Mugeda文本教程目录
木疙瘩发布的作品在哪里?
问题答疑 • ddbackhome 回复了问题 • 2 人关注 • 1 个回复 • 4057 次浏览 • 2022-03-11 14:36
4.1.10【新功能教程】滤镜效果
原创分享 • mingyueliu 发表了文章 • 0 个评论 • 7800 次浏览 • 2018-08-17 17:09
编辑地址:
http://beta.mugeda.com/animation/edit/d76c44f6
演示地址:http://b13b5c18.u.mgd5.com/cam ... .html
目前支持如下滤镜:
查看全部
编辑地址:
http://beta.mugeda.com/animation/edit/d76c44f6
演示地址:http://b13b5c18.u.mgd5.com/cam ... .html
目前支持如下滤镜:
灰度 Grayscle
亮度 Brightness
对比度 Contrast
饱和度 Saturation
色调 Hue
模糊 Blur
阴影 Shadow
泛黄做旧 Sepia
负片 Invert
为了给元素添加滤镜,选中元素后,在属性面板选择想要添加的滤镜效果,然后点击“+”图标即可将指定的滤镜效果添加到元素上。
根据需要,可以添加1个或者多个滤镜效果。每一个添加的滤镜都可以通过调节滤镜参数来调整滤镜的渲染效果。例如,模糊滤镜可以调节模糊程度。其中,阴影滤镜包含有多个参数,可以将鼠标移动到阴影效果上显示参数并编辑。
如果不想要使用一个已经添加的滤镜效果,可以通过对应的滤镜效果右侧的删除按钮移除。
滤镜效果也支持动画。即:在关键帧上添加的滤镜效果,可以在关键帧动画时进行插值,实现滤镜效果的动画渲染。在动画插值过程中,如果某个关键帧上没有添加指定的滤镜,那么将会采用默认滤镜效果参数进行插值。例如:
如果第1个关键帧添加了100%的灰度,而第2个关键帧没有添加灰度滤镜,那么在动画过程中,第二个关键帧将会用默认灰度(0%)进行插值;
如果第2个关键帧添加了8像素的模糊,而第1个关键帧没有添加灰度滤镜,那么在动画过程中,第二个关键帧将会用默认模糊(0像素,即没有模糊)进行插值;
其它的以此类推。
目前滤镜效果的局限是,由于安卓和iOS手机上仅支持CSS滤镜,不支持Canvas滤镜,
因此手机上需要用Canvas进行渲染的部分(例如遮罩和截屏)暂时不支持滤镜,这一
点在使用中需要注意。
【Mugeda新功能】声音更新功能一览
培训教程 • songyue 发表了文章 • 9 个评论 • 10670 次浏览 • 2017-04-19 11:09
1) 控制音量
2) 控制播放位置
3) 用声音播放位置关联(控制)元素属性
4) 用元素属性关联(控制)声音播放位置
示例:http://beta.mugeda.com/client/ ... 5826a
编辑链接:http://beta.mugeda.com/ 查看全部
1) 控制音量
2) 控制播放位置
3) 用声音播放位置关联(控制)元素属性
4) 用元素属性关联(控制)声音播放位置
示例:http://beta.mugeda.com/client/ ... 5826a
编辑链接:http://beta.mugeda.com/animation/edit/a675826a
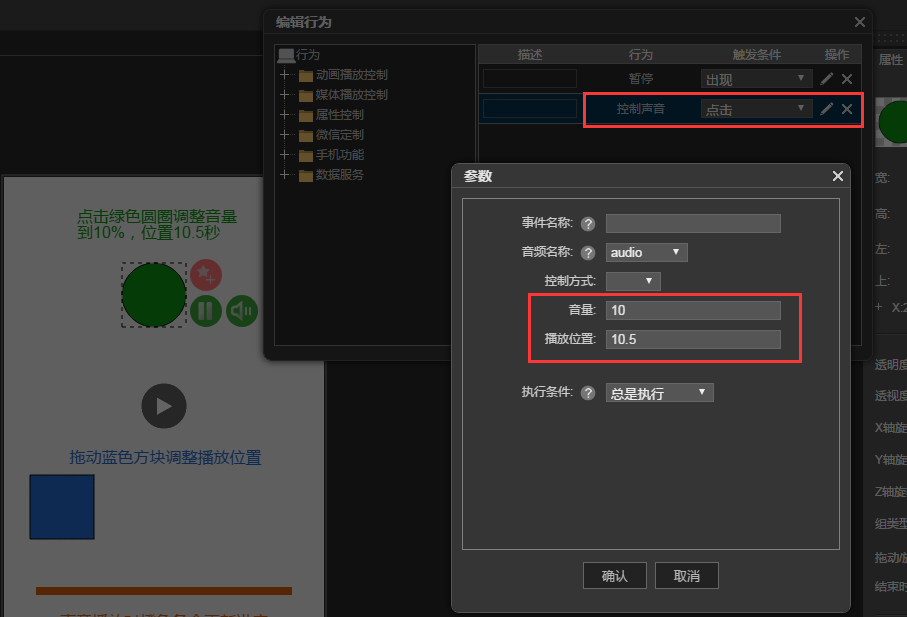
