分享
【经验分享】点击复制文本效果
原创分享 • qq3a937a8af6 回复了问题 • 4 人关注 • 3 个回复 • 6898 次浏览 • 2022-02-10 11:42
【代码分享】屏蔽长按图片出现的保存图片系统菜单
原创分享 • wxb95416ac84 回复了问题 • 13 人关注 • 5 个回复 • 14001 次浏览 • 2021-11-25 17:14
【经验分享】在app中如何处理发布链接的分享信息
原创分享 • ddbackhome 发表了文章 • 0 个评论 • 3425 次浏览 • 2021-11-08 11:45
mugeda作品的分享信息保存在了window.weiParam变量中,可以在作品加载完成后读取。用户在app中可以在webview中注入js的方法 查看全部
mugeda作品的分享信息保存在了window.weiParam变量中,可以在作品加载完成后读取。用户在app中可以在webview中注入js的方法读取这个变量,必要时可修改分享信息。
以安卓为例,在Java中,定义接口:
private inner class JavaGetFromJavascript{
@JavascriptInterface
fun getShareDataStr(shareDataStr: String?) {
//shareDataStr 即为 html 文件中的变量参数值
Log.d("Mugeda","test:$shareDataStr")
}
}
然后将这个方法注入webview中
webView.addJavascriptInterface(JavaGetFromJavascript(),"android_js")
在需要获取的时候,调用这个方法
webView.loadUrl("javascript:window.android_js.getShareDataStr(JSON.stringify(window.weiParam))")
iOS的方法类似,但使用的函数略有不同,可以自行搜索一下。
【代码分享】强制横屏下的视频在iOS无控制条问题
原创分享 • ddbackhome 发表了文章 • 0 个评论 • 3584 次浏览 • 2021-06-25 17:00
大概现象如下图
现在有一个临时的解决办法,就是把以下的代码复制到作品的代码框中
document.styleSheets[0].insertRule('[data 查看全部
大概现象如下图
现在有一个临时的解决办法,就是把以下的代码复制到作品的代码框中
document.styleSheets[0].insertRule('[data-type="stage"],body,.mugine_scene_clip{ overflow: visible!important; }', 0);
修复后的效果如下:
你可以使用苹果手机访问以下链接看一下效果
https://6.u.mgd5.com/c/n20h/x4hw/index.html
【代码分享】使用代码处理大量数据显示的效果
原创分享 • ddbackhome 发表了文章 • 1 个评论 • 3726 次浏览 • 2021-05-14 18:15
https://dag.h5.xeknow.com/s/7HOQd
里面使用到的代码放到这里了,你可以打开下边的链接另存一下
https://www.mugeda.com/animation/edit/8d5bd33 查看全部
https://dag.h5.xeknow.com/s/7HOQd
里面使用到的代码放到这里了,你可以打开下边的链接另存一下
https://www.mugeda.com/animation/edit/8d5bd33a
或者在手机上打开这个链接观察效果
https://6.u.mgd5.com/c/n20h/lqlm/index.html
【代码分享】随机不重复跳帧或跳页面
