1.3 快速入门:快速制作一个摇一摇随机出现结果的H5测试题
无代码添加交互功能
本节将向大家介绍一下如何快速制作一个摇一摇随机出现结果的H5测试题。以下操作素材可通过:“素材库——新手入门素材”中找到。
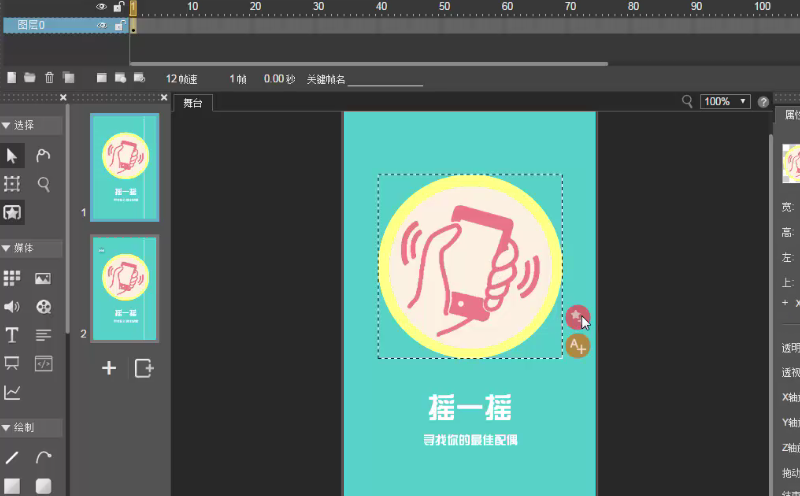
上传、添加动画:如下图所示,新建作品,进入操作页面。上传、添加背景图片、文字等素材,同时新建第2页,添加与第1页相同素材。
注:第1页素材可添加进一个图层内,为方便设置关键帧动画,第2页应注意新建图层,将每个素材分别添加进一个图层内。
图1.2-41
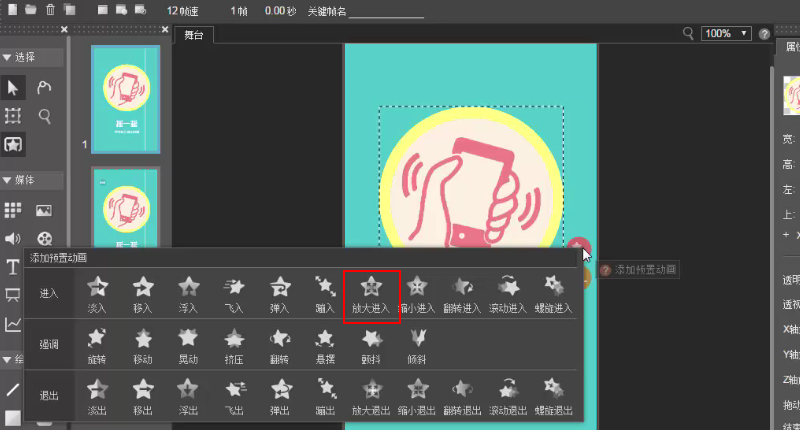
添加预置动画:选中第1页面,为舞台上的各个素材添加预置动画效果,如下图所示,为图片“摇一摇”素材添加“放大进入”进入动画效果
图1.2-42
