2.3.9 动画:分页/加载页
想要了解更多Mugeda功能?>>>猛戳我,学习更多教程
本节视频教程请点击此处。
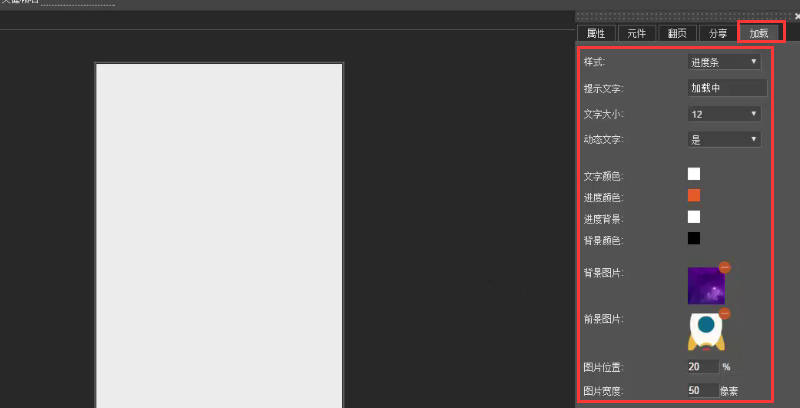
如下图,在右侧“加载”页面,选择“加载样式”为“进度条”,在其下拉菜单内可自行设置加载属性。例如填写“提示文字”、设置文字大小、颜色,添加背景图片、前景图片等
图2.3-67
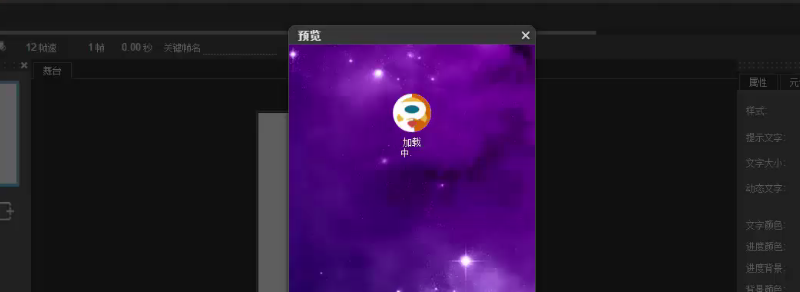
点击“预览”观察效果
图2.3-68
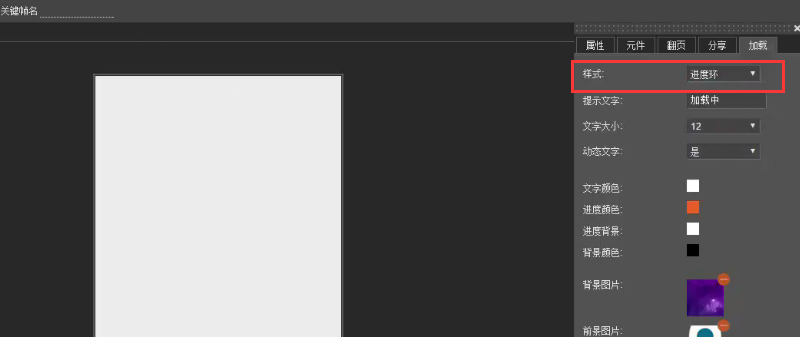
如图,将样式改为“进度环”,其他属性设置不变
图2.3-69
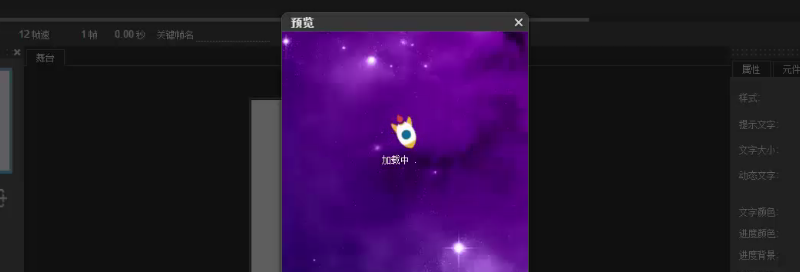
点击“预览”观察效果
图2.3-70
将样式改为“旋转加载”,可观察到加载效果如下:
图2.3-71
将样式改为“旋转加载+百分比”,可观察到加载效果如下
图2.3-72
将样式改为“首页作为加载页面”可完成更个性化的加载形式定制。
如下图,在首页添加一个火箭图片素材,调整大小与位置。鼠标选中该素材右键→“转换为元件”
图2.3-73
双击该元件进入元件编辑页面。在时间轴20帧的位置右键→“插入帧”,右键→“插入关键帧动画”
图2.3-74
在20帧的位置右键→“插入关键帧”
图2.3-75
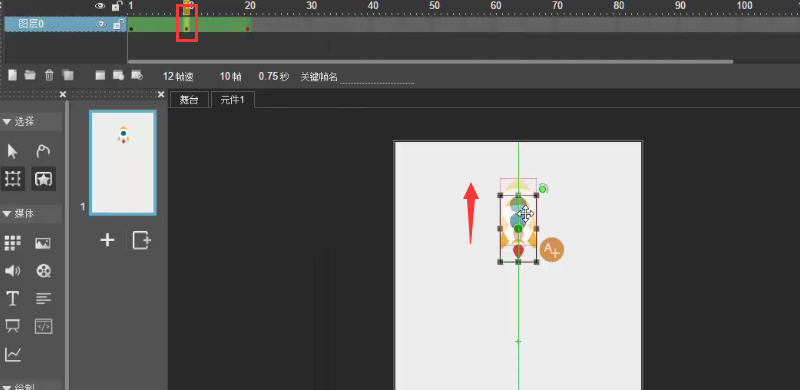
鼠标选中第10帧关键帧位置,将火箭图片向上拖动一些位置,制作出火箭上下移动的动画效果
图2.3-76
点击回到“舞台”,新建一个图层1,选中图层1的第一帧,点击“矩形”工具在“舞台”上拉出一个长条矩形作为进度条,可适当调整矩形颜色大小等。
图2.3-77
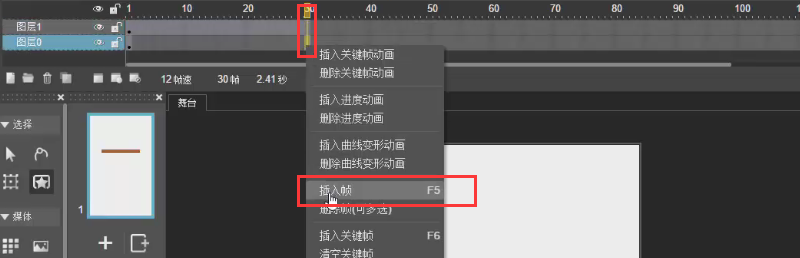
同时选中图层0、图层1的第30帧,鼠标右键→“插入帧”
图2.3-78
选中图层1的有帧位置,右键→“关键帧动画”
