案例讲解
【干货】如何在木疙瘩内嵌入视频直播 (完整教程)
培训教程 • qq3a937a8af6 回复了问题 • 12 人关注 • 3 个回复 • 15146 次浏览 • 2020-06-18 23:19
团队会员:团队管理/协同管理/添加子账号/管理账号/共享素材/共享源文件
原创分享 • qq170673d0dc 回复了问题 • 4 人关注 • 3 个回复 • 14423 次浏览 • 2019-09-06 13:30
【报名直播课】5.28~6.1木疙瘩直播大讲堂课程表
培训教程 • songyue 发表了文章 • 0 个评论 • 5555 次浏览 • 2018-05-25 17:02
5月28日~6月1日,直播课安排如下:
一、在线客服支持
时间:
5月28日(周一),上午11:00-12:00,
5月29日(周二)、5月31日(周四)、6月1日(周五)、上午10:00-11:00,
在使用Mugeda过程中遇到任何问题可在本时段 查看全部
【报名直播课】4.23~4.27木疙瘩直播大讲堂课程表
培训教程 • songyue 发表了文章 • 0 个评论 • 5468 次浏览 • 2018-04-20 14:32
4月23日~4月27日,直播课安排如下:
一、在线客服支持
时间:
4月23日(周一),上午11:00-12:00,
4月24日(周二)、4月26日(周四)、3月27日(周五)、上午10:00-11:00,
在使用Mugeda过程中遇到任何问题可 查看全部
【报名直播课】3.19~3.23木疙瘩直播大讲堂课程表
培训教程 • songyue 发表了文章 • 0 个评论 • 5401 次浏览 • 2018-03-16 15:47
3月19日~3月23日,直播课安排如下:
一、在线客服支持
时间:
3月19日(周一),上午11:00-12:00,
3月20日(周二)、3月15日(周四)、3月16日(周五)、上午10:00-11:00,
在使用Mugeda过程中遇到任何问题可 查看全部
【报名直播课】3.12~3.16木疙瘩直播大讲堂课程表
培训教程 • songyue 发表了文章 • 0 个评论 • 5232 次浏览 • 2018-03-08 16:26
3月12日~3月16日,直播课安排如下:
一、在线客服支持
时间:
3月12日(周一),上午11:00-12:00,
3月15日(周四)、3月16日(周五)、上午10:00-11:00,
在使用Mugeda过程中遇到任何问题可在本时段进入教室发问。 查看全部
木疙瘩震撼功能:分页共享功能(PS: 仅限企业会员)
培训教程 • songyue 发表了文章 • 0 个评论 • 11732 次浏览 • 2018-03-06 16:57
分页共享即企业会员下的多个团队成员可以同时编辑同一个作品。权限分配以页为单位,例如:一个作品有3页,团队成员A通过【协同共享】将第2页和第3页分配给了成员B, 那么第2页第3页只有成员B有编辑权限。在编辑的同时,如果成员B保存了作品,那么成员A(使用协同共享的原作者)可以点击获 查看全部
分页共享即企业会员下的多个团队成员可以同时编辑同一个作品。权限分配以页为单位,例如:一个作品有3页,团队成员A通过【协同共享】将第2页和第3页分配给了成员B, 那么第2页第3页只有成员B有编辑权限。在编辑的同时,如果成员B保存了作品,那么成员A(使用协同共享的原作者)可以点击获取【协同数据】来进行数据同步,成员A就可以查看成员B编辑的第2页和第3页的内容。
二、具体操作步骤
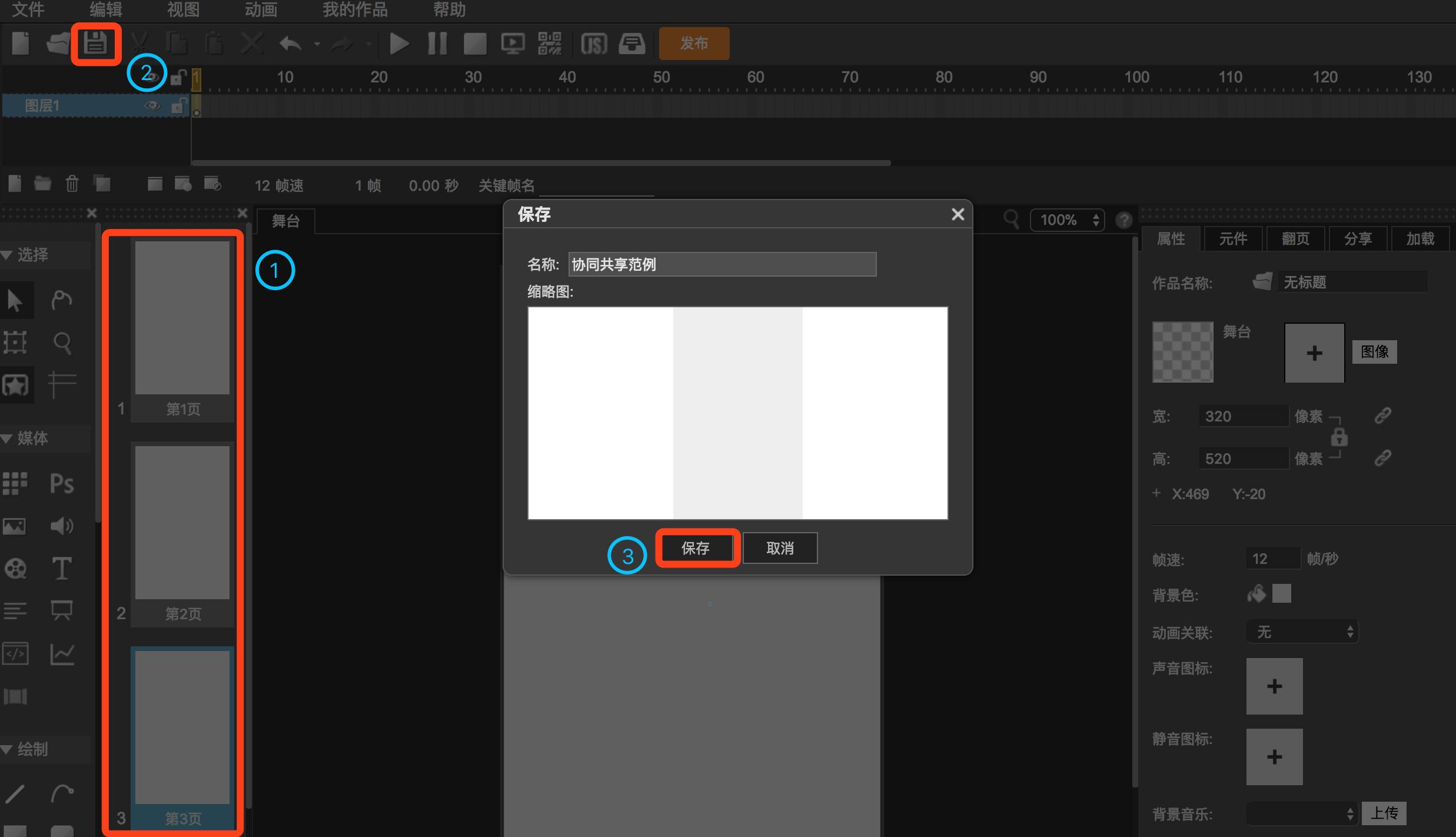
1、【新建】一个作品,添加3个空白页,点击【保存】,生成作品名称为“协同共享范例”,如图1。
图1
2、保存成功以后,设置作品的分享类型为分页共享,如图2(注意只有企业会员才有这个权限)
图2
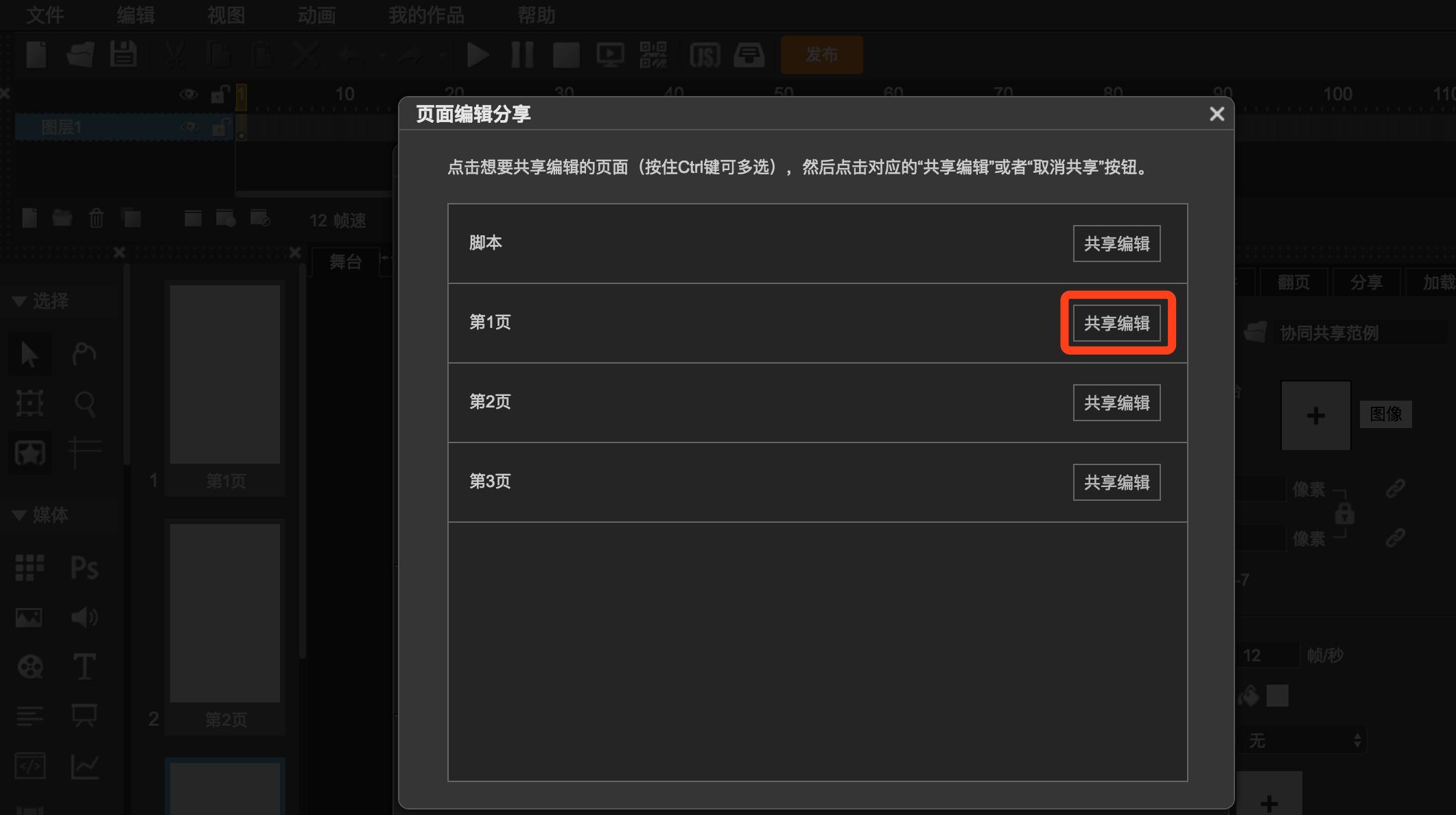
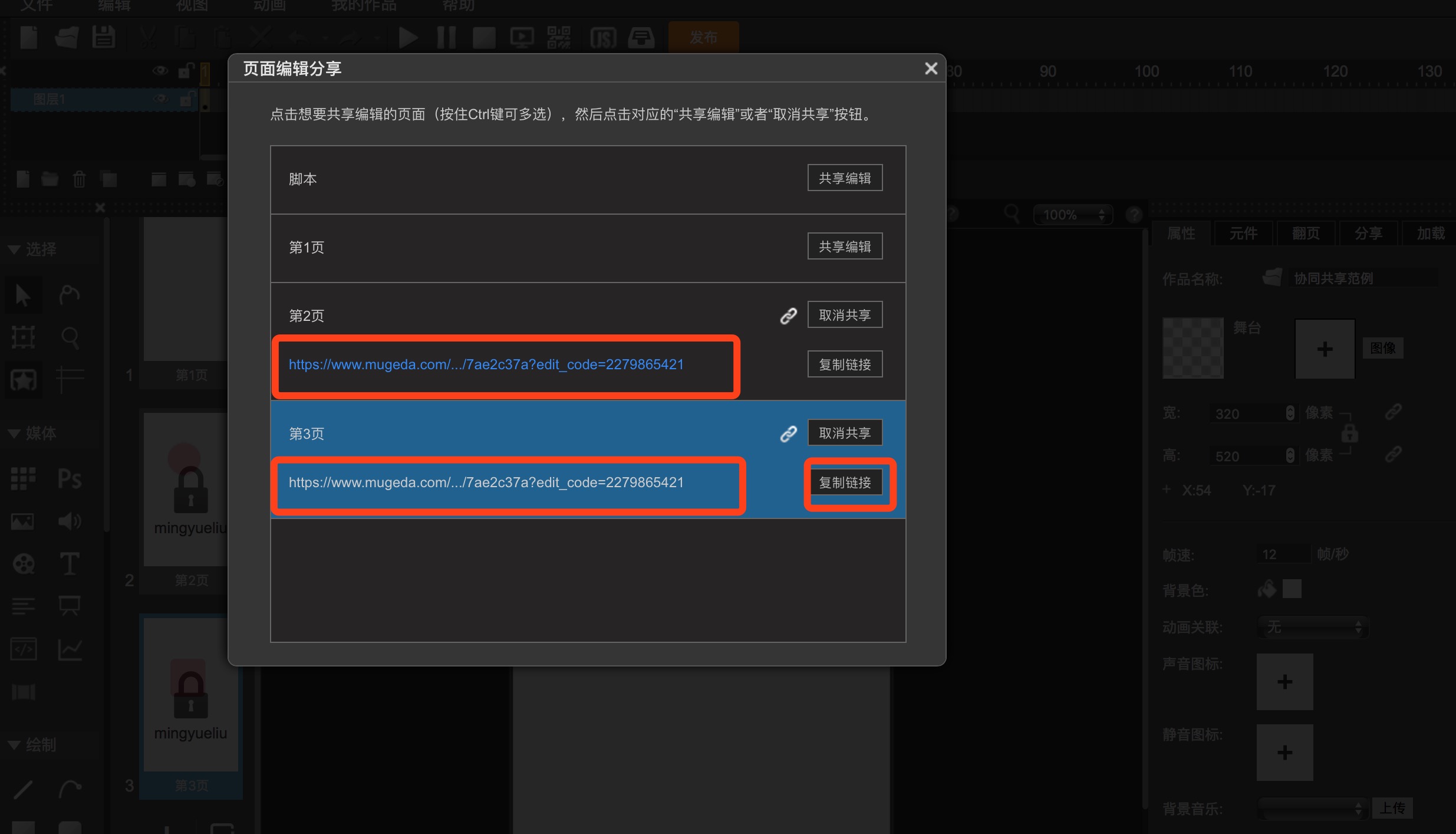
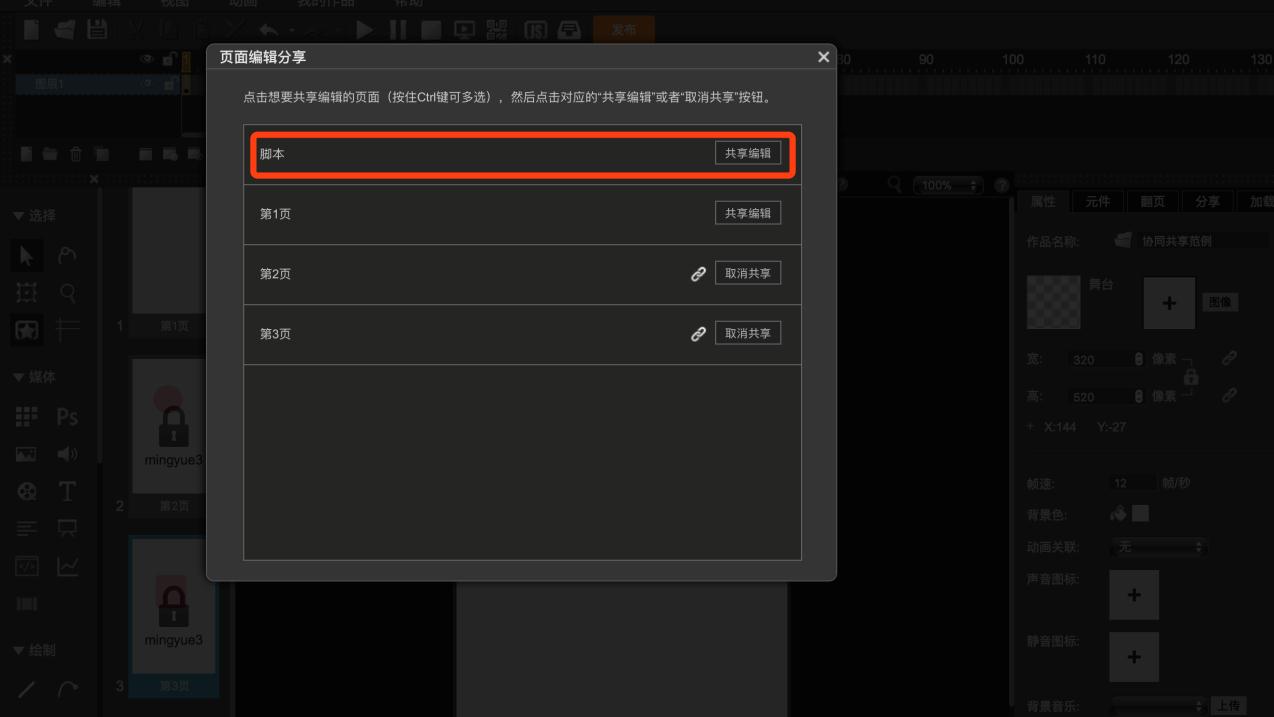
3、设置成功后,点击蓝色的【编辑分页分享】按钮,在弹出的窗口中选择某一个页面对应的【共享编辑】按钮进行“权限分配”,如图3-1;点击链接图标,下方会出现共享链接,点击【复制链接】发送给团队的其他成员即可,如图3-2。
图3-1
图3-2
我们也支持将多页同时分给其他成员编辑,例如:成员A将第2页和第3页的编辑权限分配给成员B, 可以按住【CTRL+鼠标左键】点击列表选择多页,如图3-3;然后点击【共享编辑】就可以将多个页面分配给同一成员。
图3-3
同样点击链接图标查看共享链接,点击【复制链接】发送给团队的其他成员即可。如图3-4(tips:多个页面共享给同一个成员编辑时,共享链接是相同的)
图3-4
特别提示:企业会员通常为3个成员及以上,如果成员A同时将共享链接发送给成员B和成员C,那么第一个打开编辑链接的成员拥有该页面的编辑权限。
4、如何取消共享编辑权限?
当团队成员将作品编辑完成或是将编辑权限重新分配给其他成员,可取消之前分配的对应成员的编辑权限。方法如下:
方法1:成员A(作品的原作者)取消共享编辑权限,如图3-5
• 取消单页共享:点击【二维码】—【分页共享】直接点击页面对应的【取消共享】即可。
• 取消多页共享:点击【二维码】—【分页共享】按住【CTRL+鼠标左键】选择其中一个已经共享的页面,点击【取消共享】,就可以同时取消多页的共享。(tips:一定不要将多页同时选中点击取消共享,这样不支持)
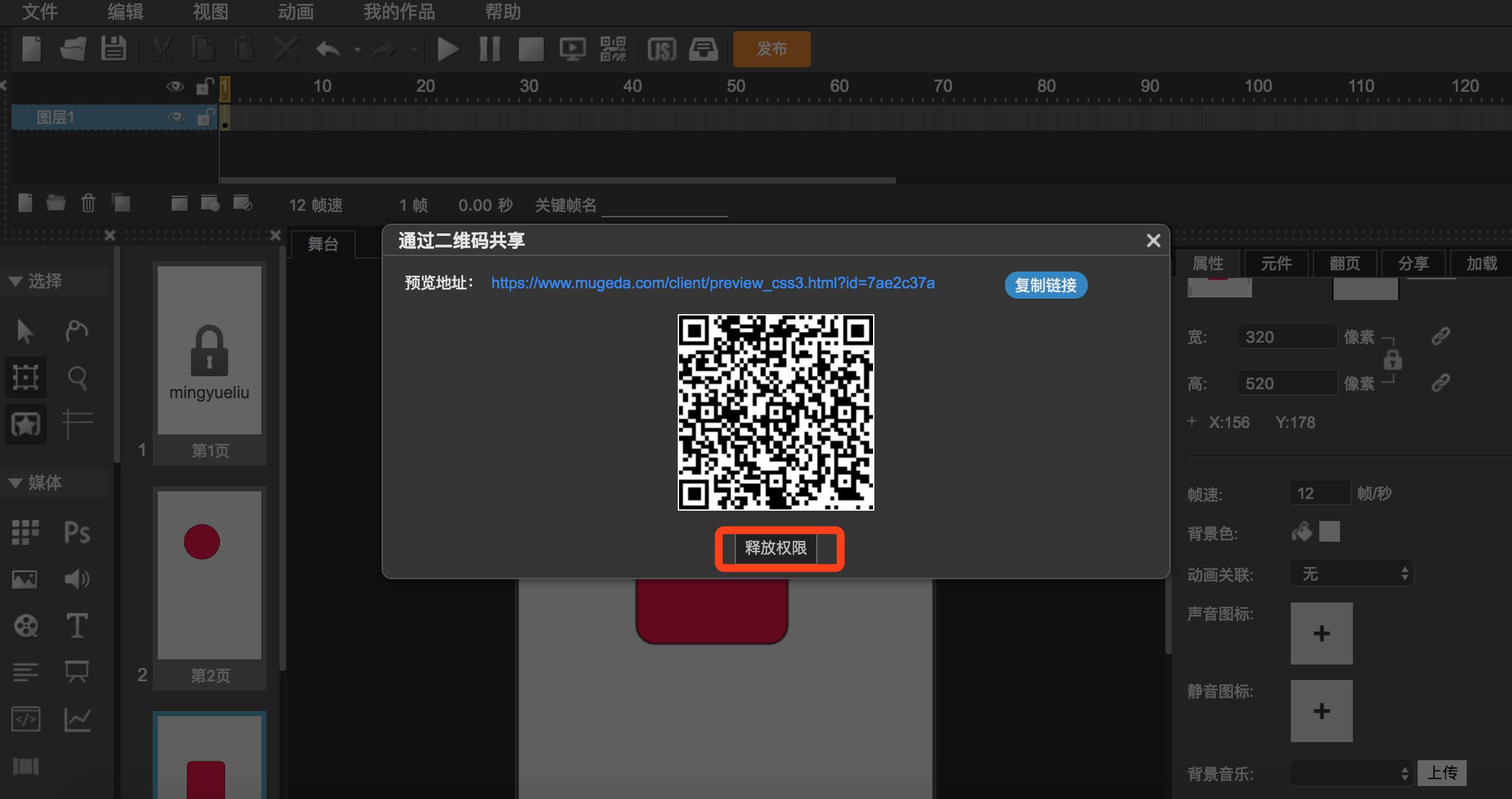
方法2:成员B或者成员C(协作者)释放权限,点击【二维码】—【释放权限】即可释放自己对该作品页面的编辑权限。如图3-5
图3-5
(tips:如果是成员A(作品的原作者)关闭成员B或成员C(协作者)的编辑权限, 应提前通知成员B或成员C保存作品, 避免未保存作品而导致数据丢失)
5、如何同时编辑一个作品并合并作品?
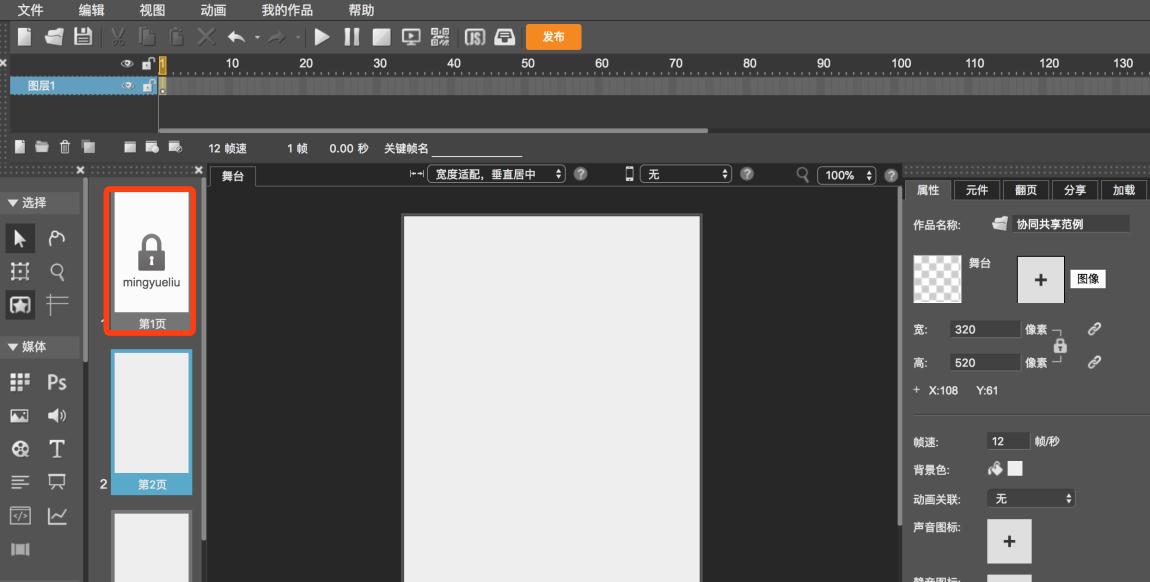
例如:成员A将作品的第2页和第3页【分页共享】给成员B,成员B登陆状态下打开共享链接,进入编辑器可以看到第1页是锁住的状态,目前成员B只有第2页和第3页的编辑权限。如图4-1
图4-1
同理,由于成员A将第2页和第3页权限分配给了成员B,那么成员A仅有第1页的编辑权限,第2页和第3页是锁住的状态。如图4-2
图4-2
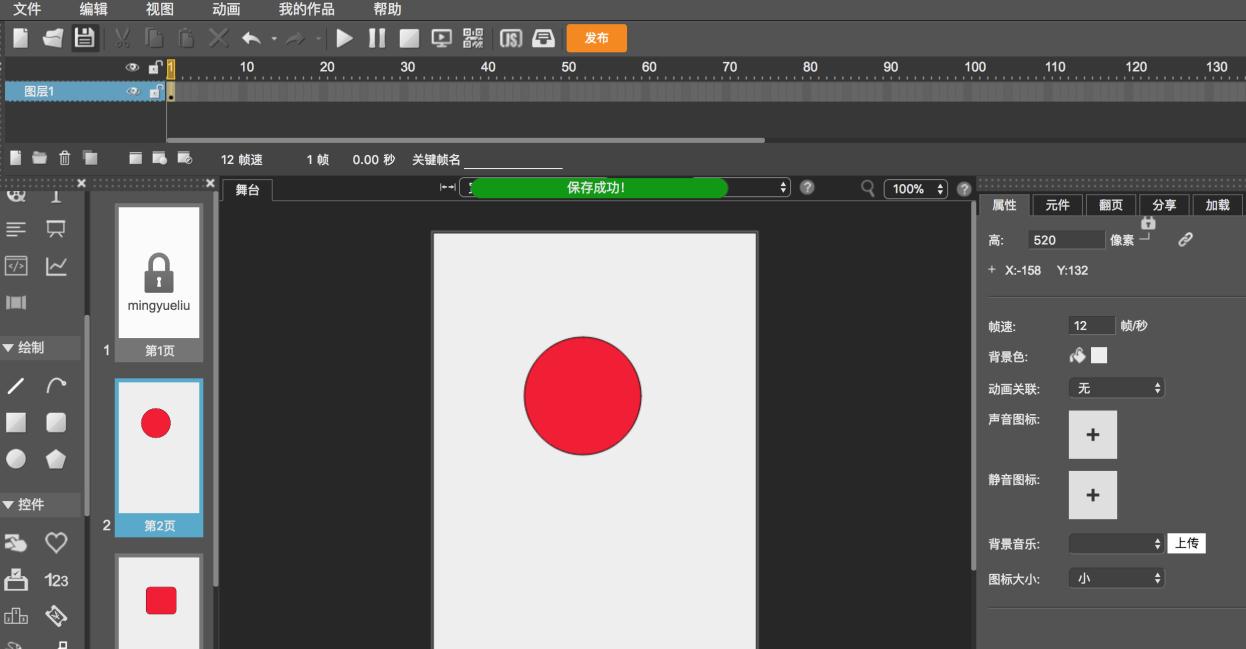
现在,我们以成员B的身份分别在第2页和第3页分别画一个圆形和一个方形,点击【保存】如图4-3
图4-3
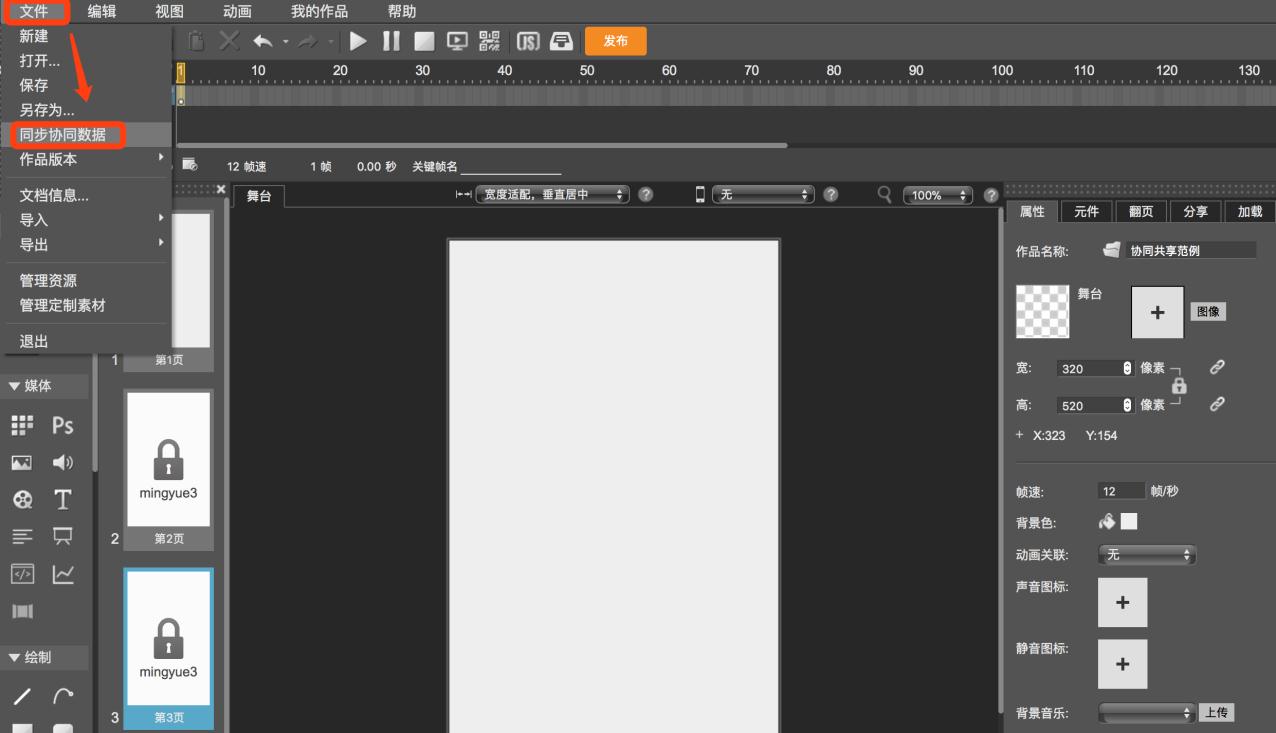
此时,成员A点击【文件】—【同步协同数据】即可将成员B编辑的第2页和第3页的内容同步到当前作品中。如图4-4
图4-4
同步数据后,成员A可以查看到第2页和第3页的内容。如图4-5
图4-5
同理,如果成员A编辑了第1页的内容进行保存,成员B点击【同步协同数据】,即可查看第1页的内容。
tips:成员可以查看和编辑自己没有权限的页面内容(显示被锁的页面),如果改动了其他协作成员编辑的页面内容,也不会被保存的,只需要点击【同步协同数据】或者刷新页面就可以恢复。
6、如何共享脚本编辑权限?
共享脚本编辑权限与分页共享方法相同,分页的脚本是对应有该页面编辑权限的成员才可以去编辑对应页的脚本, 全局脚本则需要分配权限,点击【二维码】—【分页共享】—【编辑分页分享】,选择脚本对应的【共享编辑】将生成的链接发送给成员C就可以了(如图5 )。同分页共享一样,第一个打开链接的成员,就会绑定该作品的脚本编辑权限,当成员C编辑了脚本并且保存,其他成员点击【同步协同数据】,脚本里就有成员C写的脚本了。
图5
三、其他常见问题与提示
1、团队多个成员共同编辑同一个作品时,只要进行了保存,点击预览查看的作品内容总是最新的合并的内容。
2、作品的原作者共享的页面编辑权限在未被领取之前,原作者修改的内容将会被保存,如果被其他成员领取后,除了领取的成员,其他成员(包括作品原作者)修改的内容都不会被保存。
3、一个作品的原作者是成员A,那么协作者(成员B或者成员C)无权限修改作品全局的一些属性,即使修改了也会被自动重置并提示,也不会被保存。
4、团队多个成员之前可以相互查看自己没有编辑权限的页面内容。
5、操作过程中遇到提示的含义?
*如图6-1,如果出现类似的提示, 说明你没有该页面的编辑权限(只能查看不能编辑),就算编辑修改后并点击保存,也不会成功,只要刷新或点击【同步协同数据】内容就会被重置。
图6-1
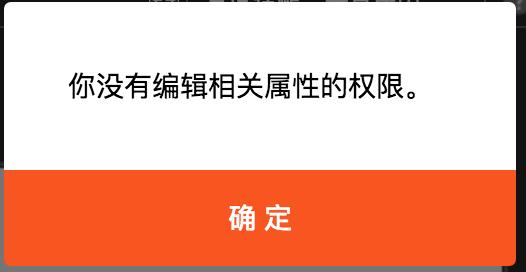
*如图6-2,如果出现类似提示, 说明你可能正在试图修改作品的全局设置,作品的协作者是没有修改权限的。如有必要修改该属性,你可以联系该作品的原作者。
图6-2
*如图6-3,如果出现类似提示, 说明该页面的编辑权限已经被其他协作成员领取,你没有编辑权限,即使编辑了内容也不会被保存,只要点击“共享协同数据”或刷新,你编辑的该页内容会被清除或者被拥有该页面编辑权限的协作者编辑的内容覆盖。
图6-3
也有可能是因为作品的原作者共享了某一页编辑权限给其他成员,但是其他成员还未领取该页编辑权限时,原作者对其进行了编辑,内容是可以被保存下来的;当协作成员领取了该页的编辑权限之后,原作者再进行编辑就出现此提示,此时你已经没有了编辑权限,即使编辑了内容点击保存,内容也不会真正的保存下来。点击“共享协同数据”或刷新,你编辑的该页内容会被清除或者被拥有该页面编辑权限的协作者编辑的内容覆盖。
【H5案例课报名】3月7日上午10:00,直播课《全国两会H5新闻专题培训(第二期)》
培训教程 • songyue 发表了文章 • 0 个评论 • 4652 次浏览 • 2018-03-01 15:26
本次直播课免费,大家千万别错过!友情提示,提前报名才能听课哦!
3月5日~3月9日,直播课安排如下:
1、在线客服支持
时间:3月5日,上午11:00-12:00,
3月6日、3月8日、9日,上午10:00-11:00,
在使用Mugeda过程中遇到任何问题可在 查看全部
【老课下架,最后1天】5折入手3门H5案例课,假期学习资料就是它了!
培训教程 • songyue 发表了文章 • 1 个评论 • 5337 次浏览 • 2018-02-09 11:21
假期学习资料来啦!
点击这里 购买课程
课程展示
《模拟朋友圈群聊》
《5笔画爱》
提示:该案例请在手机上预览
查看全部
【H5案例课报名】1月31日上午10:00,直播课《在H5中插入“直播+弹幕”》
培训教程 • songyue 发表了文章 • 0 个评论 • 5190 次浏览 • 2018-01-26 19:52
本次直播课免费,大家千万别错过!友情提示,提前报名才能听课哦!
1月29日~2月2日,直播课安排如下:
1、在线客服支持
时间:1月29日,上午11:00-12:00,
1月30日、2月1日、2日,上午10:00-11:00,
在使用Mugeda过程中遇到任何问题 查看全部
【H5案例课报名】1月17日上午10:00,直播课《AR扫红包》
培训教程 • songyue 发表了文章 • 1 个评论 • 4434 次浏览 • 2018-01-12 11:46
本次直播课免费,大家千万别错过!友情提示,提前报名才能听课哦!
1月15日~1月19日,直播课安排如下:
1、在线客服支持
时间:1月15日,上午11:00-12:00,
1月16日、18日、19日,上午10:00-11:00,
在使用Mugeda过程中遇到任何 查看全部
【H5案例课报名】1月10日上午10:00,直播课《H5适配iPhoneX之完美解决方案》
培训教程 • songyue 发表了文章 • 0 个评论 • 4793 次浏览 • 2018-01-05 15:31
本次直播课免费,大家千万别错过!友情提示,提前报名才能听课哦!
1月8日~1月12日,直播课安排如下:
1、在线客服支持
时间:1月8日,上午11:00-12:00,
1月9日、11日、12日,上午10:00-11:00,
在使用Mugeda过程中遇到任何问题可 查看全部
元件库使用方法:教你一个重复使用元件的秘诀哦!
原创分享 • mingyueliu 发表了文章 • 1 个评论 • 9329 次浏览 • 2017-12-27 15:36
某些元件制作起来很复杂,
当制作完一个元件后,也想在另外一个作品里使用,
但是操作流程过于复杂,
无奈之下,不得不重新制作一遍
不用担心,木疙瘩君告诉你一个秘诀:你可以直接将元件导入至元件库,这样就可以在其他作品里直接 查看全部
某些元件制作起来很复杂,
当制作完一个元件后,也想在另外一个作品里使用,
但是操作流程过于复杂,
无奈之下,不得不重新制作一遍
不用担心,木疙瘩君告诉你一个秘诀:你可以直接将元件导入至元件库,这样就可以在其他作品里直接导入已经制作好的元件,可以说是非常的方便啦~
元件库使用流程如下:
1、新建一个空白作品,并且【保存】。如图1.
2. 在舞台上制作一个元件, 这里用一个简单的物体来代替用户制作的复杂元件,右键点击“转换为元件”。如图2.
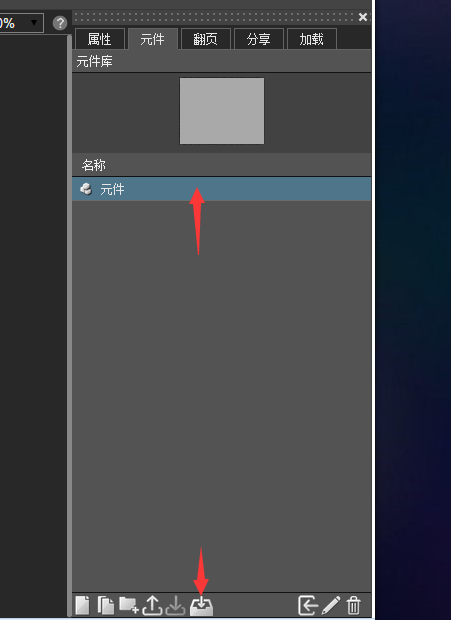
3.在元件库内找到该元件,并选中它,然后点击底部的导出至元件库图标。如图3.
4. 这时会弹出导入到元件库的一个选项界面,在这个界面里,可以修改元件将要存在哪个元件夹内和元件的简介,元件的名称不可修改(为了统一不显得凌乱),如果想要修改元件的名称可在元件库列表内直接对元件名称进行修改,这里的元件名称也会随之改变,最后点击确定后,在素材库内看到的元件名称和简介就是这里所填写的内容。如图4.