为文字“摇一摇”素材添加“颤抖”强调动画效果
图1.2-43
为其他说明文字素材添加“蹦入”进入动画效果,在“动画选项”对话框内改变延迟时间为1.5秒
图1.2-44
图1.2-45
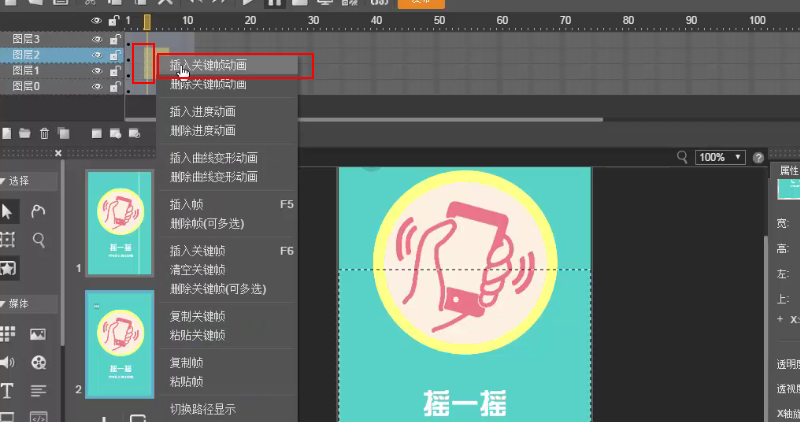
如下图所示,选中第2页面,为图层1、2(分别放置了“摇一摇”上下两部分图片素材)添加“插入关键帧动画”
图1.2-46
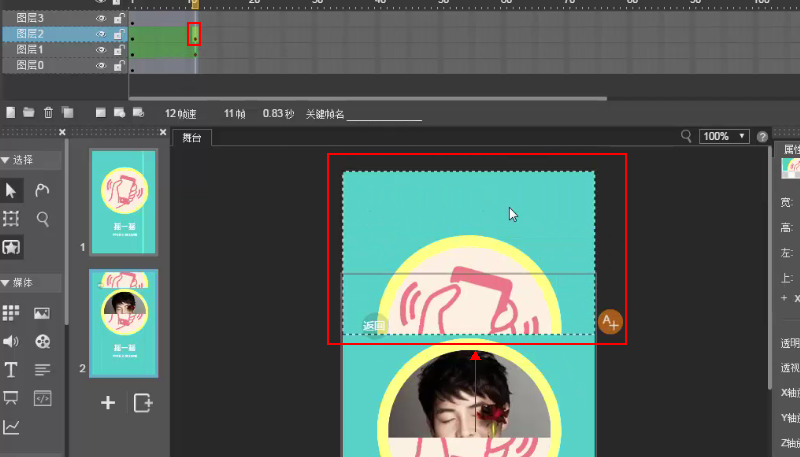
选中图层2时间轴上最后一个关键帧,鼠标在舞台上将该图层上物体,即“摇一摇”上部分图片素材移至舞台上方
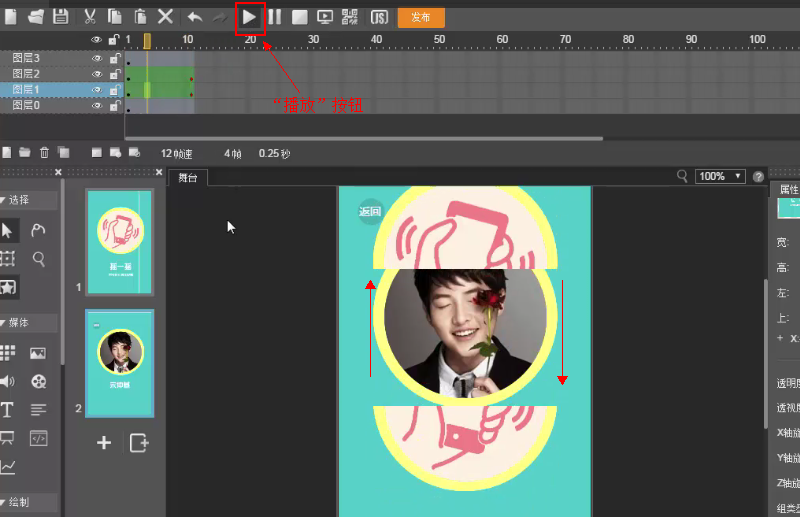
图1.2-47
同理选中图层1时间轴上最后一个关键帧,将“摇一摇”下部分图片素材移至舞台下方,做出“摇一摇”图片上下分开的动画效果
