工具详解
如何用方块挡住设置自由拖动的圆形,让自用拖动的圆形不能和方块重叠?
回复问题答疑 • wxac859de3ec 发起了问题 • 1 人关注 • 0 个回复 • 2581 次浏览 • 2022-06-13 21:08
工具栏显示不出来
问题答疑 • ddbackhome 回复了问题 • 2 人关注 • 1 个回复 • 2784 次浏览 • 2022-04-15 15:09
云字体如何插入如何选择?
原创分享 • m4110332833 回复了问题 • 2 人关注 • 1 个回复 • 7865 次浏览 • 2019-09-23 14:00
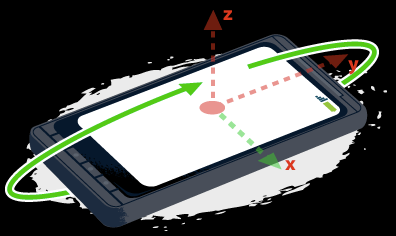
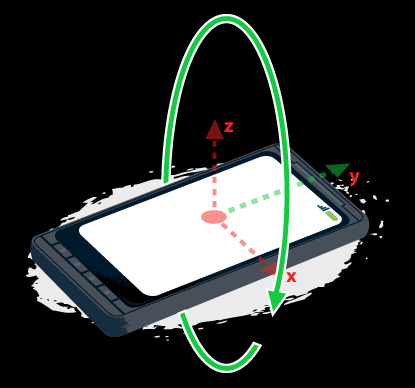
拖动/旋转
