2.9.3 API的应用:Mugeda对象
mugeda对象是整个API的最顶层命名空间。
mugeda对象的获取
在脚本编辑器中,mugeda对象已经注入,可以直接在代码中写mugeda使用。
如果将动画嵌入网页,按照动画加载前和动画加载后,获取mugeda对象的方式不一样。
1、动画加载前
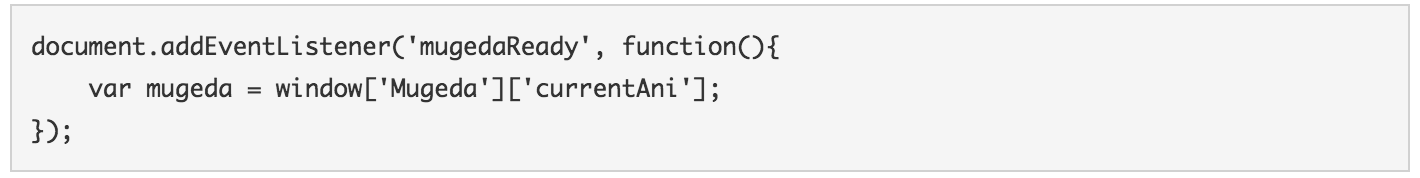
如果需要在动画加载前获取mugeda对象,可以通过在动画所在的document上设置侦听的方式获取。
如果网页中嵌入了多个动画,每个动画都会引发上面的回调函数。
2、动画加载后
如果需要在动画加载后获取mugeda对象,如果网页中只有一个动画,只需要用下面的代码就可以了(注:window为动画所在的window)。
如果页面中包含多个动画,需要用下面的方式遍历找到需要动画的mugeda对象。
其他话题:如何将Mugeda动画嵌入自己的网页中?
Mugeda动画除了可以在手机浏览器中全屏播放外,还可以将其作为网页中的一部分,放在自己的网页中。目前,在PC端的chrome、firefox、IE11等现代浏览器中都能正常播放。
可以通过两种方式将动画嵌入网页。
一、iframe方式
如果您使用的是Mugeda提供的发布功能,得到了发布地址,可以在网页中,直接加入iframe的方式嵌入动画。
如果您是通过导出动画包的方式(zip文件),将文件解压托管到自己的网络空间中,也可以通过上面的方式,将iframe的src属性指向导出包中的index.html文件的地址。
二、直接嵌入方式
有些时候,可能不希望通过iframe加载动画,例如,在早期ios版本中,iframe可能有一些性能或兼容性问题,或者希望拥有更好的可控性,可以将Mugeda直接嵌入网页中。
1、静态载入
在每个动画导出包中,都包含loader.js文件。在html代码中加入以下的片段,指向这个文件。
2、动态插入
在不允许直接修改html的情况下,可以通过代码的方式,动态的将动画加到网页中。假设网页中存在id为container1和container2的空div:
了解更多API应用详情
mugeda对象的获取
在脚本编辑器中,mugeda对象已经注入,可以直接在代码中写mugeda使用。
如果将动画嵌入网页,按照动画加载前和动画加载后,获取mugeda对象的方式不一样。
1、动画加载前
如果需要在动画加载前获取mugeda对象,可以通过在动画所在的document上设置侦听的方式获取。
如果网页中嵌入了多个动画,每个动画都会引发上面的回调函数。
2、动画加载后
如果需要在动画加载后获取mugeda对象,如果网页中只有一个动画,只需要用下面的代码就可以了(注:window为动画所在的window)。
如果页面中包含多个动画,需要用下面的方式遍历找到需要动画的mugeda对象。
其他话题:如何将Mugeda动画嵌入自己的网页中?
Mugeda动画除了可以在手机浏览器中全屏播放外,还可以将其作为网页中的一部分,放在自己的网页中。目前,在PC端的chrome、firefox、IE11等现代浏览器中都能正常播放。
可以通过两种方式将动画嵌入网页。
一、iframe方式
如果您使用的是Mugeda提供的发布功能,得到了发布地址,可以在网页中,直接加入iframe的方式嵌入动画。
如果您是通过导出动画包的方式(zip文件),将文件解压托管到自己的网络空间中,也可以通过上面的方式,将iframe的src属性指向导出包中的index.html文件的地址。
二、直接嵌入方式
有些时候,可能不希望通过iframe加载动画,例如,在早期ios版本中,iframe可能有一些性能或兼容性问题,或者希望拥有更好的可控性,可以将Mugeda直接嵌入网页中。
1、静态载入
在每个动画导出包中,都包含loader.js文件。在html代码中加入以下的片段,指向这个文件。
2、动态插入
在不允许直接修改html的情况下,可以通过代码的方式,动态的将动画加到网页中。假设网页中存在id为container1和container2的空div:
了解更多API应用详情
没有找到相关结果
已邀请:







0 个回复