图1.2-48
点击“播放”按钮,可在舞台上查看动画效果
图1.2-49
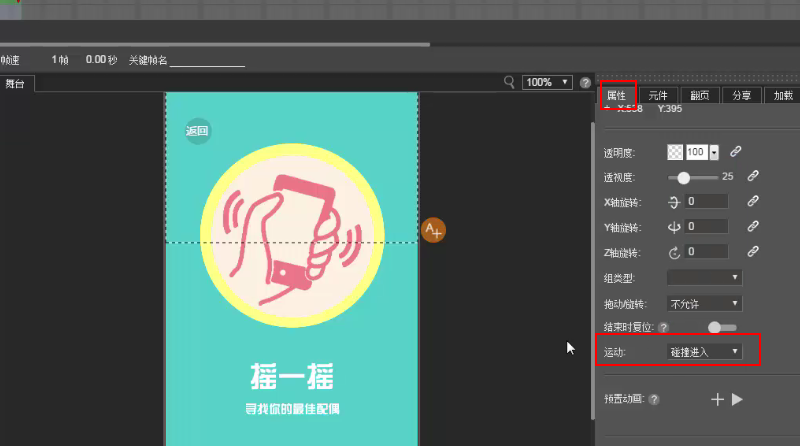
设置打开时有类似回弹的动画效果,可选中“摇一摇”上部分图片素材,在其“属性面板”下设置“运动”为“碰撞进入”。同理设置“摇一摇”下部分图片素材运动效果。
图1.2-50
复制页面:复制两次第2页面为第3、4页面。
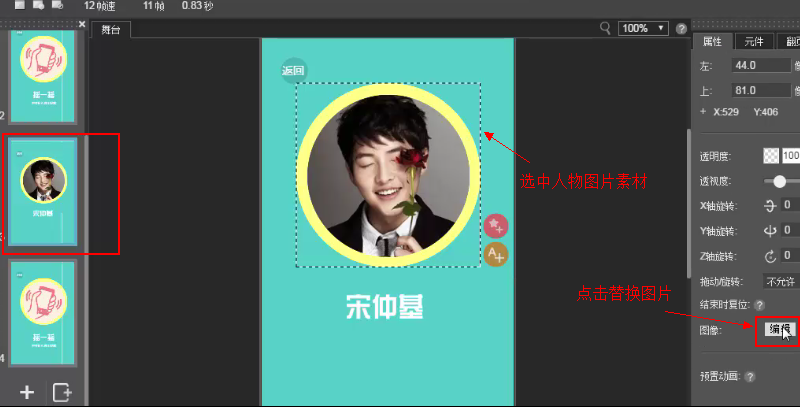
替换图片素材:选中第3页面,选中人物图片素材,点击“属性面板”中的图像“编辑”按钮
图1.2-51
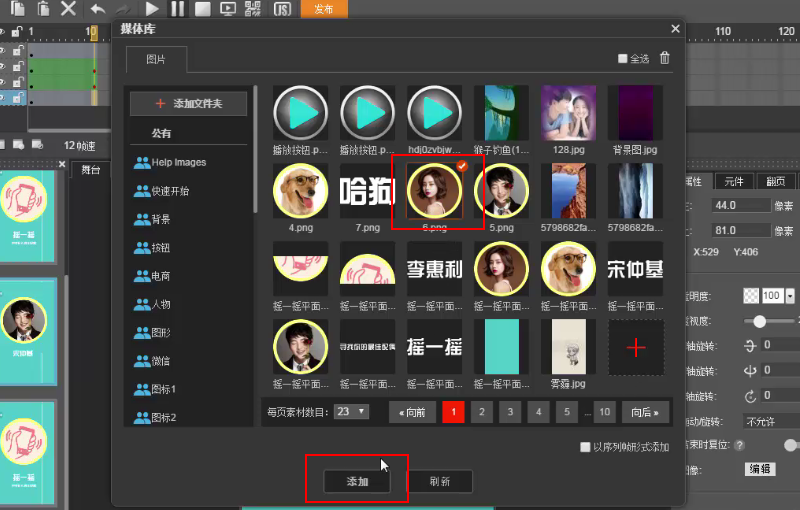
在弹出的“媒体库”中选择相应图像替换该图像。
图1.2-52
同理,替换人物名字素材
图1.2-53
