3.4.1 微信定制 :和宝宝聊天
想要了解更多Mugeda功能?>>>猛戳我,学习更多教程
本节视频教程请点击此处。
如下图,新建“底”图层,添加“微信输入框”图片素材,新建“第一个”图层,添加宝宝图片素材、对话图片素材。调整各素材大小位置如下图
图3.4-1
选中“第一个”图层上的两个图片素材,右键→“组”→“组合”
图3.4-2
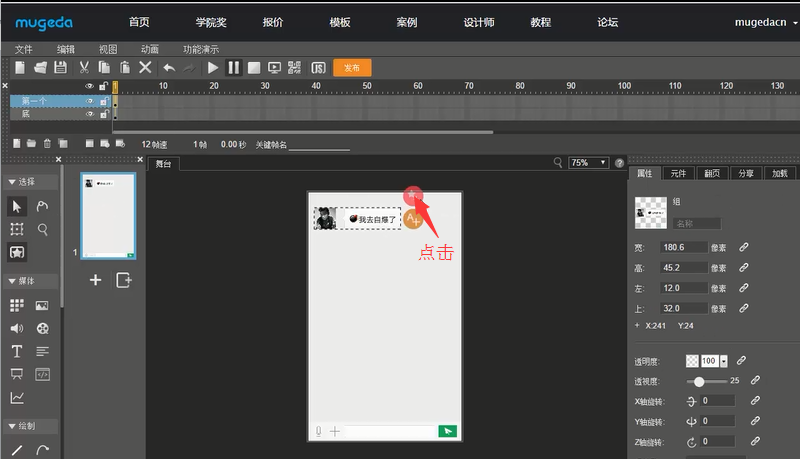
点击其“添加预置动画”按钮
图3.4-3
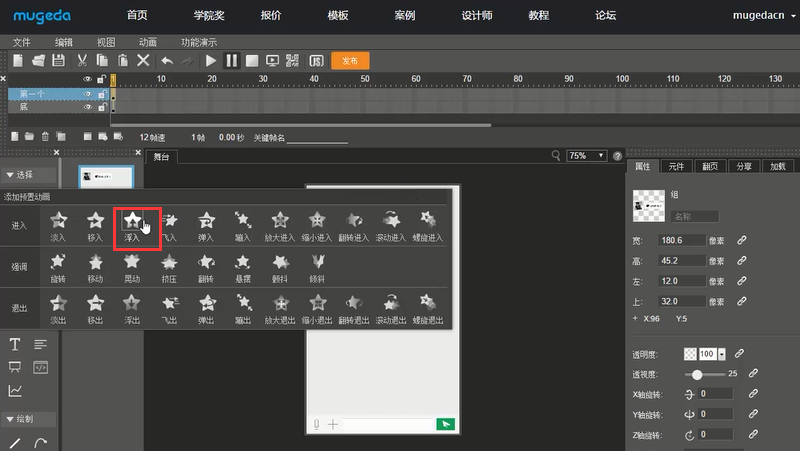
选择“浮入”的动画效果
图3.4-4
点击蓝色的“编辑预置动画”按钮
图3.4-5
在弹出的“动画选项”对话框中选择“时长”为“1”秒,默认“延迟”为“0”秒,“方向”为“下浮”,点击“确认”
图3.4-6
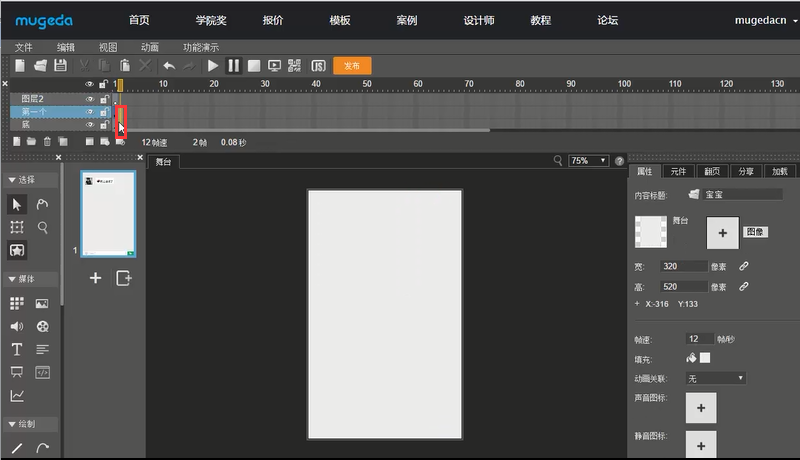
新建“图层2”
图3.4-7
鼠标选中“底”“第一个”两个图层的第2帧
图3.4-8
右键→“插入帧”
图3.4-9
点击选中“图层2”的第2帧,右键→“插入关键帧”
图3.4-10
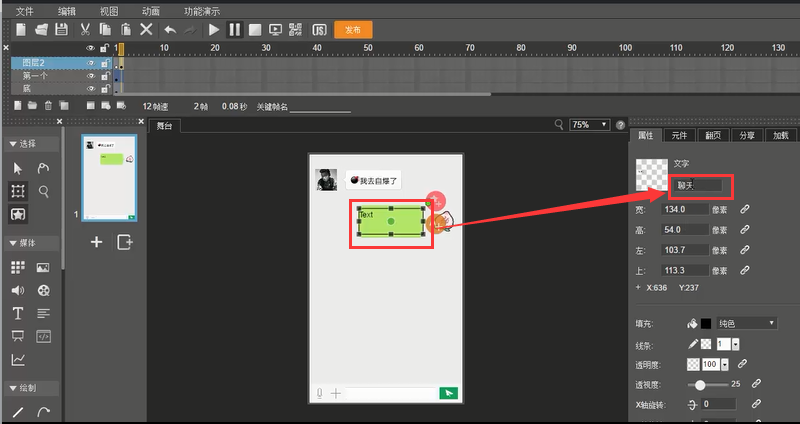
如下图,在“图层2”第2帧上添加回复的头像、微信对话框图、文本框,为文本框命名为“聊天”,并调整各素材大小、位置等。
图3.4-11
图3.4-12
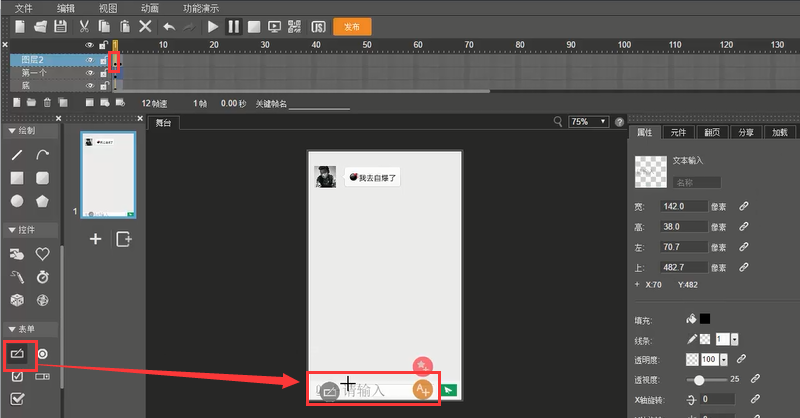
选中“图层2”的第1帧,点击“输入框”工具,在“舞台”上添加一个输入框
图3.4-13
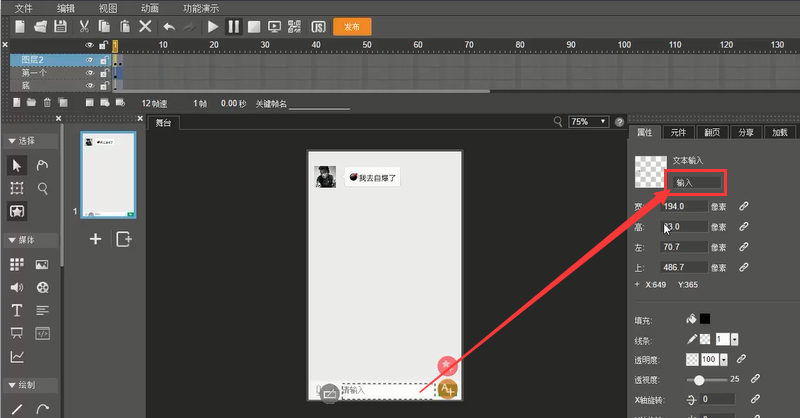
为输入框命名为“输入”
图3.4-14
在“图层2”第1帧上添加一个矩形
图3.4-15
修改矩形透明度为“0”,点击该矩形的“添加/编辑行为”按钮