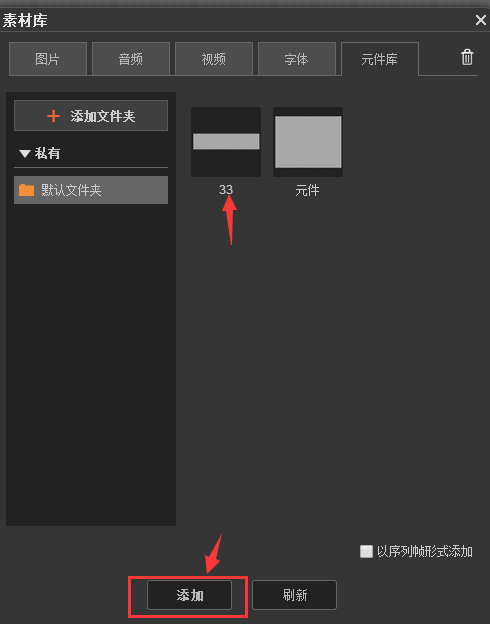
5. 点击确定之后,打开 素材库-元件库,即可看到我们上传的所有元件.如图5
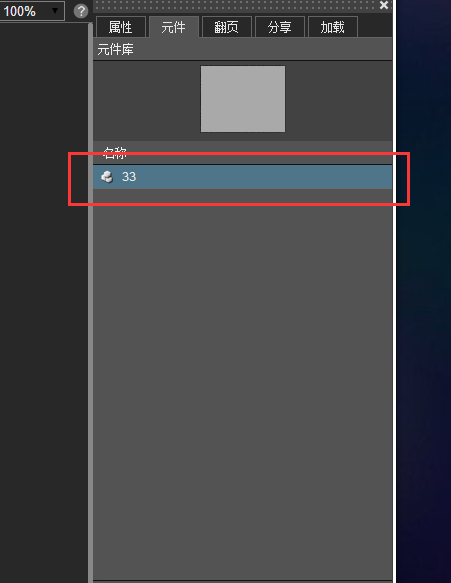
6、想重复使用或者下个作品需要用到的时候,选择点击素材库-元件库内的元件, 点击添加,即可添加至舞台的元件库内。如图6、图7.
就这样元件导入元件库就制作完成了,是不是很简单呢!
【H5案例课报名】12月27日上午10:00,直播课《H5跳水得分小游戏》
培训教程 • songyue 发表了文章 • 1 个评论 • 4125 次浏览 • 2017-12-21 16:26
本次直播课免费,大家千万别错过!友情提示,提前报名才能听课哦!
12月25日~12月29日,直播课安排如下:
1、在线客服支持
时间:12月25日,上午11:00-12:00,
12月26日、28日、29日,上午10:00-11:00,
在使用Mugeda过程中遇 查看全部
【H5案例课报名】12月20日上午10:00,直播课《教你制作接东西H5小游戏》
培训教程 • songyue 发表了文章 • 0 个评论 • 5606 次浏览 • 2017-12-15 14:42
本次直播课免费,大家千万别错过!友情提示,提前报名才能听课哦!
12月18日~12月22日,直播课安排如下:
1、在线客服支持
时间:12月18日,上午11:00-12:00,
12月19日、21日、22日,上午10:00-11:00,
在使用Mugeda过程中遇到任何问 查看全部
【木疙瘩训练营】第3期木疙瘩H5训练营成绩单出炉!听说这期学员不仅成绩好,颜值也甚高......
培训教程 • songyue 发表了文章 • 0 个评论 • 5385 次浏览 • 2017-12-15 14:23
【H5案例课报名】12月13日上午10:00,直播课《教你制作刮刮卡H5》
培训教程 • songyue 发表了文章 • 0 个评论 • 4722 次浏览 • 2017-12-08 11:33
本次直播课免费,大家千万别错过!友情提示,提前报名才能听课哦!
12月11日~12月15日,直播课安排如下:
1、在线客服支持
时间:12月11日,上午11:00-12:00,
12月12日、14日、15日,上午10:00-11:00,
在使用Mugeda过程中遇到任何问 查看全部
“木疙瘩21天H5训练营”过年前最后1次招生,带着知识跨年最带感!
培训教程 • songyue 发表了文章 • 0 个评论 • 4201 次浏览 • 2017-12-05 16:26
一、 关于时间
报名截止12月15日,开课时间12月19日
二、 具体怎么学
·游戏闯关制
木疙瘩线上H5高手训练营采用“游戏闯关制”制度,学习全程三周,共21天,每周为一个学习阶段。完成一个学习阶段,需提交这一阶段的作业,才能拿到下一阶段学习资料。
·每天1小时
每个阶段课程, 查看全部
立即报名
一、 关于时间
报名截止12月15日,开课时间12月19日
二、 具体怎么学
·游戏闯关制
木疙瘩线上H5高手训练营采用“游戏闯关制”制度,学习全程三周,共21天,每周为一个学习阶段。完成一个学习阶段,需提交这一阶段的作业,才能拿到下一阶段学习资料。
·每天1小时
每个阶段课程,将切分成每天学习任务(视频教程+素材包)。建议学员每天花1个小时学习并掌握。
·学习社群对抗拖延症
报名学员将组成学习社群,互相交流学习进度及经验。每个学习阶段结束老师还会直播点评作业,总结本阶段学习重难点。
·每天干货喂饱你
除了视频教程,每天在学习社群里还会分发H5方面的制作干货资料,共21则,全部来自大神级老师多年制作经验总结,帮你快速提高,避开制作H5的各种坑。
三、 丰厚学习奖励,赚回报名费
在21天内,每个小班通过三个学习阶段的学员,成绩从高到低排序,第1名到第3名,全额返回学费(249元),并可获得木疙瘩认证设计师荣誉。每个小班推荐学员报名最多的学员,也可享受到全额返回学费(249元)。
凡参与木疙瘩训练营的全部学员,均可享受充1000送150充值卡的福利,多充多送(赠送的充值卡金额为充值金额15%),且充值时间不限。
点击查看关于课程更多信息
我要报名
课程咨询加班主任松月QQ:154065262。
【H5案例课报名】12月6日上午10:00,直播课《教你制作打卡H5》
培训教程 • songyue 发表了文章 • 0 个评论 • 6426 次浏览 • 2017-11-30 11:00
12月4日~12月8日,直播课安排如下:
1、在线客服支持
时间:12月4日,上午11:00-12:00,
12月5日、7日、8日,上午10:00-11:00,
在使用Mugeda过程中遇到任何问题可在本时段进入教室发问。 查看全部
#木疙瘩•每周H5挑战# 我手把手教你,你来拿100元充值卡!(长期活动,每周三见~)
培训教程 • songyue 发表了文章 • 0 个评论 • 5886 次浏览 • 2017-11-23 16:44
第1期作业提交截止时间11月27日
作业请提交到邮箱chensongyue@mugeda,com
一、活动介绍
木疙瘩每周发布一个H5案例,并在直播教学中讲解完整制作方法。参与者要模仿原H5案例,制作并提交作品。
和原案例相似度越高,并且有自己创意发挥的,获奖几率更大哦! 查看全部
点击这里回顾第1期
第1期作业提交截止时间11月27日
作业请提交到邮箱chensongyue@mugeda,com
一、活动介绍
木疙瘩每周发布一个H5案例,并在直播教学中讲解完整制作方法。参与者要模仿原H5案例,制作并提交作品。
和原案例相似度越高,并且有自己创意发挥的,获奖几率更大哦!
二、使用软件
H5作品需要使用木疙瘩制作,官网地址 www.mugeda.com
三、本期内容
四、参与步骤
1、下载案例素材:
百度云盘链接:https://pan.baidu.com/s/1qYPwrKg 密码: jr9s
2、观看直播教学:
课堂地址:点击这里报名(先报名才可以听课哦)
直播时间:11月29日上午10:00~11:00(本课程直播免费,且提供免费录播)
3、提交H5作品:
11月29日~12月4日,提交用木疙瘩工具制作的“你的2017关键词”H5发布链接至邮箱chensongyue@mugeda.com,并在邮件正文备注上姓名、电话、微信等作者信息
4、获奖名单公布:
12月6日上午10:00~11:00在直播课堂里公布获奖名单
课堂地址:点击这里获取
五、评选标准
由木疙瘩学院H5老师评分,综合动画表现、交互添加、作品完整度等维度打分。
提交的每1份作品,老师都会给出评语,千载难逢的学习机会,不要错过哦!
六、关于奖励
木疙瘩官网100元充值卡(3名)
(注:可用于购买木疙瘩的服务,如会员、模板等)
特别说明:本活动最终解释权归Mugeda所有。
#木疙瘩•每周H5挑战# 我手把手教你,你来拿100元充值卡!(长期活动,每周三见~)
培训教程 • songyue 发表了文章 • 4 个评论 • 6465 次浏览 • 2017-11-16 15:34
木疙瘩每周发布一个H5案例,并在直播教学中讲解完整制作方法。参与者要模仿原H5案例,制作并提交作品。
和原案例相似度越高,并且有自己创意发挥的,获奖几率更大哦!
二、使用软件
H5作品需要使用木疙瘩制作,官网地址 www.mugeda.com
三、本期内容
查看全部
一、活动介绍
木疙瘩每周发布一个H5案例,并在直播教学中讲解完整制作方法。参与者要模仿原H5案例,制作并提交作品。
和原案例相似度越高,并且有自己创意发挥的,获奖几率更大哦!
二、使用软件
H5作品需要使用木疙瘩制作,官网地址 www.mugeda.com
三、本期内容
四、参与步骤
1、下载案例素材:
百度云盘链接:https://pan.baidu.com/s/1qXEqssk 密码: kafn
2、观看直播教学:
课堂地址:点击这里报名(先报名才可以听课哦)
直播时间:11月22日上午10:00~11:00(本课程直播免费,且提供免费录播)
3、提交H5作品:
11月22日~11月27日,提交用木疙瘩工具制作的“测试你属于哪个年代”H5发布链接至邮箱chensongyue@mugeda.com,并在邮件正文备注上姓名、电话、微信等作者信息
4、获奖名单公布:
11月29日上午10:00~11:00在直播课堂里公布获奖名单
课堂地址:点击这里获取
五、评选标准
由木疙瘩学院H5老师评分,综合动画表现、交互添加、作品完整度等维度打分。
提交的每1份作品,老师都会给出评语,千载难逢的学习机会,不要错过哦!
六、关于奖励
木疙瘩官网100元充值卡(3名)
(注:可用于购买木疙瘩的服务,如会员、模板等)
特别说明:本活动最终解释权归Mugeda所有。
【H5案例课报名】11月8日上午10:00,直播课《寄给母校的明信片》
培训教程 • songyue 发表了文章 • 0 个评论 • 5554 次浏览 • 2017-11-03 17:45
本次直播课免费,大家千万别错过!友情提示,提前报名才能听课哦!
11月6日~11月10日,直播课安排如下:
1、在线客服支持
时间:11月6日,上午11:00-12:00,
11月7日、9日、10日,上午10:00-11:00,
在使用Mugeda过程中遇到任 查看全部
本次直播课免费,大家千万别错过!友情提示,提前报名才能听课哦!
11月6日~11月10日,直播课安排如下:
1、在线客服支持
时间:11月6日,上午11:00-12:00,
11月7日、9日、10日,上午10:00-11:00,
在使用Mugeda过程中遇到任何问题可在本时段进入教室发问。
2、案例精讲
时间:11月8日,上午10:00-11:00,
直播讲解《寄给母校的明信片》
【H5案例课报名】11月1日上午10:00,直播课《同层视频怎么玩?》
培训教程 • songyue 发表了文章 • 0 个评论 • 4774 次浏览 • 2017-10-27 10:38
本次直播课免费,大家千万别错过!友情提示,提前报名才能听课哦!
10月30日~11月3日,直播课安排如下:
1、在线客服支持
时间:10月30日,上午11:00-12:00,
10月31日、11月2日、3日,上午10:00-11:00,
在使用Mugeda过 查看全部
【H5案例课报名】10月25日上午10:00,直播课《房地产楼书H5制作》
培训教程 • songyue 发表了文章 • 0 个评论 • 4645 次浏览 • 2017-10-23 11:51
本次直播课免费,大家千万别错过!友情提示,提前报名才能听课哦!
10月23日~10月27日,直播课安排如下:
1、在线客服支持
时间:10月23日,上午11:00-12:00,
10月24日、26日、27日,上午10:00-11:00,
在使用Mugeda过程 查看全部
【报名直播课】5.28~6.1木疙瘩直播大讲堂课程表
培训教程 • songyue 发表了文章 • 0 个评论 • 5555 次浏览 • 2018-05-25 17:02
5月28日~6月1日,直播课安排如下:
一、在线客服支持
时间:
5月28日(周一),上午11:00-12:00,
5月29日(周二)、5月31日(周四)、6月1日(周五)、上午10:00-11:00,
在使用Mugeda过程中遇到任何问题可在本时段 查看全部
【报名直播课】4.23~4.27木疙瘩直播大讲堂课程表
培训教程 • songyue 发表了文章 • 0 个评论 • 5468 次浏览 • 2018-04-20 14:32
4月23日~4月27日,直播课安排如下:
一、在线客服支持
时间:
4月23日(周一),上午11:00-12:00,
4月24日(周二)、4月26日(周四)、3月27日(周五)、上午10:00-11:00,
在使用Mugeda过程中遇到任何问题可 查看全部
【H5案例课报名】10月25日上午10:00,直播课《房地产楼书H5制作》
培训教程 • songyue 发表了文章 • 0 个评论 • 4645 次浏览 • 2017-10-23 11:51
本次直播课免费,大家千万别错过!友情提示,提前报名才能听课哦!
10月23日~10月27日,直播课安排如下:
1、在线客服支持
时间:10月23日,上午11:00-12:00,
10月24日、26日、27日,上午10:00-11:00,
在使用Mugeda过程 查看全部
【操作说明】如何参与学伴活动?
培训教程 • songyue 发表了文章 • 0 个评论 • 4824 次浏览 • 2017-03-31 11:29
本次活动课程:《网易:5笔画一个爱》
活动时间:5.26-5.28
点击这里马上参与
操作说明
一、电脑QQ
1、打开活动链接,用手机微信扫描二维码
2、关注腾讯课 查看全部
本次活动课程:《网易:5笔画一个爱》
活动时间:5.26-5.28
点击这里马上参与
操作说明
一、电脑QQ
1、打开活动链接,用手机微信扫描二维码
2、关注腾讯课堂(及时了解自己集齐学伴进程)
3、腾讯课堂会给你弹出一张图片,长按图片保存下来
4、把图片发给好友或朋友圈
5、朋友长按你发送的图片,并识别图中二维码
6、腾讯课堂公众号会给你发送一条反馈消息,集齐5人就能免费上课
二、手机QQ
1、用手机QQ打开活动链接,点击左下方“分享微信好友免费上课”
2、选择分享到“微信”或“朋友圈”
3、微信好友点击分享出去的链接,进入学伴邀请卡,长按卡片中二维码
4、微信好友扫描完后,你会在手机QQ—腾讯课堂QQ公众号收到一条反馈消息,集齐5人就能免费上课
Mugeda福利Day每周五都有,请Mu友们记得留意,不要错过哦!
本月刷屏级H5《真假朋友大质检》,制作方法公开!
培训教程 • songyue 发表了文章 • 0 个评论 • 6105 次浏览 • 2017-03-28 15:44
戳这里看案例
视频回放已经上线,点这里开始学习
(注:课程报名后才能观看,报名免费)
前期准备:
H5工具:Mugeda(www.mugeda.com)
浏览器:下载Chrome浏览 查看全部
戳这里看案例
视频回放已经上线,点这里开始学习
(注:课程报名后才能观看,报名免费)
前期准备:
H5工具:Mugeda(www.mugeda.com)
浏览器:下载Chrome浏览器,这是对H5支持最好的,方便边做边调试
一、游戏原理
1.不同用户间传播
a首次打开
*通过某个值/"判断选择"为2
b第二用户打开
*通过某个值/"判断选择"小于2
c自己再次打开
*根据{{当前用户昵称=上用户昵称}}判断
a设置获取微信头像命名为“N”
b设置上用户微信昵称命名为“N上”
2.根据定时器属性变化判断判断文本不同跳转不同状态页
a赋值为2跳转到添加问题页面
b赋值小于2跳转到答题页面
c{{N=N上}}跳转到提示自己页面
二、制作步骤
1.绘制一个圆角矩形添加获取微信头像
2.在舞台外复制一个,添加改变图片并勾选转发时保持
3.定制原理
a通过输入框输入问题
b制作选项
*制作真假选项状态
*通过改变选中圆点的左坐标来实现选中状态
c记录选择答案
*制作判断选择文本
通过改变“判断选择”数值,真为1,假为0,默认为2
*通过改变数值并勾选转发时保存状态
后边会通过此数值判断用户是否答对
4.制作生成按钮
a跳转到转发页面
b改变上用户昵称
c改变题目文字
三、逻辑判断重点
1.绘制一个矩形添加改变图片行为使此图片改变为上用户头像