在“控制声音”的行为中增加了对音量和播放位置的控制。这两个控制和“控制方式”参数独立,并不依赖于声音播放状态。例如,如果声音目前没有播放,并且设置了播放位置为第2秒,那么声音将会在下一次播放的时候从第2秒开始播放。
选中声音对象,可以对其进行播放位置的关联,其关联方式类似于对动画播放进行关联控制。
也可以将某个元素的属性和声音播放的进度关联在一起,这样,声音播放进度(取值为0~100)将可以用来控制元素的属性。
【Mugeda新功能】连线组件的使用
培训教程 • songyue 发表了文章 • 0 个评论 • 11625 次浏览 • 2017-04-19 10:49
示例地址: http://b13b5c18.u.mgd5.com/cam ... .html
编辑地址: http://beta.mugeda.co 查看全部
示例地址: http://b13b5c18.u.mgd5.com/cam ... .html
编辑地址: http://beta.mugeda.com/animation/edit/c36da7fa
1、首先在工具栏选择连线组件。
在舞台上绘制连线组件,和绘制直线是一样的。区别是:
*连线元素绘制后,具有自身的一些特殊属性(下面会提到);
*绘制在舞台上的连线,只是代表了连线时的初始位置,用于给用户提示;
2、绘制好后,可以对其进行属性配置。
各个属性说明如下:
1) 显示端点提示:是否在连线的端点提供一个脉动的圆形动画提示用户连线;
2) 提示颜色:端点提示的颜色;
3) 允许多线链接:打开之后连线允许同时停留在多个停靠位置
4) 停靠位置:希望连线连接成功的命名元素的列表。连线只能和列表里面的元素连接成功;
在渲染的时候,可以用鼠标(PC)或者手指(手机)按住某一个连线的任意位置拖动连线。当连线的端点靠近了一个设置好的停靠位置时,连线会自动吸附到该停靠位置。这时候如果松开鼠标或者手指,就可以连线成功。连线成功成功后,可以继续拖动连线进行修改。如果一个连线预先设置了多个连线停靠位置,前一个连线成功后,后一个连线会出现在初始位置,提示用户还可以继续连线。直到所有连线都成功为止。
3、连线的结果可以通过下面的方式来获取(假如连线元素的名称是"连线")
{{连线}}: 连接成功的第一个命名元素的名称
{{连线.0}}, {{连线.1}}, {{连线.2}}: 连接成功的第0,1,2个命名元素的名称
如果连线没有成功,上面的表达式返回空字符串("")。
为了支持自动化处理,行为触发条件中增加了“连线完成”。该选项仅对连线元素有效。下图示范了如何利用该条件进行行为处理。
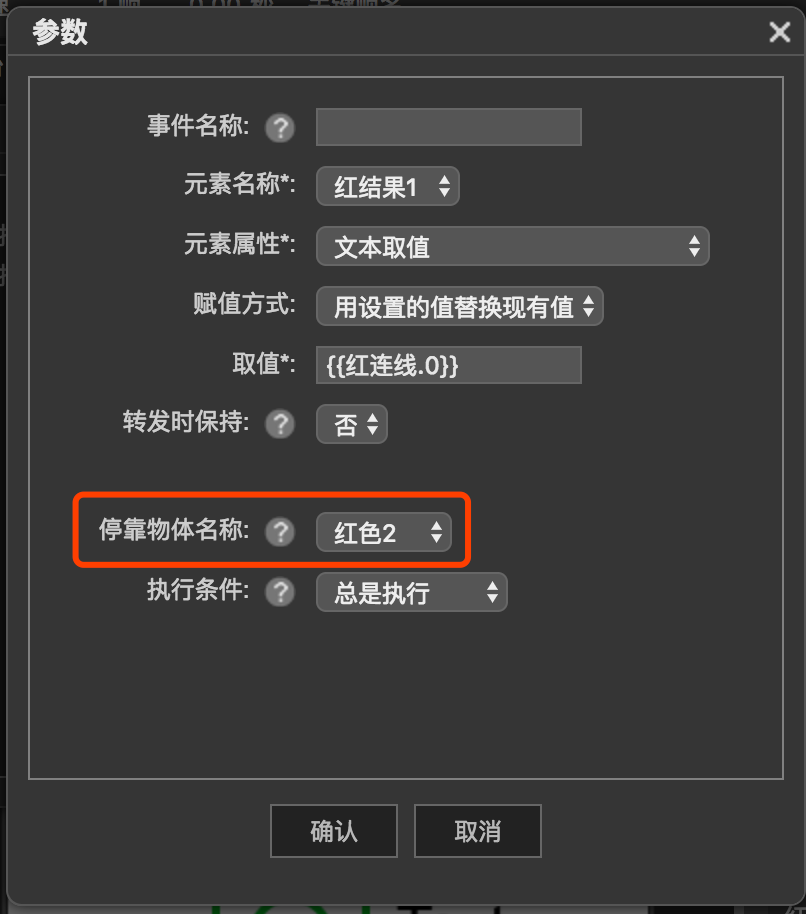
连线上的行为新增了一个判断条件’停靠物体名称’。如下图所示,这样的设置,让这个行为只是当连线连到’红色2’的这个物体上才会触发。如果停靠物体名称不选择任何物体,那么停靠到所有的停靠物体上面都有效。
【Mugeda新功能】抽奖组件使用
培训教程 • songyue 发表了文章 • 11 个评论 • 11823 次浏览 • 2017-04-19 10:25
编辑地址:http://beta.mugeda.com/animation/edit/9b591ea1
抽奖组件具体使用方法:
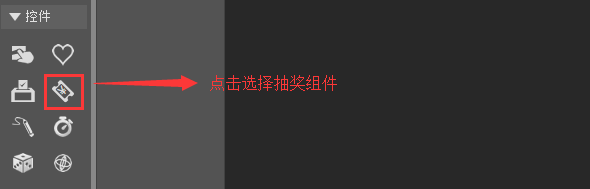
1、首先在工具栏中选中抽奖组件.
