2.2.11 素材与媒体:虚拟现实/全景组件的用法
想要了解更多Mugeda功能?>>>猛戳我,学习更多教程
虚拟现实场景组件已经更新到beta.mugeda.com,最近会更新到正式版,请亲们留意最新公告哈。
点击查看全景演示
本节视频教程请点击此处。
简介:
虚拟现实场景组件,可以用来显示360度全景图片,并添加热点进行交互。
具体教程:
1、添加组件
虚拟现实场景组件通过工具栏的“虚拟现实场景”图标添加:
在画布上拖动鼠标画出组件的位置。松开鼠标后,即可进入编辑场景图片的界面。
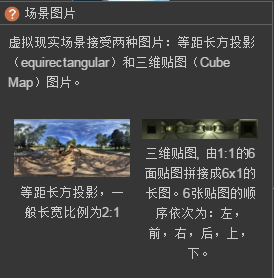
插入场景图片时,注意图片格式,规定如下:
选择图片后,会出现更多的编辑选项,各区域说明如下图所示:
1) 场景预览区:这里可以看到载入的图片渲染的场景效果,可以用鼠标拖动进行全景浏览;
2) 场景列表区:显示所有添加的场景,可以对场景添加、删除、编辑、排序;
3) 热点和场景编辑:用来切换热点和场景;
4) 全局配置:用来设置导航条以及导航条中出现的条目的选择;
很多编辑区域均配有即时帮助:
2、编辑场景
场景具有如下属性:
1) 图片:即全景的导入图片,支持等距长方投影和三维六面贴图两种格式;
2) 预览图:在全景载入之前的一个小尺寸图片,可选;
3) 缩略图:如果选择显示导航条,缩略图会显示在导航条上提示用户,尺寸是64*64;
4) 标题:每一个场景的名称,会显示在导航条上;
3、热点编辑
点击“热点”标签可以切换到热点编辑模式。在热点编辑模式下,可以添加、删除、移动热点,并未热点指定图形、动画和行为。
击热点列表下的添加图标,可以进入热点添加模式。
进入热点添加模式后,加号图标会变成橙色提醒用户。
在热点添加模式下,在场景预览区域点击即可添加新的热点。
点击热点列表中的任一热点,可以在列表中和预览窗口中定位热点,便于识别。
每个热点可编辑的属性有:
1) 热点名称:用于区分和识别不同热点的名称;
2) 图标:显示在场景中的图标;
3) 尺寸:图标的显示大小;
4) 行为:点击热点后激活的行为;
5) 操作:对行为进行编辑或者删除热点;
具体说明两点:图标和行为。
3、热点图标和行为
3.1 热点图标
热点图标Mugeda提供预置的图标,如图:
以外,用户可以上传任意的图片作为热点图标,在“+”位置添加,如图:
并指定相应的尺寸即可,如图:
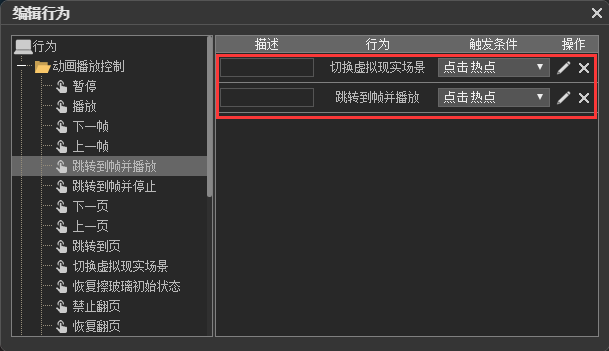
3.2 热点行为 点击热点后,可以触发一系列的行为。该操作和为物体添加行为类似。
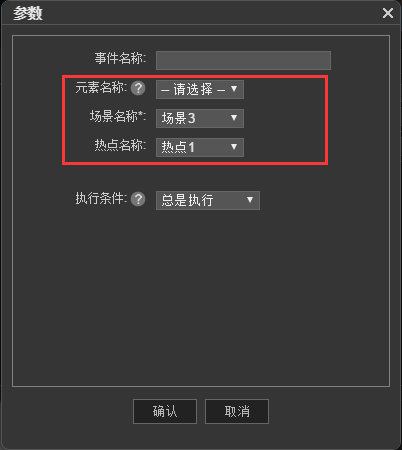
注意“切换虚拟现实场景”行为。这个行为允许用户在点击热点后进行场景和热点切换。切换时,需要指定场景名称和热点名称。其中,热点名称可选,如果不指定,切换场景后会切换到预览窗口所显示的区域。
4、场景属性
1) 显示导航:在屏幕下方出现的导航条。当包含2个以上的场景时,建议选择;
2) 允许陀螺仪控制:是否在导航条上显示陀螺仪控制的切换图标;
3) 左右分离视角:是否在导航条上显示左右分离视角;这个目前比较小众,建议不选;
5、场景渲染
场景渲染时,可以用鼠标或者手指拖动切换视。如果选择了显示导航,还会出现一个导航条提供进一步的选择包括:上一场景、显示缩略图、VR效果、收起导航栏、下一场景。
6、如何产生全景内容
产生全景内容的方式有两种:
1) 用可以产生全景内容的App
例如:Google Street View, Sphere, 百度圈景,等等。在苹果和安卓应用商店可以搜到。
2) 用全景拍摄设备。这些设备从简单到专业有很多选择,例如Insta360在京东的旗舰店: http://insta360.jd.com/
相关教学视频本周会上线,请留意论坛和群内消息哟~
虚拟现实场景组件已经更新到beta.mugeda.com,最近会更新到正式版,请亲们留意最新公告哈。