2.添加一个文本框添加改变元素属性是文本框内容变为“@{{N}}你真的了解我吗?”
3.在真假按钮添加不同回馈
a真的:跳转第二帧出现文字提示及答题
b假的:跳转第三帧出现文字提示及出题
【案例教程】13个H5热门案例精讲大放送!每个只要9.9!
培训教程 • songyue 发表了文章 • 0 个评论 • 6022 次浏览 • 2017-01-18 17:56
岁末年初,想把这一兜子干货全部给你!还没有看过?现在还来得及,而且每个只要9.9,就能一人抵百,掌握只有大公司大团队才能做出的神作!
点击课程名称,马上学习 查看全部
岁末年初,想把这一兜子干货全部给你!还没有看过?现在还来得及,而且每个只要9.9,就能一人抵百,掌握只有大公司大团队才能做出的神作!
点击课程名称,马上学习。
1、【动画类】什么才是福
知识点:曲线变形动画、元件动画、控制元件
2、【长图拖动类】你玩过ROOM吗
知识点:背景拖动、关联动画、逻辑判断
3、【3D视角】小爷吴亦凡
知识点:陀螺仪、关联动画、视频使用
4、【视频类】星巴克咖啡
知识点:序列帧动画、控制元件、表单制作
5、【小游戏类】拍出惊喜
知识点:随机数、逻辑判断、控制元件
6、【课件类】化学课件制作
知识点:高级交互、控制元件、逻辑判断
7、【交互游戏类】谁是足球明星
知识点:陀螺仪、逻辑判断、高级交互
8、【仿朋友圈类】CEO邀你群聊
知识点:关键帧动画、行为添加、Mugeda图形绘制
9、【绘画板功能】里约大冒险
知识点:绘画板功能、元件动画、添加行为
10、【超炫景深】天猫双十一宇宙邀请函
知识点:关联动画结合逻辑判断,制作超炫景深透视效果
11、【快闪】仿苹果7发布会超炫快闪
知识点:多种快闪的组合效果,用色块遮盖文字消失
12、【小游戏】H5换装小游戏
知识点:手指拖动放下,及多种逻辑表达式的写法
13、【视差类】视差类H5的制作
知识点:动画关联的用法
3.4.2 微信定制 :和奥运冠军合影
原创分享 • mingyueliu 发表了文章 • 1 个评论 • 7074 次浏览 • 2016-10-10 17:49
本节视频教程请点击此处。
如下图,点击添加一张合影照素材,再点击添加一个矩形、一个椭圆形。移动矩形至“舞台”下方,移动“椭圆”至合影者头像位置,修改各素材大小、颜色等;
图3.4-25
点击椭圆的“添加/ 查看全部
本节视频教程请点击此处。
如下图,点击添加一张合影照素材,再点击添加一个矩形、一个椭圆形。移动矩形至“舞台”下方,移动“椭圆”至合影者头像位置,修改各素材大小、颜色等;
图3.4-25
点击椭圆的“添加/编辑行为”按钮;
图3.4-26
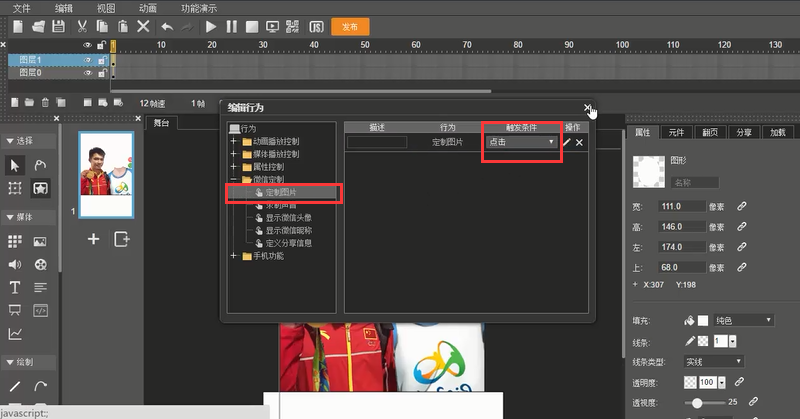
选择编辑行为为:“微信定制”→“定制图片”→触发条件:“点击”;
图3.4-27
在“微信”工具条下点击“录音”工具,在“舞台”上添加两个图标,调整两个图标的位置如下图;
图3.4-28
点击“预览”观察效果;
图3.4-29
3.4.1 微信定制 :和宝宝聊天
原创分享 • mingyueliu 发表了文章 • 1 个评论 • 7654 次浏览 • 2016-10-10 17:43
本节视频教程请点击此处。
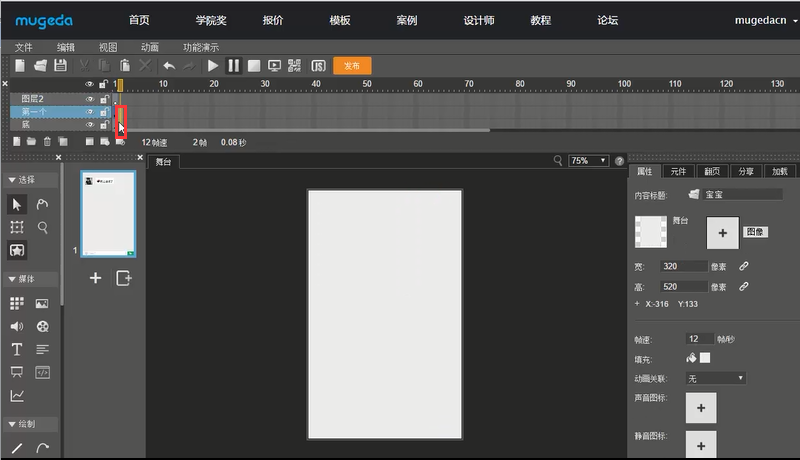
如下图,新建“底”图层,添加“微信输入框”图片素材,新建“第一个”图层,添加宝宝图片素材、对话图片素材。调整各素材大小位置如下图
图3.4-1
选中“第一个”图层上的两个图片素材 查看全部
本节视频教程请点击此处。
如下图,新建“底”图层,添加“微信输入框”图片素材,新建“第一个”图层,添加宝宝图片素材、对话图片素材。调整各素材大小位置如下图
图3.4-1
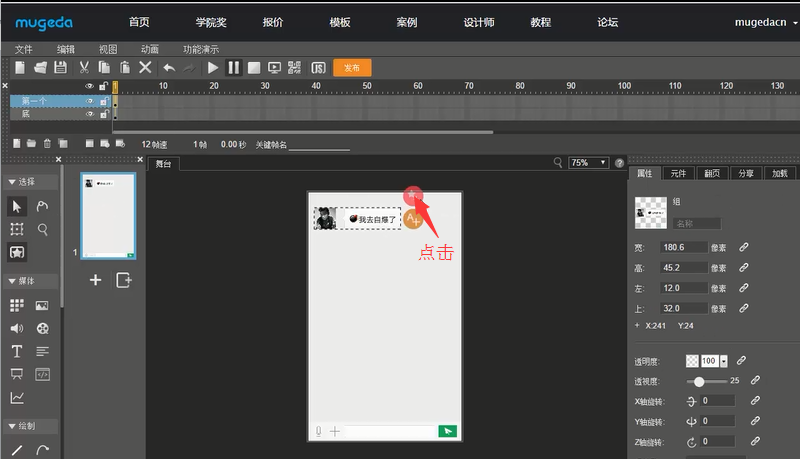
选中“第一个”图层上的两个图片素材,右键→“组”→“组合”
图3.4-2
点击其“添加预置动画”按钮
图3.4-3
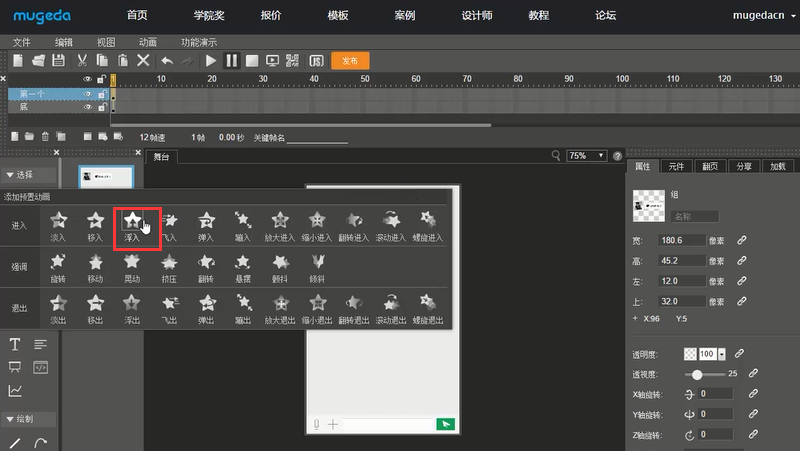
选择“浮入”的动画效果
图3.4-4
点击蓝色的“编辑预置动画”按钮
图3.4-5
在弹出的“动画选项”对话框中选择“时长”为“1”秒,默认“延迟”为“0”秒,“方向”为“下浮”,点击“确认”
图3.4-6
新建“图层2”
图3.4-7
鼠标选中“底”“第一个”两个图层的第2帧
图3.4-8
右键→“插入帧”
图3.4-9
点击选中“图层2”的第2帧,右键→“插入关键帧”
图3.4-10
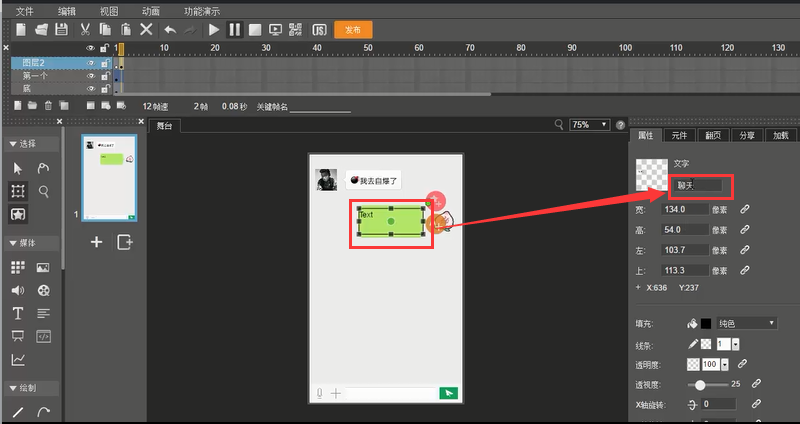
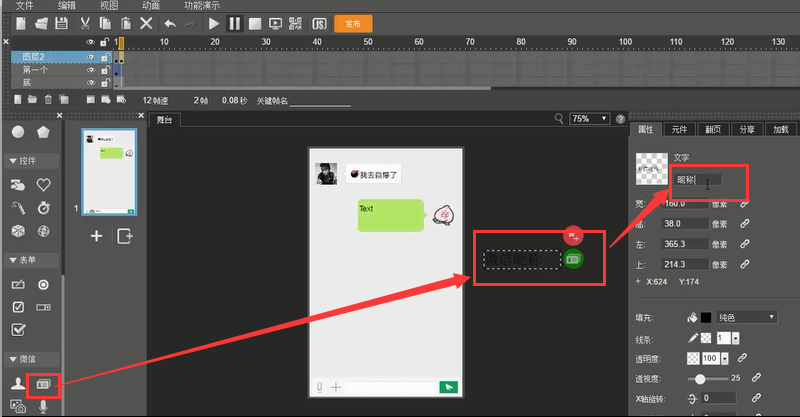
如下图,在“图层2”第2帧上添加回复的头像、微信对话框图、文本框,为文本框命名为“聊天”,并调整各素材大小、位置等。
图3.4-11
图3.4-12
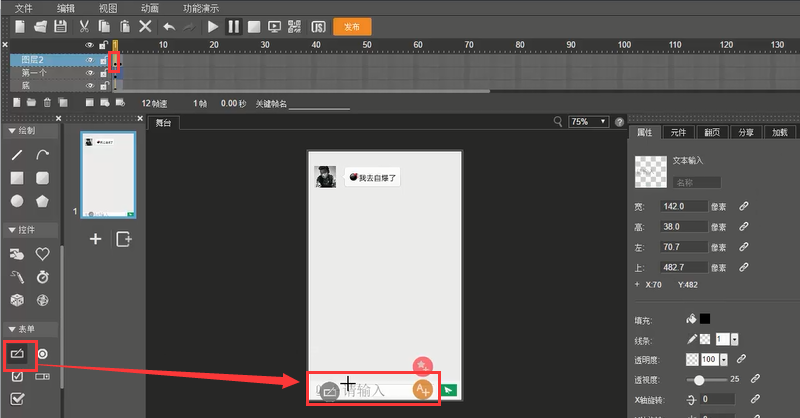
选中“图层2”的第1帧,点击“输入框”工具,在“舞台”上添加一个输入框
图3.4-13
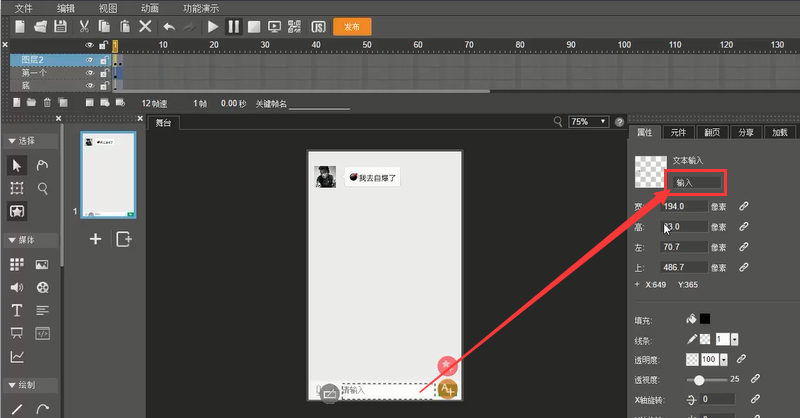
为输入框命名为“输入”
图3.4-14
在“图层2”第1帧上添加一个矩形
图3.4-15
修改矩形透明度为“0”,点击该矩形的“添加/编辑行为”按钮
图3.4-16
在“编辑行为”对话框中添加两个行为:
“跳转下一帧”:“动画播放控制”→“下一帧”→触发条件:“点击”
“改变元素属性”:“属性控制”→“改变元素属性”→触发条件:“点击”,点击“编辑”按钮,设置参数
元素名称:“聊天”
元素属性:“文本取值”
赋值方式:“用设置的值替换现有值”
取值:“{{输入}}”,点击“确认”
图3.4-17
图3.4-18
点击“预览”观察效果
图3.4-19
点击“桃子”头像的“添加/编辑行为”对话框;
图3.4-20
在“编辑行为”对话框中选择“微信定制”→“显示微信头像”→触发条件:“出现”;
图3.4-21
如下图,在“微信”工具条下点击添加一个“微信昵称”,命名为“昵称”;
图3.4-22
点击“分享”面板,可输入分享信息为“{{昵称}}在和宝宝聊天”,同理可输入转发描述、朋友圈转发标题等内容,如下图。
图3.4-23
点击“保存”,点击“通过二维码共享”按钮,可用手机扫描二维码观察效果;
图3.4-24
3.3.4 游戏测试:随机测试
原创分享 • mingyueliu 发表了文章 • 0 个评论 • 9209 次浏览 • 2016-10-10 17:39
本节视频教程请点击此处。
如下图,在第1页面添加一张背景图
图3.3-130
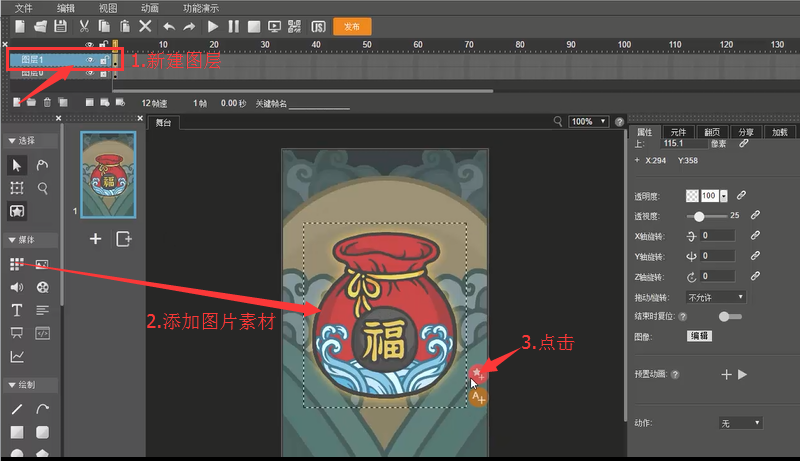
新建“图层1”,添加“福袋”图片素材,点击“福袋”右边的“添加预置动画”按钮
图3.3-131
选择“悬摆” 查看全部
本节视频教程请点击此处。
如下图,在第1页面添加一张背景图
图3.3-130
新建“图层1”,添加“福袋”图片素材,点击“福袋”右边的“添加预置动画”按钮
图3.3-131
选择“悬摆”动画效果
图3.3-132
在其“属性”面板下打开“预置动画”的“循环播放”功能
图3.3-133
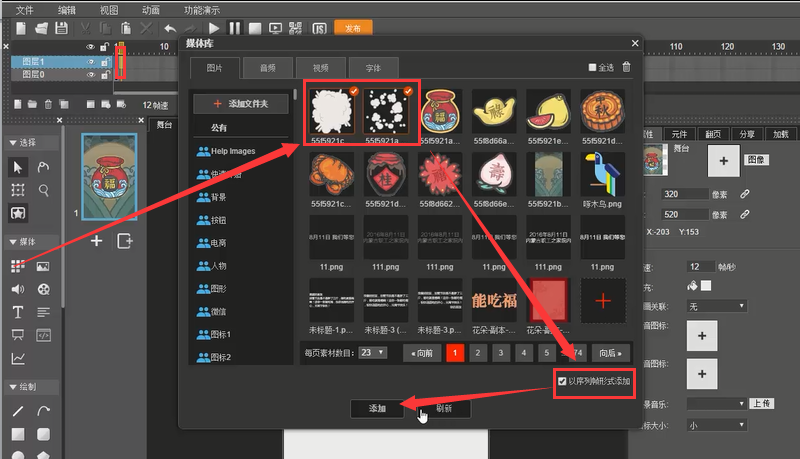
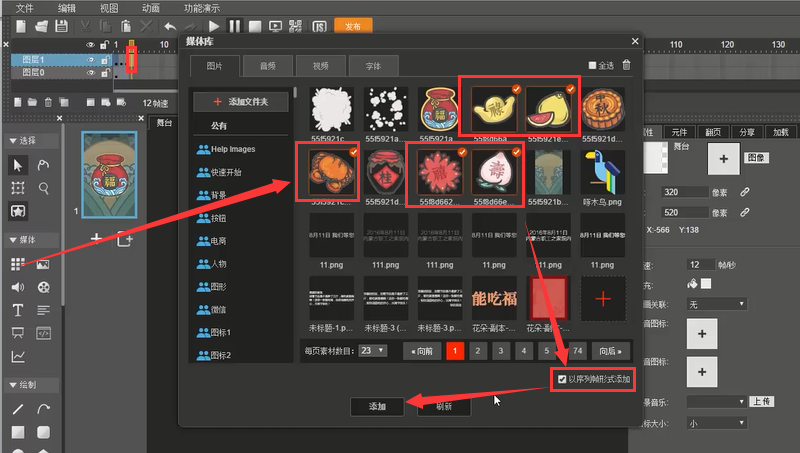
选中“图层1”上的第2帧,点击“素材库”按钮,选择要添加的两张图片素材,勾选“以序列帧形式添加”,点击“添加”
图3.3-134
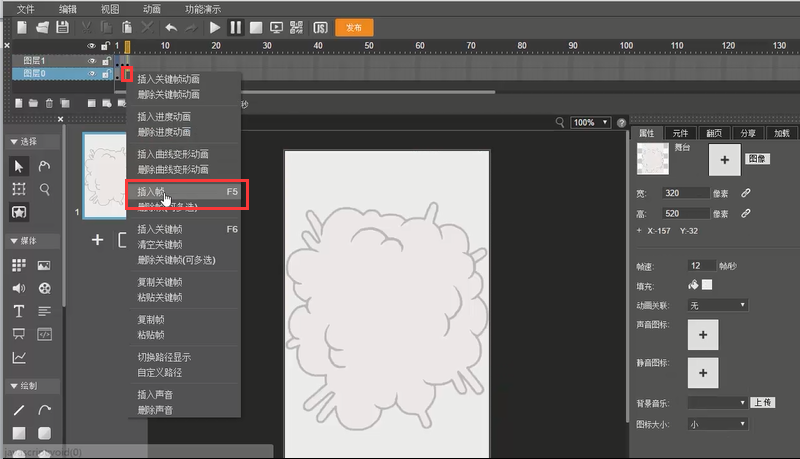
补充“图层0”上的第2、3帧,点击“图层0”时间轴第3帧,右键→“插入帧”
图3.3-135
点击“福袋”的“添加/编辑行为”按钮,添加两个编辑行为:
“播放”行为:“动画播放控制”→“播放”→触发条件:“点击”
“暂停”行为:“动画播放控制”→“暂停”→触发条件:“出现”
图3.3-136
点击“图层1”上的第4帧,点击“素材库”按钮,在“媒体库”中选择五张所需图片素材,勾选“以序列帧形式添加”,点击“添加”
图3.3-137
继续在“图层1”的第9、10帧上分别添加两张图片素材
图3.3-138
补充“图层0”上的帧数,选中“图层0”上第10帧,右键→“插入帧”
图3.3-139
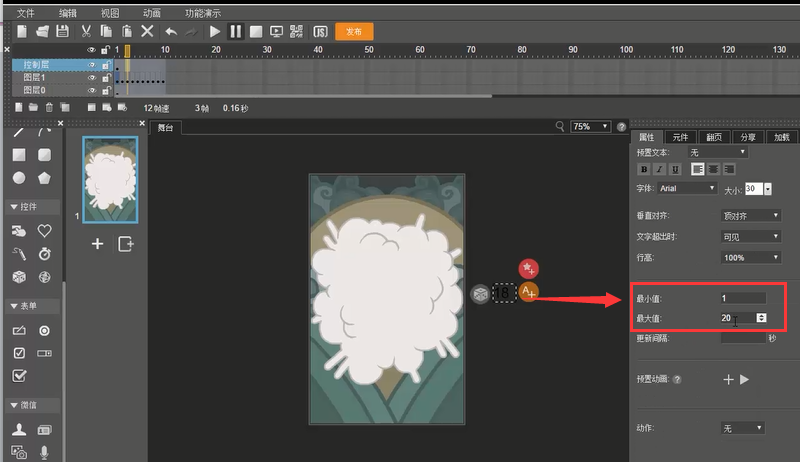
新建“控制层”图层,点击“随机数”按钮在“舞台”上添加一个随机数,在其“属性”面板下为随机数命名为“抽奖”
图3.3-140
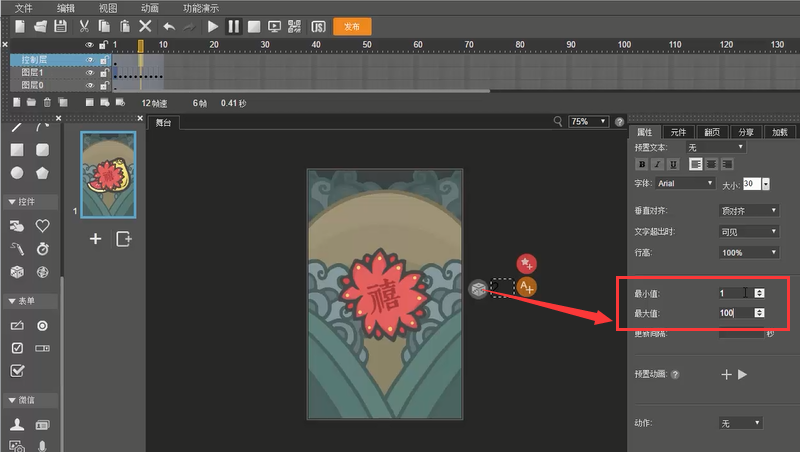
并设置其最大值最小值为“100”“1”
图3.3-141
如图,在第3帧出现的“爆炸”图片素材上,点击其“添加/编辑行为”按钮,设置行为:“动画播放控制”→“跳转到帧并停止”→触发条件:“出现”,点击“编辑”按钮
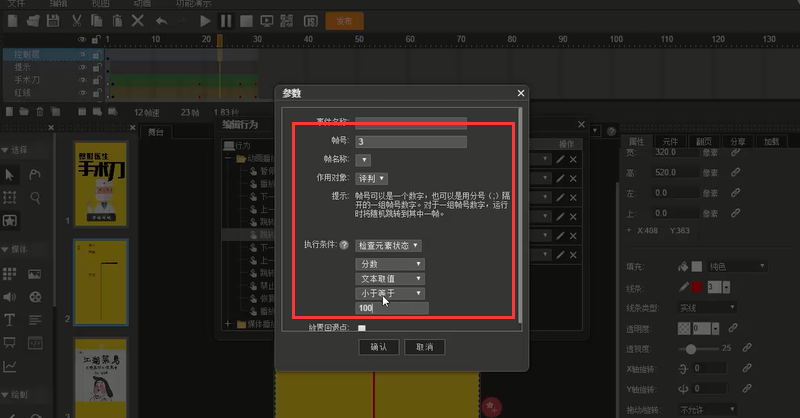
图3.3-142
在“参数”对话框中设置相关属性
帧号:4;5;6;7;8
执行条件:“检查元素状态”
元素名称:“抽奖”
考察属性:“文本取值”
逻辑条件:“大于”
参考值:“10”,点击“确认”返回“编辑行为”对话框
图3.3-143
如图,再添加一个“跳转到帧并停止”,触发条件为“出现”,点击“编辑”按钮
图3.3-144
在弹出的“参数”对话框中设置相关属性
帧号:9;10
执行条件:“检查元素状态”
元素名称:“抽奖”
考察属性:“文本取值”
逻辑条件:“小于等于”
参考值:“10”,点击“确认”
图3.3-145
可点击“预览”观察动画效果
图3.3-146
如图,可修改随机数的最大值最小值,改变随机数的随机范围以修改中大小奖的概率
图3.3-147
3.3.3 游戏测试:选择题
原创分享 • mingyueliu 发表了文章 • 2 个评论 • 13488 次浏览 • 2016-10-10 17:24
本节视频教程请点击此处。
如下图,在新建第1页面添加背景图片。添加两个文本框,分别输入文字内容为“小学教学课件”(标题)、“开始”(点击开始按钮),在其“属性”面板下调整素材大小、颜色以及位置等属性。
查看全部
本节视频教程请点击此处。
如下图,在新建第1页面添加背景图片。添加两个文本框,分别输入文字内容为“小学教学课件”(标题)、“开始”(点击开始按钮),在其“属性”面板下调整素材大小、颜色以及位置等属性。
图3.3-90
点击“开始”文本框的“添加/编辑行为”按钮
图3.3-91
在其“编辑行为”对话框中添加两个行为
“禁止翻页”行为:“动画播放控制”→“禁止翻页”→触发条件:“出现”
“跳转下一页”行为:“动画播放控制”→“下一页”→触发条件:“点击”
图3.3-92
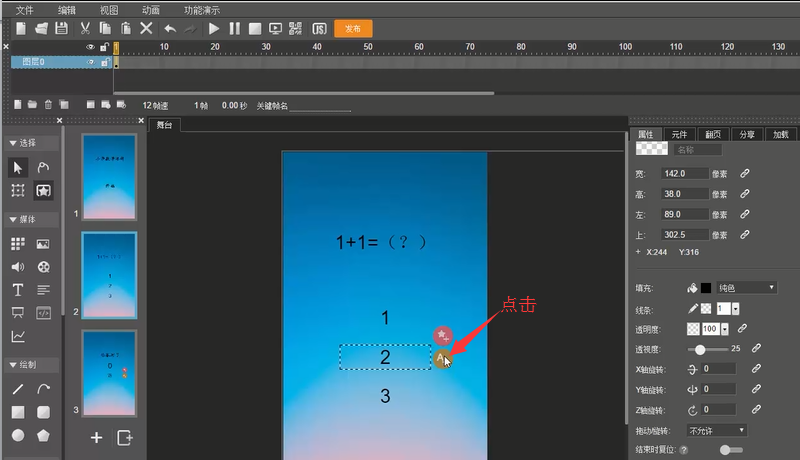
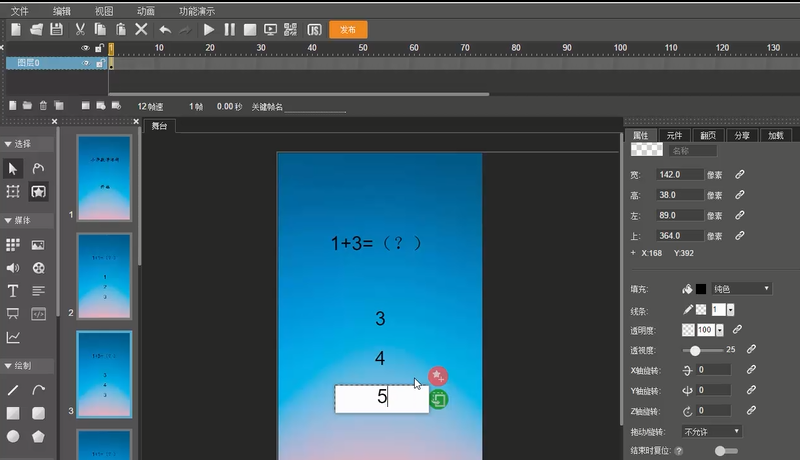
新建第2页,同理添加背景图片,添加四个文本框,分别输入“1+1=(?)”(题目)、“1”“2”“3”(答案选项),调整各元素的大小、位置等
图3.3-93
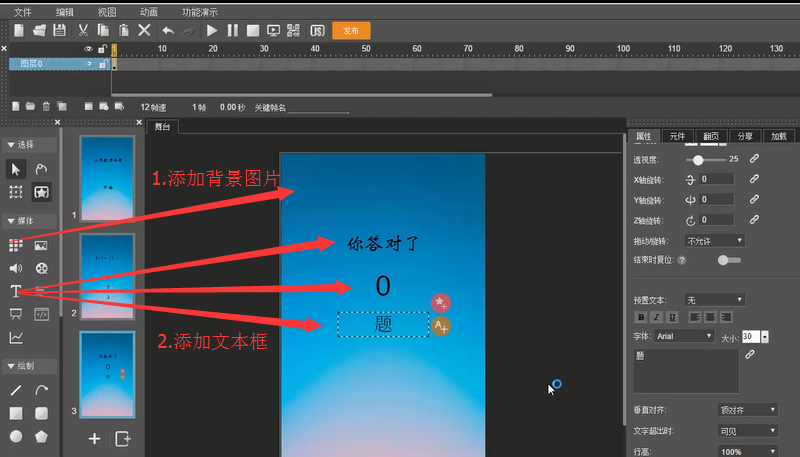
同理,添加背景图片,添加三个文本框,分别输入“你答对了”“0”“题”(答案结果提示)
图3.3-94
如下图,在“属性”面板下为“0”文本框命名为“分数”
图3.3-95
点击正确答案选项文本框(此题为“2”)的“添加/编辑行为”按钮
图3.3-96
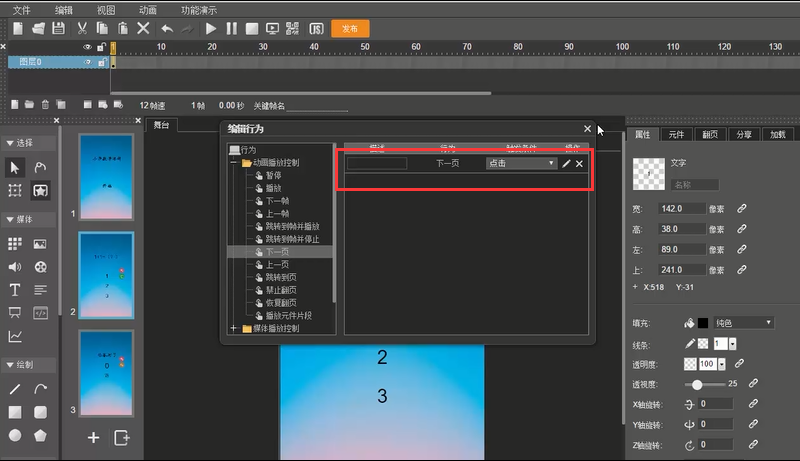
在其“编辑行为”对话框中添加两个行为
“跳转下一页”行为:“动画播放控制”→“下一页”→触发条件:“点击”;
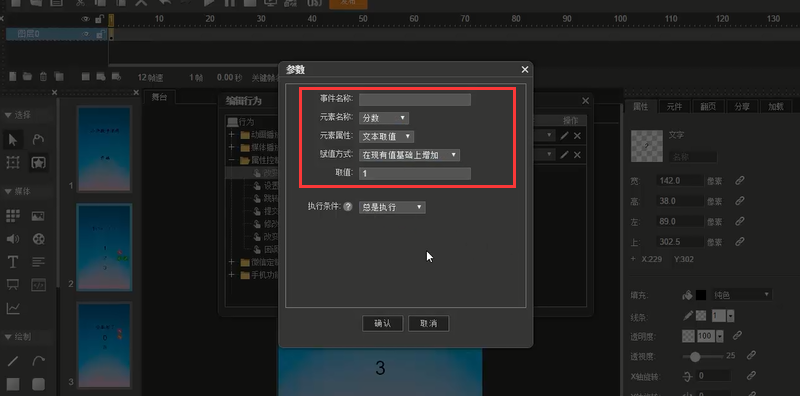
“改变元素属性”行为:“属性控制”→“改变元素属性”→触发条件:“点击”,点击“编辑”按钮,在“参数”对话框中设置
元素名称:“分数”
元素属性:“文本取值”
赋值方式:“在现有值基础上增加”
取值:“1”,点击“确认”
图3.3-97
图3.3-98
点击错误答案“1”文本框的“添加/编辑行为”按钮
图3.3-99
添加“跳转下一页”行为:“动画播放控制”→“下一页”→触发条件:“点击”
图3.3-100
同理,如下图,设置错误答案“3”文本框的编辑行为为“跳转下一页”
图3.3-101
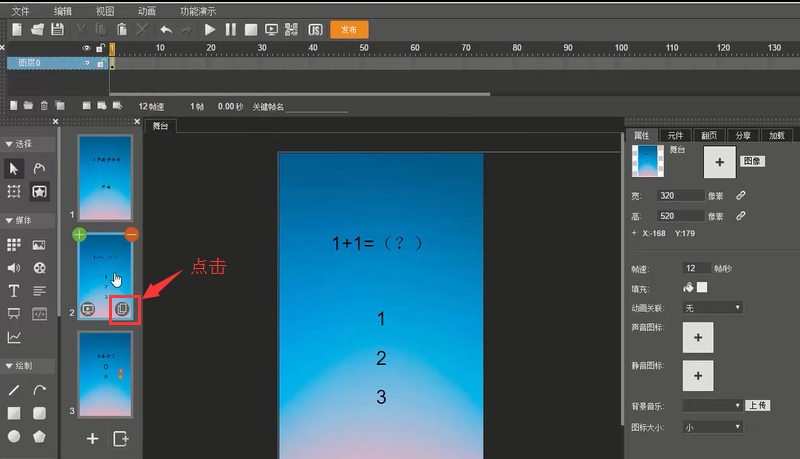
如下图,点击“复制页面”按钮,复制多个“问题”页面
图3.3-102
在新页面上修改每一个题目以及答案选项
图3.3-103
依次类推添加多个题目以及选项,丰富选择题内容
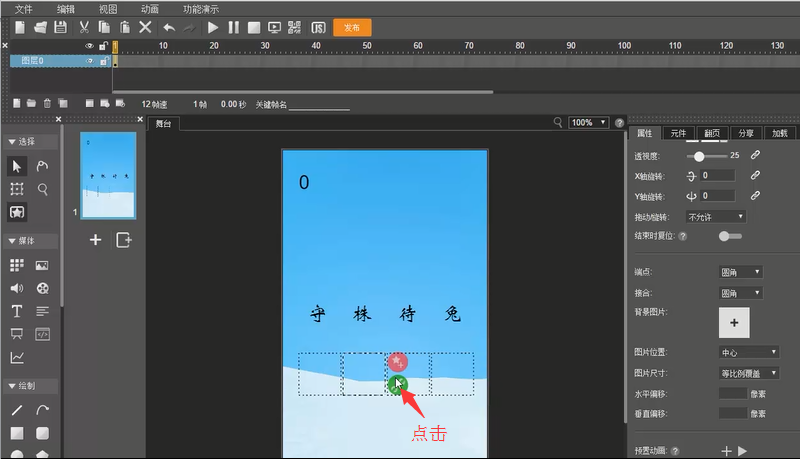
四、拖动选择
如下图,添加一个背景图片,添加四个文本框,分别输入文字内容为“守”“株”“待”“兔”,调节字体大小、颜色、位置等属性。
图3.3-104
同理,添加四个矩形元素,在“属性”面板下调节填充色为透明色,线条类型为“点线”
图3.3-105
排版:全选四个矩形,右键→“对齐”→“上”
图3.3-106
排版:全选四个矩形,右键→“对齐”→“均分宽度”
图3.3-107
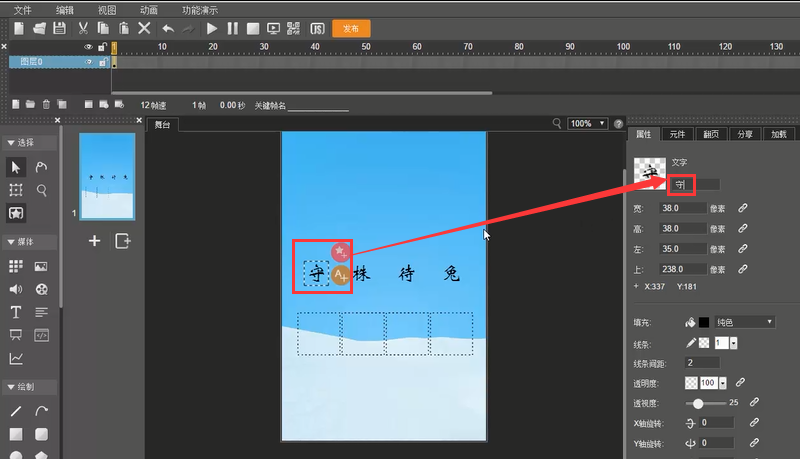
分别在“属性”面板下为“守”“株”“待”“兔”四个文本框命名为“守”“株”(视频中为“zhu”)“待”“兔”
图3.3-108
分别在“守”“株”“待”“兔”四个“属性”面板下为其设置“拖动/旋转”类型为“自由拖动”
图3.3-109
新建文本框,输入内容为“0”,命名为“判断”
图3.3-110
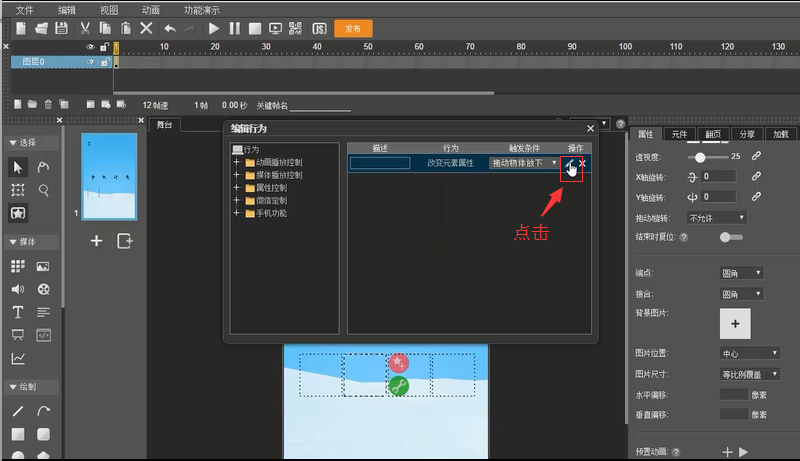
点击第一个矩形元素的“添加/编辑行为”按钮,设置编辑行为:“属性控制”→“改变元素属性”→触发条件:“拖动物体放下”,点击“编辑”按钮
图3.3-111
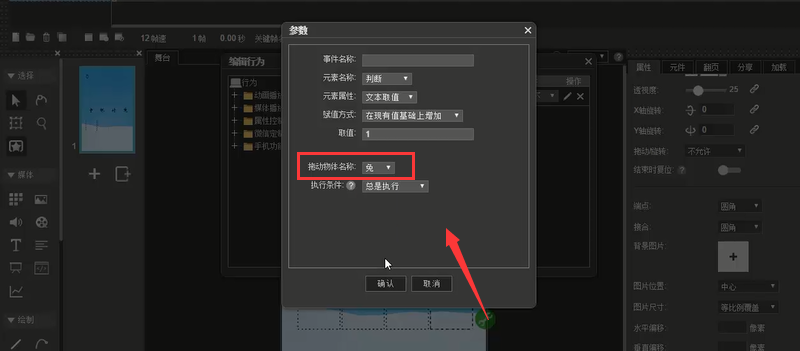
设置“参数”
元素名称:“判断”
元素属性:“文本取值”
赋值方式:“在现有值基础上增加”
取值:“1”
拖动物体名称:“守”,点击“确认”
图3.3-112
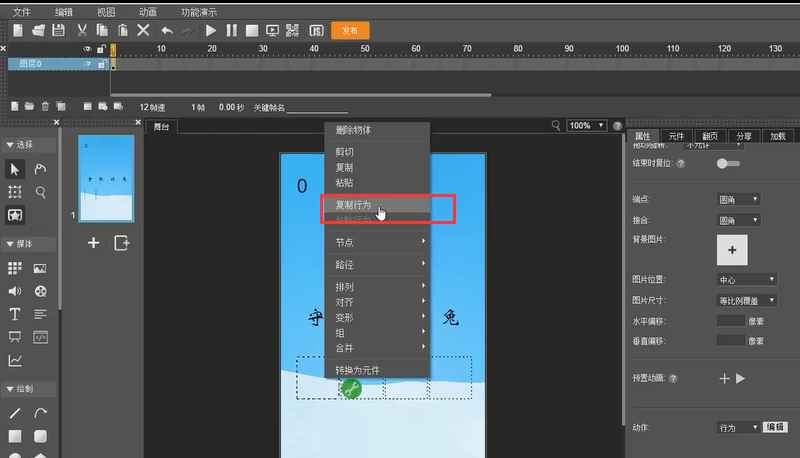
分别复制第一个矩形的编辑行为至第二、三、四个矩形上:选中第一个矩形,右键→“复制行为”
图3.3-113
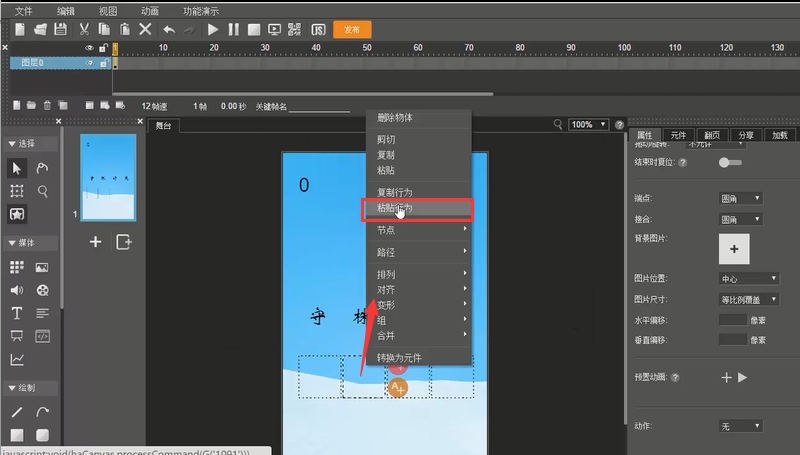
分别选中第二、三、四个矩形,右键→“粘贴行为”
图3.3-114
点击第二个矩形的绿色编辑行为按钮,进入“编辑行为”对话框
图3.3-115
点击“改变元素属性”行为的“编辑”按钮,进入“参数”对话框
图3.3-116
改变“拖动物体名称”为“株”(视频中为“zhu”),点击“确认”
图3.3-117
同理,改变第三、四个矩形的编辑行为中“拖动物体名称”分别为“待”“兔”
图3.3-118
图3.3-119
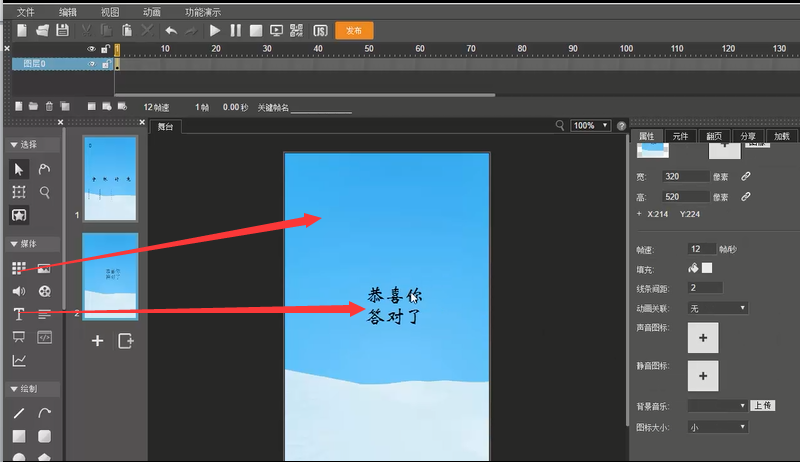
新建第2页面,添加背景图片、文本框,在文本框中输入文字内容为“恭喜你答对了”,修改字体、大小、位置等属性
图3.3-120
点击“分数”文本框的“添加/编辑行为”按钮
图3.3-121
添加两个编辑行为
“禁止翻页”行为:“动画播放控制”→“禁止翻页”→触发条件:“出现”;
