3.2.2 UI原型:用Mugeda巧做GIF
要了解更多Mugeda功能?>>>猛戳我,学习更多教程
下面我们介绍用Mugeda导出GIF动画的方法:
1.序列帧动画导出GIF动画
如图,以序列帧形式添加几张图片至舞台,使其形成一个整体的动画效果
导出GIF动画步骤:文件→导出→GIF动画注意:所有导出只支持导出第1页
可修改舞台大小改变导出的GIF动画大小
2.关键帧动画导出GIF动画
同时,我们也可以在第1页制作一个关键帧动画,点击文件→导出→GIF动画,同样可以导出GIF动画
3.元件动画导出GIF动画
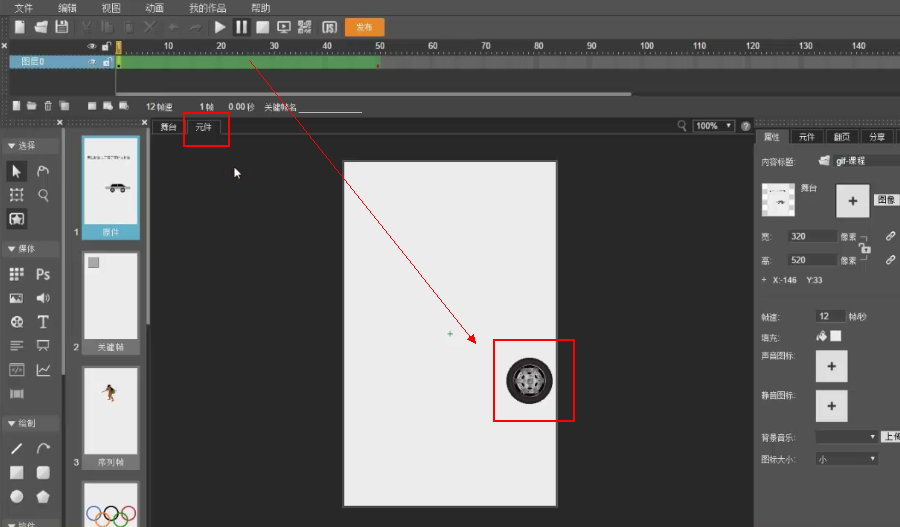
我们制作一个车轮360度旋转的元件动画
将该元件放置舞台第1页(对齐小汽车元素合适的位置),同时在舞台上制作一个小汽车从左到右移动的关键帧动画效果
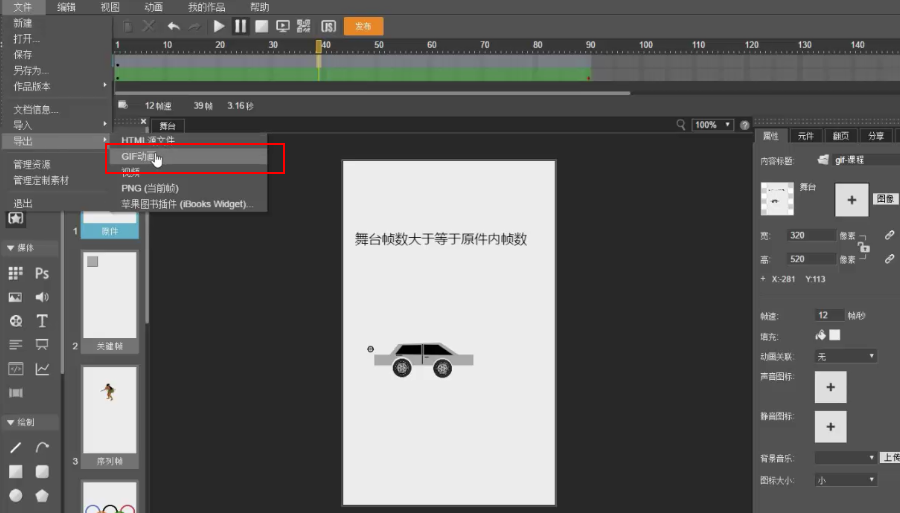
点击:文件→导出→GIF动画,同样可以导出GIF动画
注意:舞台帧数大于等于元件内帧数
4.曲线变形动画导出GIF动画舞台上的曲线变形动画可以导出GIF动画,元件内的曲线变形动画则不可以导出
5.进度动画导出GIF动画
如图,我们将需导出的进度动画移至第1页,点击:文件→导出→GIF动画,导出GIF动画
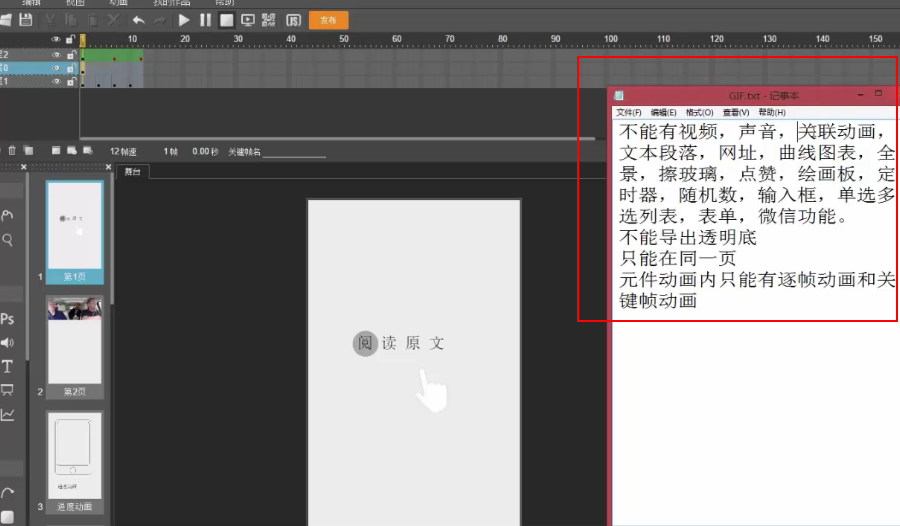
以上列举了一些支持导出GIF动画的几种形式,如下图,是一些不支持导出GIF动画的形式
下面我们介绍用Mugeda导出GIF动画的方法:
1.序列帧动画导出GIF动画
如图,以序列帧形式添加几张图片至舞台,使其形成一个整体的动画效果
导出GIF动画步骤:文件→导出→GIF动画注意:所有导出只支持导出第1页
可修改舞台大小改变导出的GIF动画大小
2.关键帧动画导出GIF动画
同时,我们也可以在第1页制作一个关键帧动画,点击文件→导出→GIF动画,同样可以导出GIF动画
3.元件动画导出GIF动画
我们制作一个车轮360度旋转的元件动画
将该元件放置舞台第1页(对齐小汽车元素合适的位置),同时在舞台上制作一个小汽车从左到右移动的关键帧动画效果
点击:文件→导出→GIF动画,同样可以导出GIF动画
注意:舞台帧数大于等于元件内帧数
4.曲线变形动画导出GIF动画舞台上的曲线变形动画可以导出GIF动画,元件内的曲线变形动画则不可以导出
5.进度动画导出GIF动画
如图,我们将需导出的进度动画移至第1页,点击:文件→导出→GIF动画,导出GIF动画
以上列举了一些支持导出GIF动画的几种形式,如下图,是一些不支持导出GIF动画的形式