同理,选中第4页面,替换人物图像素材与相应名字素材
图1.2-54
添加“禁止翻页”动画:选中第1页面,选中舞台上的“摇一摇”文字素材,点击其右边的“添加/编辑行为”按钮(橘黄色圆圈按钮)
图1.2-55
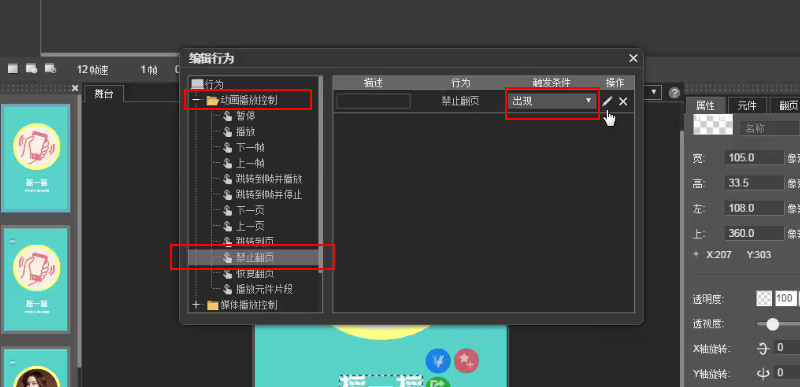
弹出“编辑行为”对话框,选择“动画播放控制”→“禁止翻页”,设置“触发条件”为“出现”
图1.2-56
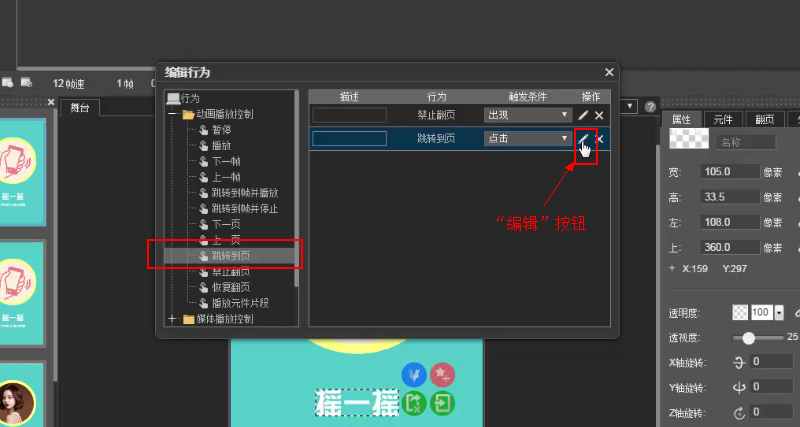
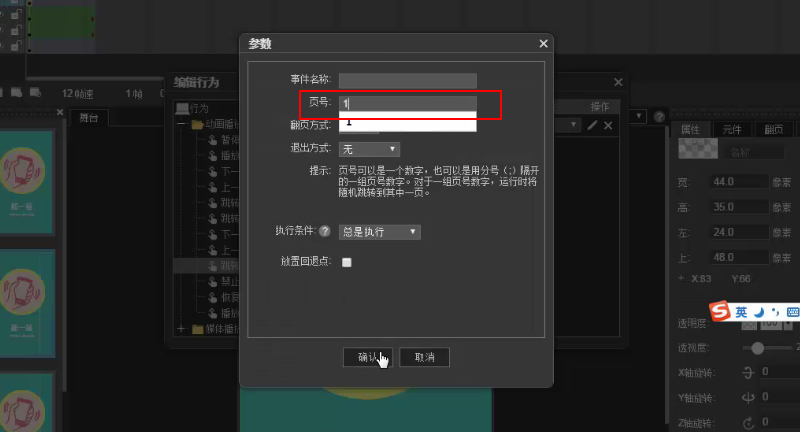
继续添加“编辑行为”,选择“动画播放控制”→“跳转到页”,点击“编辑”按钮,弹出“参数”对话框
图1.2-57
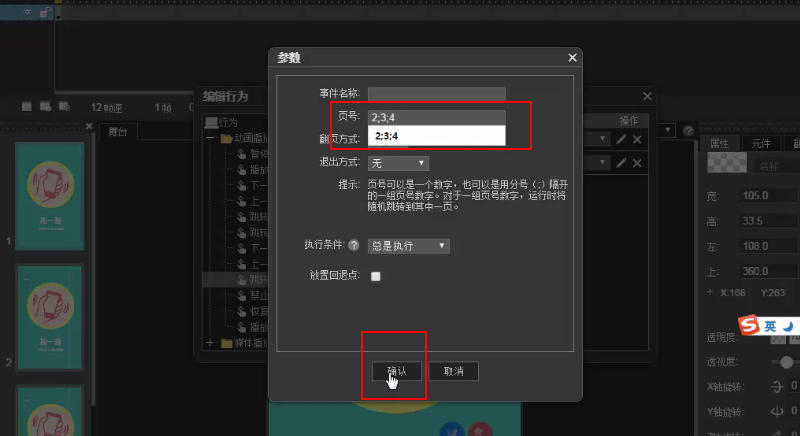