2、然后会弹出抽奖组件的配置 查看全部
编辑地址:http://beta.mugeda.com/animation/edit/9b591ea1
抽奖组件具体使用方法:
1、首先在工具栏中选中抽奖组件.
2、然后会弹出抽奖组件的配置.
开始时间和结束时间:是指抽奖发生时,如果抽奖在时间范围内则可以抽奖,否则不可以抽奖.
允许重复抽奖次数:限制用户抽奖的次数,如果超过设置的值则不可以抽奖
再次抽奖等待时间:限制用户多次抽奖时间间隔,单位为(秒),用户的多次抽奖时间间隔不能超过这个设置
抽奖模式:即抽即中、均匀分布
安全验证:如果开启了安全验证, 用户在抽奖的时候需要输入验证码,验证码输入正确才给抽奖
奖项设置:一行一个奖项,格式为: [奖品名次:奖品名称:奖品数量] ,例
1:一等奖:10
2:二等奖:100
3:三等奖:1000
领奖码(非必填):一行一个领奖码,格式为:[奖品名次:领奖码:奖品数量] ,例:
1:lingjiangma1:10
2:lingjiangma2:100
3:lingjiangma3:1000
奖品的名次对应奖项设置中的奖品名次,领奖码可以设置为任意不重复的值,如果配置了领奖码这个选项,当中奖的时候,中奖信息中会携带所对应的领奖码,比如抽奖时中了一等奖,那么对应的领奖码就是 lingjian
3、以上配置完成后,点击确认按钮即可生成一个完整的抽奖组件.
4、设置4个文本框用来显示抽奖的结果,设计师可根据文本框内的内容来进行判断,然后进行样式的设计.
设置完以后分别给文本框进行命名,用来绑定抽奖组件.
5、绘制一个物体,用来充当抽奖按钮
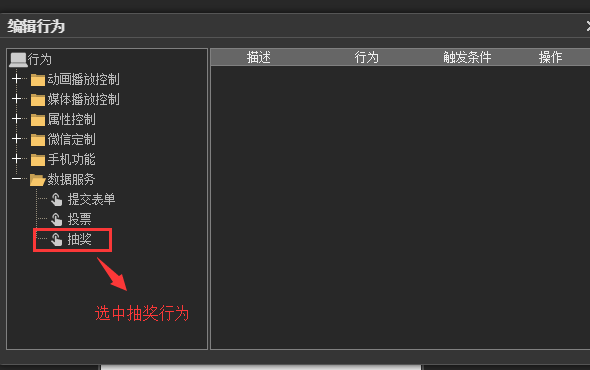
6、选中绘制出的物体,给物体增加抽奖行为
然后编辑抽奖行为
抽奖组件选择刚刚的生成的抽奖组件
显示抽奖结果类别:抽奖的结果会显示在指定的文本框内, 如果抽奖结果为-1代表没有中奖,如果是0那么他就中了一等奖,如果是1那么就是二等奖,以此类推,设计师可根据返回的数字进行判断来决定样式
显示抽奖结果文本:假如中了一等奖,一等奖对应的名称是小米手机,那么对应的文本框内就会显示小米手机
显示抽奖凭据:如果设置了领奖码,假如一等奖对应的领奖码是 yidengjiang1 那么这个领奖码就会显示在对应文本框内
显示剩余抽奖次数:会在对应文本框内显示用户还有几次抽奖机会
绑定表单提交:如果页面上有物体绑定了提交表单行为,如果配置了这个选项,用户在提交表单的时候,会偷偷的把抽奖结果信息绑定到表单上作为附加信息提交.
用户使用木疙程序制作投票、抽奖等数据组件时,木疙瘩不承担由于黑客或设置出错导致的经济损失.
