3.1.2 展示动画:招聘
想要了解更多Mugeda功能?>>>猛戳我,学习更多教程
>>>案例预览
本节视频教程请点击此处。
1.添加素材、排版
如下图,在新建页面上添加图片素材、矩形、文本框,调整其位置、大小、文字内容、文字大小、颜色等属性
图3.1-67
同理添加三组相同的素材,排版如下:
图3.1-68
在添加图片时,我们应注意,将每一个职位的素材分别合并成组,并放在不同的图层内。例如,将“总顾问”一组放置“顾问”图层,将“市场总监”一组放置“市场总监”图层,将“快递员”一组放置“快递员”图层上。
图3.1-69
2.添加动画效果
在时间轴上选择所有图层的第30帧,右键→“插入帧”
图3.1-70
点击无需添加动画的图层3、4的类似锁状的按钮,将其锁住,选中“快递员”“市场总监”“顾问”三个图层的时间线,右键→“插入关键帧动画”
图3.1-71
如下图,为方便编辑,可选中三个组,将其向右移动至合适编辑的位置
图3.1-72
选中“快递员”图层第1帧,调整“快递员”组的“Y轴旋转”角度为“-50”
图3.1-73
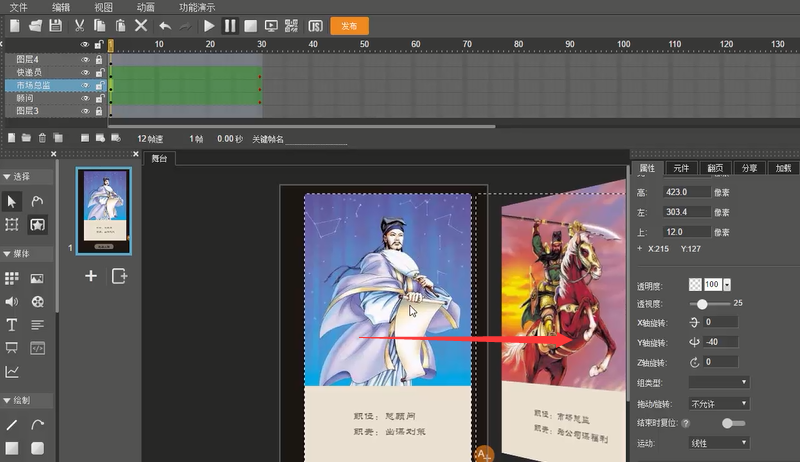
选中“市场总监”图层第1帧,调整“市场总监”组的“Y轴旋转”角度为“-40”
图3.1-74
将所有素材拖动至原来位置,即使第一组“总顾问”放在“舞台”正中间。
图3.1-75
选中动画最后一帧,即第30帧,将“舞台”上的所有元素向左拖动,使最后一组“快递员”组放在“舞台”正中间。
图3.1-76
可点击“播放”按钮观察整体的动画效果
图3.1-77
同时,在动画最后一帧,即第30帧,点击设置“市场总监”组的“Y轴旋转”为“40”
图3.1-78
移动元素至合适位置,在动画最后一帧,即第30帧,点击设置“总顾问”组的“Y轴旋转”为“50”
图3.1-79
最后,在最后一帧将所有元素移到合适位置,即将最后一组“快递员”组放在“舞台”正中间。
图3.1-80
3.添加按钮
如下图,新建一个图层,命名为“按钮”,在“按钮”图层上添加一个矩形,使其高度与“舞台”相同,宽度大于“舞台”
图3.1-81
将按钮矩形“透明度”设置为“0”,并为其命名为“透明按钮”
图3.1-82
点击“舞台”空白处,在“舞台”的“属性”面板下找到“动画关联”,选择“启用”,点击“关联”按钮
图3.1-83