原创分享 • qq213bcdccd2 回复了问题 • 9 人关注 • 3 个回复 • 13994 次浏览 • 2021-05-13 11:11
【经验分享】逻辑表达式判断输入的数字奇偶
原创分享 • qq3a937a8af6 回复了问题 • 3 人关注 • 2 个回复 • 7501 次浏览 • 2021-04-20 23:12
【已解决】api 修改文本字体颜色
BUG反馈 • wx2199026830 回复了问题 • 4 人关注 • 2 个回复 • 7811 次浏览 • 2021-04-01 17:58
制作格式为天/时/分/秒的倒计时动画
案例分享 • qqf35714a4fc 发表了文章 • 0 个评论 • 3973 次浏览 • 2021-03-30 14:35
欢迎交流谢谢
有没有api导入地图的教程
问题答疑 • ddbackhome 回复了问题 • 1 人关注 • 1 个回复 • 4178 次浏览 • 2021-03-26 14:40
【经验分享】使用计数器功能实现简易抽奖功能
原创分享 • ddbackhome 发表了文章 • 0 个评论 • 5223 次浏览 • 2020-09-11 11:44
https://cn.mugeda.com/animation/edit/46ca79b5
原理说明:
计数器功能可以让多个用户从服务器获取计数值,而这个数值会根据用户点击的时间不同而不同,显示计数的文本上可以设置多个行为,根据数值的不同来显示给用户分别中什么奖了。
查看全部
https://cn.mugeda.com/animation/edit/46ca79b5
原理说明:
计数器功能可以让多个用户从服务器获取计数值,而这个数值会根据用户点击的时间不同而不同,显示计数的文本上可以设置多个行为,根据数值的不同来显示给用户分别中什么奖了。
这种方法只适合简易的、短时间的、现场的多人抽奖活动,大型抽奖活动请考虑使用官方的抽奖控件。
这种方法只适合简易的、短时间的、现场的多人抽奖活动,大型抽奖活动请考虑使用官方的抽奖控件。
这种方法只适合简易的、短时间的、现场的多人抽奖活动,大型抽奖活动请考虑使用官方的抽奖控件。
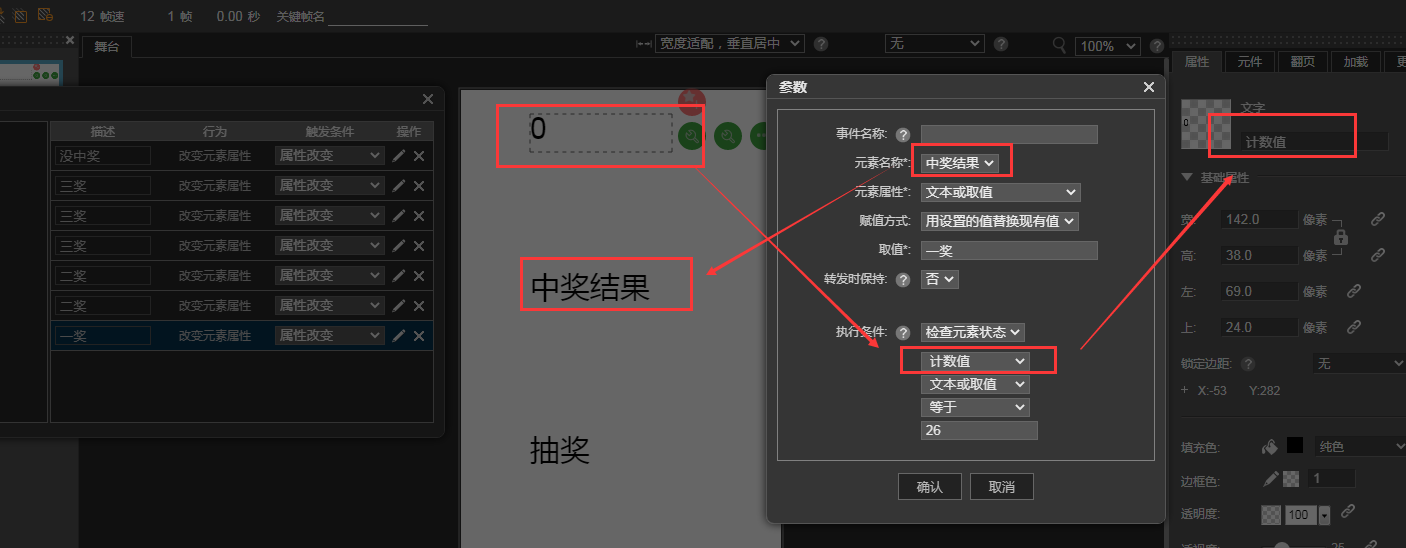
抽奖按钮上添加的是增加计数行为
最上方的是显示计数的文本,它上边需要添加多个行为,根据它自己本身的值(也就是计数的值)来确认哪个用户中奖了,是中奖时,修改中奖结果的文本值
需要注意的是,中奖结果建议使用提交表单提交到后台,或者让用户当场截图,不然用户刷新后,计数的值就是新的了,用户的中奖状态就无法证明了。如果为了防止现场用户多次抽奖刷票,可以给抽奖按钮添加行为,点击时让它自己移出舞台,这样用户多次点击的行为就可以被控制。
【代码分享】自定义视频的进度条(控制块)
原创分享 • lx_mgd 发表了文章 • 0 个评论 • 6505 次浏览 • 2020-08-21 17:30
发布链接
https://6.u.mgd5.com/c/n20h/hwr3/index.html
扫码看效果
使用的代码如下mugeda.addEventListener("renderready", function(){
var scene 查看全部
发布链接
https://6.u.mgd5.com/c/n20h/hwr3/index.html
扫码看效果
使用的代码如下
mugeda.addEventListener("renderready", function(){
var scene = mugeda.scene;
var myvideo = scene.getObjectByName('播放的视频');
var videodom;
var durationBtn = scene.getObjectByName('进度');
window.changeduration = function(){
videodom = myvideo.dom.childNodes[3];