Mugeda百科全书——文本教程目录
原创分享 • mingyueliu 发表了文章 • 35 个评论 • 94145 次浏览 • 2016-09-18 15:01
1、快速入门
1.1 Mugeda是什么?
1.2.1 快速入门:上传、添加素材
1.2.2 快速入门:添加预置动画
1.2.3 快速入门:在时间轴上制作关键帧动画
1.2.4 快速入门:制作翻页动画
1.2.5 快速入门: 添加背景音乐
1.3 快速入门:快速制作一个摇一摇随机 查看全部
一、新手必看
1、快速入门
1.1 Mugeda是什么?
1.2.1 快速入门:上传、添加素材
1.2.2 快速入门:添加预置动画
1.2.3 快速入门:在时间轴上制作关键帧动画
1.2.4 快速入门:制作翻页动画
1.2.5 快速入门: 添加背景音乐
1.3 快速入门:快速制作一个摇一摇随机出现结果的H5测试题
1.4.1 快速入门:H5作品相关设置-加载、文档信息
1.4.2 快速入门:发布作品
1.5 快速入门:学会使用Mugeda模板
1.6 快速入门:导出视频和GIF动画的相关规则
2、作品创建前必读
1.6.1 作品创建前必读:手机屏幕适配方法
1.6.2 作品创建前必读: 图片的处理
1.6.3 作品创建前必读: 声音及视频处理
1.6.3 作品创建前必读: 移动端H5页面音频/视频规范
二、功能详解
1、Mugeda界面与舞台
2.1.1 Mugeda界面与舞台:界面概览
2.1.2 Mugeda界面与舞台:菜单栏
2.1.3 Mugeda界面与舞台:快捷工具栏
2.1.4 Mugeda界面与舞台:时间轴
2.1.5 Mugeda界面与舞台:工具条
2.1.6 Mugeda界面与舞台:页面栏
2.1.7 Mugeda界面与舞台:什么是舞台?
2.1.8 Mugeda界面与舞台:属性面板
2. 素材与媒体
2.2.1 素材与媒体:图片/图片序列/GIF/PNG/SVG/JPG等
2.2.2 素材与媒体:文本/富文本
2.2.3 素材与媒体:网页
2.2.4 素材与媒体:幻灯片
2.2.5 素材与媒体:视频
2.2.6 素材与媒体:声音
2.2.7 素材与媒体:绘制素材
2.2.8 素材与媒体:云字体
2.2.9 素材与媒体:可视化图表
2.2.10 素材与媒体:建组 、裁剪组
3:动画
2.3.1 动画:时间轴以及图层
2.3.2 动画:选择工具
2.3.3关键帧动画
2.3.4 动画:路径动画
2.3.5 动画:进度动画
2.3.6 动画:变形动画
2.3.7 动画:预置动画
2.3.8 动画:元件动画
2.3.9 动画:分页/加载页
2.3.10 动画:遮罩
2.3.11 动画:动画运动
4:行为
2.4.1 行为:行为添加以及触发事件
2.4.2 行为:帧的行为
2.4.4 行为:播放元件片段
2.4.5 行为:改变元素属性
2.4.6 行为:改变图片
2.4.7 行为:设置定时器
2.4.8 行为:手机事件
2.4.9 行为:视频控制
2.4.10 行为:声音控制
2.4.11 行为:录制声音
2.4.12 行为:选择上传图片
2.4.13 行为:修改图表数据
2.4.14 行为:提交表单
2.4.15 行为:定义分享信息
5、控件
2.5.1 行为:陀螺仪
2.5.2 行为:定时器
2.5.3 行为:随机数
2.5.4 行为:擦玻璃
2.5.5 行为:绘画板功能
2.5.6 行为:点赞
6:微信功能
2.6.1 微信功能:微信头像
2.6.2 微信功能:微信昵称
2.6.3 微信定制:定制图片
2.6.4 微信定制:录制用户声音
2.6.5 微信功能:定义分享信息
7:表单
2.7.1 表单:输入文字(输入框)
2.7.2 表单:单选框
2.7.3 表单:多选框
2.7.4 表单:下拉菜单(列表框)
2.7.5 表单:表单提交
2.7.6 表单:默认表单/定制文字
2.8.1 关联绑定:动画关联
2.8.2 关联绑定:属性关联
2.8.3 关联绑定:自动关联
9、API
2.9.1 【API的应用】在动画中添加代码
2.9.2 【API的应用】Mugeda API的整体结构
2.9.3 【API的应用】Mugeda对象
2.9.4 【API的应用】scene对象
2.9.5 【API的应用】aObject对象
2.9.6 【API的应用】工具API
2.9.7 【API的应用】获取Mugeda后台数据
10、判断
2.10.1 判断:条件判断
2.10.2 判断:逻辑表达式判断
三:案例讲解
1、展示动画
3.1.1 【展示动画】邀请函
3.1.2 【展示动画】招聘
3.1.3 【展示动画】简历
3.1.4 【展示动画】贺卡
3.1.5 【展示动画】公司广告
3.1.6【展示动画】长按手指控制动画播放
3.1.7【展示动画】2016网易娱乐圈画传
3.1.8【展示动画】一只挖空心思的行礼箱
3.1.9【展示动画】科幻风格H5的制作
3.1.10【展示动画】拖动长图类H5制作
3.1.11【展示动画】小爷吴亦凡
2、UI原型
3.2.1【UI原型】图标动效
3.2.2 【UI原型】用Mugeda巧做GIF
3、小游戏
3.3.1 【游戏测试】手速测试
3.3.2 【游戏测试:】手术刀
3.3.3 【游戏测试】选择题
3.3.4 【游戏测试:】随机测试
4、微信定制
3.4.1 【微信定制 】和宝宝聊天
3.4.2 【微信定制 】和奥运冠军合影
5:热门案例
3.5.1:【H5案例课】接东西小游戏H5
3.5.2:【H5案例课】拍拍员工被玩坏了
3.5.3:【H5案例课】交互动画类H5制作
3.5.4:【H5案例课】什么,才是福
3.5.5:【H5案例课】VR扫红包