设置参数值:页号:2;3;4(英文输入方式),点击“确认”,即设置点击“摇一摇”文字素材即可随机跳转到2、3、4页的动画效果。
图1.2-58
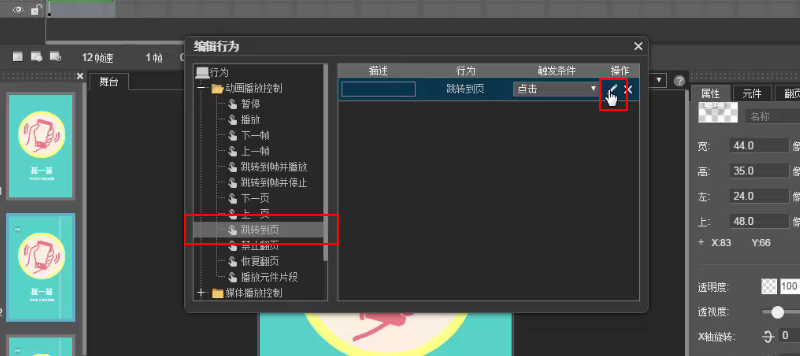
设置“跳转到页”动画效果:点击选中第2页面左上角“返回”文字素材,点击该素材“添加/编辑行为”
图1.2-59
在“编辑行为”对话框中,添加“跳转到页”行为,点击“编辑”按钮,设置“参数值”为“页号”:1
图1.2-60
图1.2-61
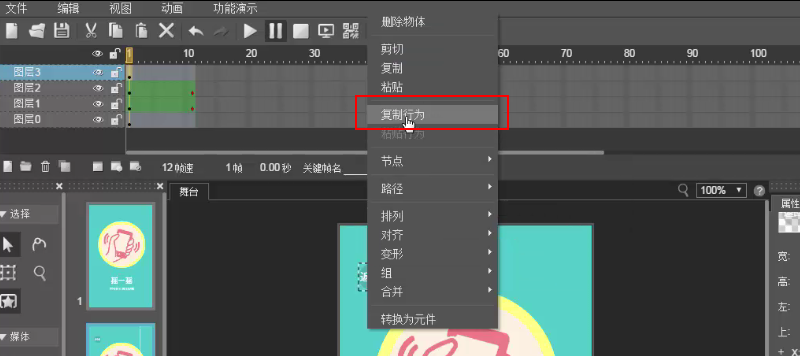
复制粘贴行为:点击第2页面“返回”文字素材,鼠标右键→“复制行为”
图1.2-62
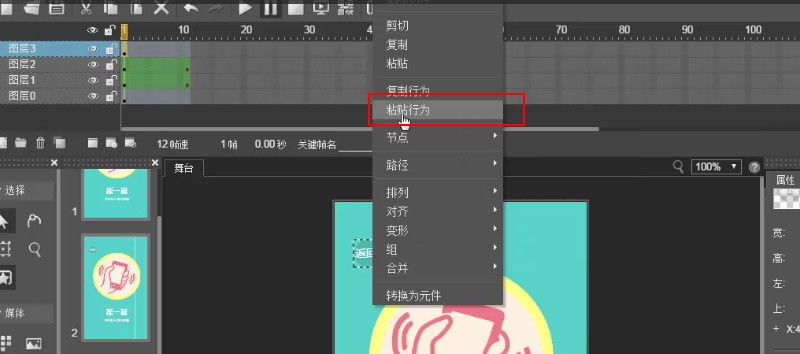