console.log('btn position changed');
videodom.currentTime = videodom.duration*(scene.getObjectByName('进度').left - 100)/(500-100)
}
window.getvideoduration = function(){
if(!myvideo.dom) return;
videodom = myvideo.dom.childNodes[3];
console.log(videodom)
}
window.myScript = function(){
if(!videodom) return;
console.log(videodom.currentTime)
durationBtn.left = 100+(500-100)*videodom.currentTime/videodom.duration
}
});代码里使用到aObject对象的dom属性。在木疙瘩里舞台上每个取了名的物体都可以用api来定位到,定位的就是它的aObject对象,aObject对象可以使用dom属性获取元素实际的dom。
api地址
https://card.mugeda.com/mugedaApiDoc/index.html
作品中添加代码的地方在
在以下公众号回复“视频进度块”,获取本文的源文件链接
2.9.1 API的应用:在动画中添加代码
原创分享 • m8499519 回复了问题 • 7 人关注 • 1 个回复 • 15958 次浏览 • 2020-06-08 08:43
【经验分享】预置考题 拖拽题目 设置方法
原创分享 • ddbackhome 发表了文章 • 0 个评论 • 12224 次浏览 • 2020-06-02 17:49
可以打开这个链接,看里面的效果
https://www.mugeda.com/animation/edit/96592bf9
首先点插入拖放控件,直 查看全部
可以打开这个链接,看里面的效果
https://www.mugeda.com/animation/edit/96592bf9
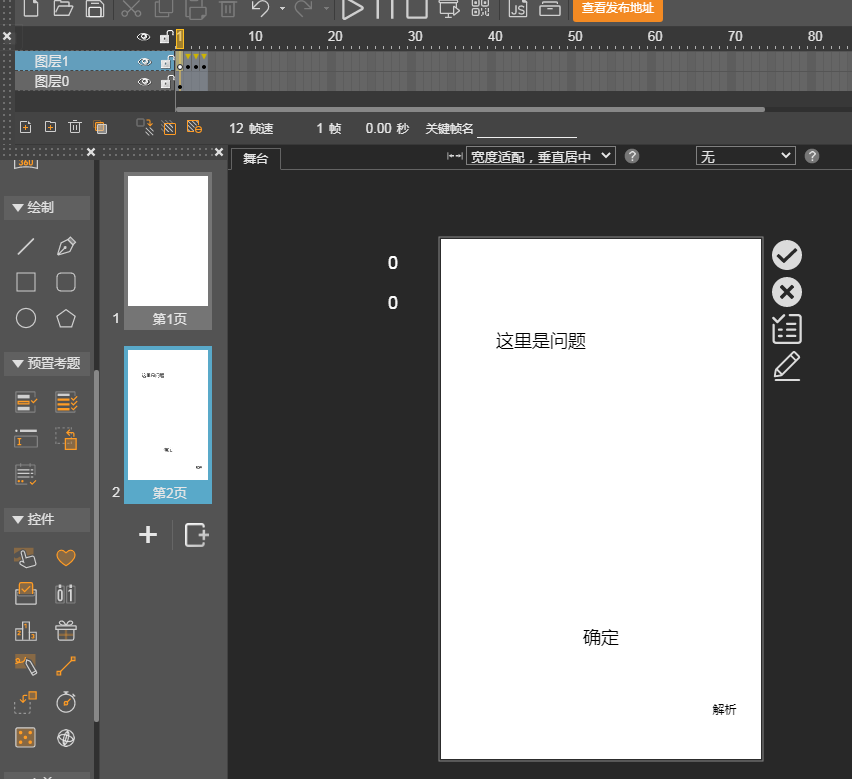
首先点插入拖放控件,直接点确定
作品里会生成一个新页面,新页面里好多帧,好多物体上也会有一些配套的行为设置
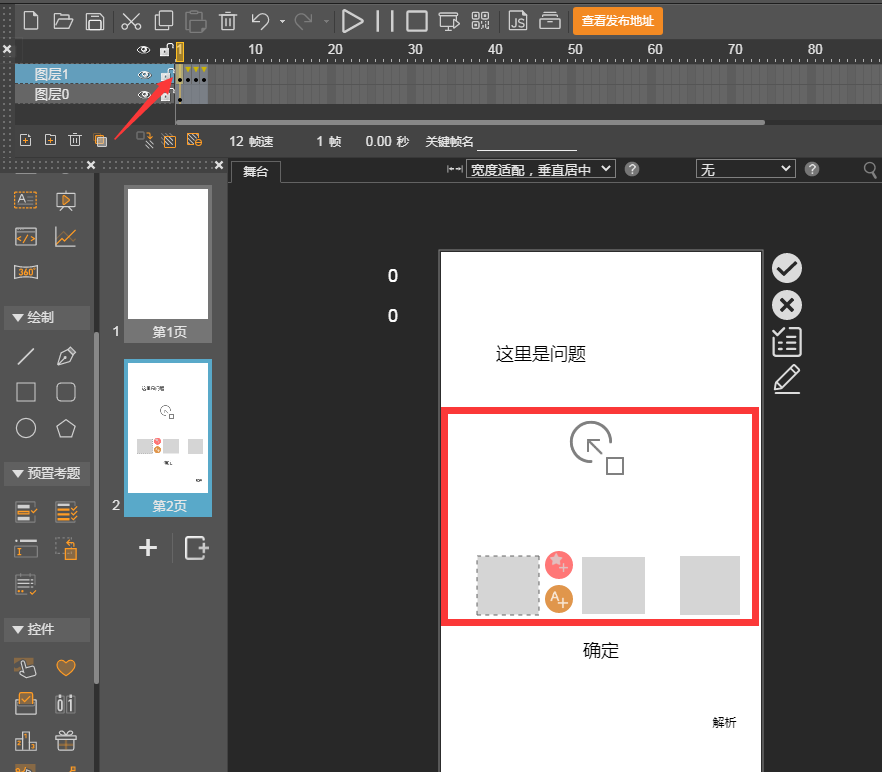
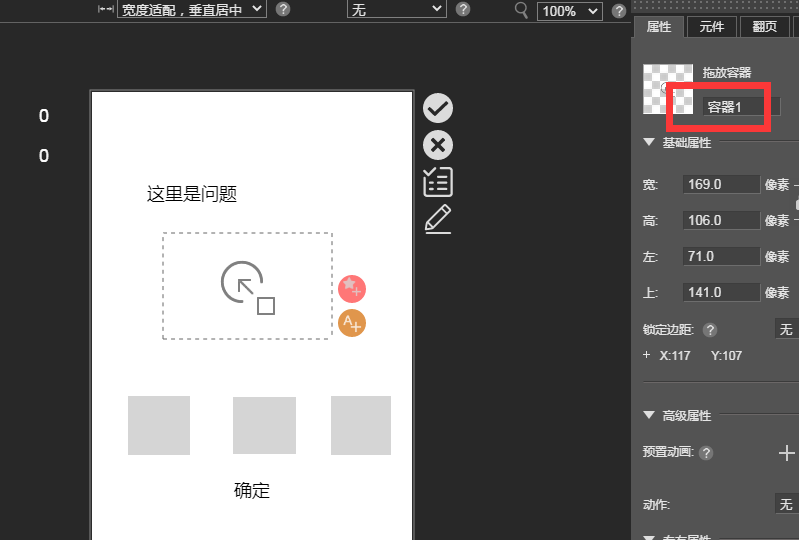
这里,在舞台上添加拖放容器,并取名
同时放一些可以自由拖动的物体,并取名
然后,就可以点击舞台右边的铅笔图标来编辑 拖拽题 ,来进行一些配置,比如正确后的得分,什么物体放到什么容器算正确。
在这里直接设置 aaa 可以放到容器1 里,就代表 aaa 放到 容器1 里以后,可以算是正确答案
确定后,预览效果,发现把aaa放到容器1以后,点确定按钮,会弹窗正确的提示。
【代码分享】点屏幕时出现爱心动画效果
原创分享 • lx_mgd 发表了文章 • 3 个评论 • 5656 次浏览 • 2020-05-20 14:48
可扫这个码在手机上看效果
主要是用了这些代码,从元件库里新建元件并添加到舞台,然后设置舞台上元件实例的坐标,最后删除它mugeda.addEventListener("renderready", function(){
var scene = muge 查看全部
可扫这个码在手机上看效果
主要是用了这些代码,从元件库里新建元件并添加到舞台,然后设置舞台上元件实例的坐标,最后删除它
mugeda.addEventListener("renderready", function(){
var scene = mugeda.scene;
var dianjiquyu = scene.getObjectByName("点击区域");
dianjiquyu.addEventListener("click", function(e){