图2.3-79
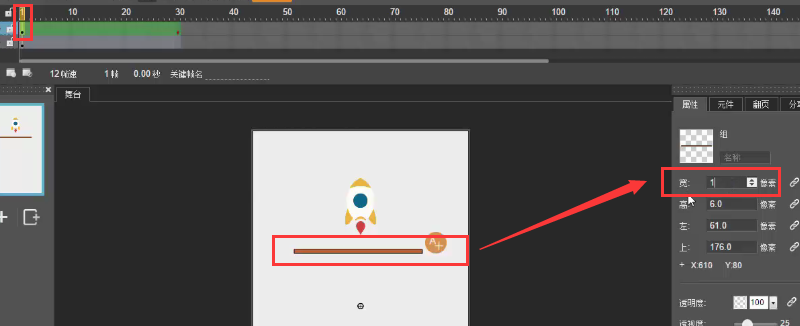
选中图层1的起始关键帧,点击矩形元素,在其“属性面板”内将其“宽”值设为“1”
图2.3-80
添加一个新页面,点击预览动画效果,发现长条矩形出现横向拉长,即加载的动画效果,动画播放完后自动跳至第2页。
图2.3-81
本节视频教程请点击此处。
如下图,在右侧“加载”页面,选择“加载样式”为“进度条”,在其下拉菜单内可自行设置加载属性。例如填写“提示文字”、设置文字大小、颜色,添加背景图片、前景图片等
图2.3-67
点击“预览”观察效果
图2.3-68
如图,将样式改为“进度环”,其他属性设置不变
图2.3-69
点击“预览”观察效果
图2.3-70
将样式改为“旋转加载”,可观察到加载效果如下:
图2.3-71
将样式改为“旋转加载+百分比”,可观察到加载效果如下
图2.3-72
将样式改为“首页作为加载页面”可完成更个性化的加载形式定制。
如下图,在首页添加一个火箭图片素材,调整大小与位置。鼠标选中该素材右键→“转换为元件”
图2.3-73
双击该元件进入元件编辑页面。在时间轴20帧的位置右键→“插入帧”,右键→“插入关键帧动画”
图2.3-74
在20帧的位置右键→“插入关键帧”
图2.3-75
鼠标选中第10帧关键帧位置,将火箭图片向上拖动一些位置,制作出火箭上下移动的动画效果
图2.3-76
点击回到“舞台”,新建一个图层1,选中图层1的第一帧,点击“矩形”工具在“舞台”上拉出一个长条矩形作为进度条,可适当调整矩形颜色大小等。
图2.3-77
同时选中图层0、图层1的第30帧,鼠标右键→“插入帧”
图2.3-78
选中图层1的有帧位置,右键→“关键帧动画”
图2.3-79
选中图层1的起始关键帧,点击矩形元素,在其“属性面板”内将其“宽”值设为“1”
图2.3-80
添加一个新页面,点击预览动画效果,发现长条矩形出现横向拉长,即加载的动画效果,动画播放完后自动跳至第2页。
图2.3-81