“跳转下一页”行为:“动画播放控制”→“下一页”→触发条件:“属性改变”,点击“编辑”按钮,设置参数
执行条件:“检查元素状态”
元素名称:“判断”
参考属性:“文本取值”
逻辑条件:“等于”
参考值:“4”
图3.3-122
图3.3-123
新建第3页面,添加背景图片、文本框,在文本框中输入文字内容为“很遗憾再接再厉”,修改字体、大小、位置等属性
图3.3-124
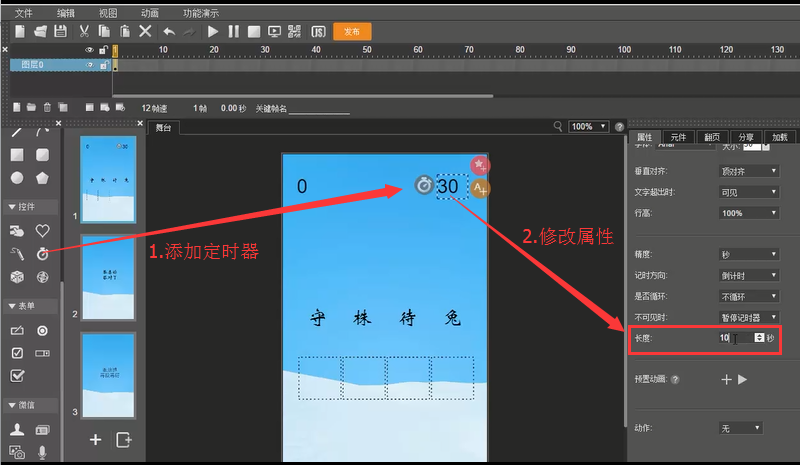
如下图,点击回到第1页面,添加定时器,修改“长度”为“10”秒
图3.3-125
点击定时器“添加/编辑行为”按钮
图3.3-126
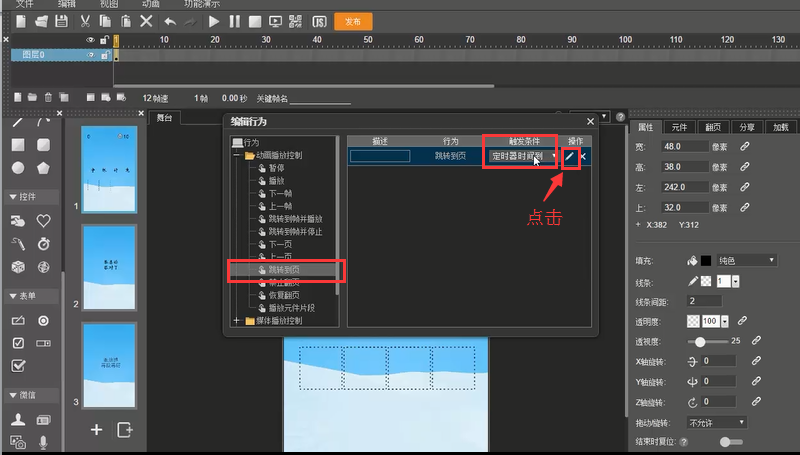
在“编辑行为”对话框中选择:“动画播放控制”→“跳转到页”→触发条件:“定时器时间到”,点击“编辑”按钮
图3.3-127
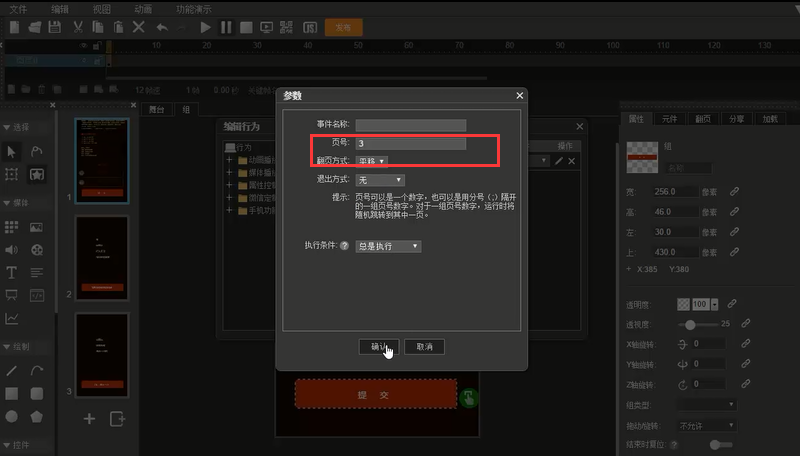
在“参数”对话框中选择“页号”为“3”,点击“确认”
图3.3-128
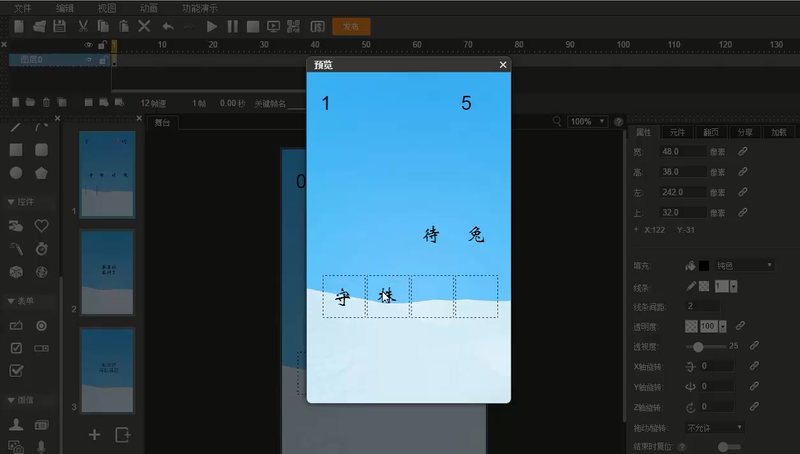
点击“预览”观察效果
图3.3-129
3.3.2 游戏测试:手术刀
原创分享 • mingyueliu 发表了文章 • 0 个评论 • 9363 次浏览 • 2016-10-10 17:07
本节视频教程请点击此处。
如下图,点击“素材库”添加一个文字素材、医生漫画图像素材、“开始游戏”按钮素材,并修改“舞台”颜色为黄色
图3.3-26
点击新建第2页面,点击“素材库”添加一个手术刀图像元 查看全部
本节视频教程请点击此处。
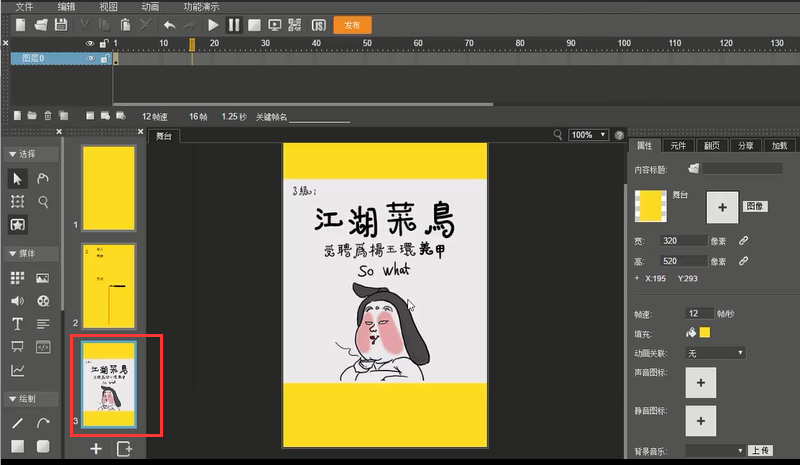
如下图,点击“素材库”添加一个文字素材、医生漫画图像素材、“开始游戏”按钮素材,并修改“舞台”颜色为黄色
图3.3-26
点击新建第2页面,点击“素材库”添加一个手术刀图像元素,点击“线条”工具在“舞台”上绘制一个线条,并修改其线条类型为“点线”
图3.3-27
继续补充绘制线条、添加“杀人”“完美”“及格”文本框如下图
图3.3-28
再添加一个文本框,命名为“分数”,输入内容为“0”,并调整大小、字体颜色等属性
图3.3-29
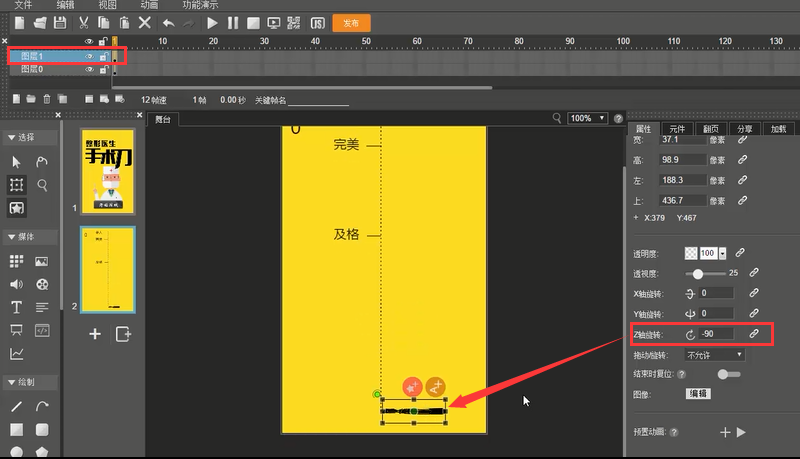
新建“图层1”,将“图层0”上的手术刀剪切粘贴进“图层1”上,改变手术刀“Z轴旋转角度”为“-90”,调整其大小位置如下图
图3.3-30
新建“图层2”,在该图层添加一个手指点击的图片素材,同时添加一个文本框,输入文字内容为“按住屏幕,开始手术”,调整字体大小、颜色等属性如下图
图3.3-31
修改“图层0”名称为“底部”,“图层1”名称为“手术刀”,“图层2”名称为“提示”
图3.3-32
选中“手术刀”以及“底部”两个图层的第30帧位置,右键→“插入帧”
图3.3-33
鼠标按住“手术刀”图层的第1帧关键帧将其拖动至第2帧
图3.3-34
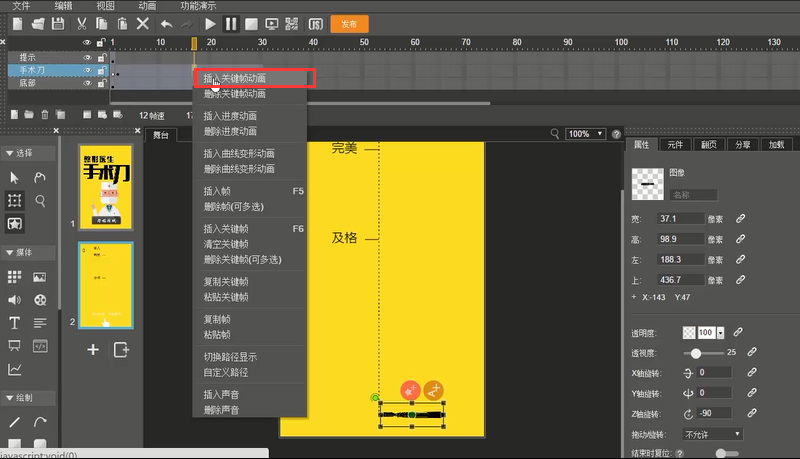
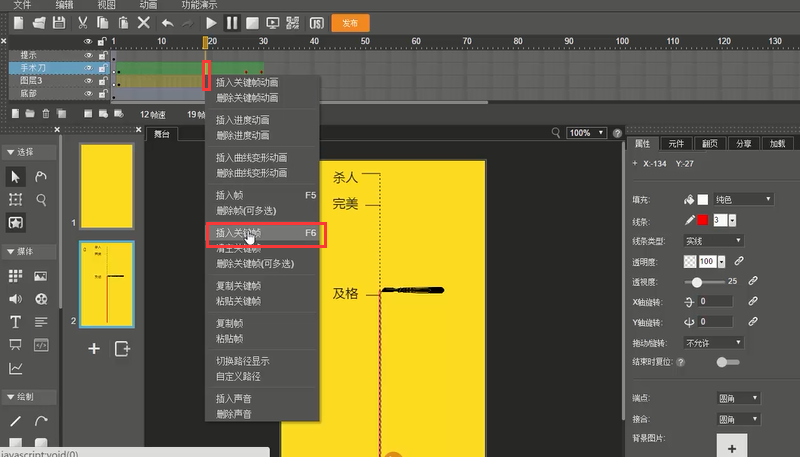
选中“手术刀”图层关键帧之后的任意一帧,右键→“插入关键帧动画”
图3.3-35
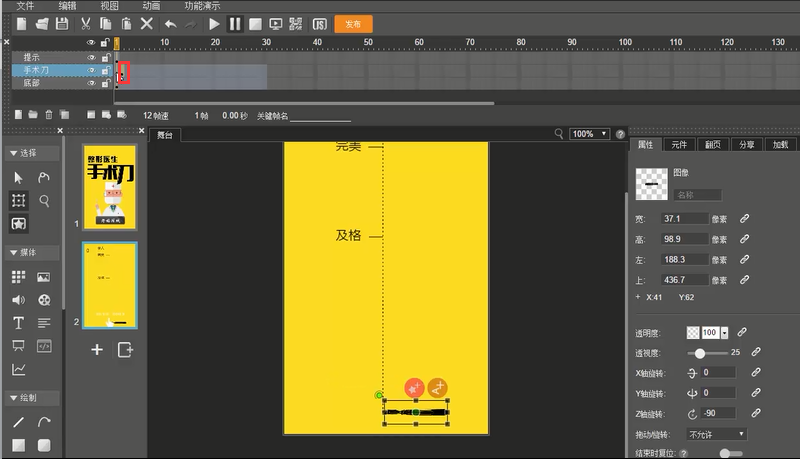
点击选中“手术刀”图层的最后一帧,将“舞台”上的手术刀移至最上“杀人”位置
图3.3-36
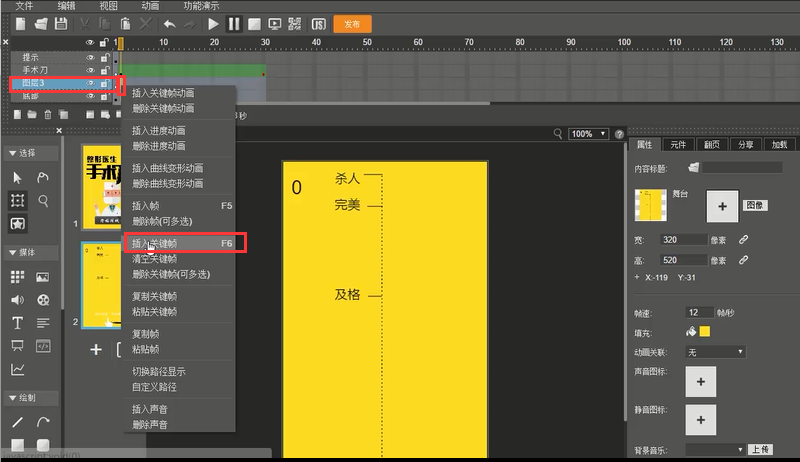
新建“图层3”,在该图层第2帧右键→“插入关键帧”
图3.3-37
将原来的虚线复制一份,粘贴进“图层3”第2帧上,修改线条颜色为红色,线条类型为“实线”
图3.3-38
点击“图层3”关键帧之后的任意一帧,右键→“插入曲线变形动画”
图3.3-39
选择“图层3”第2帧,使用“节点”工具将曲线的最上一个节点向下移至底端
图3.3-40
点击“预览”观察效果,发现红线会随着手术刀向上的动画也向上延伸
图3.3-41
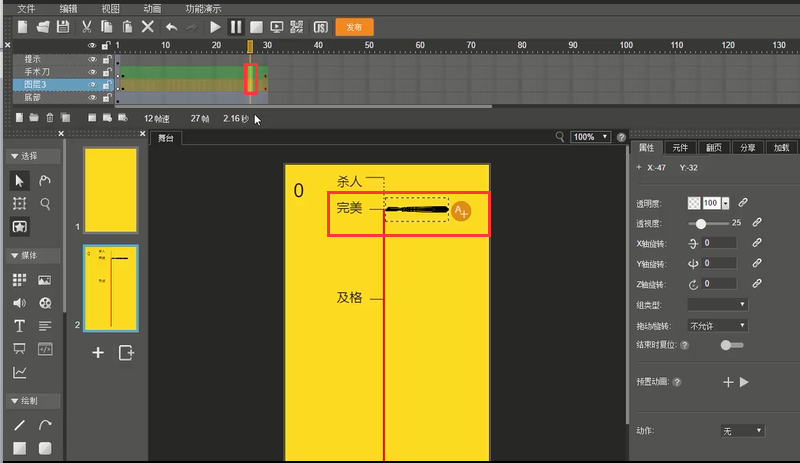
如下图,当手术刀移至“完美”阶段时,时间轴运动到27帧
图3.3-42
鼠标选中“手术刀”和“图层3”的第27帧,右键→“插入关键帧”
图3.3-43
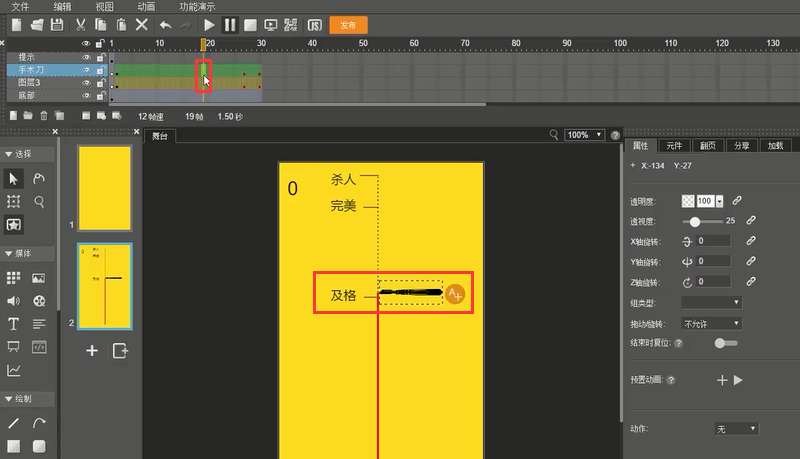
同理,观察到当手术刀移至“及格”阶段时,时间轴运动到19帧
图3.3-44
鼠标选中“手术刀”和“图层3”的第19帧,右键→“插入关键帧”
图3.3-45
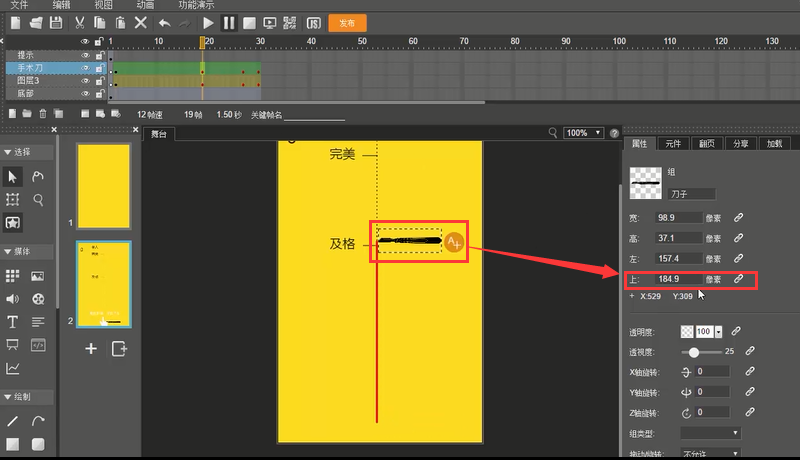
为手术刀素材命名为“刀子”
图3.3-46
观察,当手术刀在最底端位置时,其“上”值为“467.6”
图3.3-47
观察,当手术刀在“及格”位置时,其“上”值为“184.9”
图3.3-48
观察,当手术刀在“完美”位置时,其“上”值为“51.9”
图3.3-49
观察,当手术刀在“杀人”位置时,其“上”值为“2”
图3.3-50
如下图,选中“分数”文本框,在其“属性”面板下点击文字内容右边的“关联”按钮,在下拉的关联属性菜单栏下设置
关联对象:“刀子”
关联属性:“上”
关联方式:“自动关联”
当主控量=“467.6”(手术刀在最底端位置)时被控量=“0”
当主控量=“184.9”(手术刀在“及格”位置)时被控量=“60”
当主控量=“51.9”(手术刀在“完美”位置)时被控量=“100”
当主控量=“2”(手术刀在“杀人”位置)时被控量=“0”
图3.3-51
图3.3-52
为手指点击图像添加一个出现即暂停行为:如下图,点击手指右边的“添加/编辑行为”按钮,在弹出的“编辑行为”对话框中选择“动画播放控制”→“暂停”→触发条件:“出现”
图3.3-53
新建图层“控制层”,并将“图层3”重命名为“红线”
图3.3-54
在“控制层”图层添加一个矩形,调整大小使其符合“舞台”大小,并调整其透明度为“0”
图3.3-55
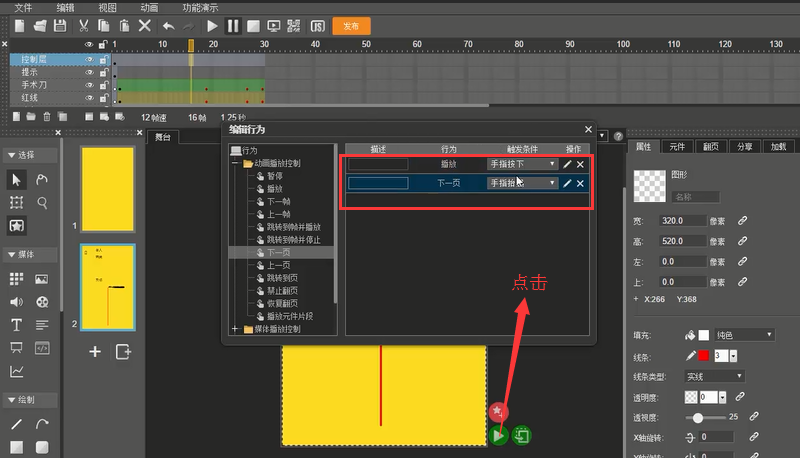
点击矩形右下角的“添加/编辑行为”按钮,为其添加两个编辑行为:
“动画播放控制”→“播放”→触发条件:“手指按下”
“动画播放控制”→“下一页”→触发条件:“手指抬起”
图3.3-56
新建第3页面,暂时添加一张图片素材
图3.3-57
点击“预览”观察动画效果
图3.3-58
制作第3页:如下图,在第3页添加一个文本框,输入文字内容为“0”,调整文字大小、颜色、位置等。点击文字内容右边的“关联”按钮,设置关联属性
关联对象:“分数”
关联属性:“文本取值”
关联方式:“公式关联”
被控量=“关联属性”
即设置了该文本的取值等于第2页“分数”文本取值
图3.3-59
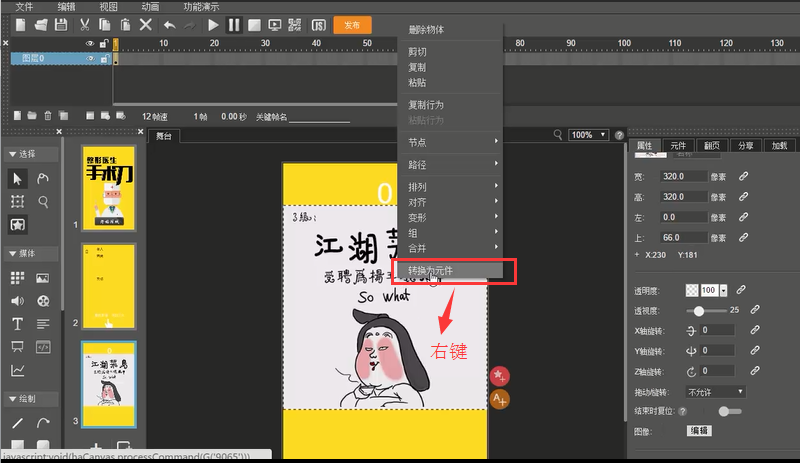
点击“舞台”上的图片元素,右键→“转换为元件”
图3.3-60
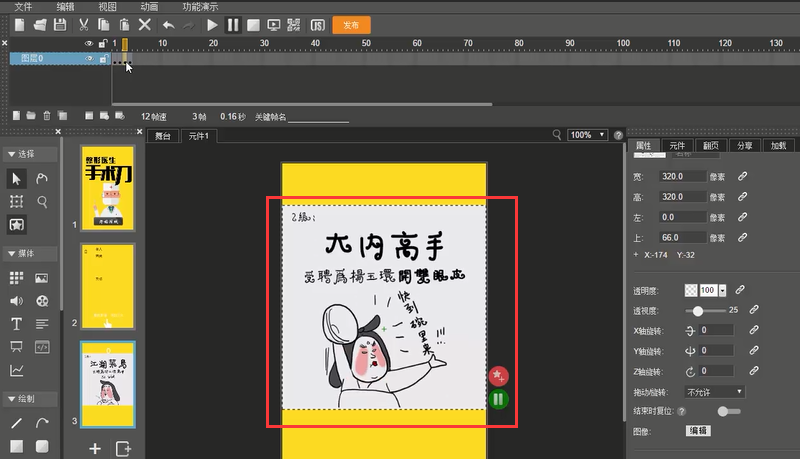
双击该元件进入“元件1”编辑页面。在“元件1”编辑页面中,点击时间轴上第4帧,右键→“插入帧”
图3.3-61
点击图片元件的“添加/编辑行为”按钮,在弹出的“编辑行为”对话框中选择“动画播放控制”→“暂停”→触发条件:“出现”
图3.3-62
同时选中时间轴上的2、3、4帧,右键→“插入关键帧”
图3.3-63
在第2帧上点击“属性”面板下的“编辑”按钮,在弹出的“媒体库”中选择所需的图片素材,点击“添加”,替换原有的图片
图3.3-64
图3.3-65
同理,替换第3、4帧上的图片
图3.3-66
图3.3-67
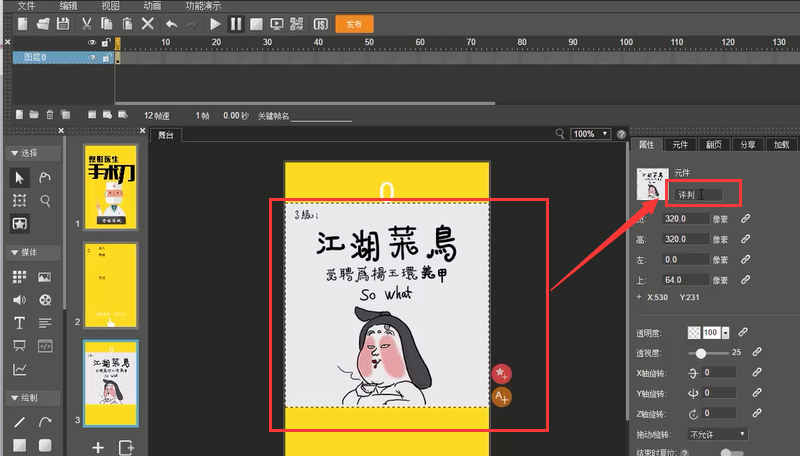
点击回到“舞台”,将元件命名为“评判”
图3.3-68
点击到第2页面,点击“控制层”上矩形的“添加/编辑行为”按钮
图3.3-69
在“编辑行为”对话框中点击添加四个“跳转到帧并停止”行为:“动画播放控制”→“跳转到帧并停止”
图3.3-70
修改“触发条件”为“手指抬起”,依次填写描述为“100分”“80”“60”“死”
图3.3-71
点击“100分”行为的“编辑”按钮
图3.3-72
设置“参数”
帧号:“3”
作用对象:“评判”
执行条件:“检查元素状态”
元素名称:“分数”
考察属性:“文本取值”
逻辑条件:“小于等于”
参考值:“100”,点击“确认”
图3.3-73
同理点击“80”行为的“编辑”按钮
图3.3-74
设置“参数”
帧号:“2”
作用对象:“评判”
执行条件:“检查元素状态”
元素名称:“分数”
考察属性:“文本取值”
逻辑条件:“小于等于”
参考值:“80”,点击“确认”
图3.3-75
同理点击“60”行为的“编辑”按钮
图3.3-76
设置“参数”
帧号:“1”
作用对象:“评判”
执行条件:“检查元素状态”
元素名称:“分数”
考察属性:“文本取值”
逻辑条件:“小于等于”
参考值:“60”,点击“确认”
图3.3-77
同理点击“死”行为的“编辑”按钮
图3.3-78
设置“参数”
帧号:“4”
作用对象:“评判”
执行条件:“检查元素状态”
元素名称:“刀子”
考察属性:“上”
逻辑条件:“小于等于”
参考值:“51”(手术刀在“完美”左右位置),点击“确认”
图3.3-79
注意:Mugeda的行为逻辑是从上往下的顺序执行的,我们首先会执行“播放”的行为,然后是“跳转下一页”的行为,其次是100分的“跳转到帧并停止”行为,同理依次执行其他行为。若中间有一个行为条件不满足,则不会继续执行下一行为。
图3.3-80
点击“预览”观察动画效果
图3.3-81
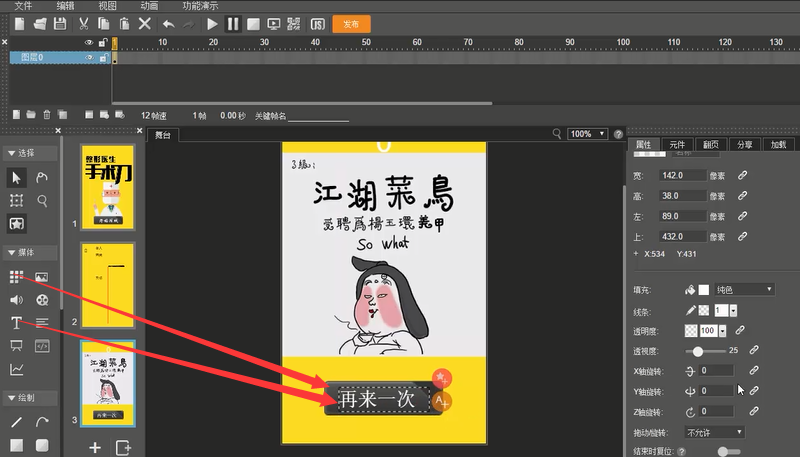
制作“再来一次”按钮:在第3页面添加按钮素材,添加文本框,输入文本框内容为“再来一次”
图3.3-82
点击“再来一次”文本框的“添加/编辑行为”按钮,在弹出的“编辑行为”对话框中选择“动画播放控制”→“跳转到页”→触发条件:“点击”,点击“编辑”按钮
图3.3-83
在“参数”对话框中填写帧号为“1”,点击“确认”
图3.3-84
回到“编辑行为”对话框后再加一个行为:“属性控制”→“改变元素属性”→触发条件:“点击”,点击“编辑”按钮
图3.3-85
设置“参数”
元素名称:“分数”
元素属性:“文本取值”
赋值方式:“用设置的值替换现有值”
取值:“0”
点击“确认”
即设置重来一次时将原先的分数值清零行为
图3.3-86
点击到第1页面,点击“开始游戏”按钮的“添加/编辑行为”按钮,在“编辑行为”对话框中设置“跳转下一页”“禁止翻页”两个编辑行为
“跳转下一页”行为:“动画播放控制”→“下一页”→触发条件:“点击”
“禁止翻页”行为:“动画播放控制”→“禁止翻页”→触发条件:“出现”
图3.3-87
图3.3-88
点击“预览”动画效果
3.3.1 游戏测试:手速测试
原创分享 • mingyueliu 发表了文章 • 0 个评论 • 8603 次浏览 • 2016-10-10 17:01
本节视频教程请点击此处。
添加素材:
新建“背景”图层添加背景图片素材、文本框素材、圆圈素材
新建“按钮”图层添加拍照按钮图片素材
新建“宇航员”图层添加宇航员图片素材
调整各个素材大小、位置如下图,输入文本框内容 查看全部
本节视频教程请点击此处。
添加素材:
新建“背景”图层添加背景图片素材、文本框素材、圆圈素材
新建“按钮”图层添加拍照按钮图片素材
新建“宇航员”图层添加宇航员图片素材
调整各个素材大小、位置如下图,输入文本框内容为“0”
图3.3-1
为各个素材命名:
命名文本框素材为“分数”
命名宇航员图片素材为“宇航员”
图3.3-2
图3.3-3
如下图,新建“控制”图层,添加一个定时器,将其移至“舞台”之外,在定时器“属性”面板内设置相关属性:
精度:“毫秒”
记时方向:“倒计时”
是否循环:“循环”
不可见时:“暂停记时器”
长度:“3”秒
图3.3-4
命名定时器为“up”
图3.3-5
移动宇航员图片至“舞台”上方,在其“属性”面板下点击“上”属性右边的“关联”按钮,在下拉关联属性菜单下设置
关联对象:“up”
关联属性:“文本取值”
关联方式:“自动关联”
当主控量=“3”时被控量=“-200”(宇航员在“舞台”上方的位置)
当主控量=“0”时被控量=“541”(宇航员在“舞台”下方的位置)
图3.3-6
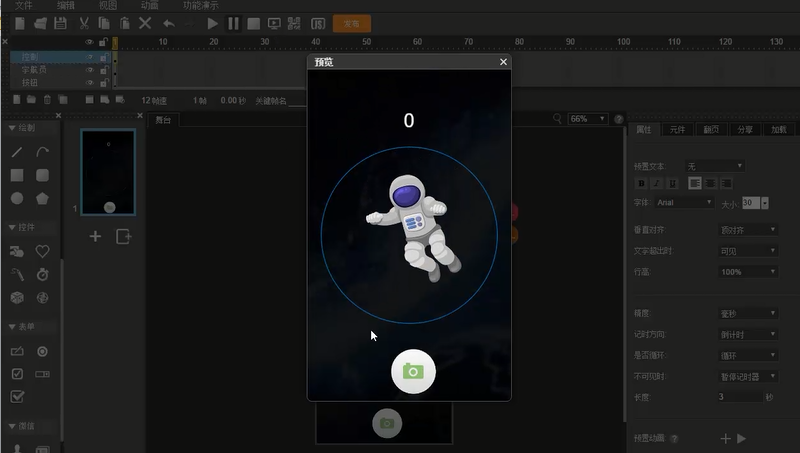
点击“预览”观察效果
图3.3-7
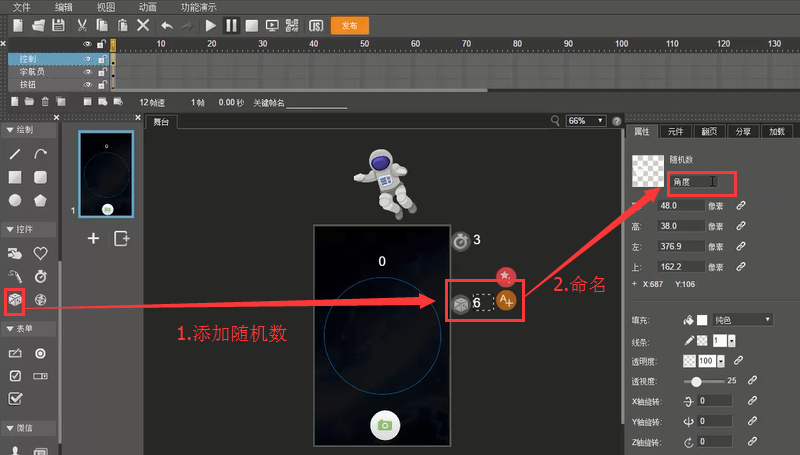
点击“随机数”按钮,在“舞台”上添加一个随机数,为其命名为“角度”
图3.3-8
调整随机数的最大值、最小值分别为“-90”“90”,更新间隔为“3”秒
图3.3-9
选中“宇航员”,在其“属性”面板下点击“Z轴旋转”属性右边的“关联”按钮,在下拉关联属性菜单下设置
关联对象:“角度”
关联属性:“文本取值”
关联方式:“公式关联”
被控量=“关联属性”
即设置了“宇航员”每次的Z轴旋转角度与随机数的文本取值相等
图3.3-10
选中文本框,在其“属性”面板下点击字体内容右边的“关联”按钮,在下拉的关联属性菜单栏内设置
关联对象:“宇航员”
关联属性:“上”
关联方式:“自动关联”
当主控量=“75”时被控量=“0”
当主控量=“175.7”(宇航员在圆圈正中心位置)时被控量=“100”
当主控量=“275”时被控量=“0”,设置分数与“宇航员”位置相关
图3.3-11
点击“预览”观察效果
图3.3-12
可点击“保存”
图3.3-13
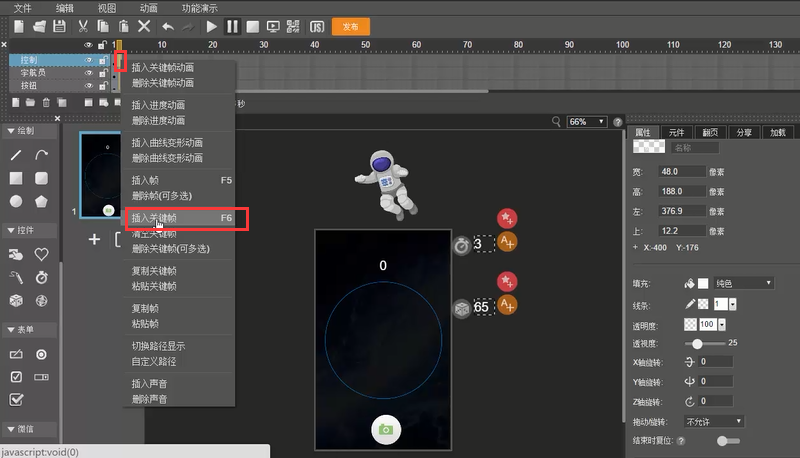
选中所有图层的第2帧,右键→“插入帧”
图3.3-14
点击“控制”图层的第2帧,右键→“插入关键帧”
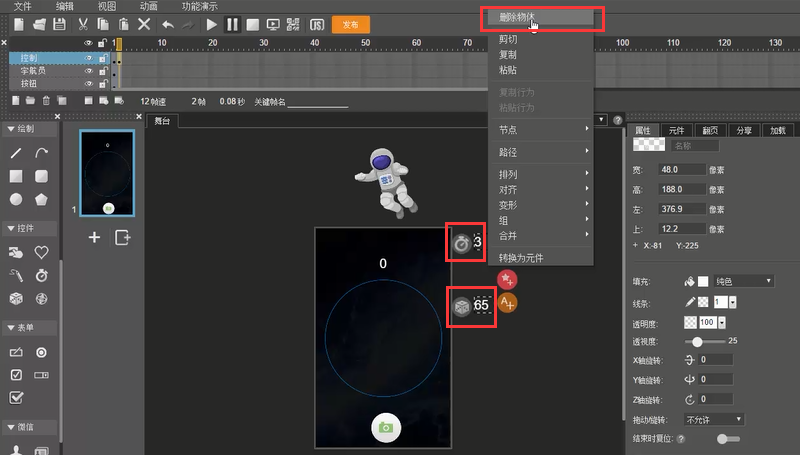
图3.3-15
选中第2帧上的两个控制元素,右键→“删除物体”
图3.3-16
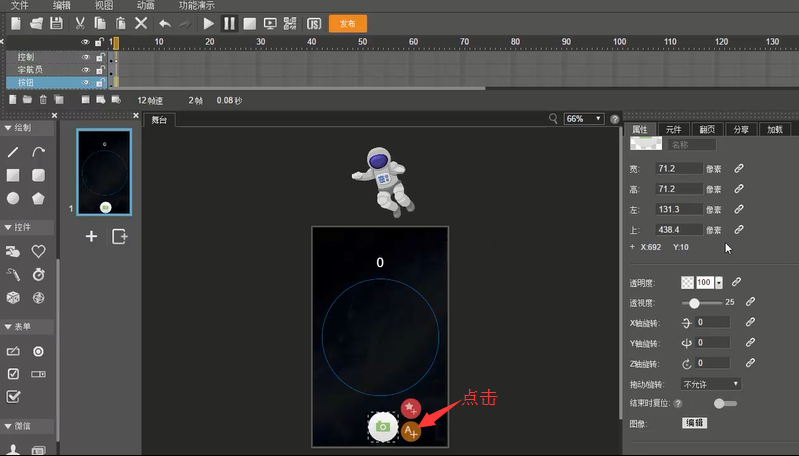
点击拍照图片按钮右边的“添加/编辑行为”按钮
图3.3-17
在“编辑行为”对话框中添加“跳转下一帧”以及“暂停”两个行为
“跳转下一帧”行为:“动画播放控制”→“下一帧”→触发条件:“点击”
“暂停”行为:“动画播放控制”→“暂停”→触发条件:“出现”
图3.3-18
选中“按钮”图层第2帧,右键→“插入关键帧”
图3.3-19
删除“按钮”图层第2帧上的拍照按钮图片素材
图3.3-20
同时,在“按钮”图层第2帧上点击添加一个文本框素材,输入文字内容“再来一次”,调整文本框大小、位置、字体、颜色等属性
图3.3-21
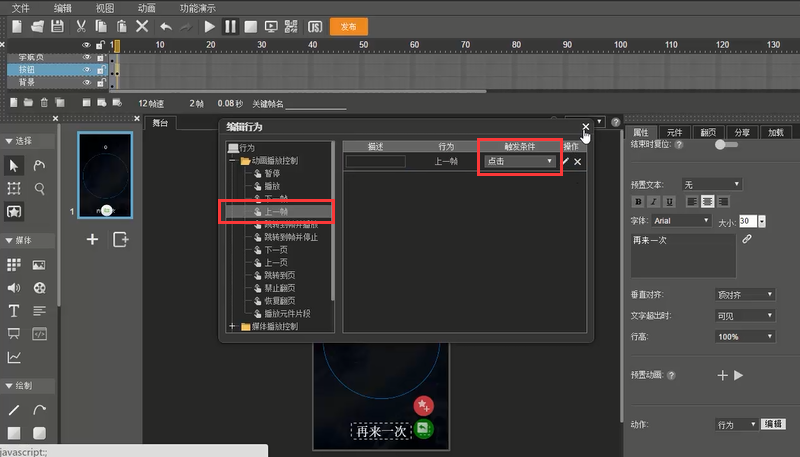
点击“再来一次”文本框“添加/编辑行为”按钮,进入“编辑行为”对话框,选择“动画播放控制”→“上一帧”→触发条件:“点击”
图3.3-22
同理,添加“改变元素属性”编辑行为:“属性控制”→“改变元素属性”→触发条件:“点击”,点击“编辑”按钮
图3.3-23
设置“参数”为
元素名称:“分数”
元素属性:“文本取值”
赋值方式:“用设置的值替换现有值”
取值:“0”
点击“确认”