// 为元件创建新的实例,并增加到主舞台
var aObject = mugeda.createInstanceOfSymbol("爱心");
// this指向aObject
// 提供inputX和inputY属性,获取相对于舞台的坐标值
var x = e.inputX;
var y = e.inputY;
scene.appendChild(aObject);
aObject.left = x - aObject.width/2;
aObject.top = y - aObject.height;
// 1秒后删除刚刚加入的物体
setTimeout(function(){
scene.removeChild(aObject);
}, 1000);
});
//scene.appendChild(aObject, behaindAObject, pageIndex);
//可以将物体添加到舞台上
//第二个参数behaindAObject是舞台上某个动画元素,这个参数也可以是null
//第三个参数是页面的编号
});
api文档: https://card.mugeda.com/mugedaApiDoc/index.html
在以下公众号回复”爱心效果“,获取本文的源文件链接
【代码分享】使用回调函数去掉发布链接里多余的参数
原创分享 • ddbackhome 发表了文章 • 0 个评论 • 4528 次浏览 • 2020-02-10 14:13
比如,绘画板画好后转给新用户,不想让新用户看到上一个用户绘画板的内容。
解决方法是某些地方添加回调函数 reseturl,让用户转发时去掉多余的参数 查看全部
比如,绘画板画好后转给新用户,不想让新用户看到上一个用户绘画板的内容。
解决方法是某些地方添加回调函数 reseturl,让用户转发时去掉多余的参数。其中发布链接那里需要修改成你作品的发布链接。
mugeda.addEventListener("renderready", function(){
window.reseturl = function(){
defineWechatParameters({
url_callback: function(){
return "发布链接";
}
});
}
});
下边是demo链接,可以打开另存https://www.mugeda.com/animation/edit/95388534
【代码分享】模拟手机通话时间效果
原创分享 • ddbackhome 发表了文章 • 2 个评论 • 5785 次浏览 • 2020-01-16 15:07
可以打开另存一下
效果如图:
【代码分享】禁止长按保存,鼠标右键另存图片
原创分享 • qqf35714a4fc 发表了文章 • 0 个评论 • 5475 次浏览 • 2019-10-21 15:41
查看地址
源码地址:https://cn.mugeda.com/animation/edit/c376fde2
把下面代码复制到脚本窗口,把你要禁止长按保存的图片命名,微信号替换为你命名的图片名字。
mugeda.addEventListe 查看全部
查看地址
源码地址:https://cn.mugeda.com/animation/edit/c376fde2
把下面代码复制到脚本窗口,把你要禁止长按保存的图片命名,微信号替换为你命名的图片名字。
mugeda.addEventListener("renderready", function(){
var scene = mugeda.scene;
scene.getObjectByName('微信号').dom.style.cssText += "pointer-events:none";
});
【经验分享】装13印章生成器
原创分享 • qqf35714a4fc 发表了文章 • 0 个评论 • 4270 次浏览 • 2019-10-13 01:31
