2023年——技术常见问题汇总目录
问题答疑 • ddbackhome 发表了文章 • 11 个评论 • 75630 次浏览 • 2023-01-18 17:30
1月14日—1月31日技术问题汇总
2月1日—2月10日技术问题汇总
2月11日—2月17日技术问题汇总
2月18日—2月24日技术问题汇总
2月25日—3月3日技术问题汇总
3月4日—3月10日技术问题汇总
3月11日—3月17日技术问题汇总
3月18日—3月24 查看全部
2022年——技术常见问题汇总目录
问题答疑 • ddbackhome 发表了文章 • 6 个评论 • 76154 次浏览 • 2022-01-07 16:16
1月8日—1月14日技术问题汇总
1月15日—1月21日技术问题汇总
1月22日—1月28日技术问题汇总
2月7日—2月11日技术问题汇总
2月12日—2月18日技术问题汇总
2月19日—2月25日技术问题汇总
2月26日—3月4日技术问题汇总
3月5日—3月11日技 查看全部
1月8日—1月14日技术问题汇总
1月15日—1月21日技术问题汇总
1月22日—1月28日技术问题汇总
2月7日—2月11日技术问题汇总
2月12日—2月18日技术问题汇总
2月19日—2月25日技术问题汇总
2月26日—3月4日技术问题汇总
3月5日—3月11日技术问题汇总
3月12日—3月18日技术问题汇总
3月19日—3月25日技术问题汇总
3月26日—4月1日技术问题汇总
4月2日—4月8日技术问题汇总
4月9日—4月15日技术问题汇总
4月16日—4月22日技术问题汇总
4月23日—4月29日技术问题汇总
4月30日—5月13日技术问题汇总
5月14日—5月20日技术问题汇总
5月21日—5月27日技术问题汇总
5月28日—6月3日技术问题汇总
6月4日—6月10日技术问题汇总
6月11日—6月17日技术问题汇总
6月18日—6月24日技术问题汇总
6月25日—7月1日技术问题汇总
7月2日—7月8日技术问题汇总
7月9日—7月15日技术问题汇总
7月16日—7月22日技术问题汇总
7月23日—7月29日技术问题汇总
7月30日—8月5日技术问题汇总
8月6日—8月12日技术问题汇总
8月13日—8月19日技术问题汇总
8月20日—8月26日技术问题汇总
8月27日—9月2日技术问题汇总
9月3日—9月9日技术问题汇总
9月10日—9月16日技术问题汇总
9月17日—9月23日技术问题汇总
9月24日—9月30日技术问题汇总
10月1日—10月14日技术问题汇总
10月15日—10月21日技术问题汇总
10月22日—10月28日技术问题汇总
10月29日—11月4日技术问题汇总
11月5日—11月11日技术问题汇总
11月12日—11月18日技术问题汇总
11月19日—11月25日技术问题汇总
11月26日—12月2日技术问题汇总
12月3日—12月9日技术问题汇总
12月10日—12月16日技术问题汇总
12月17日—12月23日技术问题汇总
12月24日—12月30日技术问题汇总
2021最新每周在线直播地址(精彩案例,最新功能,代码课等等)
培训教程 • lx_mgd 发表了文章 • 1 个评论 • 74296 次浏览 • 2021-12-14 15:08
你可以找到网页右边的智能客服,点这个链接得到直播地址:
或者直接访问这个链接:
https://apposcbttdr5196.h5.xiaoeknow. 查看全部
你可以找到网页右边的智能客服,点这个链接得到直播地址:
或者直接访问这个链接:
https://apposcbttdr5196.h5.xiaoeknow.com/v1/course/column/p_5e09ad1893008_afPriODm?type=3
以下是部分已有的回放内容:
更多内容(部分收费)可以点最上方的公司名称,来到账号主页,
还有部分的代码课程
【经验分享】木疙瘩相关教材错误收集与整理
问题答疑 • lx_mgd 发表了文章 • 2 个评论 • 75542 次浏览 • 2021-11-02 11:27
也欢迎大家在评论中指出书上可能存在的错误,我们会尝试为大家解答。
请尽量按以下格式来提问:
1.教材名字
2.遇到的问题出现在第几页,哪一部分
3.请提供书本上有问题部分的截图或原始的描 查看全部
也欢迎大家在评论中指出书上可能存在的错误,我们会尝试为大家解答。
请尽量按以下格式来提问:
1.教材名字
2.遇到的问题出现在第几页,哪一部分
3.请提供书本上有问题部分的截图或原始的描述文字
4.建议的解决方法
-----------------------------------------------------------------------------
已确认的问题或错误有:
问题1:
教材:可视化H5页面设计与制作
页码:第129页
问题描述:进度动画这里的组合过程是多余的
建议解决方法:这里的组合操作没有必要,直接在舞台上画好几个直线,然后在比如30帧处,右键添加进度动画就可以的
问题2:
教材: 可视化H5页面设计与制作
页码:144页 虚拟现实工具
问题描述:教材提供的素材尺寸是1181*591,木疙瘩要求素材尺寸是1:2或1:6的比例,这张图不能正常使用
建议解决方法:使用ps把素材尺寸修改成 1182*591 或者 1180*590
【2023版】木疙瘩模板申请规则
原创分享 • ddbackhome 发表了文章 • 8 个评论 • 82563 次浏览 • 2021-05-08 13:54
=======================================================================
申请规则:
一、内容健康、积极向上。
二、原创性:申请模版者必须确认拥有作品的完整著作权及完整版权(若其版权 查看全部
=======================================================================
申请规则:
一、内容健康、积极向上。
二、原创性:申请模版者必须确认拥有作品的完整著作权及完整版权(若其版权归属多人的情况下,申请模版者需保证作品已获得其他版权所有者的授权),如有侵权或违法行为,一切侵权或违法行为的责任由作者本人承担,木疙瘩有权单方面下架其模版,木疙瘩不承担任何法律责任。
三、模版可套用性:分层细致,保证作品中的文字、图片易修改替换,文字应为文本形式。
四、压缩文件:一定要压缩素材,制作轻量级H5作品,大小在10M以内,如果有特殊需要,作品大小可以适当大一些。
五、作品一旦售卖,不允许删除素材和原作品。
六、作品一经提交将视为模版作者同意并遵守木疙瘩模版的申请规则。
=======================================================================
制作模版的一般步骤:
Step1. 使用附件“H5设计尺寸.psd”设计模版平面图;
Step2. 在木疙瘩中创建作品,尺寸设置为320*626px;
Step3. 将psd导入木疙瘩(会自动缩放到舞台大小),注意图层样式和图层混合模式不能导入;
Step4. 将所有文字改为文本形式;
Step5. 将较大图片、音频素材压缩后再替换进木疙瘩;
Step6. 制作动画,发布作品(一般情况下,作品需在10M之内,超过大小的继续压缩素材,个别情况下可以超过10M);
Step7. 简要描述该售卖模板主要使用功能及逻辑,便于购买者理解并修改;
Step8. 申请售卖模版。
=======================================================================
总体原则:
1、原创:保证作品及素材均为原创,版权归作者本人所有;
2、易修改:文字、图片易被修改,动画、逻辑用不要用过于复杂的方法制作;
3、文件小:图片、音乐素材要在保证品质的基础上,压缩到最小,提升加载速度;
4、画面美观。
一、作品设置
竖屏尺寸:320*626
横屏尺寸:626*320
帧速:12
分享缩略图:200*200
安全框:画面元素要跟四边留有间距,不要放在贴边位置,某些手机会不能显示,安全框尺寸为320*520。
二、文字
1、所有文字,都要使用文本或段落的方式制作。除非是“邀请函”这种一般不会改的大标题。一般情况下,不使用图片形式的文字。