设置“关联”属性
关联对象:“透明按钮”
关联属性:“左”
开始值:“-203”(“透明按钮”最右端与舞台右端重合时的位置)
结束值:“0”
播放模式:“同步”
注意:为方面观察,也可先将“透明按钮”透明度调整为“20”
图3.1-84
选中“透明按钮”,在其“属性”面板下找到“拖动/旋转”按钮,选择“水平拖动”
图3.1-85
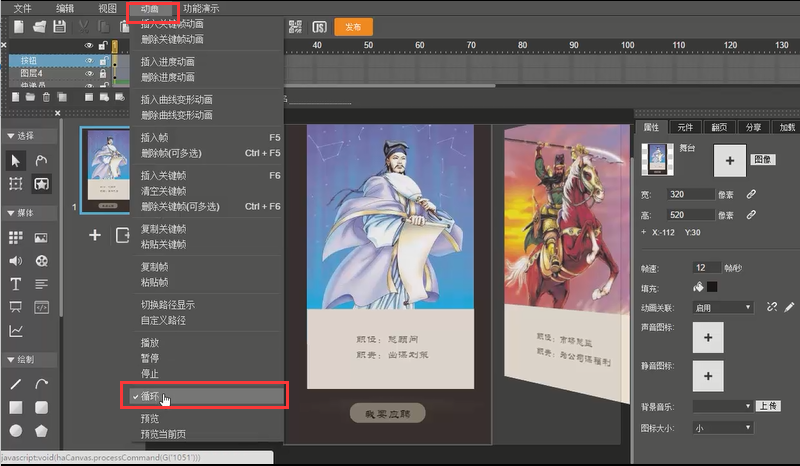
可点击“预览”观察效果,若观察到动画移至重复播放,可回到“舞台”,点击“动画”,勾除“循环”
图3.1-86
4.添加表单
为方便编辑,将图层4(放置“我要应聘”按钮)移至最上层,并改名为“表单按钮”。注意:此处为区分,已将原先的“按钮”图层重命名为“透明按钮”
图3.1-87
选中“我要应聘”按钮元素,在其“属性”面板下找到“动作”,选择“表单”,点击右边的“编辑”按钮
图3.1-88
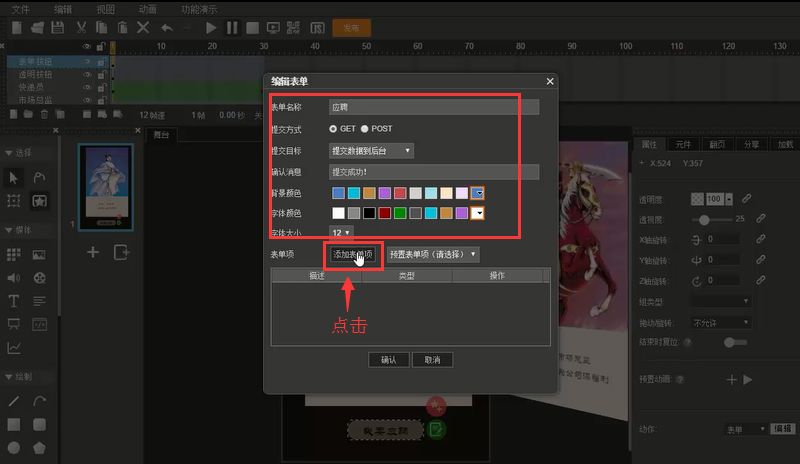
在弹出的“编辑表单”中设置
表单名称:“应聘”
提交方式:“GET”
提交目标:“提交数据到后台”
确认消息:“提交成功”
背景颜色、字体颜色、字体大小等
点击“添加表单项”
图3.1-89
在“添加表单项”对话框中填写
名称:“姓名”
描述:“姓名”
类型:“输入框”,点击“保存”
图3.1-90
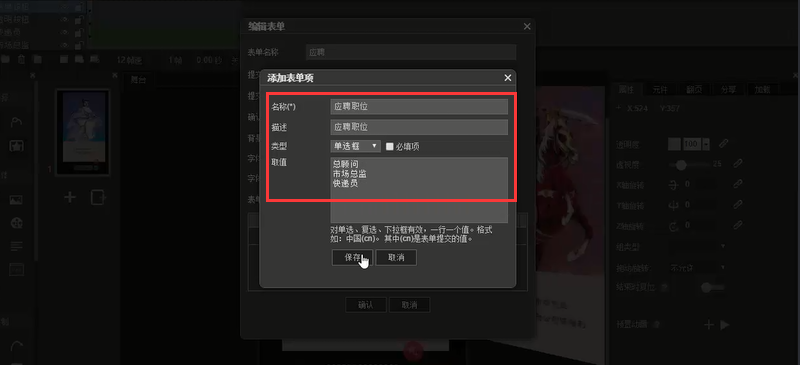
同理,再添加一个表单项,设置内容为
名称:“应聘职位”
描述:“应聘职位”
类型:“单选框”
取值:“总顾问、市场总监、快递员”(一行为一个选项)
点击“保存”
图3.1-91
同理,再添加一个表单项,设置内容为
名称:“电话”
描述:“电话”
类型:“电话号码”,点击“保存”
图3.1-92
点击“确认”回到“舞台”,点击“保存”,点击“预览”观察效果
图3.1-93
5.添加背景音乐
如图,在“媒体库”中添加音乐素材
图3.1-94
将音乐素材移动至“舞台”之外,点击“舞台”空白处,在“背景音乐”中选择“声音1”
图3.1-95
点击“预览”观察效果
图3.1-96
同时,也可设置“分享”与“加载”
图3.1-97
6.查看后台表单数据
点击操作界面右上角“动画作品”
图3.1-98