选中第3页面“返回”文字素材,鼠标右键→“粘贴行为”,即将第2页面该素材行为复制粘贴进第3页面响应的素材内。同理复制粘贴行为至第4页面“返回”文字素材
图1.2-63
注:由于摇一摇动作不能在电脑端体验,因此为方便直观感受之前操作都将“摇一摇”素材触发条件设为“点击”,现将其改回“摇一摇”。
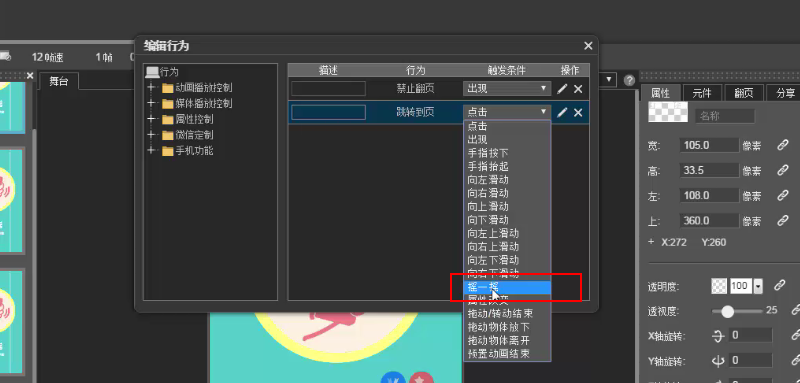
改变“摇一摇”文字素材触发条件:点击选中第1页面的“摇一摇”文字素材,点击“添加/编辑行为”按钮
图1.2-64
在其“跳转到页”的触发条件中,将“点击”改为“摇一摇”,点击保存。
图1.2-65
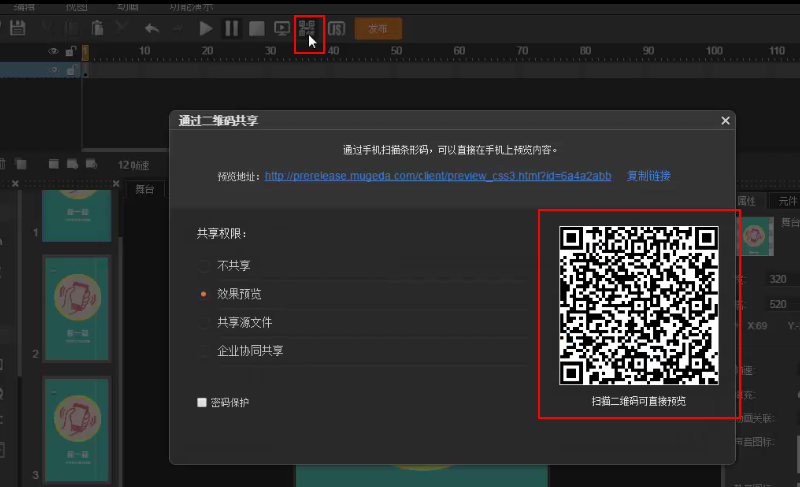
二维码扫描:点击“通过二维码共享”按钮,用手机扫描生成的二维码,体验作品。
图1.2-66
1 个评论
我制作的动画来回播放 预览也不停下是怎麽回事 我也设置摇一摇出现禁止翻页了呀