1.4.1 快速入门:H5作品相关设置-加载、文档信息
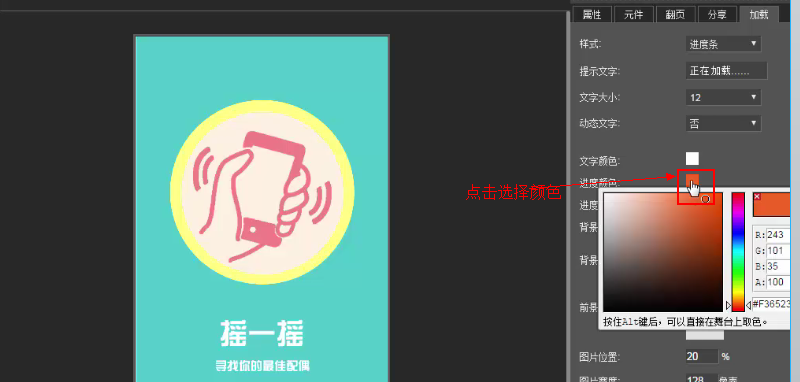
方法一:在操作页面右侧的“加载”面板里设置加载页面属性。如下图,设置加载样式:进度条;提示文字:“正在加载……”;文字大小:12;动态文字:否
图1.2-67
设置颜色:点击有颜色的正方形方框,在出现的颜色框内选取自己想要的颜色。也可以按住Alt键,鼠标在舞台上选取某一颜色。
图1.2-68
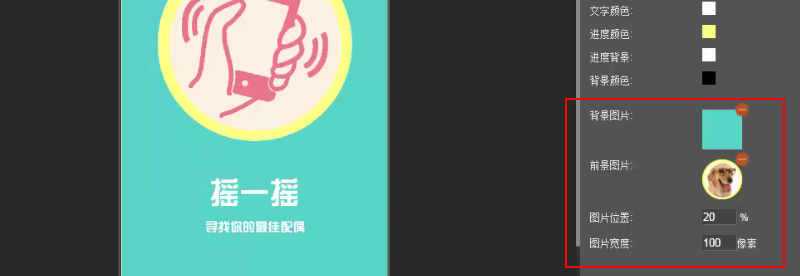
添加加载页面图片:点击“背景图片”“前景图片”右侧“+”标志,在弹出的“媒体库”中选择自己想要的图片素材。
图1.2-69
改变“图片宽度”为100像素(等比例缩放),点击保存、预览。
图1.2-70
方法二:点击第1页面左上角的绿色“+”标志在第1页面前插入一个新页面
图1.2-71
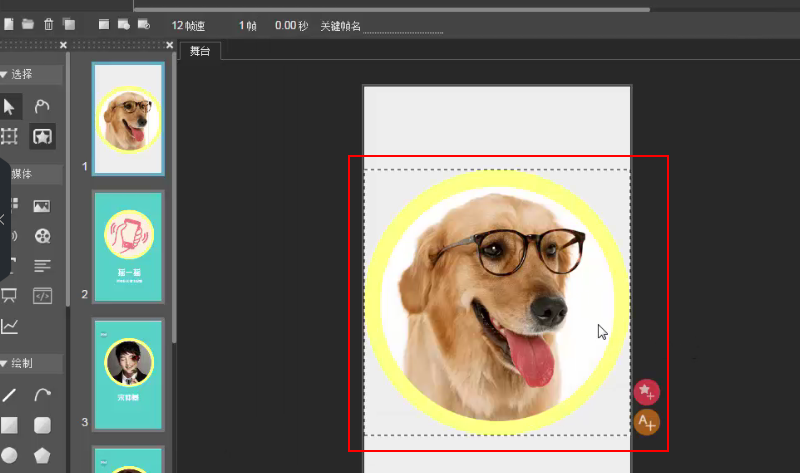
在新首页添加一张图片素材
图1.2-72
在右侧“加载”面板里将样式设为“首页作为加载页面”,点击预览,即首页为加载页面。
图1.2-73
编辑文档信息
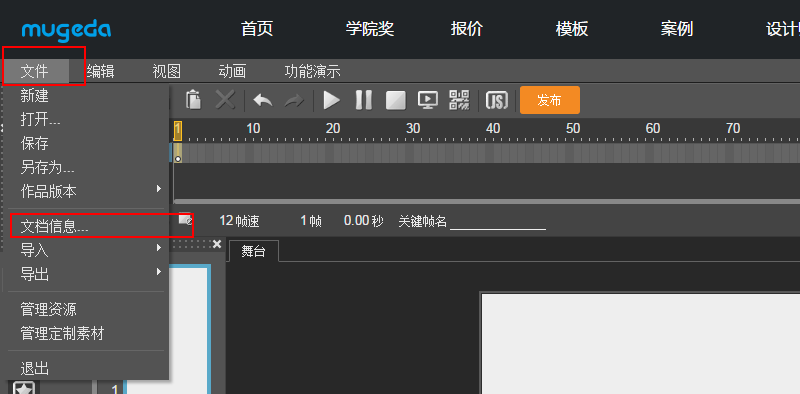
点击“文件”→“文档信息”
图1.2-74
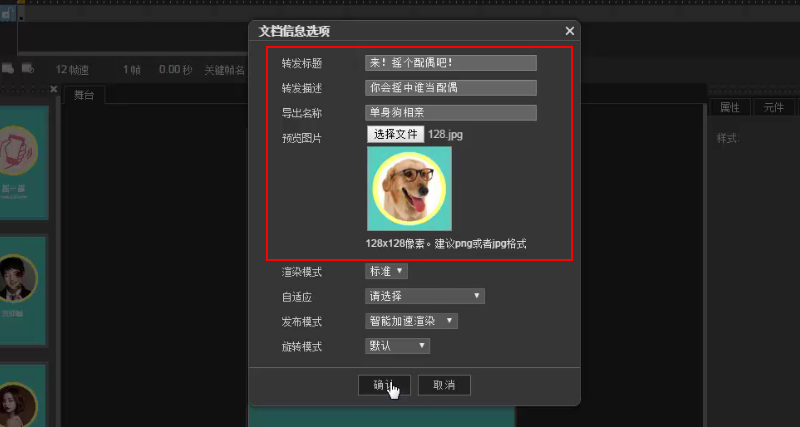
在弹出的“文档信息选项”对话框填写信息,如下图所示,填写转发标题:“来!摇个配偶吧!”;转发描述:“你会摇中谁来当配偶”;导出名称:“单身狗相亲”,点击“选择文件”选择预览图片,点击“确认”,并保存。
图1.2-75
以下操作素材可通过:“素材库——新手入门素材”中找到。