1.6.3 作品创建前必读: 移动端H5页面音频/视频规范
想要了解更多Mugeda功能?>>>猛戳我,学习更多教程
移动端设备屏幕尺寸、分辨率各不相同,不同系统对音频/视频的支持情况也不一样,为了音频/视频可以在不同设备表现更好,请参阅以下规范。
音频输出建议
音频格式为mp3;
音频文件大小建议压缩控制在1M以内;
音频H5常见问题
背景音乐不能自动播放,音频在H5页面中通常做为背景音乐,有些需求要求实现自动播放
解决方法:
页面设计中添加播放音乐的行为,通过交互操作实现音乐的播放;
微信或APP场景中通过监听WeixinJSBridgeReady事件、DOMContentLoaded事件;
通过行为触发播放音乐,监听body的touchstart事件,回调中播放音乐;
H5视频码率规范:
格式:MP4;
编码:H.264(AVC)
编码工具:x264
码率:950≤x≤1350kbps
帧率:推荐24fps
编码配置:main
编码等级:4.1
编码方式:平均码率+二次编码
音频格式:AAC
音频:≤128kbps
音频采样率:44.4kHz
视频H5页面交互设计建议
因视频文件一般较大,为了体验流畅,需要设计加载页面,页面尺寸同视频分辨率一致;
对于不能自动播放视频的设备,设计开始播放视频的指引按钮;
视频压缩教程
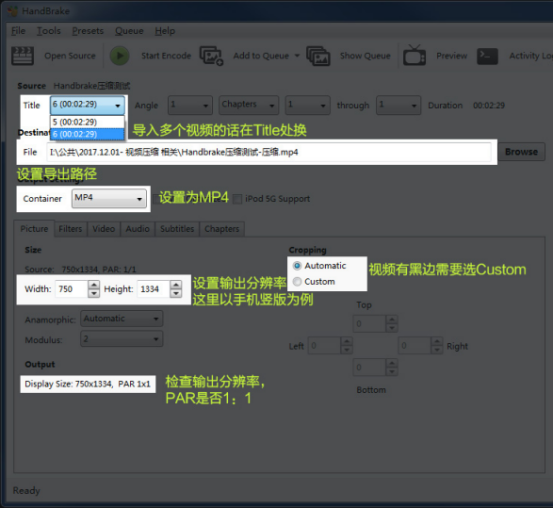
Handbrake是个免费的视频压缩软件,对x264(视频编码工具)的支持更好,可以设置更多视频压缩相关参数。
1.设置预设
2.尺寸设置
3. 视频压缩参数设置
码率在950(黑白)-1350(大量运动镜头)之间
在Extra Options输入
Copy
vbv-bufsize=5000:vbv-maxrate=5000
需要控制循环和播放的视频,需要加入
Copy
keyint=24:min-keyint=12
4.音频设置
移动端设备屏幕尺寸、分辨率各不相同,不同系统对音频/视频的支持情况也不一样,为了音频/视频可以在不同设备表现更好,请参阅以下规范。
音频输出建议
音频格式为mp3;
音频文件大小建议压缩控制在1M以内;
音频H5常见问题
背景音乐不能自动播放,音频在H5页面中通常做为背景音乐,有些需求要求实现自动播放
解决方法:
页面设计中添加播放音乐的行为,通过交互操作实现音乐的播放;
微信或APP场景中通过监听WeixinJSBridgeReady事件、DOMContentLoaded事件;
通过行为触发播放音乐,监听body的touchstart事件,回调中播放音乐;
H5视频码率规范:
格式:MP4;
编码:H.264(AVC)
编码工具:x264
码率:950≤x≤1350kbps
帧率:推荐24fps
编码配置:main
编码等级:4.1
编码方式:平均码率+二次编码
音频格式:AAC
音频:≤128kbps
音频采样率:44.4kHz
视频H5页面交互设计建议
因视频文件一般较大,为了体验流畅,需要设计加载页面,页面尺寸同视频分辨率一致;
对于不能自动播放视频的设备,设计开始播放视频的指引按钮;
视频压缩教程
Handbrake是个免费的视频压缩软件,对x264(视频编码工具)的支持更好,可以设置更多视频压缩相关参数。
1.设置预设
2.尺寸设置
3. 视频压缩参数设置
码率在950(黑白)-1350(大量运动镜头)之间
在Extra Options输入
Copy
vbv-bufsize=5000:vbv-maxrate=5000
需要控制循环和播放的视频,需要加入
Copy
keyint=24:min-keyint=12
4.音频设置
没有找到相关结果
已邀请:




1 个回复
wx44b9991858
赞同来自: m65885025