2、文本框尽量拉宽,保证用户修改字数变多时的样式。
3、字号:正文字号一般为12。
4、特殊样式文本:可用遮罩功能实现,文本作为遮罩层,图案作为被遮罩层。
三、图片
1、图片压缩:所有图片必须压缩,在保证画质的基础上,压缩到最小,提升加载速度。
推荐压缩工具:https://tinypng.com
2、图片裁切:png图片无用的透明像素要裁切掉,以保证用户更换图片时大小不变。
3、PSD导入功能:自动生成的图片最好手动再优化一遍,方法是:导出HTML5文件包到本地,再压缩一遍上传替换。
四、音频
1、格式:mp3
2、音频压缩:文件尽量小,大小推荐1m左右。立体声,比特率在48k~64k之间。
3、音频长度:1分钟左右
五、加载页
1、作品应设置加载页样式。
2、可选择“首页作为加载页”功能:
素材要小,动画不能太复杂。否则会增加加载时间,体验变差。
六、动画设计规范
1、选择适当的动画形式,做精致的动画,不要依赖于预置动画。
2、丰富的动态效果:做合理的元素出现动画(不要过少或过多),画面定格后要有循环动画。
七、交互设计规范
1、在交互效果制作时,选用逻辑简单,用户好理解的做法。
2、按钮制作:需将文本和按钮图片打组,在组上添加行为。
3、较为复杂的交互行为逻辑,在修改说明中进行描述。
八、让模版易于理解
1、元素命名:
给元件、关键帧、物体的命名,应该让用户容易理解、有助于修改,不要使用无意义的名字。
2、为行为添加适当描述
3、撰写修改说明:
制作完成后,使用段落工具写一个模版修改说明、注意事项。只要是用户有可能会改的地方,都要写。
(纯展示动画、交互简单的模版不用写)
4、删除没用的东西
舞台中、元件库中没用的东西,都要删除,避免给使用者带来麻烦。
本申请规则最终解释权归木疙瘩平台所有
----------------------------------------------------------------------------------------------------------
>>>申请售卖模版方法
>>>木疙瘩模板管理版权规则
>>>模版收入结算
1. 模版收入:
2023木疙瘩模板售卖新模式
https://mp.weixin.qq.com/s/dApRjiKMNt4cT_CZLpeH6A
2. 模版结算:自然月结束后5个工作日内,与设计师核算售卖数量,每月15日前付款。
【2023版】木疙瘩模板管理版权规则
原创分享 • muwebsite-operator 发表了文章 • 3 个评论 • 78002 次浏览 • 2021-03-25 11:33
二、申请在木疙瘩模版栏目上传模版的作者必须确认拥有作品的完整著作权及完整版权(若其版权归属多人的情况下,申请模版者需保证作品已获得其他版权所有者的授权),如有侵权或违法行为,一切侵权或违法行为的责任由作者本人承担。侵权行为核实后,视情节轻重及损害程度,木疙瘩有权采取下架模版、冻结或没收相关收益、封号、删除账号、要求经济赔偿、追究法律责任等措施。
三、如果您在木疙瘩网站中发现了侵犯您的版权的模版作品,可联系平台人工客服进行侵权举报,或发送邮件到contact@mugeda.com。举报时请提供能证明版权归属的完整举报信息,例如设计原稿、侵权模板链接和版权作品链接、发布时间截图等。收到举报信息后我司将第一时间联系您,进行版权信息的核实,并根据核实情况处理后续事宜。
四、当侵犯版权行为被核实后,木疙瘩平台对侵权作者处理方式如下:
1、首次侵权,木疙瘩将下线该模板,对侵权作者封号七天,同时冻结侵权模版的全部收益。
2、第二次侵权,木疙瘩将下线侵权作者所有模板,对侵权作者封号一个月,同时冻结侵 权作者所有的全部收益。
3、第三次侵权,木疙瘩直接删除侵权作者的账号,同时冻结侵权作者所有的全部收益。
4、如版权方要追究侵权方的责任及要求赔偿,木疙瘩将提供必要的协助,但在木疙瘩已采取前面所述的措施的情况下,木疙瘩不承担任何赔偿责任。
如模版作者在木疙瘩平台上传模板进行售卖,即认为认同此管理规则。
本管理规则最终解释权归木疙瘩平台所有。
【新功能】图文编辑器的动态数据功能简介