点击查看全景演示
本节视频教程请点击此处。
简介:
虚拟现实场景组件,可以用来显示360度全景图片,并添加热点进行交互。
具体教程:
1、添加组件
虚拟现实场景组件通过工具栏的“虚拟现实场景”图标添加:
在画布上拖动鼠标画出组件的位置。松开鼠标后,即可进入编辑场景图片的界面。
插入场景图片时,注意图片格式,规定如下:
选择图片后,会出现更多的编辑选项,各区域说明如下图所示:
1) 场景预览区:这里可以看到载入的图片渲染的场景效果,可以用鼠标拖动进行全景浏览;
2) 场景列表区:显示所有添加的场景,可以对场景添加、删除、编辑、排序;
3) 热点和场景编辑:用来切换热点和场景;
4) 全局配置:用来设置导航条以及导航条中出现的条目的选择;
很多编辑区域均配有即时帮助:
2、编辑场景
场景具有如下属性:
1) 图片:即全景的导入图片,支持等距长方投影和三维六面贴图两种格式;
2) 预览图:在全景载入之前的一个小尺寸图片,可选;
3) 缩略图:如果选择显示导航条,缩略图会显示在导航条上提示用户,尺寸是64*64;
4) 标题:每一个场景的名称,会显示在导航条上;
3、热点编辑
点击“热点”标签可以切换到热点编辑模式。在热点编辑模式下,可以添加、删除、移动热点,并未热点指定图形、动画和行为。
击热点列表下的添加图标,可以进入热点添加模式。
进入热点添加模式后,加号图标会变成橙色提醒用户。
在热点添加模式下,在场景预览区域点击即可添加新的热点。
点击热点列表中的任一热点,可以在列表中和预览窗口中定位热点,便于识别。
每个热点可编辑的属性有:
1) 热点名称:用于区分和识别不同热点的名称;
2) 图标:显示在场景中的图标;
3) 尺寸:图标的显示大小;
4) 行为:点击热点后激活的行为;
5) 操作:对行为进行编辑或者删除热点;
具体说明两点:图标和行为。
3、热点图标和行为
3.1 热点图标
热点图标Mugeda提供预置的图标,如图:
以外,用户可以上传任意的图片作为热点图标,在“+”位置添加,如图:
并指定相应的尺寸即可,如图:
3.2 热点行为 点击热点后,可以触发一系列的行为。该操作和为物体添加行为类似。
注意“切换虚拟现实场景”行为。这个行为允许用户在点击热点后进行场景和热点切换。切换时,需要指定场景名称和热点名称。其中,热点名称可选,如果不指定,切换场景后会切换到预览窗口所显示的区域。
4、场景属性
1) 显示导航:在屏幕下方出现的导航条。当包含2个以上的场景时,建议选择;
2) 允许陀螺仪控制:是否在导航条上显示陀螺仪控制的切换图标;
3) 左右分离视角:是否在导航条上显示左右分离视角;这个目前比较小众,建议不选;
5、场景渲染
场景渲染时,可以用鼠标或者手指拖动切换视。如果选择了显示导航,还会出现一个导航条提供进一步的选择包括:上一场景、显示缩略图、VR效果、收起导航栏、下一场景。
6、如何产生全景内容
产生全景内容的方式有两种:
1) 用可以产生全景内容的App
例如:Google Street View, Sphere, 百度圈景,等等。在苹果和安卓应用商店可以搜到。
2) 用全景拍摄设备。这些设备从简单到专业有很多选择,例如Insta360在京东的旗舰店: http://insta360.jd.com/
相关教学视频本周会上线,请留意论坛和群内消息哟~
12 个评论
虚拟现实的图片缩放比例可以控制码
我上传图片场景预览区为什么总是黑的?
左右分离视角现在是无法使用了吗?请问哪里可以调用?
为什么导入全景虚拟场景对话框总显示正在处理
左右分离视角现在是无法使用了吗?请问哪里可以调用?
为什么加入虚拟现实后就无法预览了
这个视频点进去之后不是这个的!!!
可以自动导视吗?
这个虚拟现实有个bug,在工作台页面可以预览,但在主页预览是鼠标失灵状态。希望修复一下
为什么切换场景页面的行为不能加在其他物体上面,只能加在虚拟场景上面啊!希望改进一下
不会啊不会啊
为什么添加的热点,点击没有反应