3.5.6:【H5案例课】H5版Flappy Bird
3.5.7:【H5案例课】H5酷炫特效制作
3.5.8:【H5案例课】跳一跳小游戏
3.5.9:【H5案例课】连连看H5小游戏
3.5.10:【H5案例课】求职H5简历
3.5.11:【H5案例课】世界名画抖抖抖起来了
3.5.12:【H5案例课】教你做魔性H5弹幕
3.5.13:【H5案例课】画一个小人
3.5.13:【H5案例课】剪刀石头布小游戏
3.5.14:【H5案例课】足球小游戏
3.5.15:【H5案例课】房地产楼书H5制作
3.5.16:【H5案例课】在H5中插入“直播+弹幕”
3.5.17:【H5案例课】换装小游戏
3.5.18:【H5案例课】接东西H5小游戏
3.5.18:【H5案例课】天猫双十一宇宙邀请函
3.5.19:【H5案例课】重力感应类H5
3.5.20:【H5案例课】教你玩转密室逃脱类H5
3.5.21:【H5案例课】快闪制作
3.5.22:【H5案例课】交互视频类H5
3.5.23:【H5案例课】制作局部镜头特效
3.5.24:【H5案例课】测试题类型H5
更多课程持续更新中……
四:新功能教程
4.1.1【新功能教程】缩放功能
4.1.2【新功能教程】复制/粘贴/拖拽/添加图片
4.1.3【新功能教程】虚拟现实场景组件
4.1.4【新功能教程】最新上线的小功能
4.1.5【新功能教程】拖动组件的运用
4.1.6【新功能教程】连线题的制作
4.1.7【新功能教程】投票组件的使用
4.1.8【新功能教程】辅助线功能
4.1.9【新功能教程】改变行为属性增加边框颜色和填充色
4.1.10【新功能教程】滤镜效果
4.1.11【新功能教程】首页加载的静态导出
4.1.12【新功能教程】投票、抽奖实时数据管理
4.1.13【新功能教程】文字变形动画
4.1.14【新功能教程】运动曲线编辑
4.1.15【新功能教程】计数器组件
4.1.16【新功能教程】屏幕适配范围与安全框
4.1.17【新功能教程】VR全景视频
4.1.18【新功能教程】视频的跳转并播放功能(精确到秒)
关于付费及发票
六:常见问题 ( Mu友友情贡献)
【代码分享】显示前一个人的微信头像 作者:zgs
【代码分享】VR功能实现GIF热点,获取VR坐标的功能 作者:zgs
【使用前必看】素材资源一贴整合(图片、声音、视频) 作者:mugedacn
【代码分享】三级菜单下拉框 作者:zgs
【代码分享】在mugeda内实现视频直播的方法 作者:zg
【高级互动】如何用木疙瘩做游戏? 作者:Total恺
查看定制的图片地址 作者:zhongyue
转发后保留文本内容 作者:zhongyue
使用回调函数跳转链接以及弹出默认系统提示 作者:zhongyue
分享后的行为代码 作者:zhongyue
【代码入门】如何在mugeda中,实现H5作品和外部 网页之间实现数据连接 作者:qq1f07c
如何在mugeda上无代码实现倒计时(天、时、分、秒) 作者:qq1f07c
使用回调函数跳转链接以及弹出默认系统提示 作者:zgs
两种在标题中显示数量的方法(在作品中实时获取浏览量信息的方法) 作者:zgs
【代码分享】贴边UI功能! 作者: Total恺
如何导入超过20M的视频文件/如何使用视频分享通用代码? 作者: lian007
【代码分享】倒计时代码 作者: lx_mgd
如何自定义绑定微信公众号 作者:zgs
4.1.10【新功能教程】滤镜效果
原创分享 • mingyueliu 发表了文章 • 0 个评论 • 7800 次浏览 • 2018-08-17 17:09
编辑地址:
http://beta.mugeda.com/animation/edit/d76c44f6
演示地址:http://b13b5c18.u.mgd5.com/cam ... .html
目前支持如下滤镜:
查看全部
编辑地址:
http://beta.mugeda.com/animation/edit/d76c44f6
演示地址:http://b13b5c18.u.mgd5.com/cam ... .html
目前支持如下滤镜:
灰度 Grayscle
亮度 Brightness
对比度 Contrast
饱和度 Saturation
色调 Hue
模糊 Blur
阴影 Shadow
泛黄做旧 Sepia
负片 Invert
为了给元素添加滤镜,选中元素后,在属性面板选择想要添加的滤镜效果,然后点击“+”图标即可将指定的滤镜效果添加到元素上。
根据需要,可以添加1个或者多个滤镜效果。每一个添加的滤镜都可以通过调节滤镜参数来调整滤镜的渲染效果。例如,模糊滤镜可以调节模糊程度。其中,阴影滤镜包含有多个参数,可以将鼠标移动到阴影效果上显示参数并编辑。
如果不想要使用一个已经添加的滤镜效果,可以通过对应的滤镜效果右侧的删除按钮移除。
滤镜效果也支持动画。即:在关键帧上添加的滤镜效果,可以在关键帧动画时进行插值,实现滤镜效果的动画渲染。在动画插值过程中,如果某个关键帧上没有添加指定的滤镜,那么将会采用默认滤镜效果参数进行插值。例如:
如果第1个关键帧添加了100%的灰度,而第2个关键帧没有添加灰度滤镜,那么在动画过程中,第二个关键帧将会用默认灰度(0%)进行插值;
如果第2个关键帧添加了8像素的模糊,而第1个关键帧没有添加灰度滤镜,那么在动画过程中,第二个关键帧将会用默认模糊(0像素,即没有模糊)进行插值;
其它的以此类推。
目前滤镜效果的局限是,由于安卓和iOS手机上仅支持CSS滤镜,不支持Canvas滤镜,
因此手机上需要用Canvas进行渲染的部分(例如遮罩和截屏)暂时不支持滤镜,这一
点在使用中需要注意。