新功能需求 • lx_mgd 发表了文章 • 0 个评论 • 76732 次浏览 • 2021-02-05 17:48
你可以把它理解为一个特殊的数据库,数据库里的数据是你账号里的作品(特指发布链接)、图片、视频。这些数据可以显示在图文作品的固定区域,这个固定区域可以动态地更新内容。
举个例子,某些图文作品的固定区域需要时不时地新增、减少或者定期更新内容,如果是以前,用户会多 查看全部
你可以把它理解为一个特殊的数据库,数据库里的数据是你账号里的作品(特指发布链接)、图片、视频。这些数据可以显示在图文作品的固定区域,这个固定区域可以动态地更新内容。
举个例子,某些图文作品的固定区域需要时不时地新增、减少或者定期更新内容,如果是以前,用户会多次经历这样的步骤:编辑图文作品,保存,重新发布,编辑图文作品,保存,重新发布等等。
新闻网站里有个今日话题的栏目,网站运营者只用设置好这个区域叫做“今日话题”,里面显示7条数据,以后就只用在新闻库里一直更新新闻就好,今日话题栏目会自动从新闻库里获取最新的7条显示。动态数据功能跟这个效果是一致的。
当作品规划好动态更新区域后,用户不用编辑图文作品本身,也不用多次重新发布图文作品,只需要去编辑和更新动态数据库里的内容,图文作品的动态区域会自动从动态数据库获取内容并更新到图文作品的发布链接里。
要完成这个功能,需要三个步骤
1.账号设置动态数据源
2.图文作品设置动态更新区域
3.后期维护数据源
下面的例子,把账号里的作品(特指发布链接)作为数据源。
第一步:设置动态数据源
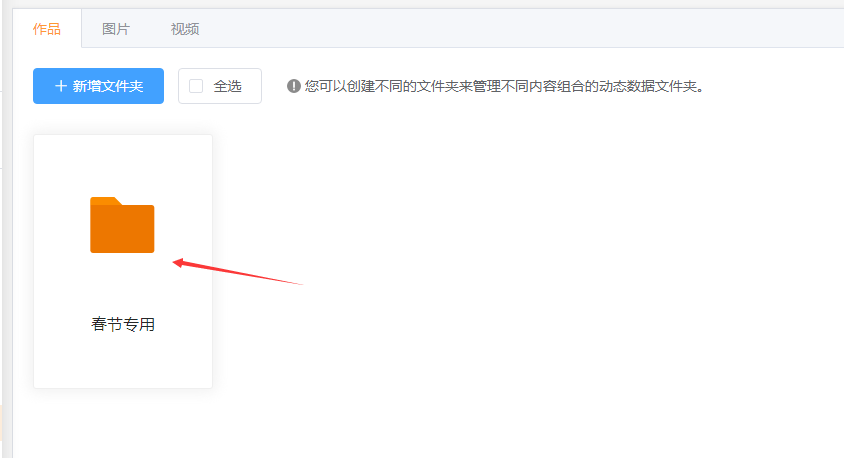
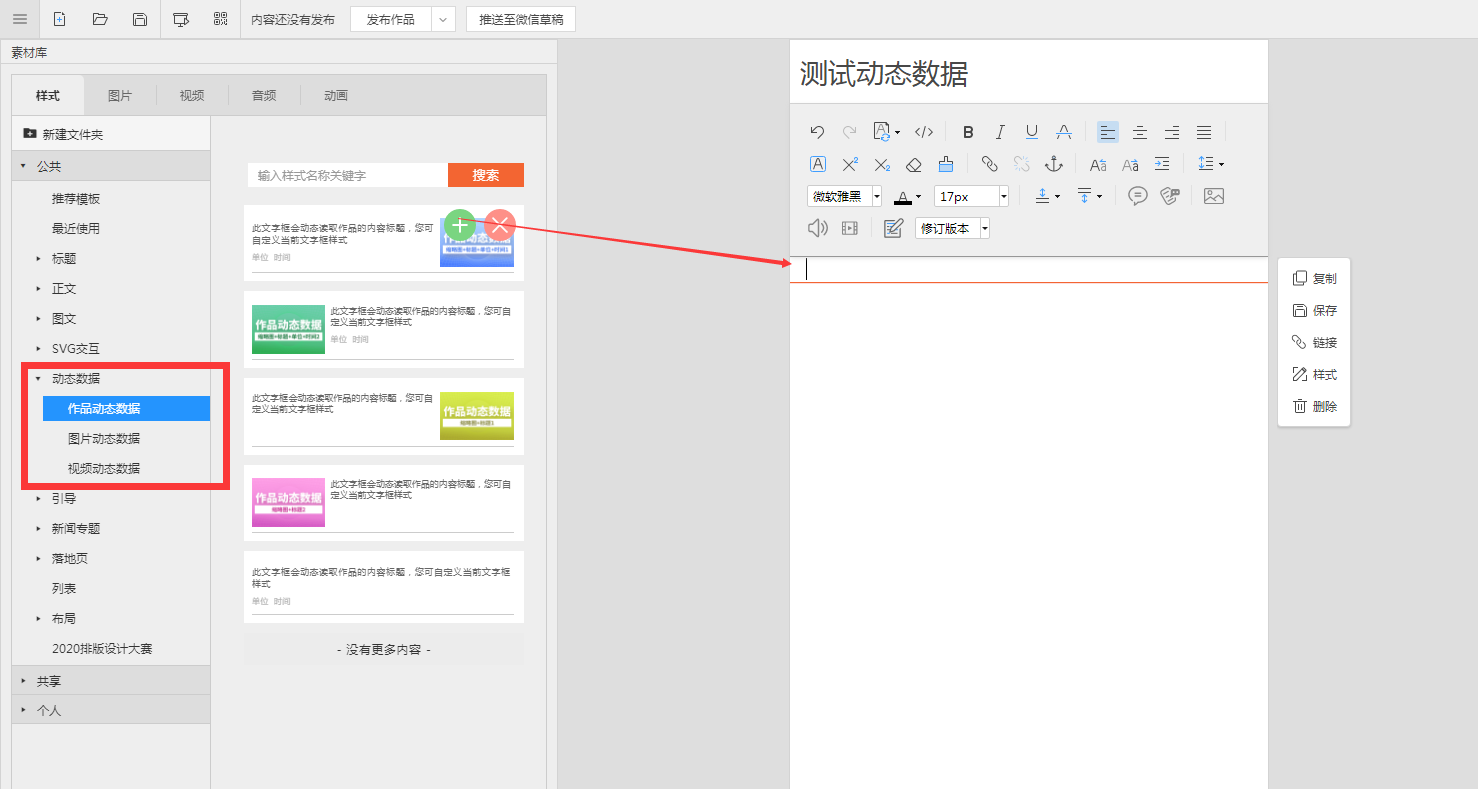
动态数据的入口在左边
新增文件夹,取名为“春节专用”
进入文件夹
点添加内容
可以从已发布的作品中选择几个作品添加到此文件夹里
第二步:图文作品设置动态更新区域
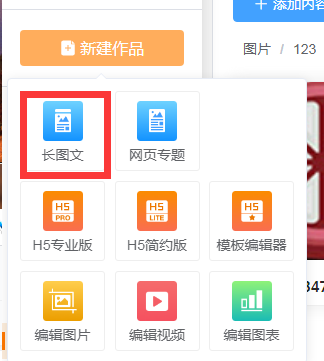
新建图文作品
在左侧菜单里,动态数据被分类到了“样式”里面。点加号,将此样式添加到舞台中,这样就添加好了动态数据区域
在舞台中,选中某个动态数据样式中间的任意元素,再点设置按钮。
数据来源选择第一步新建的“春节专用”,显示数量选5,意思是从“春节专用”这个数据库里选5条显示在这个区域。
保存一下,点预览,可以看到动态数据区域的这里显示了3条,而不是5条。因为数据源里只有3条信息。
到这时,可以保存并发布此图文了。再次提示,微信公众号不支持动态数据,所以即使推到微信草稿箱了,微信那边也不显示,建议使用发布作品。
第三步:编辑数据源,发布链接自动更新
回到动态数据菜单,编辑某个文件夹里面的内容,比如进入“春节专用”文件夹
可在这里拖动作品,改变排序,它在发布链接里的顺序也会改变,新增或减少作品数量,发布链接里显示的作品数量也会新增或减少。
这边已经添加了7个作品
打开第二步最后生成的发布链接,发现已经有显示5条信息了。因为第二步设置动态区域时规定了这里显示数量为5个。
至此就完成了作品(发布链接)作为动态数据,显示到图文的发布链接里,并维护和更新数据的作品。
图片和视频作为动态数据,显示到图文作品发布链接里的方法跟上述的类似,你可以自己试一下。
微信公众号文章群发以后不能动态显示部分内容。而动态数据功能会在图文内容的部分区域动态更新,所以有这个功能的图文作品推送到微信那边后,会被微信去掉这部分的功能,导致不能正常使用。
所以,动态数据功能目前暂时只支持图文编辑器,发布作品得到发布链接来使用,而不支持推送到公众号。如果需要在公众号访问这个作品的发布链接,可以把生成好的发布链接添加到微信的原文链接或者把发布链接的二维码图片放到微信公众号文章里当图片。
【常见问题】预览链接失效相关处理办法
原创分享 • muwebsite-operator 发表了文章 • 6 个评论 • 202940 次浏览 • 2021-01-12 16:12
1.本预览链接访问次数已用完,请联系该链接作者,重新生成新链接
2.本预览链接已发生变化,请联系该链接作者,重新生成新链接
遇到类似情况,应联系该作品的作者或给您发送练的人进行处理,获得新的链接后即可正常访问
观看者该如何处理?