图3.3-24
点击“预览”观察效果
图3.3-25
3.2 UI原型:图标动效
原创分享 • mingyueliu 发表了文章 • 0 个评论 • 8316 次浏览 • 2016-10-10 16:31
>>>案例抢先预览
本节视频教程请点击此处。
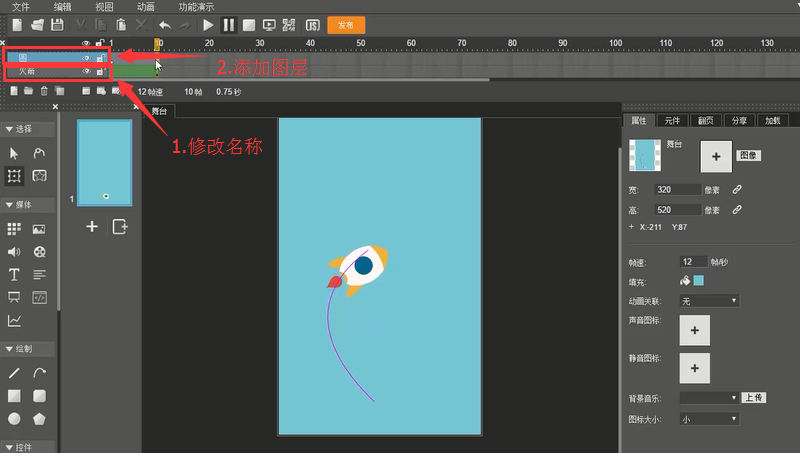
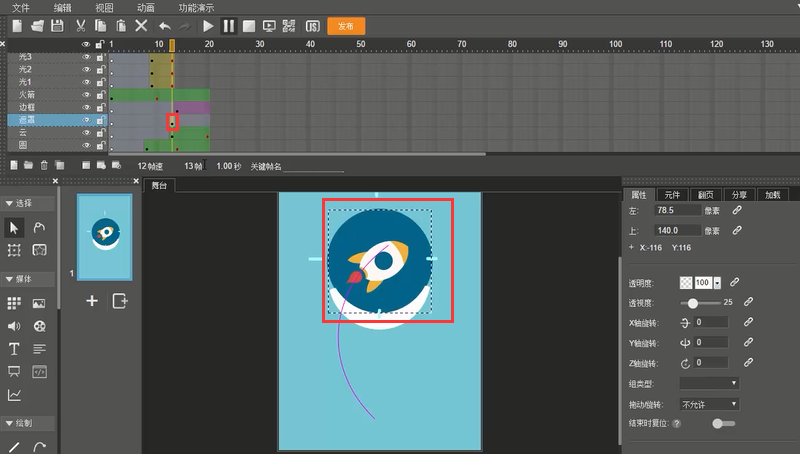
添加素材:如下图,在“舞台”的“属性”面板下将其填充色调整为浅蓝色,点击“素材库”按钮添加相应的火箭图片素材,调整火箭大小、位置等。
查看全部
>>>案例抢先预览
本节视频教程请点击此处。
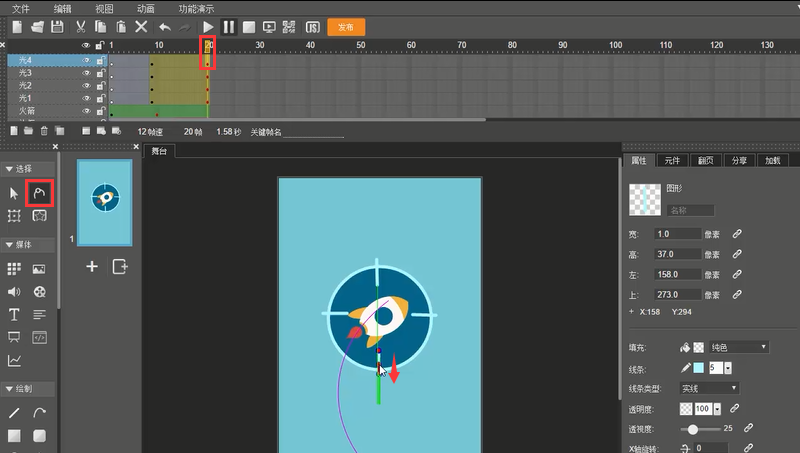
添加素材:如下图,在“舞台”的“属性”面板下将其填充色调整为浅蓝色,点击“素材库”按钮添加相应的火箭图片素材,调整火箭大小、位置等。
图3.2-1
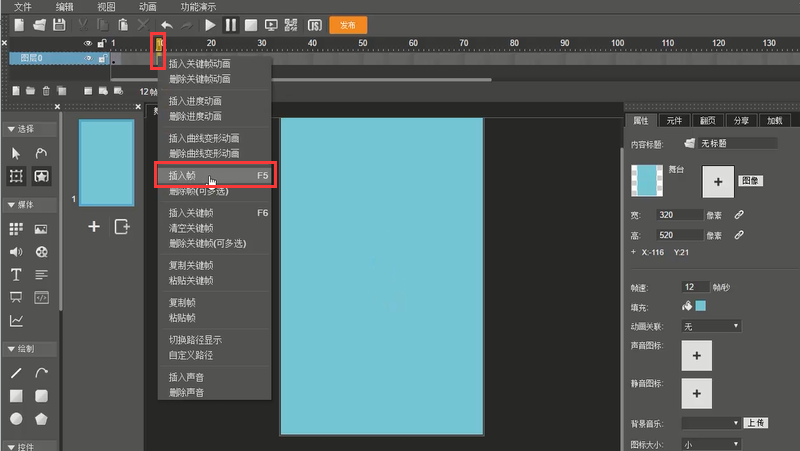
添加动画:在图层第10帧的位置右键→“插入帧”
图3.2-2
右键→“插入关键帧动画”
图3.2-3
选中第1帧,在“舞台”上将火箭垂直拖动至“舞台”底端
图3.2-4
按照Ctrl键将火箭等比例缩小
图3.2-5
制作路径:选中“舞台”上的火箭,右键→“路径”→“自定义路径”
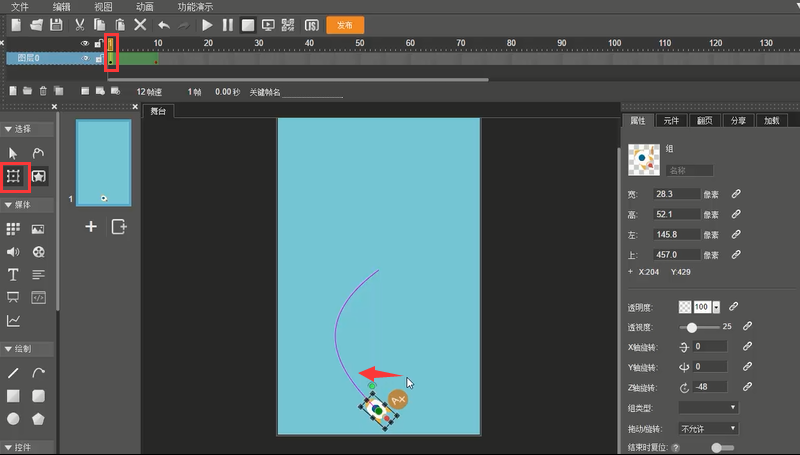
图3.2-6
使用“节点”工具调整火箭路径的弧度
图3.2-7
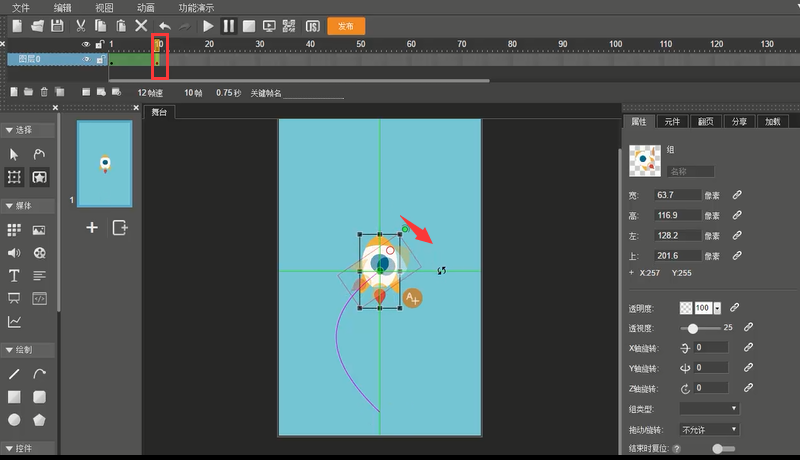
在第1帧的位置上,选中“变形”工具,调整火箭的角度,使火箭头对准路径起始的方向
图3.2-8
同理,选中最后一帧,使用“变形”工具调整火箭的角度使其符合路径的方向
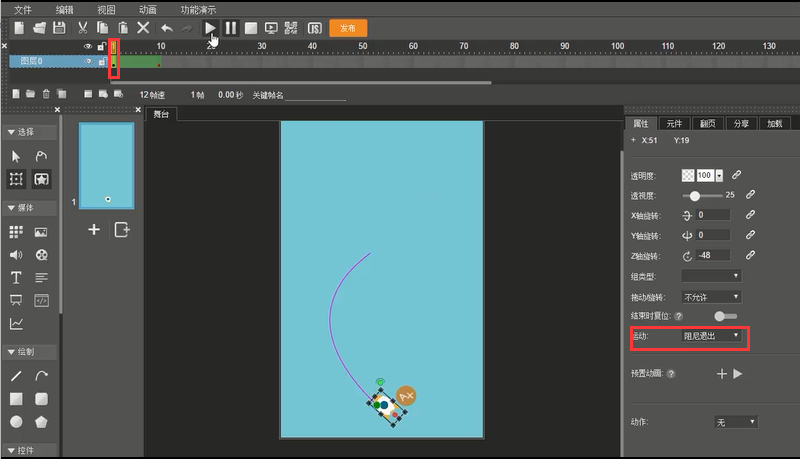
图3.2-9
选中第1帧,在其“属性”面板下调整“运动”效果为“阻尼退出”
图3.2-10
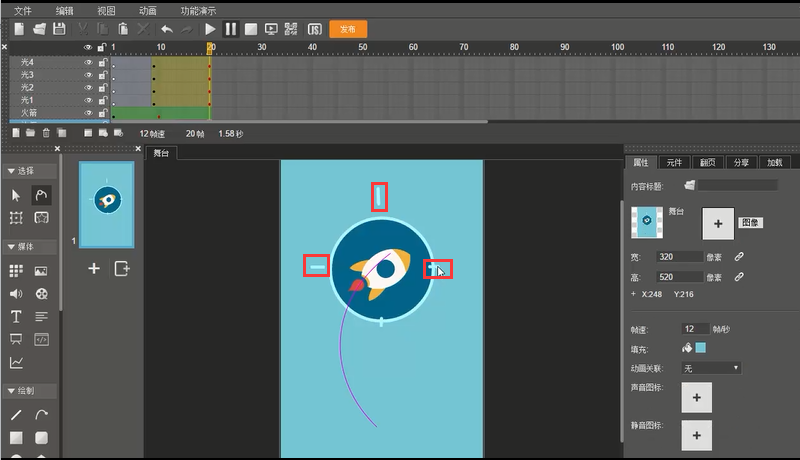
如下图,将“图层0”重命名为“火箭”,新建图层“圆”
图3.2-11
在“圆”图层上添加一个圆形使其覆盖住火箭,鼠标选中“圆”图层不放将其拖动至“火箭”图层下方,调整图层之间的覆盖位置。
图3.2-12
调整“舞台”上的圆形的填充色、线条色如下图
图3.2-13
选中“火箭”图层最后一帧,鼠标调整“舞台”上火箭的位置至圆形中央位置
图3.2-14
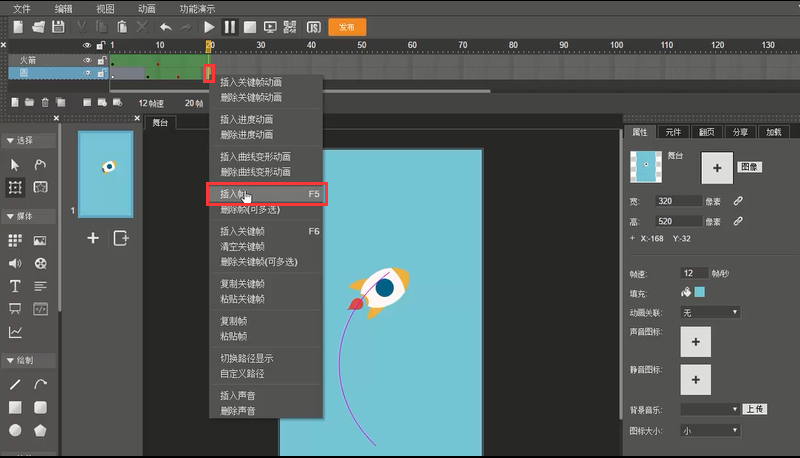
选中“圆”图层第10帧,右键→“插入关键帧”
图3.2-15
选中“圆”图层10帧之前的任意一帧,在“舞台”上选中圆形,右键→“删除物体”
图3.2-16
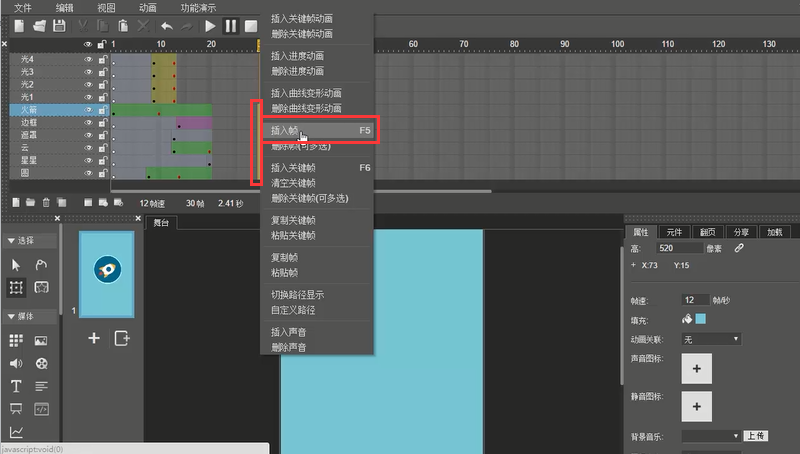
选中所有图层20帧,右键→“插入帧”
图3.2-17
选中“圆”图层10帧之后的任意一帧,右键→“插入关键帧动画”
图3.2-18
选中“圆”图层第一个关键帧(即第10帧),使用“变形”工具按照Ctrl键将“舞台”上的圆形等比例缩小
图3.2-19
鼠标按照“圆”图层最后一帧不放,将其向前拖动至16帧,缩小圆形动画的运动时间
图3.2-20
选中“圆”图层第8、9两帧,右键→“删除帧(可多选)”,即将“圆”图层第一个关键帧移至第8帧
图3.2-21
选中“圆”图层第20帧,右键→“插入帧”,将后面两个空缺帧补齐
图3.2-22
选中“圆”图层第一个关键帧(即第8帧),在圆形元素“属性”面板下调整“运动”效果为“阻尼退出”
图3.2-23
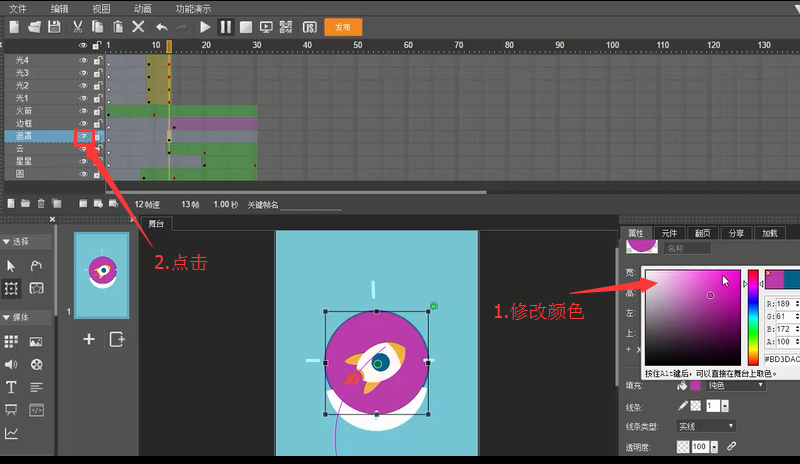
选中“圆”图层动画定格帧(第14帧),点击“舞台”的圆形,右键→“复制”
图3.2-24
新建图层“边框”,在第14帧右键→“插入关键帧”。
图3.2-25
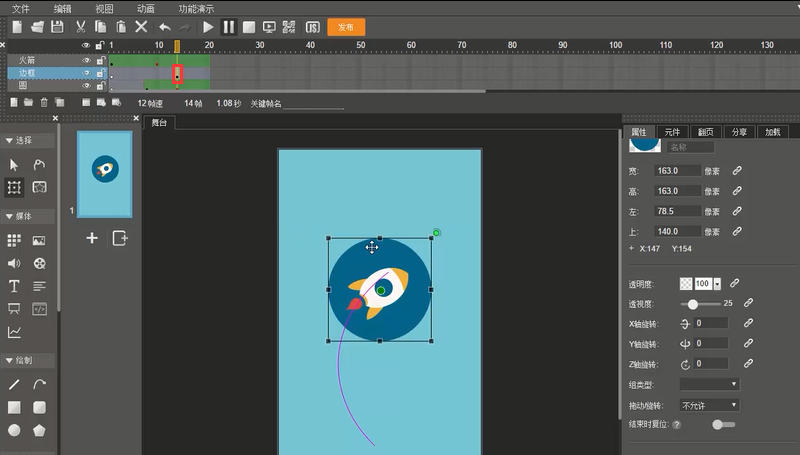
选中第14帧关键帧位置,按Ctrl+Shift+V,将原先复制的圆形原位粘贴进“舞台”
图3.2-26
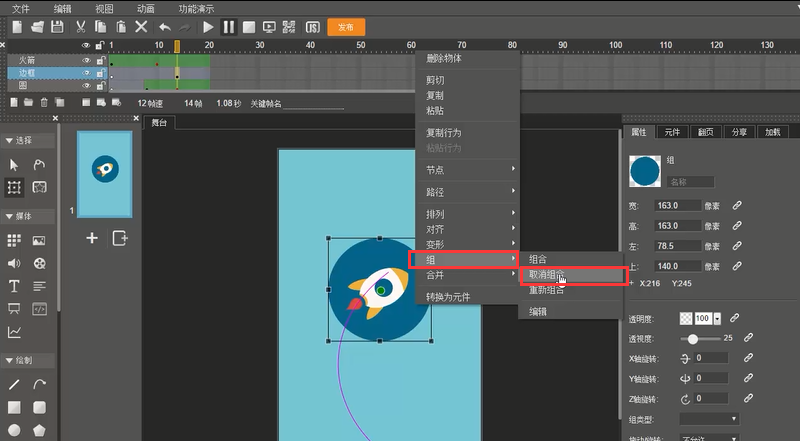
选中“边框”图层上的圆形,右键→“组”→“取消组合”
图3.2-27
修改圆形的填充色为透明色,调节线条颜色为浅蓝,大小为“5”
图3.2-28
选中“边框”图层14帧以后的任意一帧,右键→“插入进度动画”
图3.2-29
制作光线效果:新建图层“光1”,在第9帧右键→“插入关键帧”
图3.2-30
在该关键帧上添加线条,调整位置、大小、颜色如下图
图3.2-31
同理,新建“光2”“光3”“光4”,分别在第9帧插入关键帧,并在“舞台”上添加相应的线条,制作出发散的光线效果。
图3.2-32
制作光线动画效果:同时选中“光1”至“光4”四个图层第9帧之后的任意一帧,右键→“插入曲线变形动画”
图3.2-33
在“光4”图层的最后一帧,选择“节点”工具,将“舞台”上的该线条拉动缩小长度,并稍调整位置
图3.2-34
同理,缩小其他三个图层在最后一帧位置上的线条长度
图3.2-35
在9帧之后选中“光1”至“光4”四个图层的某些帧,右键→“删除帧(可多选)”
图3.2-36
调节“光1”至“光4”每个图层第一个关键帧的“运动”效果为“淡出”
图3.2-37
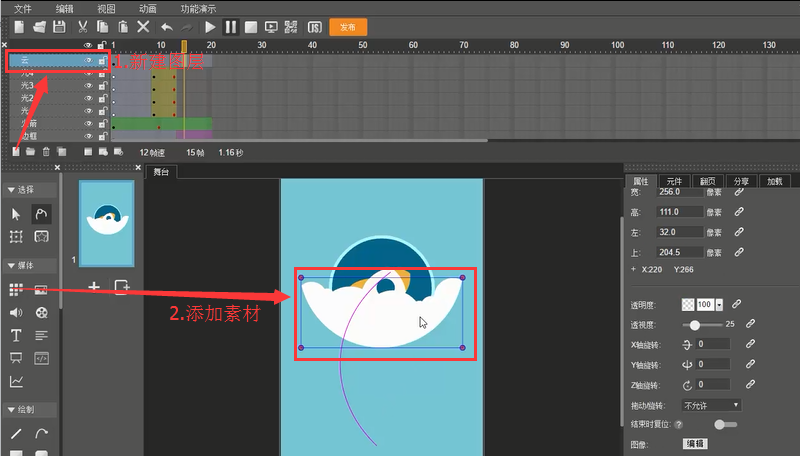
新建“云”图层,添加云的图片素材,使用“变形”工具调整云的大小、位置
图3.2-38
在“云”图层的第13帧,右键→“插入关键帧”
图3.2-39
选中13帧之前的任意一帧,点击“舞台”上的云素材,右键→“删除物体”
图3.2-40
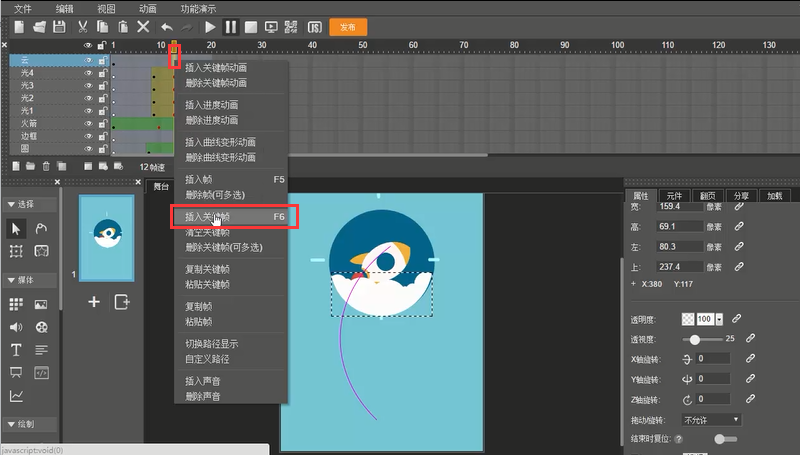
选中“云”图层13帧之后的任意一帧,右键→“插入关键帧动画”
图3.2-41
在“云”图层第13帧,鼠标垂直向下拖动“舞台”上的云素材,使其位置向下移动一点。同时,在“属性”面板下调节“运动”效果为“阻尼退出”
图3.2-42
鼠标选中“云”图层将其拖动至“边框”图层下方
图3.2-43
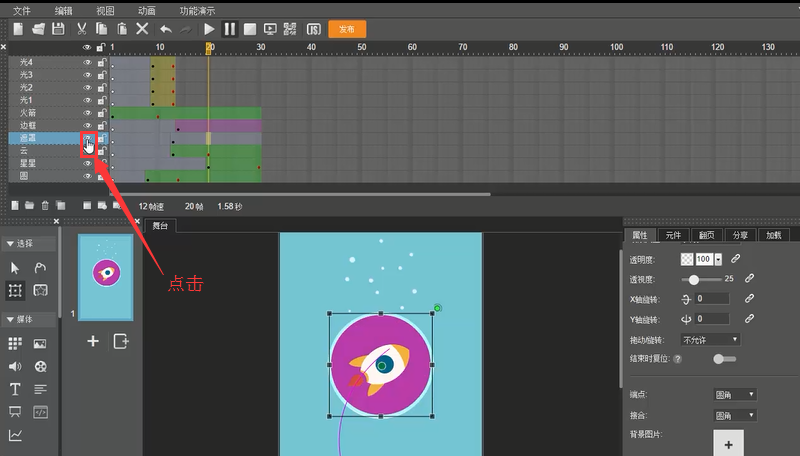
新建图层“遮罩”,在“遮罩”图层13帧右键→“插入关键帧”
图3.2-44
复制“圆”图层上的圆形,按Ctrl+Shift+V原位粘贴到“遮罩”图层第13帧
图3.2-45
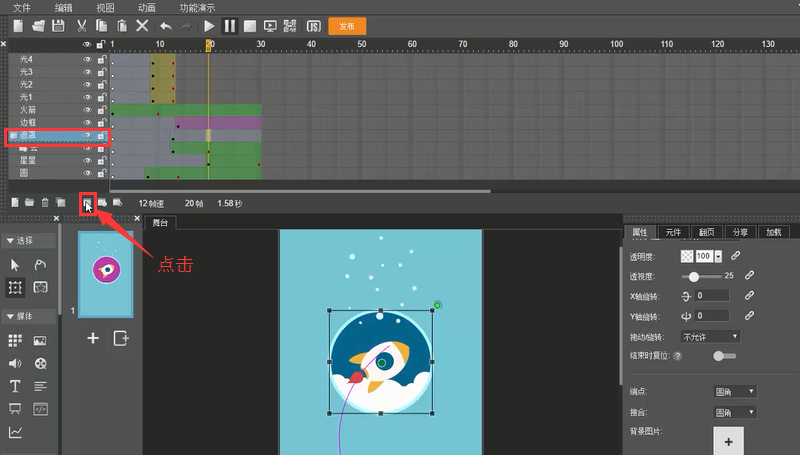
选择“遮罩”图层,点击“转为遮罩层”按钮
图3.2-46
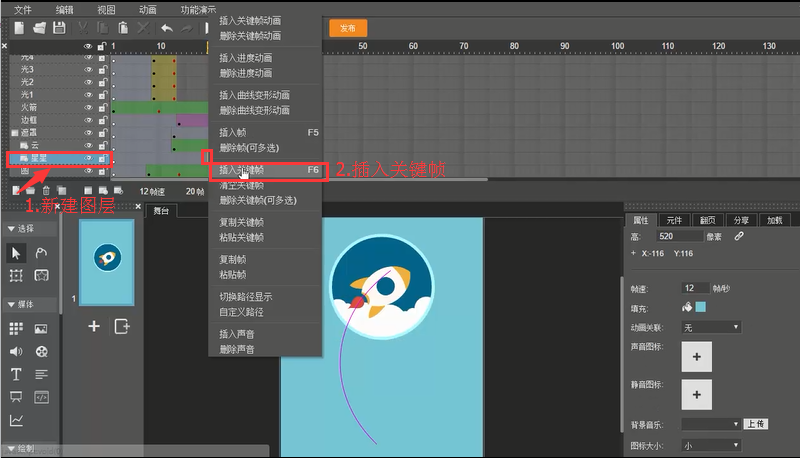
图3.2-47
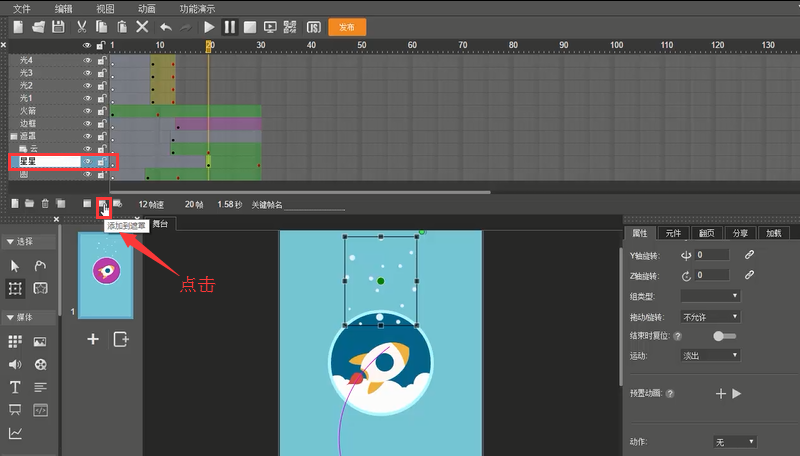
如下图,在“云”图层下方新建“星星”图层,自动转为“遮罩”图层下的被遮图层,选中“星星”图层第20帧,右键→“插入关键帧”
图3.2-48
在该关键帧上添加星星图片素材
图3.2-49
选中“遮罩”图层,点击“转为遮罩层”按钮,将“遮罩”图层的“遮罩”功能暂时取消
图3.2-50
如下图,选中“火箭”至“圆”图层的第30帧,右键→“插入帧”
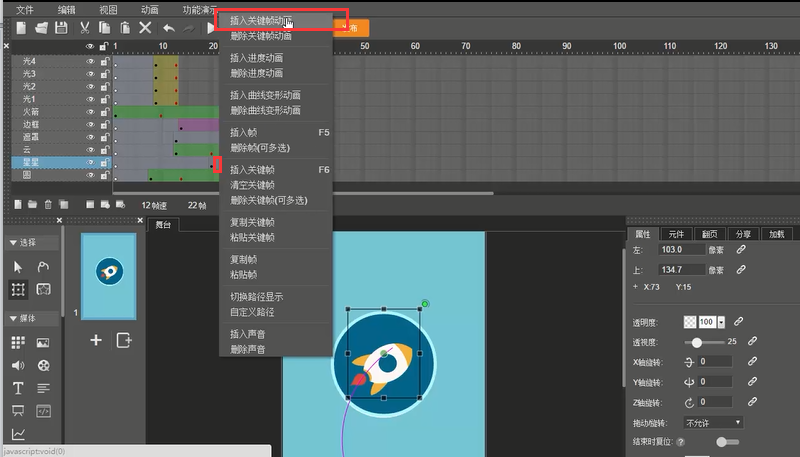
图3.2-51
选中“星星”图层第一个关键帧之后的任意一帧,右键→“插入关键帧动画”
图3.2-52
为方便观察,将“遮罩”图层上的圆形修改填充颜色,并点击图层上眼睛状按钮,隐藏该图层
图3.2-53
选中“星星”图层起始帧(即第20帧),鼠标将“舞台”上的星星素材向上拖动一些位置,并在“属性”面板下将“运动”效果选择为“淡出”
图3.2-54
点击“遮罩”图层眼睛状按钮,将其转换为可见
图3.2-55
选中“遮罩”图层,点击“转为遮罩层”按钮
图3.2-56
选中“星星”图层,点击“添加到遮罩”按钮,将“星星”图层添加进“遮罩”图层的遮罩范围内
图3.2-57
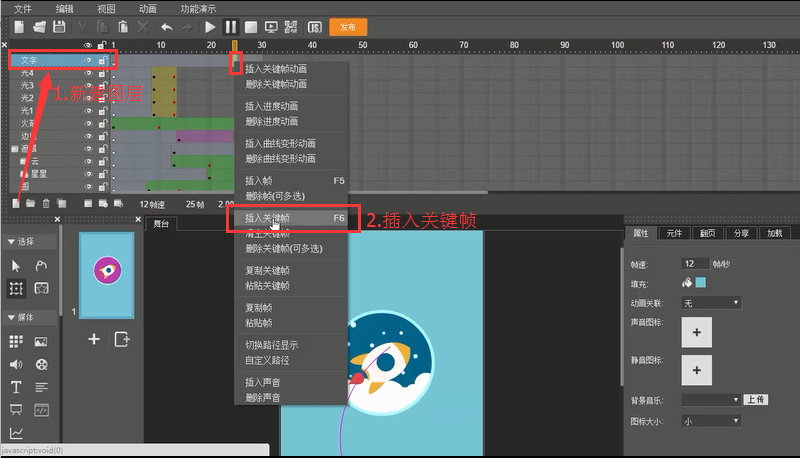
新建“文字”图层,在25帧右键→“插入关键帧”
图3.2-58
在“舞台”上添加一个文本框,输入文字内容,调整大小、字体、颜色等属性
图3.2-59
在“文字”图层第一个关键帧之后的任意一帧右键→“插入进度动画”,使文字出现打字机进入的效果
图3.2-60
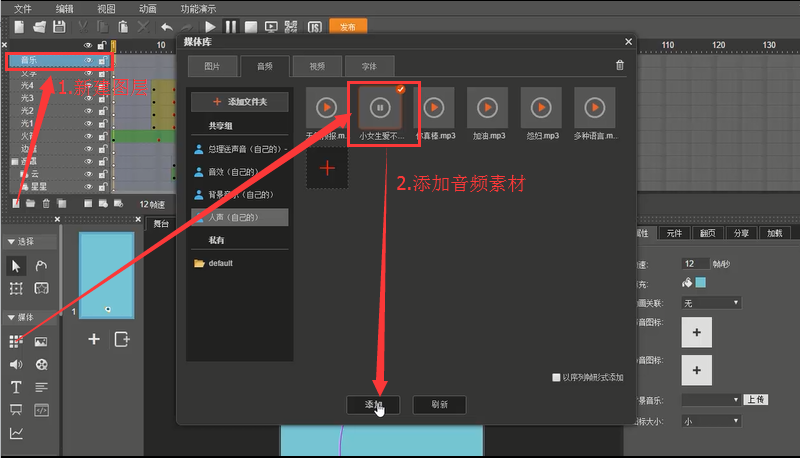
新建“音乐”图层,点击“素材库”选择添加所需的音频素材,点击“添加”
图3.2-61
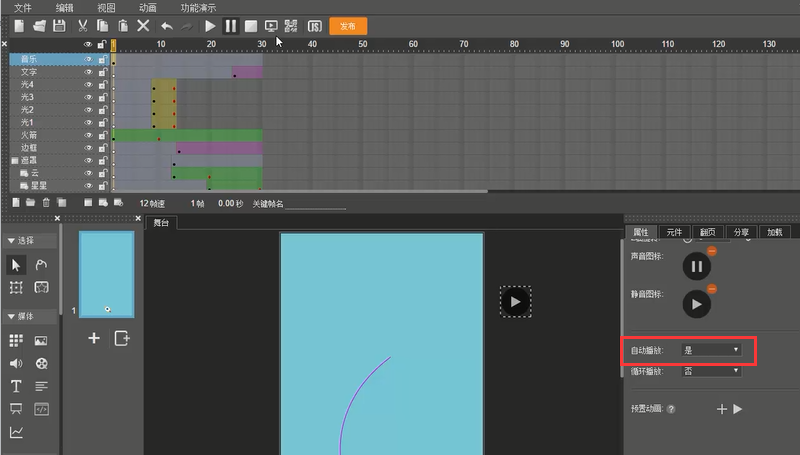
将音频图标移至“舞台”之外,在音频元素的“属性”面板下选择“自动播放”为“是”
图3.2-62
鼠标选中“声音”图层第1帧,按住不放将其拖至第2帧
图3.2-63
最后,分别选中“光1”至“光4”四个图层的最后一帧,分别在“舞台”上调整光线线条位置、大小,优化光线扩散的动画效果。
图3.2-64
3.1.5 展示动画:公司广告
原创分享 • mingyueliu 发表了文章 • 0 个评论 • 8868 次浏览 • 2016-10-10 15:22
>>>案例预览
本节视频教程请点击此处。
1.添加序列图片制作元件
如图,在“元件”面板下点击新建一个元件,命名为“打开盒子”
图3.1-239
点击“素材库”按钮, 查看全部
>>>案例预览
本节视频教程请点击此处。
1.添加序列图片制作元件
如图,在“元件”面板下点击新建一个元件,命名为“打开盒子”
图3.1-239
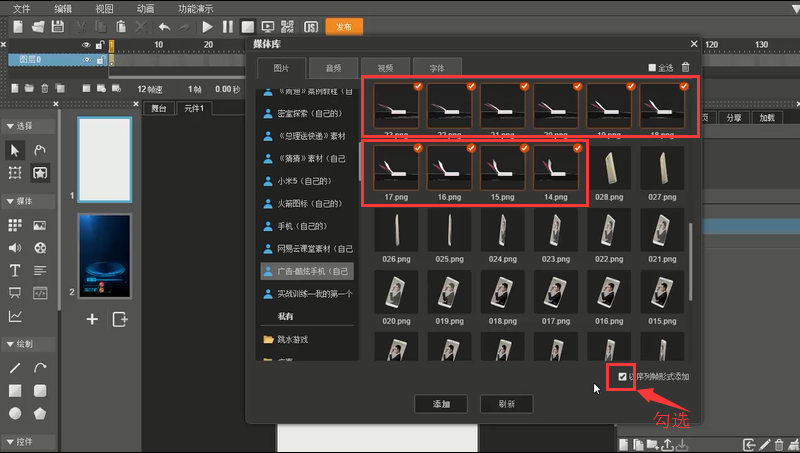
点击“素材库”按钮,在“媒体库”对话框中按住Ctrl键选择多张所需要的序列图片,勾选右下角的“以序列帧形式添加”,点击“添加”
图3.1-240
我们发现,图片会以每张添加进每一帧的形式添加进“舞台”,可点击“播放”按钮播放动画
图3.1-241
同理,导入“手机旋转”的元件
图3.1-242
在“元件”面板下新建元件,命名为“手机展开”
图3.1-243
以相同方式在“媒体库”中点击以序列帧形式添加序列图片
图3.1-244
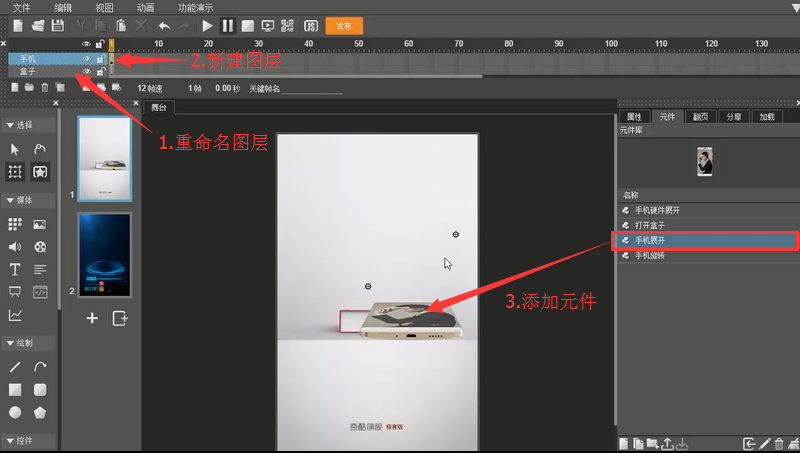
2.在“舞台”上添加元件
点击回到“舞台”,鼠标将“元件”面板下的“打开盒子”元件直接拖至“舞台”,并调整元件位置、大小等属性。
图3.1-245
新建“背景”图层,将其拖拉至“图层0”下层。点击“素材库”,在“舞台”上选择添加一个背景图片。
图3.1-246
如下图,重命名“图层0”为“盒子”,新建“手机”图层。在“手机”图层上鼠标将“元件”面板下的“手机展开”元件拖拉至“舞台”上
图3.1-247
修改“舞台”上各元素的大小、位置如下图
图3.1-248
双击“打开盒子”元件,进入该元件编辑页面,我们观察到当元件动画在第9帧时,盒子有差不多已打开的效果。
图3.1-249
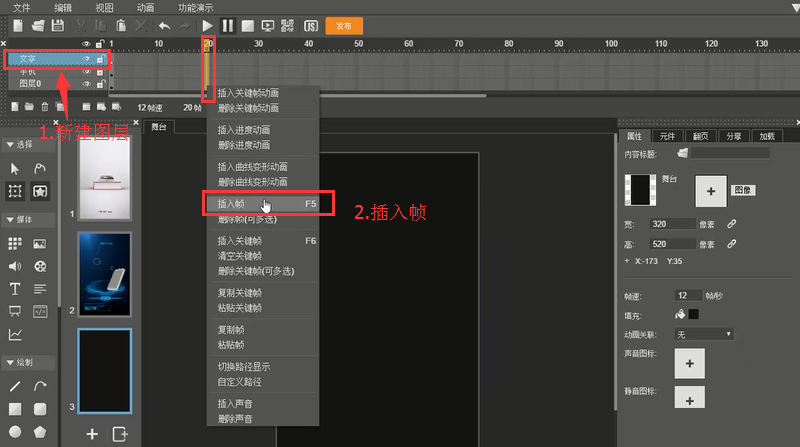
点击回到“舞台”,选中所有图层的第10帧,右键→“插入帧”
图3.1-250
鼠标选中“手机”图层的第1帧,按照不放将其拖动至第9帧
图3.1-251
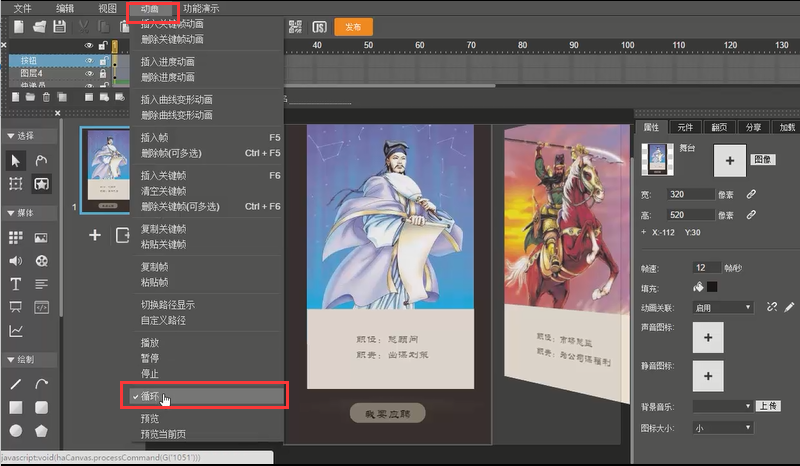
点击“动画”→勾选掉“循环”功能
图3.1-252
双击“舞台”上的“打开盒子”元件进入“打开盒子”元件编辑页面,鼠标选中最后一帧,点击最后一帧上的图片的“添加/编辑行为”按钮
图3.1-253
在“编辑行为”对话框中选择“动画播放控制”→“暂停”→触发条件:“出现”
图3.1-254
同理,双击“手机展开”元件,在元件编辑页面中,选中最后一帧,点击最后一帧上放置的图片的“添加/编辑行为”按钮
图3.1-255
同理,设置编辑行为:选择“动画播放控制”→“暂停”→触发条件:“出现”
图3.1-256
回到“舞台”,点击“预览”观察效果
图3.1-257
点击添加第2页面,在第2页面添加相关素材
图3.1-258
3.制作关联动画
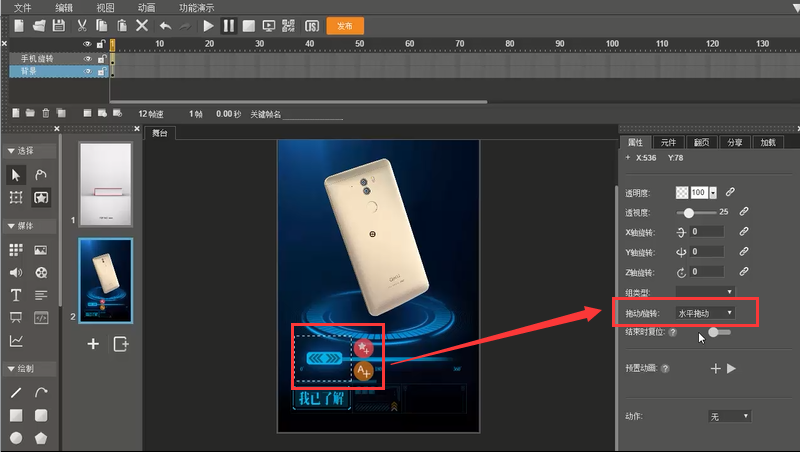
点击新建“手机旋转”图层,鼠标在“元件”面板下选中“手机旋转”元件,将其直接拖拉至“舞台”上,调整元件位置、大小。
图3.1-259
选中滑杆素材,在其“属性”面板下设置“拖动/旋转”为“水平拖动”
图3.1-260
在“属性”面板下为滑杆元素取名为“滑杆”
图3.1-261
选中“手机旋转”元件,在其“属性”面板下选择“动画关联”为“启动”,点击右边的“关联”按钮,设置关联属性
关联对象:“滑杆”
关联属性:“左”
开始值:“25”(“滑杆”在开始时在左边的左值)
结束值:“194”(“滑杆”在结束时在右边的左值)
播放模式:“同步”
图3.1-262
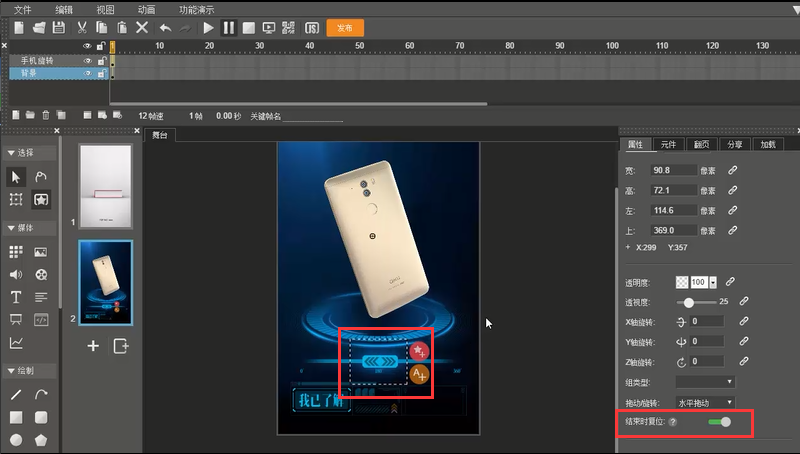
将“滑杆”放置线条中央,在其“属性”面板下打开“结束时复位”功能,即设置了松开鼠标或手指时 “滑杆”自动回到中间位置的动画。
图3.1-263
4.制作点击效果按钮
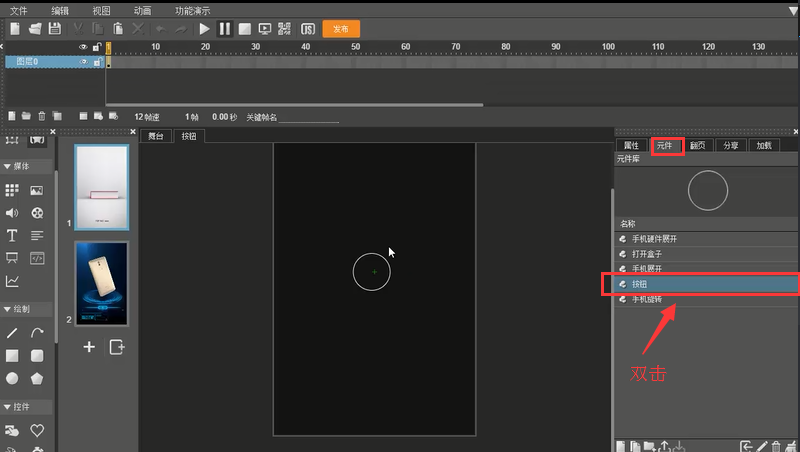
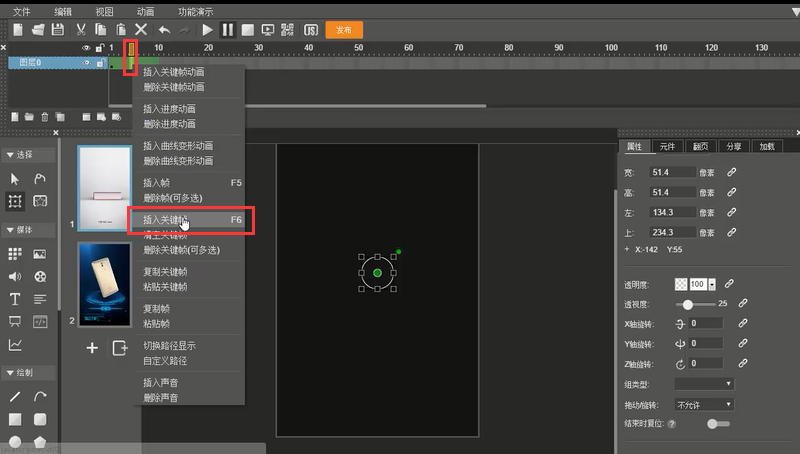
如下图,在“元件”面板下点击新建一个“按钮”元件
图3.1-264
点击添加一个圆形,并修改其填充色为“透明”,线条边框为白色
图3.1-265
为便于观察,我们先回到“舞台”页面,鼠标点击空白处选中“舞台”,在其“属性”面板下将填充色调为黑色
图3.1-266
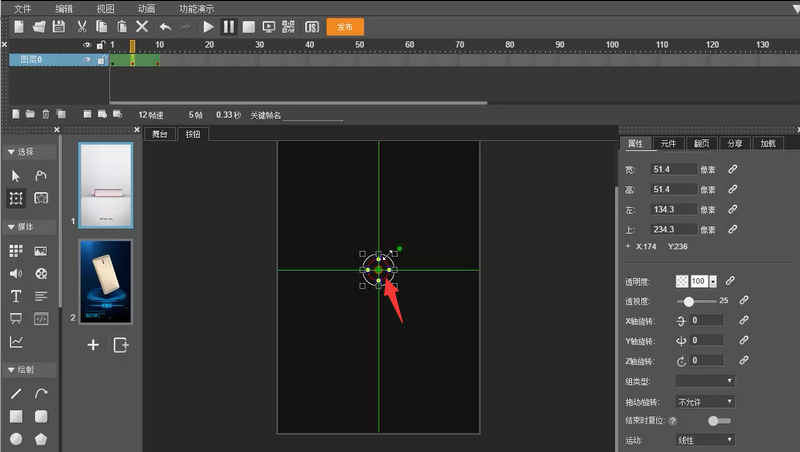
在“元件”面板下找到“按钮”元件,双击进入“按钮”元件页面,发现“舞台”变成黑色,可观察到白色的“按钮”元素
图3.1-267
点击“快捷工具”隐藏掉圆形按钮右边的两个快捷图标
图3.1-268
选中时间轴第10帧,右键→“插入帧”
图3.1-269
右键→“插入关键帧动画”
图3.1-270
选中第5帧,右键→“插入关键帧”
图3.1-271
按照Shift+Ctrl键使用“变形”工具将圆形以中心点缩小
图3.1-272
选中第5帧,在“属性”面板内将该位置的圆形透明度设为“50”
图3.1-273
鼠标点击回到“舞台”,选中第2页面,新建“按钮”图层,在“元件”面板下将“按钮”元件直接拖至“舞台”,调整“按钮”元件的位置、大小等。
图3.1-274
5.制作手机缩小动画
如下图,同时选中第2页面的所有图层第30帧,右键→“插入帧”
图3.1-275
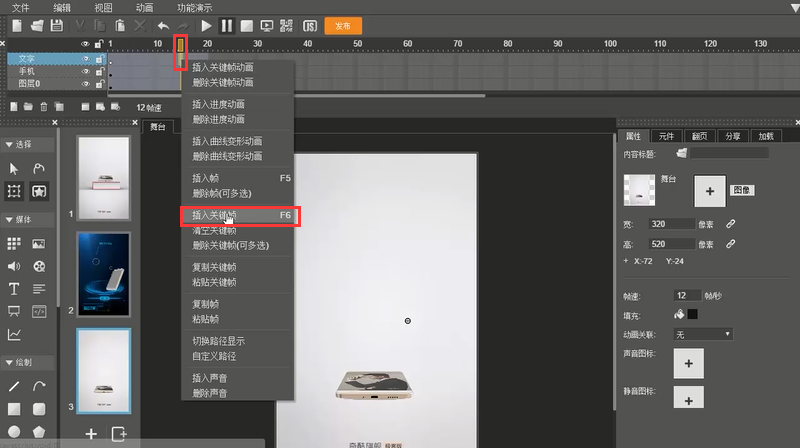
选中“手机旋转”图层任意一帧,右键→“插入关键帧动画”
图3.1-276
鼠标选中“手机旋转”图层最后一帧,将其拖动至第10帧位置
图3.1-277
在第10帧位置使用“变形”工具改变“手机旋转”元件的大小、位置以及旋转角度,如下图
图3.1-278
选中“手机旋转”图层第1帧,在“属性”面板下改变其“运动”效果为“淡出”
图3.1-279
6.新建元件
在“元件”面板下新建“手机硬件展开”元件,在其元件编辑页面中添加所需要的图片素材,如下图,每一张素材分别添加进一个图层内
图3.1-280
选中元件中所有图层第10帧,右键→“插入帧”
图3.1-281