【Mugeda新功能】声音更新功能一览
培训教程 • songyue 发表了文章 • 9 个评论 • 10670 次浏览 • 2017-04-19 11:09
1) 控制音量
2) 控制播放位置
3) 用声音播放位置关联(控制)元素属性
4) 用元素属性关联(控制)声音播放位置
示例:http://beta.mugeda.com/client/ ... 5826a
编辑链接:http://beta.mugeda.com/ 查看全部
1) 控制音量
2) 控制播放位置
3) 用声音播放位置关联(控制)元素属性
4) 用元素属性关联(控制)声音播放位置
示例:http://beta.mugeda.com/client/ ... 5826a
编辑链接:http://beta.mugeda.com/animation/edit/a675826a
在“控制声音”的行为中增加了对音量和播放位置的控制。这两个控制和“控制方式”参数独立,并不依赖于声音播放状态。例如,如果声音目前没有播放,并且设置了播放位置为第2秒,那么声音将会在下一次播放的时候从第2秒开始播放。
选中声音对象,可以对其进行播放位置的关联,其关联方式类似于对动画播放进行关联控制。
也可以将某个元素的属性和声音播放的进度关联在一起,这样,声音播放进度(取值为0~100)将可以用来控制元素的属性。
【Mugeda新功能】连线组件的使用
培训教程 • songyue 发表了文章 • 0 个评论 • 11625 次浏览 • 2017-04-19 10:49
示例地址: http://b13b5c18.u.mgd5.com/cam ... .html
编辑地址: http://beta.mugeda.co 查看全部
示例地址: http://b13b5c18.u.mgd5.com/cam ... .html
编辑地址: http://beta.mugeda.com/animation/edit/c36da7fa
1、首先在工具栏选择连线组件。
在舞台上绘制连线组件,和绘制直线是一样的。区别是:
*连线元素绘制后,具有自身的一些特殊属性(下面会提到);
*绘制在舞台上的连线,只是代表了连线时的初始位置,用于给用户提示;
2、绘制好后,可以对其进行属性配置。
各个属性说明如下:
1) 显示端点提示:是否在连线的端点提供一个脉动的圆形动画提示用户连线;
2) 提示颜色:端点提示的颜色;
3) 允许多线链接:打开之后连线允许同时停留在多个停靠位置
4) 停靠位置:希望连线连接成功的命名元素的列表。连线只能和列表里面的元素连接成功;
在渲染的时候,可以用鼠标(PC)或者手指(手机)按住某一个连线的任意位置拖动连线。当连线的端点靠近了一个设置好的停靠位置时,连线会自动吸附到该停靠位置。这时候如果松开鼠标或者手指,就可以连线成功。连线成功成功后,可以继续拖动连线进行修改。如果一个连线预先设置了多个连线停靠位置,前一个连线成功后,后一个连线会出现在初始位置,提示用户还可以继续连线。直到所有连线都成功为止。
3、连线的结果可以通过下面的方式来获取(假如连线元素的名称是"连线")
{{连线}}: 连接成功的第一个命名元素的名称
{{连线.0}}, {{连线.1}}, {{连线.2}}: 连接成功的第0,1,2个命名元素的名称
如果连线没有成功,上面的表达式返回空字符串("")。
为了支持自动化处理,行为触发条件中增加了“连线完成”。该选项仅对连线元素有效。下图示范了如何利用该条件进行行为处理。
连线上的行为新增了一个判断条件’停靠物体名称’。如下图所示,这样的设置,让这个行为只是当连线连到’红色2’的这个物体上才会触发。如果停靠物体名称不选择任何物体,那么停靠到所有的停靠物体上面都有效。
【Mugeda新功能】抽奖组件使用
培训教程 • songyue 发表了文章 • 11 个评论 • 11823 次浏览 • 2017-04-19 10:25
编辑地址:http://beta.mugeda.com/animation/edit/9b591ea1
抽奖组件具体使用方法:
1、首先在工具栏中选中抽奖组件.
2、然后会弹出抽奖组件的配置 查看全部
编辑地址:http://beta.mugeda.com/animation/edit/9b591ea1
抽奖组件具体使用方法:
1、首先在工具栏中选中抽奖组件.
2、然后会弹出抽奖组件的配置.
开始时间和结束时间:是指抽奖发生时,如果抽奖在时间范围内则可以抽奖,否则不可以抽奖.
允许重复抽奖次数:限制用户抽奖的次数,如果超过设置的值则不可以抽奖
再次抽奖等待时间:限制用户多次抽奖时间间隔,单位为(秒),用户的多次抽奖时间间隔不能超过这个设置
抽奖模式:即抽即中、均匀分布
安全验证:如果开启了安全验证, 用户在抽奖的时候需要输入验证码,验证码输入正确才给抽奖
奖项设置:一行一个奖项,格式为: [奖品名次:奖品名称:奖品数量] ,例
1:一等奖:10
2:二等奖:100
3:三等奖:1000
领奖码(非必填):一行一个领奖码,格式为:[奖品名次:领奖码:奖品数量] ,例:
1:lingjiangma1:10
2:lingjiangma2:100
3:lingjiangma3:1000
奖品的名次对应奖项设置中的奖品名次,领奖码可以设置为任意不重复的值,如果配置了领奖码这个选项,当中奖的时候,中奖信息中会携带所对应的领奖码,比如抽奖时中了一等奖,那么对应的领奖码就是 lingjian
3、以上配置完成后,点击确认按钮即可生成一个完整的抽奖组件.
4、设置4个文本框用来显示抽奖的结果,设计师可根据文本框内的内容来进行判断,然后进行样式的设计.
设置完以后分别给文本框进行命名,用来绑定抽奖组件.
