4.1.14【新功能教程】运动曲线编辑
想要了解更多Mugeda功能?>>>猛戳我,学习更多教程
编辑地址:http://prerelease.mugeda.com/a ... 15485
预览地址:http://prerelease.mugeda.com/c ... 15485
为了支持更加灵活的编辑运动曲线,关键帧动画增加了“自定义运动曲线”的功能。
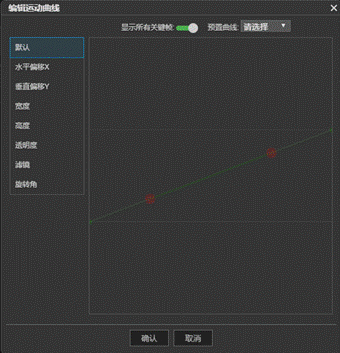
选择“自定义运动曲线”后,可以点击编辑对运动曲线进行编辑。以一个包含有2个关键帧的基本动画为例,打开“编辑运动曲线”对话框后可以在左侧点击选择想要编辑的运动曲线,即可在右侧显示出运动曲线并可进行编辑。
第一次打开时,默认曲线是线性,并且显示为半透明,表示还没有指定任何曲线。可以从“预置曲线”中选择一个曲线类型,这时候,曲线会显示为实线。运动曲线的横坐标代表时间,纵坐标代表运动进度(即0%指100%)。每一段运动曲线由首尾的两个绿色节点表示,左下角的绿色节点代表对应关键帧动画段的开始时刻和运动进度0%,右上角的绿色节点代表对应关键帧动画段的结束时刻和运动进度100%。运动曲线可以通过拖动红色控制节点进行编辑,实现不同运动特征的运动。
添加了运动曲线后,左侧对应的的属性列表会显示一个关闭按钮,表明该属性已经指定了一个自定义的运动曲线。每一个列出的属性(例如宽度、透明度、滤镜等),都可以定义自己独立的运动曲线。如果没有指定,对应的属性就会采用默认属性的运动曲线。如果没有指定默认运动曲线,则会采用线性运动曲线。
如果关键帧动画包含有多个关键帧动画,运动曲线会显示为多段。每一段都由首尾两个节点来分割。其中,显示为绿色的为当前正在编辑的关键帧动画段。点击任意曲线段可以切换当前编辑的动画段。如果想要只显示当前动画段,可以切换曲线上方“显示所有关键帧”选项。
运动曲线编辑目前支持关键帧动画和变形动画,并支持如下参数的动画曲线定制:
下面是2个常见的运动曲线的例子:
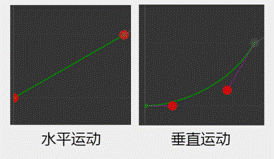
自由落体:自由落体可以由在水平方向上的匀速运动和在垂直方向上的加速运动来模拟。其运动曲线类似下图:
缓动进度:这是一种常见的进度显示方式,即一个减速移动,连接一个匀速缓动,再连接一个加速移动。其运动曲线类似下图:
上述提供的演示地址包含了这两种运动的实现方法和效果。
在连接多段运动曲线时需要注意,由于控制自由度的限制,有时候为了实现平滑的多段运动,需要调整关键帧的位置或者每一段运动的位移数值,以便对运动速度进行微调,实现想要达到的运动效果。
编辑地址:http://prerelease.mugeda.com/a ... 15485
预览地址:http://prerelease.mugeda.com/c ... 15485
为了支持更加灵活的编辑运动曲线,关键帧动画增加了“自定义运动曲线”的功能。
选择“自定义运动曲线”后,可以点击编辑对运动曲线进行编辑。以一个包含有2个关键帧的基本动画为例,打开“编辑运动曲线”对话框后可以在左侧点击选择想要编辑的运动曲线,即可在右侧显示出运动曲线并可进行编辑。
第一次打开时,默认曲线是线性,并且显示为半透明,表示还没有指定任何曲线。可以从“预置曲线”中选择一个曲线类型,这时候,曲线会显示为实线。运动曲线的横坐标代表时间,纵坐标代表运动进度(即0%指100%)。每一段运动曲线由首尾的两个绿色节点表示,左下角的绿色节点代表对应关键帧动画段的开始时刻和运动进度0%,右上角的绿色节点代表对应关键帧动画段的结束时刻和运动进度100%。运动曲线可以通过拖动红色控制节点进行编辑,实现不同运动特征的运动。
添加了运动曲线后,左侧对应的的属性列表会显示一个关闭按钮,表明该属性已经指定了一个自定义的运动曲线。每一个列出的属性(例如宽度、透明度、滤镜等),都可以定义自己独立的运动曲线。如果没有指定,对应的属性就会采用默认属性的运动曲线。如果没有指定默认运动曲线,则会采用线性运动曲线。
如果关键帧动画包含有多个关键帧动画,运动曲线会显示为多段。每一段都由首尾两个节点来分割。其中,显示为绿色的为当前正在编辑的关键帧动画段。点击任意曲线段可以切换当前编辑的动画段。如果想要只显示当前动画段,可以切换曲线上方“显示所有关键帧”选项。
运动曲线编辑目前支持关键帧动画和变形动画,并支持如下参数的动画曲线定制:
x偏移量
y偏移量
宽度
高度
透明度
旋转角度
滤镜(阴影、模糊、灰度、亮度、对比度、色调等)
变形动画参数(字体大小、字间距、行间距、填充颜色、线条颜色等)
下面是2个常见的运动曲线的例子:
自由落体:自由落体可以由在水平方向上的匀速运动和在垂直方向上的加速运动来模拟。其运动曲线类似下图:
缓动进度:这是一种常见的进度显示方式,即一个减速移动,连接一个匀速缓动,再连接一个加速移动。其运动曲线类似下图:
上述提供的演示地址包含了这两种运动的实现方法和效果。
在连接多段运动曲线时需要注意,由于控制自由度的限制,有时候为了实现平滑的多段运动,需要调整关键帧的位置或者每一段运动的位移数值,以便对运动速度进行微调,实现想要达到的运动效果。