框(此题为“2”)的“添加/编辑行为”按钮
图3.3-96
在其“编辑行为”对话框中添加两个行为
“跳转下一页”行为:“动画播放控制”→“下一页”→触发条件:“点击”;
“改变元素属性”行为:“属性控制”→“改变元素属性”→触发条件:“点击”,点击“编辑”按钮,在“参数”对话框中设置
元素名称:“分数”
元素属性:“文本取值”
赋值方式:“在现有值基础上增加”
取值:“1”,点击“确认”
图3.3-97
图3.3-98
点击错误答案“1”文本框的“添加/编辑行为”按钮
图3.3-99
添加“跳转下一页”行为:“动画播放控制”→“下一页”→触发条件:“点击”
图3.3-100
同理,如下图,设置错误答案“3”文本框的编辑行为为“跳转下一页”
图3.3-101
如下图,点击“复制页面”按钮,复制多个“问题”页面
图3.3-102
在新页面上修改每一个题目以及答案选项
图3.3-103
依次类推添加多个题目以及选项,丰富选择题内容
四、拖动选择
如下图,添加一个背景图片,添加四个文本框,分别输入文字内容为“守”“株”“待”“兔”,调节字体大小、颜色、位置等属性。
图3.3-104
同理,添加四个矩形元素,在“属性”面板下调节填充色为透明色,线条类型为“点线”
图3.3-105
排版:全选四个矩形,右键→“对齐”→“上”
图3.3-106
排版:全选四个矩形,右键→“对齐”→“均分宽度”
图3.3-107
分别在“属性”面板下为“守”“株”“待”“兔”四个文本框命名为“守”“株”(视频中为“zhu”)“待”“兔”
图3.3-108
分别在“守”“株”“待”“兔”四个“属性”面板下为其设置“拖动/旋转”类型为“自由拖动”
图3.3-109
新建文本框,输入内容为“0”,命名为“判断”
图3.3-110
点击第一个矩形元素的“添加/编辑行为”按钮,设置编辑行为:“属性控制”→“改变元素属性”→触发条件:“拖动物体放下”,点击“编辑”按钮
图3.3-111
设置“参数”
元素名称:“判断”
元素属性:“文本取值”
赋值方式:“在现有值基础上增加”
取值:“1”
拖动物体名称:“守”,点击“确认”
图3.3-112
分别复制第一个矩形的编辑行为至第二、三、四个矩形上:选中第一个矩形,右键→“复制行为”
图3.3-113
分别选中第二、三、四个矩形,右键→“粘贴行为”
图3.3-114
点击第二个矩形的绿色编辑行为按钮,进入“编辑行为”对话框
图3.3-115
点击“改变元素属性”行为的“编辑”按钮,进入“参数”对话框
图3.3-116
改变“拖动物体名称”为“株”(视频中为“zhu”),点击“确认”
图3.3-117
同理,改变第三、四个矩形的编辑行为中“拖动物体名称”分别为“待”“兔”
图3.3-118
图3.3-119
新建第2页面,添加背景图片、文本框,在文本框中输入文字内容为“恭喜你答对了”,修改字体、大小、位置等属性
图3.3-120
点击“分数”文本框的“添加/编辑行为”按钮
图3.3-121
添加两个编辑行为
“禁止翻页”行为:“动画播放控制”→“禁止翻页”→触发条件:“出现”;
“跳转下一页”行为:“动画播放控制”→“下一页”→触发条件:“属性改变”,点击“编辑”按钮,设置参数
执行条件:“检查元素状态”
元素名称:“判断”
参考属性:“文本取值”
逻辑条件:“等于”
参考值:“4”
图3.3-122
图3.3-123
新建第3页面,添加背景图片、文本框,在文本框中输入文字内容为“很遗憾再接再厉”,修改字体、大小、位置等属性
图3.3-124
如下图,点击回到第1页面,添加定时器,修改“长度”为“10”秒
图3.3-125
点击定时器“添加/编辑行为”按钮
图3.3-126
在“编辑行为”对话框中选择:“动画播放控制”→“跳转到页”→触发条件:“定时器时间到”,点击“编辑”按钮
图3.3-127
在“参数”对话框中选择“页号”为“3”,点击“确认”
图3.3-128
点击“预览”观察效果
图3.3-129
2 个评论
66666666666666666666
好玩哈哈哈