1.联系该作品的作者 查看全部
2021年——技术常见问题汇总目录
问题答疑 • goodman123 发表了文章 • 0 个评论 • 76347 次浏览 • 2021-01-03 17:36
1月25日—1月31日技术问题汇总
2月1日—2月7日技术问题汇总
2月20日—2月26日技术问题汇总
2月27日—3月5日技术问题汇总
3月6日—3月12日技术问题汇总
3月13日—3月19日技术问题汇总
3月20日—3月26日技术问题汇总
3月27日—4月2日 查看全部
1月25日—1月31日技术问题汇总
2月1日—2月7日技术问题汇总
2月20日—2月26日技术问题汇总
2月27日—3月5日技术问题汇总
3月6日—3月12日技术问题汇总
3月13日—3月19日技术问题汇总
3月20日—3月26日技术问题汇总
3月27日—4月2日技术问题汇总
4月3日—4月9日技术问题汇总
4月10日—4月16日技术问题汇总
4月17日—4月23日技术问题汇总
6月12日—6月18日技术问题汇总
4月24日—4月30日技术问题汇总
5月8日—5月14日技术问题汇总
5月15日—5月21日技术问题汇总
5月22日—5月28日技术问题汇总
5月29日-6月4日技术问题汇总
6月5日—6月11日技术问题汇总
6月12日—6月18日技术问题汇总
6月19日—6月25日技术问题汇总
6月26日—7月2日技术问题汇总
7月3日—7月9日技术问题汇总
7月10日—7月16日技术问题汇总
7月17日—7月23日技术问题汇总
7月24日—7月30日技术问题汇总
7月31日—8月6日技术问题汇总
8月7日—8月13日技术问题汇总
8月14日—8月20日技术问题汇总
8月21日—8月27日技术问题汇总
8月28日—9月3日技术问题汇总
9月4日—9月10日技术问题汇总
9月11日-9月17日技术问题汇总
9月18日-9月24日技术问题汇总
9月25日—10月1日技术问题汇总
10月1日—10月15日技术问题汇总
10月16日—10月22日技术问题汇总
10月23日—10月29日技术问题汇总
10月30日—11月5日技术问题汇总
11月6日—11月12日技术问题汇总
11月13日—11月19日技术问题汇总
11月20日—11月26日技术问题汇总
11月27日—12月3日技术问题汇总
12月4日—12月10日技术问题汇总
12月11日—12月17日技术问题汇总
12月19日—12月24日技术问题汇总
12月25日—12月31日技术问题汇总
图文编辑器 - 超链接的使用说明
原创分享 • muwebsite-operator 发表了文章 • 4 个评论 • 79446 次浏览 • 2020-12-31 14:29
超链接与区域链接的使用方法
超链接:超链接的添加入口在上方的常用工具栏中,鼠标选中后再点击超链接按钮,即可添加超链接;
区域链接:区域链接的添加入口在右侧常用工具栏 查看全部
超链接与区域链接的使用方法
超链接:超链接的添加入口在上方的常用工具栏中,鼠标选中后再点击超链接按钮,即可添加超链接;
区域链接:区域链接的添加入口在右侧常用工具栏内,鼠标单击激活添加区域(激活后有橙色虚线显示),单击即可添加区域超链接;
超链接与区域链接设置差异及使用范围
超链接:一般会在文字、图片上添加,可设置显示的文本内容(注:图片类设置标题无反应),默认在本页面打开链接,可以勾选新窗口打开功能;
区块链接:可在任何元素中使用出媒体元素(除音视频、动画外),其中包括文字、图片、背景颜色、空白区块(具有高度)、SVG、组合的样式等,默认新窗口打开;
各种使用场景及测试源文件
图文编辑共享文件:https://www.mugeda.com/animati ... right
图文作品预览链接:https://www.mugeda.com/client/ ... 96fbd
图文作品发布链接:https://b.u.mgd5.com/c/af3c/nvkh/index.html
微信公众号(已获取企业认证)链接:https://mp.weixin.qq.com/s/zz2Xnst96UAptLdmNDA-fg
综上所述,超链接的特点热区仅在文字上,热区范围较小;区域链接是在整个元素框上,热区范围较大,大家可以根据自己的实际的工作场景来自己选定不同的形式。
H5部署至微信小程序相关配置方法
原创分享 • muwebsite-operator 发表了文章 • 1 个评论 • 80532 次浏览 • 2020-12-11 16:13