选中所有图层,右键→“插入关键帧动画”
图3.1-282
在每个图层的第1帧上依次将图片素材拼合至右下角的图片中
图3.1-283
依次选中每个图层的第1帧,分别在其“属性”面板下找到“运动”,选择“淡出”效果
图3.1-284
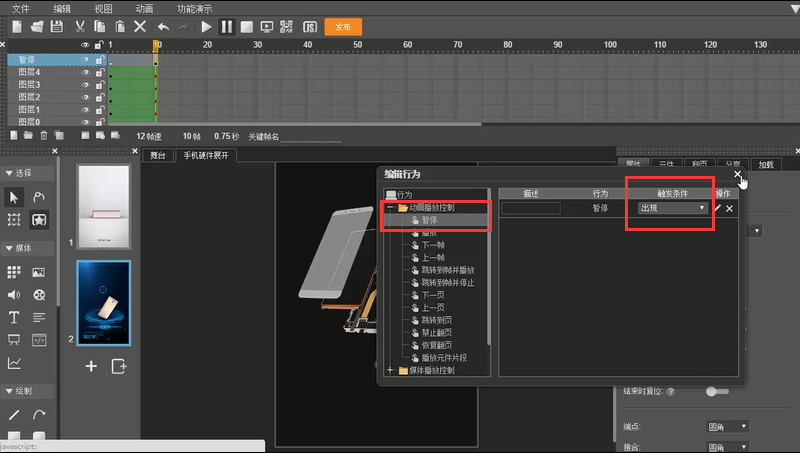
新建图层“暂停”,在“暂停”图层最后一帧右键→“插入关键帧”
图3.1-285
在“暂停”图层最后一帧添加一个矩形在“舞台”上,点击“快捷工具”显现出原先隐藏的快捷图标,点击“添加/编辑行为”按钮
图3.1-286
选择“动画播放控制”→“暂停”→触发条件:“出现”
图3.1-287
最后将矩形透明度设为“0”
图3.1-288
7.继续设置第2页动画
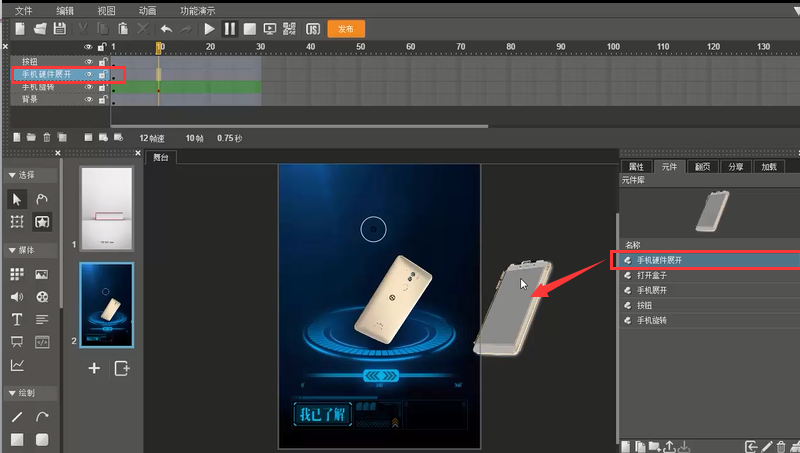
点击选中第2页面,新建图层“手机硬件展开”,在“元件”面板下找到“手机硬件展开”元件,鼠标将其拖动至“舞台”,调整其位置、大小等
图3.1-289
鼠标直接将“手机硬件展开”图层下拉一层,使“舞台”上的“手机硬件展开”元件置于“手机旋转”元件底下,方便调整。
图3.1-290
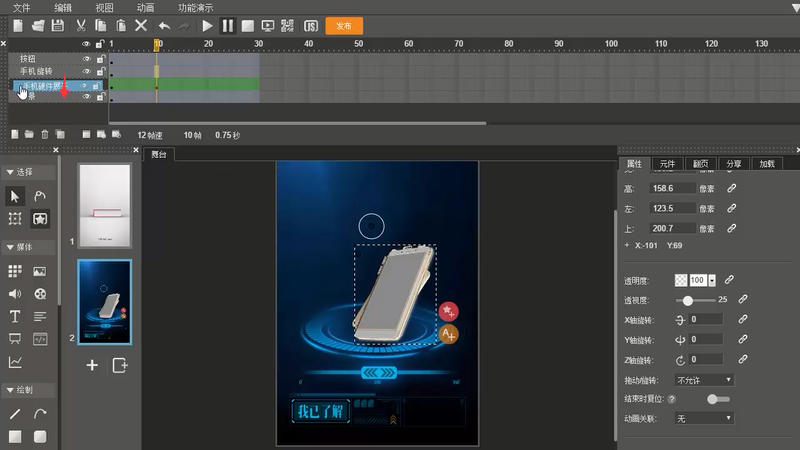
在“舞台”上调整“手机硬件展开”与“手机旋转”两个元件大小、位置、角度,使其重叠在一起,如下图
图3.1-291
选中“手机旋转”图层10帧之后的所有帧,右键→“删除帧(可多选)”
图3.1-292
鼠标选中“手机硬件展开”图层的第1帧,将其拖动移至第11帧
图3.1-293
选中“手机旋转”第1帧,在“属性”面板下将“运动”效果改为“淡入”
图3.1-294
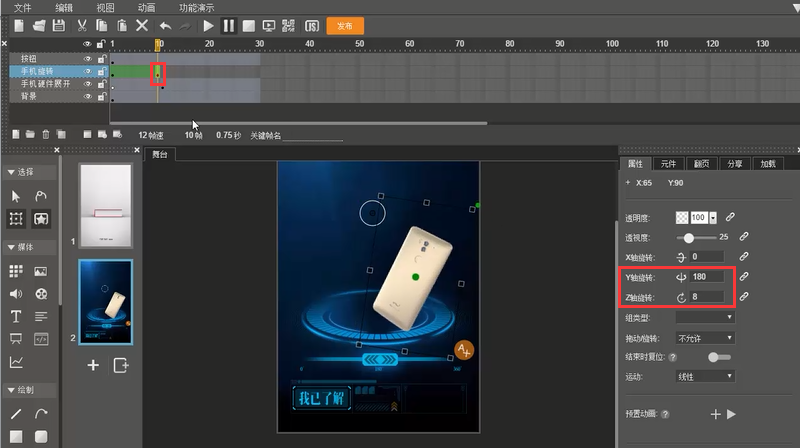
选中“手机旋转”图层最后一帧,在“属性”面板下改变其“Y轴旋转”角度为“180”,“Z轴旋转”角度为“8”
图3.1-295
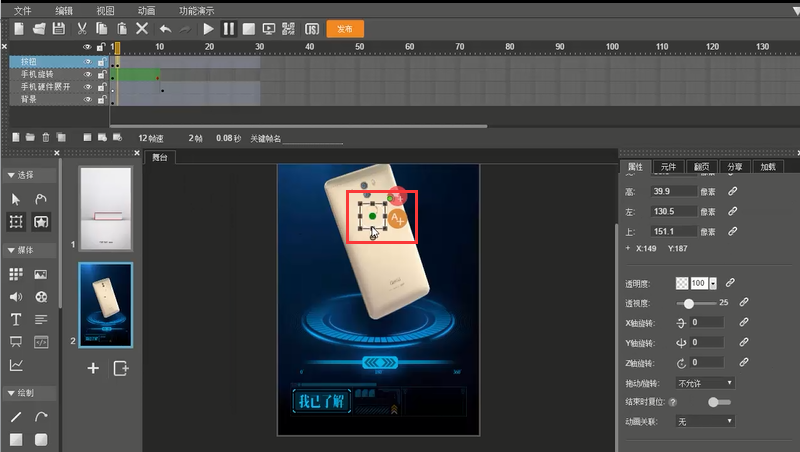
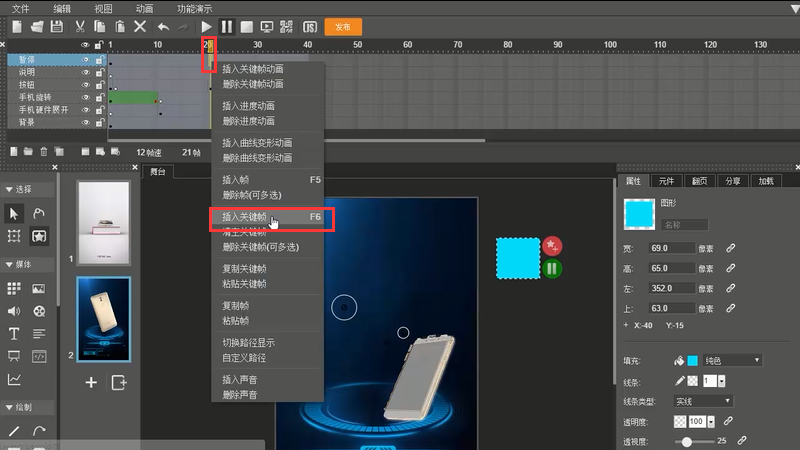
选中“按钮”图层第2帧,右键→“插入关键帧”
图3.1-296
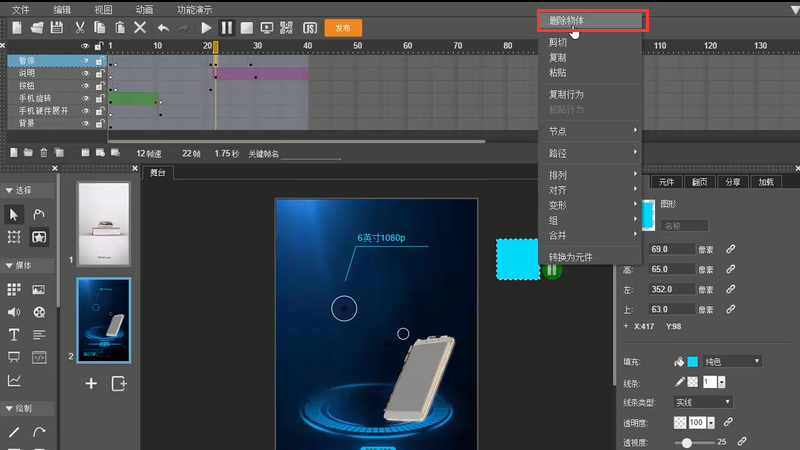
在“舞台”上选中新插入的关键帧上的物体
图3.1-297
右键→“删除物体”
图3.1-298
在“按钮”图层第21帧位置右键→“插入关键帧”
图3.1-299
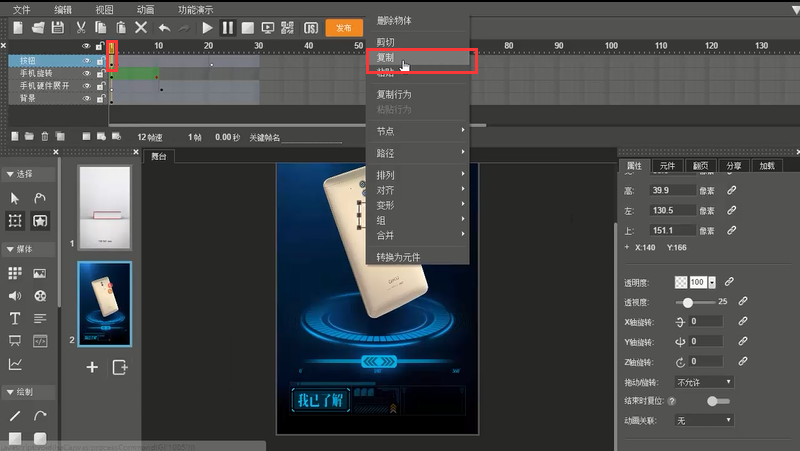
选中“按钮”图层第1帧,复制“舞台”上的物体:右键“舞台上的物体”→“复制”
图3.1-300
鼠标点击选中“按钮”图层第21帧关键帧位置,按照Ctrl+Shift+V粘贴物体,将其移至合适位置
图3.1-301
在“舞台”上复制粘贴一个“按钮”,调整其位置大小
图3.1-302
建议不断点击“预览”按钮已调节效果
图3.1-303
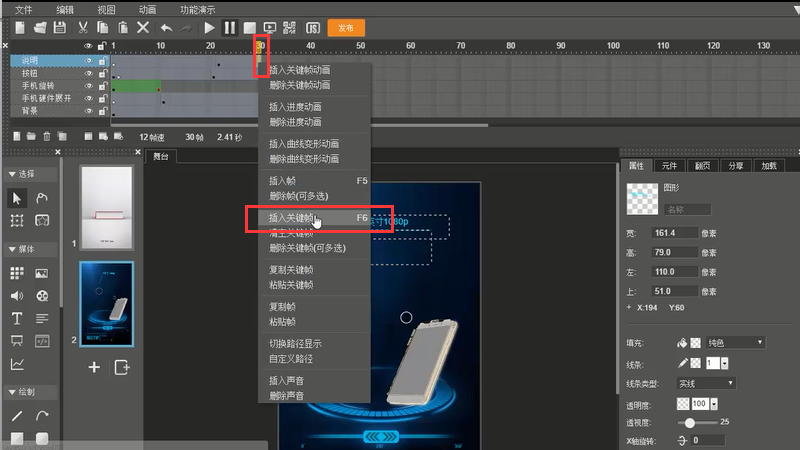
新建图层“说明”,在该图层22帧(“按钮”出现后)位置上右键→“插入关键帧”
图3.1-304
在该帧上插入线条、文本框,输入文字内容,调节颜色、大小等属性如下图
图3.1-305
选中两个物体,右键→“复制”
图3.1-306
在“说明”图层第30帧位置右键→“插入关键帧”
图3.1-307
在最后一个关键帧上将原来的两个物体移至第二个“按钮”上
图3.1-308
调节大小、文字内容等
图3.1-309
在“说明”图层第22至最后一帧之间,右键→“插入进度动画”
图3.1-310
选中“手机旋转”图层的第11帧,右键→“插入关键帧”
图3.1-311
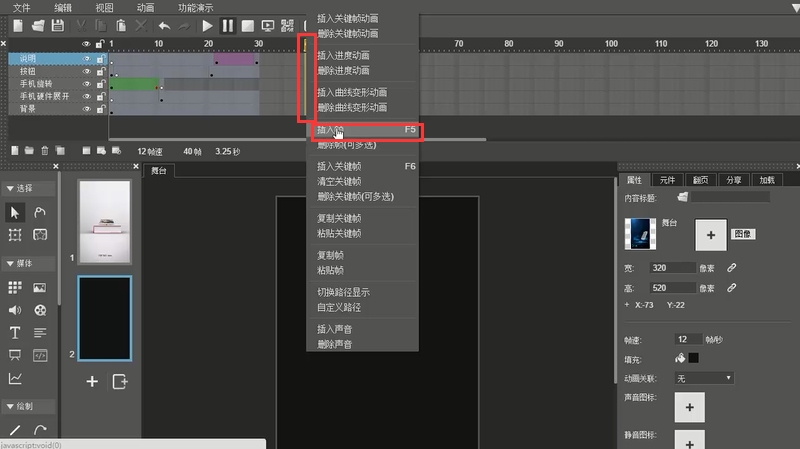
选中所有图层40帧位置,右键→“插入帧”
图3.1-312
在“说明”图层最后一个关键帧之后的帧数上右键→“插入进度动画”
图3.1-313
8.添加编辑行为
如下图,新建一个“暂停”图层,在该图层上添加一个“矩形”
图3.1-314
点击“矩形”的“添加/编辑行为”按钮
图3.1-315
设置“编辑行为”:“动画播放控制”→“暂停”→触发条件:“出现”
图3.1-316
选中“暂停”图层的第21帧,右键→“插入关键帧”
图3.1-317
选中“暂停”图层的第29帧,右键→“插入关键帧”
图3.1-318
选中“暂停”图层的第2帧,右键→“插入关键帧”
图3.1-319
在第2帧中删除暂停物体
图3.1-320
同理,删除第22帧上的暂停物体
图3.1-321
图3.1-322
点击“按钮”图层第一帧上的按钮的“添加/编辑行为”
图3.1-323
设置“编辑行为”为:“动画播放控制”→“播放”→触发条件:“点击”
图3.1-324
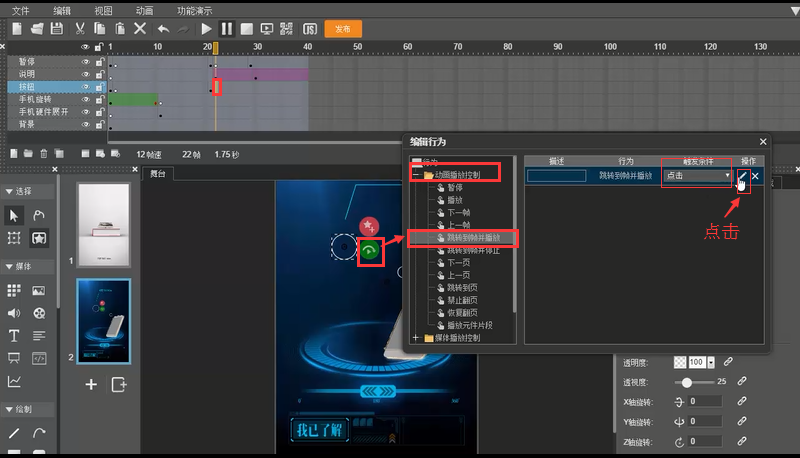
选中“按钮”图层第21帧上的大按钮,点击“添加/编辑行为”按钮,设置“动画播放控制”→“跳转到帧并播放”→触发条件:“点击”,点击“编辑”按钮
图3.1-325
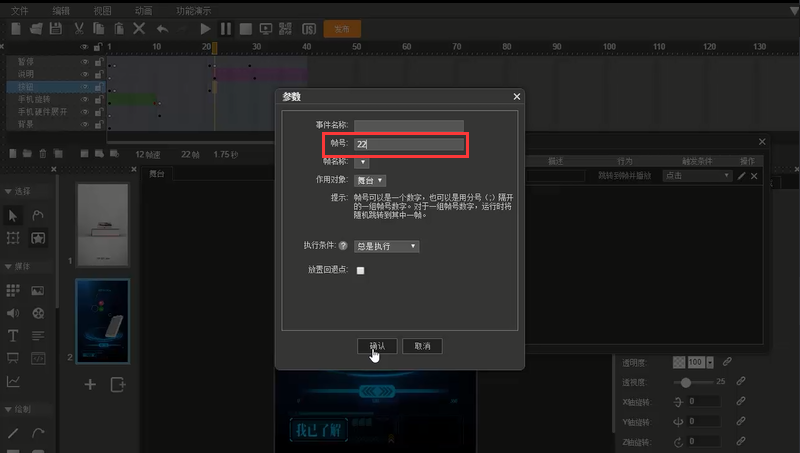
跳转帧号为“22”,点击“确认”
图3.1-326
同理选中“按钮”图层第21帧上的小按钮,点击“添加/编辑行为”按钮
图3.1-327
设置“动画播放控制”→“跳转到帧并播放”→触发条件:“点击”,点击“编辑”按钮
图3.1-328
跳转帧号为“30”,点击“确认”
图3.1-329
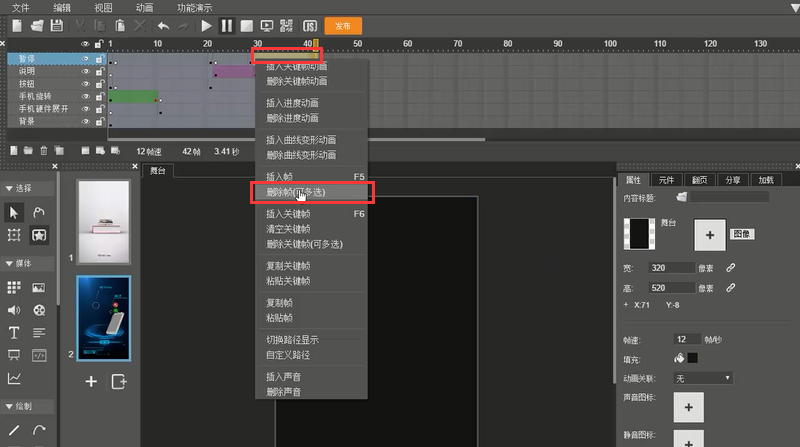
选中“暂停”图层第30帧之后的所有帧数,右键→“删除帧(可多选)”
图3.1-330
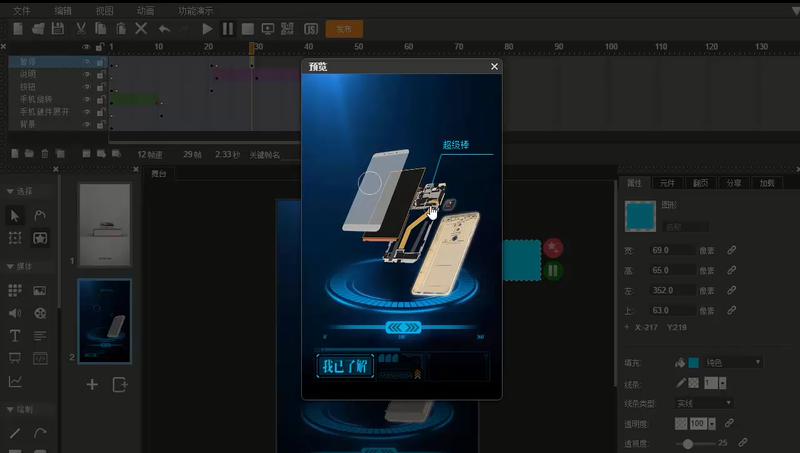
点击“预览”观察效果
图3.1-331
9.制作第3页
如下图,点击添加第3页面,在第3页面添加一张背景图片素材
图3.1-332
新建一个“手机”图层,在“元件”面板下将“手机展开”元件拖动至“舞台”上,调节大小与位置
图3.1-333
新建“文字”图层,在所有图层的第20帧上右键→“插入帧”
图3.1-334
在“文字”图层的第15帧,右键→“插入关键帧”
图3.1-335
如下图,在第15帧位置上分别添加“马上预约”“即将隆重上市”两个文本框、一个背景矩形等元素,在“属性”面板下输入文字内容,分别调整文本域矩形元素的大小、字体、颜色、位置等属性
图3.1-336
如下图,同时选中矩形与“马上预约”文本框,右键→“组”→“组合”,组合成一个“按钮”
图3.1-337
点击“按钮”右边的“添加/编辑行为”
图3.1-338
选择“属性控制”→“跳转链接”→触发条件:“点击”,点击“编辑”按钮
图3.1-339
可在“参数”对话框中填写需跳转的网址,点击“确认”
图3.1-340
点击“即将隆重上市”文本框的“添加预置动画”按钮
图3.1-341
添加“淡入”的动画效果
图3.1-342
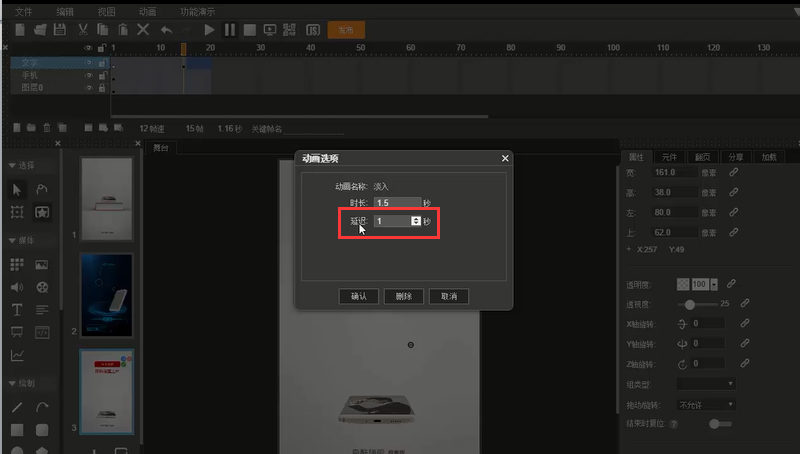
同理为“马上预约”按钮添加“淡入”的预置动画效果。之后再点击“编辑预置动画”按钮,设置延迟时间为“1”秒,点击“确认”
图3.1-343
图3.1-344
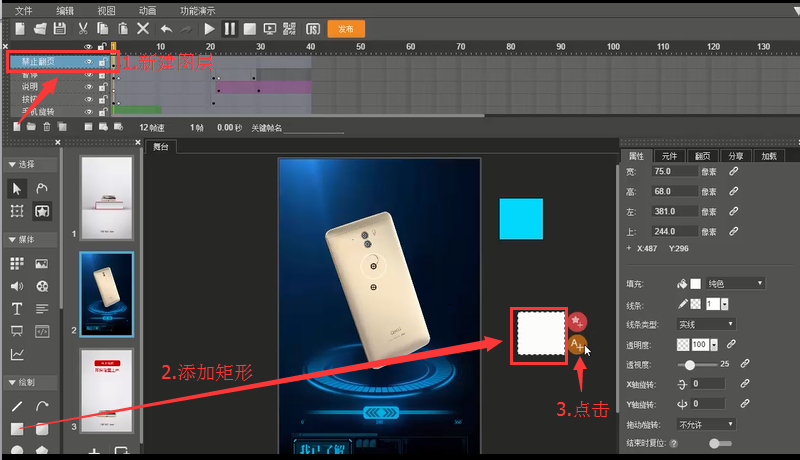
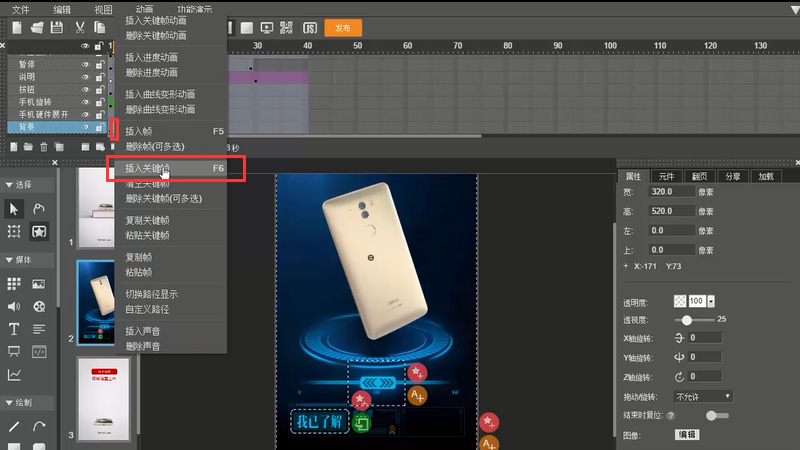
如下图,在第2页面新建图层“禁止翻页”,添加一个矩形,点击矩形“添加/编辑行为”按钮
图3.1-345
选择“动画播放控制”→“禁止翻页”→触发条件:“出现”
图3.1-346
点击“我已了解”按钮的“添加/编辑行为”
图3.1-347
选择“动画播放控制”→“下一页”→触发条件:“点击”
图3.1-348
选择“滑杆”所在的“背景”图层,点击第2帧,右键→“插入关键帧”
图3.1-349
在第二帧关键帧上删除滑杆元素
图3.1-350
3.1.4 展示动画:贺卡
原创分享 • mingyueliu 发表了文章 • 0 个评论 • 10387 次浏览 • 2016-10-10 14:38
>>>案例预览
本节视频教程请点击此处。
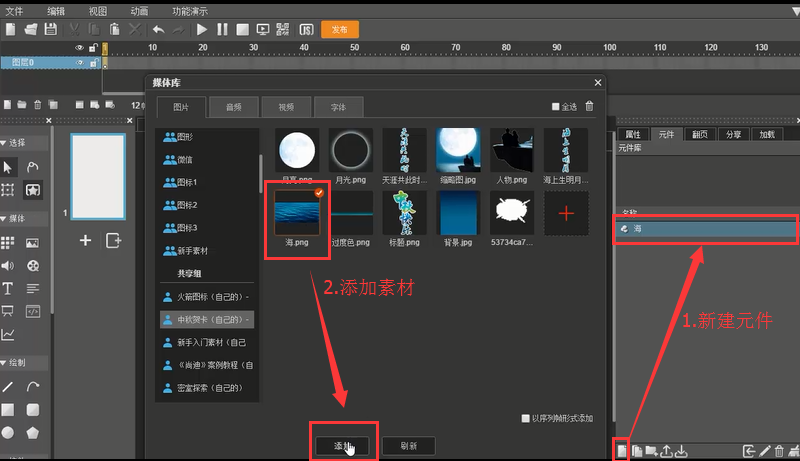
操作步骤:如下图,新建元件“海”,在元件页面中点击“媒体库”,添加一张海的素材图片
图3.1-172
点击图片,右键→“复 查看全部
>>>案例预览
本节视频教程请点击此处。
操作步骤:如下图,新建元件“海”,在元件页面中点击“媒体库”,添加一张海的素材图片
图3.1-172
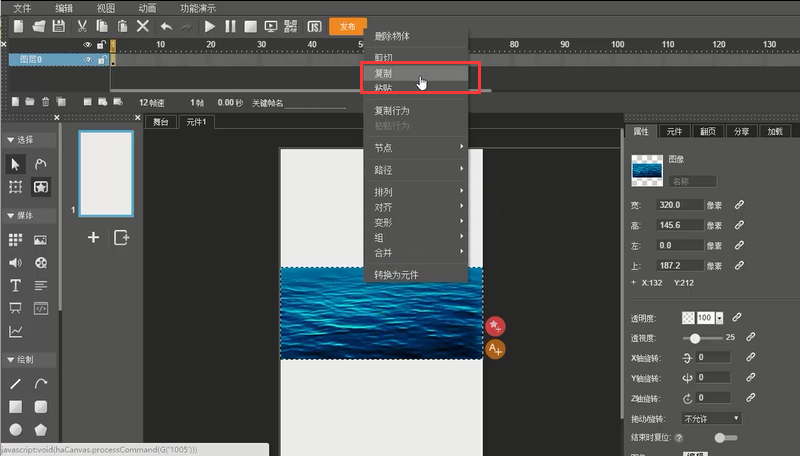
点击图片,右键→“复制”
图3.1-173
按照Ctrl+Sift+V原位粘贴进当前位置
图3.1-174
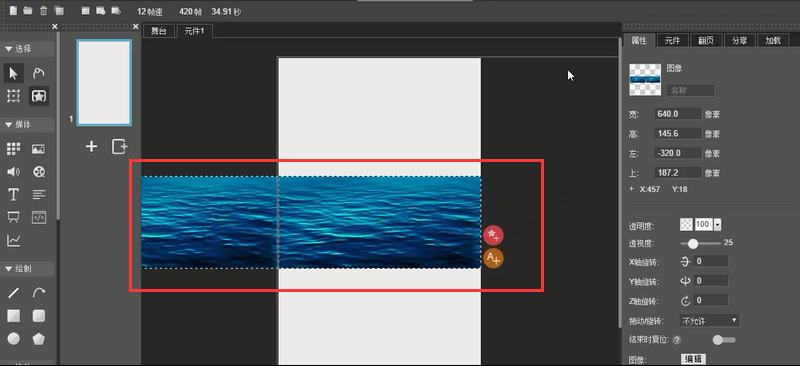
将两张图片左右衔接排列成如下图位置,与“舞台”右对齐
图3.1-175
为两张图添加帧动画:在第420帧位置右键→“插入帧”
图3.1-176
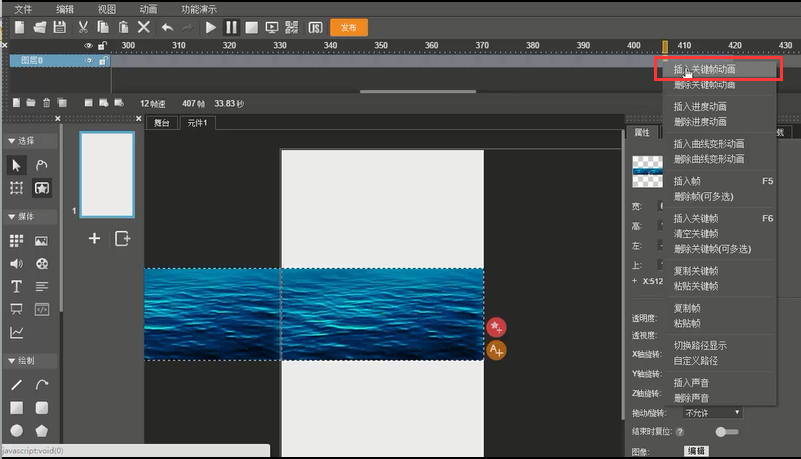
右键→“插入关键帧动画”
图3.1-177
在动画最后一帧将图片素材平移位置使其与“舞台”左对齐
图3.1-178
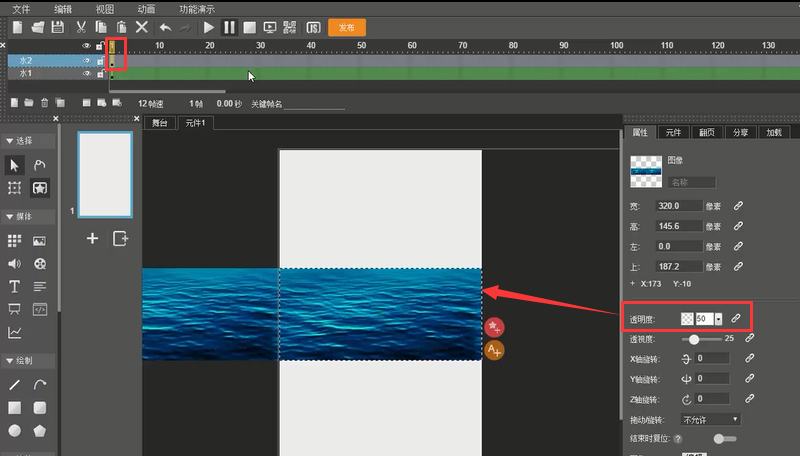
如下图,新建图层“水2”,修改“图层0”名称为“水1”
图3.1-179
在“水2”图层第1帧上添加进一张相同的海的素材
图3.1-180
将“水2”图层上的图片素材透明度调为“50”度
图3.1-181
点击“播放”按钮,观察“舞台”上水的运动动画出现波动效果。
图3.1-182
新建图层“过渡色”,点击“素材库”按钮添加一张过渡色图片素材,将其移动至海水图片上方位置
图3.1-183
点击“舞台”回到“舞台”编辑页面
图3.1-184
将“舞台”上的“图层0”改名为“背景”,点击“素材库”添加背景图片素材,并将背景图片素材移动至与“舞台”上对齐
图3.1-185
新建图层“海”,在“元件”面板下将原先做好的“海”元件用鼠标直接拖动至“舞台”
图3.1-186
将“元件”移动至“舞台”底端,并使其与“舞台”右对齐
图3.1-187
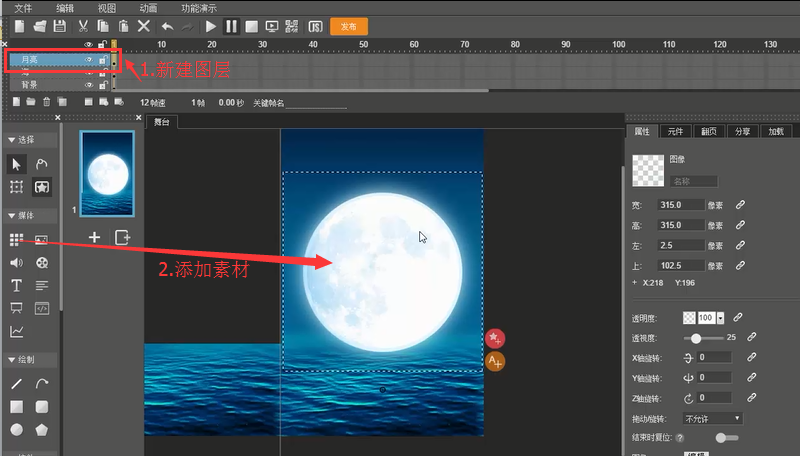
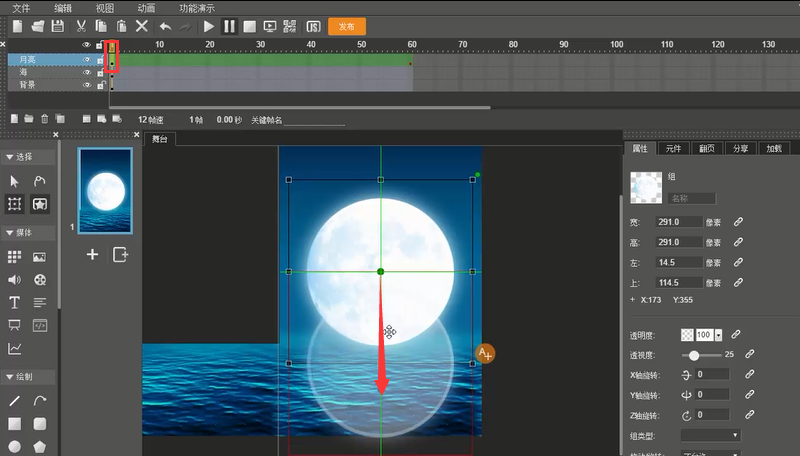
新建图层“月亮”,添加月亮图片素材至“舞台”,调整月亮图片素材位置、大小等
图3.1-188
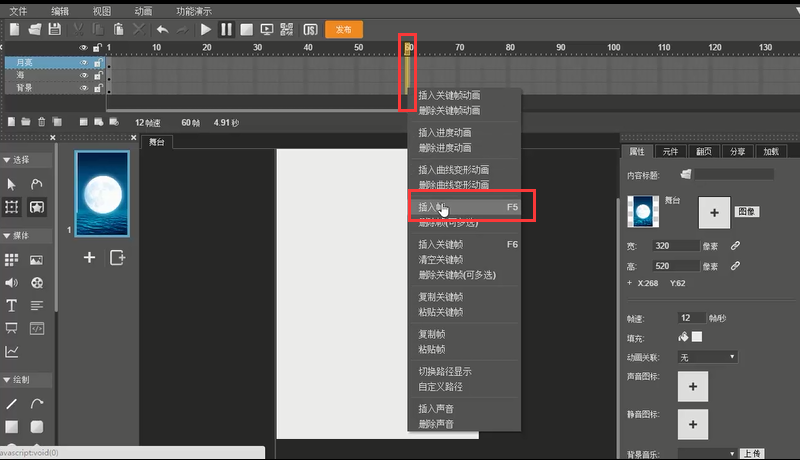
在所有图层的60帧上右键→“插入帧”
图3.1-189
选中“月亮”图层上的任何一帧,右键→“插入关键帧动画”
图3.1-190
在“月亮”图层第1帧上,按住Shift键将月亮素材垂直往下移动
图3.1-191
鼠标选中“月亮”图层,将其拖动至“海”图层下面
图3.1-192
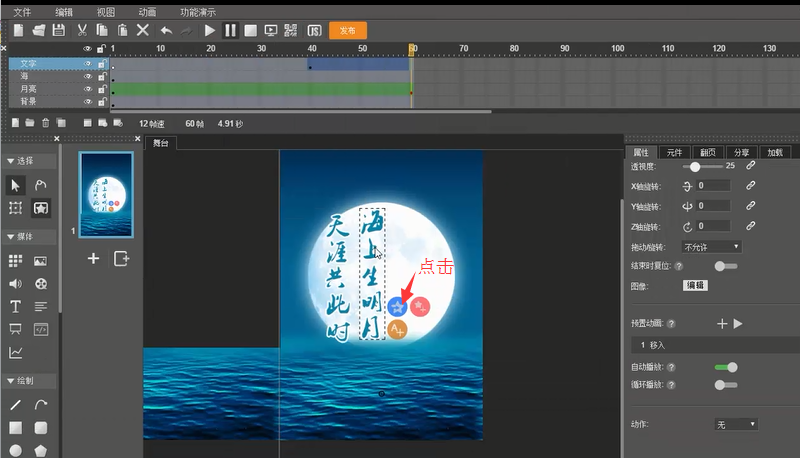
新建图层“文字”,在“文字”图层第40帧上右键→“插入关键帧”
图3.1-193
在“文字”图层第40帧空白关键帧上添加文字图片素材
图3.1-194
选中“海上生明月”文字图片素材,点击其“预置动画”按钮,添加“移入”的预置动画效果
图3.1-195
图3.1-196
点击“编辑预置动画”按钮,默认时长、延迟时间,调节方向为“从下”
图3.1-197
图3.1-198
同理,添加“天涯共此时”文字图片素材的预置动画效果,让其动画延迟“1”秒,其余与“海上生明月”素材动画效果一致
图3.1-199
点击“保存”按钮,命名作品为“中秋”
图3.1-200
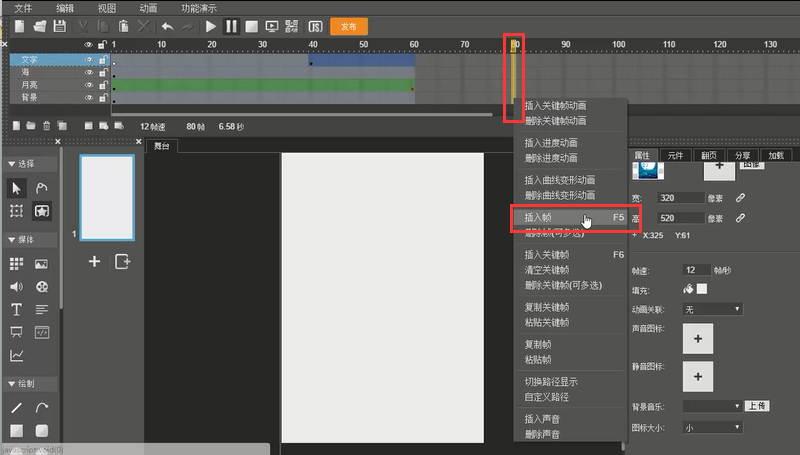
在所有图层80帧位置右键→“插入帧”
图3.1-201
在“文字”图层第70帧位置右键→“插入关键帧”
图3.1-202
在70帧位置,点击“海上生明月”素材“编辑预置动画”按钮
图3.1-203
在出现的“动画”对话框中点击“删除”→“确认删除”,删除掉该预置动画
图3.1-204
同理删除掉70帧上“天涯共此时”文字图片素材的预置动画效果
重新添加预置动画:点击“海上生明月”素材“添加预置动画”按钮
图3.1-205
选择“移出”的动画效果
图3.1-206
点击“编辑预置动画”按钮,设置其延迟时间为“1”秒,其他默认
图3.1-207
同理添加“天涯共此时”图片素材的预置动画效果为“移出”,不修改动画选项
图3.1-208
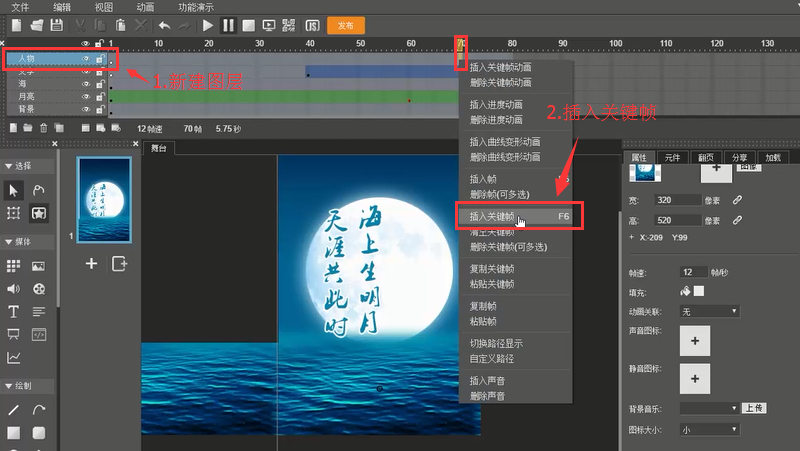
点击新建图层“人物”,在该图层70帧位置右键→“插入关键帧”
图3.1-209
在第70帧空白关键帧上添加人物剪影素材
图3.1-210
在“人物”图层70帧之后的任意一帧上右键→“插入关键帧动画”
图3.1-211
在第70帧上将“人物”素材平移至“舞台”右侧之外
图3.1-212
鼠标选中70帧之后的所有图层部分帧数
图3.1-213
右键→“插入帧”
图3.1-214
调整人物素材的“运动”效果为“淡出”
图3.1-215
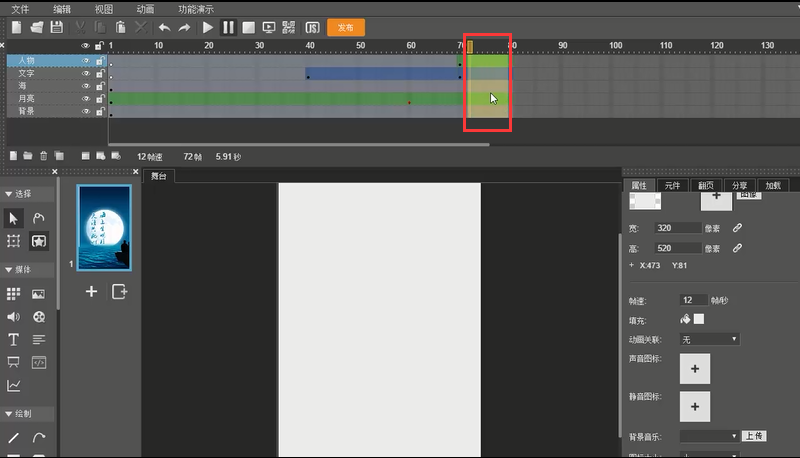
新建“定制文字”图层,在最后一帧,右键→“插入关键帧”
图3.1-216
为方便排版,将“文字”图层最后一帧删除,点击选中最后一帧,右键→“删除帧(可多选)”
图3.1-217
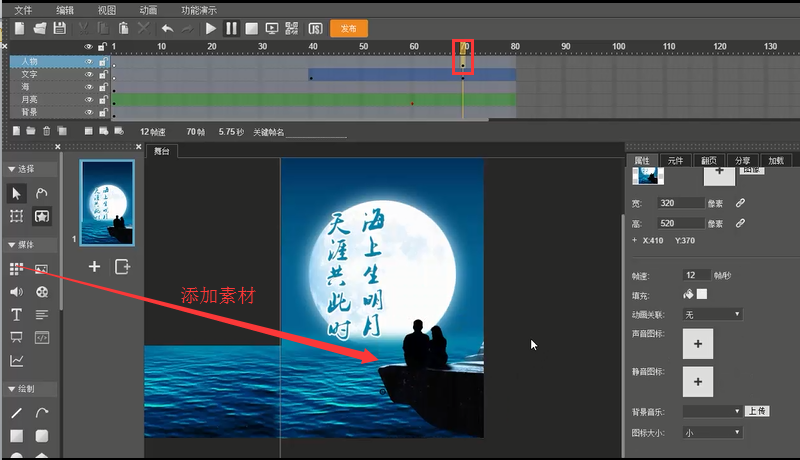
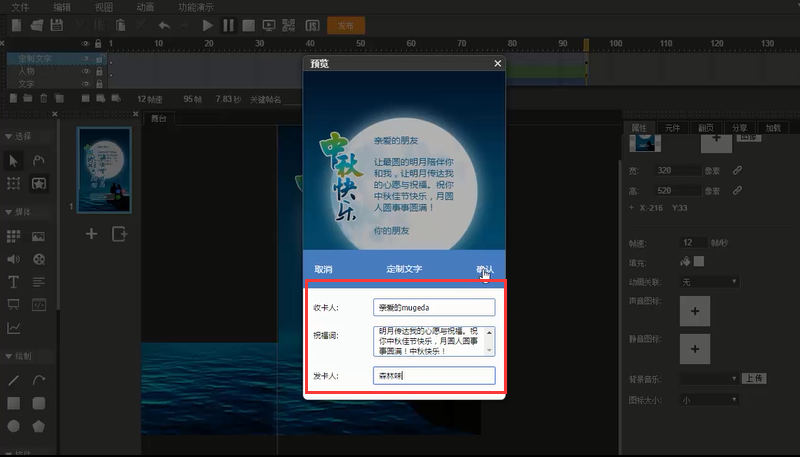
如图,点击“定制文字”图层最后一帧,在“舞台”上添加一个“中秋快乐”文字图片素材,以及三个文本框素材,输入文字内容,调节各个素材的大小、位置、文字颜色、字体等属性。
图3.1-218
为各个素材添加预置动画:如下图,点击“中秋快乐”素材的“添加预置动画”按钮,选择“移入”的动画效果
图3.1-219
图3.1-220
点击其“编辑预置动画”按钮,修改方向为“从右”,其余默认,点击“确认”
图3.1-221
设置修改三个文本框的预置动画效果都为“移入”,时长默认“1.5”秒,方向为“从右”。只延迟时间稍作改变,三个文字框从上往下分别延迟“1”秒、“1.5”秒、“2”秒
图3.1-222
图3.1-223
图3.1-224
继续在“定制文字”图层最后一帧添加一个矩形、文本框,调节其大小、颜色、透明度以及文字内容等属性,参考下图。
图3.1-225
选中矩形、文本框两个元素,右键→“组”→“组合”
图3.1-226
为该组合添加一个“淡入”的预置动画效果
图3.1-227
设置该预置动画的延迟时间为“3”秒
图3.1-228
点击“预览”观察效果
图3.1-229
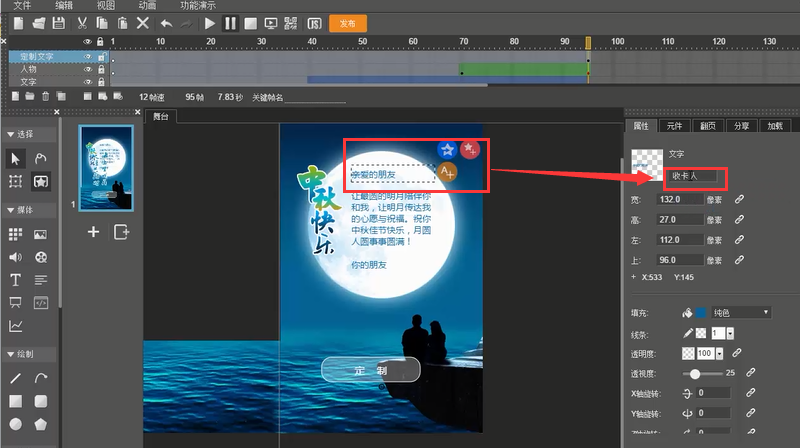
为第一个文本框命名为“收卡人”
图3.1-230
为第二个文本框命名为“祝福词”
图3.1-231
为第三个文本框命名为“发卡人”
图3.1-232
选择“定制”按钮,在其“属性”面板下选择“动作”为“表单”,点击右边的“编辑”按钮
图3.1-233
在“编辑表单”对话框内设置
表单名称:“定制文字”
提交方式:“GET”
提交目标:“微信定制入口”
确认消息:“定制成功!”