【经验分享】木疙瘩制作行走的时钟效果
原创分享 • qqf35714a4fc 发表了文章 • 3 个评论 • 4889 次浏览 • 2019-10-07 15:03
木疙瘩制作如需源码请留言
【代码分享】代码实现倒计时效果
原创分享 • qqf35714a4fc 发表了文章 • 1 个评论 • 4398 次浏览 • 2019-10-07 12:09
【代码分享】ios12 ios13系统部分手机键盘无法自动收回问题
问题答疑 • ddbackhome 发表了文章 • 0 个评论 • 7132 次浏览 • 2019-09-25 17:50
window.addEventListener('focusin', function(){
scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
});
查看全部
【代码分享】显示前一个人的微信头像
原创分享 • gaao 回复了问题 • 11 人关注 • 4 个回复 • 10491 次浏览 • 2019-07-18 22:54
【代码分享】单选框设置一个默认值
原创分享 • ddbackhome 回复了问题 • 3 人关注 • 1 个回复 • 7721 次浏览 • 2019-06-25 15:34
document.addEventListener('touchmove',function(e){
e.preventDefault... 显示全部 »
document.addEventListener('touchmove',function(e){
e.preventDefault();
},false);
});
【代码分享】屏蔽长按图片出现的保存图片系统菜单
回复原创分享 • wxb95416ac84 回复了问题 • 13 人关注 • 5 个回复 • 14001 次浏览 • 2021-11-25 17:14
【已解决】分享出去的标题怎么样才可以修改,好多地方都不行
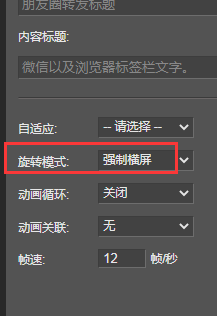
回复新功能需求 • m412289123 回复了问题 • 3 人关注 • 3 个回复 • 7380 次浏览 • 2017-08-06 16:31
【经验分享】使用计数器功能实现简易抽奖功能
原创分享 • ddbackhome 发表了文章 • 0 个评论 • 5223 次浏览 • 2020-09-11 11:44
https://cn.mugeda.com/animation/edit/46ca79b5
原理说明:
计数器功能可以让多个用户从服务器获取计数值,而这个数值会根据用户点击的时间不同而不同,显示计数的文本上可以设置多个行为,根据数值的不同来显示给用户分别中什么奖了。
查看全部
https://cn.mugeda.com/animation/edit/46ca79b5
原理说明:
计数器功能可以让多个用户从服务器获取计数值,而这个数值会根据用户点击的时间不同而不同,显示计数的文本上可以设置多个行为,根据数值的不同来显示给用户分别中什么奖了。
这种方法只适合简易的、短时间的、现场的多人抽奖活动,大型抽奖活动请考虑使用官方的抽奖控件。
这种方法只适合简易的、短时间的、现场的多人抽奖活动,大型抽奖活动请考虑使用官方的抽奖控件。
这种方法只适合简易的、短时间的、现场的多人抽奖活动,大型抽奖活动请考虑使用官方的抽奖控件。
抽奖按钮上添加的是增加计数行为
最上方的是显示计数的文本,它上边需要添加多个行为,根据它自己本身的值(也就是计数的值)来确认哪个用户中奖了,是中奖时,修改中奖结果的文本值
需要注意的是,中奖结果建议使用提交表单提交到后台,或者让用户当场截图,不然用户刷新后,计数的值就是新的了,用户的中奖状态就无法证明了。如果为了防止现场用户多次抽奖刷票,可以给抽奖按钮添加行为,点击时让它自己移出舞台,这样用户多次点击的行为就可以被控制。
【经验分享】预置考题 拖拽题目 设置方法