您也可以登录微信公众后台 > 公众号设置 > 账号详情 > 主体信息 查看是否已开通,如果已开通则可以进行相关配置。
木疙瘩平台一个账号支持上传1个校验文件。
使用步骤
一、从公众平台上下载微信校验文 查看全部
请确认您的微信小程序是已经通过认证的企业小程序,个人类型的小程序暂不支持使用;
您也可以登录微信公众后台 > 公众号设置 > 账号详情 > 主体信息 查看是否已开通,如果已开通则可以进行相关配置。
木疙瘩平台一个账号支持上传1个校验文件。
使用步骤
一、从公众平台上下载微信校验文件,并上传到木疙瘩平台【我的账户】 > 【账号服务】下校验文件下载地址:开发->开发管理->开发设置->业务域名
上传到木疙瘩平台【我的账户】 > 【账号服务】
二、配置小程序后台开发>开发者管理>业务域名>开始配置或修改
三、添加所需要的业务域名
1. 所有用户:填写必填域名和作品发布域名
1.1 将以下域名填写到列表中;weika.mugeda.cn、card.mugeda.com、card.mgd5.com
1.2 填写作品发布域名
1.2.1打开任意作品查看发布地址
例如:https://b.u.mgd5.com/c/af3c/8wfd/index.html的发布域名为:b.u.mgd5.com
1.2.2 将此域名添加到业务域名列表中
1.3 申请媒体认证域名用户需将rmt.imugeda.com追加到列表中;
1.4 自定义域名用户:将自己的域名追加到列表中;并将下载的【校验文件】放置在自己服务器域名根目录下,并确保可以访问该文件。
1.5 添加完成后即可在微信小程序开发者工具中进行下一步操作
四、配置完成
配置完成后,用户可直接通过微信小程序查看作品
注:小程序更多限制及配置问题请访问小程序官方网站。
【新功能】推荐设计师/企业申请流程全新上线
原创分享 • muwebsite-operator 发表了文章 • 0 个评论 • 80207 次浏览 • 2020-12-07 11:40
【推荐设计师/企业是什么?】
为了给大家提供更好的平台,有更多的机会展示自我,展示自己优秀的作品。在这里可以展示您的个人信息及作品,让更多的 查看全部
【推荐设计师/企业是什么?】
为了给大家提供更好的平台,有更多的机会展示自我,展示自己优秀的作品。在这里可以展示您的个人信息及作品,让更多的人发现你,帮助你找到更多的商业机会。
【成为推荐设计师/企业的福利】
优势一:独立的作品展示空间
通过审核的设计师会拥有独立展示个人作品的空间,方便对作品管理和对外展示,让朋友和客户看到您优秀的作品。
优势二:优质的第二职业
可制作商业模板,在木疙瘩平台进行售卖,一份作品N份收入。
Mugeda模板介绍:会员模板和商业模板
http://bbs.mugeda.com/article/468
点这里了解2023最新售卖规则
https://mp.weixin.qq.com/s/dApRjiKMNt4cT_CZLpeH6A
优势三:优先获取官方全渠道推广
成为推荐设计师后有机会在官方微信公众号、微博、论坛、社群等全渠道进行推广;同时会邀请审核通过的设计师加入专属设计师群,群内优先提供商业外包项目,还有机会与更多的优秀的H5设计师共同交流。
【H5作品都有哪些要求】
1、必须是完整的原创案例作品
2、内容不少于5个页面
3、作品从创意/设计/动画一定要完整
【申请入驻的流程是什么?】
1、点击“我的账户”-“设计师信息”-“去认证”按钮。
2、从空间中选择三个完整的原创作品,上传完毕后点击“确认提交作品按钮”。
3、填写基本信息,请务必留下真实便于快速审核。
4、填写完成后,点击“我已确认信息无误按钮”即可,审核人员将于3个工作日内进行审核。
5、修改资料进入“我的账户”页面进行修改;新、老推荐设计师均可使用,修改后将会重新审核。
【常见问题】
Q1:案例数量不够怎么办?
A1:将已发布的作品加入到个人空间内。
Q2:为什么我的审核没有通过?
A2:具体的审核结果,会以站内信的方式进行说明。
Q3:如果已经是推荐设计师更改信息还需要发邮件吗?
A3:不需要了,进入“我的账户”页面进行修改即可,同申请流程。
Q4:已经推荐设计师,还可以参与本次活动吗?
A4:可以正常提交信息。
Q5:已经成为设计师后,如何申请模板售卖?
A5:在“我的作品”界面选择相应的作品,提交“售卖模板”申请即可。如何申请售卖模板?