修改背景颜色、字体颜色、字体大小等
点击“添加表单项”
图3.1-234
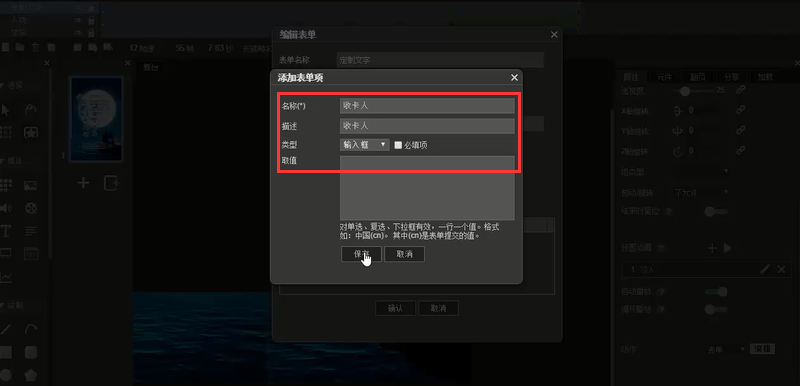
在“添加表单项”中添加
名称:“收卡人”(即第一个文本框)
描述:“收卡人”
类型“输入框”
点击“保存”
图3.1-235
同理再添加一个表单项
名称:“祝福词”(即第二个文本框)
描述:“祝福词”
类型“文本域”
点击“保存”
图3.1-236
同理再添加一个表单项
名称:“发卡人”(即第三个文本框)
描述:“发卡人”
类型“输入框”
点击“保存”,最后点击“确认”
图3.1-237
点击“保存”,点击“预览”观察定制效果
图3.1-238
最后可通过右侧“属性栏”添加背景音乐。
3.1.3 展示动画:简历
原创分享 • mingyueliu 发表了文章 • 0 个评论 • 9828 次浏览 • 2016-10-10 11:07
>>>案例预览
本节视频教程请点击此处。
1.制作图标
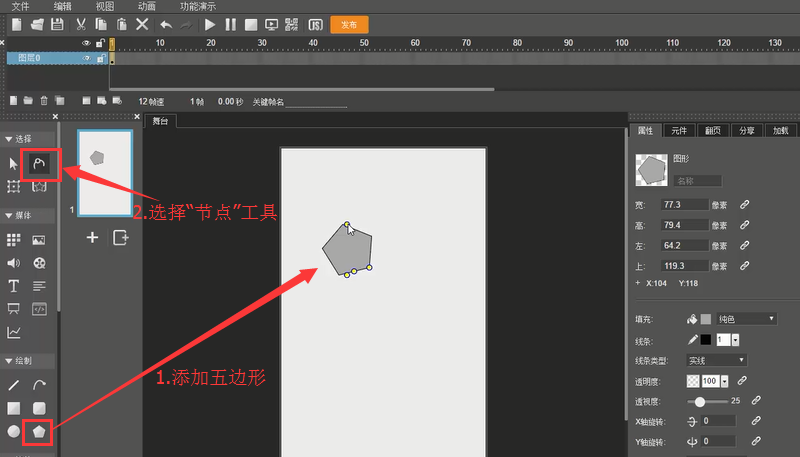
如下图,在“舞台”上添加一个五边形,选择“节点”工具
图3.1-101
鼠标选中多边形边上的节点,将其往多边 查看全部
>>>案例预览
本节视频教程请点击此处。
1.制作图标
如下图,在“舞台”上添加一个五边形,选择“节点”工具
图3.1-101
鼠标选中多边形边上的节点,将其往多边形中心方向拖动,形成一个五角星图标
图3.1-102
在“舞台”上分别添加一个圆形、矩形
图3.1-103
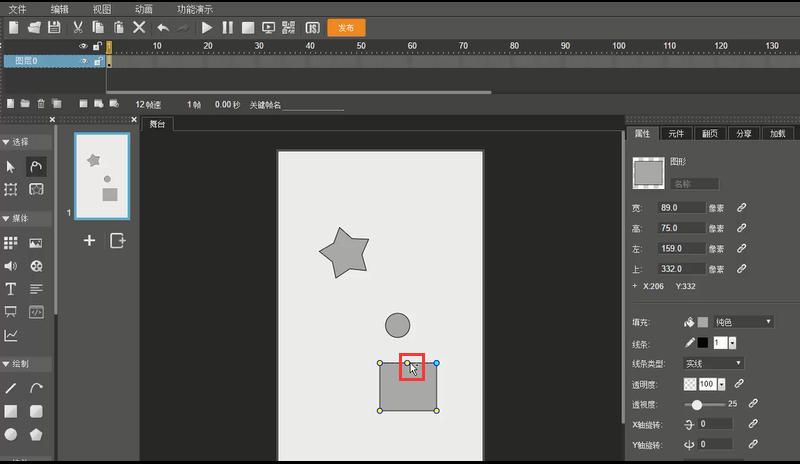
选择“节点”工具,点击选中矩形,按住Ctrl键,鼠标移动到矩形最上一边,箭头出现一个“+”的符号,点击添加一个节点
图3.1-104
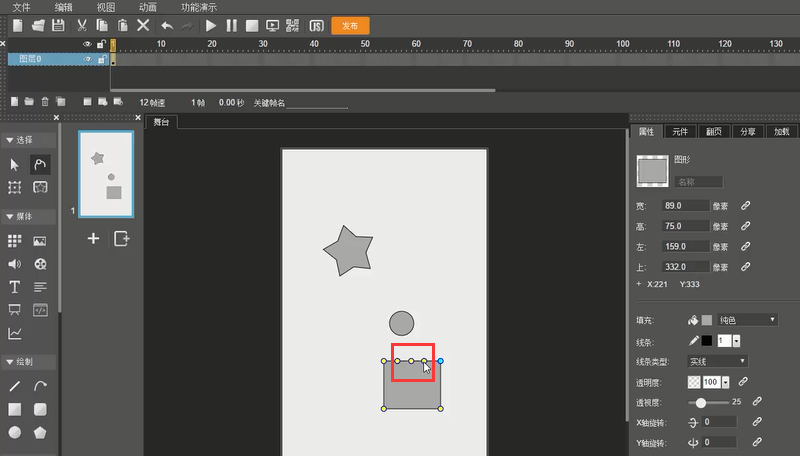
同理,在矩形最上一边再添加两个节点,使其平均分布在矩形最上一边
图3.1-105
鼠标选中中间的节点,按住Shift键将其往上拖动
图3.1-106
选中最上方节点,按住Ctrl键水平拉动最上方节点的杠杆,使尖角变成有弧度的圆角
图3.1-107
如下图调整左右两边角的弧度
图3.1-108
移动圆形至如下图位置,如果圆形在矩形底下,则可选中圆形,右键→排列→移至顶层
图3.1-109
同时选中两个图形,右键→对齐→左右居中
图3.1-110
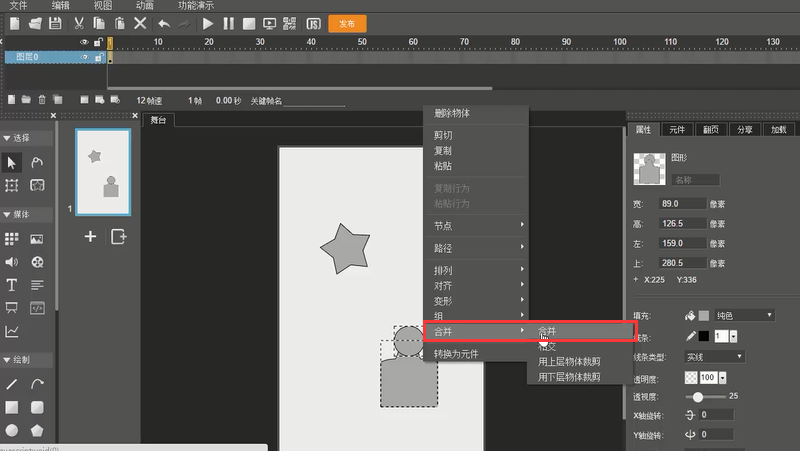
右键→合并→合并
图3.1-111
选择“节点”工具,选中矩形下边两个节点,按照Shift键鼠标将其向上拖动
图3.1-112
则可以画出一个头像图标
图3.1-113
2.制作第1页加载页面
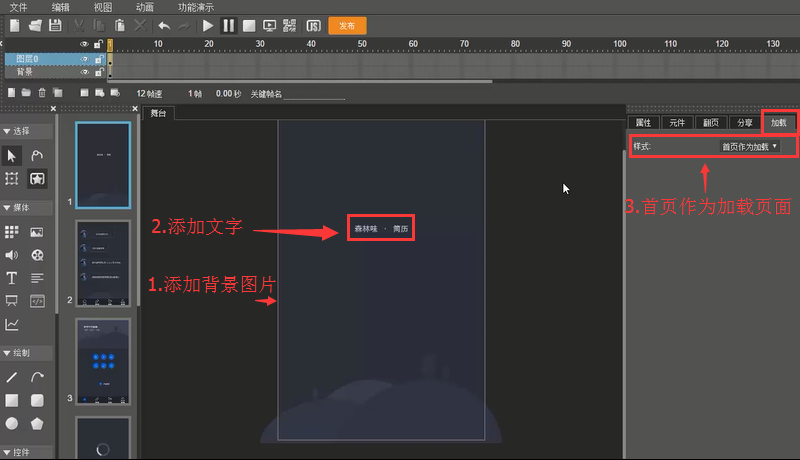
如下图,在第1页面添加背景图片、文字等元素,在右边“加载”页面中选择“样式”为“首页作为加载页”
图3.1-114
3.制作第2页微信对话页面
制作微信头像:如下图,在“舞台”上添加一个圆形,在圆形“属性”面板下点击背景图片的“+”标志
图3.1-115
在弹出的“媒体库”中找到自己想要的头像图片,点击“添加”
图3.1-116
即可制作出圆形的头像
图3.1-117
添加素材:如下图,在第2页面添加图片、文字等元素。
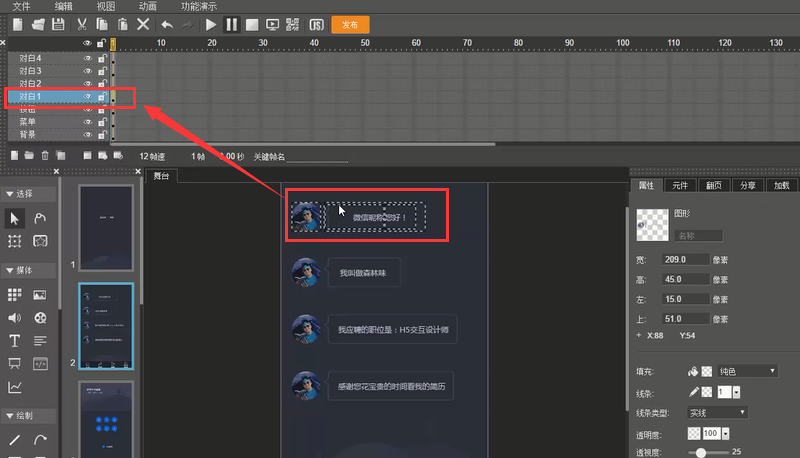
注意:分别新建一个图层放置每一则对白的元素,例如新建“对白1”图层放置第一则对白的头像、文字以及对话框等
图3.1-118
第一则对白中的“微信昵称”需点击“微信”工具条下的“微信昵称”按钮添加,其余对白中的文字可直接点击“文字”按钮添加文字内容
图3.1-119
添加动画:在所有图层的第10帧上右键→“插入帧”
图3.1-120
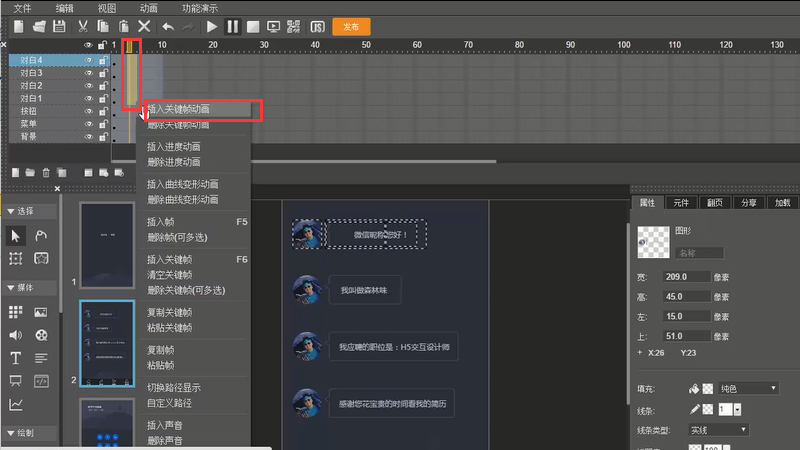
选中四个对白图层的一帧,右键→“插入关键帧动画”
图3.1-121
点击锁状按钮,锁定不需做动画的图层
图3.1-122
同时选中四则对白元素,在时间轴第1帧位置,按照Shift键垂直向下拖动“舞台”上的对白元素
图3.1-123
双击“对白2”的时间轴,选中“对白2”图层上的时间单元
图3.1-124
鼠标选中将其往后拖动至“对白1”动画完成之后的位置
图3.1-125
同理拖动“对白3”“对白4”的时间单元至如下位置
图3.1-126
点击其余图层的锁状按钮解锁,选中动画最后一帧的所有图层,右键→“插入帧”
图3.1-127
选中 “对白1”图层的第1帧,在“属性”面板下选择“运动”为“淡出”
图3.1-128
同理在“对白2”“对白3”“对白4”图层动画的第一帧上也分别将其“运动”效果设为“淡出”
图3.1-129
分别在“对白1”“对白2”“对白3”“对白4”图层动画的第1帧上将其透明度设为“0”
图3.1-130
如下图,我们在“菜单”图层上添加的是“舞台”底端菜单栏下的背景矩形,在“按钮”图层上添加的是四个菜单图标。选中“按钮”“菜单”两个图层动画的最后一帧,右键→“插入关键帧”
图3.1-131
鼠标选中“按钮”图层的第28帧(即最后一则对白出现时),在“舞台”上对准图标右键→“删除物体”
图3.1-132
同理鼠标选中“菜单”图层的第28帧(即最后一则对白出现时),在“舞台”上对准菜单背景矩形,右键→“删除物体”
图3.1-133
添加预置动画效果:
选中菜单背景矩形,点击“添加预置动画”按钮
图3.1-134
选择“移入”效果
图3.1-135
再选择菜单背景矩形,点击“编辑预置动画”按钮
图3.1-136
设置动画选项:时长“1”秒,延时“0”秒,方向“从下”,点击“确认”
图3.1-137
同理,设置四个图标的欲置动画效果都为“移入”,时长为“1”秒,方向“向下”。但注意“技能”图标延迟“0.2”秒,“经验”图标延迟“0.4”秒,“联系”图标延迟“0.6”秒,出现先后移入的效果
图3.1-138
图3.1-139
图3.1-140
4.添加编辑行为
如下图,在第3、4、5页分别添加作品、技能、经验、联系的相关素材
图3.1-141
图3.1-142
图3.1-143
图3.1-144
添加跳转页面动画:
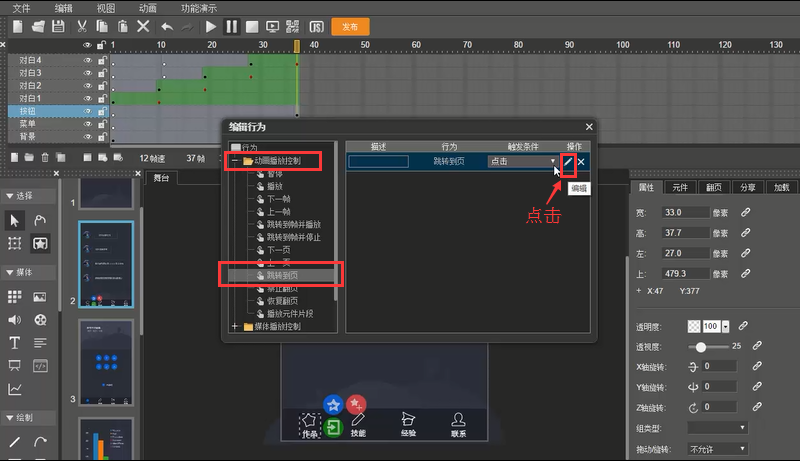
如图,回到第2页动画最后一帧,点击“作品”图标的“添加/编辑页面”按钮
图3.1-145
在“编辑行为”对话框中选择“动画播放控制”→“跳转到页” →触发事件:“点击”,点击“编辑”按钮
图3.1-146
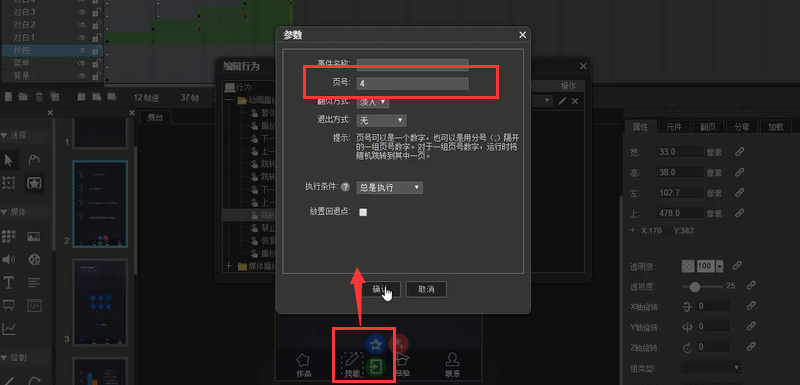
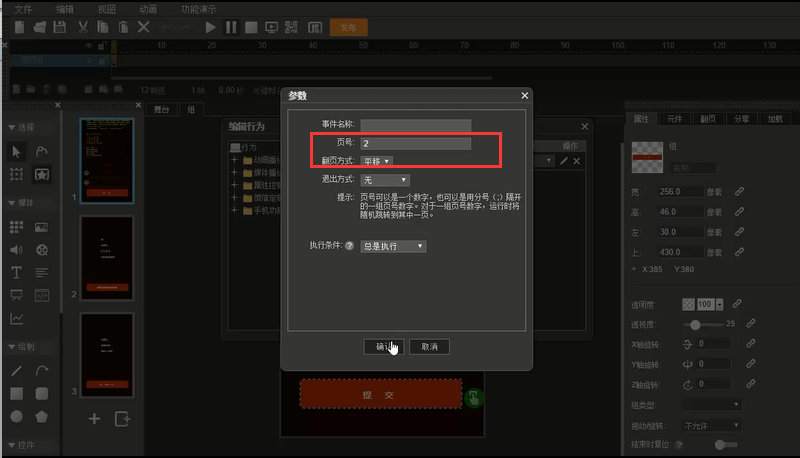
在“参数”对话框中填写“页号”为“3”,“翻页方式”为“淡入”,点击“确认”
图3.1-147
同理,添加“技能”“经验”“联系”图标的“跳转到页”编辑行为,分别跳转到第“4”“5”“6”页
图3.1-148
图3.1-149
图3.1-150
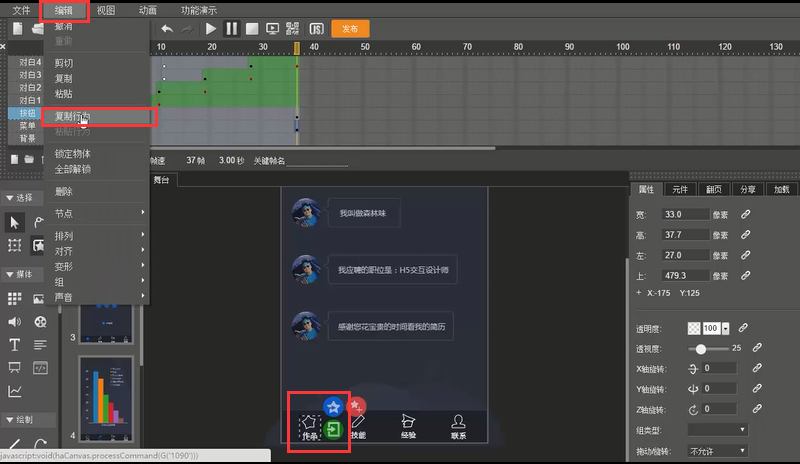
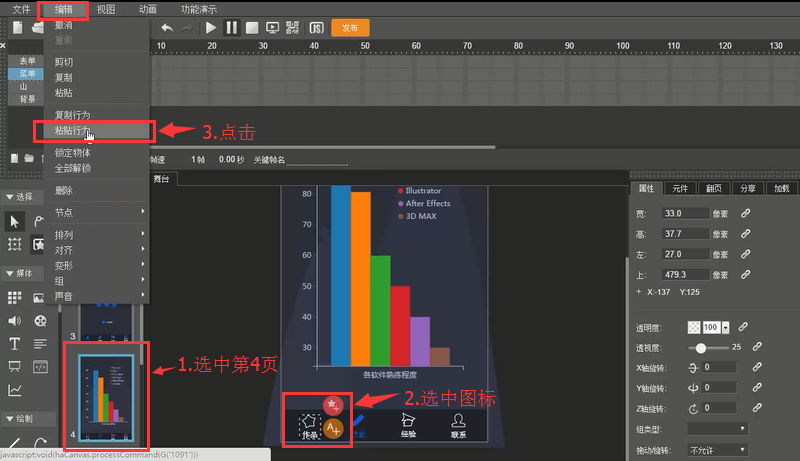
如下图,选中第2页的“作品”图标,点击“编辑”→“复制行为”
图3.1-151
选中第4页的“作品”图标,点击“编辑”→“粘贴行为”,即可将第2页面的“作品”图标设置的“跳转到页”编辑行为复制到第4页
图3.1-152
同理,将第2页面的“作品”图标编辑行为复制到第5、6页;将第2页面的“技能”图标编辑行为复制到第3、5、6页;将第2页面的“经验”图标编辑行为复制到第3、4、6页;将第2页面的“联系”图标编辑行为复制到第3、4、5页;
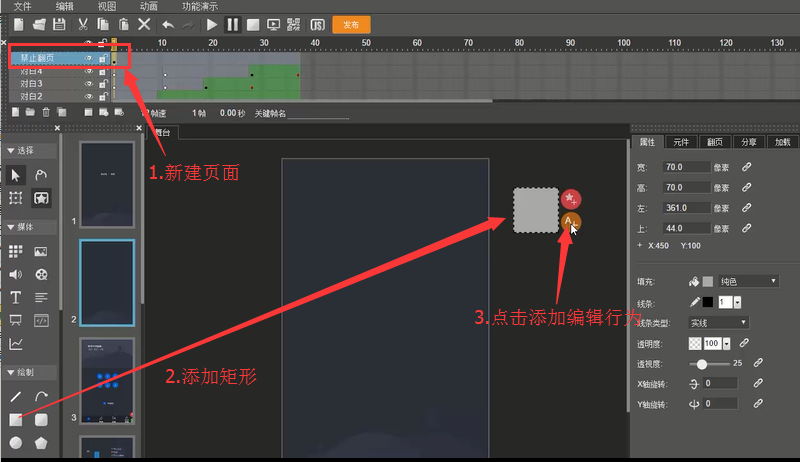
禁止翻页:如下图,在第2页面新建图层“禁止翻页”,在该图层上添加一个矩形,点击矩形“添加/编辑行为”按钮
图3.1-153
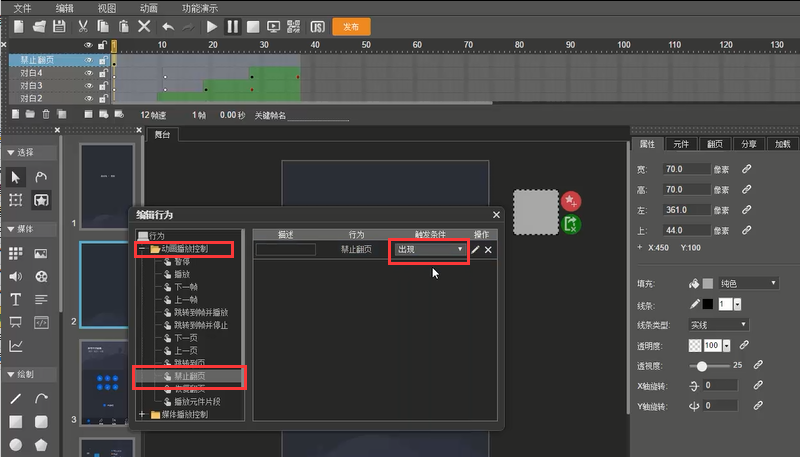
在“编辑行为”对话框中选择“动画播放控制”→“禁止翻页”→触发条件:“出现”
图3.1-154
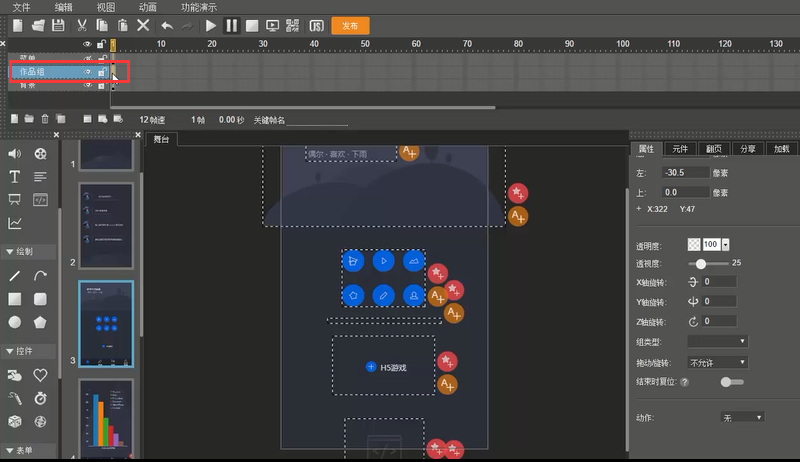
5.制作第3页面动画
如图,点击第3页面,在“作品组”图层添加相关的素材
图3.1-155
右键→“组”→“组合”
图3.1-156
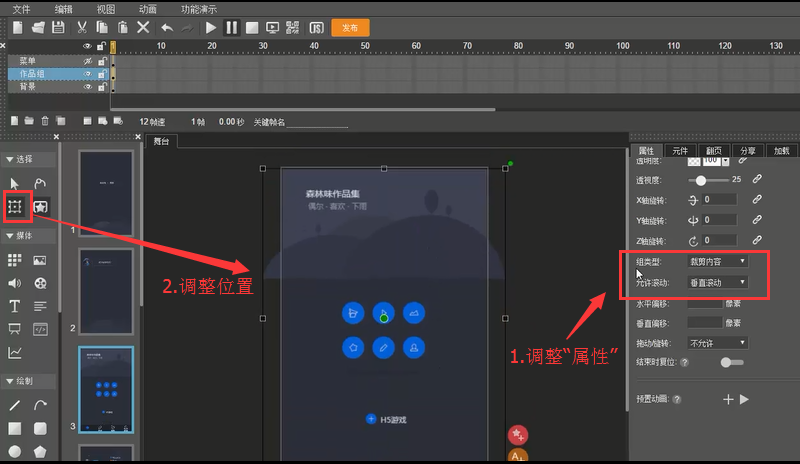
在组的“属性”面板下选择“组类型”为“裁剪内容”,“允许滚动”设置为“垂直滚动”,鼠标选中“变形”工具调节组的位置
图3.1-157
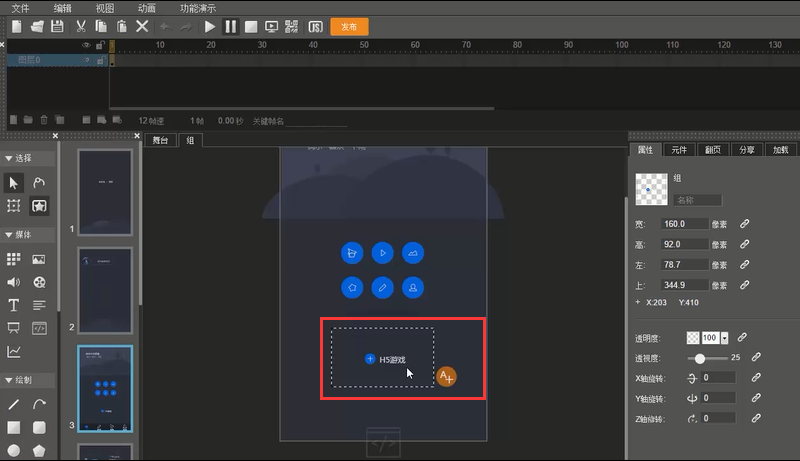
同时,也可为组内的“H5游戏”文字设置一个跳转动画,跳转到第2帧的网页链接(此处略谈)
图3.1-158
6.制作第4页面动画
点击第4页面,添加“曲线图表”(具体可参看图表制作章节)
图3.1-159
7.制作第5页面动画
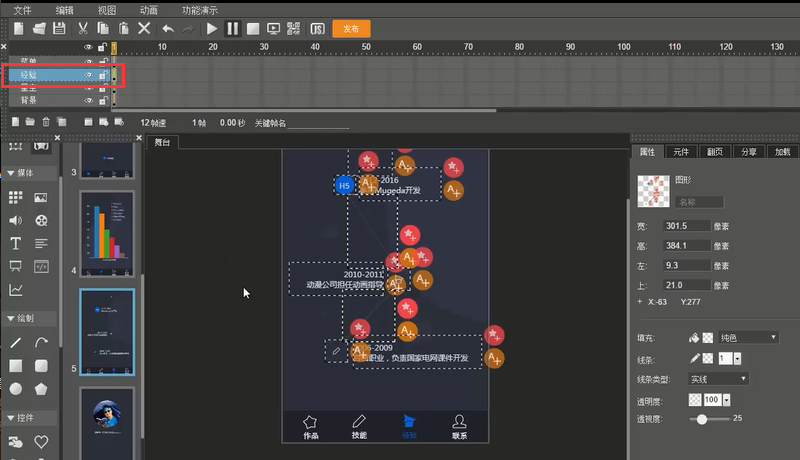
点击选中第5页面,如下图,在“经验”图层上添加相关素材
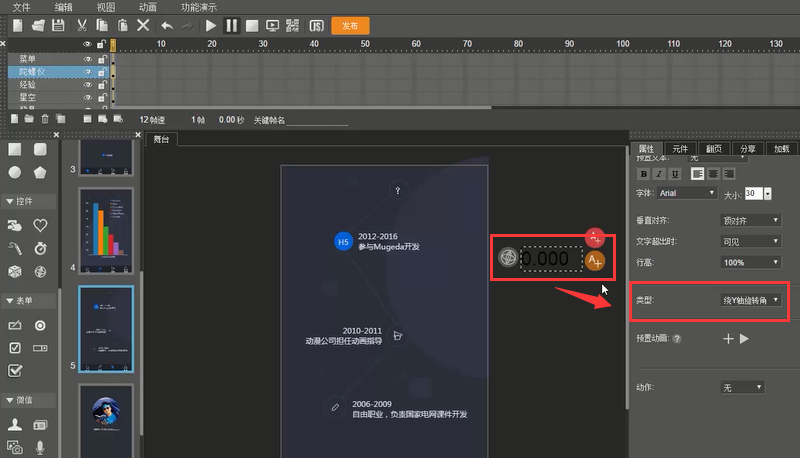
图3.1-160
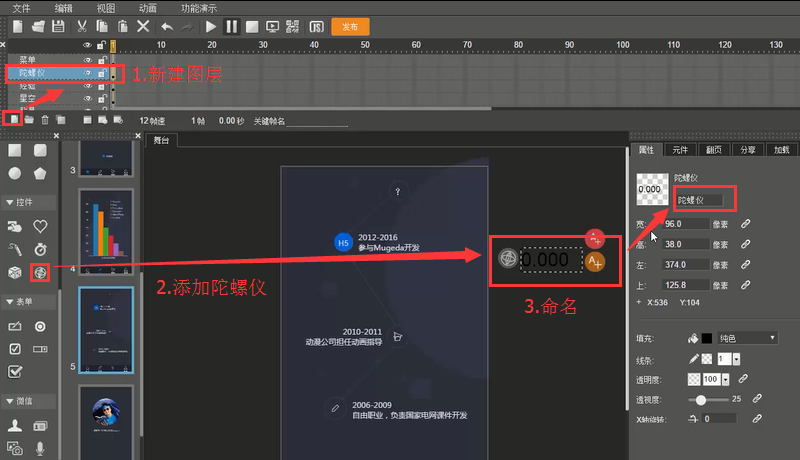
新建“陀螺仪”图层,在该图层上添加一个陀螺仪,将其移至“舞台”之外,并在“属性”面板下将其命名为“陀螺仪”
图3.1-161
在陀螺仪的“属性”面板下选择“类型”为“绕Y轴旋转角”
图3.1-162
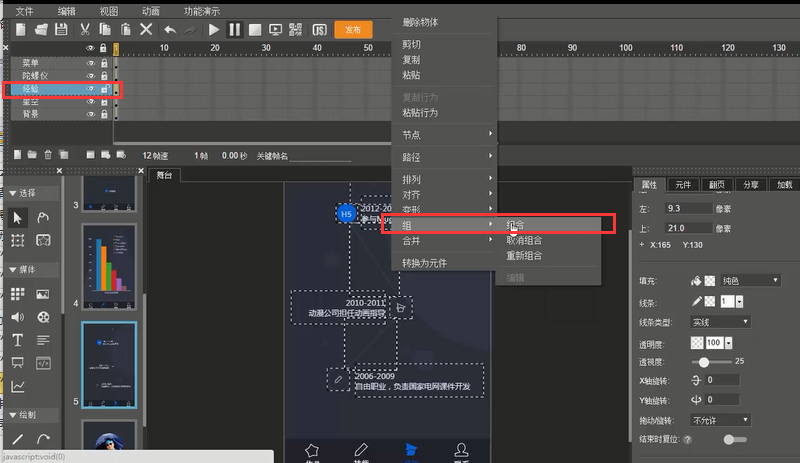
选中“经验”图层上的所有元素,右键→“组”→“组合”
图3.1-163
在“组”的“属性”面板下点击“X轴旋转”的“关联”按钮,在下拉菜单中设置:
关联对象:“陀螺仪”
关联属性:“文本取值”
关联方式:“自动关联”
当主控量=“-180”时被控量=“-45”
当主控量=“180”时被控量=“45”
图3.1-164
同理在“组”的“属性”面板下点击“Y轴旋转”的“关联”按钮,在下拉菜单中设置:
关联对象:“陀螺仪”
关联属性:“文本取值”
关联方式:“自动关联”
当主控量=“-180”时被控量=“-50”
当主控量=“180”时被控量=“50”
图3.1-165
同理在“组”的“属性”面板下点击“Z轴旋转”的“关联”按钮,在下拉菜单中设置:
关联对象:“陀螺仪”
关联属性:“文本取值”
关联方式:“自动关联”
当主控量=“-180”时被控量=“-5”
当主控量=“180”时被控量=“5”
图3.1-166
可在手机上观察效果
8.制作第6页面动画
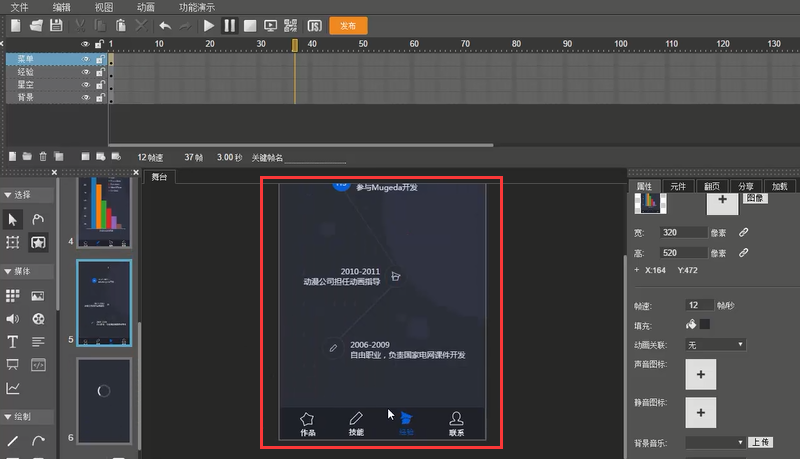
如下图,点击第6页面,分别在“简介”“文字”图层上添加头像、联系方式等相关素材
图3.1-167
如图,新建“定时器”图层,在该图层上添加一个定时器,并在“属性”面板下将其命名为“定时器”
图3.1-168
点击选中头像,在其“属性”面板下点击“Z轴旋转”的“关联”按钮,设置关联属性:
关联对象:“定时器”
关联属性:“文本取值”
关联方式:“自动关联”
当主控量=“30”时被控量=“0”
当主控量=“0”时被控量=“360”
图3.1-169
设置定时器属性:精度为“毫秒”,“记时方向”为“倒计时”,“是否循环”为“循环”
图3.1-170
同时,我们也可在该作品中添加背景音乐以及补充其他信息,美化简历。
点击“预览”或扫描二维码观察效果
图3.1-171
3.1.2 展示动画:招聘
原创分享 • mingyueliu 发表了文章 • 4 个评论 • 8744 次浏览 • 2016-10-09 18:14
>>>案例预览
本节视频教程请点击此处。
1.添加素材、排版
如下图,在新建页面上添加图片素材、矩形、文本框,调整其位置、大小、文字内容、文字大小、颜色等属性
图3 查看全部
>>>案例预览
本节视频教程请点击此处。
1.添加素材、排版
如下图,在新建页面上添加图片素材、矩形、文本框,调整其位置、大小、文字内容、文字大小、颜色等属性
图3.1-67
同理添加三组相同的素材,排版如下:
图3.1-68
在添加图片时,我们应注意,将每一个职位的素材分别合并成组,并放在不同的图层内。例如,将“总顾问”一组放置“顾问”图层,将“市场总监”一组放置“市场总监”图层,将“快递员”一组放置“快递员”图层上。
图3.1-69
2.添加动画效果
在时间轴上选择所有图层的第30帧,右键→“插入帧”
图3.1-70
点击无需添加动画的图层3、4的类似锁状的按钮,将其锁住,选中“快递员”“市场总监”“顾问”三个图层的时间线,右键→“插入关键帧动画”
图3.1-71