原创分享 • qq808670af84 回复了问题 • 2 人关注 • 1 个回复 • 9226 次浏览 • 2018-05-24 11:18
【已解决】请问为什么跳转到页的页号设置为一组数字(3;4;5这样子),预览时始终只是跳转到第三页?
问题答疑 • mengxin 回复了问题 • 3 人关注 • 1 个回复 • 5323 次浏览 • 2018-05-08 10:14
【已解决】有没有办法点击外链,能返回到原来的页面而不是重新加载 H5?
问题答疑 • mengxin 回复了问题 • 3 人关注 • 1 个回复 • 5923 次浏览 • 2018-03-28 15:33
【已解决】请问有没有方法实现点画面中的一个按钮,等于自动按了一下安卓机的返回键?
问题答疑 • mengxin 回复了问题 • 3 人关注 • 1 个回复 • 5957 次浏览 • 2018-03-23 14:36
【已解决】请问有没有方法实现按一个按钮返回到前一个页面
问题答疑 • mengxin 回复了问题 • 3 人关注 • 2 个回复 • 9674 次浏览 • 2018-03-19 10:35
元件属性/分享属性
原创分享 • m120181534 回复了问题 • 2 人关注 • 1 个回复 • 6759 次浏览 • 2018-01-20 20:26
加载的属性
原创分享 • qq3e7c36b2f6 回复了问题 • 2 人关注 • 1 个回复 • 6654 次浏览 • 2017-11-29 10:42
网页/幻灯片
原创分享 • mingyue 发表了文章 • 0 个评论 • 5303 次浏览 • 2016-07-19 15:53