【通知】方正付费正版字体下线
原创分享 • muwebsite-operator 发表了文章 • 1 个评论 • 76152 次浏览 • 2020-12-07 10:38
因平台业务调整,方正付费正版字体将于2020年12月20日下线。下线后,用户使用字体功能将有以下变动:
【已购买方正付费正版字体】
已购买方正付费正版字体可以在原使用范围、原使用期限继续使用,其中包括:
单次购买字体用户可在已付费作品中不限期限继续使用该字体,支持增加、修改、删除 查看全部
因平台业务调整,方正付费正版字体将于2020年12月20日下线。下线后,用户使用字体功能将有以下变动:
【已购买方正付费正版字体】
已购买方正付费正版字体可以在原使用范围、原使用期限继续使用,其中包括:
单次购买字体用户可在已付费作品中不限期限继续使用该字体,支持增加、修改、删除、预览、发布等操作;
单个字体包年服务期内,所有作品中继续使用该字体,支持增加、修改、删除、预览、发布等操作。修改或重新发布作品,作品内的方正付费正版字体不受影响;
单个字体包年服务过期后,所有方正付费正版字体将不能使用,且不支持继续付费。如果要修改或重新发布作品,作品内的方正付费正版字体将会替换成系统默认字体。
【其他用户】
免费字体可以继续使用;
方正付费正版字体将不能再使用;
关闭所有方正付费正版字体购买渠道;
所有编辑器的文本内容将不支持使用、新增、变更为方正付费正版字体。
如有其它问题请咨询相关客服人员:
1.付费会员人工客服:登录后网页右侧橙色图标 - 人工客服
2.QQ 交流群
(不属于客服服务,用于用户间技术交流)
【教师交流群】475633109
【企业交流群】562256909
【新媒体交流群】338214678(已满)
【新媒体交流2群】1037211955
【学生交流群】413632245
【独立设计师群】662106426
【木疙瘩学习交流4群】377927748
(请勿重复加群)
2020年——技术常见问题汇总目录
问题答疑 • goodman123 发表了文章 • 3 个评论 • 77480 次浏览 • 2020-01-05 19:24
1月6日—1月12日技术问题汇总
1月13日—1月19日技术问题汇总
1月20日—1月26日技术问题汇总
1月27日—2月2日技术问题汇总
2月3日—2月9日技术问题汇总
2月10日—2月16日技术问题汇总
2月17日—2月23日技术问题汇总
2月24日—3月1 查看全部
1月6日—1月12日技术问题汇总
1月13日—1月19日技术问题汇总
1月20日—1月26日技术问题汇总
1月27日—2月2日技术问题汇总
2月3日—2月9日技术问题汇总
2月10日—2月16日技术问题汇总
2月17日—2月23日技术问题汇总
2月24日—3月1日技术问题汇总
3月2日—3月8日技术问题汇总
3月9日—3月15日技术问题汇总
3月16日—3月22日技术问题汇总
3月23日—3月29日技术问题汇总
3月30日—4月5日技术问题汇总
4月6日—4月12日技术问题汇总
4月13日—4月19日技术问题汇总
4月20日—4月26日技术问题汇总
4月27日—5月3日技术问题汇总
5月4日—5月10日技术问题汇总
5月11日—5月17日技术问题汇总
5月18日—5月24日技术问题汇总
5月25日—5月31日技术问题汇总
6月1日—6月7日技术问题汇总
6月8日—6月14日技术问题汇总
6月15日—6月21日技术问题汇总
6月22日—6月28日技术问题汇总
6月29日—7月5日技术问题汇总
7月6日—7月12日技术问题汇总
7月13日—7月19日技术问题汇总
7月20日—7月26日技术问题汇总
7月27日—8月2日技术问题汇总
8月3日—8月9日技术问题汇总
8月10日—8月16日技术问题汇总
8月17日—8月23日技术问题汇总
8月24日—8月30日技术问题汇总
8月31日—9月6日技术问题汇总
9月7日—9月13日技术问题汇总
9月14日—9月20日技术问题汇总
9月21日—9月27日技术问题汇总
9月28日—10月4日技术问题汇总
10月5日—10月11日技术问题汇总
10月12日—10月18日技术问题汇总
10月19日—10月25日技术问题汇总
10月26日—11月1日技术问题汇总
11月2日—11月8日技术问题汇总
11月9日—11月15日技术问题汇总
11月16日—11月22日技术问题汇总
11月23日—11月29日技术问题汇总
11月30日—12月6日技术问题汇总
12月7日—12月13日技术问题汇总
12月14日—12月20日技术问题汇总
12月21日—12月27日技术问题汇总
江苏、湖南用户近期,访问网站失败(403 或 显示网站不安全)的解决方法
问题答疑 • ddbackhome 发表了文章 • 0 个评论 • 72753 次浏览 • 2019-08-27 15:33
类似下面的情况
经过技术排查,发现是当地的网络运营商对 www.mugeda.com 的域名解析出了点问题,导致加载慢或者解析错误
在用户可以打开自己的 cmd.e 查看全部
类似下面的情况
经过技术排查,发现是当地的网络运营商对 www.mugeda.com 的域名解析出了点问题,导致加载慢或者解析错误
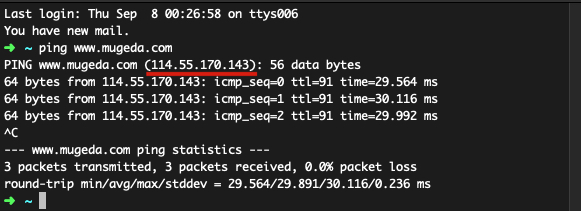
在用户可以打开自己的 cmd.exe 然后使用命令 ping www.mugeda.com 来测试,是不是解析出了问题,正常应该是如下状态:
如果已经有问题了,可以通过下边的任意一种方法来解决:
1.直接访问 cn.mugeda.com 而不是 www.mugeda.com
2.在自己的系统host里www.mugeda.com 的正确ip地址加入host文件的结尾,host 文件 一般在 C:\Windows\System32\drivers\etc ,打开host文件后,在最后添加一行:
114.55.170.143 www.mugeda.com
3.在自己电脑里修改dns服务器为 114.114.114.114 ,方法可以参考这个 https://baijiahao.baidu.com/s?id=1612906041166793439
【福利】做3个模版,送1年会员,每月还有免费培训!