原创分享 • ddbackhome 发表了文章 • 0 个评论 • 12224 次浏览 • 2020-06-02 17:49
可以打开这个链接,看里面的效果
https://www.mugeda.com/animation/edit/96592bf9
首先点插入拖放控件,直 查看全部
可以打开这个链接,看里面的效果
https://www.mugeda.com/animation/edit/96592bf9
首先点插入拖放控件,直接点确定
作品里会生成一个新页面,新页面里好多帧,好多物体上也会有一些配套的行为设置
这里,在舞台上添加拖放容器,并取名
同时放一些可以自由拖动的物体,并取名
然后,就可以点击舞台右边的铅笔图标来编辑 拖拽题 ,来进行一些配置,比如正确后的得分,什么物体放到什么容器算正确。
在这里直接设置 aaa 可以放到容器1 里,就代表 aaa 放到 容器1 里以后,可以算是正确答案
确定后,预览效果,发现把aaa放到容器1以后,点确定按钮,会弹窗正确的提示。
【经验分享】复制粘贴帧/复制元件的相关操作
原创分享 • ddbackhome 发表了文章 • 0 个评论 • 9114 次浏览 • 2019-11-27 11:16
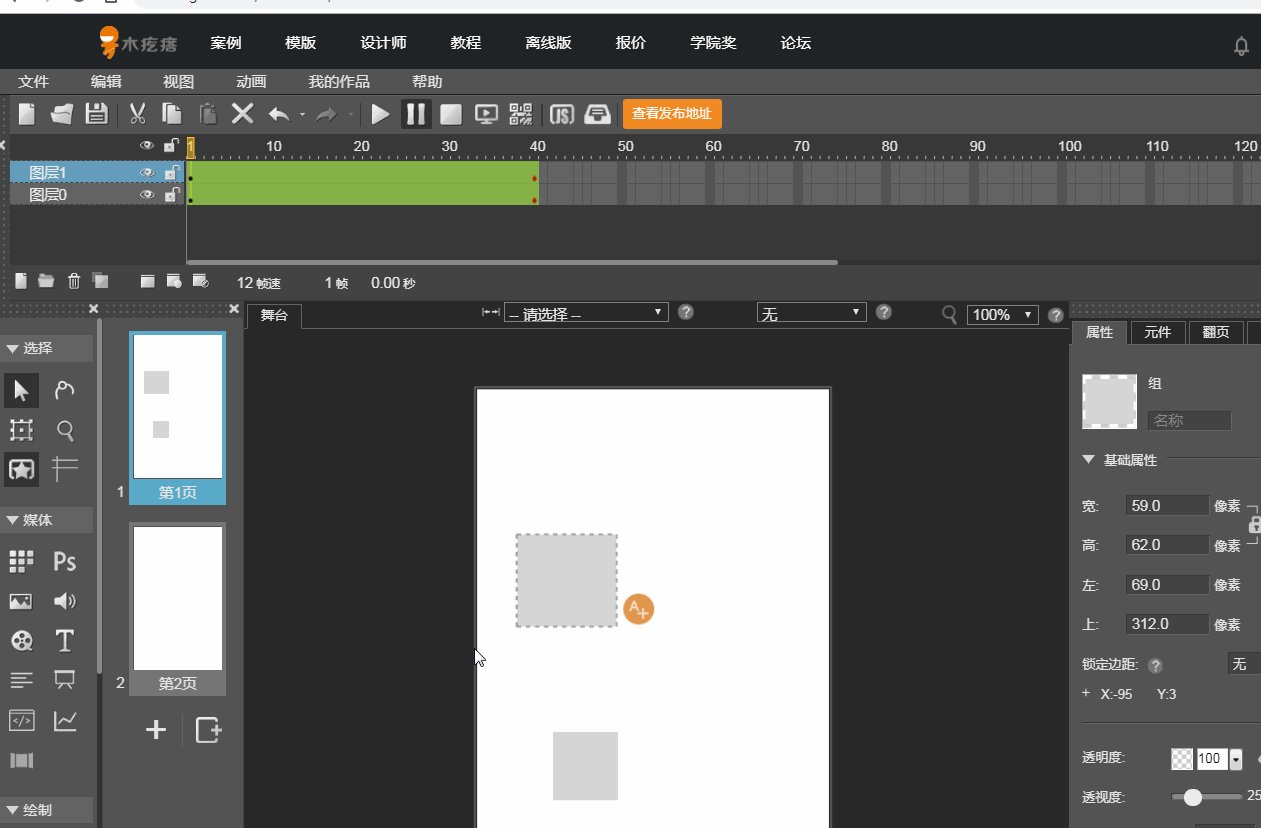
双击选中一层
按鼠标拖动可以选中多层
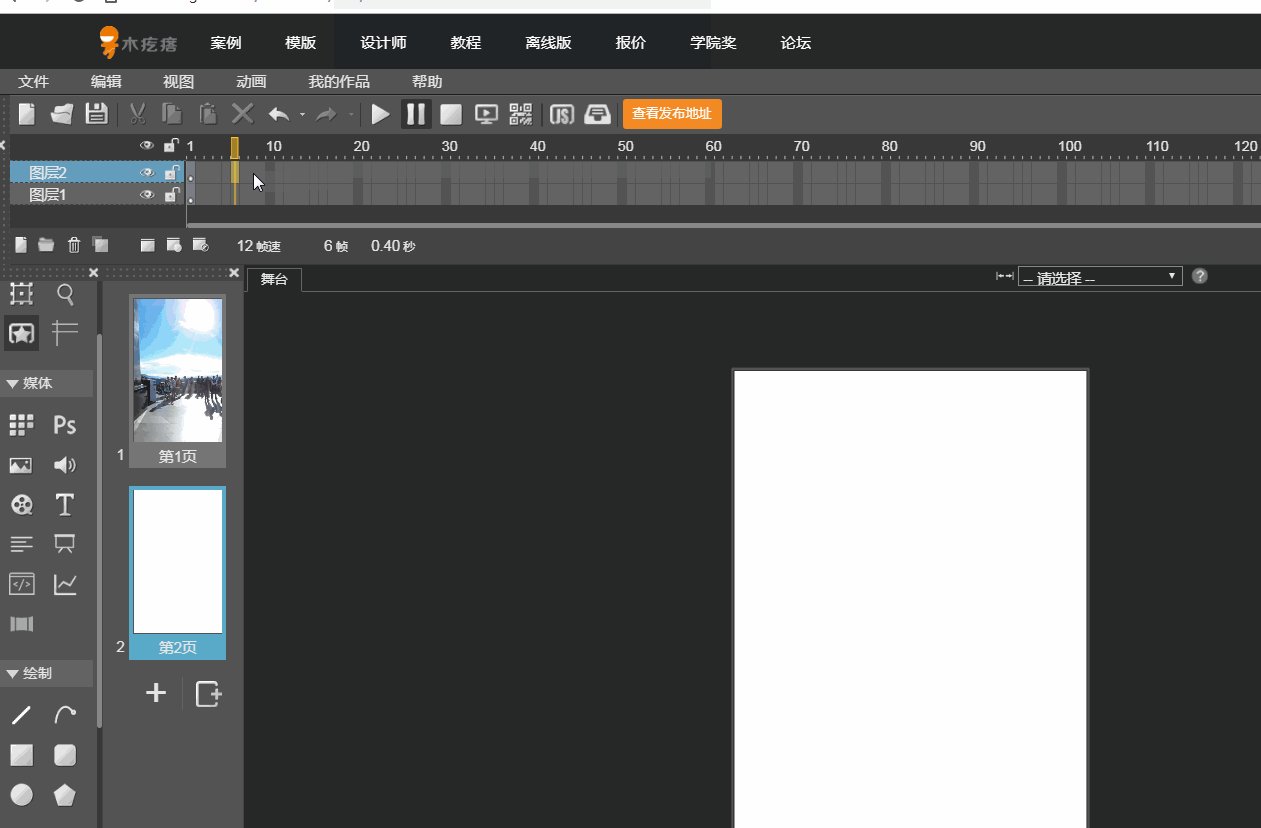
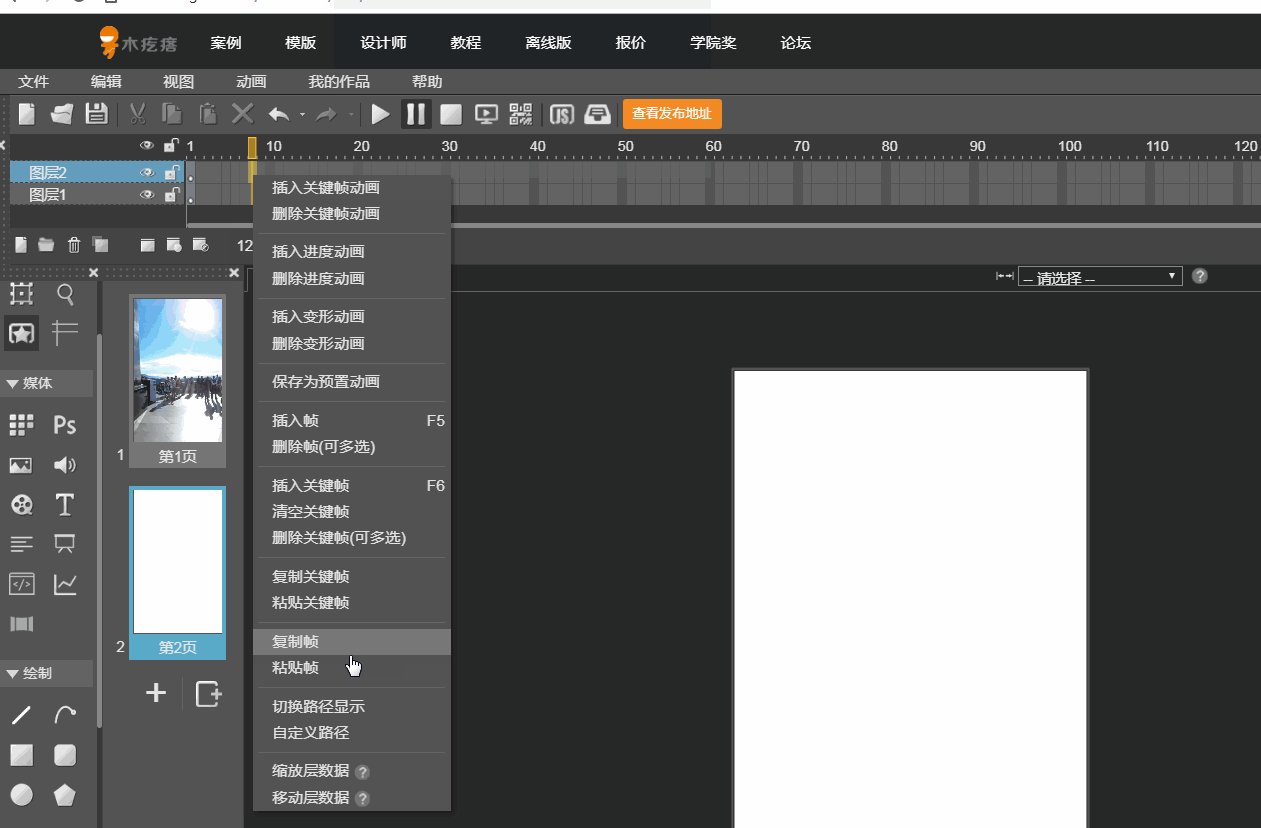
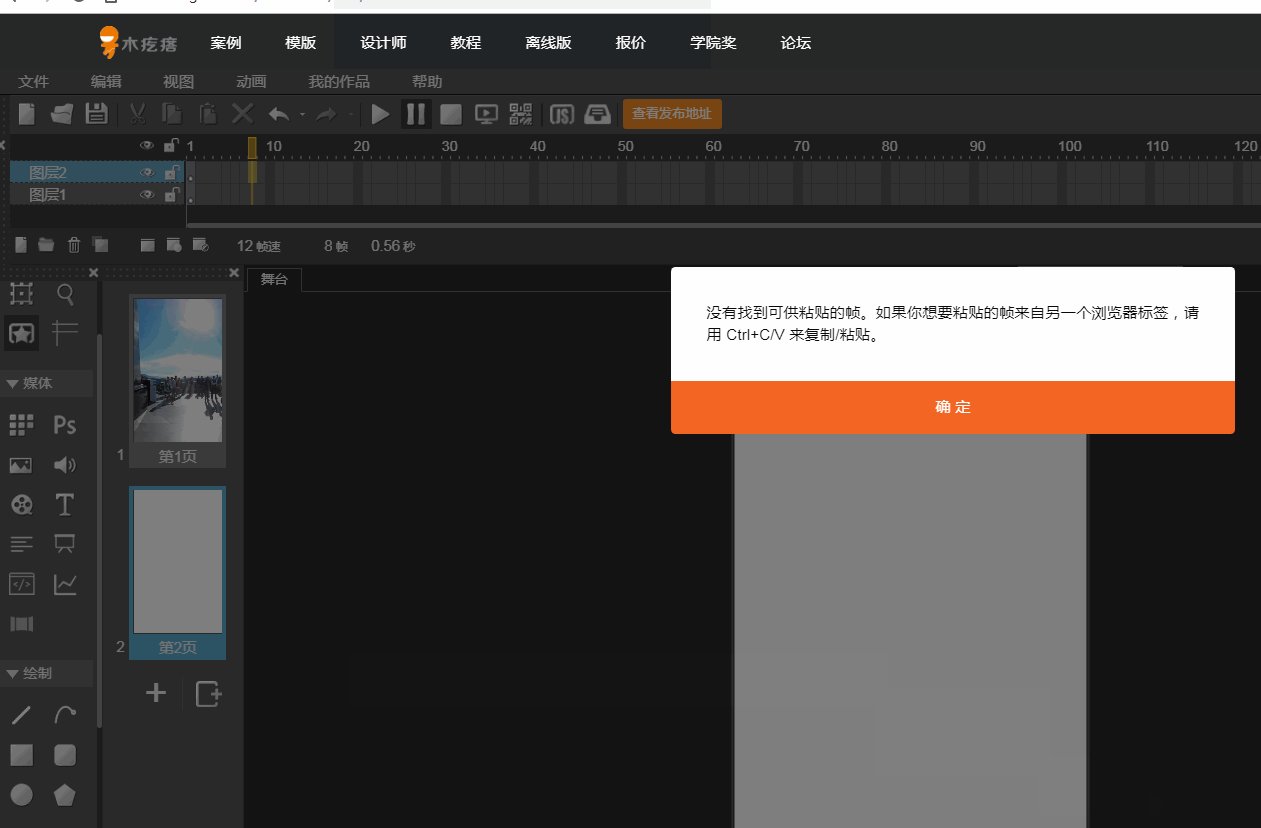
到新页面,需要在最右边的没有帧的区域粘贴帧,然后删除左边多出来的帧
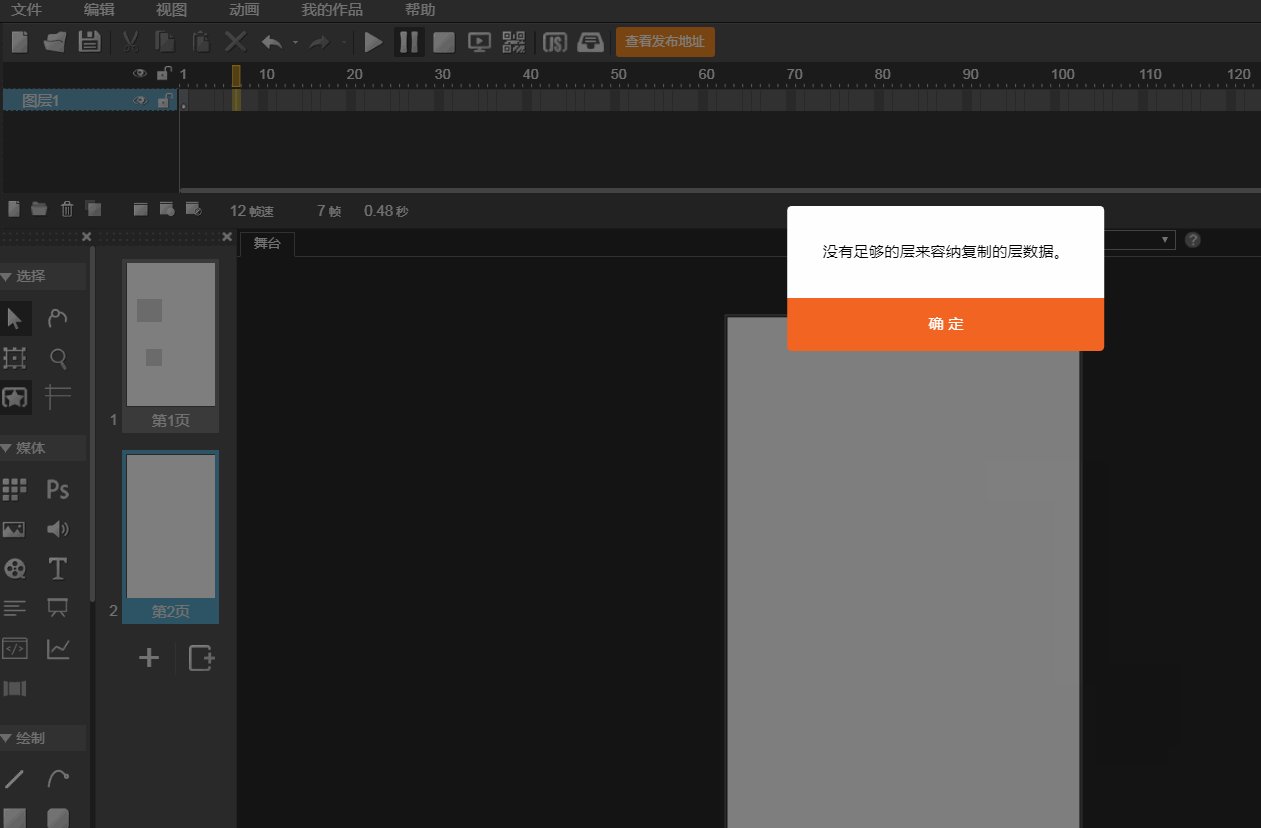
2.常见错误
没有足够的层来容纳复制的层数据
复制的图层有多个,但粘贴处图层太少
至少有一个层没有足够的空白帧来容纳复制 查看全部
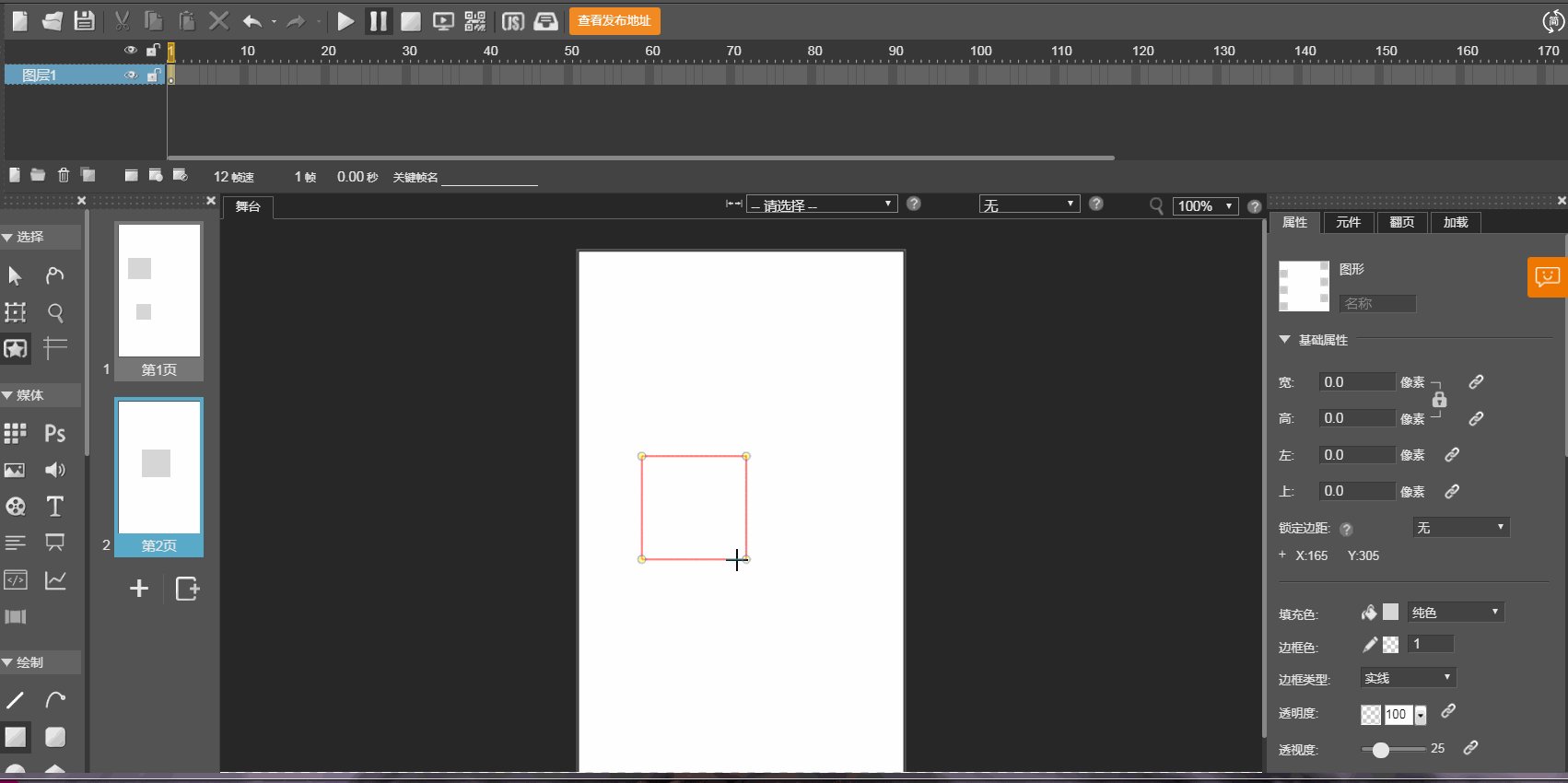
双击选中一层
按鼠标拖动可以选中多层
到新页面,需要在最右边的没有帧的区域粘贴帧,然后删除左边多出来的帧
2.常见错误
没有足够的层来容纳复制的层数据
复制的图层有多个,但粘贴处图层太少
至少有一个层没有足够的空白帧来容纳复制的帧数据。
意思大概是粘贴处的帧里有内容了,不能再放粘贴过来的帧了。可以参考上边的 1.常规操作 来完成粘贴过程。
3.跨页面复制粘贴帧
可以跨页面复制粘贴帧,但是需要使用快捷键 Ctrl+C Ctrl+V 来完成
4.复制元件,但分别修改元件,不让元件同时被修改
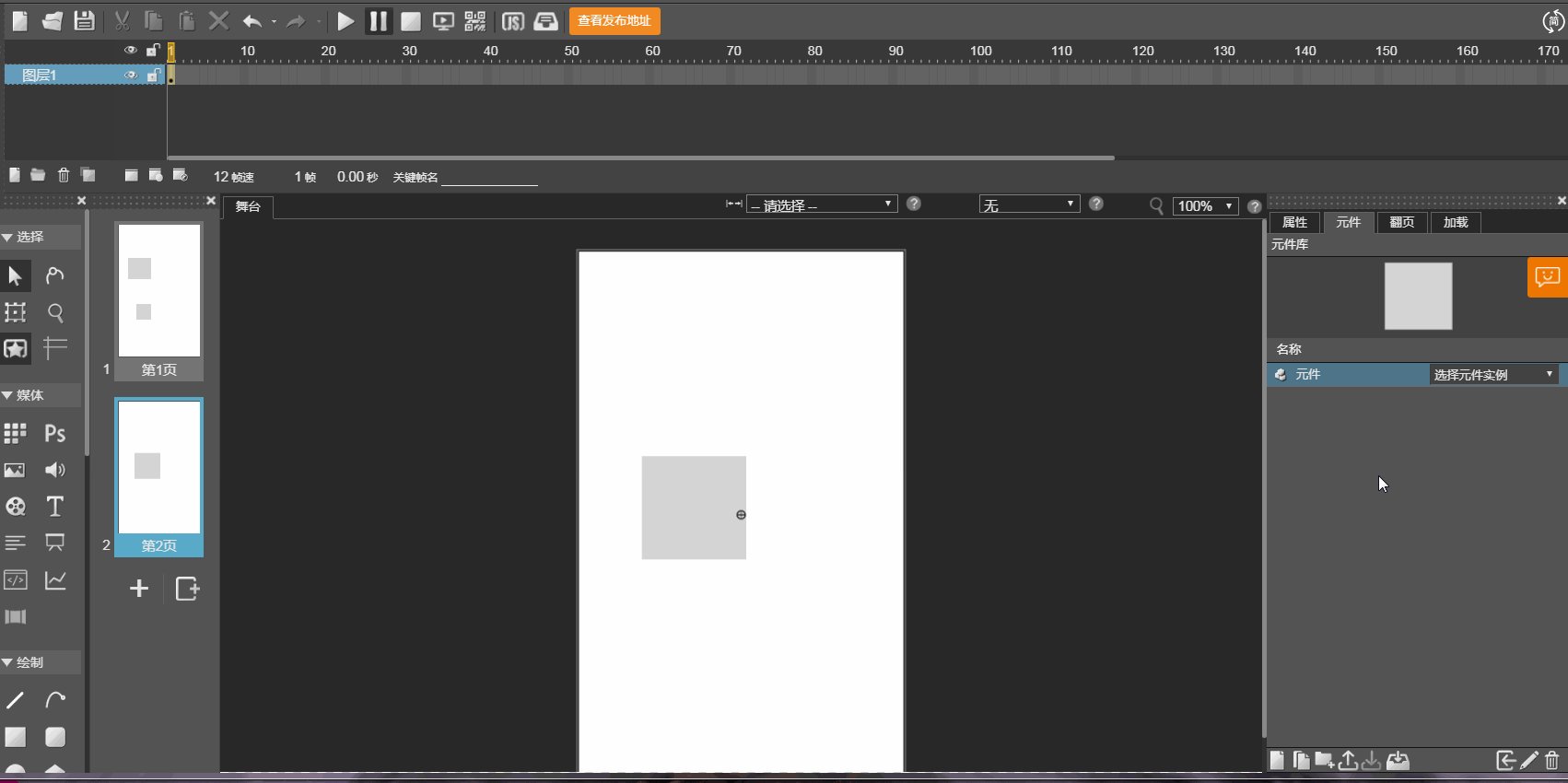
如果直接使用快捷键对舞台上的元件复制粘贴,那么这几个元件副本会有这个特点:修改一个元件,其他元件副本也一起变化
如果你不想复制粘贴出来的元件副本同时修改,请去元件库里,点复制元件,再把新生成的元件从元件库里拖到舞台修改
5.跨页面复制粘贴元件里的帧
可以使用元件库中的复制粘贴元件按钮来完成
【代码分享】超少代码实现到特定时间活动结束的效果
原创分享 • qqf35714a4fc 发表了文章 • 0 个评论 • 5045 次浏览 • 2019-06-10 23:45
var scene = mugeda.scene;
var d = new Date();//获取现在的时间
var x = d.getTime();// 查看全部
var scene = mugeda.scene;
var d = new Date();//获取现在的时间
var x = d.getTime();//返回自 1970 年 1 月 1 日以来的毫秒数:
var aObject = scene.getObjectByName("time");
mugeda.scene.getObjectByName('time').text = x;
});
我们先看看案例效果点击查看案例,到了明天下午1点钟后就会显示活动已结束。