如下图,为方便编辑,可选中三个组,将其向右移动至合适编辑的位置
图3.1-72
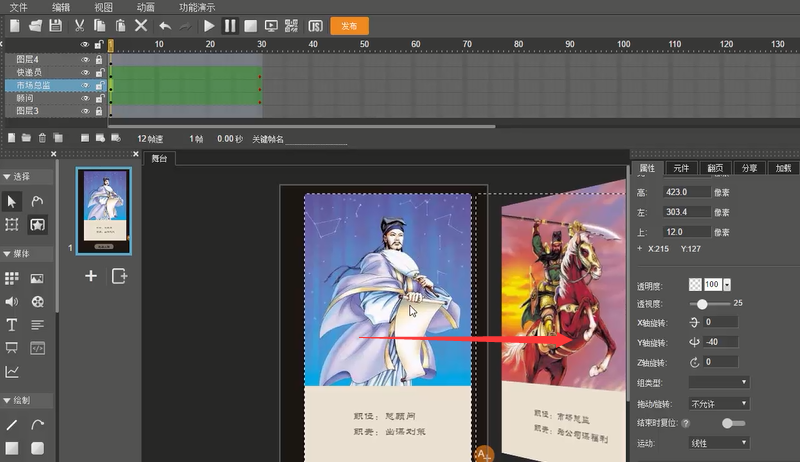
选中“快递员”图层第1帧,调整“快递员”组的“Y轴旋转”角度为“-50”
图3.1-73
选中“市场总监”图层第1帧,调整“市场总监”组的“Y轴旋转”角度为“-40”
图3.1-74
将所有素材拖动至原来位置,即使第一组“总顾问”放在“舞台”正中间。
图3.1-75
选中动画最后一帧,即第30帧,将“舞台”上的所有元素向左拖动,使最后一组“快递员”组放在“舞台”正中间。
图3.1-76
可点击“播放”按钮观察整体的动画效果
图3.1-77
同时,在动画最后一帧,即第30帧,点击设置“市场总监”组的“Y轴旋转”为“40”
图3.1-78
移动元素至合适位置,在动画最后一帧,即第30帧,点击设置“总顾问”组的“Y轴旋转”为“50”
图3.1-79
最后,在最后一帧将所有元素移到合适位置,即将最后一组“快递员”组放在“舞台”正中间。
图3.1-80
3.添加按钮
如下图,新建一个图层,命名为“按钮”,在“按钮”图层上添加一个矩形,使其高度与“舞台”相同,宽度大于“舞台”
图3.1-81
将按钮矩形“透明度”设置为“0”,并为其命名为“透明按钮”
图3.1-82
点击“舞台”空白处,在“舞台”的“属性”面板下找到“动画关联”,选择“启用”,点击“关联”按钮
图3.1-83
设置“关联”属性
关联对象:“透明按钮”
关联属性:“左”
开始值:“-203”(“透明按钮”最右端与舞台右端重合时的位置)
结束值:“0”
播放模式:“同步”
注意:为方面观察,也可先将“透明按钮”透明度调整为“20”
图3.1-84
选中“透明按钮”,在其“属性”面板下找到“拖动/旋转”按钮,选择“水平拖动”
图3.1-85
可点击“预览”观察效果,若观察到动画移至重复播放,可回到“舞台”,点击“动画”,勾除“循环”
图3.1-86
4.添加表单
为方便编辑,将图层4(放置“我要应聘”按钮)移至最上层,并改名为“表单按钮”。注意:此处为区分,已将原先的“按钮”图层重命名为“透明按钮”
图3.1-87
选中“我要应聘”按钮元素,在其“属性”面板下找到“动作”,选择“表单”,点击右边的“编辑”按钮
图3.1-88
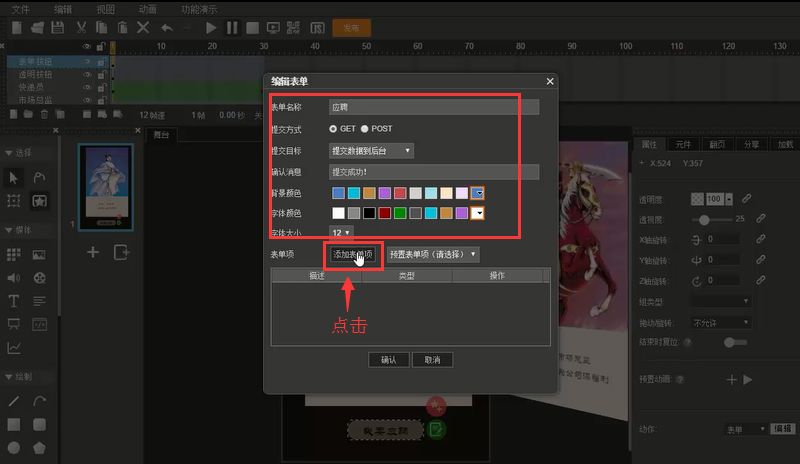
在弹出的“编辑表单”中设置
表单名称:“应聘”
提交方式:“GET”
提交目标:“提交数据到后台”
确认消息:“提交成功”
背景颜色、字体颜色、字体大小等
点击“添加表单项”
图3.1-89
在“添加表单项”对话框中填写
名称:“姓名”
描述:“姓名”
类型:“输入框”,点击“保存”
图3.1-90
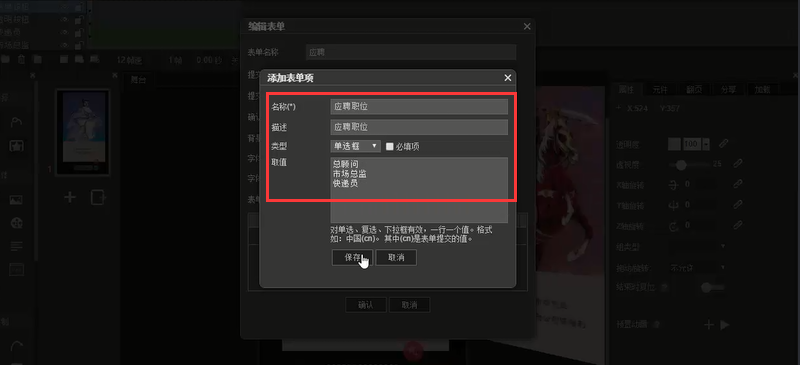
同理,再添加一个表单项,设置内容为
名称:“应聘职位”
描述:“应聘职位”
类型:“单选框”
取值:“总顾问、市场总监、快递员”(一行为一个选项)
点击“保存”
图3.1-91
同理,再添加一个表单项,设置内容为
名称:“电话”
描述:“电话”
类型:“电话号码”,点击“保存”
图3.1-92
点击“确认”回到“舞台”,点击“保存”,点击“预览”观察效果
图3.1-93
5.添加背景音乐
如图,在“媒体库”中添加音乐素材
图3.1-94
将音乐素材移动至“舞台”之外,点击“舞台”空白处,在“背景音乐”中选择“声音1”
图3.1-95
点击“预览”观察效果
图3.1-96
同时,也可设置“分享”与“加载”
图3.1-97
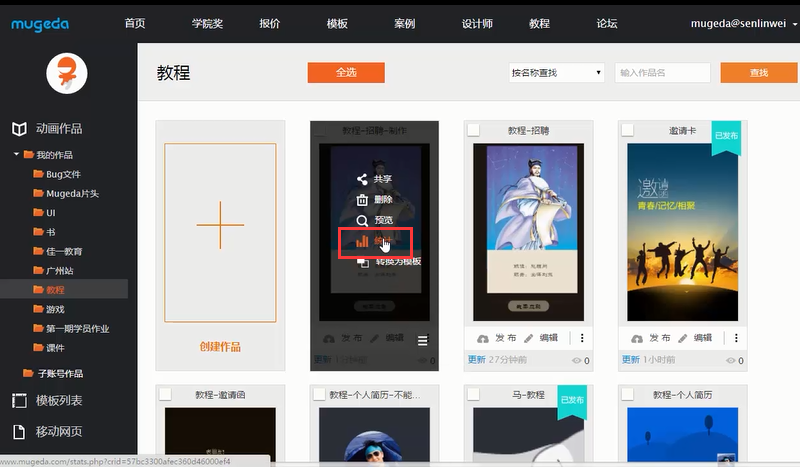
6.查看后台表单数据
点击操作界面右上角“动画作品”
图3.1-98
在“动画作品”界面点击该作品“统计”按钮
图3.1-99
在“数据”界面选择“表单数据”,即可查看所提交的表单信息。
图3.1-100
3.1.1 展示动画:邀请函
原创分享 • mingyueliu 发表了文章 • 4 个评论 • 11451 次浏览 • 2016-10-09 17:36
本节视频教程请点击此处。
>>>案例预览
1.添加素材
如下图,在“舞台”上添加一个长形图片素材
图3.1-1
使用“变形”工具调整长图大小位置如下
图3 查看全部
本节视频教程请点击此处。
>>>案例预览
1.添加素材
如下图,在“舞台”上添加一个长形图片素材
图3.1-1
使用“变形”工具调整长图大小位置如下
图3.1-2
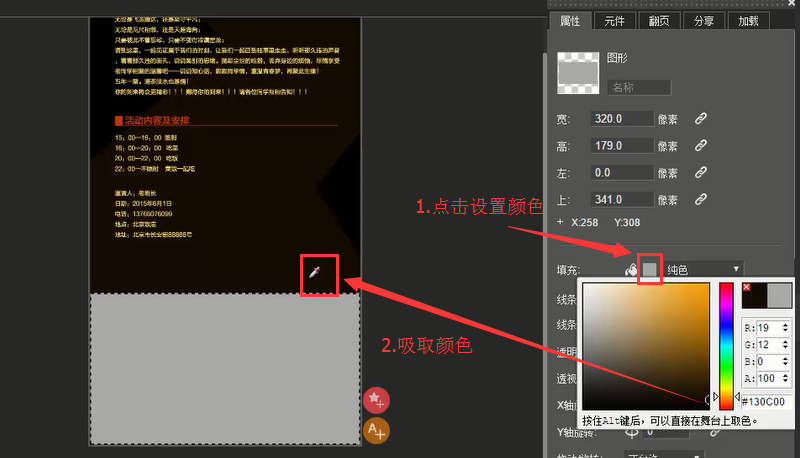
在“舞台”下端空白部分添加一个矩形,调整矩形宽高使其符合“舞台”
图3.1-3
在矩形“属性”面板下点击设置矩形填充颜色,按照Alt键使用吸管吸取图片素材上的背景颜色,统一矩形颜色。
图3.1-4
图3.1-5
如下图,点击在“舞台”上添加一个文本框,在其“属性”面板下调整其颜色、大小、位置等属性
图3.1-6
同理,添加一个矩形,修改其填充色、边框颜色、大小、位置等属性如下图
图3.1-7
同理,点击添加一个输入框
图3.1-8
按需求在其“属性”面板下调整输入框位置、大小、文字颜色、字体等使其符合整体样式
图3.1-9
按照Ctrl键同时选中输入框与背景矩形框,右键→“复制”
图3.1-10
按住Ctrl+Shift+V粘贴至当前位置
图3.1-11
按照Shift键将新粘贴进的对象移动至合适位置
图3.1-12
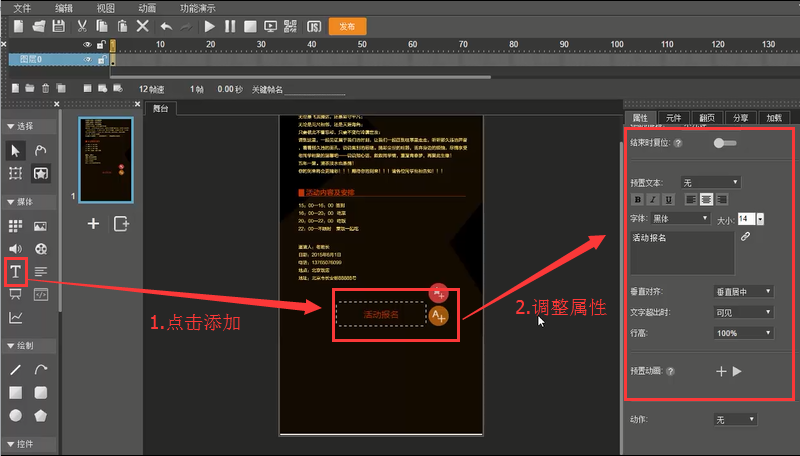
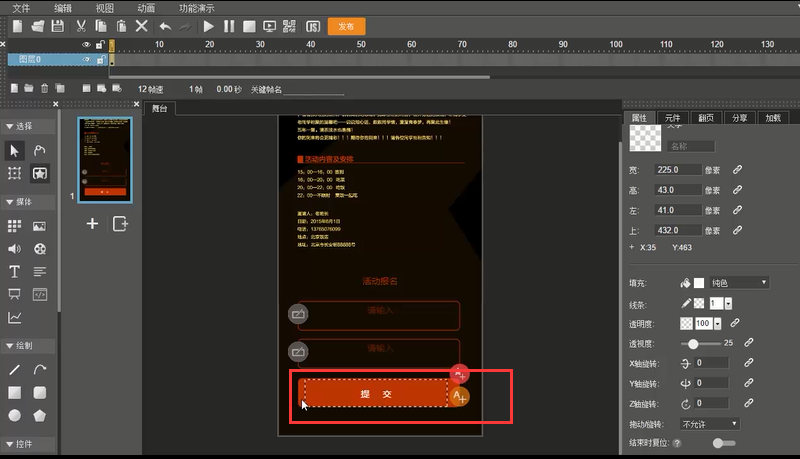
添加矩形背景按钮和文本框,输入文本框内容为“提交”,调整二者的大小、位置、颜色等属性至合适程度,如下图
图3.1-13
按照Ctrl键选中矩形背景按钮与文字框,右键→“组”→“组合”
图3.1-14
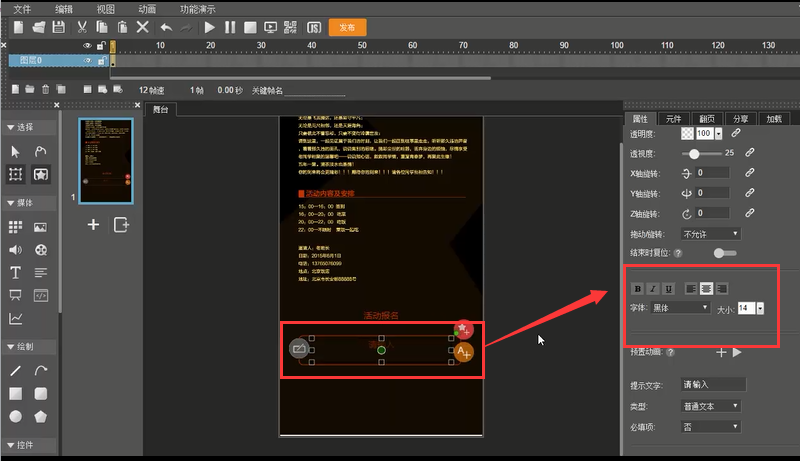
点击选中第一个输入框,在其“属性”面板下修改“提示文字”为“请输入姓名”
图3.1-15
同理,点击选中第二个输入框,在其“属性”面板下修改“提示文字”为“请输入电话”,“类型”为“电话号码”,“必填项”为“是”
图3.1-16
分别为两个输入框命名为“姓名”“电话”
图3.1-17
图3.1-18
2.添加行为
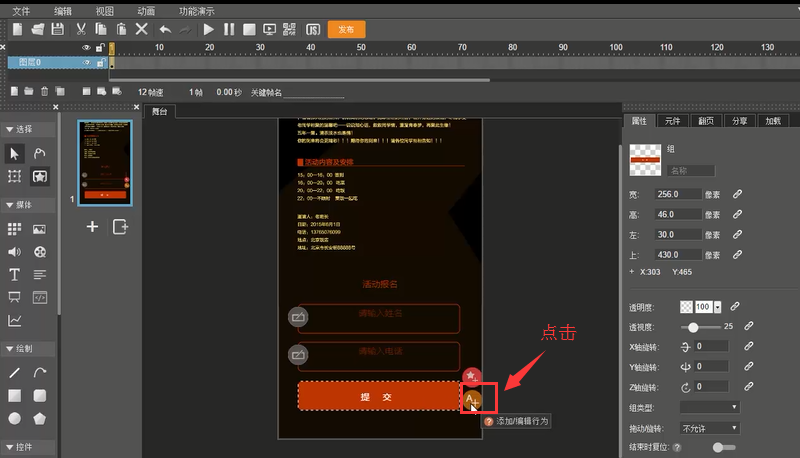
点击“提交”按钮右边的“添加/编辑行为”按钮
图3.1-19
在“编辑行为”对话框内选择“属性控制”→“提交表单”→触发条件:“点击”,点击“编辑”按钮
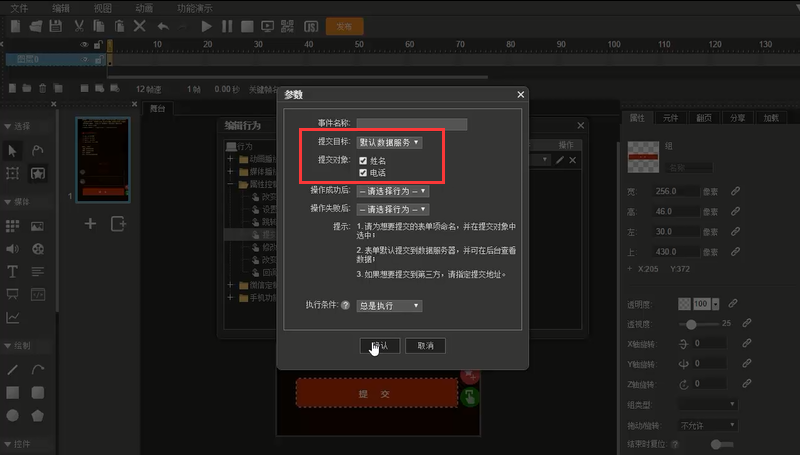
图3.1-20
在“参数”对话框内,选择“提交目标”为“默认数据服务”,勾选“提交对象”为“姓名”“电话”,点击“确认”
图3.1-21
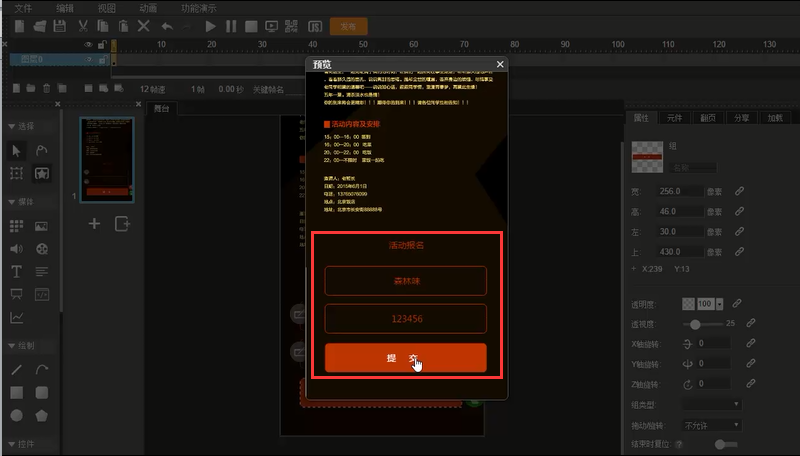
点击“预览”观察效果
图3.1-22
如下图,点击添加第2页,点击“舞台”空白处,在“舞台”的“属性”面板下修改填充颜色:点击填充颜色框,按照Alt键吸取第1页背景图片的颜色,统一舞台颜色。
图3.1-23
在第2页点击添加文本框,输入文字内容如下图,并在其“属性”面板下修改文本框文字大小、字体、颜色等属性
图3.1-24
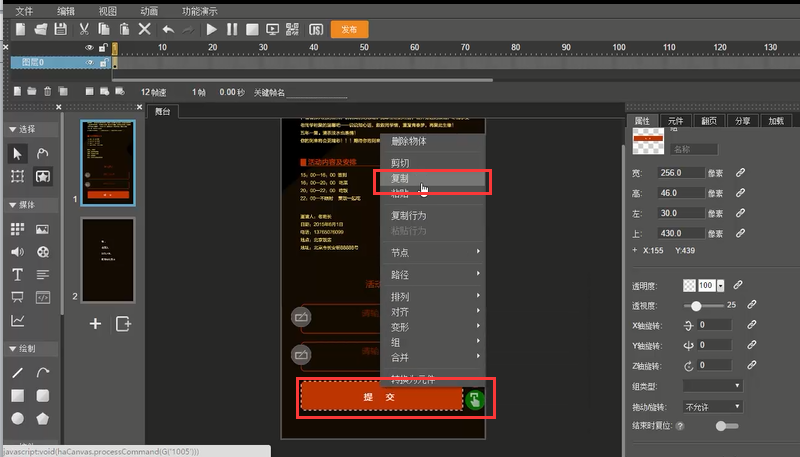
回到第1页,选中“提交”按钮,右键→“复制”
图3.1-25
点击回到第2页,按照Ctrl+Shift+V粘贴至当前位置
图3.1-26
双击按钮进入“组”页面,修改文本框文字内容为“我想再看看活动时间”
图3.1-27
回到“舞台”,点击选中按钮,在其“属性”面板下找到“动作”,选择“无”,取消掉表单行为
图3.1-28
图3.1-29
点击第2页右下角“复制页面”按钮,复制第2页至第3页面
图3.1-30
修改文本框“老朋友 提交失败 再来一次吧”,如下图
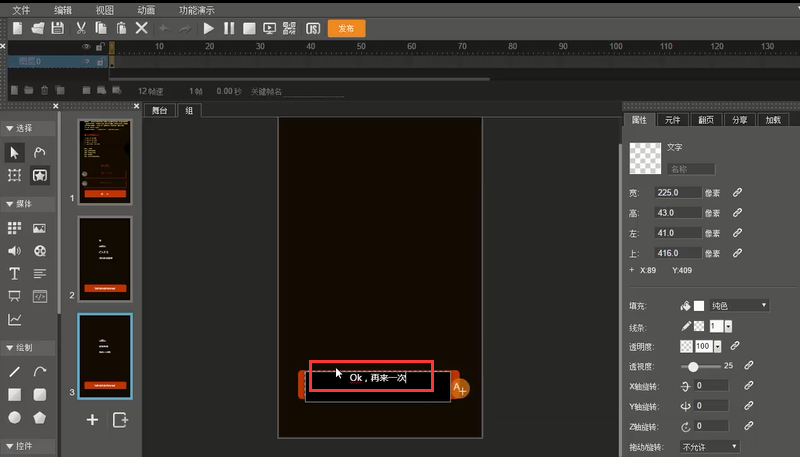
图3.1-31
双击按钮组进入“组”页面,修改按钮文字内容为“OK,再来一次”
图3.1-32
点击“保存”并填写名称为“邀请卡”
图3.1-33
回到第1页,点击选中第1帧,即全选第一页素材
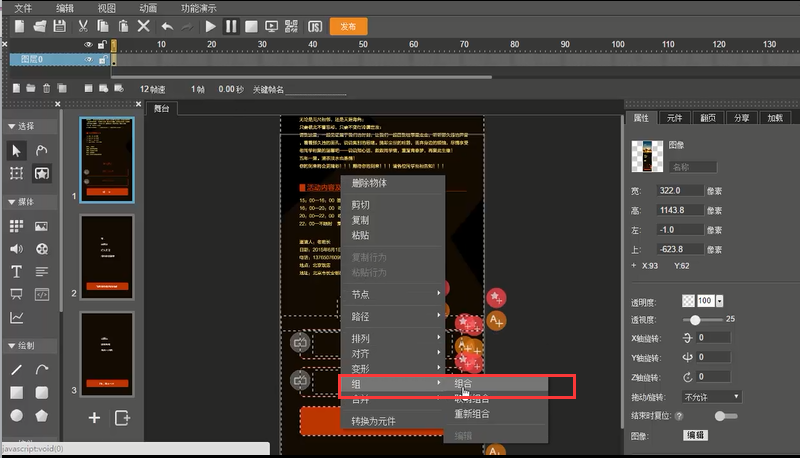
图3.1-34
右键→“组”→“组合”,将第1页第1帧上的所有元素合并成一个组
图3.1-35
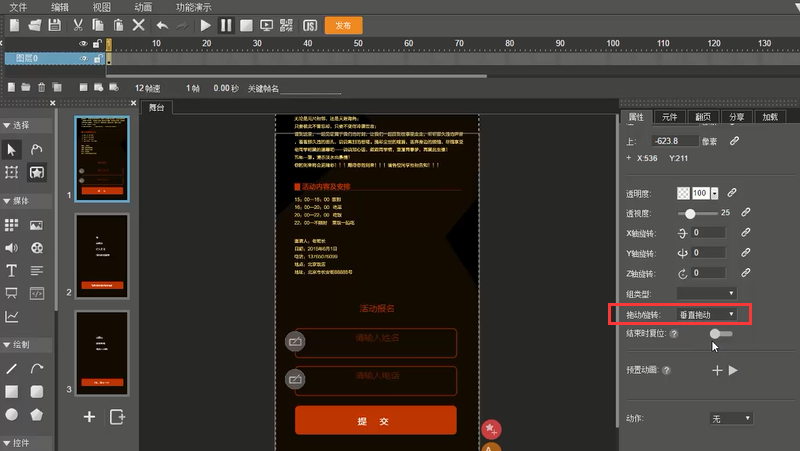
在该组合的“属性”面板下找到“拖动/旋转”选项,选择“垂直拖动”。
图3.1-36
按照Shift键将组合往下拖动,手动使其顶部与“舞台”顶部对齐
图3.1-37
也可在“属性”面板下调整其“上”值为“0”,使其顶部与“舞台”顶部对齐
图3.1-38
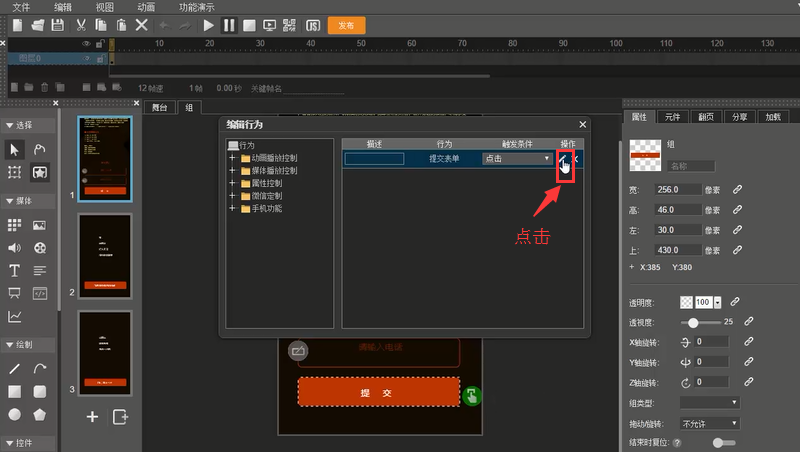
双击“组”进入组页面,点击“提交”按钮右边的“添加/编辑行为”按钮
图3.1-39
在“编辑行为”对话框内点击“提交表单”行为的“编辑”按钮
图3.1-40
在“参数”对话框选择“操作成功后”为“跳转到页”,点击其右边的“编辑”按钮
图3.1-41
在新弹出的“参数”对话框内选择“页号”为“2”,“翻页方式”为“平移”,点击“确认”
图3.1-42
同理,选择“操作失败后”为“跳转到页”,点击其右边的“编辑”按钮
图3.1-43
在新弹出的“参数”对话框内选择“页号”为“3”,“翻页方式”为“平移”,点击“确认”
图3.1-44
回到“舞台”页面,点击“预览”观察效果
图3.1-45
接下来,在“舞台”上添加一个矩形,点击矩形“添加/编辑行为”按钮
图3.1-46
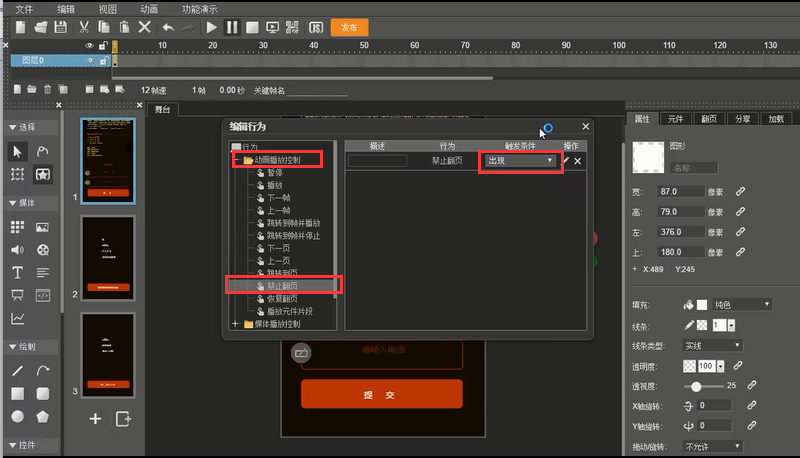
在其“编辑行为”对话框内选择“动画播放控制”→“禁止翻页”→触发条件:“出现”,即设置了当该矩形出现即禁止系统默认的上下翻页行为。
图3.1-47
如图,在第2页面,点击“我想再看看活动时间”按钮的“添加/编辑行为”按钮,进入“编辑行为”对话框,选择“动画播放控制”→“跳转到页”→触发条件:“点击”,点击“编辑”按钮
图3.1-48
在“参数”对话框内设置“页号”为“1”,“翻页方式”为“平移”,点击“确认”
图3.1-49
回到第1页,选中“组”,为其命名为“首页”
图3.1-50
在第2页,点击“我想再看看活动时间”按钮的“添加/编辑行为”按钮,进入“编辑行为”对话框,添加“改变元素属性”行为:选择“属性控制”→“改变元素属性”→触发条件:“点击”,点击该行为的“编辑”按钮
图3.1-51
如图,在“参数”对话框内设置:
元素名称:“首页”
元素属性:“上”
赋值方式:“用设置的值替换现有的值”
取值:“-370”
点击“确认”,即设置行为:点击“我想再看看活动时间”按钮时,页面跳转至第1页,且“首页”组合的“上”值为“-370”,即活动时间刚好显示在“舞台”中间的位置
图3.1-52
点击“预览”效果
图3.1-53
如图,点击选中第3页失败页面,点击“ok,再来一次”按钮的“添加/编辑行为”按钮,在“编辑行为”对话框内选择:“动画播放控制”→“跳转到页”→触发条件:“点击”,点击该行为的“编辑”按钮
图3.1-54
设置参数“页号”为“1”,“翻页方式”为“平移”,点击“确认”
图3.1-55
3.添加背景音乐
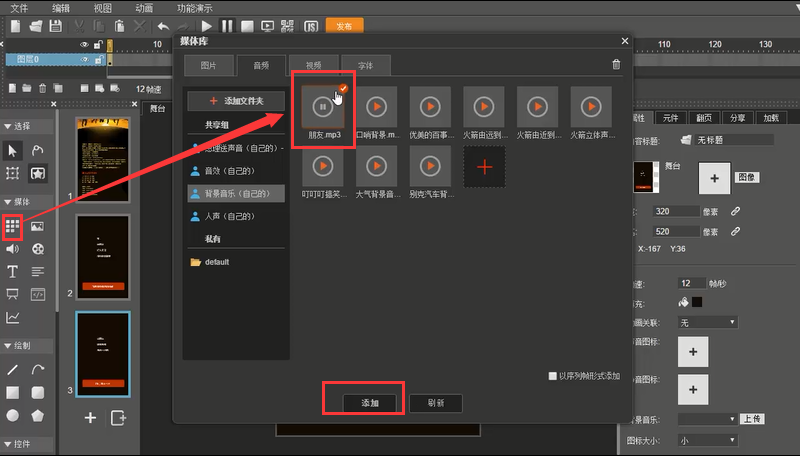
点击“素材库”,选择添加已上传的“声音”素材至“舞台”
图3.1-56
将音频移至“舞台”之外,鼠标点击“舞台”空白处,在“舞台”的“属性”面板下选择“背景音乐”为“音乐1”(即刚刚添加的音乐素材)
图3.1-57
点击“预览”背景音乐
图3.1-58
4.设置“加载”界面
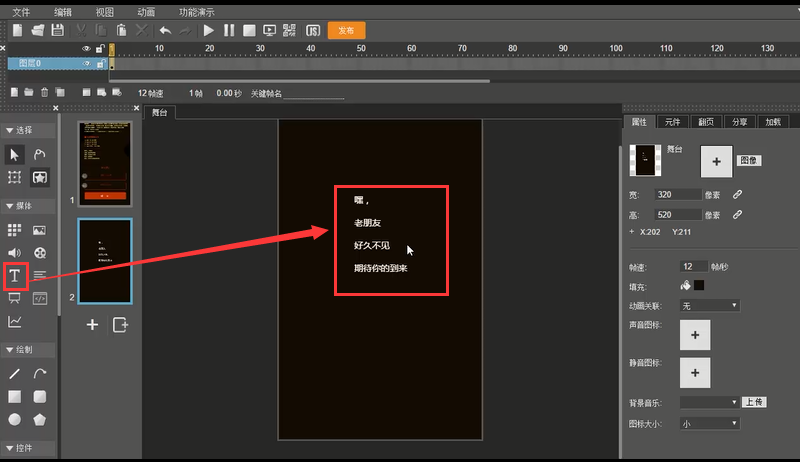
如下图,点击“加载”界面,选择“样式”为“进度条”,“提示”为“嘿,老朋友,好久不见”,并修改文字大小,是否为动态文字以及文字颜色、进度颜色、进度背景等其他自定义形式。
图3.1-59
如下图,点击“分享”界面,填写分享信息,上传添加分享图标等。
图3.1-60
5.发布
点击“发布”按钮
图3.1-61
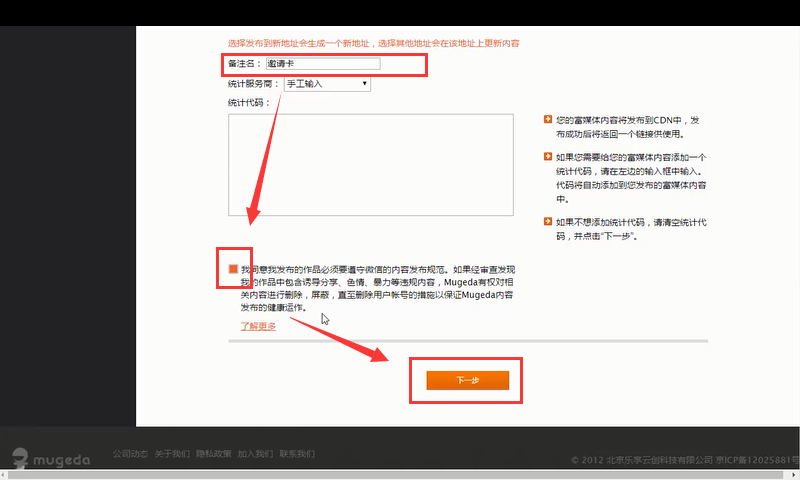
在“发布动画”页面输入“备注名”为“邀请卡”,勾选同意书,点击“下一步”
图3.1-62
发布成功
图3.1-63
6.查看表单统计数据
我们可在Mugeda账号主页的“动画作品”中看到最新的作品缩略图。
图3.1-64
点击动画缩略图右下角三点的按钮,点击“统计”
图3.1-65
即在“数据”→“表单数据”下可观察到刚刚提交的表单内容
图3.1-66