原创分享 • qz 发表了文章 • 3 个评论 • 75993 次浏览 • 2019-07-03 19:13
现在上传3个优质通用模版给木疙瘩,就能兑换以下福利:
标准会员1年免费使用权(价值1000元)免试成为木疙瘩认证设计师每月1次免费技术培训
上传6个优质通用模版,还能兑换团队会员1年免费使用权(价值3000元)!
<<我要参与>& 查看全部
当有一个难得的福利摆在眼前,你会抓住吗?
现在上传3个优质通用模版给木疙瘩,就能兑换以下福利:
- 标准会员1年免费使用权(价值1000元)
- 免试成为木疙瘩认证设计师
- 每月1次免费技术培训
上传6个优质通用模版,还能兑换团队会员1年免费使用权(价值3000元)!
<<我要参与>>
[设计向]iPhoneX适配推荐设置 V2.0
原创分享 • ddbackhome 发表了文章 • 4 个评论 • 80669 次浏览 • 2018-12-24 18:49
请注意,上图中手机系统菜单和iOS微信导航条位置,不要放置重要的或者有交互的元素。
iOS微信导航条会在作品使用了微信相关功能(显示微信昵称,微信头像等)时或者使用了跳转链接时出现。
建议psd设计尺寸:
方案一:750px*1448px 分辨率72 查看全部
请注意,上图中手机系统菜单和iOS微信导航条位置,不要放置重要的或者有交互的元素。
iOS微信导航条会在作品使用了微信相关功能(显示微信昵称,微信头像等)时或者使用了跳转链接时出现。
建议psd设计尺寸:
方案一:750px*1448px 分辨率72 mugeda舞台设置 375 * 724 宽度适配垂直居中
方案二:640px*1236px 分辨率72 mugeda舞台设置 320 * 618 宽度适配垂直居中
之前推荐的适配小屏手机的psd设计尺寸是:
640px*1040px 分辨率72 mugeda舞台设置 320*520 宽度适配垂直居中
可以参考这个 v1.0 版本 http://bbs.mugeda.com/?/article/561
mugeda微信公众号的一篇文章也可以参考一下:https://mp.weixin.qq.com/s?__biz=MzUxMzI4NzA1Ng==&mid=2247484157&idx=1&sn=ec90091ac9bbfbeb371f05c7a614b085&chksm=f9563402ce21bd14a6a344276ca0debe13638555366929779273b136b51363b7bce6489e27b5&mpshare=1&scene=23&srcid=1215gP9FbMG93lS04Zsn4aMG#rd
未完待续
使用智能机器人,帮你解决动画制作过程中的疑问
原创分享 • lx_mgd 发表了文章 • 2 个评论 • 77930 次浏览 • 2018-12-07 16:41
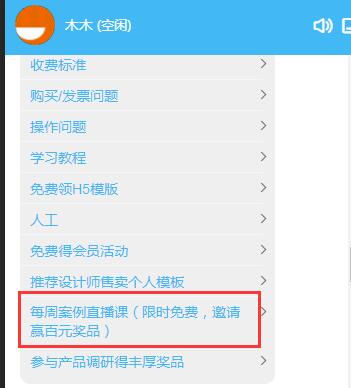
在页面右边大家可以找到这个图标,点开它会发现智能客服对话框。大家平时制作动画时有什么不明白的都可以向它提问,比如:
如果你的问题描述机器人暂时不明白,可以尝试换个说法再回复,一般机器人会找到相似的问题解答。
如果机器人一时没有理解你的问题,可以尝试晚一些再回复,因 查看全部
在页面右边大家可以找到这个图标,点开它会发现智能客服对话框。大家平时制作动画时有什么不明白的都可以向它提问,比如:
如果你的问题描述机器人暂时不明白,可以尝试换个说法再回复,一般机器人会找到相似的问题解答。
如果机器人一时没有理解你的问题,可以尝试晚一些再回复,因为后台会有管理员定期更新机器人的知识库,一段时间后,你的问题很可能已经有答案了。可以说机器人越用越聪明的。如果问题一直没有被解答,可以到qq群里找管理员咨询。
另外,机器人不只在mugeda官网可以用,在mugeda的几个微信公众号和mugeda的微博也可以使用,直接向对话框回复问题就可以了,欢迎大家关注。
mugeda
木疙瘩学院
H5融媒资讯站