5、绘制一个物体,用来充当抽奖按钮
6、选中绘制出的物体,给物体增加抽奖行为
然后编辑抽奖行为
抽奖组件选择刚刚的生成的抽奖组件
显示抽奖结果类别:抽奖的结果会显示在指定的文本框内, 如果抽奖结果为-1代表没有中奖,如果是0那么他就中了一等奖,如果是1那么就是二等奖,以此类推,设计师可根据返回的数字进行判断来决定样式
显示抽奖结果文本:假如中了一等奖,一等奖对应的名称是小米手机,那么对应的文本框内就会显示小米手机
显示抽奖凭据:如果设置了领奖码,假如一等奖对应的领奖码是 yidengjiang1 那么这个领奖码就会显示在对应文本框内
显示剩余抽奖次数:会在对应文本框内显示用户还有几次抽奖机会
绑定表单提交:如果页面上有物体绑定了提交表单行为,如果配置了这个选项,用户在提交表单的时候,会偷偷的把抽奖结果信息绑定到表单上作为附加信息提交.
用户使用木疙程序制作投票、抽奖等数据组件时,木疙瘩不承担由于黑客或设置出错导致的经济损失.
Mugeda百科全书——文本教程目录
原创分享 • mingyueliu 发表了文章 • 35 个评论 • 94145 次浏览 • 2016-09-18 15:01
1、快速入门
1.1 Mugeda是什么?
1.2.1 快速入门:上传、添加素材
1.2.2 快速入门:添加预置动画
1.2.3 快速入门:在时间轴上制作关键帧动画
1.2.4 快速入门:制作翻页动画
1.2.5 快速入门: 添加背景音乐
1.3 快速入门:快速制作一个摇一摇随机 查看全部
一、新手必看
1、快速入门
1.1 Mugeda是什么?
1.2.1 快速入门:上传、添加素材
1.2.2 快速入门:添加预置动画
1.2.3 快速入门:在时间轴上制作关键帧动画
1.2.4 快速入门:制作翻页动画
1.2.5 快速入门: 添加背景音乐
1.3 快速入门:快速制作一个摇一摇随机出现结果的H5测试题
1.4.1 快速入门:H5作品相关设置-加载、文档信息
1.4.2 快速入门:发布作品
1.5 快速入门:学会使用Mugeda模板
1.6 快速入门:导出视频和GIF动画的相关规则
2、作品创建前必读
1.6.1 作品创建前必读:手机屏幕适配方法
1.6.2 作品创建前必读: 图片的处理
1.6.3 作品创建前必读: 声音及视频处理
1.6.3 作品创建前必读: 移动端H5页面音频/视频规范
二、功能详解
1、Mugeda界面与舞台
2.1.1 Mugeda界面与舞台:界面概览
2.1.2 Mugeda界面与舞台:菜单栏
2.1.3 Mugeda界面与舞台:快捷工具栏
2.1.4 Mugeda界面与舞台:时间轴
2.1.5 Mugeda界面与舞台:工具条
2.1.6 Mugeda界面与舞台:页面栏
2.1.7 Mugeda界面与舞台:什么是舞台?
2.1.8 Mugeda界面与舞台:属性面板
2. 素材与媒体
2.2.1 素材与媒体:图片/图片序列/GIF/PNG/SVG/JPG等
2.2.2 素材与媒体:文本/富文本
2.2.3 素材与媒体:网页
2.2.4 素材与媒体:幻灯片
2.2.5 素材与媒体:视频
2.2.6 素材与媒体:声音
2.2.7 素材与媒体:绘制素材
2.2.8 素材与媒体:云字体
2.2.9 素材与媒体:可视化图表
2.2.10 素材与媒体:建组 、裁剪组
3:动画
2.3.1 动画:时间轴以及图层
2.3.2 动画:选择工具
2.3.3关键帧动画
2.3.4 动画:路径动画
2.3.5 动画:进度动画
2.3.6 动画:变形动画
2.3.7 动画:预置动画
2.3.8 动画:元件动画
2.3.9 动画:分页/加载页
2.3.10 动画:遮罩
2.3.11 动画:动画运动
4:行为
2.4.1 行为:行为添加以及触发事件
2.4.2 行为:帧的行为
2.4.4 行为:播放元件片段
2.4.5 行为:改变元素属性
2.4.6 行为:改变图片
2.4.7 行为:设置定时器
2.4.8 行为:手机事件
2.4.9 行为:视频控制
2.4.10 行为:声音控制
2.4.11 行为:录制声音
2.4.12 行为:选择上传图片
2.4.13 行为:修改图表数据
2.4.14 行为:提交表单
2.4.15 行为:定义分享信息
5、控件
2.5.1 行为:陀螺仪
2.5.2 行为:定时器
2.5.3 行为:随机数
2.5.4 行为:擦玻璃
2.5.5 行为:绘画板功能
2.5.6 行为:点赞
6:微信功能
2.6.1 微信功能:微信头像
2.6.2 微信功能:微信昵称
2.6.3 微信定制:定制图片
2.6.4 微信定制:录制用户声音
2.6.5 微信功能:定义分享信息
7:表单
2.7.1 表单:输入文字(输入框)
2.7.2 表单:单选框
2.7.3 表单:多选框
2.7.4 表单:下拉菜单(列表框)
2.7.5 表单:表单提交
2.7.6 表单:默认表单/定制文字
2.8.1 关联绑定:动画关联
2.8.2 关联绑定:属性关联
2.8.3 关联绑定:自动关联
9、API
2.9.1 【API的应用】在动画中添加代码