图3.4-16
在“编辑行为”对话框中添加两个行为:
“跳转下一帧”:“动画播放控制”→“下一帧”→触发条件:“点击”
“改变元素属性”:“属性控制”→“改变元素属性”→触发条件:“点击”,点击“编辑”按钮,设置参数
元素名称:“聊天”
元素属性:“文本取值”
赋值方式:“用设置的值替换现有值”
取值:“{{输入}}”,点击“确认”
图3.4-17
图3.4-18
点击“预览”观察效果
图3.4-19
点击“桃子”头像的“添加/编辑行为”对话框;
图3.4-20
在“编辑行为”对话框中选择“微信定制”→“显示微信头像”→触发条件:“出现”;
图3.4-21
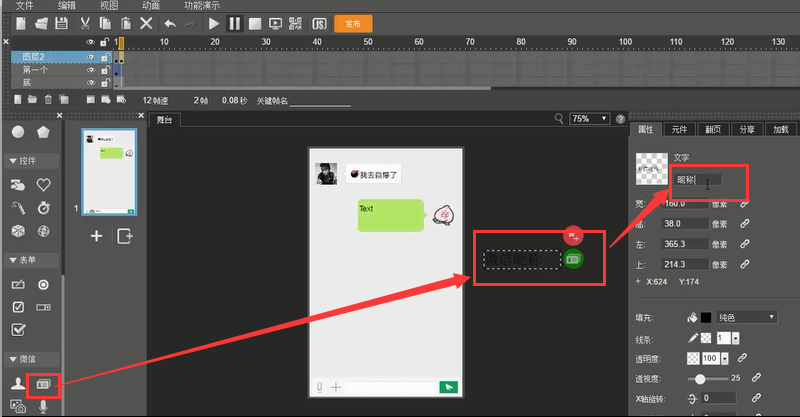
如下图,在“微信”工具条下点击添加一个“微信昵称”,命名为“昵称”;
图3.4-22
点击“分享”面板,可输入分享信息为“{{昵称}}在和宝宝聊天”,同理可输入转发描述、朋友圈转发标题等内容,如下图。
图3.4-23
点击“保存”,点击“通过二维码共享”按钮,可用手机扫描二维码观察效果;
图3.4-24
本节视频教程请点击此处。
如下图,新建“底”图层,添加“微信输入框”图片素材,新建“第一个”图层,添加宝宝图片素材、对话图片素材。调整各素材大小位置如下图
图3.4-1
选中“第一个”图层上的两个图片素材,右键→“组”→“组合”
图3.4-2
点击其“添加预置动画”按钮
图3.4-3
选择“浮入”的动画效果
图3.4-4
点击蓝色的“编辑预置动画”按钮
图3.4-5
在弹出的“动画选项”对话框中选择“时长”为“1”秒,默认“延迟”为“0”秒,“方向”为“下浮”,点击“确认”
图3.4-6
新建“图层2”
图3.4-7
鼠标选中“底”“第一个”两个图层的第2帧
图3.4-8
右键→“插入帧”
图3.4-9
点击选中“图层2”的第2帧,右键→“插入关键帧”