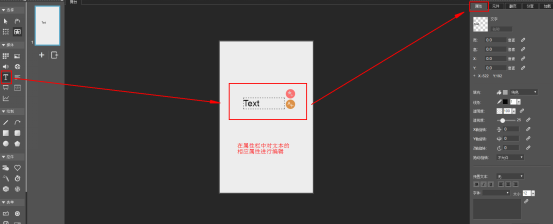
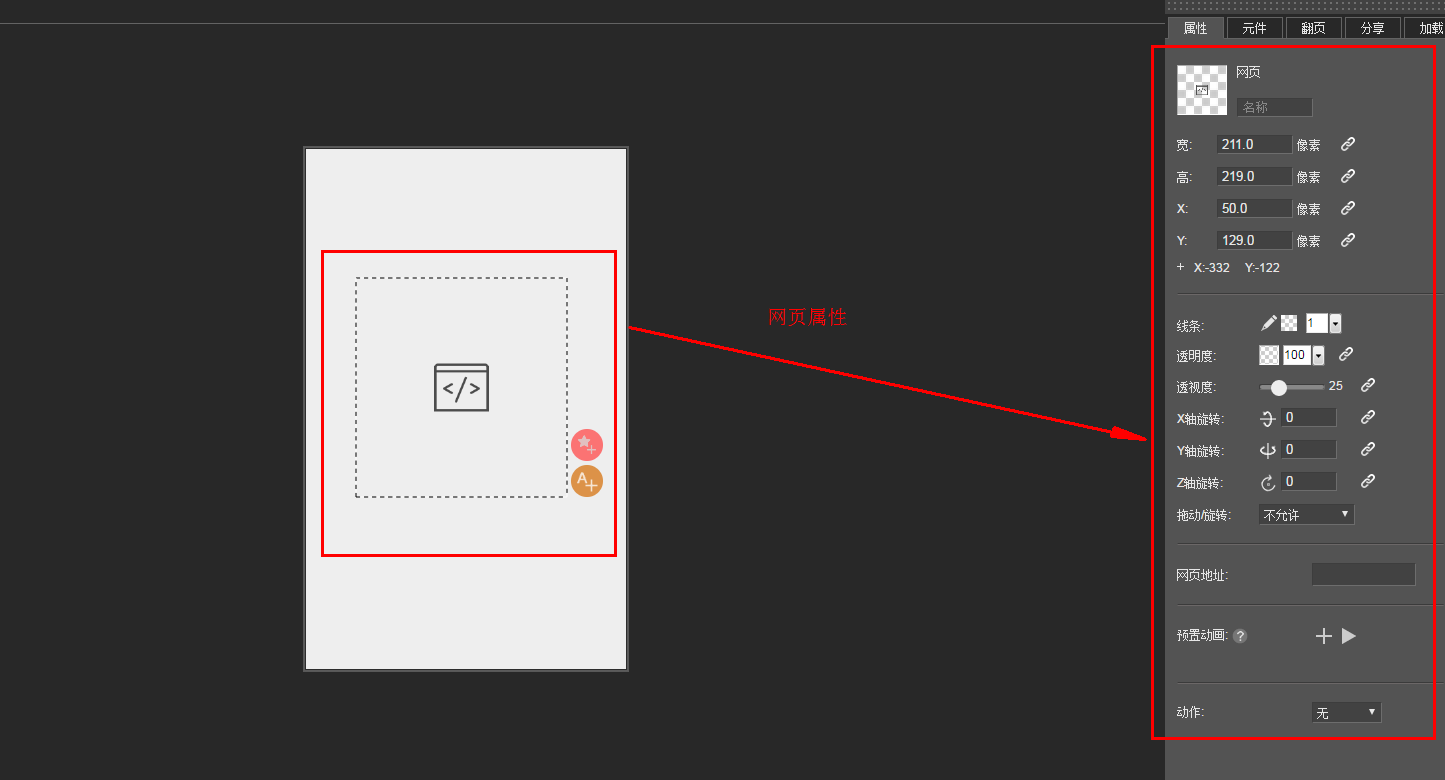
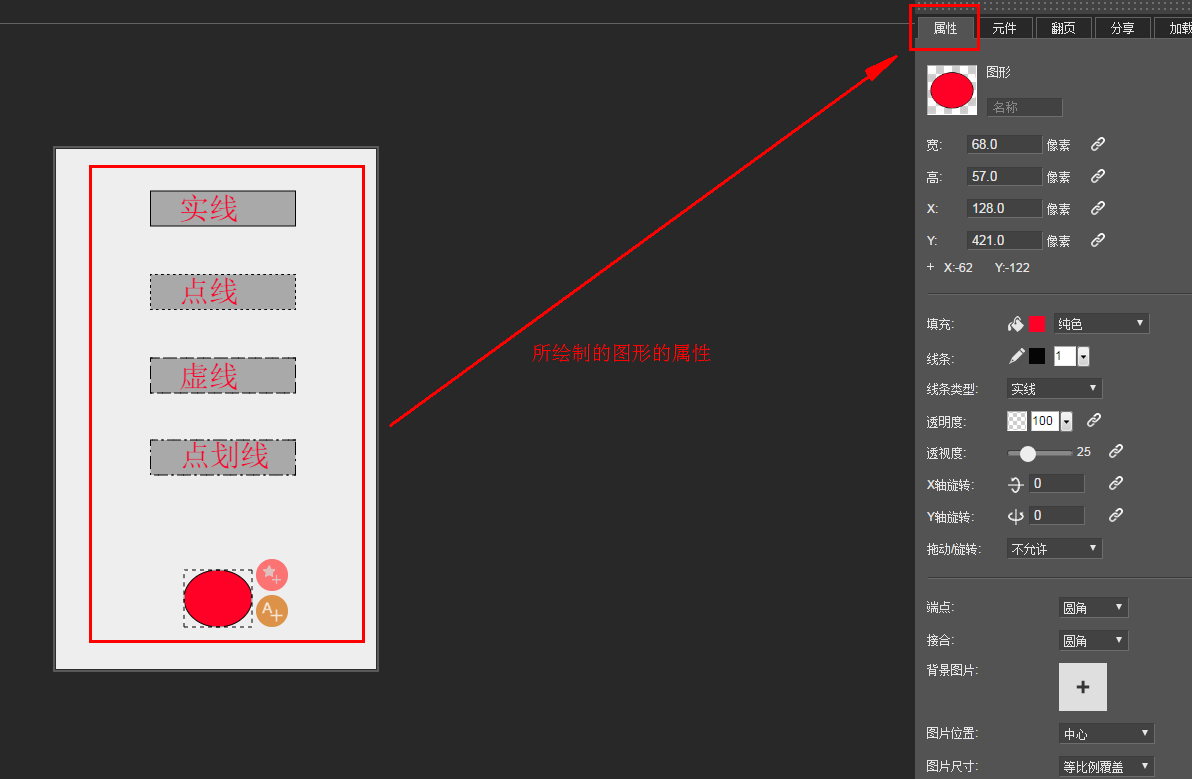
在舞台上添加网页,对应右边的属性栏中会出现该网页的相应属性。
线条:指的是所显示的网页边框的颜色和宽度。
网页地址:复制或黏贴所需要的网页链接,但必须在链接前面加上前缀(http://)
幻灯片
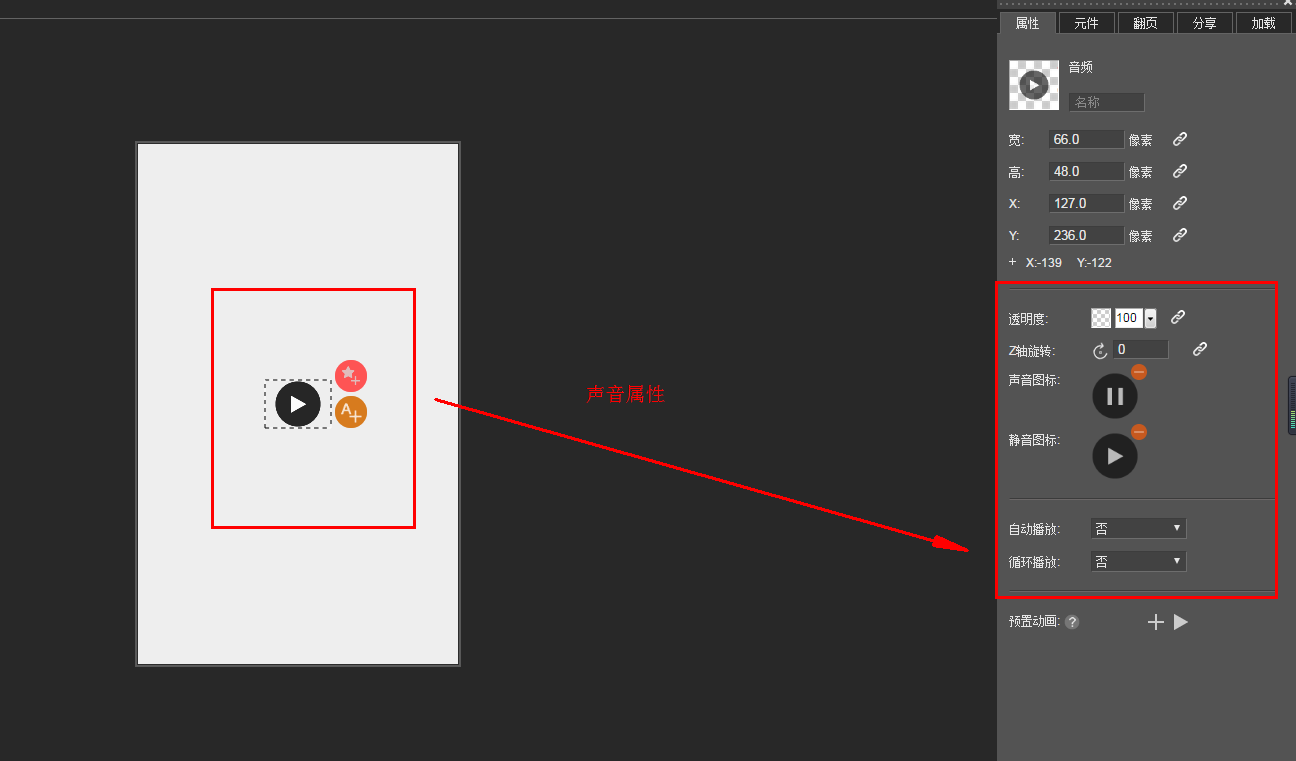
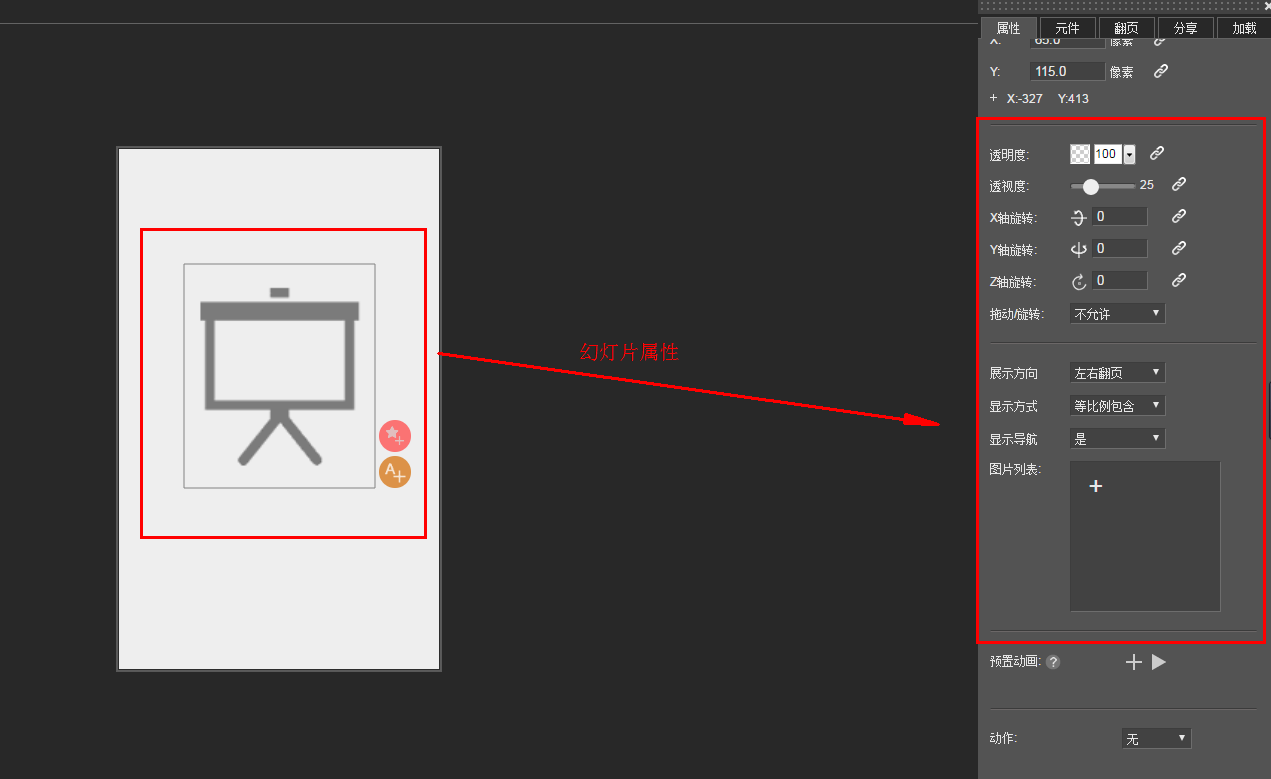
在舞台上添加幻灯片,对应右边的属性栏中会出现该幻灯片的相应属性。
展示方向 查看全部
在舞台上添加网页,对应右边的属性栏中会出现该网页的相应属性。