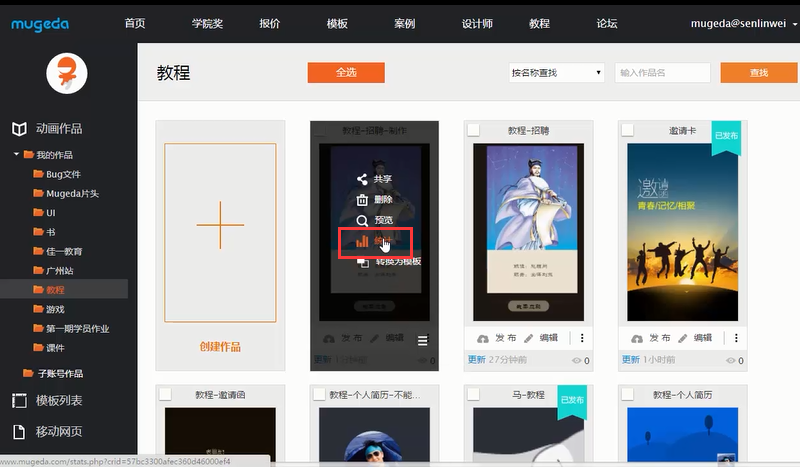
在“动画作品”界面点击该作品“统计”按钮
图3.1-99
在“数据”界面选择“表单数据”,即可查看所提交的表单信息。
图3.1-100
>>>案例预览
本节视频教程请点击此处。
1.添加素材、排版
如下图,在新建页面上添加图片素材、矩形、文本框,调整其位置、大小、文字内容、文字大小、颜色等属性
图3.1-67
同理添加三组相同的素材,排版如下:
图3.1-68
在添加图片时,我们应注意,将每一个职位的素材分别合并成组,并放在不同的图层内。例如,将“总顾问”一组放置“顾问”图层,将“市场总监”一组放置“市场总监”图层,将“快递员”一组放置“快递员”图层上。
图3.1-69
2.添加动画效果
在时间轴上选择所有图层的第30帧,右键→“插入帧”
图3.1-70
点击无需添加动画的图层3、4的类似锁状的按钮,将其锁住,选中“快递员”“市场总监”“顾问”三个图层的时间线,右键→“插入关键帧动画”
图3.1-71
如下图,为方便编辑,可选中三个组,将其向右移动至合适编辑的位置
图3.1-72
选中“快递员”图层第1帧,调整“快递员”组的“Y轴旋转”角度为“-50”
图3.1-73
选中“市场总监”图层第1帧,调整“市场总监”组的“Y轴旋转”角度为“-40”
图3.1-74
将所有素材拖动至原来位置,即使第一组“总顾问”放在“舞台”正中间。
图3.1-75
选中动画最后一帧,即第30帧,将“舞台”上的所有元素向左拖动,使最后一组“快递员”组放在“舞台”正中间。
图3.1-76
可点击“播放”按钮观察整体的动画效果
图3.1-77
同时,在动画最后一帧,即第30帧,点击设置“市场总监”组的“Y轴旋转”为“40”
图3.1-78
移动元素至合适位置,在动画最后一帧,即第30帧,点击设置“总顾问”组的“Y轴旋转”为“50”
图3.1-79
最后,在最后一帧将所有元素移到合适位置,即将最后一组“快递员”组放在“舞台”正中间。
图3.1-80
3.添加按钮
如下图,新建一个图层,命名为“按钮”,在“按钮”图层上添加一个矩形,使其高度与“舞台”相同,宽度大于“舞台”
图3.1-81
将按钮矩形“透明度”设置为“0”,并为其命名为“透明按钮”
图3.1-82
点击“舞台”空白处,在“舞台”的“属性”面板下找到“动画关联”,选择“启用”,点击“关联”按钮