图3.4-10
如下图,在“图层2”第2帧上添加回复的头像、微信对话框图、文本框,为文本框命名为“聊天”,并调整各素材大小、位置等。
图3.4-11
图3.4-12
选中“图层2”的第1帧,点击“输入框”工具,在“舞台”上添加一个输入框
图3.4-13
为输入框命名为“输入”
图3.4-14
在“图层2”第1帧上添加一个矩形
图3.4-15
修改矩形透明度为“0”,点击该矩形的“添加/编辑行为”按钮
图3.4-16
在“编辑行为”对话框中添加两个行为:
“跳转下一帧”:“动画播放控制”→“下一帧”→触发条件:“点击”
“改变元素属性”:“属性控制”→“改变元素属性”→触发条件:“点击”,点击“编辑”按钮,设置参数
元素名称:“聊天”
元素属性:“文本取值”
赋值方式:“用设置的值替换现有值”
取值:“{{输入}}”,点击“确认”
图3.4-17
图3.4-18
点击“预览”观察效果
图3.4-19
点击“桃子”头像的“添加/编辑行为”对话框;
图3.4-20
在“编辑行为”对话框中选择“微信定制”→“显示微信头像”→触发条件:“出现”;
图3.4-21
如下图,在“微信”工具条下点击添加一个“微信昵称”,命名为“昵称”;
图3.4-22
点击“分享”面板,可输入分享信息为“{{昵称}}在和宝宝聊天”,同理可输入转发描述、朋友圈转发标题等内容,如下图。
图3.4-23
点击“保存”,点击“通过二维码共享”按钮,可用手机扫描二维码观察效果;
图3.4-24
1 个评论
图3.4-16
需要增加行为(动画播放控制)暂停,出发条件:出现
另:(动画播放控制)下一帧增加一个执行条件-逻辑表达式'{{输入}}'!=''(输入内容不为空才会跳转下一帧)
需要增加行为(动画播放控制)暂停,出发条件:出现
另:(动画播放控制)下一帧增加一个执行条件-逻辑表达式'{{输入}}'!=''(输入内容不为空才会跳转下一帧)