2.9.2 【API的应用】Mugeda API的整体结构
2.9.3 【API的应用】Mugeda对象
2.9.4 【API的应用】scene对象
2.9.5 【API的应用】aObject对象
2.9.6 【API的应用】工具API
2.9.7 【API的应用】获取Mugeda后台数据
10、判断
2.10.1 判断:条件判断
2.10.2 判断:逻辑表达式判断
三:案例讲解
1、展示动画
3.1.1 【展示动画】邀请函
3.1.2 【展示动画】招聘
3.1.3 【展示动画】简历
3.1.4 【展示动画】贺卡
3.1.5 【展示动画】公司广告
3.1.6【展示动画】长按手指控制动画播放
3.1.7【展示动画】2016网易娱乐圈画传
3.1.8【展示动画】一只挖空心思的行礼箱
3.1.9【展示动画】科幻风格H5的制作
3.1.10【展示动画】拖动长图类H5制作
3.1.11【展示动画】小爷吴亦凡
2、UI原型
3.2.1【UI原型】图标动效
3.2.2 【UI原型】用Mugeda巧做GIF
3、小游戏
3.3.1 【游戏测试】手速测试
3.3.2 【游戏测试:】手术刀
3.3.3 【游戏测试】选择题
3.3.4 【游戏测试:】随机测试
4、微信定制
3.4.1 【微信定制 】和宝宝聊天
3.4.2 【微信定制 】和奥运冠军合影
5:热门案例
3.5.1:【H5案例课】接东西小游戏H5
3.5.2:【H5案例课】拍拍员工被玩坏了
3.5.3:【H5案例课】交互动画类H5制作
3.5.4:【H5案例课】什么,才是福
3.5.5:【H5案例课】VR扫红包
3.5.6:【H5案例课】H5版Flappy Bird
3.5.7:【H5案例课】H5酷炫特效制作
3.5.8:【H5案例课】跳一跳小游戏
3.5.9:【H5案例课】连连看H5小游戏
3.5.10:【H5案例课】求职H5简历
3.5.11:【H5案例课】世界名画抖抖抖起来了
3.5.12:【H5案例课】教你做魔性H5弹幕
3.5.13:【H5案例课】画一个小人
3.5.13:【H5案例课】剪刀石头布小游戏
3.5.14:【H5案例课】足球小游戏
3.5.15:【H5案例课】房地产楼书H5制作
3.5.16:【H5案例课】在H5中插入“直播+弹幕”
3.5.17:【H5案例课】换装小游戏
3.5.18:【H5案例课】接东西H5小游戏
3.5.18:【H5案例课】天猫双十一宇宙邀请函
3.5.19:【H5案例课】重力感应类H5
3.5.20:【H5案例课】教你玩转密室逃脱类H5
3.5.21:【H5案例课】快闪制作
3.5.22:【H5案例课】交互视频类H5
3.5.23:【H5案例课】制作局部镜头特效
3.5.24:【H5案例课】测试题类型H5
更多课程持续更新中……
四:新功能教程
4.1.1【新功能教程】缩放功能
4.1.2【新功能教程】复制/粘贴/拖拽/添加图片
4.1.3【新功能教程】虚拟现实场景组件
4.1.4【新功能教程】最新上线的小功能
4.1.5【新功能教程】拖动组件的运用
4.1.6【新功能教程】连线题的制作
4.1.7【新功能教程】投票组件的使用
4.1.8【新功能教程】辅助线功能
4.1.9【新功能教程】改变行为属性增加边框颜色和填充色
4.1.10【新功能教程】滤镜效果
4.1.11【新功能教程】首页加载的静态导出
4.1.12【新功能教程】投票、抽奖实时数据管理
4.1.13【新功能教程】文字变形动画
4.1.14【新功能教程】运动曲线编辑
4.1.15【新功能教程】计数器组件
4.1.16【新功能教程】屏幕适配范围与安全框
4.1.17【新功能教程】VR全景视频
4.1.18【新功能教程】视频的跳转并播放功能(精确到秒)
关于付费及发票
六:常见问题 ( Mu友友情贡献)
【代码分享】显示前一个人的微信头像 作者:zgs
【代码分享】VR功能实现GIF热点,获取VR坐标的功能 作者:zgs
【使用前必看】素材资源一贴整合(图片、声音、视频) 作者:mugedacn
【代码分享】三级菜单下拉框 作者:zgs
【代码分享】在mugeda内实现视频直播的方法 作者:zg
【高级互动】如何用木疙瘩做游戏? 作者:Total恺
查看定制的图片地址 作者:zhongyue
转发后保留文本内容 作者:zhongyue
使用回调函数跳转链接以及弹出默认系统提示 作者:zhongyue
分享后的行为代码 作者:zhongyue
【代码入门】如何在mugeda中,实现H5作品和外部 网页之间实现数据连接 作者:qq1f07c
如何在mugeda上无代码实现倒计时(天、时、分、秒) 作者:qq1f07c
使用回调函数跳转链接以及弹出默认系统提示 作者:zgs
两种在标题中显示数量的方法(在作品中实时获取浏览量信息的方法) 作者:zgs
【代码分享】贴边UI功能! 作者: Total恺
如何导入超过20M的视频文件/如何使用视频分享通用代码? 作者: lian007
【代码分享】倒计时代码 作者: lx_mgd
如何自定义绑定微信公众号 作者:zgs