把以上代码复制到你的作品js里面,然后在舞台新建一个文本命名为time。
然后你就会发现time文本就会变成 一串类似这样的数字。
这个数字就是自 1970 年 1 月 1 日以来到现在的时间的毫秒数。
这个数字每次打开作品或刷新都会改变,然后你就在这串数字上做行为就行啦!
我是这样做的,新建一个定时器然后这样设置
我图片里面这个数字就是,
1970 年 1 月 1 日到2019年6月11日13.00的毫秒数。
然后你就会发现我这个作品
到了明天下午1点中后打开就会显示活动已结束了。
这个毫秒数怎么来呢?
时间戳(Unix timestamp)转换工具
点上面的工具转换你要的时间即可。
当然这是一个,不完美的代码。
正如我所说要以超少代码实现到特定时间活动结束的效果。
下次再更新更好更快捷的代码方法。
有问题可回复或点击我空间联系。
【经验分享】横屏下安卓机视频和输入框还是竖直的,一般的推荐处理方法
原创分享 • lx_mgd 发表了文章 • 6 个评论 • 6606 次浏览 • 2019-06-06 14:41
输入框问题,直接使用回调函数调用浏览器弹窗形式的输入框:
https://www.mugeda.com/animation/edit/b424e791
以上链接可以打开另存
视频横屏新方法:作品1, 查看全部
输入框问题,直接使用回调函数调用浏览器弹窗形式的输入框:
https://www.mugeda.com/animation/edit/b424e791
以上链接可以打开另存
视频横屏新方法:作品1,舞台宽520高320,视频宽520高320,视频设置同层,旋转模式默认,发布得到发布链接;作品2,舞台宽520高320,旋转模式强制横屏,舞台上添加网页控件,把作品1的发布链接嵌入,最后发布作品2
输入框的的问题,可以在作品里添加代码来检测用户的屏幕是不是横的,如果不是,给出提示让用户把手机的横屏锁打开并转动屏幕。具体可以参考这个帖子:http://bbs.mugeda.com/?/article/707
视频的问题,目前推荐使用同层视频的功能,但使用同层视频需要视频最好是和屏幕的宽和高是一致的,不然可能无法触发同层视频的功能。然后把视频放到舞台外,再在舞台中用一个按钮添加点击行为(只能是点击行为)去控制视频移到舞台中和控制视频行为(是控制视频行为不是播放视频行为)播放视频。具体请参考这个demo:https://www.mugeda.com/animation/edit/788b7719。另外,可以考虑视频在渲染的时候就直接是旋转了90度的,再放在舞台上。
另外,如果视频本身不大,可以考虑把视频转成关键帧动画做到元件里,并使用元件关联到一个舞台上的一个音频,具体可以参考这个demo:https://cn.mugeda.com/animation/edit/8a19edee
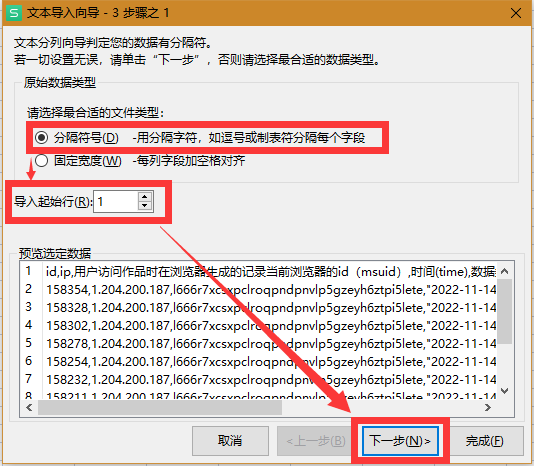
【经验分享】导出的数据(比如身份证)在excel中显示异常应该怎样处理
原创分享 • lx_mgd 发表了文章 • 0 个评论 • 7281 次浏览 • 2019-05-15 10:50
首先新建一个空白的表格
选中空白表格左上角第一格A1,选择上方的数据,然后选择导入数据
在弹出的窗口点击确定
数 查看全部
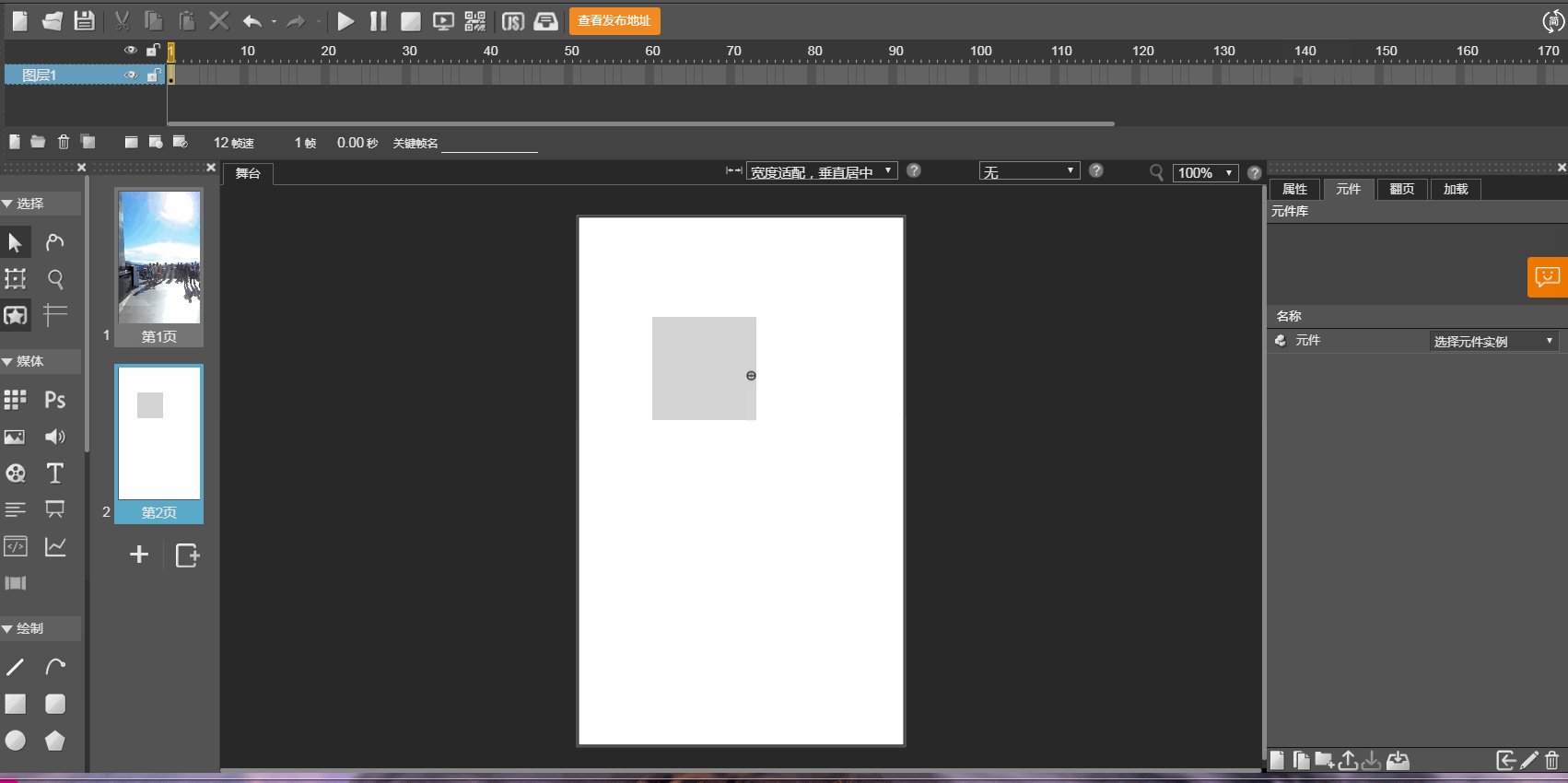
【经验分享】制作抽奖与投票时的一些防刷票的小经验
原创分享 • lx_mgd 发表了文章 • 0 个评论 • 5046 次浏览 • 2018-11-07 15:52
1.使用代码检测是不是在微信环境
使用了抽奖与投票控件的作品会自带验证功能, 查看全部
1.使用代码检测是不是在微信环境
使用了抽奖与投票控件的作品会自带验证功能,这个验证需要使用微信的相关功能,所以建议限制作品只在微信里传播。
这个链接里的代码可以用来检测是不是在微信的环境: http://bbs.mugeda.com/?/question/3014