线条:指的是所显示的网页边框的颜色和宽度。
网页地址:复制或黏贴所需要的网页链接,但必须在链接前面加上前缀(http://)
幻灯片
在舞台上添加幻灯片,对应右边的属性栏中会出现该幻灯片的相应属性。
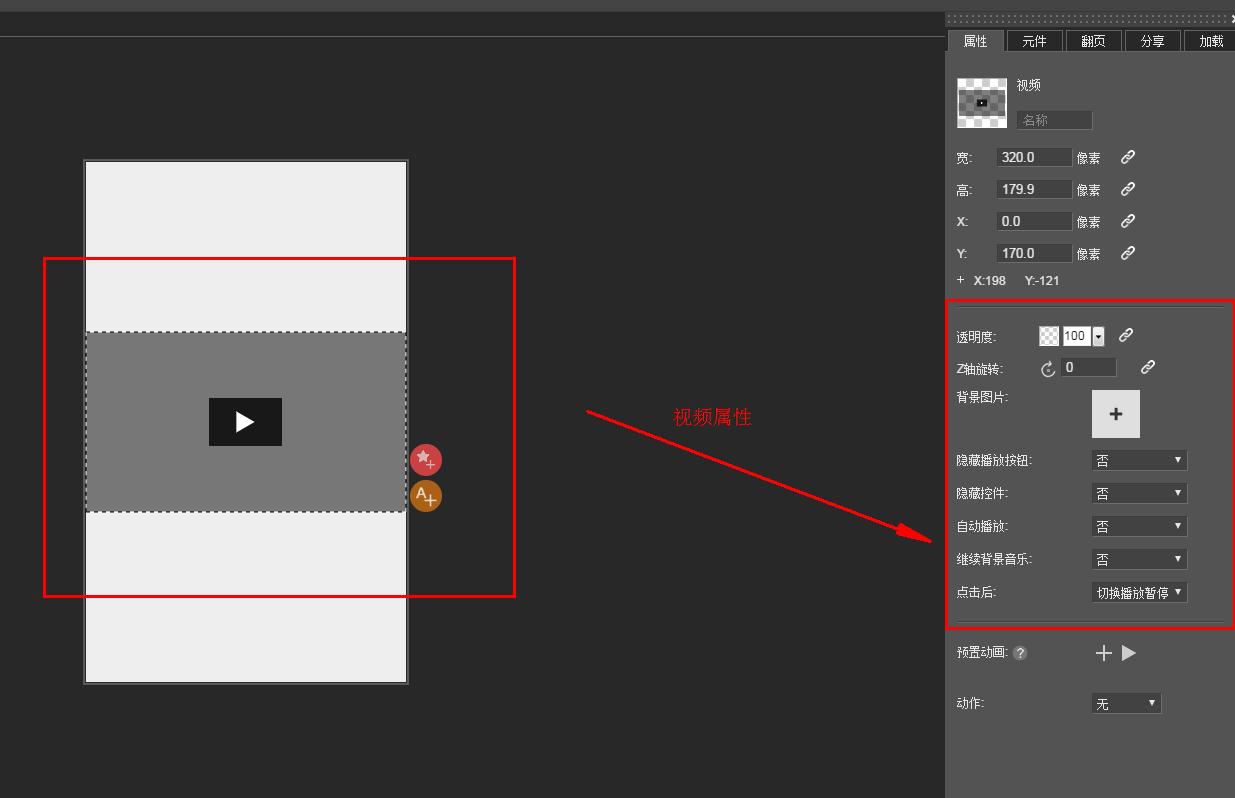
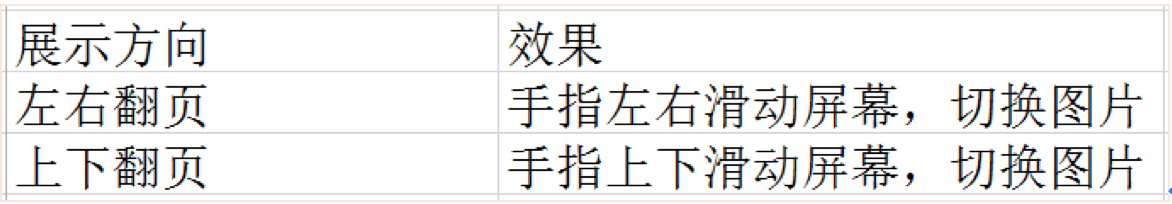
展示方向:指的是观看幻灯片时图片的翻页方向,包括左右翻页和上下翻页。
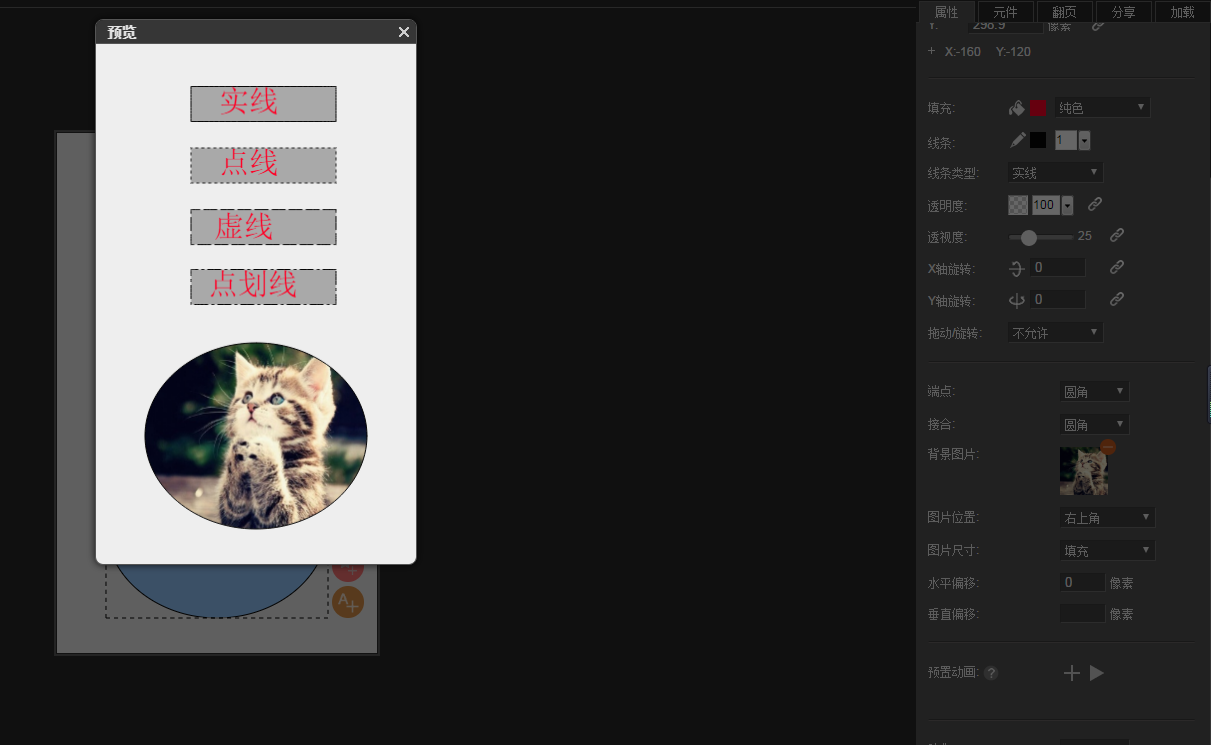
显示方式:指的是幻灯片在所显示的范围内的呈现方式,包括等比例覆盖、等比例包含、填充。
网页/幻灯片
原创分享 • mingyue 发表了文章 • 0 个评论 • 5303 次浏览 • 2016-07-19 15:53
在舞台上添加网页,对应右边的属性栏中会出现该网页的相应属性。
线条:指的是所显示的网页边框的颜色和宽度。
网页地址:复制或黏贴所需要的网页链接,但必须在链接前面加上前缀(http://)
幻灯片
在舞台上添加幻灯片,对应右边的属性栏中会出现该幻灯片的相应属性。
展示方向 查看全部
在舞台上添加网页,对应右边的属性栏中会出现该网页的相应属性。
线条:指的是所显示的网页边框的颜色和宽度。
网页地址:复制或黏贴所需要的网页链接,但必须在链接前面加上前缀(http://)
幻灯片
在舞台上添加幻灯片,对应右边的属性栏中会出现该幻灯片的相应属性。
展示方向:指的是观看幻灯片时图片的翻页方向,包括左右翻页和上下翻页。
显示方式:指的是幻灯片在所显示的范围内的呈现方式,包括等比例覆盖、等比例包含、填充。