图3.1-83
设置“关联”属性
关联对象:“透明按钮”
关联属性:“左”
开始值:“-203”(“透明按钮”最右端与舞台右端重合时的位置)
结束值:“0”
播放模式:“同步”
注意:为方面观察,也可先将“透明按钮”透明度调整为“20”
图3.1-84
选中“透明按钮”,在其“属性”面板下找到“拖动/旋转”按钮,选择“水平拖动”
图3.1-85
可点击“预览”观察效果,若观察到动画移至重复播放,可回到“舞台”,点击“动画”,勾除“循环”
图3.1-86
4.添加表单
为方便编辑,将图层4(放置“我要应聘”按钮)移至最上层,并改名为“表单按钮”。注意:此处为区分,已将原先的“按钮”图层重命名为“透明按钮”
图3.1-87
选中“我要应聘”按钮元素,在其“属性”面板下找到“动作”,选择“表单”,点击右边的“编辑”按钮
图3.1-88
在弹出的“编辑表单”中设置
表单名称:“应聘”
提交方式:“GET”
提交目标:“提交数据到后台”
确认消息:“提交成功”
背景颜色、字体颜色、字体大小等
点击“添加表单项”
图3.1-89
在“添加表单项”对话框中填写
名称:“姓名”
描述:“姓名”
类型:“输入框”,点击“保存”
图3.1-90
同理,再添加一个表单项,设置内容为
名称:“应聘职位”
描述:“应聘职位”
类型:“单选框”
取值:“总顾问、市场总监、快递员”(一行为一个选项)
点击“保存”
图3.1-91
同理,再添加一个表单项,设置内容为
名称:“电话”
描述:“电话”
类型:“电话号码”,点击“保存”
图3.1-92
点击“确认”回到“舞台”,点击“保存”,点击“预览”观察效果
图3.1-93
5.添加背景音乐
如图,在“媒体库”中添加音乐素材
图3.1-94
将音乐素材移动至“舞台”之外,点击“舞台”空白处,在“背景音乐”中选择“声音1”
图3.1-95
点击“预览”观察效果
图3.1-96
同时,也可设置“分享”与“加载”
图3.1-97
6.查看后台表单数据
点击操作界面右上角“动画作品”
图3.1-98
在“动画作品”界面点击该作品“统计”按钮
图3.1-99
在“数据”界面选择“表单数据”,即可查看所提交的表单信息。
图3.1-100
4 个评论
加了按钮之后,预览就卡着不动了
素材在哪里下?
。。。。。。。。。。。。。。。。。
槽书腻,哈哈哈