如果还需要使用其他的api,可以参考这个链接:http://card.mugeda.com/mugedaApiDoc/index.html
(注意:抽奖与投票功能在导出后会自动失效,因为它需要使用微信的一些功能,这功能在mugeda里使用是已经设置好的)
2.给有抽奖或投票行为的按钮再加一个提示,让用户等待一小段时间
抽奖与投票行为需要向服务器请求结果,这个过程根据用户使用的网络不同会有不同的等待时间,或者服务器响应比较慢时,用户那边如果长时间没有反馈,用户可能会多次点击,从而造成多次抽奖或投票了,建议在按钮上加一个改变元素行为,在请求结果的同时让一个提示告诉用户现在正在抽奖或投票,请等待一下,然后抽奖的行为设置里成功或失败可以设置跳页面或帧,帧上设置行为让提示移开,或者使用回调函数,回调函数里可以写代码让这个提示移开同时写跳页面等行为。
可以参考一下这个demo里的行为设置: https://www.mugeda.com/animation/edit/19889614
【代码分享】播放音频的时候减少背景音乐的音量
原创分享 • lx_mgd 发表了文章 • 1 个评论 • 8118 次浏览 • 2017-12-05 17:52
主要思路是,物体上加行为来使用回调函数来减少音量,同时控制音频播放,然后在音频上加回调来恢复音量
使用到的代码:mugeda.addEventListener("renderready" 查看全部
主要思路是,物体上加行为来使用回调函数来减少音量,同时控制音频播放,然后在音频上加回调来恢复音量
使用到的代码:
mugeda.addEventListener("renderready", function(){
var scene = mugeda.scene;
var bg;
window.lowerBgmusic = function(){
bg = window.backgroundMusic;
bg.volume = 0.2;
}
window.normalBgmusic = function(){
bg = window.backgroundMusic;
bg.volume = 1;
}
});实际使用时可能需要把音频放到舞台外在以下公众号回复“控制背景音乐”,获取本文的源文件链接
【代码分享】分享直播课里的倒计时代码
原创分享 • lx_mgd 发表了文章 • 3 个评论 • 9806 次浏览 • 2017-07-04 11:28
大家需要自己配置代码下面加粗的部分
var eventTime = moment('2017-10-01 19:22:30').unix();
把这行代码里的时间改为自己的活动时间,
djs. 查看全部
大家需要自己配置代码下面加粗的部分
var eventTime = moment('2017-10-01 19:22:30').unix();
把这行代码里的时间改为自己的活动时间,
djs.text = '活动已结束';
这行代码里的文字说明改为自己想要的文字
对显示的时间做修改
djs.text = duration.years() + '年'+ duration.months() + '月' + duration.days() + '天' + duration.hours()+ '小时' + duration.minutes()+ '分' + duration.seconds() + '秒';
其他的使用方法,可以到moment.js的官网查看
http://momentjs.cn/
更多内容可以关注以下公众号
请问分享后要停留在分享的那个页面如何实现
问题答疑 • qq158ce 发表了文章 • 2 个评论 • 5147 次浏览 • 2016-07-03 09:21
自定义分享按钮
问题答疑 • tiantian2167 发表了文章 • 2 个评论 • 6081 次浏览 • 2016-07-01 14:19