2.1.12 界面与舞台:加载的相关设置
·想要了解更多Mugeda功能?>>>猛戳我,学习更多教程
说明:浏览器100%才能看到加载页面的设置
本节视频教程请点击此处。
加载页面的制作,具体步骤如下:
1、加载页面默认是进度条,如图:
2、样式、提示文字、文字大小均可自由设置,如果设置了动态文字,在页面加载的时候,可以看到文字在动,如图:
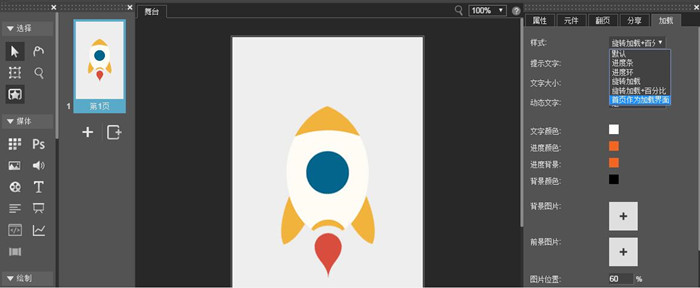
3、图片位置,设置的值越大,前景图片的位置越靠下;图片宽度设置的值越小,前景图片的尺寸就越小,如图:
4、当然你还可以在首页里自己制作加载页,只需要在右侧的样式中设置【首页作为加载页面】,如图:
5、除了自己制作,还可以从Mugeda模板里添加加载页,如图:
Mugeda提供丰富的加载界面模板,除此之外还有表单、交互、逻辑判断等模板供大家免费使用,如图:
点击【确定】添加加载界面到舞台上,并把添加的模板调整至首页,然后在样式上设置【首页作为加载界面】,如图:
关于Mugeda模板的更多使用方法,请点击这里学习。
说明:浏览器100%才能看到加载页面的设置
本节视频教程请点击此处。
加载页面的制作,具体步骤如下:
1、加载页面默认是进度条,如图:
2、样式、提示文字、文字大小均可自由设置,如果设置了动态文字,在页面加载的时候,可以看到文字在动,如图:
3、图片位置,设置的值越大,前景图片的位置越靠下;图片宽度设置的值越小,前景图片的尺寸就越小,如图:
4、当然你还可以在首页里自己制作加载页,只需要在右侧的样式中设置【首页作为加载页面】,如图:
5、除了自己制作,还可以从Mugeda模板里添加加载页,如图:
Mugeda提供丰富的加载界面模板,除此之外还有表单、交互、逻辑判断等模板供大家免费使用,如图:
点击【确定】添加加载界面到舞台上,并把添加的模板调整至首页,然后在样式上设置【首页作为加载界面】,如图:
关于Mugeda模板的更多使用方法,请点击这里学习。